ตัวอย่างหน้าจอแยกอสมมาตรที่ออกแบบอย่างสวยงามในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-02-06เทรนด์บางอย่างจะคงอยู่กับเราตลอดไป โดยเปลี่ยนเป็นโซลูชันแบบคลาสสิก คนอื่นๆ หายตัวไปโดยไม่ทิ้งร่องรอย คุณอาจคิดว่าแนวโน้มทั้งหมดแบ่งออกเป็นสองกลุ่มนี้ แต่นั่นไม่เป็นความจริงเลย มีแนวโน้มอีกประเภทหนึ่งที่ชีวิตมีทั้งขึ้น ลง และช่วงสงบ แนวโน้มดังกล่าวยังคงปรากฏและหายไปตลอดเวลา หนึ่งในแนวโน้มดังกล่าวคือการใช้หน้าจอแยก
หน้าจอแยกได้เข้าครอบงำเว็บโดยพายุเมื่อหลายปีก่อน เป็นที่นิยมอย่างมากในสมัยนั้น มีแม้กระทั่งธีม WordPress ระดับพรีเมียมที่สร้างขึ้นจากแนวทางนี้ และนั่นเป็นเรื่องใหญ่ อย่างไรก็ตาม ความนิยมมหาศาลของมันค่อยๆ หายไป และเราเริ่มลืมเกี่ยวกับโซลูชันเลย์เอาต์ที่น่าสนใจนี้สำหรับพื้นที่ฮีโร่
เมื่อเร็วๆ นี้ มันได้ปลุกและเตือนทุกคนเกี่ยวกับเสน่ห์อันน่าทึ่งของมันด้วยการเปลี่ยนแปลงเล็กน้อยในรูปลักษณ์ หน้าจอแบ่งแบบอสมมาตรเป็นการพลิกโฉมใหม่ในเทรนด์เก่าที่จุดประกายความหลงใหลและกระตุ้นจิตใจของนักพัฒนาเว็บ
ต้องการที่จะเห็นมันในการดำเนินการ? ต่อไปนี้คือตัวอย่างที่ดีบางส่วนเกี่ยวกับวิธีการใช้หน้าจอแยกแบบอสมมาตรในการใช้งานจริง
อาหารเสริม / โกลเด้น กรีน
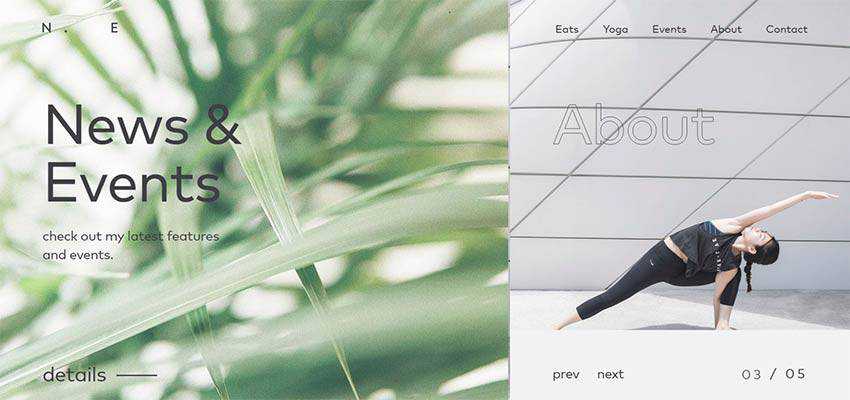
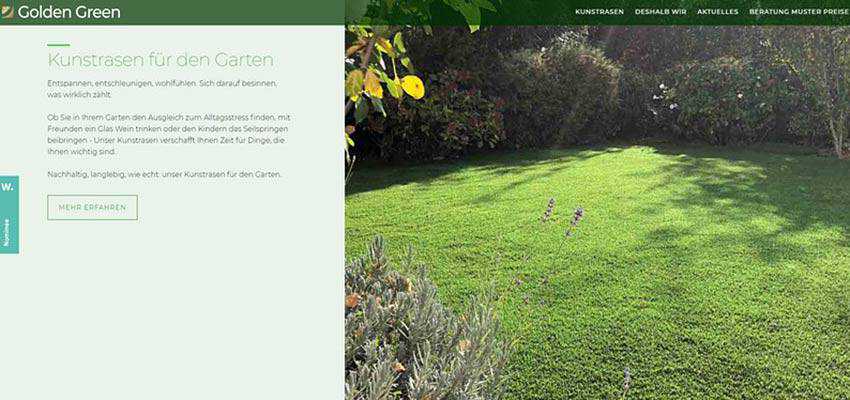
เมื่อพูดถึงความไม่สมมาตร สิ่งแรกที่นึกถึงคือ การแบ่งหน้าจอต้อนรับที่ไม่สม่ำเสมอ Nourisheats และ Golden Green เป็นสองตัวอย่างทั่วไป พื้นที่ฮีโร่ของพวกเขาแบ่งออกเป็นสองส่วน โดยส่วนหนึ่งจะใหญ่กว่าอีกส่วน

