การตรวจสอบแอป React ด้วย Auth0
เผยแพร่แล้ว: 2022-03-10ในบทความนี้ เราจะเรียนรู้วิธีตรวจสอบแอป React โดยใช้ Auth0 เราจะได้เรียนรู้วิธีตั้งค่าการเข้าสู่ระบบโซเชียลในแอปของเราด้วย บทความนี้จะเป็นประโยชน์สำหรับผู้อ่านที่ต้องการเพิ่มรูปแบบการตรวจสอบสิทธิ์บางอย่างในแอปของตนหรือต้องการทำความคุ้นเคยกับ Auth0
การตรวจสอบสิทธิ์เป็นส่วนสำคัญของแอปส่วนใหญ่ เนื่องจากนักพัฒนาซอฟต์แวร์ต้องตรวจสอบให้แน่ใจว่าแอปที่สร้างมีความปลอดภัยและสามารถเข้าถึงได้โดยผู้ใช้ที่ผ่านการตรวจสอบแล้วเท่านั้น ในขณะที่สามารถสร้างโซลูชันการพิสูจน์ตัวตนแบบกำหนดเองได้ แต่ต้นทุนและทรัพยากรที่เกี่ยวข้องในการสร้าง บำรุงรักษา โฮสต์ และรักษาความปลอดภัยนั้นอาจมีจำนวนมาก นี่คือที่มาของ Auth0
Auth0 จัดเตรียม SDK สำหรับเว็บยอดนิยม อุปกรณ์เคลื่อนที่ และแพลตฟอร์มเนทีฟทั้งหมด ซึ่งช่วยให้สามารถผสานรวมกับภาษาและสแต็กที่คุณต้องการได้อย่างลึกซึ้ง คุณยังสามารถตั้งค่าตัวเลือกการเข้าสู่ระบบต่างๆ เพื่อให้ผู้ใช้ของคุณสามารถเข้าสู่ระบบแอปของคุณด้วยวิธีที่ต้องการได้
บทความนี้ไม่ครอบคลุมคำอธิบายเชิงลึกเกี่ยวกับวิธีการตรวจสอบสิทธิ์ภายใต้ประทุน Auth0 มีทรัพยากรที่ครอบคลุมสิ่งนั้น
หมายเหตุ: ในการปฏิบัติตาม คุณจะต้องมีความเข้าใจพื้นฐานเกี่ยวกับ React และ React Hooks
Auth0 คืออะไร?
Auth0 เป็นโซลูชันที่ยืดหยุ่นในการเพิ่มการตรวจสอบสิทธิ์และการให้สิทธิ์ในแอปของคุณ คุณสามารถเชื่อมต่อแอปใดก็ได้กับ Auth0 และกำหนดผู้ให้บริการข้อมูลประจำตัวที่คุณต้องการใช้ ไม่ว่าจะเป็น Google, Facebook, Github หรืออื่นๆ เมื่อใดก็ตามที่ผู้ใช้ลงชื่อเข้าใช้แอปของคุณ Auth0 จะยืนยันตัวตนของพวกเขาและส่งข้อมูลการตรวจสอบสิทธิ์กลับไปที่แอปของคุณ
แม้ว่า Auth0 จะมาพร้อมกับรูปแบบการเข้าสู่ระบบที่แตกต่างกัน แต่การเข้าสู่ระบบแบบสากลนั้นปลอดภัยและรวดเร็วที่สุดในการเริ่มต้น Auth0 ยังแนะนำให้คุณใช้สิ่งนี้ ด้วยการเข้าสู่ระบบแบบสากล ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบ ตรวจสอบสิทธิ์โดยเซิร์ฟเวอร์ของ Auth0 จากนั้นพวกเขาจะถูกเปลี่ยนเส้นทางกลับไปที่แอปของคุณ เมื่อใช้การเข้าสู่ระบบแบบสากล คุณสามารถเริ่มต้นโดยใช้ชื่อผู้ใช้และรหัสผ่านแบบง่ายๆ และเพิ่มวิธีการเข้าสู่ระบบอื่นๆ ในภายหลังได้ตามความต้องการของแอปของคุณ
ประโยชน์อีกประการของการใช้การเข้าสู่ระบบแบบสากลคือ คุณไม่จำเป็นต้องตั้งค่าหน้าเข้าสู่ระบบแบบกำหนดเอง อย่างไรก็ตาม คุณสามารถปรับแต่งการเข้าสู่ระบบแบบสากลให้เหมาะกับความต้องการของคุณได้
Auth0 ทำงานอย่างไร
เมื่อเซิร์ฟเวอร์ของ Auth0 เปลี่ยนเส้นทางผู้ใช้กลับไปที่แอปของคุณ URL การเปลี่ยนเส้นทางจะถูกเติมด้วยข้อมูลเกี่ยวกับผู้ใช้ที่ตรวจสอบสิทธิ์ ซึ่งช่วยให้เราเข้าถึงข้อมูลเกี่ยวกับผู้ใช้จากข้อมูลที่เราได้รับจากผู้ให้บริการข้อมูลประจำตัว โปรไฟล์ผู้ใช้ใน Auth0 คือข้อมูลที่ได้รับจากผู้ให้บริการข้อมูลประจำตัว ข้อมูลผู้ใช้ที่เราได้รับจะแตกต่างจากผู้ให้บริการข้อมูลประจำตัวรายอื่น
เมื่อผู้ใช้ถูกเปลี่ยนเส้นทางกลับไปที่แอป ข้อมูลที่ส่งไปตาม URL เปลี่ยนเส้นทางจะเป็นดังนี้:
- โทเค็นการเข้าถึง
ใช้เพื่อแจ้ง API ว่าผู้ถือโทเค็นได้รับอนุญาตให้เข้าถึง API และดำเนินการบางอย่าง โทเค็นการเข้าถึงไม่ได้มีวัตถุประสงค์เพื่อนำข้อมูลเกี่ยวกับผู้ใช้ ใช้เพื่ออนุญาตการเข้าถึงทรัพยากรเท่านั้น - โทเค็นรหัส
