7 เทคนิค CSS3 ที่ยอดเยี่ยมที่คุณควรลอง
เผยแพร่แล้ว: 2020-02-26วิวัฒนาการของ CSS (Cascading Style Sheets) ด้วย HTML นั้นยอดเยี่ยมมาก มีฟีเจอร์มากมายเช่นคุณสมบัติที่กำหนดเองของ Flexbox, CSS Grid และ CSS ที่เปิดตัวเมื่อเร็วๆ นี้
ความก้าวหน้าอย่างต่อเนื่องและศักยภาพมหาศาลเป็นสิ่งที่ดึงดูดใจนักพัฒนาให้ลองใช้เทคนิค CSS ใหม่ ๆ และเกินขอบเขตของสิ่งที่สามารถทำได้ การผสมผสานระหว่างเทคโนโลยี HTML 5 และ CSS3 นั้นไม่ต้องสงสัยเลยว่าเป็น flash-killer
ไม่น่าแปลกใจเลยที่แผน CSS ที่ดำเนินการอย่างดีจะสามารถควบคุมการออกแบบในทุกแง่มุม และนำไปสู่ประสบการณ์ผู้ใช้ที่ดีขึ้น ซึ่งค่อนข้างจำเป็น ท้ายที่สุด ผู้เข้าชมมีความคาดหวังบางอย่างเมื่อพวกเขาดูไซต์ของคุณผ่านแล็ปท็อป เดสก์ท็อป แท็บเล็ต หรือสื่ออื่นๆ
แต่เทคนิค CSS ที่กำลังเป็นที่นิยมคืออะไร? ไม่ใช่คำถามที่ชัดเจนที่ผุดขึ้นในใจเมื่อเราพูดถึงการออกแบบเว็บไซต์ที่ใช้งานง่ายและน่าดึงดูดใจ
นี่คือเหตุผลที่เรานำเสนอเทคนิคและเคล็ดลับ CSS ใหม่ๆ เพื่อฝึกฝนทักษะการออกแบบเว็บของคุณ แต่ละรายการมีคำอธิบายและตัวอย่างโค้ดบางส่วน
มาเริ่มกันเลยดีกว่า!
1. จัดแนวในแนวตั้งด้วย Flexbox
นักพัฒนาก่อนหน้านี้เคยประสบปัญหามากมายในการจัดแนวข้อความหรือองค์ประกอบอื่นๆ ให้อยู่ตรงกลางแนวตั้ง แต่ตอนนี้ หลังจากแนะนำข้อกำหนด CSS3 ใหม่ Flexbox สิ่งต่างๆ ก็ง่ายขึ้นมาก
คุณสมบัติ display: flex ช่วยให้ผู้ใช้สามารถจัดแนวข้อความหรือองค์ประกอบที่กึ่งกลางได้อย่างง่ายดาย นี่คือตัวอย่างโค้ด!
HTML:
<div class="align-vertically"> Vertically centered! </div>
ซีเอสเอส:
.align-vertically {
background: #FFA500;
color: #hhh;
display: flex;
align-items: center;
height: 200px;
}
ในโค้ด CSS ด้านบน display: flex อธิบายเลย์เอาต์ Flexbox สำหรับองค์ประกอบ ในขณะที่ align-items: center; มีหน้าที่จัดกึ่งกลางข้อความในแนวตั้ง
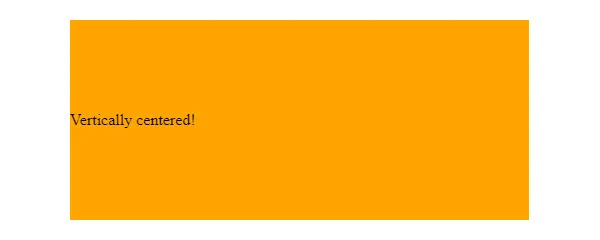
ผลลัพธ์:

2. CSS Grid ที่ตอบสนอง
อย่าทำให้กริดของคุณเป็นข้อยกเว้น ทำให้มันตอบสนองได้เช่นกัน เช่นเดียวกับทุกอย่างในการออกแบบของคุณ
มีหลายวิธีที่คุณสามารถทำให้กริดของคุณตอบสนองด้วย CSS Grid และส่วนที่ดีที่สุดของการใช้มันคือ คุณจะสามารถสร้างตารางที่ยืดหยุ่นมากขึ้น ซึ่งจะทำให้คุณได้รูปลักษณ์ที่ต้องการ ไม่ว่าอุปกรณ์จะมีขนาดเท่าใด
นอกจากนี้ กริด CSS ยังให้คุณทำงานกับขนาดคอลัมน์ที่ไม่เท่ากันและเท่ากันได้ เป็นเทคโนโลยีที่ยอดเยี่ยมซึ่งเต็มไปด้วยตัวเลือกที่ให้อิสระแก่ผู้ใช้ในการควบคุมการออกแบบของพวกเขา
คุณสามารถใช้จุดสั่งหยุดที่หลากหลาย ความสูงของหลายมิติ และทำตำแหน่งอื่นๆ ตามที่แสดงในตัวอย่างด้านล่าง
HTML:
<div class="grid"> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> <div class="grid-item"></div> </div>
