การทดสอบเบราว์เซอร์อัตโนมัติด้วย WebDriver API
เผยแพร่แล้ว: 2022-03-10การคลิกผ่านเบราว์เซอร์ต่างๆ ด้วยตนเองขณะที่เรียกใช้โค้ดการพัฒนาของคุณ ไม่ว่าจะในเครื่องหรือจากระยะไกล เป็นวิธีที่รวดเร็วในการตรวจสอบโค้ดนั้น ช่วยให้คุณสามารถตรวจสอบด้วยสายตาว่าสิ่งต่างๆ เป็นไปตามที่คุณต้องการให้เป็นจากมุมมองเลย์เอาต์และฟังก์ชันการทำงาน อย่างไรก็ตาม ไม่ใช่โซลูชันสำหรับการทดสอบฐานโค้ดของไซต์ของคุณอย่างครอบคลุมโดยพิจารณาจากเบราว์เซอร์และประเภทอุปกรณ์ต่างๆ ที่ลูกค้าของคุณสามารถใช้ได้ นั่นคือจุดเริ่มต้นของการทดสอบอัตโนมัติ
นำโดยโปรเจ็กต์ Selenium การทดสอบเว็บอัตโนมัติเป็นชุดเครื่องมือสำหรับสร้าง จัดการ และเรียกใช้การทดสอบกับเบราว์เซอร์ข้ามแพลตฟอร์ม
WebDriverJS API
WebDriver API เป็นมาตรฐานที่แยกการเชื่อมโยงเฉพาะของอุปกรณ์/เบราว์เซอร์ออกจากนักพัฒนา เพื่อให้สามารถเขียนสคริปต์ทดสอบในภาษาที่คุณเลือกได้เพียงครั้งเดียวและทำงานบนเบราว์เซอร์ต่างๆ มากมายผ่าน WebDriver เบราว์เซอร์บางตัวมีความสามารถ WebDriver ในตัว ส่วนเบราว์เซอร์อื่นๆ ต้องการให้คุณดาวน์โหลดไบนารีสำหรับเบราว์เซอร์/ระบบปฏิบัติการของคุณ

ขับเคลื่อนเบราว์เซอร์ผ่าน WebDriver APIs
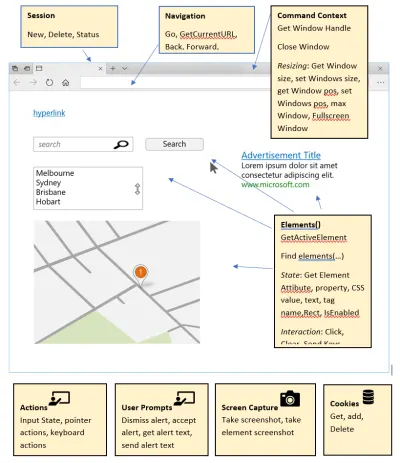
ข้อมูลจำเพาะ WebDriver ที่ W3C จัดทำเอกสาร API ที่มีให้สำหรับนักพัฒนาเพื่อควบคุมเบราว์เซอร์โดยทางโปรแกรม ไดอะแกรมนี้แสดงหน้าตัวอย่างที่มีคอลเล็กชัน WebDriver ทั่วไปและ API บางส่วนที่สามารถใช้เพื่อรับและตั้งค่าคุณสมบัติของเบราว์เซอร์

การเขียนแบบทดสอบ
คุณมีตัวเลือกภาษาตามการเชื่อมโยงภาษาที่รองรับสำหรับ WebDriver ภาษาหลักที่สนับสนุนโดยโปรเจ็กต์ Selenium/WebDriverJS หลัก ได้แก่:
- ค#
- Java
- JavaScript (ผ่านโหนด)
- Python
- ทับทิม
การทดสอบอาจแตกต่างกันไปตั้งแต่การตรวจสอบเลย์เอาต์ของเพจ ค่าที่ส่งคืนจากการเรียกฝั่งเซิร์ฟเวอร์ ลักษณะการทำงานที่คาดไว้ของการโต้ตอบของผู้ใช้ไปจนถึงการตรวจสอบเวิร์กโฟลว์ เช่น การทำให้เวิร์กโฟลว์รถเข็นช็อปปิ้งทำงานตามที่คาดไว้
เพื่อจุดประสงค์ในการอธิบาย สมมติว่าเรากำลังทดสอบแอปพลิเคชัน TODOMVC ซึ่งเป็นแอปพลิเคชันสาธิตที่ปรับใช้ในเฟรมเวิร์ก JavaScript การควบคุมโมเดล-มุมมอง-การควบคุมที่แตกต่างกันหลายแบบ แอปพลิเคชั่นที่เรียบง่ายนี้ให้ UI ในการป้อนรายการสิ่งที่ต้องทำ แก้ไข ลบ และทำเครื่องหมายรายการว่าเสร็จสมบูรณ์ เราจะใช้ตัวอย่างตาม React ที่ https://todomvc.com/examples/react/
จากนั้นเราจะสามารถสาธิตการใช้งานการทดสอบตัวอย่าง React กับตัวอย่าง Backbone.js และ Vue.js โดยเพียงแค่เปลี่ยน URL