นี่คือโทเค็นความปลอดภัยที่ได้รับจากผู้ให้บริการ OpenID ที่มีข้อมูลเกี่ยวกับผู้ใช้ ข้อมูลนี้จะบอกแอปไคลเอ็นต์ของคุณว่าผู้ใช้ได้รับการตรวจสอบสิทธิ์แล้ว และสามารถให้ข้อมูลอย่างเช่น ชื่อผู้ใช้แก่คุณได้ มาในรูปแบบ JSON Web Token (JWT) - หมดอายุใน
สิ่งนี้บอกเราว่ากี่วินาทีจนกว่าโทเค็นการเข้าถึงจะใช้งานไม่ได้อีกต่อไป โดยค่าเริ่มต้น นี่คือ 1200 วินาที (20 นาที) เมื่อโทเค็นการเข้าถึงหมดอายุ แอปจะถูกบังคับให้ผู้ใช้ลงชื่อเข้าใช้อีกครั้ง - ขอบเขต
แอปจะใช้ขอบเขต OpenID Connect (OIDC) ในระหว่างการตรวจสอบสิทธิ์เพื่ออนุญาตให้เข้าถึงรายละเอียดของผู้ใช้ เช่น ชื่อและรูปภาพ แต่ละขอบเขตส่งคืนชุดของแอตทริบิวต์ผู้ใช้ ซึ่งเรียกว่าการอ้างสิทธิ์ ขอบเขตที่แอปควรขอขึ้นอยู่กับแอตทริบิวต์ของผู้ใช้ที่แอปต้องการ เมื่อผู้ใช้อนุญาตขอบเขตที่ร้องขอ การอ้างสิทธิ์จะถูกส่งคืนใน ID Token และยังพร้อมใช้งานผ่านจุดปลาย /userinfo
วิธีการตรวจสอบสิทธิ์ Auth0
Auth0 มีการรวมแพลตฟอร์มหลายอย่าง ในบทความนี้ เราจะมาดู JavaScript SDK และ React SDK กัน
- JavaScript SDK: นี่คือชุดเครื่องมือ JavaScript ฝั่งไคลเอ็นต์สำหรับ Auth0 API
- React SDK: Auth0 React SDK (auth0-react.js) เป็นไลบรารี JavaScript สำหรับใช้การพิสูจน์ตัวตนและการอนุญาตในแอป React ด้วย Auth0
การกำหนดค่าแอป Auth0 ของคุณ
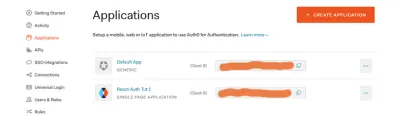
- สร้างแอป Auth0 บนแดชบอร์ดของคุณ

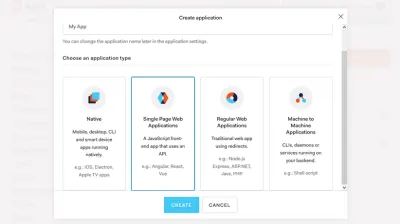
- เลือกประเภทของแอพ ของเราเป็นสปา

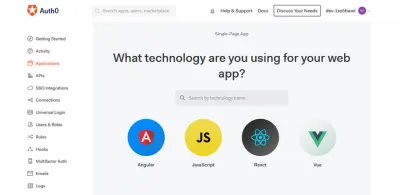
- เลือกเทคโนโลยี

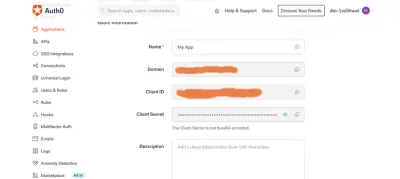
- จดข้อมูลรับรองแอปของคุณ เราต้องการให้พวกเขารวม Auth0 เข้ากับแอปตอบโต้ของเรา

เรากำหนดค่า URL ของแอปในการตั้งค่าเพื่อให้ฟังก์ชันการเข้าสู่ระบบและออกจากระบบทำงานอย่างถูกต้อง
URL โทรกลับเป็น URL ในแอปของคุณที่ Auth0 เปลี่ยนเส้นทางผู้ใช้หลังจากตรวจสอบสิทธิ์แล้ว สำหรับแอปของเรา ตั้งค่า Allowed Callback URL เป็น https://localhost:3000
หลังจากที่ Auth0 ล็อกผู้ใช้ออกจากเซิร์ฟเวอร์การให้สิทธิ์ URL ออกจากระบบจะเป็น URL ที่ผู้ใช้ถูกเปลี่ยนเส้นทางไป นอกจากนี้เรายังตั้งค่านี้เป็น https://localhost:3000 บุคคลที่ไม่ได้รับอนุญาตสามารถจัดการ URL การโทรกลับได้ ดังนั้น Auth0 จะรับรู้เฉพาะ URL ในช่อง URL โทรกลับที่อนุญาต ของการตั้งค่าของแอปว่าถูกต้อง
Web Origins ที่อนุญาต จะจัดการการตรวจสอบเซสชันการรับรองความถูกต้องปัจจุบัน เพื่อให้แน่ใจว่าการเข้าสู่ระบบของผู้ใช้ยังคงอยู่เมื่อพวกเขาออกจากแอพของคุณหรือรีเฟรชหน้า นอกจากนี้เรายังตั้งค่านี้เป็น https://localhost:3000
การตรวจสอบสิทธิ์โดยใช้ Auth0 JavaScript SDK
ลองใช้ SDK นี้เพื่อจำลองขั้นตอนการเข้าสู่ระบบ Auth0 พื้นฐาน ซอร์สโค้ดสำหรับส่วนนี้มีอยู่ใน GitHub ส่วนประกอบของแอปสาธิตนี้คือ:
-
App.js: นี่คือองค์ประกอบรูท เราผ่านคลาสAuthที่เราจะสร้างในภายหลังไปยังแต่ละองค์ประกอบจากที่นี่ -
Nav.js: จะมีปุ่มเข้าสู่ระบบและออกจากระบบ ช่วยให้ผู้ใช้นำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่งได้อย่างถูกต้อง -
Profile.js: โปรไฟล์ผู้ใช้ จะสามารถเข้าถึงได้ก็ต่อเมื่อผู้ใช้ลงชื่อเข้าใช้แอป -
Home.js: คอมโพเนนต์หน้าแรก -
