พบกับ “Art Direction For The Web” หนังสือยอดเยี่ยมเล่มใหม่โดย Andy Clarke
เผยแพร่แล้ว: 2022-03-10หน้าบนเว็บไม่เหมือนกับหน้าที่พิมพ์ พวกเราหลายคนได้เรียนรู้ว่าวิธีที่ยากเมื่อเราละทิ้งเค้าโครงที่มีความกว้างคงที่และยอมรับความยืดหยุ่นและการตอบสนองโดยธรรมชาติของเว็บ อ่านบทที่ตัดตอนมา
เทคโนโลยีเว็บสมัยใหม่ เช่น CSS Grid, Flexbox และ Shapes ทำให้เราสามารถปรับใช้การออกแบบที่โดดเด่นของงานพิมพ์ และตอนนี้เว็บก็เต็มไปด้วยบทช่วยสอนเกี่ยวกับวิธีการใช้งาน แต่คำถามที่สำคัญที่สุดไม่ใช่ "วิธี" เราจะใช้เทคนิคการกำกับศิลป์เพื่อพัฒนาการออกแบบของเราสำหรับเว็บได้อย่างไร แต่เป็น "เมื่อไหร่" และ "ทำไม" แทน

eBook
$19 รับ eBook PDF, ePUB, จุด
ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ (รวม eBook) พิมพ์ปกแข็งคุณภาพ
เริ่มจัดส่งกลางเดือนเมษายน
นี่คือเหตุผลที่ Andy Clarke เขียนหนังสือเล่มใหม่ Art Direction for the Web นี่คือหนังสือที่อธิบายว่าเหตุใดการกำกับศิลป์จึงมีความสำคัญ และวิธีที่คุณสามารถกำหนดประสบการณ์ที่ดึงดูดใจและมีประสิทธิภาพในงานศิลปะบนอุปกรณ์และแพลตฟอร์มต่างๆ
Andy สำรวจผลงานของผู้กำกับศิลป์ผู้ทรงอิทธิพลที่สุดบางคน ผู้ทรงอิทธิพลอย่าง Alexey Brodovitch, Bea Feitler และ Neville Brody เขาไม่ได้สนับสนุนให้เราเลียนแบบงานจากยุคก่อนและสื่อ แต่ให้เข้าใจความคิดของพวกเขาและเรียนรู้วิธีนำความรู้นั้นไปใช้กับทิศทางศิลปะสำหรับเว็บ
แอนดี้เขียนว่า
“คุณไม่จำเป็นต้องไปโรงเรียนศิลปะเพื่อเรียนรู้และประยุกต์ใช้หลักการที่ฉันสอนคุณ เช่นเดียวกับการกำกับศิลป์เอง สิ่งเหล่านี้เป็นสิ่งที่ทุกคน — ไม่ว่าภูมิหลังและความเชี่ยวชาญในปัจจุบันของคุณจะเป็นอย่างไร — สามารถใช้ทุกวันเพื่อปรับปรุงประสิทธิภาพของผลิตภัณฑ์หรือการออกแบบเว็บไซต์”
เป้าหมายของ Andy คือการสอนผู้คนเกี่ยวกับความสำคัญของการกำกับศิลป์สำหรับเว็บ และอธิบายว่าทิศทางศิลปะสามารถช่วยให้ผู้คนบอกเล่าเรื่องราวโดยใช้การออกแบบได้อย่างไร ด้วยวิธีนี้ ผลิตภัณฑ์และเว็บไซต์จะเชื่อมต่อกับผู้ชมและจัดการเพื่อให้พวกเขามีส่วนร่วม หลังจากศึกษาวิธีการกำกับศิลป์อย่างละเอียดถี่ถ้วนแล้ว Andy ได้สอนวิธีทำให้สำเร็จด้วยการใช้เว็บ CSS ที่ทันสมัย