ซีเอสเอส:
.grid
{
display: grid;
grid-template-rows: repeat(5, 1fr);
grid-auto-columns: calc((100vh - 3em) / 4);
grid-auto-flow: column;
grid-gap: 1em;
height: 100vh;
}
.grid-item:nth-child(3n)
{
background-color: purple;
}
.grid-item:nth-child(3n + 2)
{
background-color: pink;
}
หน่วยเศษส่วน (fr) ที่ใช้ในโค้ด CSS ด้านบนเป็นหน่วยที่ยืดหยุ่นซึ่งแยกพื้นที่ว่างตามหลักเกณฑ์ของคุณ คำสั่ง fr แต่ละคำสั่งมีไว้สำหรับคอลัมน์ จากนั้นคุณสามารถเพิ่มช่องว่างและทำให้กริดพร้อม
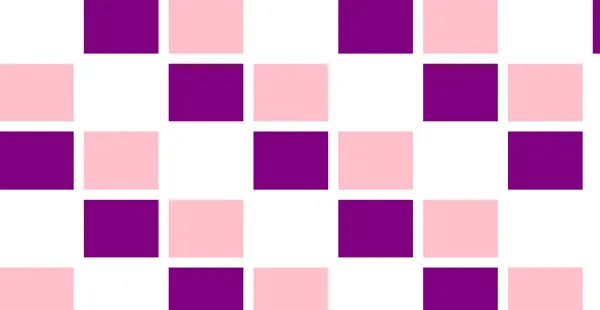
ผลลัพธ์:

3. แอนิเมชั่นข้อความ
คุณอาจสร้างแอนิเมชั่นพื้นหลังด้วย CSS แต่ตอนนี้ยังส่งผลต่อวิธีที่ผู้ใช้โต้ตอบและมีส่วนร่วมกับองค์ประกอบข้อความของเว็บไซต์ ตั้งแต่การปรับโฮเวอร์ไปจนถึงการทำให้คำลอยอยู่ในอากาศ CCS3 ทำให้ทุกสิ่งเป็นไปได้
เว็บไซต์ที่ไม่มีองค์ประกอบที่ดึงดูดใจให้ดึงดูดผู้ใช้มากนัก ก็สามารถใช้คุณลักษณะนี้ให้เกิดประโยชน์สูงสุดได้ นี่เป็นตัวอย่างเล็กๆ น้อยๆ ของมัน
HTML:
<div class="Menu"> <ul class="Menu-list" data-offset="10"> <li class="Menu-list-item" data-offset="20" onclick> LIVE <span class="Mask"><span>LIVE</span></span> <span class="Mask"><span>LIVE</span></span> </li> <li class="Menu-list-item" data-offset="16" onclick> LAUGH <span class="Mask"><span>LAUGH</span></span> <span class="Mask"><span>LAUGH</span></span> </li> <li class="Menu-list-item" data-offset="12" onclick> LOVE <span class="Mask"><span>LOVE</span></span> <span class="Mask"><span>LOVE</span></span> </ul> </div>
ซีเอสเอส:
$perspective: 60rem;
$font-size: 5.25rem;
$split-position: 50%;
$split-thickness: 3px;
$split-color: #FF2C75;
%font-settings {
font-family: "Comic Sans MS", system-ui, sans-serif;
font-style: normal;
font-weight: normal;
-webkit-font-smoothing: antialiased;
-webkit-font-kerning: normal;
-webkit-text-size-adjust: 100%;
}
html,
body {
width: 100vw;
height: 100vh;
}
body {
@extend %font-settings;
background: linear-gradient(45deg, #02001F,#008080);
transform-style: preserve-3d;
transform: perspective($perspective);
position: fixed;
display: flex;
align-items: center;
justify-content: center;
}
.Menu-list {
font-size: $font-size;
line-height: 1.2;
text-transform: uppercase;
text-align: center;
display: flex;
flex-direction: column;
align-items: center;
transform: rotateX(-10deg) rotateY(20deg); // overwritten by JS
}
.Menu-list-item {
position: relative;
color: transparent;
cursor: pointer;
&::before {
content: '';
display: block;