Auth.js: เรากำหนดยูทิลิตี้การพิสูจน์ตัวตนที่นี่ในคลาสAuthที่เราจะกำหนด -
Callback.js: ส่วนประกอบ Auth0 เปลี่ยนเส้นทางผู้ใช้ไปยังเมื่อพวกเขาเข้าสู่ระบบ
มาตั้งค่าข้อมูลประจำตัวของแอปของเราเป็นตัวแปรสภาพแวดล้อมกัน
REACT_APP_AUTH0_DOMAIN=your-domain REACT_APP_AUTH0_CLIENTID=your-client-id REACT_APP_AUTH0_CALLBACK_URL=your-callback-url สร้าง .env เพื่อจัดเก็บ domain และข้อมูลประจำตัว cleintId ของแอปของคุณ ตั้งค่า callback URL ในไฟล์ด้วย ในแอพนี้ ฉันจะใช้ https://localhost:3000 เป็น URL โทรกลับของฉัน
กำลังเพิ่มอินสแตนซ์ Auth0
npm i auth0-js import auth0 from 'auth0-js'; ในการใช้ JavaScript SDK ในแอปของเรา ก่อนอื่นให้ติดตั้ง SDK ต่อไป เราสร้างไฟล์ Auth.js ซึ่งเราตั้งค่าฟังก์ชันการตรวจสอบสิทธิ์ นำเข้า auth0 จาก auth0-js ไปยังไฟล์ Auth.js
export default class Auth { constructor(history){ this.history = history; this.auth0 = new auth0.WebAuth({ domain: process.env.REACT_APP_AUTH0_DOMAIN, clientID: process.env.REACT_APP_AUTH0_CLIENTID, redirectUri: process.env.REACT_APP_AUTH0_CALLBACK_URL, responseType: "token id_token", scope: "openid profile email" }) } ต่อไป เราจะเริ่มต้นอินสแตนซ์ใหม่ของแอป Auth0 ในการดำเนินการนี้ ให้สร้างคลาสชื่อ Auth ที่นี่ เราเริ่มต้นอินสแตนซ์ Auth0 ใหม่ เราส่งผ่านวัตถุ options ที่มีพารามิเตอร์บางตัว
มีพารามิเตอร์หลายอย่างที่เราสามารถเพิ่มไปยังอินสแตนซ์ clientID และสำหรับพารามิเตอร์เหล่านั้น จำเป็นต้องมีเฉพาะ domain และรหัสไคลเอ็นต์เท่านั้น
-
domain: โดเมนบัญชี Auth0 ของคุณ -
clientID: ID ไคลเอ็นต์ Auth0 ของคุณ -
redirectUri: URL Auth0 เปลี่ยนเส้นทางผู้ใช้ของคุณเมื่อได้รับการตรวจสอบแล้ว โดยค่าเริ่มต้น URL ที่คุณระบุสำหรับ URL โทรกลับ ของแอปจะถูกใช้ ดังนั้นจึงไม่จำเป็นต้องใช้พารามิเตอร์นี้ -
responseType: เรากำหนดการตอบสนองที่เราต้องการรับกลับจาก Auth0 เมื่อตรวจสอบสิทธิ์ผู้ใช้ของเรา เราระบุว่าเราต้องการรับid_tokenกลับมาจากการตอบกลับ -
scope: เรากำหนดว่าเราต้องการรับข้อมูลใดจากผู้ใช้ ด้วยวิธีนี้ เราจะสามารถเข้าถึงที่อยู่อีเมลและข้อมูลใดก็ตามที่จัดเก็บไว้ในโปรไฟล์ของพวกเขา ข้อมูลที่เราจะได้รับจากผู้ใช้จะขึ้นอยู่กับผู้ให้บริการข้อมูลประจำตัวที่พวกเขาใช้ในการลงชื่อเข้าใช้ เราจะใช้โปรโตคอล OpenID Connect เพื่อเข้าถึงข้อมูลเกี่ยวกับผู้ใช้
คลาส Auth ยอมรับ prop history ของ react-router เป็นอาร์กิวเมนต์ ต่อมา เราจะใช้สิ่งนี้เพื่อเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าต่างๆ ในแอพของเรา
เราสร้างอินสแตนซ์ใหม่ของ auth0 และส่งผ่านการกำหนดค่า เรากำหนดอินสแตนซ์ใหม่ให้กับ this.auth0 เราได้รับค่าของ domain , clientID และ redirectUri มาจากไฟล์ .env ที่เราสร้างไว้ก่อนหน้านี้
การเพิ่มฟังก์ชั่นการเข้าสู่ระบบ
เราจำเป็นต้องเพิ่มวิธีการเข้าสู่ระบบให้กับคลาสที่เราสร้างใน Auth.js
login = () => { this.auth0.authorize() } ในการทำเช่นนั้น เราเพิ่มวิธีการ authorize() ของ Auth0 เพื่อ login authorize() ใช้สำหรับเข้าสู่ระบบผู้ใช้ผ่านการเข้าสู่ระบบสากล เมื่อ authorize() ถูกเรียก มันจะเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าเข้าสู่ระบบของ Auth0
