เครื่องมือ UX/UI ที่ยอดเยี่ยมที่คุณควรพิจารณาใช้
เผยแพร่แล้ว: 2018-04-18เนื้อหาอาจยังคงเป็นราชาเมื่อพูดถึงการออกแบบเว็บไซต์หรือแอพ ยังคงจำเป็นต้องจัดเตรียมวิธีการเพื่อให้ผู้เข้าชมบรรลุวัตถุประสงค์ที่พวกเขาคิดไว้ตั้งแต่แรก นั่นคือบทบาทของ UI และ UX ของการออกแบบ และเป็นบทบาทที่มักจะเป็นสิ่งที่ท้าทายที่จะทำให้สำเร็จ
ความต้องการนักออกแบบ UX นั้นสูงเป็นพิเศษและกำลังเพิ่มขึ้น คุณเป็นอยู่แล้วหรือกำลังคิดที่จะเป็นนักออกแบบ UX?
เป็นสถานที่ที่ดีที่จะเป็น; โดยเฉพาะอย่างยิ่งถ้าคุณมีชุดทักษะที่เหมาะสม คุณยังต้องการเครื่องมือที่เหมาะสมเพื่อให้ทำงานได้ดีที่สุด เนื่องจากมีพื้นที่การออกแบบที่เครื่องมือสร้างเว็บจำนวนมากไม่เพียงพอหรือไม่ได้กล่าวถึงเลย
เครื่องมือ UX/UI ทั้งเจ็ดที่กล่าวถึงในโพสต์นี้ครอบคลุมพื้นที่เหล่านี้และครอบคลุมอย่างดี ตรวจสอบพวกเขาเพื่อดูว่าพวกเขาสามารถทำอะไรให้คุณได้บ้าง
- เมสัน
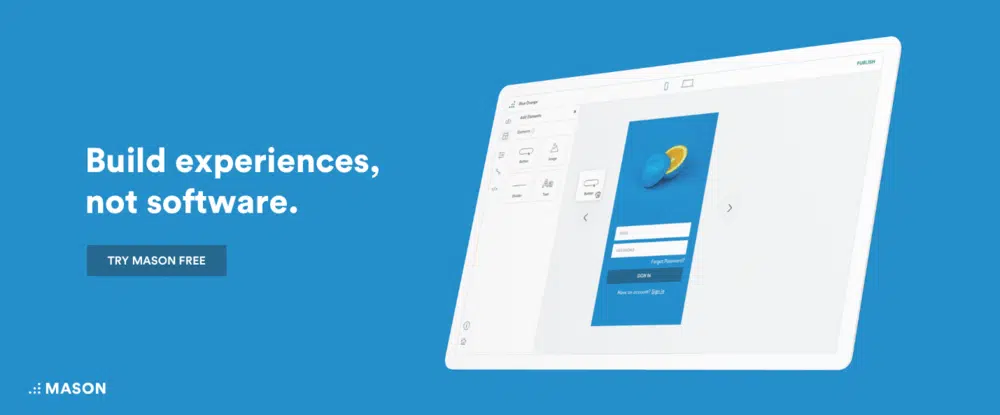
การสร้างต้นแบบมีข้อดีอย่างไม่ต้องสงสัย แต่ถ้าคุณสามารถจัดส่งคุณลักษณะสำหรับเว็บไซต์ของคุณ เช่น แบบฟอร์มลงทะเบียนใหม่ ขั้นตอนการเข้าสู่ระบบใหม่ หรือคุณลักษณะฟีดข่าว โดยไม่ต้องรอรอบการปรับใช้ที่ยืดเยื้อหรือการพัฒนาเพื่อเปลี่ยนการออกแบบของคุณให้เป็นจริง
ด้วยความช่วยเหลือของอินเทอร์เฟซภาพ Mason ช่วยให้คุณสามารถออกแบบคุณลักษณะดิจิทัลที่ระดับส่วนประกอบได้ การออกแบบที่เสร็จสิ้นแล้ว เช่น แบบฟอร์มการเข้าสู่ระบบ ขั้นตอนการลงทะเบียนผู้ใช้ หรือฟีดข่าว สามารถสร้าง ออกแบบ และทำให้ใช้งานได้ภายในไม่กี่นาที และสามารถทำได้โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว ยิ่งไปกว่านั้น สมาชิกในทีมของคุณสามารถทำเช่นนั้นได้
