วิธีการอบเลเยอร์ของการทดสอบการช่วยสำหรับการเข้าถึงในกระบวนการของคุณ
เผยแพร่แล้ว: 2022-03-10เมื่อสร้างเว็บไซต์หรือแอป การทดสอบการช่วยสำหรับการเข้าถึงเป็นสิ่งสำคัญเพื่อให้แน่ใจว่าสิ่งที่คุณสร้างจะใช้ได้กับผู้ใช้ทั้งหมดของคุณ ซึ่งรวมถึงผู้ใช้ที่มีความทุพพลภาพและผู้ที่มีข้อจำกัดชั่วคราวและตามสถานการณ์ (เช่น เพื่อนร่วมงานที่เล่นแขนหักหรือลูกค้าที่เล่นโทรศัพท์กลางแจ้งโดยมีแสงสะท้อนบนหน้าจอ)
เราจะแชร์วิธี "จัดเลเยอร์" การทดสอบการช่วยสำหรับการเข้าถึงโดยใช้เครื่องมือและแนวทางที่หลากหลายในขั้นตอนต่างๆ ในวงจรชีวิตผลิตภัณฑ์ดิจิทัล เพื่อตรวจจับปัญหาการช่วยสำหรับการเข้าถึงได้ตั้งแต่เนิ่นๆ เมื่อแก้ไขได้ง่ายกว่าและถูกกว่า การใช้ แนวทางแบบเลเยอร์เพื่อทดสอบ ไซต์ของคุณสำหรับการช่วยสำหรับการเข้าถึงยังช่วยปรับปรุงความสามารถในการใช้งานไซต์ของคุณ ซึ่งจะช่วยเพิ่มฐานลูกค้าของคุณและลดคำถามเกี่ยวกับการบริการลูกค้า มันสามารถทั้งทำและประหยัดเงิน
เราจะใช้การเปรียบเทียบเค้กแบบแบ่งชั้นเพื่อพูดถึงชั้นต่างๆ ของการทดสอบการช่วยสำหรับการเข้าถึงและเวลาที่ควรใช้ การเปรียบเทียบอาหารได้กลายเป็นที่นิยมในโลกของการเข้าถึงได้ง่าย!

วิธีนี้ใช้ได้ผลดีสำหรับเราทั้งคู่ Mike เป็นผู้สนับสนุนการช่วยการเข้าถึงที่ช่ำชองและนักยุทธศาสตร์อาวุโสที่บริษัทเทคโนโลยีของรัฐบาล (CivicActions) และ Kate เป็นหัวหน้าฝ่ายบริการที่แพลตฟอร์มทดสอบการช่วยสำหรับการเข้าถึง (Fable)
ในขณะที่ Mike พิจารณา การทดสอบการช่วยสำหรับการเข้าถึง จากมุมทางเทคนิคที่มากขึ้นในช่วงเริ่มต้นของขั้นตอนการพัฒนา และการสแกนหาการปฏิบัติตามข้อกำหนดในไซต์ที่ใช้งานจริง Kate เน้นที่ ประสบการณ์ของผู้ใช้ เราทั้งคู่ตระหนักดีว่าการรวมการทดสอบการช่วยสำหรับการเข้าถึงหลายประเภทตลอดวงจรชีวิตการพัฒนาผลิตภัณฑ์เป็นวิธีที่มีประสิทธิภาพในการปรับปรุงการเข้าถึงผลิตภัณฑ์โดยรวม ในบทความนี้ เราจะแบ่งปันบางสิ่งที่เราได้เรียนรู้
องค์กรส่วนใหญ่เข้าถึงการช่วยสำหรับการเข้าถึงในสามวิธีหลัก:
- เรียกใช้เครื่องมือเพื่อตรวจสอบรหัสและ/หรือส่วนต่อประสานผู้ใช้ของคุณ
ซึ่งมักเรียกกันว่า "การทดสอบอัตโนมัติ" เนื่องจากคุณใช้ซอฟต์แวร์เพื่อทดสอบปัญหาการช่วยสำหรับการเข้าถึงจำนวนมากในคราวเดียวโดยอัตโนมัติ - การใช้คอมพิวเตอร์ของคุณในแบบที่ต่างไปจากปกติ
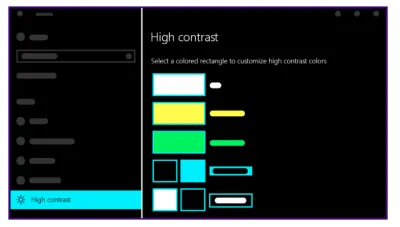
ตัวอย่างเช่น โดยไม่ใช้เมาส์ ซูมเบราว์เซอร์ของคุณเป็น 200%) หรือการสลับไปใช้โหมดความคมชัดสูงของ Windows
โหมดคอนทราสต์สูงจะขอให้คุณเลือกสี่เหลี่ยมสีเฉพาะเพื่อปรับแต่งสีคอนทราสต์สูง (เครดิตรูปภาพ: Microsoft) (ตัวอย่างขนาดใหญ่) - การใช้เทคโนโลยีอำนวยความสะดวกและผู้ใช้ที่มีความพิการเพื่อตรวจสอบปัญหาการใช้งาน