คลาส Auth จำเป็นต้องส่งผ่านไปยังส่วนประกอบอื่นๆ, ส่วนประกอบ Nav , Home และ Callback
import Auth from './Auth'; function App({history}) { const auth = new Auth(history) return ( <div className="App"> <Nav auth={auth}/> <Switch> <div className="body"> <Route exact path="/" render={props => <Home auth={auth} {...props} />} /> <Route exact path="/callback" render={props => <Callback auth={auth} {...props} />} /> <Route exact path="/profile" render={props => <Profile auth={auth} {...props} />} /> </div> </Switch> </div> ); } export default withRouter(App); ที่นี่ เราสร้างอินสแตนซ์ใหม่ของคลาส Auth และส่งไปยังส่วนประกอบที่ต้องการเป็นอุปกรณ์ประกอบฉาก
เนื่องจากคลาส Auth ต้องการ history เราจะใช้ประโยชน์จาก withRouter เพื่อให้เราสามารถเข้าถึง history ได้
import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.login}>log in</button> </li> </ul> </nav> ) } export default Nav ตอนนี้เราได้กำหนดวิธีการ login() แล้ว เราสามารถใช้มันในปุ่มเข้าสู่ระบบได้ ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบของ Auth0 จากนั้นไปที่ URL เรียกกลับเมื่อได้รับการตรวจสอบสิทธิ์แล้ว
ต่อไป เราต้องสร้างองค์ประกอบที่ผู้ใช้จะถูกเปลี่ยนเส้นทางไปเมื่อพวกเขาเข้าสู่ระบบ
import React from 'react' const Callback = () => { return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback สร้างไฟล์ Callback.js และตั้งค่าคอมโพเนนต์ Callback ในไฟล์ ตอนนี้เมื่อผู้ใช้เข้าสู่ระบบ พวกเขาจะถูกเปลี่ยนเส้นทางไปยังองค์ประกอบการ Callback
การจัดการการรับรองความถูกต้อง
เมื่อ Auth0 เปลี่ยนเส้นทางผู้ใช้กลับไปที่แอป ระบบจะส่งข้อมูลการตรวจสอบสิทธิ์บางส่วนใน URL เรียกกลับ ข้อมูลนี้มีข้อมูลที่เข้ารหัสเกี่ยวกับผู้ใช้ที่รับรองความถูกต้อง ในการเข้าถึงข้อมูลที่ Auth0 ส่งกลับมาใน URL เปลี่ยนเส้นทาง เราได้ตั้งค่า handleAuth() ในคลาส Auth วิธีการนี้จะถูกเรียกในองค์ประกอบการ Callback
handleAuth = () => { this.auth0.parseHash((err, authResult) => { if(authResult && authResult.accessToken && authResult.idToken) { this.setSession(authResult); this.history.push("/"); } else if (err) { alert(`Error: ${err.error}`) console.log(err); } }) } หลังจากที่ผู้ใช้ถูกเปลี่ยนเส้นทางแล้ว เราสามารถใช้วิธี parseHash เพื่อแยกวิเคราะห์ข้อมูลที่ส่งกลับไปใน URL การเรียกกลับ หลังจากแยกวิเคราะห์ เราได้รับ error วัตถุและ authResult กลับมา เราตรวจสอบเพื่อดูว่ามี authResult และ accessToken และ idToken หรือไม่ หากเป็น true เราจะส่งต่อ authResult ไปยังเมธอด setSession และเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าแรก

เราจะใช้ setSession() เพื่อสร้างเซสชันสำหรับผู้ใช้ที่ตรวจสอบสิทธิ์และจัดเก็บข้อมูลการรับรองความถูกต้องในที่จัดเก็บในตัวเครื่องในภายหลัง หากมีข้อผิดพลาดใด ๆ เราจะใช้วิธี alert เพื่อแสดงและบันทึกวัตถุข้อผิดพลาดไปที่คอนโซล
เราเรียก handleAuth() ที่เรากำหนดไว้ข้างต้นใน useEffect ทุกครั้งที่มีการเรียก Callback นั่นคือเมื่อผู้ใช้ถูกเปลี่ยนเส้นทางหลังจากเข้าสู่ระบบ
