ที่นี่! พบกับ “Art Direction For The Web” หนังสือยอดเยี่ยมเล่มใหม่
เผยแพร่แล้ว: 2022-03-10ตรงกันข้ามกับโลกแห่งการออกแบบการพิมพ์ กระบวนการสร้างสรรค์ของเรามักถูกจำกัดด้วยสิ่งที่เป็นไปได้ด้วยเครื่องมือที่จำกัดของเรา การออกแบบเว็บไซต์ยังทำให้ยากขึ้นอีกด้วย เช่น การทำให้มั่นใจว่าไซต์ของเรารองรับอุปกรณ์และเบราว์เซอร์ที่หลากหลาย
ตอนนี้ เว็บไม่ใช่งานพิมพ์ และเราไม่สามารถนำแนวคิดจากงานพิมพ์ที่ทนทานมาปรับใช้กับเว็บของไหลอย่างสุ่มสี่สุ่มห้าได้ อย่างไรก็ตาม เราสามารถศึกษาขอบเขตที่ไม่เคยมีมาก่อนของ เลย์เอาต์ การดูแลแบบพิมพ์ และองค์ประกอบ ที่นักออกแบบการพิมพ์มีความชำนาญและปราณีตอย่างปราณีต และสำรวจบทเรียนจากการพิมพ์ที่เราสามารถนำมาสู่ประสบการณ์การใช้เว็บของเราในปัจจุบันได้
เราสามารถทำได้โดยการดูงานของเราผ่านเลนส์ของ ทิศทางศิลปะ ซึ่งเป็นกลยุทธ์ในการบรรลุประสบการณ์ที่น่าสนใจ น่าหลงใหล และมีส่วนร่วมมากขึ้น ด้วยการถือกำเนิดของเทคโนโลยี front-end เช่น Flexbox, CSS Grid และ Shapes กุญแจมือที่สร้างสรรค์ของเราสามารถหลุดออกมาได้ ถึงเวลาสำรวจความหมายที่แท้จริงแล้ว
ดาวน์โหลดตัวอย่าง : PDF, ePUB, Amazon Kindle

eBook
$19 รับ eBook PDF, ePUB, จุด
ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ + eBook พิมพ์ปกแข็งคุณภาพ
ฟรีไปรษณีย์อากาศจัดส่งทั่วโลก
เกี่ยวกับหนังสือ
Art Direction For The Web เกิดขึ้นได้เพราะเราต้องการสำรวจว่าเราจะแยกส่วนจากประสบการณ์ทั่วไปที่ไร้วิญญาณบนเว็บได้อย่างไร ไม่ใช่หนังสือเกี่ยวกับเทรนด์ และไม่ใช่หนังสือเกี่ยวกับรูปแบบการออกแบบหรือโซลูชัน "พร้อมใช้งาน" สำหรับงานของคุณ ไม่ มันเกี่ยวกับองค์ประกอบดั้งเดิม เลย์เอาต์ที่ไม่คาดคิด และ ความคิดในการออกแบบที่สำคัญ มันเกี่ยวกับวิธีใช้ความเป็นไปได้ทางเทคนิคที่เรามีอยู่ในปัจจุบันเพื่อสร้างสิ่งที่โดดเด่น