ซึ่งมักเรียกว่า "การทดสอบด้วยตนเอง" เนื่องจากต้องใช้บุคคลในการประเมินปัญหาการช่วยสำหรับการเข้าถึง
องค์กรจำนวนมากเกินไปใช้โซลูชันการช่วยสำหรับการเข้าถึงเพียงโซลูชันเดียวเพื่อตรวจสอบความถูกต้องของไซต์ ไม่มีเครื่องมือหรือกระบวนการใดที่สามารถช่วยให้องค์กรมั่นใจว่าพวกเขากำลังตอบสนองความต้องการของผู้คนจำนวนมากที่สุดเท่าที่จะเป็นไปได้
วิธีรักษาความปลอดภัยการซื้อเพื่อการเข้าถึง
ในหลายๆ องค์กร ในการทดสอบการช่วยสำหรับการเข้าถึง คุณจะต้องให้ผู้บริหารจัดลำดับความสำคัญและสนับสนุนงาน ต่อไปนี้คือเคล็ดลับเกี่ยวกับวิธีดำเนินการดังกล่าว หากคุณยังไม่มีการซื้อในการเข้าถึง:
- ตรวจสอบว่ามีข้อกำหนดทางกฎหมายสำหรับองค์กรของคุณที่สามารถเข้าถึงได้หรือไม่
“พระราชบัญญัติการเข้าถึงได้” และ “พระราชบัญญัติความทุพพลภาพ” เป็นข้อความค้นหาที่ควรดึงขึ้นกฎหมายที่เกี่ยวข้องในประเทศส่วนใหญ่ การแบ่งปันความเสี่ยงทางกฎหมายอาจเป็นแรงจูงใจที่ถูกต้องสำหรับบางองค์กร - ค้นหาว่าคู่แข่งของคุณกำลังทำอะไร
ตรวจสอบคำชี้แจงการช่วยสำหรับการเข้าถึงบนเว็บไซต์ของพวกเขา องค์กรส่วนใหญ่กระตือรือร้นที่จะนำหน้าคู่แข่ง และรู้ว่าองค์กรอื่นๆ ให้ความสำคัญกับการช่วยสำหรับการเข้าถึงก็สามารถทำได้ - เชื่อมต่อกับฝ่ายบริการลูกค้าเพื่อดูว่ามีข้อร้องเรียนเกี่ยวกับการเข้าถึงหรือไม่
หากเป็นไปได้ ให้ติดต่อลูกค้าโดยตรงเพื่อรับฟังประสบการณ์ของพวกเขาและแบ่งปันเรื่องราวเหล่านั้นกับผู้นำของบริษัท การได้ยินเกี่ยวกับลูกค้าที่ไม่พอใจอาจเป็นแรงจูงใจที่ยิ่งใหญ่ หากคุณสามารถขออนุญาตจากลูกค้าได้ ให้บันทึกตัวอย่างที่พวกเขาเผชิญความท้าทายกับผลิตภัณฑ์ของคุณ วิดีโอแบบนั้นสามารถดึงดูดใจได้มาก - อธิบายต้นทุนทางการเงินและผลตอบแทน
หลายบริษัทคิดว่าพวกเขาไม่สามารถทำสิ่งอำนวยความสะดวกในการเข้าถึงได้ แต่มีราคาไม่แพงมากเมื่อรวมเข้ากับงานประจำวันและไม่ใช่การคิดภายหลัง นอกจากนี้ยังมีรายได้ที่อาจเกิดขึ้นจากผู้ทุพพลภาพ - ทั่วโลกคิดเป็นรายได้ทิ้งกว่า 3 ล้านล้านดอลลาร์

- ค้นหาแชมป์ที่ใช่
เป็นไปได้มากที่จะมีใครบางคนในระดับสูงสุดขององค์กรที่ใส่ใจผู้คนและทำในสิ่งที่ถูกต้อง นี่อาจเป็นผู้นำด้านความหลากหลายและการรวม ผู้ที่ต่อสู้เพื่อความยั่งยืนของสิ่งแวดล้อม หรือปัญหาอื่นๆ บางทีอาจเป็นคนที่มีเพื่อนพิการหรือสมาชิกในครอบครัว การทำให้พวกเขาตระหนักถึงการช่วยสำหรับการเข้าถึงอาจเป็นสิ่งที่จำเป็นในการเพิ่มจุดสนใจใหม่ให้กับความพยายามของพวกเขา
รวบรวมส่วนผสมของคุณ
