7 เทคนิค CSS3 ที่ยอดเยี่ยมที่คุณควรลอง
เผยแพร่แล้ว: 2020-02-26วิวัฒนาการของ CSS (Cascading Style Sheets) ด้วย HTML นั้นยอดเยี่ยมมาก มีฟีเจอร์มากมายเช่นคุณสมบัติกำหนดเองของ Flexbox, CSS Grid และ CSS ที่เปิดตัวเมื่อเร็วๆ นี้
ความก้าวหน้าอย่างต่อเนื่องและศักยภาพมหาศาลเป็นสิ่งที่ดึงดูดใจนักพัฒนาให้ลองใช้เทคนิค CSS ใหม่ ๆ และเกินขอบเขตของสิ่งที่สามารถทำได้ การผสมผสานระหว่างเทคโนโลยี HTML 5 และ CSS3 นั้นไม่ต้องสงสัยเลยว่าเป็น flash-killer
ไม่น่าแปลกใจเลยที่แผน CSS ที่ดำเนินการอย่างดีจะสามารถควบคุมการออกแบบในทุกแง่มุม และนำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น ซึ่งค่อนข้างจำเป็น ท้ายที่สุด ผู้เข้าชมมีความคาดหวังบางอย่างเมื่อพวกเขาดูไซต์ของคุณผ่านแล็ปท็อป เดสก์ท็อป แท็บเล็ต หรือสื่ออื่นๆ
แต่เทคนิค CSS ที่กำลังเป็นที่นิยมคืออะไร? เป็นคำถามที่ชัดเจนหรือไม่ที่ผุดขึ้นในใจเมื่อเราพูดถึงการออกแบบเว็บไซต์ที่ใช้งานง่ายและน่าดึงดูดใจ
นี่คือเหตุผลที่เรานำเสนอเทคนิคและเคล็ดลับ CSS ใหม่ๆ เพื่อฝึกฝนทักษะการออกแบบเว็บของคุณ แต่ละรายการมีคำอธิบายและตัวอย่างโค้ดบางส่วน
มาเริ่มกันเลยดีกว่า!
1. จัดแนวในแนวตั้งด้วย Flexbox
นักพัฒนาก่อนหน้านี้เคยประสบปัญหามากมายในการจัดแนวข้อความหรือองค์ประกอบอื่นๆ ให้อยู่ตรงกลางแนวตั้ง แต่ตอนนี้ หลังจากแนะนำข้อกำหนด CSS3 ใหม่ Flexbox สิ่งต่างๆ ก็ง่ายขึ้นมาก
คุณสมบัติ display: flex ช่วยให้ผู้ใช้สามารถจัดแนวข้อความหรือองค์ประกอบที่กึ่งกลางได้อย่างง่ายดาย นี่คือตัวอย่างโค้ด!
HTML:
[xhtml]
<div class="align-vertical">
ตั้งศูนย์ในแนวตั้ง!