เป็น หนังสือสำหรับนักออกแบบและนักพัฒนาส่วนหน้า หนังสือที่ควรจะ ทำให้คุณคิด สำรวจ และข้ามขอบเขตและแบบแผน เพื่อทดลองสิ่งใหม่ๆ — โดยที่ยังคงให้ความสำคัญกับการเข้าถึงและการใช้งาน
เพื่อให้บรรลุสิ่งนี้ หนังสือเล่มนี้ใช้แนวคิดของ ทิศทางศิลปะ ซึ่งเป็นแก่นของการออกแบบสิ่งพิมพ์มานานกว่าร้อยปี เพื่อตรวจสอบแนวทางใหม่ในการออกแบบสำหรับเว็บโดยเริ่มจากเรื่องราวที่คุณต้องการเล่าด้วยการออกแบบและการสร้างของคุณจนเสร็จสิ้น สินค้าที่เหมาะกับแบรนด์ของคุณ
แน่นอน eBook นั้นฟรีสำหรับสมาชิก Smashing และสมาชิกก็ประหยัดจากราคาปกติด้วย
เขียนโดย แอนดี้ คลาร์ก บทวิจารณ์โดย Rachel Andrew คำนำโดย Trent Walton เผยแพร่ในเดือนเมษายน 2019
ดาวน์โหลดตัวอย่าง : PDF, ePUB, Amazon Kindle
รายละเอียดทางเทคนิค
- 344 หน้า 14 × 21 ซม. ( 5.5 × 8.25 นิ้ว)
ไอ: 978-3-945749-76-0 (พิมพ์) - ปกแข็งพิมพ์คุณภาพ เข้าเล่มแบบเย็บและริบบิ้นหน้ามาร์กเกอร์
- จัดส่งทางไปรษณีย์ทั่วโลกฟรี จากประเทศเยอรมนี
- คุณสามารถตรวจสอบเวลาจัดส่งหนังสือของคุณได้
- eBook มีให้บริการในรูปแบบ PDF, ePUB, Amazon Kindle
- จัดส่งเป็นฉบับพิมพ์ ปกแข็ง และ eBook ที่มีคุณภาพ
สารบัญ
ความเป็นไปได้ของทิศทางศิลปะบนเว็บมีมากกว่าภาพที่ตอบสนอง หนังสือเล่มนี้สำรวจวิธีการสร้างประสบการณ์ที่เน้นด้านศิลปะด้วยเทคนิค front-end ที่ทันสมัย

- 1. ทิศทางศิลปะหมายถึงอะไร
- 2. หนึ่งร้อยปีแห่งการกำกับศิลป์
- 3. ประสบการณ์การกำกับศิลป์
- 4. ทีมกำกับศิลป์และสร้างสรรค์
- 5. หลักการออกแบบ
- 6. กำกับกริด
- 7. ประเภทผู้กำกับ
- 8. กำกับภาพ
- 9. การพัฒนาเค้าโครงด้วย CSS Grids
- 10. การพัฒนาส่วนประกอบด้วย Flexbox
- 11. การพัฒนาวิชาการพิมพ์
- 12. การพัฒนาด้วยรูปภาพ
ในหนังสือของเขา Andy ได้แสดงให้เห็นความสำคัญและประสิทธิผลของการออกแบบที่ส่งเสริมข้อความในเนื้อหา วิธีการใช้องค์ประกอบการออกแบบเพื่อ ถ่ายทอดข้อความและกระตุ้นอารมณ์อย่างมีประสิทธิภาพ และวิธีการใช้เทคโนโลยีเว็บล่าสุดเพื่อสร้างเว็บไซต์ที่มีงานศิลปะที่สวยงาม ความเป็นจริง เป็นมากกว่าทฤษฎีในการสอนเทคนิคที่คุณสามารถใช้ทุกวันและจะเปลี่ยนวิธีการออกแบบของคุณสำหรับเว็บ

หนังสือเล่มนี้ประกอบด้วย ตัวอย่างการกำกับศิลป์คลาสสิก จากโฆษณาและนิตยสารจากผู้กำกับศิลป์ผู้สร้างสรรค์ เช่น Alexey Brodovitch, Bea Feitler และ Neville Brody นอกจากนี้ยังมีตัวอย่างที่ทันสมัยของทิศทางศิลปะบนเว็บไซต์จากไซต์เช่น ProPublica ตลอดจนแบรนด์สมมติที่ชวนให้นึกถึงซึ่งแสดงให้เห็นถึงหลักการที่สอน

eBook
$19 รับ eBook PDF, ePUB, จุด
ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ + eBook พิมพ์ปกแข็งคุณภาพ
ฟรีไปรษณีย์อากาศจัดส่งทั่วโลก
ตอนที่ 1 “อธิบายทิศทางศิลปะ”
Art Direction สำหรับเว็บ เริ่มต้นด้วยการแนะนำแนวคิดเกี่ยวกับทิศทางศิลปะ ประวัติความเป็นมา และความเกี่ยวข้องกับการออกแบบเว็บสมัยใหม่เช่นเดียวกับที่เคยมีในสื่ออื่นๆ ในตอนที่ 1 “การอธิบายทิศทางศิลปะ” แอนดี้จะแสดงให้คุณเห็นถึงวิธีเริ่มคิดเกี่ยวกับการออกแบบทุกด้านผ่านเลนส์ของทิศทางศิลปะ
คุณจะได้เรียนรู้ว่าการออกแบบสามารถ กระตุ้นอารมณ์ มีอิทธิพลต่อการรับรู้ของจิตใต้สำนึก ของเราต่อสิ่งที่เรากำลังอ่านได้อย่างไร และ ทิ้งความประทับใจไม่รู้ลืม ไว้กับเรา นอกจากนี้คุณยังจะได้เรียนรู้ประวัติศาสตร์ของทิศทางศิลปะ โดยเริ่มจากตัวอย่างแรกสุดที่เป็นองค์ประกอบสำคัญของการออกแบบนิตยสาร และแสดงให้เห็นว่าปรัชญาหลักของการกำกับศิลป์ยังคงมีอยู่ผ่านรูปแบบภาพที่เหลือเชื่อมากมาย และรับรองว่าการออกแบบจะให้ความรู้สึกที่เหมาะสมกับเนื้อหาเสมอ .