การเข้าถึงควรรวมอยู่ในกระบวนการของคุณโดยเร็วที่สุด จุดเริ่มต้นแรกคือกระบวนการจัดซื้อจัดจ้าง คุณสามารถรวมการช่วยสำหรับการเข้าถึงเป็นส่วนหนึ่งของกระบวนการตรวจสอบสำหรับระบบเทคโนโลยีใดๆ ที่คุณกำลังซื้อหรือสร้าง DisabilityIN มีแหล่งข้อมูลที่ยอดเยี่ยมเกี่ยวกับการจัดซื้อจัดจ้างด้านไอทีที่สามารถเข้าถึงได้
การค้นหาคำชี้แจงการช่วยสำหรับการเข้าถึงของผู้ขายหรือ VPAT สำหรับผลิตภัณฑ์สามารถช่วยได้ แต่ให้ตรวจสอบอย่างรวดเร็วด้วยเครื่องมือบางอย่างที่กล่าวถึงในสูตรด้านล่าง ซอฟต์แวร์บางตัวไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน ดังนั้น คุณจึงต้องแน่ใจว่าคุณกำลังทำงานร่วมกับผู้ขายที่มีส่วนร่วมใน เครื่องมือและกระบวนการที่ช่วยให้คุณจัดลำดับความสำคัญของการเข้าถึงได้ ตั้งแต่เริ่มต้น
อีกวิธีหนึ่งในการทำให้การช่วยสำหรับการเข้าถึงเร็วขึ้น หากคุณกำลังสร้างหรืออัปเดตระบบการออกแบบ คือการเลือกไลบรารีส่วนประกอบที่สร้างขึ้นโดยคำนึงถึงการช่วยสำหรับการเข้าถึง ค้นหาไลบรารีที่มีคำชี้แจงการช่วยสำหรับการเข้าถึงที่ชัดเจนและคิวปัญหาที่เปิดอยู่ซึ่งช่วยให้คุณตรวจสอบปัญหาได้
ตัวอย่าง:
- ทีมงาน Angular Components ได้สร้างการเข้าถึงใน ไลบรารี Material UI ตัวอย่างเช่น คอมโพเนนต์ปุ่มตัวเลือกใช้กลุ่มวิทยุที่มีป้ายกำกับเพลง ปุ่มตัวเลือกแต่ละปุ่มจะอ่านว่าถูกทำเครื่องหมายหรือไม่ถูกตรวจสอบสำหรับผู้ใช้โปรแกรมอ่านหน้าจอ สามารถเลือกปุ่มได้โดยใช้ปุ่มลูกศร เช่น ปุ่มตัวเลือก HTML มาตรฐาน และสถานะโฟกัสจะมองเห็นได้ชัดเจน
- Reakit for React อธิบายคุณลักษณะคำเตือนการช่วยสำหรับการเข้าถึงบนหน้าการช่วยสำหรับการเข้าถึง ซึ่งจะแจ้งให้นักพัฒนาทราบเมื่อจำเป็นต้องใช้ aria-label
- ไลบรารีคอมโพเนนต์ของเว็บที่เข้าถึงได้ของ Lion ใช้ป้ายกำกับ a11y เพื่อแท็กปัญหาการช่วยสำหรับการเข้าถึงใน GitHub เพื่อให้คุณสามารถดูสิ่งที่กำลังได้รับการปรับปรุงและเปิดปัญหาของคุณเองได้หากจำเป็น
อีกวิธีหนึ่งในการฝังการช่วยสำหรับการเข้าถึงในกระบวนการของคุณคือการอัปเดตหนึ่งในบุคคลที่ทีมของคุณใช้เพื่อรวมความพิการ คนจำนวนมากมีความพิการมากกว่าหนึ่งคน ดังนั้น การสร้างบุคคลที่มีความพิการหลายอย่างอย่างน้อยหนึ่งคน จะช่วยให้คุณมั่นใจได้ว่าผู้ฟังนั้นเป็นที่หนึ่งในใจในงานออกแบบช่วงแรกๆ ทั้งหมดของคุณ

ในการแยกแยะบุคคลนั้น ให้ พูดคุยกับผู้ที่มีความทุพพลภาพอย่างแท้จริง รวมถึงข้อจำกัดชั่วคราวและตามสถานการณ์ เพื่อช่วยให้คุณเข้าใจวิธีที่พวกเขาใช้เทคโนโลยี เว็บไซต์ และแอปในโลกแห่งความเป็นจริง หนึ่งในห้าคนมีความทุพพลภาพถาวร แต่ 100% ของประชากรจะต้องเผชิญกับความบกพร่องทางการมองเห็น การได้ยิน การเคลื่อนไหว หรือความบกพร่องทางสติปัญญาในบางช่วงของชีวิต บุคลิกของเราสามารถสะท้อนถึง:
