11 หลักการออกแบบขั้นพื้นฐานสำหรับนักออกแบบกราฟิก
เผยแพร่แล้ว: 2019-01-15นักออกแบบกราฟิกช่วยสร้างแบรนด์ของบริษัท เพื่อที่จะแปลแนวคิดและแนวคิดเป็นรูปแบบได้อย่างมีประสิทธิภาพ นักออกแบบต้องมีความเข้าใจอย่างถี่ถ้วนเกี่ยวกับพื้นฐานของการออกแบบกราฟิก การออกแบบคุณภาพสูงมีความจำเป็นอย่างต่อเนื่อง ไม่ว่าจะเป็นโฆษณา แบนเนอร์ วิดีโอ หรือเนื้อหาเว็บ ในฐานะนักออกแบบ คุณควรจะสามารถบอกได้ว่าสิ่งใดใช้สายตาได้ดีกว่าและเพราะเหตุใด ในการสำรวจความเชื่อมโยงนี้ นักออกแบบต้องใช้เวลาในการเรียนรู้และเรียนรู้หลักการเหล่านี้ซ้ำ
1. การจัดตำแหน่ง
ทุกองค์ประกอบที่คุณวางบนหน้าจะส่งผลต่อการออกแบบโดยรวมของหน้า หากวางองค์ประกอบในลำดับแบบสุ่ม การออกแบบจะต้องดูยุ่งเหยิงหรือเลอะเทอะ ด้วยการทำให้หลายองค์ประกอบประสานกันหรือพื้นหลัง คุณจะสามารถทำความสะอาดการออกแบบของคุณและสร้างการเชื่อมต่อภาพที่ราบรื่นซึ่งจะทำให้การจัดวางโดยรวมมีระเบียบมากขึ้น
2. ยอดคงเหลือ
ความสมดุลถูกสร้างขึ้นโดยการกระจายองค์ประกอบอย่างสม่ำเสมอตลอดการออกแบบของคุณ ทุกองค์ประกอบในหน้าของคุณมีน้ำหนัก เมื่อเข้าใจสิ่งนี้ คุณจะสามารถเลือกการออกแบบที่ชาญฉลาดว่าจะวางมันไว้ที่ใด ยอดคงเหลืออาจเป็นแบบสมมาตรหรือไม่สมมาตรก็ได้ เครื่องชั่งแบบสมมาตรจะให้น้ำหนักองค์ประกอบเท่ากันที่ปลายด้านใดด้านหนึ่งของหน้า ในขณะที่การออกแบบที่ไม่สมมาตรจะมีน้ำหนักการออกแบบเพียงด้านเดียวของหน้า การออกแบบสมมาตรมักจะน่ามองมากกว่า ในขณะที่การออกแบบที่ไม่สมมาตรจะทำให้องค์ประกอบของคุณน่าสนใจยิ่งขึ้น
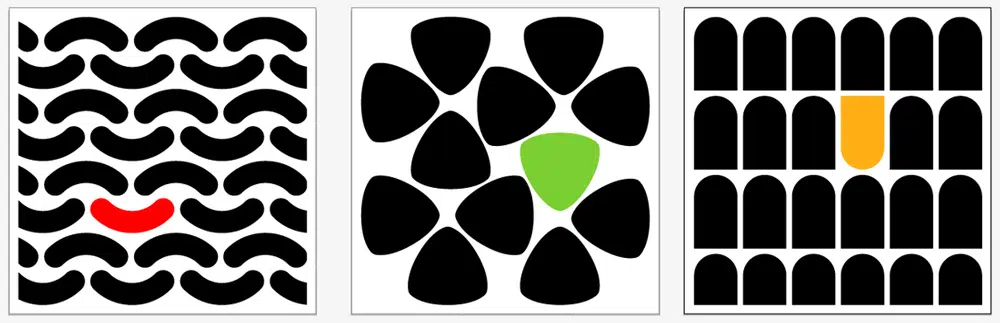
3. ความคมชัด