เนื่องจากทิศทางศิลปะมักจะเกี่ยวกับการทำให้มั่นใจว่าการออกแบบภาพจะเข้ากับการเล่าเรื่องในเนื้อหาของคุณ ส่วนนี้จึงให้ทักษะที่ใช้งานได้จริงในการ ระบุเรื่องราวเบื้องหลังโครงการของคุณ แม้ว่าจะดูเหมือนยากที่จะเปิดเผยก็ตาม
สุดท้ายนี้ ส่วนนี้จะสอนคุณว่าการกำกับศิลป์เป็นกระบวนการที่เราทุกคนสามารถมีส่วนร่วมได้ ไม่ว่าเราจะมีบทบาทอะไรในโครงการก็ตาม คุณค่าของแบรนด์ที่แข็งแกร่งซึ่งสื่อสารผ่านหลักการประมวลผลทำให้มั่นใจได้ว่าทุกคนในทีมของคุณจะพูดเป็นเสียงเดียวกันเพื่อส่งเสริมการส่งข้อความของแบรนด์ของคุณผ่านแนวทางศิลปะ
ตอนที่ 2 “การออกแบบเพื่อกำกับศิลป์”
ในส่วนที่ 2 “การออกแบบสำหรับทิศทางศิลปะ” จะครอบคลุมวิธีการใช้องค์ประกอบการออกแบบและเลย์เอาต์เพื่อให้ได้เอฟเฟกต์ภาพที่เสริมเนื้อหาของคุณ คุณจะได้เรียนรู้หลักการออกแบบ เช่น ความสมดุล ความสมมาตร คอนทราสต์ และสเกล เพื่อช่วยให้คุณเข้าใจพื้นฐานการออกแบบจากทิศทางของศิลปะ คุณจะได้เรียนรู้วิธีสร้างเลย์เอาต์ที่น่าสนใจและไม่ซ้ำใครโดยใช้ ระบบกริดขั้นสูงที่มีคอลัมน์ไม่เท่า กัน กริดแบบผสมและแบบเรียงซ้อน และกริดแบบแยกส่วน

หนังสือเล่มนี้ยังครอบคลุมถึง วิธีการใช้การออกแบบตัวอักษรอย่างสร้างสรรค์ เพื่อสร้างเสียงที่แบรนด์ของคุณจะพูด นอกเหนือจากการศึกษาเกี่ยวกับวิธีการสร้างข้อความเนื้อหาที่อ่านง่ายและน่าสนใจแล้ว ส่วนนี้ยังสำรวจวิธีการ แสดงอารมณ์ อย่างแท้จริงด้วยการพิมพ์เพื่อสร้างส่วนหัว ตัวต่อแทนตัว ตัวพิมพ์ใหญ่ เครื่องหมายคำพูด และตัวเลขที่สวยงาม
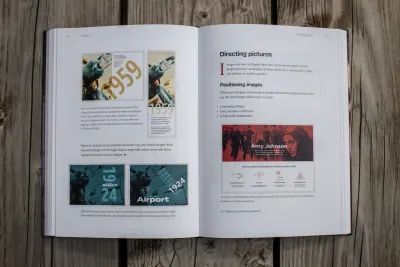
คุณยังจะได้เรียนรู้วิธีการใช้ภาพอย่างเต็มที่ในการออกแบบของคุณ แม้ในขณะที่ขนาดของหน้าเปลี่ยนไป — เพื่อสร้างการออกแบบที่มีผลกระทบซึ่งนำสายตาไปสู่เนื้อหาของคุณและทำให้ผู้อ่านของคุณมีส่วนร่วม
ตอนที่ 3 “การพัฒนาเพื่อกำกับศิลป์”
ส่วนสุดท้ายของ Art Direction สำหรับเว็บ “Developing For Art Direction” จะสอนเครื่องมือออกแบบเว็บล่าสุดเพื่อไขความคิดสร้างสรรค์ของคุณและช่วยให้คุณเริ่มใช้สิ่งที่คุณได้เรียนรู้กับโครงการของคุณเอง
คุณจะได้เรียนรู้วิธีใช้ CSS Grid เพื่อสร้างเลย์เอาต์ที่ตอบสนองได้น่าสนใจ และวิธีใช้ Flexbox เพื่อออกแบบองค์ประกอบที่ห่อหุ้ม ปรับขนาด และเปลี่ยนรูปให้พอดีกับคอนเทนเนอร์