Art Direction สำหรับเว็บ จะช่วยให้คุณทำให้ไซต์ของคุณมีประสิทธิภาพในการสื่อสาร การโน้มน้าวใจ และการขาย หากคุณพัฒนาผลิตภัณฑ์ หนังสือเล่มนี้จะทำให้น่าสนใจและน่าใช้มากขึ้น อ่านบทที่ตัดตอนมา →

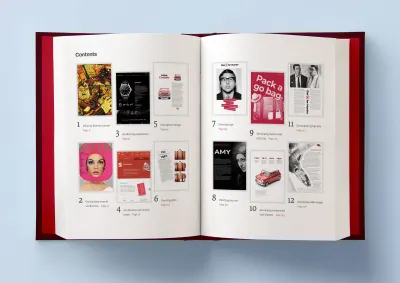
สารบัญ
ตอนที่ 1: อธิบายทิศทางศิลปะ
- ทิศทางศิลปะหมายถึงอะไร
ถามว่าทิศทางศิลปะมีความหมายต่อนักพัฒนาอย่างไร และพวกเขาอาจตอบ: ใช้แอตทริบิวต์<picture>หรือแอตทริบิวต์sizesใน HTML สำหรับรูปภาพที่ตอบสนอง การนำเสนอพืชผลทางเลือก การวางแนว หรือขนาดที่หน้าจอขนาดต่างๆ แต่มันมีอะไรมากกว่านั้น - หนึ่งร้อยปีแห่งการกำกับศิลป์
แบรดลีย์ โบรโดวิทช์ โบรดี้ และไฟต์เลอร์ รวมกันเป็นชื่อบริษัทโฆษณาในยุค Mad Men ในบทนี้ เราจะมาดูผลงานที่เป็นสัญลักษณ์ของพวกเขากัน ตั้งแต่ช่วงทศวรรษที่ 1930 ถึง 1980 - ประสบการณ์การกำกับศิลป์
ไม่ว่าเราจะเขียนข้อเท็จจริงหรือเรื่องแต่ง ขายหรือสร้างผลิตภัณฑ์ วิธีดึงดูดผู้คน สร้างความปรารถนา ทำให้พวกเขามีความสุข และกระตุ้นให้พวกเขาคงอยู่อย่างนั้น คือการสร้างเรื่องเล่า ดังนั้นสิ่งที่เราต้องพิจารณาเมื่อทำเช่นนั้น? - กำกับศิลป์และทีมสร้างสรรค์
มาดูกันว่าเราจะใช้การทำงานร่วมกันและสร้างทีมที่ทำตามกลยุทธ์ที่สร้างขึ้นจากเป้าหมายร่วมกันได้อย่างไร

ตอนที่ 2: การออกแบบเพื่อกำกับศิลป์
- หลักการออกแบบ
หลักการที่กำหนดการออกแบบในสื่ออื่น ๆ มาหลายชั่วอายุคนมีความเกี่ยวข้องกับโลกของผลิตภัณฑ์และเว็บไซต์ดิจิทัลหรือไม่? แน่นอน! ในบทนี้ เราจะสำรวจหลักการสมมาตร ความไม่สมมาตร อัตราส่วน และมาตราส่วน - กำกับกริด
กริดมีประวัติศาสตร์อันยาวนานและหลากหลายในการออกแบบ ตั้งแต่หนังสือเล่มแรกสุด ไปจนถึงการเคลื่อนไหวอย่างคอนสตรัคติวิสต์ จนถึงความนิยมในปัจจุบันของกริดในเฟรมเวิร์ก เช่น Bootstrap และการออกแบบวัสดุ บทนี้จะอธิบายเกี่ยวกับกายวิภาคของกริดและคำศัพท์ต่างๆ และวิธีการใช้กริดแบบแยกส่วนและแบบผสม - ประเภทผู้กำกับ
พื้นที่สีขาว มาตราส่วนการพิมพ์ และการใช้ประเภทอย่างสร้างสรรค์เป็นจุดสนใจในบทนี้ - กำกับภาพ
รูปภาพและวิธีที่เราแสดงมีผลกระทบอย่างมากต่อวิธีที่ผู้คนรับรู้การออกแบบของเรา ไม่ว่าจะเป็นบนเว็บไซต์เชิงพาณิชย์หรือบทความข่าว หรือภายในผลิตภัณฑ์ ในบทนี้ คุณจะได้เรียนรู้วิธีจัดตำแหน่งและจัดเรียงรูปภาพเพื่อกำหนดทิศทางของดวงตา