</div>
[/xhtml]
ซีเอสเอส:
[css]
.align-แนวตั้ง {
พื้นหลัง: #FFA500;
สี: #ฮะ;
จอแสดงผล: ดิ้น;
จัดรายการ: ศูนย์;
ความสูง: 200px;
}
[/css]
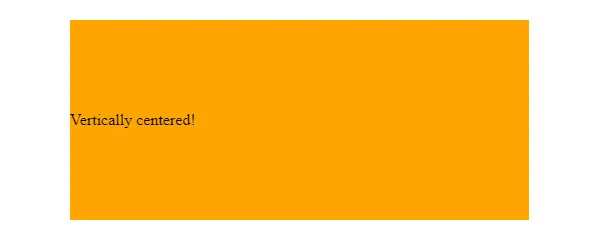
ในโค้ด CSS ด้านบน display: flex อธิบายเลย์เอาต์ Flexbox สำหรับองค์ประกอบ ในขณะที่ align-items: center; มีหน้าที่จัดกึ่งกลางข้อความในแนวตั้ง
ผลลัพธ์:

2. CSS Grid ที่ตอบสนอง
อย่าทำให้กริดของคุณเป็นข้อยกเว้น ทำให้มันตอบสนองได้เช่นกัน เช่นเดียวกับทุกอย่างในการออกแบบของคุณ
มีหลายวิธีที่คุณสามารถทำให้กริดของคุณตอบสนองด้วย CSS Grid และส่วนที่ดีที่สุดของการใช้มันคือ คุณจะสามารถสร้างตารางที่ยืดหยุ่นมากขึ้น ซึ่งจะทำให้คุณได้รูปลักษณ์ที่ต้องการ ไม่ว่าอุปกรณ์จะมีขนาดเท่าใด
นอกจากนี้ กริด CSS ยังให้คุณทำงานกับขนาดคอลัมน์ที่ไม่เท่ากันและเท่ากันได้ เป็นเทคโนโลยีที่ยอดเยี่ยมซึ่งเต็มไปด้วยตัวเลือกที่ให้อิสระแก่ผู้ใช้ในการควบคุมการออกแบบของพวกเขา
คุณสามารถใช้เบรกพอยต์ที่หลากหลาย ความสูงของหลายมิติ และทำตำแหน่งอื่นๆ ตามที่แสดงในตัวอย่างด้านล่าง
HTML:
[xhtml]
<div class="grid">
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
<div class="grid-item"></div>
</div>
[/xhtml]
ซีเอสเอส:
[css]
.grid
{
แสดง: กริด;
grid-template-rows: ทำซ้ำ (5, 1fr);
ตารางอัตโนมัติคอลัมน์: calc((100vh – 3em) / 4);
ตารางอัตโนมัติไหล: คอลัมน์;
ตารางช่องว่าง: 1em;
ความสูง: 100vh;
}
.grid-item:nth-ลูก(3n)
{
พื้นหลังสี: สีม่วง;
}
.grid-item:nth-child(3n + 2)
{
พื้นหลัง-สี: สีชมพู;
}
[/css]
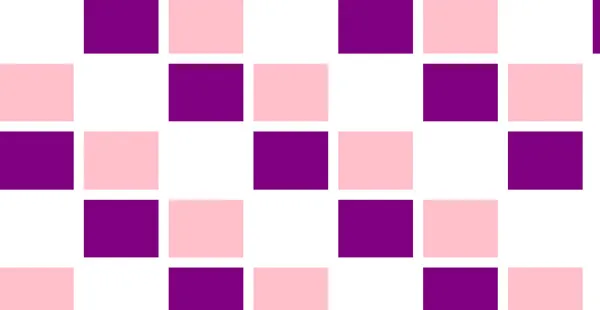
หน่วยเศษส่วน (fr) ที่ใช้ในโค้ด CSS ด้านบนเป็นหน่วยที่ยืดหยุ่นซึ่งแยกพื้นที่ว่างตามหลักเกณฑ์ของคุณ แต่ละคำสั่ง fr มีไว้สำหรับคอลัมน์ จากนั้นคุณสามารถเพิ่มช่องว่างและทำให้กริดพร้อม
ผลลัพธ์:

3. แอนิเมชั่นข้อความ