- สาระสำคัญของไฟล์ตัวอย่าง JS แบบเต็ม
สำหรับการสาธิตนี้ เราจะเขียนการทดสอบใน JavaScript ที่ทำงานในโหนดเพื่อ:
- เพิ่มรายการสิ่งที่ต้องทำสามรายการและตรวจสอบว่าเราพิมพ์อะไรลงในรายการสิ่งที่ต้องทำ
- แก้ไขรายการนั้นโดยดับเบิลคลิก ส่งคำสั่งคีย์บอร์ด Backspace และเพิ่มข้อความเพิ่มเติม
- ลบรายการนั้นโดยใช้โดยใช้ API ของเมาส์
- ตรวจสอบรายการนอกรายการเมื่อเสร็จสิ้น
ตั้งค่าสภาพแวดล้อมการทดสอบการทำงานอัตโนมัติขั้นพื้นฐานของคุณ
เริ่มต้นด้วยการตั้งค่าเครื่อง Windows 10 เพื่อเรียกใช้ WebDriver โดยใช้ JavaScript การโทรไปยัง WebDriver จากโหนดนั้นแทบจะเป็นแบบอะซิงโครนัสเกือบตลอดเวลา เพื่อให้โค้ดอ่านง่ายขึ้น เราได้ใช้ async/await ของ ES2016 บน Promises หรือ callbacks
คุณจะต้องติดตั้ง node.js ที่ใหม่กว่า v7.6 หรือใช้ Babel เพื่อข้ามคอมไพล์เพื่อให้รองรับฟีเจอร์ async/await นอกจากนี้ เราใช้ Visual Studio Code สำหรับการแก้ไขและดีบักโหนด
WebDriverJS สำหรับ Microsoft Edge
แต่ละเบราว์เซอร์จะมีไฟล์ไบนารีที่คุณต้องการในเครื่องเพื่อโต้ตอบกับเบราว์เซอร์เอง รหัสของคุณเรียกไบนารีนั้นผ่าน Selenium WebDriver API คุณสามารถค้นหาการดาวน์โหลดและเอกสารประกอบล่าสุดสำหรับ Microsoft Edge WebDriver ได้ที่นี่
โปรดทราบว่าเวอร์ชันของ Edge ที่คุณต้องการเรียกใช้การทดสอบต้องได้รับการทดสอบด้วย MicrosoftWebDriver.exe เวอร์ชันที่ตรงกัน เราจะใช้ Edge เวอร์ชันเสถียร (16.16299) กับ MicrosoftWebDriver.exe เวอร์ชัน 5.16299 ที่เกี่ยวข้อง
วาง MicrosoftWebDriver.exe ในเส้นทางของคุณหรือในโฟลเดอร์เดียวกับที่สคริปต์ทดสอบของคุณจะทำงาน การเรียกใช้โปรแกรมเรียกทำงานนี้จะเริ่มหน้าต่างคอนโซลที่แสดง URL และหมายเลขพอร์ตที่ WebDriverJS คาดว่าจะจัดการกับคำขอที่จะส่ง
WebDriverJS สำหรับเบราว์เซอร์อื่น
คุณสามารถบอกให้ WebDriverJS เรียกใช้การทดสอบในเบราว์เซอร์อื่นได้อย่างง่ายดายโดยการตั้งค่าตัวแปรการกำหนดค่าและให้ติดตั้งไดรเวอร์ไบนารีที่เหมาะสมสำหรับเบราว์เซอร์ที่เกี่ยวข้อง คุณสามารถหาได้ที่นี่:
- Apple Safari: มาพร้อมกับ Safari 10+
- Google Chrome: ChromeDriver
- Microsoft Internet Explorer: IEDriver จากโครงการ Selenium
- Mozilla Firefox: Geckodriver
- Opera: OperaChromiumDriver
Selenium WebDriverJS สำหรับ JavaScript
หากต้องการโต้ตอบกับไดรเวอร์ไบนารีที่คุณเพิ่งดาวน์โหลดผ่าน JavaScript คุณจะต้องติดตั้งไลบรารีระบบอัตโนมัติ Selenium WebDriver สำหรับ JavaScript สามารถติดตั้งเป็นแพ็คเกจโหนดได้อย่างง่ายดายโดยใช้:
npm install selenium-webdriver
การเขียนโค้ดอัตโนมัติ
เมื่อไบนารีไดรเวอร์เฉพาะของเบราว์เซอร์ของคุณอยู่ในเส้นทางของระบบหรือโฟลเดอร์ในเครื่อง และคุณได้ติดตั้ง Selenium WebDriver ผ่าน npm แล้ว คุณสามารถเริ่มทำให้เบราว์เซอร์ทำงานอัตโนมัติผ่านโค้ดได้
มาแบ่งโค้ดตัวอย่างของเราออกเป็นขั้นตอนต่างๆ ที่คุณต้องการ
- สร้างตัวแปรในเครื่องเพื่อโหลดและโต้ตอบกับไลบรารี
var webdriver = require('selenium-webdriver'); - ตามค่าเริ่มต้น WebDriverJS จะถือว่าคุณกำลังเรียกใช้ในเครื่องและมีไฟล์ไดรเวอร์อยู่ ในภายหลัง เราจะแสดงวิธีที่คุณสามารถส่งข้อมูลการกำหนดค่าไปยังไลบรารีเมื่อสร้างอินสแตนซ์ของเบราว์เซอร์ในครั้งแรก WebDriverJS สร้างอินสแตนซ์ด้วยตัวแปรการกำหนดค่าที่เรียกว่า "ความสามารถ" เพื่อกำหนดไดรเวอร์เบราว์เซอร์ที่คุณต้องการใช้
var capabilities = { 'browserName': 'MicrosoftEdge' }; var entrytoEdit = "Browser Stack"; - จากนั้นคุณสร้างตัวแปรและเรียกใช้ build() ด้วยความสามารถ config ตัวแปรเพื่อให้ WebDriverJS สร้างอินสแตนซ์ของเบราว์เซอร์:
var browser = new webdriver.Builder().withCapabilities(capabilities).build(); - ตอนนี้เราสามารถโต้ตอบกับเบราว์เซอร์ได้แล้ว เราบอกให้นำทางไปยัง URL โดยใช้เมธอด "get" วิธีนี้เป็นแบบอะซิงโครนัส ดังนั้นเราจึงใช้ "รอ" เพื่อรอจนกว่าจะเสร็จสิ้น
// Have the browser navigate to the TODO MVC example for React await browser.get('https://todomvc.com/examples/react/#'); - สำหรับเบราว์เซอร์และระบบบางระบบ วิธีที่ดีที่สุดคือให้เวลาไบนารี WebDriverJS เพื่อไปยัง URL และโหลดหน้า สำหรับตัวอย่างของเรา เรารอ 1 วินาที (1000ms) โดยใช้ฟังก์ชันการจัดการของ WebDriverJS:
//Send a wait to the browser to account for script execution running await browser.manage().timeouts().implicitlyWait(1000); - ตอนนี้คุณมีโปรแกรมฮุคในเบราว์เซอร์ที่ทำงานอยู่ผ่านตัวแปรเบราว์เซอร์ สังเกตไดอะแกรมคอลเลกชันก่อนหน้าในเอกสารนี้ซึ่งแสดงคอลเลกชัน WebDriver API เราใช้คอลเลกชัน Elements เพื่อรับองค์ประกอบเฉพาะจากหน้า ในกรณีนี้ เรากำลังมองหาช่องรายการภายในตัวอย่าง TODOMVC เพื่อให้เราสามารถป้อนรายการสิ่งที่ต้องทำ เราขอให้ WebDriverJS ค้นหาองค์ประกอบที่ตรงกับกฎคลาส