ตอนที่ 3: การพัฒนาเพื่อกำกับศิลป์
- การพัฒนาเลย์เอาต์ด้วย CSS Grids
CSS Grid บวกกับเนื้อหาที่เน้นความคิดเชิงศิลปะทำให้เรามีโอกาสที่ดีที่สุดในการสร้างเว็บไซต์ที่สามารถสื่อสารกับผู้ชมของเราได้ดีขึ้น ในบทนี้ แอนดี้จะอธิบายคุณสมบัติและเทคนิคที่เหมาะสมกับทิศทางศิลปะมากที่สุด - การพัฒนาส่วนประกอบด้วย Flexbox
แม้ว่า Grid จะเป็นอุดมคติสำหรับการนำเลย์เอาต์ที่เน้นไปทางศิลปะมาใช้ แต่ Flexbox มักจะเหมาะกว่าสำหรับการพัฒนาโมเลกุลและสิ่งมีชีวิต เช่น ลิงก์การนำทาง รูปภาพ คำอธิบายภาพ อินพุตการค้นหา และปุ่มต่างๆ บทนี้สำรวจวิธีการใช้ประโยชน์จากมัน - การพัฒนาวิชาการพิมพ์
ตั้งแต่เลย์เอาต์แบบหลายคอลัมน์และประเภทการจัดเรียงพร้อมโหมดการเขียนไปจนถึงการวางแนวข้อความและการออกแบบตัวอักษร บทนี้จะเจาะลึกลงไปในด้านโค้ดของประเภท - การพัฒนาด้วยรูปภาพ
คุณปรับภาพที่เน้นงานศิลปะของคุณเข้ากับวิวพอร์ตของผู้ใช้อย่างไร? รูปร่างและเส้นทางของ CSS มีไว้สำหรับการออกแบบของคุณอย่างไร มาหาคำตอบกันในบทสุดท้ายนี้

การสัมมนาผ่านเว็บทางทีวีที่ยอดเยี่ยม
นอกจากนี้ Andy ยังจัดให้มีการสัมมนาผ่านเว็บเกี่ยวกับ Smashing TV ร่วมกับหนังสือเล่มนี้อีกด้วย การสัมมนาผ่านเว็บฟรีด้วย Smashing Membership ซึ่งต้องเสียค่ากาแฟสองแก้วต่อเดือน (ยกเลิกได้ตลอดเวลา)


เกี่ยวกับผู้เขียน
Andy Clarke เป็นนักออกแบบ ที่ปรึกษาด้านการออกแบบ และที่ปรึกษาที่มีชื่อเสียง เขาได้รับเรียกหลายสิ่งหลายอย่างตั้งแต่เริ่มทำงานบนเว็บ อัตตาของเขาชอบคำเช่น "เอกอัครราชทูตสำหรับ CSS" "ผู้เผยพระวจนะในอุตสาหกรรม" และ "สร้างแรงบันดาลใจ" แต่เขาภูมิใจมากที่สุดที่เจฟฟรีย์ เซลด์แมนเคยเรียกเขาว่า "ไอ้สารเลวสามตัว"
กับ Sue ภรรยาของเขา Andy ได้ก่อตั้ง Stuff & Nonsense ขึ้นในปี 1998 พวกเขาได้ช่วยบริษัทต่างๆ ทั่วโลกในการปรับปรุงการออกแบบโดยการให้คำปรึกษาและความเชี่ยวชาญด้านการออกแบบ
Andy's เขียนหนังสือยอดนิยมหลายเล่มเกี่ยวกับการออกแบบและพัฒนาเว็บไซต์ รวมถึง Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design และ Transcending CSS: The Fine Art Of Web Design เขาเป็นวิทยากรยอดนิยมและพูดคุยเกี่ยวกับทิศทางศิลปะและหัวข้อที่เกี่ยวข้องกับการออกแบบทั่วโลก
