7 ข้อผิดพลาดในการนำทางเว็บไซต์ที่น่ากลัวที่คุณควรหลีกเลี่ยง
เผยแพร่แล้ว: 2021-02-09การนำทางของเว็บไซต์เป็นหนึ่งในองค์ประกอบที่สำคัญที่สุดในการออกแบบเว็บไซต์ ผู้เข้าชมจำเป็นต้องใช้การนำทางเพื่อไปยังเว็บไซต์และค้นหาข้อมูลที่ต้องการได้อย่างรวดเร็ว
หากการนำทางสร้างความสับสนหรือทำให้ผู้ใช้สะดุดในทางใดทางหนึ่ง คุณมีความเสี่ยงที่พวกเขาจะหงุดหงิดและออกจากไซต์ไปโดยสิ้นเชิง พูดง่ายๆ ก็คือ การนำทางเว็บไซต์ควรมีความชัดเจนและใช้งานง่าย เพื่อให้บรรลุลักษณะเหล่านี้ ฉันร่างข้อผิดพลาด 7 ข้อที่คุณต้องหลีกเลี่ยงจริงๆ ในการออกแบบการนำทางเว็บไซต์ของคุณ
1. ตัวเลือกมากเกินไป
ให้ทางเลือก 15 ทางแก่บุคคลหนึ่งคน และจะใช้เวลานานกว่าในการตัดสินใจเลือก มากกว่าที่คุณจะให้เพียง 8 ตัวเลือกแก่พวกเขา ตัวเลือกที่เป็นไปได้น้อยลงที่ใครบางคนสามารถทำได้ พวกเขาจะประเมินตัวเลือกเหล่านั้นได้เร็วขึ้นและตัดสินใจได้เร็วขึ้น
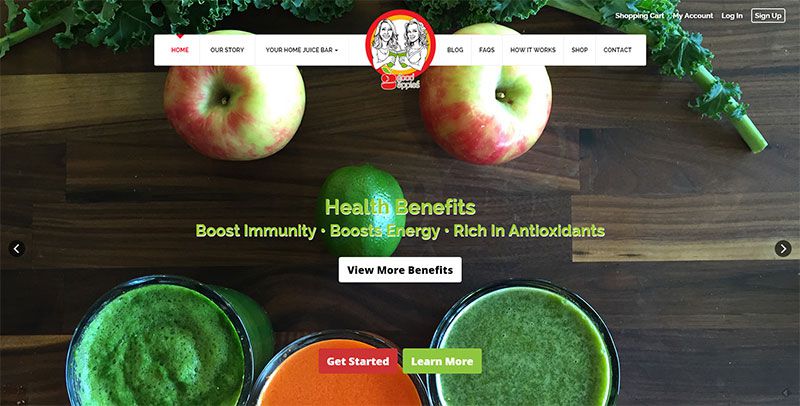
น่าเสียดาย เมื่อพูดถึงการนำทางเว็บไซต์ หลายบริษัทพยายามยัดเยียดทุกอย่างที่เป็นไปได้ลงในแถบนำทางหลักของเว็บไซต์ เพื่อให้ผู้เยี่ยมชมสามารถเข้าถึงตัวเลือกหน้าทั้งหมดได้ทันที

นี่อาจฟังดูเป็นความคิดที่ดี เนื่องจากการทำให้เนื้อหาเข้าถึงได้ง่ายนั้นเป็นเป้าหมายที่คุ้มค่า แต่ลิงก์การนำทางที่มากเกินไปจะจบลงด้วยการย้อนกลับ แทนที่จะให้ผู้เยี่ยมชมสามารถดูหน้าต่างๆ ได้อย่างง่ายดาย พวกเขาจะถูกครอบงำด้วยตัวเลือกที่หลากหลายและไม่สามารถตัดสินใจได้อย่างรวดเร็วว่าจะทำอย่างไรต่อไป
นาทีที่ผู้คนเหล่านั้นเริ่มตั้งคำถามว่าพวกเขาควรคลิกอะไรต่อไป คุณเสี่ยงที่สิ่งที่พวกเขาจะทำจริงๆ ก็คือการคลิกคือปุ่ม "ย้อนกลับ" ที่จะพาพวกเขาออกจากไซต์ของคุณและรูปแบบการนำทางที่สับสน
เมื่อวางแผนและออกแบบการนำทางหลักของไซต์ ให้แก้ไขเมนูนั้นให้เหลือตัวเลือกที่สำคัญที่สุดน้อยที่สุดเท่าที่จะเป็นไปได้ การนำเสนอตัวเลือกที่น้อยลงล่วงหน้า จะเป็นการกระตุ้นให้ผู้คนตัดสินใจเลือกได้เร็วขึ้นและเจาะลึกเข้าไปในไซต์ของคุณ
2. ตัวเลือกที่ไม่ถูกต้อง
ข้อผิดพลาดอีกประการหนึ่งที่ผู้ใช้ทำเมื่อวางแผนการนำทางของไซต์ โดยเฉพาะอย่างยิ่งเมื่อพวกเขาเริ่มตัดสินใจว่าจะทิ้งอะไรไว้ในการนำทางหลักและสิ่งใดที่จะย้ายไปยังการนำทางส่วนย่อย คือการที่พวกเขาตัดรายการที่ไม่ถูกต้องและปล่อยให้ลิงก์ที่ไม่สำคัญต่อไซต์จริง ผู้ชม.