คุณอาจสร้างแอนิเมชั่นพื้นหลังด้วย CSS แล้ว แต่ตอนนี้ยังส่งผลต่อวิธีที่ผู้ใช้โต้ตอบและมีส่วนร่วมกับองค์ประกอบข้อความของเว็บไซต์ด้วย ตั้งแต่การปรับโฮเวอร์ไปจนถึงการทำให้คำลอยอยู่ในอากาศ CCS3 ทำให้ทุกสิ่งเป็นไปได้
เว็บไซต์ที่ไม่มีองค์ประกอบที่ดึงดูดใจให้ดึงดูดผู้ใช้มากนัก ก็สามารถใช้คุณลักษณะนี้ให้เกิดประโยชน์สูงสุดได้ นี่เป็นตัวอย่างเล็กๆ น้อยๆ ของมัน
HTML:
[xhtml]
<div class="เมนู">
<ul class="Menu-list" data-offset="10">
<li class="Menu-list-item" data-offset="20" onclick>
สด
<span class="Mask"><span>สด</span></span>
<span class="Mask"><span>สด</span></span>
</li>
<li class="Menu-list-item" data-offset="16" onclick>
หัวเราะ
<span class="Mask"><span>หัวเราะ</span></span>
<span class="Mask"><span>หัวเราะ</span></span>
</li>
<li class="Menu-list-item" data-offset="12" onclick>
รัก
<span class="Mask"><span>รัก</span></span>
<span class="Mask"><span>รัก</span></span>
</ul>
</div>
[/xhtml]
ซีเอสเอส:
[css]
มุมมอง $: 60rem;
$ขนาดตัวอักษร: 5.25rem;
$แยกตำแหน่ง: 50%;
$แยกความหนา: 3px;
$แยกสี: #FF2C75;
%การตั้งค่าแบบอักษร {
ตระกูลแบบอักษร: "Comic Sans MS", system-ui, sans-serif;
ตัวอักษรสไตล์: ปกติ;
ตัวอักษร-น้ำหนัก: ปกติ;
-webkit-font-smoothing: ลดรอยหยัก;
-webkit-font-kerning: ปกติ;
-webkit-text-size-adjust: 100%;
}
html,
ตัว {
ความกว้าง: 100vw;
ความสูง: 100vh;
}
ตัว {
@extend %font-settings;
พื้นหลัง: การไล่ระดับสีเชิงเส้น (45deg, #02001F, #008080);
รูปแบบการแปลง: รักษา 3d;
แปลง: มุมมอง($perspective);
ตำแหน่ง: คงที่;
จอแสดงผล: ดิ้น;
จัดรายการ: ศูนย์;
ปรับเนื้อหา: ศูนย์;
}
.เมนู-รายการ{
ขนาดตัวอักษร: $ขนาดตัวอักษร;
ความสูงของเส้น: 1.2;
การแปลงข้อความ: ตัวพิมพ์ใหญ่;
จัดข้อความ: ศูนย์;
จอแสดงผล: ดิ้น;
ทิศทางดิ้น: คอลัมน์;
จัดรายการ: ศูนย์;
แปลง: หมุนX(-10deg) หมุนY(20deg); // เขียนทับโดย JS
}
.เมนู-รายการ-รายการ{
ตำแหน่ง: ญาติ;
สี: โปร่งใส;
เคอร์เซอร์: ตัวชี้;
&::ก่อน {
เนื้อหา: ";
แสดง: บล็อก;
ตำแหน่ง: สัมบูรณ์;
ด้านบน: แยกตำแหน่ง $;
ซ้าย: -10%;
ขวา: -10%;
ความสูง: $แยกความหนา;
border-radius: $ split-thickness;
ขอบบน: -($แบ่งความหนา / 2);
พื้นหลัง: $แยกสี;
แปลง: มาตราส่วน(0);
การเปลี่ยนแปลง: แปลง .8s ลูกบาศก์เบซิเยร์(.16,1.08,.38,.98);
ดัชนี z: 1;
}
}
.หน้ากาก {
แสดง: บล็อก;
ตำแหน่ง: สัมบูรณ์;
ล้น: ซ่อน;
สี: $แยกสี;
ด้านบน: 0;
ความสูง: $แยกตำแหน่ง;
การเปลี่ยนแปลง: ทั้งหมด .8s ลูกบาศก์เบซิเยร์(.16,1.08,.38,.98);
สแปน { แสดง: บล็อก; }
}
.หน้ากาก + .หน้ากาก {
ด้านบน: แยกตำแหน่ง $ – 0.1;
ความสูง: 100 – $แยกตำแหน่ง + 0.1;
สแปน { แปลง: translateY (-$ แยกตำแหน่ง); }
}
.เมนู-รายการ-รายการ:โฮเวอร์,
.เมนู-รายการ-รายการ:ใช้งานอยู่{
.หน้ากาก { สี: #FFF; แปลง: skewX(12deg) translateX(5px); }
.Mask + .Mask { แปลง: skewX (12deg) translateX (-5px); }
&::before { แปลง: มาตราส่วน (1); }
}
[/css]

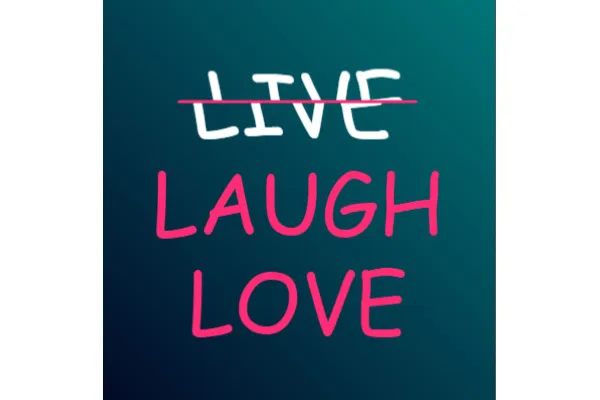
เช่นนี้ คุณยังสามารถสร้างองค์ประกอบข้อความไดนามิกหลายรายการสำหรับเว็บไซต์ของคุณได้ มันไม่สนุกเหรอ?
ผลลัพธ์:

4. เค้าโครงคอลัมน์
โดยปกติ เลย์เอาต์แบบคอลัมน์จะถูกสร้างขึ้นโดยใช้ Javascript ซึ่งค่อนข้างซับซ้อนและใช้เวลานาน แต่ CSS ได้เข้ามาช่วยทำให้งานของนักพัฒนาและนักออกแบบเว็บไซต์ง่ายขึ้น
ต่อไปนี้คือกฎของคอลัมน์ CSS ซึ่งคุณสามารถสร้างเค้าโครงแบบคอลัมน์สำหรับเว็บไซต์ของคุณได้
HTML:
[xhtml]
<div class="container">
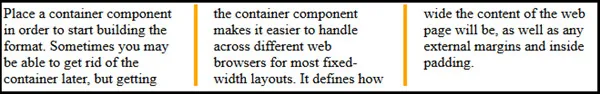
วางส่วนประกอบคอนเทนเนอร์เพื่อเริ่มสร้างรูปแบบ บางครั้งคุณอาจกำจัดคอนเทนเนอร์ออกได้ในภายหลัง แต่การได้รับคอมโพเนนต์คอนเทนเนอร์จะทำให้จัดการเว็บเบราว์เซอร์ต่างๆ ได้ง่ายขึ้นสำหรับเลย์เอาต์ที่มีความกว้างคงที่ส่วนใหญ่ มันกำหนดความกว้างของเนื้อหาของหน้าเว็บ เช่นเดียวกับระยะขอบภายนอกและช่องว่างภายใน