.new-todoเนื่องจากเราทราบดีว่าเป็นคลาสที่กำหนดให้กับฟิลด์นี้ เราประกาศค่าคงที่เนื่องจากเราไม่สามารถเปลี่ยนข้อมูลที่กลับมาได้ เพียงแค่สืบค้น โปรดทราบว่าสิ่งนี้จะพบองค์ประกอบแรกใน DOM ที่ตรงกับรูปแบบ CSS ซึ่งถือว่าใช้ได้ในกรณีของเรา เนื่องจากเรารู้ว่ามีเพียงองค์ประกอบเดียวconst todoEntry = await browser.findElement(webdriver.By.css('.new-todo')); - ต่อไป เราส่งการกดแป้นไปยังฟิลด์ที่เราเพิ่งได้รับการจัดการโดยใช้ฟังก์ชัน sendKeys เราใส่รหัส Escape ไว้บนเส้นรอเพื่อหลีกเลี่ยงสภาพการแข่งขัน เราใช้รูปแบบการวนซ้ำ
for (x of y)ในขณะที่เรากำลังจัดการกับคำสัญญาtoDoTestItemsเป็นเพียงอาร์เรย์ของ 3 สตริง หนึ่งตัวแปรสตริง (ซึ่งเราจะทดสอบในภายหลัง) และ 2 ลิเทอรัล ภายใต้หน้าปก WebDriverJS จะส่งอักขระแต่ละตัวของสตริงทีละตัว แต่เราเพียงแค่ส่งตัวแปรสตริงทั้งหมดไปยังsendKeys:
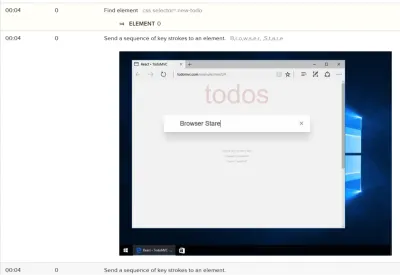
var toDoTestItems = [entrytoEdit, "Test Value1", "Test Value2"]; //Send keystrokes to the field we just found with the test strings and then send the Enter special character for (const item of toDoTestItems) { await todoEntry.sendKeys(item); await todoEntry.sendKeys("\n"); }
ณ จุดนี้ ให้เรียกใช้สคริปต์ด้วยโหนดและดูว่าเราเห็นเบราว์เซอร์ที่นำทางไปยังหน้านั้นและป้อนรายการสิ่งที่ต้องทำทดสอบทั้งสามนั้นหรือไม่ ล้อมโค้ดหลังการประกาศตัวแปรแรกในฟังก์ชัน async ดังนี้:
async function run() { ปิดฟังก์ชัน } ที่ส่วนท้ายของโค้ด จากนั้นเรียกใช้ฟังก์ชัน async ด้วย:
run(); บันทึกไฟล์ JS ของคุณ ไปที่หน้าต่างคำสั่งโหนด นำทางไปยังโฟลเดอร์ที่คุณบันทึกไฟล์ JS และเรียกใช้ node yourfile.js
คุณควรเห็นหน้าต่างเบราว์เซอร์ปรากฏขึ้น และข้อความที่ส่งไปยังไฟล์ TODOMVC จะถูกป้อนเป็นรายการสิ่งที่ต้องทำใหม่ในแอปพลิเคชัน ขอแสดงความยินดี คุณพร้อมแล้วกับ WebDriverJS
ลองเปลี่ยน URL ที่ WebDriverJS โหลดในตัวอย่างนี้เป็นหนึ่งในตัวอย่าง TODOMVC อื่น และสังเกตว่าโค้ดทดสอบเดียวกันสามารถทำงานกับเฟรมเวิร์กที่แตกต่างกันได้
await browser.get('https://todomvc.com/examples/vue/');เรียกใช้การทดสอบบน BrowserStack
เราได้แสดงให้เห็นว่าการทดสอบนี้ทำงานอย่างไรในเครื่องของคุณ การทดสอบเดียวกันนี้สามารถทำได้ง่ายพอๆ กับบริการทดสอบออนไลน์ เช่น BrowserStack ลงทะเบียนเพื่อเข้าใช้งานบริการ BrowserStack ฟรี เพื่อเข้าถึงเบราว์เซอร์ Microsoft Edge สำหรับการทดสอบแบบสดและแบบอัตโนมัติฟรี เมื่อลงชื่อเข้าใช้แล้ว ไปที่ส่วน "อัตโนมัติ" และค้นหาการตั้งค่าบัญชีทดสอบอัตโนมัติของคุณ คุณจะต้องส่งสิ่งเหล่านี้ไปยังฟังก์ชัน WebDriverJS เพื่อลงชื่อเข้าใช้ด้วยรหัส ตั้งชื่อเซสชันการทดสอบของคุณ และส่งโทเค็นการเข้าถึงของคุณ