ส่วนที่สามนี้จะสำรวจวิธีการใช้ คอลัมน์ CSS การแปลง และ CSS Grid เพื่อสร้างตัวอักษรที่สวยงาม คุณจะได้เรียนรู้ว่าหน่วยวิวพอร์ต background-size object-position และรูปร่าง CSS สามารถสร้างภาพที่มีส่วนร่วมซึ่งได้รับการปรับแต่งให้เหมาะกับทุกอุปกรณ์หรือความกว้างของหน้าต่างได้อย่างไร
ตลอดทั้งเล่ม Andy ได้แสดงให้เห็น ว่าสามารถนำทิศทางศิลปะไปใช้กับโครงการออกแบบ ได้อย่างไร ไม่ว่าคุณจะออกแบบสำหรับนิตยสาร หน้าร้าน หรือผลิตภัณฑ์ดิจิทัล
ข้อความรับรอง
“บนเว็บ การกำกับศิลป์เป็นความฝันที่เลื่อนออกไป “สื่อไม่ได้มีไว้สำหรับสิ่งนั้น” เรากล่าว เราบอกตัวเองว่าหน้าจอและเบราว์เซอร์ไม่น่าเชื่อถือเกินไป หน้าเปลี่ยนรูปร่างเกินไป ตารางการผลิตที่ไร้ความปราณีเกินกว่าที่เราจะให้ผู้อ่านและผู้ใช้ของเราได้รับประสบการณ์การชี้นำทางศิลปะที่พวกเขาปรารถนา แต่ไม่มีอีกต่อไป “Art Direction for the Web” ของ Andy Clarke น่าจะ นำไปสู่ยุคใหม่ของการออกแบบเว็บที่สร้างสรรค์ ”
— เจฟฟรีย์ เซลด์แมน ครีเอทีฟไดเร็กเตอร์ของ Automattic

“Andy แสดงให้เห็นว่าทิศทางศิลปะสามารถยกระดับเว็บไซต์ของคุณไปสู่ระดับใหม่ได้อย่างไรผ่านประสบการณ์เชิงบวก และวิธีนำหลักการออกแบบและเทคนิคเหล่านี้ไปใช้ในงานออกแบบของคุณ หนังสือเล่มนี้เต็มไปด้วย ตัวอย่างเชิงปฏิบัติที่มีการอธิบายอย่างดีมากมาย โดยใช้เทคโนโลยี CSS ที่ทันสมัยที่สุด มันจะหมุนสมองของคุณไปสู่ความคิดสร้างสรรค์มากขึ้นและให้เพจของคุณมีจิตวิญญาณ”
— Veerle Pieters กราฟิค/นักออกแบบเว็บไซต์ชาวเบลเยียม
เกี่ยวกับผู้เขียน
Andy Clarke เป็นนักออกแบบ ที่ปรึกษาด้านการออกแบบ และที่ปรึกษาที่มีชื่อเสียง กับ Sue ภรรยาที่ยอดเยี่ยมของเขา Andy ได้ก่อตั้ง Stuff & Nonsense ขึ้นในปี 1998 พวกเขาได้ช่วยบริษัทต่างๆ ทั่วโลกในการปรับปรุงการออกแบบโดยให้คำปรึกษาและความเชี่ยวชาญด้านการออกแบบ