</div>
[/xhtml]
ซีเอสเอส:
[css]
.คอนเทนเนอร์ {
/* Chrome เก่า, Safari และ Opera */
-webkit-จำนวนคอลัมน์: 3;
-webkit-คอลัมน์ช่องว่าง: 40px;
-webkit-column-rule-style: ทึบ;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: ส้ม;
/* Firefox เก่า */
-moz-จำนวนคอลัมน์: 3;
-moz-คอลัมน์ช่องว่าง: 40px;
-moz-column-rule-style: แข็ง;
-moz-column-rule-width: 4px;
-moz-column-rule-color: ส้ม;
/* ไวยากรณ์มาตรฐาน */
นับคอลัมน์: 3;
คอลัมน์ช่องว่าง: 40px;
คอลัมน์สไตล์กฎ: ของแข็ง;
คอลัมน์กฎความกว้าง: 4px;
คอลัมน์กฎสี: ส้ม;
}
[/css]
ผลลัพธ์:

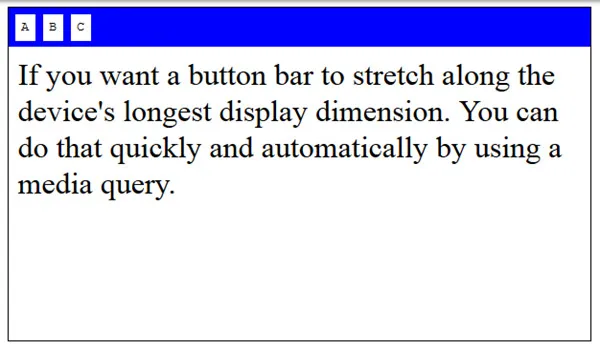
5. การวางแนวหน้าจอ
หลายคนคิดว่าการวางแนวหน้าจอและการวางแนวอุปกรณ์ทำงานเพื่อจุดประสงค์เดียวกัน แต่นั่นไม่ใช่กรณี การวางแนวของหน้าจอแตกต่างจากอุปกรณ์เล็กน้อย
แม้ว่าอุปกรณ์จะไม่สามารถตรวจจับการวางแนวได้ แต่หน้าจอก็สามารถทำได้เสมอ และหากอุปกรณ์นั้นมีความสามารถด้วย ก็ควรที่จะควบคุมการวางแนวหน้าจอ เพื่อที่คุณจะได้สามารถบำรุงรักษาหรือเปลี่ยนอินเทอร์เฟซของเว็บไซต์ของคุณได้
มี 2 วิธีในการจัดการการวางแนวหน้าจอ CSS หรือจาวาสคริปต์ แต่มันง่ายเมื่อคุณใช้ CSS Orientation Media Query เนื่องจากทำให้เนื้อหาสามารถปรับรูปแบบได้ ไม่ว่าหน้าต่างเบราว์เซอร์จะอยู่ในโหมดแนวนอนหรือโหมดแนวตั้งก็ตาม เพื่อให้เข้าใจมากขึ้น มาดูตัวอย่างต่อไปนี้
HTML:
[xhtml]
<ul id="แถบเครื่องมือ">
<li>เอ</li>
<li>ข</li>
<li>C</li>
</ul>
<p>หากคุณต้องการให้แถบปุ่มขยายไปตามขนาดการแสดงผลที่ยาวที่สุดของอุปกรณ์ คุณสามารถทำได้อย่างรวดเร็วและอัตโนมัติโดยใช้คิวรี่สื่อ</p>
[/xhtml]
zzzzz
ซีเอสเอส:
[css]
/* มากำหนดรูปแบบทั่วไปกันก่อน */
html เนื้อหา {
ความกว้าง : 100%;
ความสูง: 100%;
}
ตัว {