จากนั้นเพียงเพิ่มค่าเหล่านั้นลงในตัวแปร capabilities แล้วเรียกตัวสร้าง WebDriver อีกครั้ง
var capabilities = { 'browserName': MicrosoftEdge, 'browserstack.user': 'yourusername', 'browserstack.key': 'yqniJ4quDL6s2Ak2EZpe', 'browserstack.debug': 'true', 'build': 'Name your test' } คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับตัวแปร capabilities และค่าที่ BrowserStack ยอมรับได้ที่นี่
จากนั้นเรียกใช้ฟังก์ชันตัว builder และส่งผ่าน URL เซิร์ฟเวอร์ BrowserStack:
var browser = new webdriver.Builder(). usingServer('https://hub-cloud.browserstack.com/wd/hub'). withCapabilities(capabilities). build();สุดท้าย คุณควรสั่ง WebDriverJS ให้ออกจากเบราว์เซอร์ มิฉะนั้น WebDriverJS จะยังทำงานอยู่และหมดเวลาในที่สุด เรียกใช้ฟังก์ชัน quit ที่ส่วนท้ายของไฟล์ทดสอบของคุณ
browser.quit();ตอนนี้เมื่อคุณเรียกใช้ไฟล์ทดสอบ JS โดยใช้ NodeJS คุณจะส่งคำแนะนำการทดสอบไปยังเบราว์เซอร์ที่โฮสต์บนบริการคลาวด์ของ BrowserStack คุณสามารถไปที่ส่วน "อัตโนมัติ" ของ BrowserStack และสังเกตงานทดสอบที่เริ่มต้นและหยุดทำงาน เมื่อเสร็จแล้ว คุณสามารถเรียกดูคำสั่ง WebDriver ที่ส่ง ดูภาพหน้าจอเบราว์เซอร์เป็นระยะ ๆ ระหว่างการทดสอบ และแม้แต่ดูวิดีโอของเซสชันของเบราว์เซอร์

การทดสอบค่าด้วยการยืนยัน
เมื่อทดสอบไซต์ของคุณ คุณกำลังเปรียบเทียบผลลัพธ์จริงกับผลลัพธ์ที่คาดหวัง วิธีที่ดีที่สุดในการทำเช่นนั้นคือผ่านการยืนยันโดยที่ข้อยกเว้นจะถูกส่งออกไปหากไม่ตรงตามเงื่อนไขการยืนยัน ในตัวอย่างของเรา เราใช้ไลบรารีการยืนยันเพื่อแสดงการยืนยันเหล่านั้นและช่วยทำให้โค้ดอ่านง่ายขึ้น เราเลือก ChaiJS เพราะมันยืดหยุ่นพอที่จะใช้กับไลบรารี JavaScript ใดๆ และค่อนข้างเป็นที่นิยมในขณะที่เขียน
คุณดาวน์โหลดและติดตั้ง Chai เป็นแพ็คเกจโหนดโดยใช้ npm ในรหัสคุณต้องมี chai :
var expect = require('chai').expect;เราตัดสินใจใช้อินเทอร์เฟซ Expect เพื่อใช้ภาษาธรรมชาติเพื่อเชื่อมโยงคำยืนยันของเราเข้าด้วยกัน
คุณสามารถทดสอบความยาว การมีอยู่ มีค่า และอื่นๆ อีกมากมาย
expect(testElements).to.not.have.lengthOf(0); //make sure that we're comparing the right number of items in each array/collection expect(testElements.length).to.equal(toDoTestItems.length);หากคำยืนยันข้อใดข้อหนึ่งไม่เป็นความจริง ข้อยกเว้นการยืนยันจะถูกโยนทิ้งไป โค้ดตัวอย่างของเราจะหยุดทำงานเมื่อมีการส่งข้อยกเว้น เนื่องจากเราไม่ได้จัดการข้อยกเว้น ในทางปฏิบัติ คุณจะใช้ตัววิ่งทดสอบที่มีโหนดที่จะจัดการกับข้อยกเว้นและรายงานข้อผิดพลาดในการทดสอบและผ่าน