- ผู้ที่เป็นโรคภูมิแพ้ นอนไม่หลับ หรือกระดูกหัก
- คนที่ใช้เทคโนโลยีที่ล้าสมัยหรือใช้คอมพิวเตอร์ภายนอก หรือแม้กระทั่ง
- ผู้ที่เปลี่ยนเทคโนโลยีใช้ตามสถานที่ (เช่น ปิดใช้รูปภาพเมื่อต้องการประหยัดแบนด์วิดท์อินเทอร์เน็ต)
การเปลี่ยนแปลงเล็กๆ น้อยๆ เช่นนี้อาจส่งผลกระทบอย่างใหญ่หลวงต่อวิธีคิดของทีม วิธีหนึ่งในการเสนอการเปลี่ยนแปลงนี้ให้กับผู้นำและทีมคือการพูดคุยเกี่ยวกับวิธีที่จะ ทำให้บุคลิกของคุณสะท้อนถึง ผู้ใช้จริงของคุณมากขึ้น ซึ่งเป็นจุดรวมของตัวตน พวกเขาจะต้องเป็นจริง
วิธีหนึ่งในการสร้างการมีส่วนร่วมของผู้ทุพพลภาพมากที่สุดคือการให้พวกเขาช่วยออกแบบบริการและผลิตภัณฑ์ร่วมกัน ออสเตรเลียมีชุดเครื่องมือการฝึกอบรมฟรีเกี่ยวกับวิธีการออกแบบร่วมกับผู้ทุพพลภาพ นอกจากนี้ยังมีกรณีศึกษาที่ยอดเยี่ยมเกี่ยวกับวิธีการที่บริษัทแห่งหนึ่งจัดเซสชันการออกแบบร่วมกับผู้ที่มีความบกพร่องทางการเรียนรู้ในนามของรัฐบาลสหราชอาณาจักร

มรดกไอที
ไม่ว่าเราจะชอบหรือไม่ก็ตาม การตัดสินใจส่วนใหญ่เกี่ยวกับไอทีขององค์กรเกิดขึ้นหลายเดือน (ถ้าไม่ใช่หลายปี) ก่อน แม้ว่าคุณจะอยู่ในกระบวนการจัดซื้อจัดจ้างก็ตาม ความสามารถในการเข้าถึงก็เป็นเพียงข้อควรพิจารณาอย่างหนึ่งในหลายๆ ประการเท่านั้น นี่คือสิ่งที่คาดหวัง แม้แต่ในองค์กรที่หลงใหลในการเข้าถึง

ด้วยเทคโนโลยีแบบเดิม ขั้นตอนแรกคือการ สร้างความตระหนักรู้ กับผู้ขายหรือทีมงานเกี่ยวกับความสำคัญของการช่วยสำหรับการเข้าถึง หากคุณระบุรายละเอียดปัญหาการช่วยสำหรับการเข้าถึงที่ต้องการแก้ไขโดยใช้เครื่องมืออัตโนมัติ ก็จะช่วยปรับวิธีที่ผู้ขายจัดลำดับปัญหาในคิว ไม่มีพอร์ทัลชุมชนสำหรับโพสต์ข้อกังวลเช่นนี้เสมอไป แต่อาจมีชุมชนบน Twitter หรือ Reddit ที่คุณสามารถนำเสนอปัญหาได้
นอกจากนี้ อาจมีธีมที่ปรับแต่งได้ซึ่งสามารถปรับเปลี่ยนเพื่อจัดการกับข้อกังวลบางประการได้ โซลูชันบางอย่างอาจมี Application Programming Interface (API) ที่จะอนุญาตให้นักพัฒนาสร้างส่วนต่อประสานกับผู้ใช้ที่สามารถเข้าถึงได้
หากผู้จำหน่ายมีคู่แข่ง การ เน้นคุณลักษณะการช่วยสำหรับการเข้าถึง ที่รวมอยู่ในผลิตภัณฑ์นั้นอาจเป็นประโยชน์ การเตือนผู้ขายว่าคุณมีตัวเลือกต่างๆ อาจเป็นประโยชน์
หากไอทีรุ่นเก่าเป็นผลิตภัณฑ์ที่สร้างขึ้นภายใน วิธีที่ดีในการประเมินอย่างรวดเร็วคือการใช้แป้นพิมพ์เท่านั้น หากคุณไม่สามารถใช้ผลิตภัณฑ์กับแป้นพิมพ์ได้ (เช่น ไม่มีโฟกัสที่มองเห็นได้ หรือ UI นั้นสามารถคลิกได้ด้วยเมาส์เท่านั้น) เป็นไปได้มากที่จะปรับปรุงการช่วยสำหรับการเข้าถึงของผลิตภัณฑ์