ความเปรียบต่างสามารถช่วยเพิ่มการเน้นได้ เมื่อคุณมีองค์ประกอบการออกแบบ 2 รายการที่อยู่ฝั่งตรงข้ามของสเปกตรัมการออกแบบ พวกมันจะสร้างคอนทราสต์ นักออกแบบสร้างคอนทราสต์ในการพิมพ์โดยเลือกแบบอักษรสองแบบที่มีลักษณะแตกต่างกันโดยสิ้นเชิง นอกจากนี้ยังสามารถบรรลุความเปรียบต่างโดยการวางข้อความสีเข้มบนพื้นหลังสีอ่อนและในทางกลับกัน คอนทราสต์สามารถสร้างความแตกต่างระหว่างองค์ประกอบเดียวกันในงานออกแบบของคุณได้
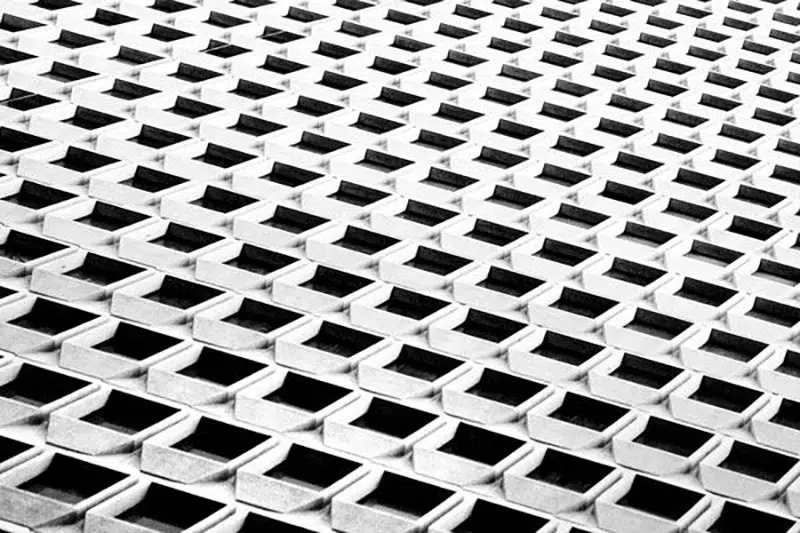
4. การทำซ้ำ
การทำซ้ำเป็นองค์ประกอบการออกแบบพื้นฐานที่สร้างจังหวะ ด้วยการสร้างรูปแบบที่ซ้ำซาก นักออกแบบสามารถนำความสม่ำเสมอมาใช้ และในทางกลับกัน ก็สามารถช่วยให้การออกแบบโดยรวมแข็งแกร่งขึ้นได้ ความสม่ำเสมอและซ้ำซากจำเจนั้นมีประโยชน์อย่างยิ่งในการสร้างแบรนด์ เนื่องจากคุณจะต้องการจดจำอัตลักษณ์ทางภาพของคุณในทันที
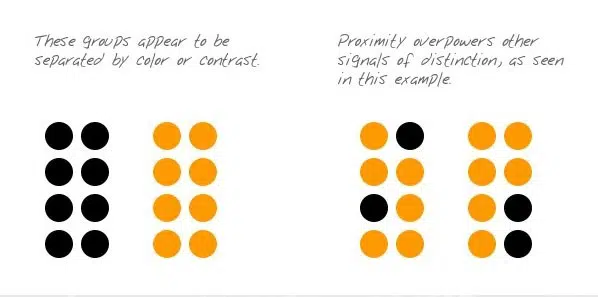
5. ความใกล้ชิด
ความใกล้ชิดช่วยในการสร้างความสัมพันธ์องค์ประกอบต่างๆ ในหน้าเว็บของคุณ นอกจากนี้ยังสามารถทำให้องค์ประกอบในการออกแบบของคุณมีระเบียบมากขึ้น ด้วยการจัดกลุ่มองค์ประกอบต่างๆ เข้าด้วยกันและให้องค์ประกอบเชื่อมต่อกันด้วยภาพตามสีและขนาดตัวอักษร คุณสามารถเล่นด้วยความใกล้ชิดในการออกแบบของคุณ
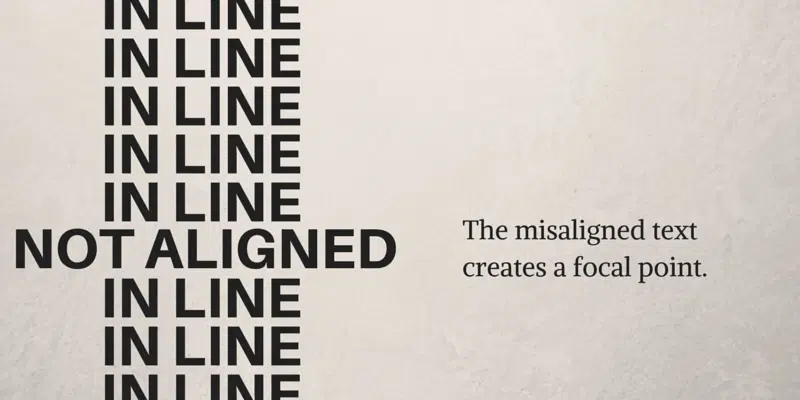
6. ลำดับชั้นภาพ
ลำดับชั้นของภาพคือลำดับที่สร้างองค์ประกอบแต่ละรายการบนหน้า ด้วยการกำหนดน้ำหนักที่แตกต่างกันให้กับองค์ประกอบต่างๆ ในการออกแบบของคุณ คุณสามารถสร้างลำดับชั้นภาพที่สามารถช่วยแนะนำผู้ดูผ่านองค์ประกอบต่างๆ ในการออกแบบของคุณ ลำดับชั้นของภาพสามารถสร้างได้สองสามวิธี การวางองค์ประกอบที่สำคัญที่สุดไว้ที่ด้านบนสุดของหน้าเว็บ โดยใช้แบบอักษรที่ใหญ่ขึ้น/หนาขึ้น และใช้รูปทรงเพื่อสร้างจุดโฟกัส ค้นหาว่าข้อความหรือกราฟิกที่สำคัญที่สุดคืออะไร และค้นหาตำแหน่งบนหน้านั้น การจัดวางองค์ประกอบให้อยู่ตรงกลางและสร้างการเชื่อมต่อที่มองเห็นได้กับองค์ประกอบรองในการออกแบบของคุณ จะช่วยให้คุณสร้างเลย์เอาต์ที่น่าดึงดูด

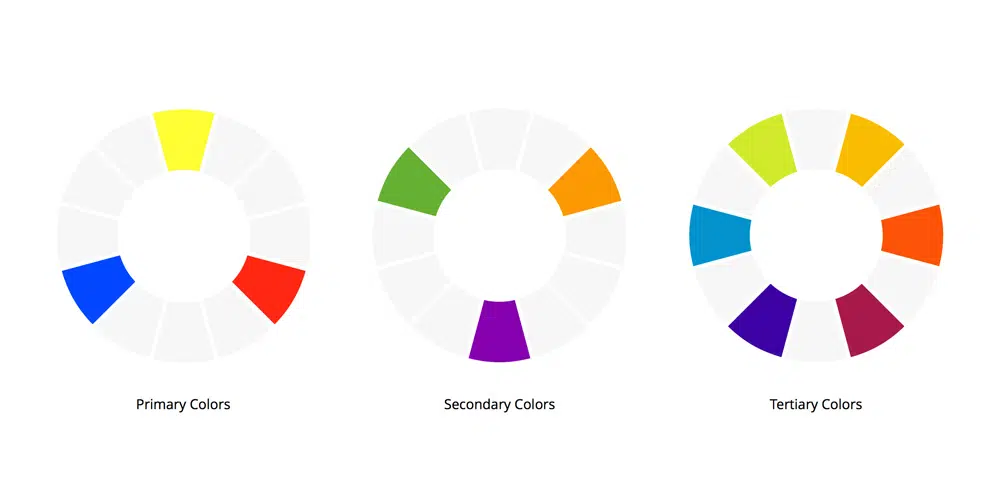
7. สี
สีมีบทบาทสำคัญในการออกแบบเว็บและมักจะกำหนดอารมณ์โดยรวมของโครงการของคุณ เมื่อทำงานในโครงการ สิ่งสำคัญคือต้องเลือกสีอย่างระมัดระวัง แต่ละสีสามารถแสดงถึงสิ่งที่สำคัญ และในทางกลับกันก็ช่วยให้ผู้ดูเข้าใจกราฟิกของคุณได้ดียิ่งขึ้น ตัวอย่างเช่น สีเขียวมักเกี่ยวข้องกับความสงบหรือความสงบ ในขณะที่สีแดงแสดงถึงความโกรธ และสีเหลืองแสดงถึงความสุข การเรียนรู้เพิ่มเติมเกี่ยวกับทฤษฎีสีและผลกระทบที่มีต่อการออกแบบของคุณ จะทำให้ตัวเลือกการออกแบบของคุณมีความชัดเจนมากขึ้น
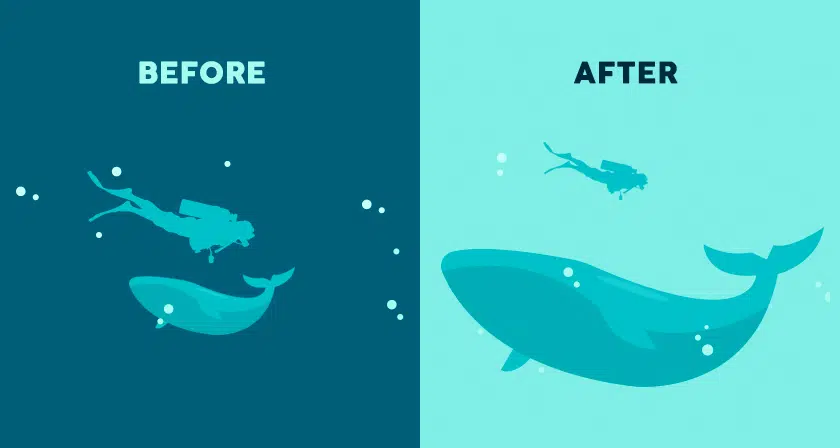
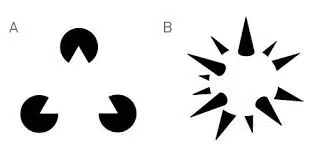
8. พื้นที่เชิงลบ
ช่องว่างในการออกแบบของคุณที่มักจะเว้นว่างไว้เรียกว่าช่องว่างเชิงลบ เมื่อใช้อย่างสร้างสรรค์ จะช่วยสร้างรูปร่างและเน้นส่วนสำคัญในการออกแบบของคุณได้ การเพิ่มพื้นที่สีขาวหรือพื้นที่เชิงลบในและรอบๆ องค์ประกอบสามารถช่วยให้องค์ประกอบของคุณมีพื้นที่หายใจมากขึ้น
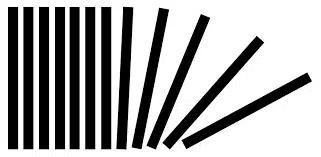
9. การเคลื่อนไหว