Nourisheats ใช้หน้าจอแยกเพื่อเปลี่ยนแถบเลื่อนปกติให้เป็นจุดศูนย์กลางที่แท้จริงของเว็บไซต์ โปรดทราบว่านี่ไม่ใช่ตัวเลื่อนแบบเดิมที่จะวนผ่านชุดรูปภาพ เป็นการนำทางแบบเต็มหน้าจอที่รองรับแถบนำทางด้านบน ผู้เยี่ยมชมมีโอกาสที่จะมองเข้าไปในสองส่วนที่แตกต่างกันของพอร์ทัลในเวลาเดียวกัน

ทีมงานที่อยู่เบื้องหลัง Golden Green ต่างหลงทางและใช้วิธีแก้ปัญหาไม่ใช่สำหรับพื้นที่ฮีโร่ แต่ใช้ทั่วทั้งเว็บไซต์ ภาพที่สวยงามเข้ามาที่ส่วนหน้า ดึงดูดความสนใจโดยรวมและทำให้ข้อความมีความน่าทึ่งมากขึ้น ทีมงานยังสลับการจัดเรียงบล็อกเพื่อปรับปรุงการไหลของเนื้อหาและความสามารถในการอ่าน

Effect Lab / ปัญญาประดิษฐ์ – Cytora
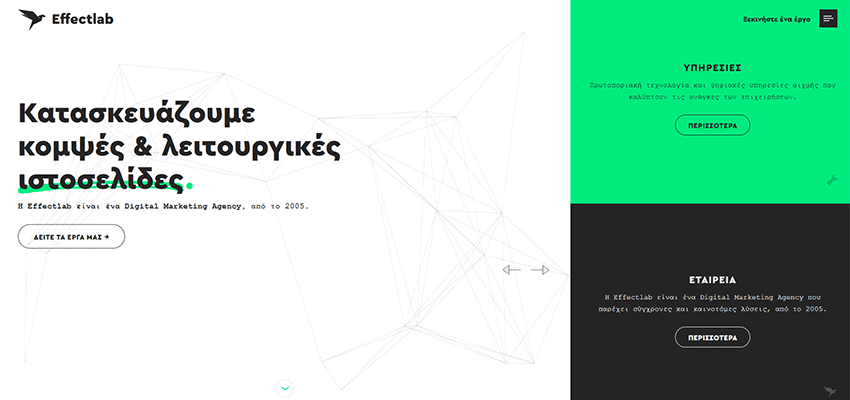
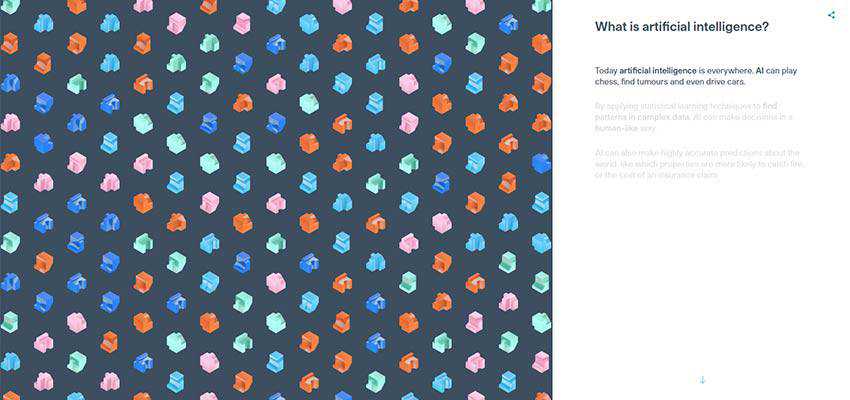
อีกตัวอย่างหนึ่งที่ใช้เทคนิคเดียวกันคือ Effect Lab และ Artificial Intelligence – Cytora ทั้งคู่ใช้ด้านซ้ายที่ใหญ่กว่าของรอยแยก เหตุผลง่ายๆ ด้านซ้ายเป็นที่ที่ผู้ใช้เริ่มสำรวจหน้าจอ มันเป็นรูปแบบพฤติกรรมการอ่านตามธรรมชาติของเรา ดังนั้นจึงเป็นจุดที่สิ่งที่สำคัญควรจะอยู่ – เช่น โลโก้ สโลแกน ฯลฯ ทีมงานของ Effect Lab ได้ทำเช่นนั้นอย่างแม่นยำ
พวกเขาได้วางชื่อเรื่องและคำกระตุ้นการตัดสินใจไว้ในส่วนด้านซ้าย ซึ่งต้องขอบคุณขนาดและพื้นที่สีขาวที่เพียงพอ ดึงดูดความสนใจได้อย่างเป็นธรรมชาติ และด้านขวาก็กลายเป็นองค์ประกอบเสริมที่มีลิงก์ไปยังหน้าภายในที่นำเสนอในรูปแบบบล็อก ต้องขอบคุณพื้นหลังที่สดใส ทำให้พวกมันมีน้ำหนักที่มองเห็นได้ซึ่งทำให้พวกเขาสามารถแข่งขันกับบล็อกที่อยู่ติดกันได้ แต่ก็ยังไม่ชนะ