ลองเสนอ ทางเลือกอื่นในการเข้าถึงบริการ (เช่น การสนับสนุนทางโทรศัพท์ บริการแบบตัวต่อตัว หรืออีเมล) เพื่อให้ผู้ที่ไม่สามารถเข้าถึงผลิตภัณฑ์ทางดิจิทัลได้เนื่องจากอุปสรรคในการเข้าถึงข้อมูลยังคงได้รับสิ่งที่ต้องการ
นึกถึงแผนงานขององค์กรและเมื่อใดที่มีความเป็นไปได้ที่จะอัพเกรดหรือเลิกใช้ผลิตภัณฑ์ และชั่งน้ำหนักต้นทุนและความพยายามในการเข้าถึงกับสิ่งนั้น หากคุณมีผลิตภัณฑ์อื่นๆ ที่ใหม่กว่าที่ไม่สามารถเข้าถึงได้ การมุ่งเน้นความพยายามของคุณกับผลิตภัณฑ์เหล่านั้นอาจเป็นประโยชน์มากกว่าหากเครื่องมือรุ่นเก่าใกล้หมดอายุ
สูตรอาหาร
นี่คือตัวอย่างวิธีการทดสอบการช่วยสำหรับการเข้าถึงที่ครอบคลุม โดยมีห้าชั้นสำหรับเค้กทดสอบการช่วยสำหรับการเข้าถึงที่อร่อยจริงๆ พิจารณาว่างบประมาณของคุณจะเป็นเท่าใด จากนั้นจึงกำหนดราคาวิธีการทดสอบต่างๆ ทั้งหมด บางอันก็ฟรี บางอันก็ต้องเสียเงิน ในส่วนถัดไป เราจะให้คำแนะนำเกี่ยวกับจุดเริ่มต้นหากการทดสอบทุกชั้นเหล่านี้ไม่เหมาะกับงบประมาณของคุณ
วิจัยความต้องการของผู้ใช้
ตรวจสอบให้แน่ใจว่าแบบสอบถามที่คุณใช้เพื่อคัดกรองผู้เข้าร่วมการวิจัยที่อาจถามเกี่ยวกับการใช้เทคโนโลยีอำนวยความสะดวก ซึ่งจะทำให้ง่ายต่อการรวมบุคคลที่มีความทุพพลภาพเข้ากับกระบวนการวิจัยที่มีอยู่ของคุณโดยไม่มีค่าใช้จ่ายเพิ่มเติม หากคุณไม่มีโชคในการหาผู้เข้าร่วมด้วยวิธีนี้ ให้ลองติดต่อองค์กรผู้ทุพพลภาพคุณยังสามารถแก้ไขลักษณะผู้ใช้ที่มีอยู่ของคุณเพื่อรวมผู้ใช้ที่มีความทุพพลภาพได้ คุณสามารถยืมแง่มุมต่างๆ ของโปรไฟล์ผู้ใช้จาก Gov.UK หากคุณต้องการดำเนินการอย่างรวดเร็วและราคาถูก หากคุณมีงบประมาณเพียงพอ ให้เพิ่มผู้ทุพพลภาพลงในบทวิจารณ์เกี่ยวกับต้นแบบและการออกแบบ การทำเช่นนี้อาจทำได้ง่ายที่สุดหากคุณมีส่วนร่วมกับผู้ขายที่ให้บริการประเภทนี้ ดังนั้นจึงจำเป็นต้องมีงบประมาณ หรือคุณสามารถจ่ายเงินให้ผู้เข้าร่วมได้โดยตรง
ปรับแต่งกระบวนการของคุณ
ส่งเสริมให้นักพัฒนา นักออกแบบ และผู้แต่งเนื้อหารวมการตรวจสอบการช่วยสำหรับการเข้าถึงเป็นส่วนหนึ่งของกระบวนการ ต่อไปนี้คือวิธีดำเนินการโดยใช้เครื่องมือทดสอบอัตโนมัติฟรี:- ดาวน์โหลดส่วนขยาย/ปลั๊กอินของเบราว์เซอร์ฟรีเพื่อทำการทดสอบเฉพาะหน้าสำหรับการตรวจสอบการออกแบบ (WAVE หรือ Accessibility Insights)
- หากคุณใช้การทดสอบการรวมอย่างต่อเนื่องเป็นส่วนหนึ่งของไปป์ไลน์การสร้างสำหรับนักพัฒนา ตรวจสอบให้แน่ใจว่าคุณกำลังประเมินการช่วยสำหรับการเข้าถึง (มีเครื่องมือโอเพนซอร์ซฟรีสำหรับสิ่งนี้ เช่น Axe Core และ Pa11y)
- ให้เครื่องมือผู้เขียนเนื้อหาในอินเทอร์เฟซ WYSIWYG เพื่อระบุอุปสรรคที่พวกเขาได้เพิ่มเข้ามา (HTML Code Sniffer)