ข้อความรับรอง
เป้าหมายของเราคือทำให้หนังสือเล่มนี้เป็นหนังสือที่ สร้างแรงบันดาลใจ นำไปใช้ได้จริง และมีประโยชน์มากที่สุด และเรารู้สึกเป็นเกียรติที่ได้รับคำวิจารณ์เชิงบวกดังกล่าวแล้ว
“ด้วย 'Art Direction สำหรับเว็บ' Andy ให้กรอบการทำงานสำหรับการควบคุมศักยภาพของเว็บ ด้วยบริบททางประวัติศาสตร์และตัวอย่างในชีวิตจริง Andy เป็นแรงบันดาลใจให้เราแต่ละคนมีจุดมุ่งหมายมากขึ้นเกี่ยวกับตัวเลือกที่เราทำ และตามรูปแบบจริง เขาติดตามแรงบันดาลใจทั้งหมดด้วยการสาธิตและความรู้เชิงปฏิบัติที่จำเป็นต่อการเห็นแนวคิดของเราปรากฏทางออนไลน์”
— Trent Walton ผู้ร่วมก่อตั้ง Paravel Inc.
ทำไมหนังสือเล่มนี้จึงเหมาะสำหรับคุณ
เนื้อหาของหนังสือเล่มนี้อิงจากประสบการณ์การทำงานกับลูกค้า 20 ปีของ Andy บวกกับความเชี่ยวชาญของผู้กำกับศิลป์และนักออกแบบที่เขาสัมภาษณ์ คุณจะได้เรียนรู้ :
- ทิศทางศิลปะหมายถึงอะไร เหตุใดจึงสำคัญ และใครสามารถทำได้
- วิธี ทำให้ทิศทางศิลปะทำงาน สำหรับผลิตภัณฑ์และเว็บไซต์ดิจิทัล
- วิธี ปรับปรุงคอนเวอร์ชั่น และทำให้การเดินทางของลูกค้าของคุณเป็นจริง
- วิธี รักษาคุณค่าของแบรนด์ และหลักการออกแบบโดยเชื่อมโยงจุดติดต่อระหว่างการตลาด การออกแบบผลิตภัณฑ์ และเว็บไซต์
- วิธีใช้ หลักการกำกับศิลป์ เช่น เลย์เอาต์ การพิมพ์ สัดส่วน อัตราส่วน และกริด ในรูปแบบที่สร้างสรรค์มากขึ้นในการสื่อสารสิ่งที่คุณพยายามจะทำให้ดีขึ้นมาก
- วิธี ใช้งานการออกแบบของคุณบนแพลตฟอร์มใดๆ ที่ มี HTML และ CSS ล่าสุด
- …นอกจากนี้ เราจะสำรวจการออกแบบที่โดดเด่นจาก 100 ปีของสื่อและงานพิมพ์ เพื่อสร้างแรงบันดาลใจในการกำกับศิลป์เพิ่มเติม

eBook
$19 รับ eBookPDF, ePUB, จุด ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ (รวม eBook) พิมพ์ปกแข็งคุณภาพ
เริ่มจัดส่งกลางเดือนเมษายน
รายละเอียดทางเทคนิค
- 344 หน้า 14 × 21 ซม. ( 5.5 × 8.25 นิ้ว)
- ไอ:
978-3-945749-76-0(พิมพ์) - ปกแข็งคุณภาพพร้อมเข้าเล่มแบบเย็บและริบบิ้นหน้ามาร์กเกอร์
- eBook มีให้บริการในรูปแบบ PDF, ePUB และ Amazon Kindle
- จัดส่งทางไปรษณีย์ทั่วโลกฟรีจากประเทศเยอรมนี เริ่ม กลางเดือนเมษายน (ดูเวลาการส่งมอบ)
- มีจำหน่ายในรูปแบบสิ่งพิมพ์ ปกแข็งคุณภาพ และ eBook