ในกรณีของ Cytora ทีมงานได้ใช้หน้าจอแยกเพื่อทำให้ประสบการณ์การเล่าเรื่องน่าตื่นเต้นยิ่งขึ้น เนื่องจากหัวข้อนี้เป็นปัญญาประดิษฐ์ จึงอาจดูน่ากลัวและน่ารำคาญสำหรับบางคน ทีมงานจึงทำในสิ่งที่ถูกต้อง พวกเขาสามารถดึงดูดความสนใจโดยใช้แอนิเมชั่นที่ต้องขอบคุณเลย์เอาต์ที่แยกออกมา ไม่ทำให้ผู้เยี่ยมชมล้นหลาม แต่กลับทำหน้าที่เป็นสื่อประกอบที่น่าพึงพอใจ

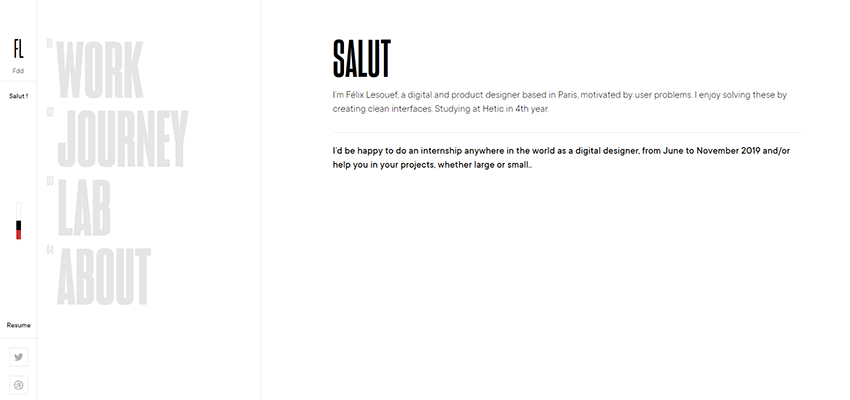
หน้าแรก สังคม / Felix Lesouef
Home Societe และผลงานส่วนตัวของ Felix Lesouef นำเสนอกลุ่มหน้าจอแยกอสมมาตรที่ไร้รอยต่อในคอลเล็กชันของเรา ในตัวอย่างก่อนหน้านี้ ด้านขวาและด้านซ้ายมีความโดดเด่นอย่างง่ายดายด้วยคอนทราสต์ที่สดใส ทั้งสองแสดงลักษณะที่ละเอียดอ่อนและเกือบจะเปราะบางของแนวคิด
Home Societe พบกับผู้ชมออนไลน์ด้วยพื้นผิวที่สะอาดและอากาศบริสุทธิ์มากมาย แม้ว่าบล็อกแรกจะมีรูปภาพต้อนรับและการนำทางในแนวตั้ง ส่วนบล็อกที่สองมีทุกอย่างที่ขึ้นต้นด้วยส่วน «เกี่ยวกับ» และลงท้ายด้วย «ผู้ติดต่อ» การเปลี่ยนแปลงระหว่างสองส่วนนี้ค่อนข้างราบรื่น: คุณค่อยๆ ไหลจากส่วนหนึ่งไปอีกส่วนหนึ่ง