- ตรวจสอบให้แน่ใจว่าคุณกำลังรวบรวมข้อมูลไซต์ของคุณเป็นประจำเพื่อตรวจจับปัญหาการเข้าถึง ถ้าเป็นไปได้ ให้รันโปรแกรมรวบรวมข้อมูลในสภาพแวดล้อมทั้งการจัดเตรียมและการใช้งานจริง (Purple Hats เป็นตัวเลือกโอเพนซอร์สฟรี)
คู่มือ QA
คุณไม่จำเป็นต้องเพิ่มบุคคลเพื่อทำ QA เพียงแค่รวมเข้ากับกระบวนการที่มีอยู่ของคุณ หากคุณทำสิ่งเดียวเท่านั้น ให้หยุดใช้เมาส์ระหว่างการตรวจสอบคุณภาพปกติของคุณ คุณจะพบข้อบกพร่องด้านการเข้าถึงพร้อมกับข้อบกพร่องด้านการทำงานอื่นๆ หากคุณต้องการทำอะไรมากกว่านี้ ให้ทดสอบด้วยโปรแกรมอ่านหน้าจอและแว่นขยายด้วยต่อไปนี้คือวิธีต่างๆ ที่คุณสามารถทำ QA การช่วยการเข้าถึงด้วยตนเองโดยไม่ต้องซื้อเครื่องมือใดๆ:
- คุณสามารถเข้าถึงไซต์ของคุณโดยไม่ต้องใช้เมาส์ได้หรือไม่? ใช้การทดสอบด้วยตนเองโดยใช้แป้นพิมพ์อย่างเดียวอย่างง่ายเพื่อประเมินส่วนประกอบและเนื้อหาใหม่
- เรียกดูไซต์ของคุณด้วยการตั้งค่าการขยายเป็น 200% ขึ้นไปโดยใช้เครื่องมือขยายในตัวในเบราว์เซอร์ของคุณ ( Ctrl + + )
- พลิกเบราว์เซอร์หรือระบบปฏิบัติการของคุณเป็นโหมดมืดและดูว่าไซต์ของคุณทำงานได้ดีสำหรับผู้ที่มีความไวต่อแสงหรือไม่
- ทำการทดสอบระดับการวิ่งร่วมกับนักพัฒนาและนักออกแบบโดยใช้เทคโนโลยีอำนวยความสะดวก (VoiceOver, Microsoft Narrator และ NVDA เป็นตัวเลือกฟรี)
การทดสอบผู้ใช้
ในสภาพแวดล้อมองค์กรขนาดใหญ่ที่มีงบประมาณเฉพาะสำหรับการช่วยสำหรับการเข้าถึง คุณสามารถจ่ายเงินให้ผู้ใช้เทคโนโลยีอำนวยความสะดวกเพื่อทดสอบฟังก์ชันการทำงานในสภาพแวดล้อมการจัดเตรียมของคุณก่อนเปิดตัวไม่มีอะไรทำให้คุณมั่นใจได้มากไปกว่าการที่ผลิตภัณฑ์ของคุณจะใช้ได้กับผู้ทุพพลภาพมากกว่าการตรวจสอบกับผู้ใช้ แม้แต่คะแนนการปฏิบัติตาม WCAG ที่สมบูรณ์แบบก็ไม่สามารถให้ความมั่นใจในแบบที่บุคคลจริงที่ใช้ผลิตภัณฑ์สามารถทำได้
ผู้ทุพพลภาพมักถูกขอให้ทำงานโดยไม่คิดค่าใช้จ่าย ซึ่งเป็นปัญหาเนื่องจากผู้ทุพพลภาพจำนวนมากเสียเปรียบทางเศรษฐกิจอยู่แล้ว หากคุณกำลังทำโปรเจ็กต์ส่วนตัวและไม่มีงบประมาณ ให้ดูที่เครือข่ายของคุณและดูว่ามีคนที่สนใจจะช่วยเหลือเพื่อแลกกับความช่วยเหลือที่เท่าเทียมกันหรือไม่
การตรวจทานโดยผู้เชี่ยวชาญ
ถ้าองค์กรของคุณมีทีมการช่วยสำหรับการเข้าถึง ให้พวกเขาทำการทดสอบการยอมรับผู้ใช้รุ่นก่อนเผยแพร่ ที่นี่คุณสามารถรับคำติชมโดยละเอียดเกี่ยวกับการปฏิบัติตาม WCAG ที่คุณอาจพลาดไปในขั้นตอนก่อนหน้านี้คิดว่าเป็นการตรวจสอบขั้นสุดท้าย ทีมการช่วยการเข้าถึงของคุณไม่ได้ทำงานเกี่ยวกับการช่วยเหลือพิเศษทั้งหมด ทุกคนมีบทบาทที่ต้องทำ ทีมความสามารถในการเข้าถึงจะมีประสิทธิภาพสูงสุดเมื่อกำหนดมาตรฐาน ให้การฝึกอบรม ให้คำแนะนำ และประเมินการปฏิบัติตามข้อกำหนด พวกเขาสนับสนุนความพยายามในการช่วยสำหรับการเข้าถึง แต่ไม่ใช่คนเดียวที่ทำงานเกี่ยวกับการช่วยสำหรับการเข้าถึง ด้วยวิธีนี้จะไม่มีใครหรือทีมใดกลายเป็นคอขวด