คุณไม่จำเป็นต้องทำการตรวจสอบ QA เพื่อให้ผลิตภัณฑ์และการออกแบบเข้ากันอย่างลงตัว นี่เป็นอีกหนึ่งต้นทุนค่าโสหุ้ยที่คุณไม่ต้องเสียค่าใช้จ่ายเมื่อใช้ Mason ยิ่งไปกว่านั้น เนื่องจากการออกแบบเกิดขึ้นที่ระดับส่วนประกอบ การดูแลรักษาผลิตภัณฑ์และทำการเปลี่ยนแปลงหลังการปรับใช้ได้อย่างง่ายดายโดยใช้ตัวสร้าง Mason ทำการแก้ไข คลิก เผยแพร่ และการเปลี่ยนแปลงของคุณ ไม่ว่าจะเป็นข้อความที่เพิ่มหรือแก้ไข ไปจนถึงสีและรูปภาพที่เปลี่ยนไป และอื่นๆ อีกมากมาย จะปรากฏขึ้นทันทีในแอปของคุณ
- ล้น
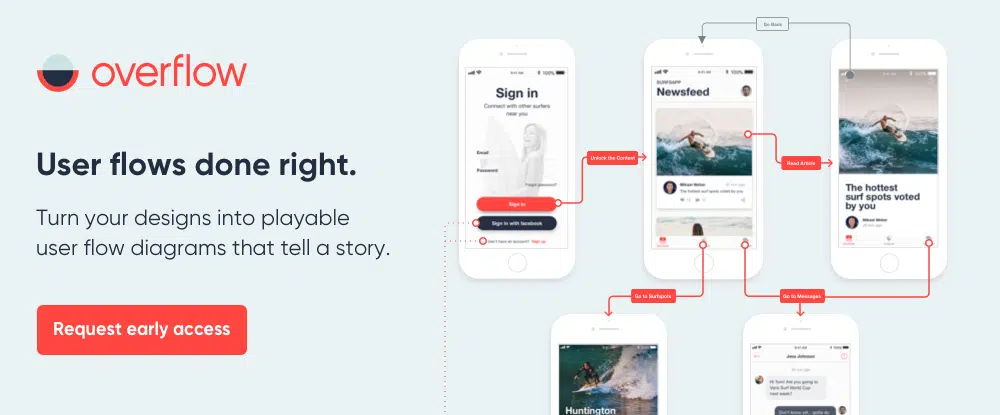
ในการทำให้ UX ถูกต้อง มันควรจะมีความต่อเนื่อง โฟลว์ที่ผู้ใช้สามารถติดตามและเกี่ยวข้องได้อย่างง่ายดาย เมื่อโฟลว์ผู้ใช้ทำอย่างถูกต้อง มันจะบอกเล่าเรื่องราว และเรื่องราวที่ดีเป็นเรื่องที่น่าติดตาม
นั่นคือทั้งหมดที่เกี่ยวกับ Overflow เป็นเครื่องมือสร้างไดอะแกรมการไหลของผู้ใช้รายแรกของโลกที่ปรับแต่งมาโดยเฉพาะสำหรับนักออกแบบดิจิทัล และผู้สร้างได้คิดค้นวิธีการสร้างไดอะแกรมโฟลว์ใหม่โดยพื้นฐาน ผลลัพธ์ที่ได้คือเครื่องมือที่จะเป็นตัวช่วยอันทรงคุณค่าในการออกแบบประสบการณ์ของผู้ใช้ที่บอกเล่าเรื่องราวและอัดแน่น โอเวอร์โฟลว์ยังเป็นตัวเลือกที่ยอดเยี่ยมสำหรับทุกคนที่ต้องการใช้โฟลว์ไดอะแกรมเพื่อถ่ายทอดแนวคิดหรือทำงานร่วมกับผู้อื่น
Overflow ยังคงอยู่ในการทดสอบเบต้าส่วนตัว แต่หากคุณต้องการเข้าถึงก่อนใคร โปรดไปที่เว็บไซต์ overflow.io คุณสามารถติดตาม Overflow บน Twitter หรือบน Facebook@overflowapp
- UXPin
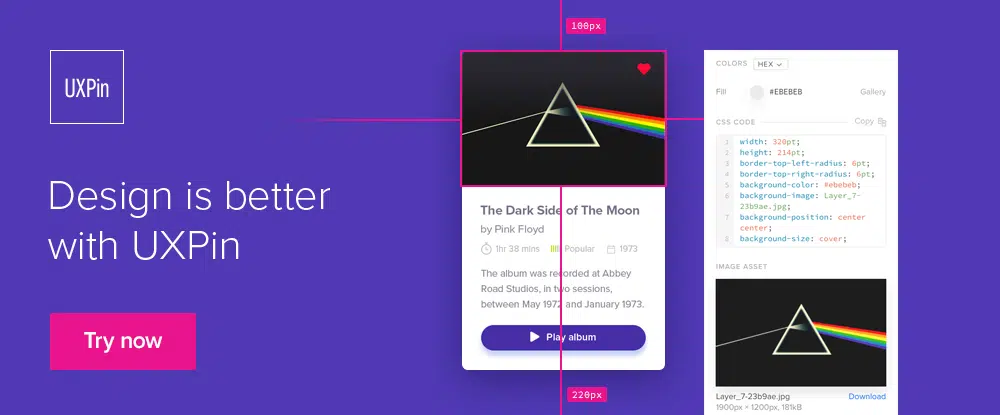