Felix Lesouef ใช้แนวทางขั้นต่ำให้เกิดประโยชน์สูงสุด ไม่เพียงแต่ในแง่ของเนื้อหา แต่ยังรวมถึงการออกแบบด้วย ผลงานของเขาดูไม่เจียมเนื้อเจียมตัว มันดูซับซ้อนและสง่างาม แม้ว่าคุณจะสามารถวาดเส้นแบ่งสามคอลัมน์ได้ แต่มีเพียงสองช่วงตึกเท่านั้น บล็อกแรกประกอบด้วยการนำทางที่แบ่งออกเป็นสองส่วน มันยังคงนิ่งอยู่เสมอ และบล็อกที่สองจะแสดงเนื้อหา ขึ้นอยู่กับตัวเลือกที่เลือก เรียบร้อยและสะอาด

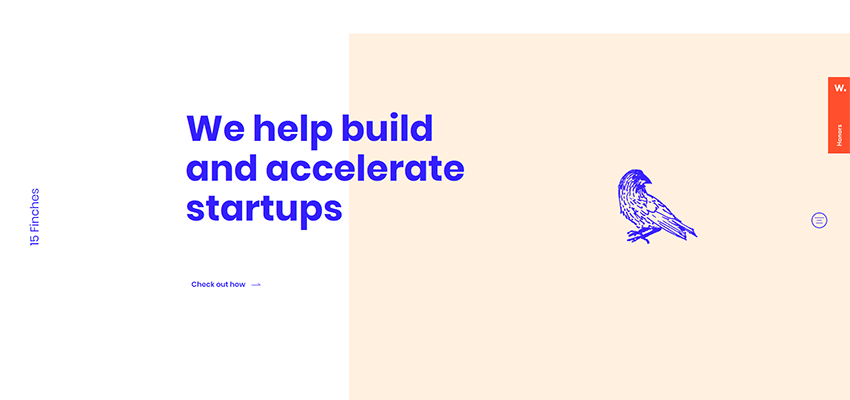
15 ฟินช์
ต่อไปนี้คือตัวอย่างวิธีที่คุณสามารถเล่นกับช่องว่างหรือซ้อนทับกันเพื่อทำให้สิ่งต่างๆ น่าสนใจยิ่งขึ้น ลองพิจารณานกฟินช์ 15 ตัว เป็นสองช่วงตึกเดียวกับในตัวอย่างก่อนหน้านี้ อย่างไรก็ตาม ทีมงานได้เพิ่มระยะขอบที่ชัดเจนให้กับบล็อกด้านขวาและปล่อยให้ชื่อทับซ้อนกัน ในลักษณะที่หน้าจอดูเหมือนจะถูกแบ่ง แต่ทั้งสองส่วนในที่นี้กลับกลายเป็นภาพใหญ่ภาพเดียว เรียบง่ายและสง่างาม

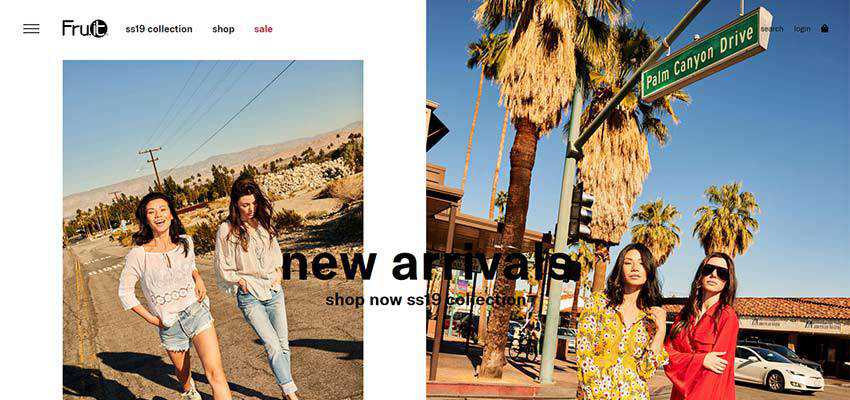
ผลไม้
เช่นเดียวกับในตัวอย่างก่อนหน้านี้ ทีมงานที่อยู่เบื้องหลัง Fru.it ยังเล่นกับช่องว่างเพื่อบิดโซลูชันหน้าจอแยก ตามปกติ คุณจะเห็นสองช่วงตึกได้ที่นี่ หมายเหตุ ความกว้างและความสูงเหมือนกัน อย่างไรก็ตาม เนื่องจากความแตกต่างของขนาดภาพและพื้นที่สีขาวจำนวนมาก บล็อกด้านซ้ายจึงดูเล็กกว่าบล็อกด้านขวา ส่งผลให้ภาพหลังมีน้ำหนักในการมองเห็นที่ชัดเจนขึ้นและดึงดูดสายตาของเราได้ดีขึ้น