import React, {useEffect} from 'react' const Callback = ({auth}) => { useEffect(() => { auth.handleAuth() }, []) return ( <div> <h1>I am the callback component</h1> </div> ) } export default Callback เราทำสิ่งนี้เพราะเมื่อ Auth0 เปลี่ยนเส้นทางผู้ใช้ไปยังองค์ประกอบ Callback เราต้องการเข้าถึงข้อมูลตอบกลับที่ส่งไปใน URL การเปลี่ยนเส้นทาง และวิธีการ handleAuth() เป็นที่ที่เราเรียกวิธี parseHash ของ parseHash ดังนั้นเมื่อส่วนประกอบติดตั้ง เราเรียก handleAuth() ใน useEffect
ติดตามสถานะการตรวจสอบสิทธิ์
เราไม่ต้องการให้เข้าถึงหน้า profile ได้หากผู้ใช้ไม่ได้เข้าสู่ระบบ เราจำเป็นต้องตรวจสอบได้ว่าผู้ใช้ได้รับการตรวจสอบสิทธิ์แล้วหรือไม่ จากนั้นให้สิทธิ์เข้าถึงหน้า profile เราสามารถใช้ setSession() ที่เราเรียกในวิธี handleAuth() ที่เรามีในคลาส Auth
setSession = authResult => { //set the time the access token will expire const expiresAt = JSON.stringify( authResult.expiresIn * 1000 + new Date().getTime() ) localStorage.setItem("access_token", authResult.accessToken) localStorage.setItem("id_token", authResult.idToken) localStorage.setItem("expires_at", expiresAt) } ใน setSession() เราเพิ่มตัวแปร expiresAt เพื่อเก็บเวลาที่โทเค็นการเข้าถึงจะหมดอายุ expiresIn เป็นสตริงที่มีเวลาหมดอายุ (เป็นวินาที) ของ accessToken เราแปลงเวลาหมดอายุที่เราได้รับจาก expiresIn เป็นเวลา Unix epoch ต่อไป เราบันทึก expiresAt และ accessToken และ authResult ของ idToken ไปยังที่จัดเก็บในเครื่อง
ขั้นตอนต่อไปในการตั้งค่าตัวติดตามสำหรับสถานะการตรวจสอบสิทธิ์คือการสร้างเมธอด isAuthenticated
isAuthenticated = () => { const expiresAt =JSON.parse(localStorage.getItem("expires_at")); return new Date().getTime() < expiresAt; } ในวิธีการข้างต้น เราแยกวิเคราะห์ค่า expires_at ที่เราบันทึกไว้ในที่จัดเก็บในตัวเครื่อง และตรวจสอบว่าเวลาปัจจุบันน้อยกว่าเวลาที่โทเค็นหมดอายุหรือไม่ หาก true แสดงว่าผู้ใช้ได้รับการพิสูจน์ตัวตนแล้ว
ตอนนี้เราสามารถติดตามสถานะ isAuthenticated ได้แล้ว เราก็สามารถใช้มันในแอปของเราได้ มาใช้ในไฟล์ Nav.js
import React from 'react'; import { Link } from 'react-router-dom' const Nav = ({auth}) => { return ( <nav> <ul> <li><Link to="/">Home</Link></li> <li> <button onClick={auth.isAuthenticated() ? auth.logout : auth.login}> {auth.isAuthenticated() ? "log out" : "log in"} </button> </li> </ul> </nav> ) } export default Nav แทนที่จะฮาร์ดโค้ดปุ่มล็อกอินและใช้วิธี login() เราสร้างไดนามิกปุ่มล็อกอินด้วยวิธีการ login() หรือปุ่มล็อกเอาต์ด้วยเมธอด logout() ตามสถานะ isAuthenticated ในคอมโพเนนต์ Nav เราใช้ตัวดำเนินการแบบไตรภาคเพื่อกำหนดข้อความที่แสดงบนปุ่มและวิธีการเรียกเมื่อผู้ใช้คลิกปุ่ม ข้อความที่แสดงและวิธีการเรียกขึ้นอยู่กับค่าของ auth.isAuthenticated()
ตอนนี้ เราสามารถดำเนินการใช้งานคอมโพเนนต์ Home ได้
import {Link} from 'react-router-dom' const Home = ({auth}) => { return ( <div> <h1>home</h1> { auth.isAuthenticated() && ( <h4> You are logged in! You can now view your{' '} <Link to="/profile">profile</Link> </h4> ) } </div> ) } export default Home ในองค์ประกอบ Home ด้านบน เราใช้สถานะ isAuthenticated เพื่อแสดงลิงก์ไปยังโปรไฟล์ของผู้ใช้แบบไดนามิกหากผู้ใช้เข้าสู่ระบบ