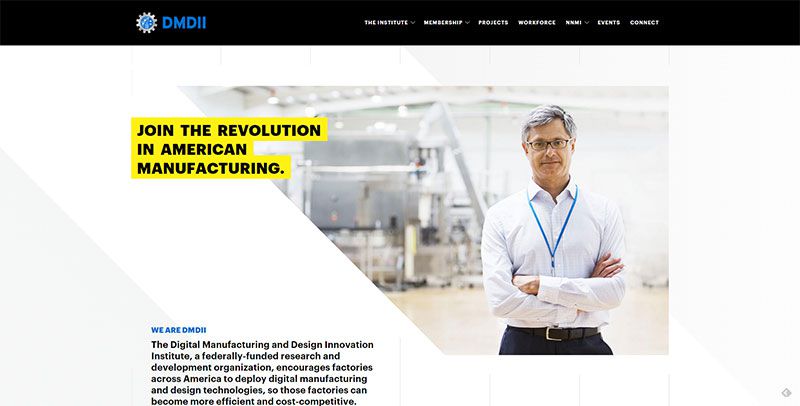
จำไว้ว่าเว็บไซต์ต้องได้รับการออกแบบมาเพื่อตอบสนองความต้องการของผู้ที่จะใช้ ดังนั้น เนื้อหาหรือคุณลักษณะที่สำคัญสำหรับพวกเขาจึงเป็นสิ่งที่ควรเน้น
ลิงก์อย่าง “ข้อความจากประธานบริษัท” อาจมีความสำคัญต่อ CEO ของบริษัท แต่ถ้าลูกค้าของบริษัทนั้นไม่ได้ค้นหาเนื้อหานั้น การวางลงในแถวการนำทางจะเข้าใจผิด โดยเฉพาะหากอยู่ในนั้นแทนที่จะเป็นลิงก์ที่ มีความสำคัญต่อลูกค้าของเว็บไซต์จริง ๆ !
3. ไปใหญ่หรือกลับบ้าน
ปัจจุบันมีการเยี่ยมชมเว็บไซต์บนอุปกรณ์และขนาดหน้าจอที่หลากหลาย ยุคสมัยของจอภาพเดสก์ท็อปขนาดยักษ์เท่านั้นที่ใช้เพื่อเข้าถึงเนื้อหาเว็บได้หมดลงแล้ว ดังนั้นเพื่อให้ประสบความสำเร็จบนเว็บในปัจจุบัน ไซต์และการนำทางของไซต์จำเป็นต้องรองรับหน้าจอที่หลากหลายนี้
โครงร่างการนำทางมักถูกออกแบบมาสำหรับจอภาพขนาดใหญ่เท่านั้น บนหน้าจอขนาดเล็ก รวมทั้งแท็บเล็ตและโทรศัพท์ การนำทางนั้นจะพังและใช้งานไม่ได้ นี่คือเหตุผลที่ต้องสร้างเว็บไซต์ด้วยวิธีตอบสนองต่อการสนับสนุนหลายอุปกรณ์
ด้วยไซต์ที่ตอบสนอง การนำทางสามารถออกแบบใหม่สำหรับขนาดหน้าจอต่างๆ เพื่อให้แน่ใจว่ามีความชัดเจนและใช้งานง่ายอยู่เสมอ แพลตฟอร์มอย่าง Webydo ที่มีตัวแก้ไขการตอบสนองที่สมบูรณ์แบบของพิกเซล เป็นวิธีที่ยอดเยี่ยมในการออกแบบรูปแบบการนำทางที่แตกต่างกันสำหรับขนาดต่างๆ ที่เว็บไซต์จะแสดง และด้วยแพลตฟอร์มการพัฒนาแบบไม่มีโค้ดของ Webydo เมื่อการนำทางและหน้าต่างๆ ได้รับการออกแบบแล้ว สามารถเผยแพร่เป็นหน้าเว็บที่ใช้งานได้ง่าย!