Andy ได้เขียนหนังสือยอดนิยมหลายเล่มเกี่ยวกับการออกแบบและพัฒนาเว็บไซต์ รวมถึง Hardboiled Web Design: Fifth Anniversary Edition , Hardboiled Web Design และ Transcending CSS: The Fine Art Of Web Design เขาเป็นวิทยากรยอดนิยมและพูดคุยเกี่ยวกับทิศทางศิลปะและหัวข้อที่เกี่ยวข้องกับการออกแบบทั่วโลก
ทำไมหนังสือเล่มนี้จึงเหมาะสำหรับคุณ
หนังสือเล่มนี้เป็นมากกว่าการสอนวิธีใช้เทคโนโลยีใหม่บนเว็บ เจาะลึกถึงวิธีการนำงานฝีมือแห่งการกำกับศิลป์มาประยุกต์ใช้กับทุกโครงการที่เราดำเนินการ
- สมบูรณ์แบบ สำหรับนักออกแบบและนักพัฒนาส่วน หน้าที่ต้องการท้าทายตัวเองและแหวกกรอบ
- แสดงวิธีการใช้ทิศทางศิลปะสำหรับผลิตภัณฑ์ดิจิทัลโดยไม่ถูกชะลอด้วยความซับซ้อน
- นำเสนอ ตัวอย่างการกำกับศิลป์คลาสสิก จากโฆษณาและนิตยสารจากผู้กำกับศิลป์ผู้สร้างสรรค์ เช่น Alexey Brodovitch, Bea Feitler และ Neville Brody
- แสดงวิธีใช้ประเภท องค์ประกอบ รูปภาพ และตารางเพื่อสร้างการออกแบบที่ตอบสนองได้อย่างน่าสนใจ
- แสดงให้เห็นวิธี สร้างผลกระทบ โดดเด่น น่าจดจำ และปรับปรุงคอนเวอร์ชั่น
- อธิบายวิธีรักษาคุณค่าของแบรนด์และหลักการออกแบบโดยเชื่อมโยงจุดติดต่อระหว่างการตลาด การออกแบบผลิตภัณฑ์ และเว็บไซต์
- เต็มไป ด้วยตัวอย่างที่ใช้งานได้จริงโดยใช้ CSS Grid, CSS Shapes และ Flexbox ที่ดี
- อธิบายวิธี ผสานรวมทิศทางศิลปะเข้ากับเวิร์กโฟลว์ของคุณ โดยไม่มีค่าใช้จ่ายและเวลามหาศาล
ทิศทางศิลปะมีความสำคัญต่อเรื่องราวที่เราบอกเล่าและผลิตภัณฑ์ที่เราสร้างขึ้น และด้วย Art Direction สำหรับเว็บ Andy แสดงให้เห็นว่าขีด จำกัด เพียงอย่างเดียวที่เหลืออยู่ในการสร้างสรรค์ของเราบนเว็บคือจินตนาการของเราเอง
ดาวน์โหลดตัวอย่าง : PDF, ePUB, Amazon Kindle

eBook
$19 รับ eBook PDF, ePUB, จุด
ฟรีสำหรับสมาชิกยอดเยี่ยม
ปกแข็ง
$39 รับพิมพ์ + eBook พิมพ์ปกแข็งคุณภาพ
ฟรีไปรษณีย์อากาศจัดส่งทั่วโลก
มีความสุขในการอ่านทุกคน!
เราหวังว่าคุณจะรักหนังสือเล่มนี้มากเท่ากับที่เราทำ แน่นอนว่ามันเป็นงานศิลป์ และเราต้องใช้เวลาหลายเดือนในการจัดองค์ประกอบสำหรับทุกหน้า ขอขอบคุณ Natalie Smith สำหรับภาพประกอบที่ยอดเยี่ยม, Alex Clarke และ Markus Seyfferth สำหรับการเรียงพิมพ์, Rachel Andrew สำหรับการแก้ไขทางเทคนิค, Andy Clarke สำหรับทิศทางศิลปะและความอดทนของเขา และ Owen Gregory สำหรับการแก้ไขที่ไร้ที่ติ
เราแทบรอไม่ไหวที่จะได้ยินเรื่องราวของคุณว่าหนังสือเล่มนี้คุณจะออกแบบประสบการณ์ที่โดดเด่นได้อย่างไร แม้ว่าหลังจากอ่านหนังสือเล่มนี้แล้ว คุณจะ สร้างบางสิ่งที่ผ่านการทดสอบได้ไม่กี่ปี นั่นคือจุดมุ่งหมายที่หนังสือเล่มนี้ควรค่าแก่การเขียน มีความสุขในการอ่านทุกคน!