เราต้องการแสดงข้อมูลเกี่ยวกับผู้ใช้เมื่อพวกเขาลงชื่อเข้าใช้แอป ในการทำเช่นนี้ เราต้องสร้างสองวิธีในคลาส Auth เพื่อรับข้อมูลนั้น
getAccessToken = () => { const accessToken = localStorage.getItem("access_token") if(!accessToken){ throw new Error("No access token found") } return accessToken } ต้องใช้โทเค็นการเข้าถึงเพื่อรับข้อมูลผู้ใช้ เราสร้าง getAccessToken() ที่รับโทเค็นการเข้าถึงจากที่จัดเก็บในเครื่อง หากไม่มีโทเค็นการเข้าถึง เราจะโยนข้อผิดพลาด
เมธอด getProfile() รับข้อมูลผู้ใช้ให้เรา และนี่คือสิ่งที่ควรมีลักษณะเช่นนี้
getProfile = callback => { this.auth0.client.userInfo(this.getAccessToken(), (err, profile) => { callback(profile); }); } เมธอด getProfile() เรียกใช้เมธอด userInfo() ซึ่งจะส่งคำขอไปยังปลายทาง /userinfo และส่งคืนอ็อบเจ็กต์ผู้ใช้ซึ่งมีข้อมูลผู้ใช้ โทเค็นการเข้าถึงจำเป็นสำหรับจุดปลาย /userinfo ดังนั้นเราจึงส่ง getAccessToken() เป็นอาร์กิวเมนต์
ข้อมูลโปรไฟล์ผู้ใช้ที่รวมอยู่ในการตอบสนองขึ้นอยู่กับขอบเขตที่เราตั้งไว้ ก่อนหน้านี้ เราได้กำหนดขอบเขตสำหรับแอปของเราเป็น profile และ email ดังนั้นสิ่งเหล่านี้เป็นเพียงข้อมูลบางส่วนเกี่ยวกับผู้ใช้ที่เราจะได้รับกลับมา
ให้เราตั้งค่าองค์ประกอบ Profile
import React, { useEffect, useState } from "react"; const Profile = ({ auth }) => { const [profile, setProfile] = useState(null); useEffect(() => { auth.getProfile((profile) => { setProfile(profile); }); }, [auth]); if (!profile) { return <h1>Loading...</h1>; } return ( <div> <h1>profile</h1> <> <p>{profile.name}</p> <p>{profile.nickname}</p> <img src={profile.picture} /> <pre>{JSON.stringify(profile, null, 2)}</pre> </> </div> ); }; export default Profile; ใน Profile.js เราสร้างสถานะ profile และใน useEffect เราเรียกเมธอด getProfile เพื่อเข้าถึงโปรไฟล์ของผู้ใช้ จากนั้นเราแสดงข้อมูลผู้ใช้ที่เราได้รับจากสถานะ profile
การเพิ่มฟังก์ชันออกจากระบบ
เรากำหนดวิธีการ logout() ในคลาส Auth
logout = () => { localStorage.removeItem("access_token") localStorage.removeItem("id_token") localStorage.removeItem("expires_at") this.auth0.logout({ clientID: process.env.REACT_APP_AUTH0_CLIENTID, returnTo: "https://localhost:3000" }); } ที่นี่ เราลบ authResult , accessToken และ idToken ที่เราจัดเก็บไว้ในที่จัดเก็บในเครื่องก่อนหน้านี้ จากนั้นเรานำผู้ใช้ไปยังหน้าแรก
ในการล็อกเอาต์ผู้ใช้ออกจากเซิร์ฟเวอร์ของ Auth0 ให้ใช้วิธีล็อกเอาต์ Auth0 logout() เมธอดนี้ยอมรับอ็อบเจ็กต์ตัวเลือกที่มี clientID และคุณสมบัติ returnTo returnTo คือตำแหน่งที่คุณระบุ URL ในแอปของคุณที่ผู้ใช้ควรถูกเปลี่ยนเส้นทางไปเมื่อออกจากระบบ URL returnTo ที่ให้มาต้องระบุไว้ใน URL ที่อนุญาตให้ออกจากระบบ ของแอปในแดชบอร์ด Auth0
การตรวจสอบสิทธิ์โดยใช้ React SDK
React SDK ต่างจาก JavaScript SDK ตรงที่ใช้งานง่ายกว่า รหัสสำหรับส่วนนี้มีอยู่ใน GitHub
มาตั้งค่าในแอปของเรากัน ส่วนประกอบของแอปสาธิตนี้คือ:
-
App.js: นี่คือองค์ประกอบรูท -