เพื่อให้สามารถบอกเล่าเรื่องราวผ่านการออกแบบของคุณ นักออกแบบจะต้องสามารถแนะนำผู้ชมผ่านองค์ประกอบต่างๆ ในการออกแบบของคุณ การเคลื่อนไหวสร้างเรื่องราว หากสายตาของผู้ดูจับจ้องอยู่ที่องค์ประกอบในการออกแบบของคุณ แสดงว่าองค์ประกอบทั้งหมดในการออกแบบของคุณไม่สอดคล้องกัน การจัดตำแหน่ง ความเปรียบต่าง และความสมดุลจะทำงานร่วมกันเพื่อสร้างการเคลื่อนไหว ดังนั้นอย่าลืมปรับองค์ประกอบต่างๆ เพื่อให้ทุกอย่างช่วยสร้างความสามัคคี
10. เน้น/เค้าโครง
เมื่อคุณกำลังทำงานกับแนวคิดเกี่ยวกับภาพ ให้เริ่มต้นด้วยการสร้างโครงร่างทางจิตของเลย์เอาต์สุดท้าย สิ่งนี้จะช่วยให้คุณเข้าใจและสะท้อนถึงตัวเลือกการออกแบบของคุณ ชอบตำแหน่งที่จะวางองค์ประกอบหรือกราฟิกที่สำคัญที่สุดในการออกแบบของคุณ การมีความรู้สึกของเลย์เอาต์สามารถนำมาซึ่งความชัดเจนและลำดับที่คุณต้องการเพื่อสร้างเลย์เอาต์ที่สวยงาม
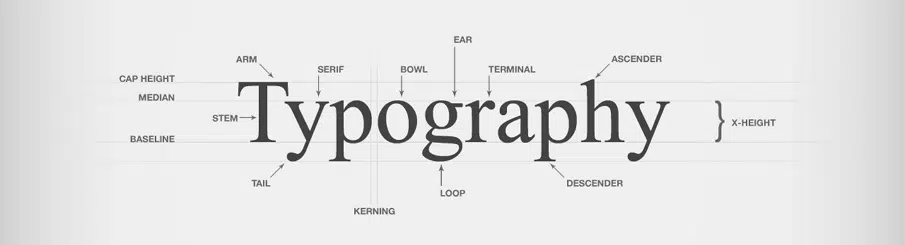
11. วิชาการพิมพ์
เมื่อพูดถึงการออกแบบตัวอักษรในการออกแบบเว็บ การเลือกแบบอักษรอาจมีบทบาทอย่างมากในการกำหนดโทนสีโดยรวมของหน้า โดยการทดลองกับขนาดตัวอักษร คอนทราสต์ และสไตล์ นักออกแบบสามารถกระตุ้นการตอบสนองทางอารมณ์ที่รุนแรงในกลุ่มผู้ชมได้
วิธีการใช้หลักการเหล่านี้ในการออกแบบของคุณ
ถึงเวลาที่จะใช้กฎเหล่านี้กับการออกแบบของคุณ ซึ่งจะช่วยให้งานของคุณมีประสิทธิภาพและสะดุดตามากขึ้น แม้ว่าจะสามารถสร้างสไตล์ที่เป็นเอกลักษณ์ของคุณเองได้ แต่คุณก็ควรเต็มใจที่จะแหกกฎด้วย เราหวังว่าเคล็ดลับเหล่านี้จะช่วยคุณสร้างองค์ประกอบที่สะดุดตาซึ่งจะช่วยให้คุณสร้างความประทับใจที่ดีเมื่อทำงานกับลูกค้าของคุณ หากคุณพบว่าข้อมูลนี้มีประโยชน์ โปรดเขียนถึงเราและบอกเหตุผลด้วย!