GQ ญี่ปุ่น / หัวรถจักร
GQ Japan และ Locomotive นำเสนอเทรนด์เล็กๆ ในแถบเลื่อนที่ใช้แนวคิดการแบ่งหน้าจอแบบอสมมาตร โดยพื้นฐานแล้ว การแก้ปัญหาจะขึ้นอยู่กับเลย์เอาต์แบบแบ่งแนวตั้งแบบดั้งเดิม โดยที่ด้านซ้ายมีขนาดใหญ่กว่าด้านขวา ด้วยวิธีนี้ด้านซ้ายจะทำหน้าที่ประกอบ คุณสามารถวางการนำทาง แบบโลโก้ ชื่อ ฯลฯ ในบริเวณนี้
ด้านขวามีไว้เพื่อรองรับเนื้อหา และนั่นไม่ใช่ทั้งหมด มีอีกบล็อกหนึ่งตั้งอยู่ตรงสี่แยกสองข้างทาง ในกรณีของนิตยสาร GQ จะแสดงรูปภาพ ในขณะที่ Locomotive ใช้เพื่อเล่นวิดีโอ บล็อกนี้รวมทุกอย่างเข้าด้วยกันและในขณะเดียวกันก็ทำหน้าที่เป็นที่สะดุดตา ฉลาดและน่าสนใจ


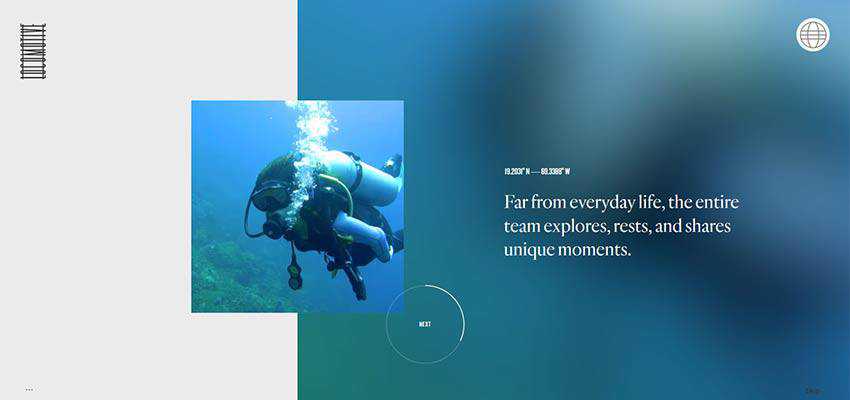
ถ่ายทำรายการ – NewFlight
วิธีหนึ่งในการแนะนำความไม่สมมาตรในเลย์เอาต์ที่ได้รับการพิสูจน์แล้วคือการใช้เส้นทแยงมุม เช่นเดียวกับทีมงานเบื้องหลังการถ่ายทำเหตุการณ์ที่ NewFlight ทำ ตัวเลื่อนที่มีผลงานแยกจากคู่แข่งได้อย่างง่ายดายด้วยบล็อกสี่เหลี่ยมคางหมู
หน้าจอแยกแบบดั้งเดิมที่มีบล็อกสี่เหลี่ยมสองบล็อกทำให้เกิดความรู้สึกว่าบล็อกเหล่านี้อยู่ติดกัน ในขณะที่รูปร่างในแนวทแยงทำให้บล็อกทั้งสองนี้ดูเหมือนชิ้นส่วนที่หายไปสองชิ้นของตัวต่อที่สร้างเป็นพื้นที่เดียวกัน

เหตุผลที่ต้องแยกทาง
เมื่อหน้าจอแยกปรากฏขึ้นครั้งแรกในเวทีการออกแบบเว็บเมื่อหลายปีก่อน มันถูกใช้เพื่อแสดงข้อมูลสองส่วนที่แตกต่างกันแก่ผู้ชมพร้อมๆ กัน วันนี้สถานการณ์แตกต่างกันเล็กน้อย
หน้าจอแยกสมัยใหม่ใช้เพื่อทำให้เลย์เอาต์น่าสนใจยิ่งขึ้น ทำให้เนื้อหามีความน่าสนใจ และนำเสนอข้อมูลหนึ่งบล็อกในรูปแบบที่สร้างสรรค์