หากคุณไม่มีทีม คุณสามารถจ้างผู้เชี่ยวชาญด้านการช่วยการเข้าถึงเพื่อทำการตรวจสอบก่อนเผยแพร่
จะเริ่มต้นที่ไหน
เริ่มต้นจากที่ที่คุณอยู่ เป้าหมายไม่ใช่ความสมบูรณ์แบบ แต่เป็นการปรับปรุงอย่างต่อเนื่อง การใช้งานทุกเลเยอร์พร้อมกันไม่จำเป็นต้องเป็นเป้าหมาย แต่เป็นการเริ่มต้นด้วยหนึ่งหรือสองชั้นแล้วค่อยเพิ่มเลเยอร์เพิ่มเติมเมื่อทีมของคุณผ่านการทดสอบการช่วยสำหรับการเข้าถึงได้ดีขึ้น เค้กชิ้นเล็ก ๆ ดีกว่าไม่มีเค้ก
บุคคล
- หากคุณยังใหม่ต่อการช่วยสำหรับการเข้าถึง ให้เริ่มต้นด้วยการเพิ่มส่วนขยายเบราว์เซอร์ฟรีเพื่อค้นหาปัญหาการช่วยสำหรับการเข้าถึง และเริ่มต้นด้วยการเรียนรู้วิธีแก้ไขข้อผิดพลาดที่แสดง WAVE Toolbar ของ WebAIM เหมาะสำหรับสิ่งนี้
- เริ่มแบ่งปันข้อมูลการช่วยสำหรับการเข้าถึงที่คุณพบว่ามีประโยชน์ นี่อาจเป็นแค่ใน Twitter หรือ Reddit แต่คุณสามารถเริ่มจดหมายข่าวเพื่อช่วยสร้างความตระหนัก
- ลงทะเบียนสำหรับการสัมมนาผ่านเว็บหรือกิจกรรมที่เน้นการช่วยสำหรับการเข้าถึง เพื่อให้คุณสามารถเรียนรู้เพิ่มเติม
ทีม
- ทีมที่มีแนวทางการออกแบบที่เน้นผู้ใช้เป็นศูนย์กลางอาจต้องการเริ่มต้นด้วยเลเยอร์ที่หนึ่ง: การสัมภาษณ์ผู้ทุพพลภาพซึ่งเป็นส่วนหนึ่งของการวิจัยผู้ใช้
- ทีมงานที่มีกระบวนการปฏิบัติตามกฎระเบียบด้านไอทีที่เข้มงวดอาจลงทุนในการผสานรวมการทดสอบอัตโนมัติที่เข้มงวดยิ่งขึ้นในกระบวนการรวมระบบแบบต่อเนื่องหรือโปรแกรมรวบรวมข้อมูลทั่วทั้งไซต์ก่อน
- ค้นหาวิธีรวมการช่วยสำหรับการเข้าถึงไว้ตั้งแต่ต้นในกระบวนการออกแบบ/พัฒนา
องค์กร
- ตรวจสอบให้แน่ใจว่าคุณมีคำชี้แจงการช่วยสำหรับการเข้าถึงที่มีความหมายซึ่งสะท้อนถึงความมุ่งมั่นขององค์กรของคุณในการกำจัดอุปสรรคต่อผู้ทุพพลภาพ
- สร้างเครือข่ายแชมเปี้ยนที่ช่วยให้ชุมชนแห่งการฝึกฝนเติบโตและเรียนรู้จากกันและกัน
ข้อจำกัดของเครื่องมืออัตโนมัติ
คนทำขนมปังทุกคนต้องมีเครื่องมือที่สามารถพึ่งพาได้ มีเครื่องมือการช่วยสำหรับการเข้าถึงที่เป็นกรรมสิทธิ์ซึ่งควรค่าแก่การพิจารณา แต่ก็มีเครื่องมือโอเพนซอร์ซที่ยอดเยี่ยม รวมถึงเครื่องมือที่เรากล่าวถึงใน "สูตร" ด้านบนที่ให้บริการฟรี
ในไซต์ไดนามิกสมัยใหม่ สิ่งสำคัญคือต้อง ใช้เครื่องมืออัตโนมัติเพื่อตรวจจับข้อผิดพลาดในการเข้าถึงได้ ก่อนเผยแพร่ไปยังไซต์ที่ใช้งานจริง สิ่งสำคัญคือต้องรวบรวมข้อมูลไซต์เพื่อดูว่าหน้าทั้งหมดยังคงปฏิบัติตามหลังจากที่ได้เผยแพร่และอัปเดตอย่างต่อเนื่องแล้ว