การทดสอบอัตโนมัติผ่านด้วยตัววิ่งทดสอบ
เพื่อจัดการกับข้อยกเว้นการยืนยันได้ดียิ่งขึ้น ตัวดำเนินการทดสอบจะถูกจับคู่กับโหนดเพื่อตัดบล็อกโค้ดที่มีการยืนยันการทดสอบในฟังก์ชันสไตล์ลอง/จับที่จับคู่ข้อยกเว้นกับกรณีทดสอบที่ล้มเหลว
ในตัวอย่างนี้ เราเลือกเฟรมเวิร์กการทดสอบ MochaJS เนื่องจากจับคู่กับ Chai ได้ดี และเป็นสิ่งที่เราใช้ในการทดสอบโค้ดการผลิตของเรา
ในการผสานรวมรันเนอร์ มีทั้งโค้ดที่เพิ่มในสคริปต์ทดสอบและการเปลี่ยนแปลงวิธีรันโค้ดด้วยโหนด
การเพิ่มรหัสนักวิ่งทดสอบ
คุณรวมโค้ดทดสอบลงในฟังก์ชัน async ด้วยฟังก์ชันระดับบนสุดโดยใช้คีย์เวิร์ด "describe" และฟังก์ชันการทดสอบย่อยโดยใช้คีย์เวิร์ด "it" ฟังก์ชันต่างๆ จะถูกทำเครื่องหมายด้วยคำอธิบายว่าการทดสอบกำลังมองหาอะไร คำอธิบายนี้คือสิ่งที่จะจับคู่กับผลการทดสอบ
MochaJS ได้รับการติดตั้งเป็นแพ็คเกจโหนดผ่าน npm
นี่คือฟังก์ชันระดับบนสุดในตัวอย่างของเราโดยใช้ describe :
describe('Run four tests against TODOMVC sample', async () => { ต่อจากนั้น ห่อการทดสอบเชิงตรรกะของคุณออกเป็นกลุ่มด้วยคีย์เวิร์ด it :
it('TEST 3: Delete a TODO item from the list by clicking the X button', async () => {การยืนยันที่อยู่ภายในฟังก์ชันเหล่านี้ซึ่งทำให้เกิดข้อยกเว้นจะถูกแมปกลับไปที่คำอธิบายเหล่านี้
รันโค้ดด้วย NodeJS และ MochaJS
สุดท้าย คุณต้องรันโค้ดทดสอบด้วยโหนดที่เรียกไบนารี MochaJS เพื่อจัดการกับข้อยกเว้นอย่างถูกต้อง มอคค่าสามารถส่งผ่านอาร์กิวเมนต์เพื่อกำหนดค่าการหมดเวลา โฟลเดอร์ที่จะค้นหาที่เก็บไฟล์ทดสอบของคุณ และอื่นๆ นี่คือการกำหนดค่าที่เราใช้สำหรับ Visual Studio Code เพื่อแนบดีบักเกอร์และใช้การตรวจสอบโค้ดและขั้นตอนผ่านคุณสมบัติ:
{ "type": "node", "request": "launch", "name": "Mocha Tests", "program": "${workspaceRoot}/node_modules/mocha/bin/_mocha", "args": [ "-u", "tdd", "--timeout", "999999", "--colors", "${workspaceRoot}/test/**/*.js" ], "internalConsoleOptions": "openOnSessionStart" }การทดสอบอัตโนมัติเป็นวิธีที่ยอดเยี่ยมในการตรวจสอบให้แน่ใจว่าไซต์ของคุณทำงานในเบราว์เซอร์ต่างๆ ได้อย่างสม่ำเสมอโดยไม่ต้องยุ่งยากหรือเสียค่าใช้จ่ายในการทดสอบด้วยตนเอง เครื่องมือที่เราใช้ในที่นี้เป็นเพียงตัวเลือกบางส่วนที่มีให้ แต่จะแสดงให้เห็นขั้นตอนทั่วไปที่เกี่ยวข้องกับการตั้งค่าและดำเนินการทดสอบอัตโนมัติสำหรับโครงการของคุณ