เส้นขอบ: 1px สีดำทึบ;
-moz-box-sizing: เส้นขอบกล่อง;
ขนาดกล่อง: เส้นขอบกล่อง;
}
พี {
แบบอักษร : 1em sans-serif;
ระยะขอบ : 0;
ช่องว่างภายใน: .5em;
}
ยูล {
รายการสไตล์: none;
แบบอักษร : โมโนสเปซ 1em;
ระยะขอบ : 0;
ช่องว่างภายใน: .5em;
-moz-box-sizing: เส้นขอบกล่อง;
ขนาดกล่อง: เส้นขอบกล่อง;
พื้นหลัง: สีดำ;
}
ลี่ {
แสดง: บล็อกอินไลน์;
ระยะขอบ : 0;
ช่องว่างภายใน: 0.5em;
พื้นหลัง: สีขาว;
}
/* สำหรับแนวตั้ง เราต้องการให้แถบเครื่องมืออยู่ด้านบน */
หน้าจอ @media และ (การวางแนว: แนวตั้ง) {
#แถบเครื่องมือ {
ความกว้าง: 100%;
}
}
/* สำหรับแนวนอน เราต้องการแถบเครื่องมือทางด้านซ้าย */
หน้าจอ @media และ (การวางแนว: แนวนอน) {
#แถบเครื่องมือ {
ตำแหน่ง: คงที่;
ความกว้าง: 2.65em;
ความสูง: 100%;
}
พี {
ระยะขอบซ้าย: 2em;
}
หลี่ + หลี่ {
ระยะขอบบน: .5em;
}
}
[/css]
ผลลัพธ์:

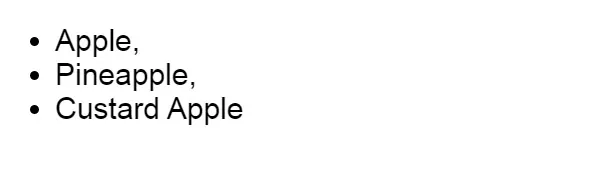
6. รายการที่คั่นด้วยจุลภาค
ไม่ต้องสงสัยเลยว่ารายการ Bullet มักใช้ในการเขียนเพื่อถ่ายทอดข้อมูลได้อย่างแม่นยำและชัดเจนยิ่งขึ้น แต่สิ่งหนึ่งที่คนส่วนใหญ่ต้องเผชิญคือการเพิ่มเครื่องหมายจุลภาคในทุกจุดของรายการ
ด้วยข้อมูลโค้ดที่กล่าวถึงด้านล่างนี้ คุณสามารถเพิ่มเครื่องหมายจุลภาคในรายการของคุณได้อย่างง่ายดาย ยกเว้นรายการสุดท้าย
HTML:
[xhtml]
<ul>
<li>แอปเปิ้ล</li>
<li>สับปะรด</li>
<li>คัสตาร์ดแอปเปิ้ล </li>
</ul>
[/xhtml]
ซีเอสเอส:
[css]
ตัว{
ตระกูลแบบอักษร: Arial;
ขนาดตัวอักษร:30px;
}
ul > li:not(:last-child)::หลัง {
เนื้อหา: ",";
}
[/css]
ผลลัพธ์:

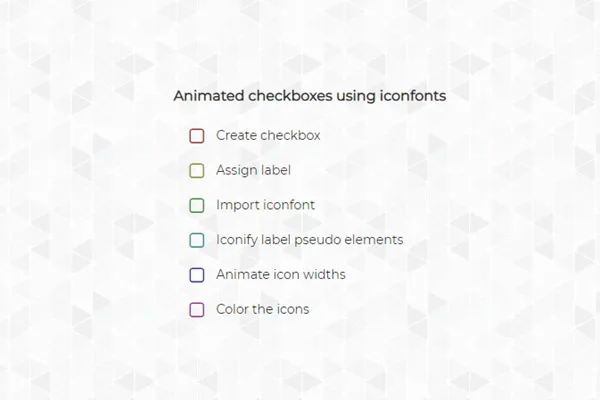
7. ช่องทำเครื่องหมายเคลื่อนไหว
คนส่วนใหญ่ทราบดีถึงพื้นหลัง CSS และแอนิเมชั่นข้อความ แต่ไม่ค่อยมีใครรู้จักเกี่ยวกับแอนิเมชั่นช่องทำเครื่องหมาย
ได้ นอกจากพื้นหลังและข้อความแล้ว คุณยังสามารถทำให้ส่วนช่องกาเครื่องหมายของคุณดูน่าสนใจ มันไม่ดีเหรอ?