UXPin แก้ปัญหาที่รบกวนนักออกแบบหลายคน: การกลับไปกลับมาระหว่างนักออกแบบและนักพัฒนา จนกว่าการออกแบบจะถือว่าพร้อมสำหรับการผลิต ตัวแก้ไขการออกแบบอันทรงพลังของเครื่องมือนี้ช่วยให้คุณสร้างเว็บไซต์ แอพ และส่วนประกอบการออกแบบที่พร้อมสำหรับการพัฒนา
คุณไม่ต้องกังวลกับการจัดเตรียมเอกสารคู่มือ เนื่องจากข้อมูลที่นักพัฒนาต้องการจะถูกสร้างขึ้นโดยอัตโนมัติและแนบไปกับแต่ละองค์ประกอบของการออกแบบ คุณยังสามารถวางการควบคุมเพื่อให้มั่นใจว่าการออกแบบมีความสอดคล้องกันทั่วทั้งผลิตภัณฑ์ และป้องกันไม่ให้เกิดการเปลี่ยนแปลงหรือการปรับเปลี่ยนที่ไม่พึงประสงค์
UXPin ยังมอบแพลตฟอร์มที่ยอดเยี่ยมสำหรับการทำงานร่วมกันโดยให้คุณสร้างต้นแบบแบบโต้ตอบได้อย่างเต็มที่ แบ่งปันกับทีมและลูกค้าของคุณ และแสดงความคิดเห็นที่มีความหมายต่อการออกแบบแต่ละชิ้น

- อย่างสร้างสรรค์
Creately เสนอแนวทางอื่นในการออกแบบ UX ซึ่งเป็นรูปแบบใหม่และแตกต่างออกไป คุณเริ่มต้นด้วยเทมเพลตที่ออกแบบอย่างมืออาชีพของ Creately และใช้เครื่องมือสร้างแผนที่ความคิด ผังงาน และเครื่องมือการทำงานร่วมกันเพื่อสร้างการออกแบบของคุณ คลังรูปทรงอัจฉริยะที่ครอบคลุมเพื่อรองรับกิจกรรมการสร้างไดอะแกรมและการวางโครงร่างโครงลวดมาพร้อมกับแพ็คเกจ
- PowerMockup
อันนี้สำหรับผู้ใช้ PowerPoint โดยเฉพาะในหมู่พวกคุณ ด้วย PowerMockup ที่ปลายนิ้วของคุณ คุณไม่จำเป็นต้องพึ่งพาแพลตฟอร์มแยกต่างหากเพื่อสร้างโครงลวดหรือแบบจำลองเพื่อแชร์กับผู้อื่น ไลบรารี PowerMockup มีรูปร่างและไอคอนที่คุณต้องการเพื่อสร้างต้นแบบแบบโต้ตอบ
มันเป็นเรื่องของการลากและวางบนหน้าจอ PowerPoint เรียกใช้คุณสมบัติแอนิเมชั่นและตัวเลื่อน และคุณพร้อมที่จะแบ่งปันต้นแบบของคุณกับผู้อื่น
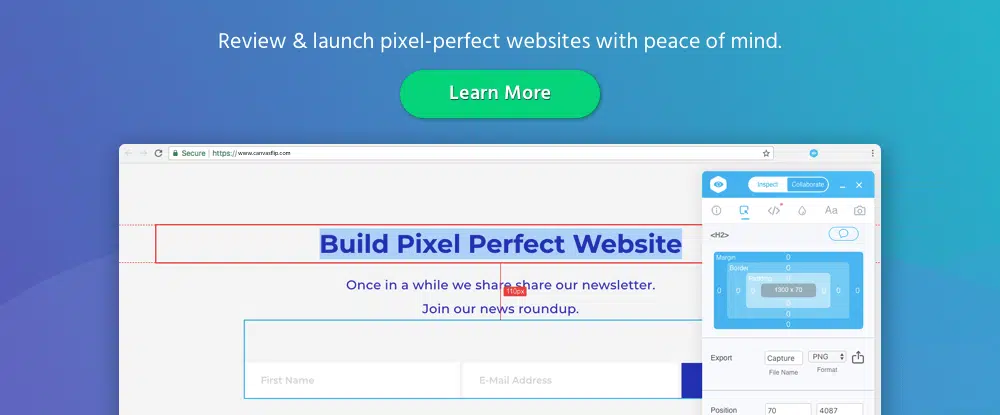