position: absolute;
top: $split-position;
left: -10%;
right: -10%;
height: $split-thickness;
border-radius: $split-thickness;
margin-top: -($split-thickness / 2);
background: $split-color;
transform: scale(0);
transition: transform .8s cubic-bezier(.16,1.08,.38,.98);
z-index: 1;
}
}
.Mask {
display: block;
position: absolute;
overflow: hidden;
color: $split-color;
top: 0;
height: $split-position;
transition: all .8s cubic-bezier(.16,1.08,.38,.98);
span { display: block; }
}
.Mask + .Mask {
top: $split-position - 0.1;
height: 100 - $split-position + 0.1;
span { transform: translateY(-$split-position); }
}
.Menu-list-item:hover,
.Menu-list-item:active {
.Mask { color: #FFF; transform: skewX(12deg) translateX(5px); }
.Mask + .Mask { transform: skewX(12deg) translateX(-5px); }
&::before { transform: scale(1); }
}
เช่นนี้ คุณยังสามารถสร้างองค์ประกอบข้อความไดนามิกหลายรายการสำหรับเว็บไซต์ของคุณได้ มันไม่สนุกเหรอ?

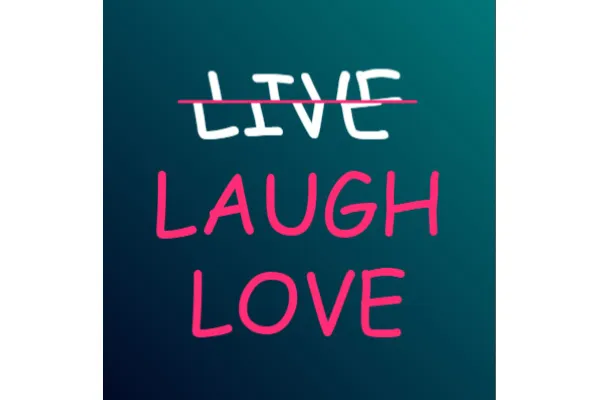
ผลลัพธ์:

4. เค้าโครงคอลัมน์
โดยปกติ เลย์เอาต์แบบคอลัมน์จะถูกสร้างขึ้นโดยใช้ Javascript ซึ่งค่อนข้างซับซ้อนและใช้เวลานาน แต่ CSS ได้เข้ามาช่วยทำให้งานของนักพัฒนาและนักออกแบบเว็บไซต์ง่ายขึ้น
ต่อไปนี้คือกฎของคอลัมน์ CSS ซึ่งคุณสามารถสร้างเค้าโครงแบบคอลัมน์สำหรับเว็บไซต์ของคุณได้
HTML:
<div class="container"> Place a container component in order to start building the format. Sometimes you may be able to get rid of the container later, but getting the container component makes it easier to handle across different web browsers for most fixed-width layouts. It defines how wide the content of the web page will be, as well as any external margins and inside padding. </div>
ซีเอสเอส:
.container {
/* Old Chrome, Safari and Opera */
-webkit-column-count: 3;
-webkit-column-gap: 40px;
-webkit-column-rule-style: solid;
-webkit-column-rule-width: 4px;
-webkit-column-rule-color: orange;
/* Old Firefox */
-moz-column-count: 3;
-moz-column-gap: 40px;
-moz-column-rule-style: solid;
-moz-column-rule-width: 4px;
-moz-column-rule-color: orange;
/* Standard syntax */
column-count: 3;
column-gap: 40px;
column-rule-style: solid;
column-rule-width: 4px;
column-rule-color: orange;
}
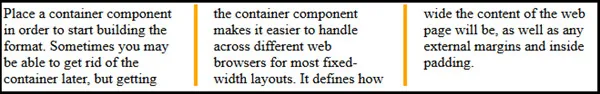
ผลลัพธ์:

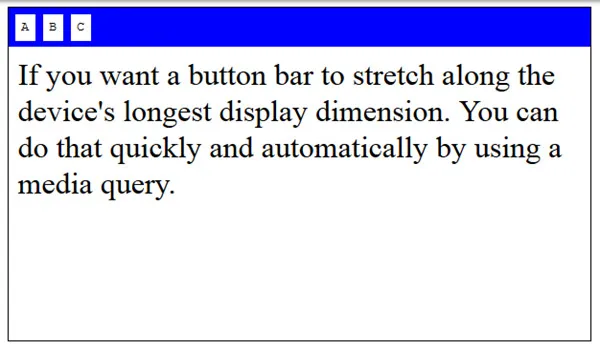
5. การวางแนวหน้าจอ
หลายคนคิดว่าการวางแนวหน้าจอและการวางแนวอุปกรณ์ทำงานเพื่อจุดประสงค์เดียวกัน แต่นั่นไม่ใช่กรณี การวางแนวของหน้าจอแตกต่างจากอุปกรณ์เล็กน้อย