ด้านล่างนี้เป็นตัวอย่างที่คุณสามารถอ้างอิงได้:
HTML:
[xhtml]
<h1>ช่องทำเครื่องหมายเคลื่อนไหวโดยใช้ iconfonts</h1>
<!– รายการช่องทำเครื่องหมาย –>
<ul>
<li>
<input type="checkbox" name="one" id="one" />
<label for="one">สร้างช่องทำเครื่องหมาย</label>
</li>
<li>
<input type="checkbox" name="two" id="two" />
<label for="two">กำหนดป้ายกำกับ</label>
</li>
<li>
<input type="checkbox" name="three" id="three" />
<label for="three">นำเข้าแบบอักษรของไอคอน</label>
</li>
<li>
<input type="checkbox" name="four" id="four" />
<label for="four">กำหนดองค์ประกอบเสมือนของป้ายกำกับ</label>
</li>
<li>
<input type="checkbox" name="five" id="five" />
<label for="five">ความกว้างของไอคอนเคลื่อนไหว</label>
</li>
<li>
<input type="checkbox" name="six" id="six" />
<label for="six">ระบายสีไอคอน</label>
</li>
</ul>
[/xhtml]
ซีเอสเอส:
[css]
@นำเข้า
(นำเข้า 2 ฟอนต์หนึ่งหรือหัวเรื่องและอื่น ๆ สำหรับข้อความ)
ชั่วโมง1 {
ขนาดตัวอักษร: 15;
ช่องว่างภายใน: 12px;
จัดข้อความ: ศูนย์;
}
ยูล {
ความกว้าง: 290px;
ระยะขอบ: 0 อัตโนมัติ;
}
อุล ลี {
รายการสไตล์ประเภท: none;
ช่องว่างภายใน: 10px;
}
/*เพิ่มไอคอนช่องทำเครื่องหมายที่กำหนดเอง*/
ฉลาก {
ตำแหน่ง: ญาติ;
padding-ซ้าย: 30px;
ขนาดตัวอักษร: 14px;
เคอร์เซอร์: ตัวชี้;
}
ป้ายกำกับ: ก่อน ป้ายกำกับ: หลัง {
ตระกูลแบบอักษร: FontAwesome;
ขนาดตัวอักษร: 21px;
/*ตำแหน่งแน่นอน*/
ตำแหน่ง: สัมบูรณ์; ด้านบน: 0; ซ้าย: 0;
}
ป้ายกำกับ: ก่อน {
เนื้อหา: '\f096'; /*ไม่ได้เลือก*/
}
ป้ายกำกับ: หลัง {
เนื้อหา: '\f046'; /*ตรวจสอบแล้ว*/
/*ไอคอนที่เลือกจะถูกซ่อนไว้โดยค่าเริ่มต้นโดยใช้ 0 max-width และ overflow hidden*/
ความกว้างสูงสุด: 0;
ล้น: ซ่อน;
ความทึบ: 0.5;
/*การเปลี่ยน CSS3 สำหรับเอฟเฟกต์ภาพเคลื่อนไหว*/
การเปลี่ยนแปลง: ทั้งหมด 0.35 วินาที;
}
/*ซ่อนช่องทำเครื่องหมายเดิม*/
อินพุต[type="ช่องทำเครื่องหมาย"] {
แสดง: ไม่มี;
}
/*เมื่อผู้ใช้เลือกช่องทำเครื่องหมาย ไอคอนที่เลือกจะเคลื่อนไหวใน*/
input[type="checkbox"]:checked + label:after {
ความกว้างสูงสุด: 25px; /*ตัวเลขที่มากกว่าความกว้างของไอคอน*/
ความทึบ: 1; /*เพื่อให้เอฟเฟกต์จางลง*/
}
/*เติมสีสันให้สนุกนะครับ*/
#หนึ่ง+ป้ายกำกับ:ก่อน, #หนึ่ง+ป้ายกำกับ:หลัง {สี: hsl(0, 45%, 40%);}
#two+label:before, #two+label:หลัง {สี: hsl(60, 45%, 40%);}
#สาม+ป้ายกำกับ:ก่อน #สาม+ป้ายกำกับ:หลัง {สี: hsl(120, 45%, 40%);}
#four+label:before, #four+label:หลัง {สี: hsl(180, 45%, 40%);}
#five+label:before, #five+label:หลัง {สี: hsl(240, 45%, 40%);}
#six+label:before, #six+label:หลัง {สี: hsl(300, 45%, 40%);}
[/css]
ผลลัพธ์:

ห่อคำ:
ถ้าเราลงลึกลงไป ความเป็นไปได้ของ CSS และ HTML นั้นไม่มีที่สิ้นสุด ดังนั้นเราจึงหวังว่าเทคนิคข้างต้นจะช่วยให้คุณได้รับความรู้และจะเป็นประโยชน์สำหรับคุณในการออกแบบเว็บไซต์ที่ยอดเยี่ยม