LoginButton.js: จัดการฟังก์ชันการเข้าสู่ระบบ -
LogoutButon.js: จัดการฟังก์ชันออกจากระบบ -
Navbar.js: ใช้สำหรับล็อกเอาต์และปุ่มล็อกอิน -
Profile.js: จะเก็บข้อมูลของผู้ใช้ที่ล็อกอิน
ขั้นแรก เราติดตั้ง React SDK ของ Auth0 ในแอป React ของเรา
npm install @auth0/auth0-react เช่นเดียวกับที่เราตั้งค่าโดยใช้ JavaScript SDK เราตั้งค่าข้อมูลรับรอง Auth0 ที่เราต้องการ เราสร้าง .env เพื่อจัดเก็บ domain และข้อมูลประจำตัว cleintId ของแอปของคุณ
import {Auth0Provider} from '@auth0/auth0-react'; const domain = process.env.REACT_APP_AUTH0_DOMAIN const clientId = process.env.REACT_APP_AUTH0_CLIENT_ID ReactDOM.render( <Auth0Provider domain={domain} clientId={clientId} redirectUri={window.location.origin} > <App /> </Auth0Provider>, document.getElementById('root') ); ในการใช้ SDK เราจำเป็นต้องรวมแอปของเราไว้ในองค์ประกอบ Auth0Provider สิ่งนี้จะให้บริบทการโต้ตอบกับส่วนประกอบที่อยู่ภายในแอพของคุณ นอกจากนี้เรายังตั้งค่า redirectUri ซึ่งเป็นที่ที่ Auth0 เปลี่ยนเส้นทางผู้ใช้ไปเมื่อพวกเขาเข้าสู่ระบบ ภายใต้ประทุน Auth0 React SDK ใช้ React Context เพื่อจัดการสถานะการตรวจสอบสิทธิ์ของผู้ใช้ของคุณ
การตั้งค่าเข้าสู่ระบบ
ที่นี่เราตั้งค่าปุ่มเข้าสู่ระบบ
import {useAuth0} from '@auth0/auth0-react'; import {Button} from './Styles'; const LoginButton = () => { const {loginWithPopup} = useAuth0() return( <Button onClick={() => loginWithPopup()}> Log in </Button> ) } Auth0 ให้สองวิธีในการตั้งค่าการเข้าสู่ระบบในแอปของเรา เราสามารถใช้ loginWithPopup() หรือ loginWithRedirect() ได้ ในกรณีนี้ ฉันใช้ loginWithPopup()
เราทำลาย loginWithPopup() จาก useAuth0 hook ที่ SDK มีให้ จากนั้นเราส่ง loginWithPopup() ไปยังเหตุการณ์ onClick ของปุ่ม ด้วยเหตุนี้ เราได้ตั้งค่าปุ่มเข้าสู่ระบบ หากเราใช้ loginWithRedirect() ผู้ใช้จะถูกเปลี่ยนเส้นทางไปยังหน้าเข้าสู่ระบบ Auth0 เมื่อผู้ใช้ได้รับการตรวจสอบสิทธิ์แล้ว Auth0 จะเปลี่ยนเส้นทางกลับไปที่แอปของคุณ
การตั้งค่าออกจากระบบ
มาตั้งค่าฟังก์ชันการออกจากระบบกันเถอะ
import {Button} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; const LogoutButton = () => { const {logout} = useAuth0() return( <Button onClick={() => logout()}> Log Out </Button> ) } สิ่งที่เรามีที่นี่คล้ายกับการตั้งค่าปุ่มเข้าสู่ระบบ ข้อแตกต่างเพียงอย่างเดียวคือสิ่งที่เราดึงออกจาก SDK คือฟังก์ชัน logout และนั่นคือสิ่งที่เราส่งต่อไปยังเหตุการณ์ onClick ของปุ่ม
การเรียก logout() จะเปลี่ยนเส้นทางผู้ใช้ของคุณไปยังจุดสิ้นสุดการออกจากระบบ Auth0 ของคุณ ( https://YOUR_DOMAIN/v2/logout ) จากนั้นเปลี่ยนเส้นทางไปยัง URL ที่คุณระบุใน Allowed Logout URL ที่บันทึกไว้ในการตั้งค่าแอปของคุณ
ติดตามสถานะการตรวจสอบสิทธิ์
เราต้องการแสดง LogoutButton หรือ LoginButton ตามเงื่อนไขตามสถานะการตรวจสอบสิทธิ์