4. เมนู Fly Out ทำร้ายร่างกาย
ในขณะที่คุณแก้ไขจำนวนตัวเลือกสำหรับเมนูหลักของเว็บไซต์ คุณจะเริ่มพบลิงก์และหน้าเว็บที่แสดงเป็นเมนูย่อยได้ดีขึ้น ตัวอย่างเช่น การนำทางหลักอาจมีตัวเลือกสำหรับ “บริษัทของเรา” และภายใต้ปุ่ม/ส่วนนี้ คุณอาจมีตัวเลือกอื่นๆ ที่แม้จำเป็นสำหรับไซต์ ไม่สำคัญพอที่จะรับประกันตำแหน่งการนำทางหลัก สิ่งเหล่านี้อาจรวมถึง:
- ประวัติบริษัท
- ทีมผู้นำ
- ข้อความรับรอง
- อาชีพ
วิธีหนึ่งที่คุณสามารถนำเสนอเมนูย่อยเหล่านี้ได้คือการใช้เมนูแบบเลื่อนลงหรือแบบเลื่อนลง นี่คือที่ที่เมนูจะปรากฏขึ้นเมื่อคุณวางเคอร์เซอร์ของเมาส์ไว้เหนือลิงก์ระดับบนสุด การรักษานี้แม้ว่าจะพบได้ทั่วไป แต่ก็สามารถป้องกันความท้าทายบางอย่างได้

ตัวอย่างเช่น ในอุปกรณ์หน้าจอสัมผัสที่ไม่มีสถานะ "โฮเวอร์" ในทางเทคนิค คุณต้องการให้แน่ใจว่าผู้ใช้ยังคงสามารถเข้าถึงลิงก์ของคุณได้ คุณยังต้องการหลีกเลี่ยงเมนูที่มี 3 ระดับขึ้นไป การนำทางระบบเมนูที่มี fly-outs ที่มาจาก fly-outs อื่นๆ มักจะเป็นเรื่องยาก ดังนั้นให้หลีกเลี่ยงเมนูที่เทอะทะเหล่านี้ในเว็บไซต์ที่คุณออกแบบ
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับประเภทการนำทางที่เหมาะสมที่สุดสำหรับไซต์ของคุณ ความสำคัญของรูปแบบการออกแบบการนำทางจะกล่าวถึงระบบการนำทางประเภทต่างๆ โดยใช้ตัวอย่างจากเว็บไซต์และเว็บแอปที่ดังที่สุด
5. ความไม่สอดคล้องกัน
เมื่อมีคนรู้วิธีใช้เมนูการนำทางของคุณแล้ว และพวกเขารู้สึกสบายใจกับทุกสิ่ง อย่าเปลี่ยนแปลงสิ่งนั้นกับพวกเขา! เว็บไซต์ควรมีการนำทางที่สอดคล้องกันตลอดทั้งประสบการณ์ – สำหรับการทำซ้ำของเมนูในแต่ละครั้ง ในอุปกรณ์ต่างๆ และไม่ว่าจะอยู่ในหน้าใด เมนูย่อยอาจเปลี่ยนจากหน้าหนึ่งไปอีกหน้า แต่การนำทางหลักหรือการควบคุมควรตั้งค่าเป็นหิน

6. นานเกินไป
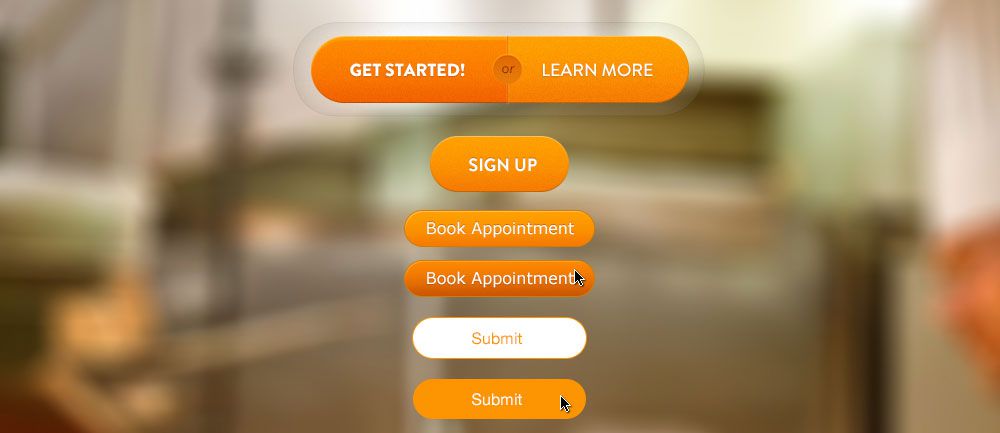