ความท้าทายคือนักออกแบบและนักพัฒนามักสันนิษฐานว่าหากการทดสอบไม่รายงานข้อผิดพลาดใดๆ แสดงว่าไซต์นั้นดี เมื่อคุณให้การทดสอบกับผู้คน ผู้คนมักจะเขียนถึงการทดสอบนั้น น่าเสียดายที่นักออกแบบและนักพัฒนาหลายคนหยุดทำงานเมื่อกำจัดข้อผิดพลาดที่พวกเขาเห็นด้วย WAVE หรือ Axe
เพื่อความชัดเจน ทีมเป็นส่วนน้อยที่ทำสิ่งนี้ แต่ถ้าเราต้องการสร้างไซต์ที่รับรู้ ใช้งานได้ และเข้าใจได้สำหรับผู้คนจำนวนมากขึ้นที่ใช้เทคโนโลยีประเภทต่างๆ เราต้องทำให้ดีขึ้น
เครื่องมืออัตโนมัตินั้นยอดเยี่ยมแต่มีข้อจำกัด แม้แต่เครื่องมืออัตโนมัติที่ดีที่สุดก็สามารถตรวจจับข้อผิดพลาดในการเข้าถึงการปฏิบัติตามข้อกำหนด WCAG ได้เพียง 30 ถึง 40% เท่านั้น เครื่องมืออัตโนมัติสามารถบอกคุณได้ว่ารูปภาพไม่มีคำอธิบายอื่นหรือไม่ แต่สิ่งที่ไม่สามารถบอกคุณได้คือคำอธิบายนั้นไม่ถูกต้องทั้งหมดหรือใช้ในบริบทที่ไม่ถูกต้อง ดังนั้นจึงไม่มีประโยชน์ ที่ยังต้องการคนมาประเมิน
เพื่อให้เกินขีดจำกัดเหล่านี้ สิ่งสำคัญคือต้องตระหนักว่าการช่วยสำหรับการ เข้าถึงไม่ได้หมายถึงความสามารถในการใช้งาน สำหรับผู้ทุพพลภาพโดยอัตโนมัติ คิดว่าการช่วยสำหรับการเข้าถึงเป็นแถบที่ต่ำที่สุด มันทำงานร่วมกับเทคโนโลยีอำนวยความสะดวก แต่เพื่อให้เหนือกว่า "ใช้งานได้" เป็น "สนุกและใช้งานง่าย" คุณจะต้องทดสอบกับผู้ใช้จริง
หลายองค์กรได้ทำการทดสอบความสามารถในการใช้งานแล้ว แต่ส่วนใหญ่ไม่รวมถึงผู้ทุพพลภาพ หากคุณประสบปัญหาในการสรรหาผู้เข้าร่วมที่มีความหลากหลายมากขึ้น ให้พิจารณาทำงานร่วมกับองค์กรที่มีชุมชนผู้ใช้เทคโนโลยีอำนวยความสะดวกและแพลตฟอร์มเพื่อให้การทดสอบทำได้ง่ายและรวดเร็ว
มาทำเบเกอรี่กันเถอะ!
ใช้วิธีการทดสอบการช่วยสำหรับการเข้าถึงแบบหลายชั้นเมื่อคุณกำลังทำงานเพื่อสร้างเว็บไซต์ที่ครอบคลุม อย่าพึ่งพาการทดสอบเพียงประเภทเดียวเพื่อค้นหาอุปสรรคสำหรับผู้ทุพพลภาพ
- ทดสอบแนวคิดของคุณกับผู้ใช้เทคโนโลยีอำนวยความสะดวกตั้งแต่เนิ่นๆ
- รวมการตรวจสอบโค้ดอัตโนมัติเป็นประจำในกระบวนการสร้างไซต์
- ทำการทดสอบด้วยตนเองโดยใช้เทคโนโลยีอำนวยความสะดวกซึ่งเป็นส่วนหนึ่งของ QA
- ทดสอบกับคนพิการก่อนเปิดตัว
- ดำเนินการตรวจสอบการช่วยสำหรับการเข้าถึงที่ครอบคลุมเกี่ยวกับการแสดงละคร

จำไว้ว่าเป้าหมายไม่ใช่การทำคะแนนให้สูงในเครื่องมือทดสอบ หรือแม้แต่เพื่อให้เป็นไปตามหลักเกณฑ์ของ WCAG แต่ต้องการให้เนื้อหาของคุณเข้าถึงได้อย่างกว้างขวางยิ่งขึ้น รวมถึงสำหรับผู้ใช้เทคโนโลยีอำนวยความสะดวก
ท้ายที่สุด ข้อความแจ้งการช่วยสำหรับการเข้าถึงคือไอซิ่งบนเค้ก รวมคำชี้แจงการช่วยสำหรับการเข้าถึงที่มีข้อมูลติดต่อในไซต์ของคุณเพื่อจัดทำลูปคำติชม ผู้ใช้ของคุณเป็นผู้เชี่ยวชาญ และทุกคนควรเป็นส่วนหนึ่งในการทำให้ไซต์ดีขึ้นเมื่อเวลาผ่านไป