import {StyledNavbar} from './Styles'; import {useAuth0} from '@auth0/auth0-react'; import LoginButton from './LoginButton'; import LogoutButton from './LogoutButton'; const Navbar = () => { const {isAuthenticated} = useAuth0() return ( <StyledNavbar> { isAuthenticated ? <LogoutButton/> : <LoginButton/> } </StyledNavbar> ) } เราได้รับ isAuthenticated จาก useAuth0 isAuthenticated เป็นบูลีนที่บอกเราว่ามีคนลงชื่อเข้าใช้หรือไม่ ใน isAuthenticated Navbar แสดงปุ่มตามเงื่อนไข เราไม่ต้องดำเนินการตามขั้นตอนที่ยุ่งยากในการตั้งค่าวิธีการแบบกำหนดเองหลายๆ วิธีเพียงเพื่อติดตามสถานะการตรวจสอบสิทธิ์เหมือนกับที่เราทำกับ JavaScript SDK isAuthenticated boolean ทำให้ชีวิตของเราง่ายขึ้น
กำลังแสดงข้อมูลผู้ใช้
เราต้องการแสดงข้อมูลของผู้ใช้เมื่อพวกเขาลงชื่อเข้าใช้แอพของเราสำเร็จ
import {useAuth0} from '@auth0/auth0-react' import {ProfileBox, Image, P} from './Styles'; const Profile = () => { const {user, isAuthenticated} = useAuth0() return( isAuthenticated && (<ProfileBox> <Image src={user.picture} alt={user.name}/> <P>Name: {user.name}</P> <P>Username: {user.nickname}</P> <P>Email: {user.email}</P> </ProfileBox>) ) } เมื่อเข้าสู่ระบบแล้ว เราจะมีสิทธิ์เข้าถึงวัตถุ user ซึ่งเราสามารถรับได้จาก useAuth0 และทำให้สามารถเข้าถึงข้อมูลเกี่ยวกับผู้ใช้จากวัตถุได้ ที่นี่ เรายังได้รับ isAuthenticated จาก useAuth0 เนื่องจากเราต้องการแสดงข้อมูลเฉพาะเมื่อผู้ใช้เข้าสู่ระบบเท่านั้น
ไม่เหมือนกับ JavaScript SDK ที่เราต้องใช้ getAccessToken() และ getProfile() เพื่อเข้าถึงโปรไฟล์ของผู้ใช้ เราไม่ต้องทำอย่างนั้นด้วย React SDK
การเพิ่มการเข้าสู่ระบบโซเชียล
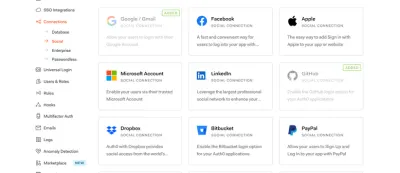
โดยค่าเริ่มต้น Auth0 มาพร้อมกับการเข้าสู่ระบบ Google ที่เปิดใช้งาน อย่างไรก็ตาม คุณอาจต้องการให้ตัวเลือกเพิ่มเติมแก่ผู้ใช้ในการเข้าสู่ระบบแอปของคุณ มาเพิ่มการเข้าสู่ระบบ Github ในแอปของเรากันเถอะ
- บนแดชบอร์ดของคุณ ไปที่แท็บ Connections และเลือก Social ที่นั่น คุณจะเห็นการเชื่อมต่อที่คุณได้ตั้งค่าไว้ คลิกที่ปุ่ม สร้างการเชื่อม ต่อ ฉันได้เปิดใช้งาน Github ในแอพของฉันแล้ว และนั่นคือสาเหตุที่คุณเห็นมันที่นี่

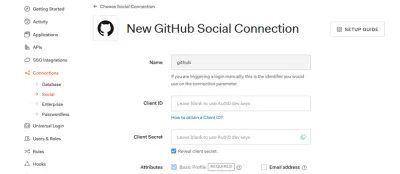
- เลือกการเชื่อมต่อ Github เราจะได้รับ
clientIDและclientSecretจาก Github และใส่ลงในการตั้งค่าการเชื่อมต่อทางสังคม


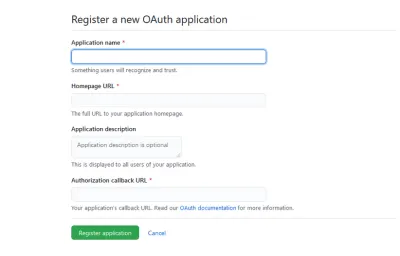
- ถัดไป คุณต้องลงทะเบียนแอปใหม่บน Github

สำหรับฟิลด์ URL ของหน้าแรกและ URL การเรียกกลับของ Authorization คุณสามารถใช้ https://localhost:3000 หรือ URL ใดก็ได้ที่โปรเจ็กต์ของคุณต้องการ
ถัดไป ส่งรหัสไคลเอ็นต์และข้อมูลลับไปยังการเชื่อมต่อ Github ในบัญชี Auth0 ของคุณ ด้วยเหตุนี้ คุณได้ตั้งค่าการเข้าสู่ระบบ Github ในแอปของคุณ
บทสรุป
ในบทความนี้ เราได้เห็นวิธีตรวจสอบแอป React โดยใช้ Auth0 แล้ว เรายังผ่านขั้นตอนการตั้งค่าการเข้าสู่ระบบโซเชียล Github ในแอปของเราอีกด้วย ขอให้สนุกกับการเพิ่มการตรวจสอบสิทธิ์ในแอป React ของคุณด้วย Auth0
นอกจากนี้เรายังได้เห็นวิธีการตรวจสอบแอปของเราด้วย Auth0 และประโยชน์ของประสบการณ์นักพัฒนาจากการใช้ React SDK ผ่าน JavaScript SDK
ทรัพยากร
- Auth0 เอกสาร
- ขอบเขตการเชื่อมต่อ OpenID
- OpenID Connect Protocol
- โทเค็น
- โทเค็นเว็บ JSON
- อายุการใช้งานโทเค็นการเข้าถึง
- ขอบเขต
- JavaScript SDK
- ตอบสนอง SDK