การแก้ไขตัวเลือกการนำทางของไซต์เพื่อให้มีตัวเลือกน้อยลงเป็นสิ่งสำคัญ แต่คุณต้องแน่ใจว่าป้ายข้อความสำหรับตัวเลือกที่สั้นและน่าสนใจ
ลิงก์ที่ระบุว่า "All About Our Company" ไม่จำเป็นเมื่อเพียงแค่ "บริษัทของเรา", "บริษัท", "เกี่ยวกับเรา" หรือ "เกี่ยวกับ" ก็ใช้ได้ดี นี่อาจดูเหมือนไม่ใช่การแก้ไขครั้งใหญ่ แต่เราได้เปลี่ยนจาก 4 คำเหลือเพียง 1 หรือ 2
หากคุณแก้ไขในลักษณะนี้ในแถบการนำทางทั้งหมด คุณจะลดจำนวนข้อความที่ผู้คนต้องดำเนินการลงครึ่งหนึ่งอย่างมีประสิทธิภาพ ในขณะที่ยังคงนำเสนอเนื้อหาที่เหมาะสมสำหรับลิงก์เหล่านั้น
7. ผิดโทน
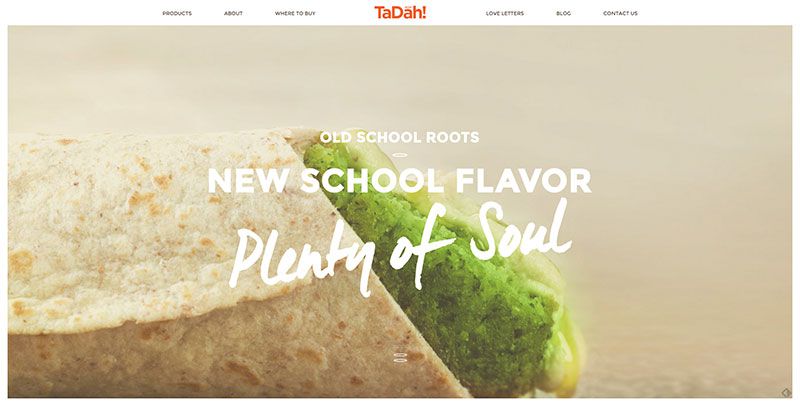
ทุกเว็บไซต์มีน้ำเสียง น้ำเสียงนั้นอาจจะหลวมและเป็นมิตร อาจเป็นแบบมืออาชีพและตรงไปตรงมา หรือเป็นไปได้หลายอย่าง ไม่ว่าโทนของเว็บไซต์จะเป็นอย่างไร ภาษาของการนำทางควรสะท้อนให้เห็น
หากเว็บไซต์มีความเป็นมิตรและช่วยเหลือดี ลิงก์ที่เขียนว่า “How We Can Help” อาจเหมาะสมกว่าลิงก์ที่เขียนว่า “บริการ” เมื่อเข้าใจโทนสีของข้อความของไซต์ คุณสามารถออกแบบการนำทางที่สอดคล้องกับโทนเสียงนั้นได้

ใช่ ในกรณีนี้ ข้อความแรกยาวกว่าข้อความที่สองมาก ซึ่งดูขัดกับคำแนะนำอื่นๆ ที่นำเสนอในบทความนี้ แต่จำไว้ว่าเป้าหมายไม่จำเป็นต้องทำให้ข้อความสั้นที่สุดเท่าที่จะทำได้ แต่ต้องเลือกสิ่งที่ถูกต้องโดยรวม ซึ่งรวมถึงความยาวของข้อความที่เหมาะสม แต่ยังรวมถึงโทนเสียง ตัวเลือก และอื่นๆ ที่เหมาะสมด้วย
หากคุณกำลังมองหาโซลูชันการออกแบบหรือแนวคิดสำหรับการนำทางไซต์ของคุณ ให้ดูที่โพสต์นี้
ในการปิด
การออกแบบการนำทางของเว็บไซต์สามารถสร้างหรือทำลายประสบการณ์ได้ การทำให้แน่ใจว่าโครงสร้างการนำทางมีความชัดเจนและใช้งานง่าย คุณสนับสนุนให้ผู้เยี่ยมชมใช้เวลาบนไซต์และช่วยนำพวกเขาไปยังเนื้อหาหรือคุณลักษณะที่สำคัญสำหรับพวกเขาและมีความสำคัญต่อธุรกิจของคุณ