- สารวัตรภาพ
Visual Inspector ช่วยให้คุณตรวจสอบและแก้ไขปัญหา UI บนหน้าเว็บไซต์บนเว็บไซต์สดและแบบเรียลไทม์ ความคิดเห็นสามารถใส่คำอธิบายประกอบไว้ที่ด้านบนของหน้า และสามารถแชร์การเปลี่ยนแปลงกับผู้อื่นได้แบบเรียลไทม์
ฟีเจอร์ Visual Inspector อื่นๆ รวมถึงการดู แสดงรายการ และดาวน์โหลดสี การออกแบบตัวอักษร และเนื้อหาอื่นๆ ของหน้าเว็บ เครื่องมือนี้ทำงานร่วมกับ WordPress และแพลตฟอร์มการสื่อสารส่วนใหญ่ได้อย่างง่ายดาย การเข้าถึง Visual Inspector ตลอดชีพเป็นของคุณในราคา $49
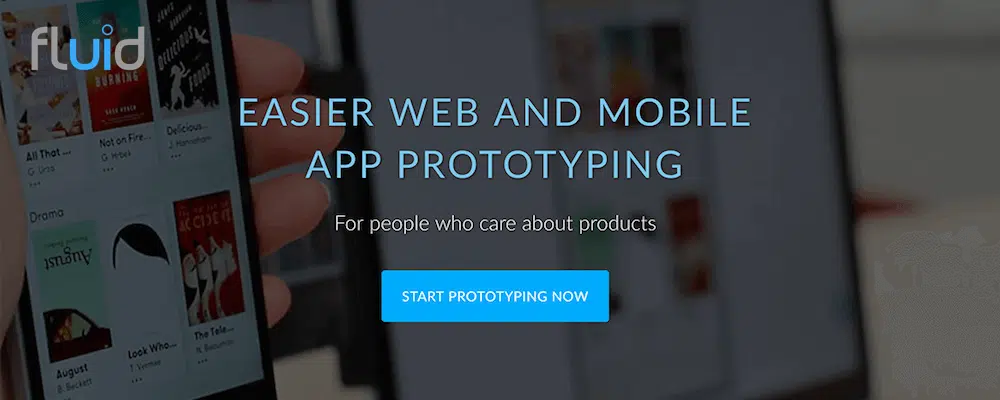
- UI ของไหล
ด้วย Fluid UI ที่ปลายนิ้วของคุณ คุณสามารถสร้างและแชร์ต้นแบบแบบโต้ตอบ ความคิดเห็นและคำอธิบายประกอบผ่านการส่งข้อความ การนำเสนอวิดีโอแบบโต้ตอบ หรือแชทสด ไลบรารีคอมโพเนนต์ในตัวของเครื่องมือสร้างต้นแบบ UI นี้มีองค์ประกอบการออกแบบทั้งหมดที่คุณต้องการสำหรับเว็บแอปพลิเคชันเดสก์ท็อป iOS และ Android
นักออกแบบ ทีมออกแบบแบบกระจาย และผู้จัดการผลิตภัณฑ์พบว่า Fluid UI เป็นเครื่องมือที่มีประโยชน์และมีค่ามากในการเพิ่มลงในชุดเครื่องมือของตน
บทสรุป
ผลิตภัณฑ์เหล่านี้นำเสนอแนวทางต่างๆ มากมายในการสร้างการออกแบบ UI และ UX ระดับแนวหน้า คุณควรมีปัญหาเล็กน้อยในการค้นหาสิ่งที่สามารถนำมาใช้ได้ทันทีเพื่อลดภาระงานของคุณ ในขณะเดียวกันก็สามารถช่วยให้คุณสร้างผลิตภัณฑ์ที่ดีขึ้นได้
คุณสามารถปฏิบัติตามแนวทางการสร้างต้นแบบอย่างรวดเร็วต่อไปได้หากต้องการนั่นคือสิ่งที่คุณต้องการ หรือคุณสามารถทำองค์ประกอบงานออกแบบของคุณทีละองค์ประกอบ
ลองใช้ไดอะแกรมการไหลของผู้ใช้! ส่งการออกแบบของคุณให้กับนักพัฒนาโดยไม่ต้องใช้เอกสารคู่มือ
มันอยู่ที่นั่นทั้งหมด