แม้ว่าอุปกรณ์จะไม่สามารถตรวจจับการวางแนวได้ แต่หน้าจอก็สามารถทำได้เสมอ และหากอุปกรณ์นั้นมีความสามารถด้วย คุณควรควบคุมการวางแนวหน้าจอเพื่อให้คุณสามารถบำรุงรักษาหรือเปลี่ยนอินเทอร์เฟซของเว็บไซต์ของคุณได้
มี 2 วิธีในการจัดการการวางแนวหน้าจอ CSS หรือจาวาสคริปต์ แต่มันง่ายเมื่อคุณใช้ CSS Orientation Media Query เนื่องจากทำให้เนื้อหาสามารถปรับรูปแบบได้ ไม่ว่าหน้าต่างเบราว์เซอร์จะอยู่ในโหมดแนวนอนหรือโหมดแนวตั้งก็ตาม เพื่อให้เข้าใจมากขึ้น ลองดูตัวอย่างต่อไปนี้
HTML:
<ul id="toolbar"> <li>A</li> <li>B</li> <li>C</li> </ul> <p>If you want a button bar to stretch along the device's longest display dimension. You can do that quickly and automatically by using a media query.</p>
zzzzz
ซีเอสเอส:
/* First let's define some common styles */
html, body {
width : 100%;
height: 100%;
}
body {
border: 1px solid black;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
p {
font : 1em sans-serif;
margin : 0;
padding: .5em;
}
ul {
list-style: none;
font : 1em monospace;
margin : 0;
padding: .5em;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: black;
}
li {
display: inline-block;
margin : 0;
padding: 0.5em;
background: white;
}
/* For portrait, we want the toolbar on top */
@media screen and (orientation: portrait) {
#toolbar {
width: 100%;
}
}
/* For landscape, we want the toolbar stick on the left */
@media screen and (orientation: landscape) {
#toolbar {
position: fixed;
width: 2.65em;
height: 100%;
}
p {
margin-left: 2em;
}
li + li {
margin-top: .5em;
}
}
ผลลัพธ์:

6. รายการที่คั่นด้วยจุลภาค
ไม่ต้องสงสัยเลยว่ารายการ Bullet มักใช้ในการเขียนเพื่อถ่ายทอดข้อมูลได้อย่างแม่นยำและชัดเจนยิ่งขึ้น แต่สิ่งหนึ่งที่คนส่วนใหญ่ต้องเผชิญคือการเพิ่มเครื่องหมายจุลภาคในทุกจุดของรายการ
ด้วยข้อมูลโค้ดที่กล่าวถึงด้านล่างนี้ คุณสามารถเพิ่มเครื่องหมายจุลภาคในรายการของคุณได้อย่างง่ายดาย ยกเว้นรายการสุดท้าย
HTML:
<ul> <li>Apple</li> <li>Pineapple</li> <li>Custard Apple </li> </ul>
ซีเอสเอส:
body{
font-family: Arial;
font-size:30px;
}
ul > li:not(:last-child)::after {
content: ",";
}
ผลลัพธ์:

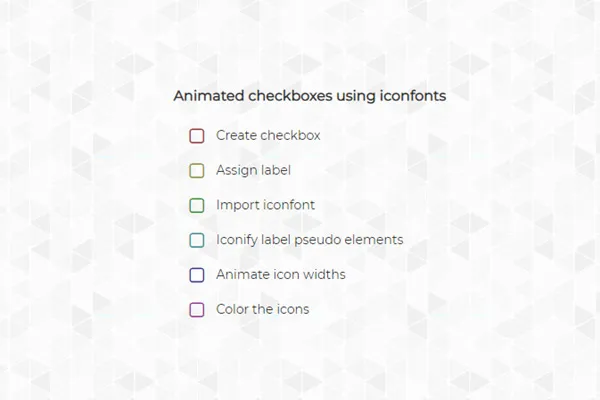
7. ช่องทำเครื่องหมายเคลื่อนไหว
คนส่วนใหญ่ตระหนักดีถึงพื้นหลัง CSS และแอนิเมชั่นข้อความ แต่ไม่ค่อยมีใครรู้เกี่ยวกับแอนิเมชั่นช่องทำเครื่องหมาย
ได้ นอกจากพื้นหลังและข้อความแล้ว คุณยังสามารถทำให้ส่วนช่องทำเครื่องหมายของคุณดูน่าสนใจ มันไม่ดีเหรอ?
ด้านล่างนี้เป็นตัวอย่างที่คุณสามารถอ้างอิงได้:
HTML:
<h1>Animated checkboxes using iconfonts</h1> <!-- A list of checkboxes --> <ul> <li> <input type="checkbox" name="one" id="one" /> <label for="one">Create checkbox</label> </li> <li> <input type="checkbox" name="two" id="two" /> <label for="two">Assign label</label> </li> <li> <input type="checkbox" name="three" id="three" /> <label for="three">Import iconfont</label> </li> <li> <input type="checkbox" name="four" id="four" /> <label for="four">Iconify label pseudo elements</label> </li> <li> <input type="checkbox" name="five" id="five" /> <label for="five">Animate icon widths</label> </li> <li> <input type="checkbox" name="six" id="six" /> <label for="six">Color the icons</label> </li> </ul>
ซีเอสเอส:
@import
(import 2 fonts one or heading and other for text)
h1 {
font-size: 15;
padding: 12px;
text-align: center;
}
ul {
width: 290px;
margin: 0 auto;
}
ul li {
list-style-type: none;
padding: 10px;
}
/*Adding custom checkbox icons*/
label {
position: relative;
padding-left: 30px;
font-size: 14px;
cursor: pointer;
}
label:before, label:after {
font-family: FontAwesome;
font-size: 21px;
/*absolutely positioned*/
position: absolute; top: 0; left: 0;
}
label:before {
content: '\f096'; /*unchecked*/
}
label:after {
content: '\f046'; /*checked*/
/*checked icon will be hidden by default by using 0 max-width and overflow hidden*/
max-width: 0;
overflow: hidden;
opacity: 0.5;
/*CSS3 transitions for animated effect*/
transition: all 0.35s;
}
/*hiding the original checkboxes*/
input[type="checkbox"] {
display: none;
}
/*when the user checks the checkbox the checked icon will animate in*/
input[type="checkbox"]:checked + label:after {
max-width: 25px; /*an arbitratry number more than the icon's width*/
opacity: 1; /*for fade in effect*/
}
/*adding some colors for fun*/
#one+label:before, #one+label:after {color: hsl(0, 45%, 40%);}
#two+label:before, #two+label:after {color: hsl(60, 45%, 40%);}
#three+label:before, #three+label:after {color: hsl(120, 45%, 40%);}
#four+label:before, #four+label:after {color: hsl(180, 45%, 40%);}
#five+label:before, #five+label:after {color: hsl(240, 45%, 40%);}
#six+label:before, #six+label:after {color: hsl(300, 45%, 40%);}
ผลลัพธ์:

ห่อคำ:
ถ้าเราลงลึกลงไป ความเป็นไปได้ของ CSS และ HTML นั้นไม่มีที่สิ้นสุด ดังนั้นเราจึงหวังว่าเทคนิคข้างต้นจะช่วยให้คุณได้รับความรู้และจะเป็นประโยชน์สำหรับคุณในการออกแบบเว็บไซต์ที่ยอดเยี่ยม
