ทิศทางศิลปะสำหรับเว็บโดยใช้ CSS Shapes
เผยแพร่แล้ว: 2022-03-10 ปีที่แล้ว Rachel Andrew ได้เขียนบทความที่มีรูปลักษณ์ใหม่เกี่ยวกับ CSS Shapes ซึ่งเธอได้แนะนำให้ผู้อ่านรู้จักกับพื้นฐานของการใช้ CSS Shapes สำหรับทุกคนที่เข้าใจวิธีใช้คุณสมบัติต่างๆ เช่น shape-outside , shape-margin และ shape-image-threshold Rachel's คือไพรเมอร์ในอุดมคติ
ฉันเคยเห็นตัวอย่างการใช้คุณสมบัติมากมาย แต่มีเพียงไม่กี่คนที่นอกเหนือไปจาก Basic Shapes รวมถึง circle() , ellipse() , inset() แม้แต่ตัวอย่างที่ใช้รูปทรง polygon() ก็ยังไม่ค่อยไปไกลกว่านั้น เมื่อพิจารณาถึงโอกาสในการสร้างสรรค์ที่ CSS Shapes เสนอให้ นี่เป็นเรื่องที่น่าผิดหวัง แต่ฉันแน่ใจว่าด้วยแรงบันดาลใจและจินตนาการเพียงเล็กน้อย เราสามารถสร้างการออกแบบที่โดดเด่นและน่าดึงดูดยิ่งขึ้นได้ ดังนั้น ผมจะแสดงให้คุณเห็นถึงวิธีการใช้ CSS Shapes เพื่อสร้างรูปแบบที่แตกต่างกันห้าประเภทต่อไปนี้:
- รูปตัววี
- รูปตัว Z
- รูปทรงโค้งมน
- รูปร่างในแนวทแยง
- รูปร่างหมุน
แรงบันดาลใจเล็กๆ
น่าเศร้าที่คุณจะไม่พบตัวอย่างมากมายของเว็บไซต์ที่ใช้ CSS Shapes นั่นไม่ได้หมายความว่าแรงบันดาลใจนั้นไม่มีอยู่จริง คุณเพียงแค่ต้องมองไกลออกไปอีกนิดในการโฆษณา นิตยสาร และการออกแบบโปสเตอร์ อย่างไรก็ตาม มันคงเป็นเรื่องโง่สำหรับเราที่จะเลียนแบบงานจากยุคก่อนและสื่อ

ในช่วงไม่กี่ปีที่ผ่านมา ฉันได้เติมแรงบันดาลใจให้กับโฟลเดอร์ Dropbox และควรย้ายตัวอย่างเหล่านั้นไปที่ Pinterest โชคดีที่ Kristopher Van Sant ขยันกว่าฉันในการรวบรวมบอร์ด Pinterest ที่เต็มไปด้วยตัวอย่าง 'Shapes Of Text' ที่สร้างแรงบันดาลใจ
รูปร่างเพิ่มพลังให้กับการออกแบบ และการเคลื่อนไหวนี้ดึงดูดผู้คนเข้ามา ช่วย เชื่อมโยงผู้ชมกับเรื่องราวของคุณ และสร้างความสัมพันธ์ที่แน่นแฟ้นยิ่งขึ้นระหว่างเนื้อหาที่เป็นภาพและงานเขียนของคุณ
เมื่อต้องการให้เนื้อหาไหลไปรอบๆ รูปร่าง ให้ใช้คุณสมบัติ shape-outside คุณต้องลอยองค์ประกอบไปทางซ้ายหรือขวาเพื่อให้ shape-outside มีผล
img { float: <values>; shape-outside: <values>; }img { float: <values>; shape-outside: <values>; }
หมายเหตุ: เมื่อคุณไหลเนื้อหาไปรอบ ๆ รูปร่าง ระวังอย่าให้บรรทัดข้อความแคบเกินไปและใส่เพียงหนึ่งหรือสองคำเท่านั้น
มักต้องการมาร์กอัปเล็กน้อยอย่างน่าประหลาดใจเพื่อพัฒนาเลย์เอาต์แบบไดนามิกและเป็นต้นฉบับ HTML ของฉันสำหรับการออกแบบห้าชุดนี้ประกอบด้วยส่วนหัวและองค์ประกอบหลัก ตัวเลข และรูปภาพ และมักจะไม่ซับซ้อนไปกว่านี้:
<header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main><header role="banner"> <h1>Mini Cooper</h1> </header> <figure> <img src="mini.png" alt="Mini Cooper"> </figure> <main> … </main>
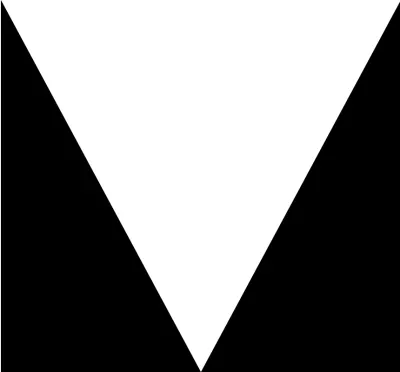
1. รูปตัววี
สำหรับฉัน แง่มุมที่น่าทึ่งที่สุดอย่างหนึ่งของ CSS ยุคใหม่คือ ฉันสามารถสร้างรูปร่างจากช่องอัลฟาของรูปภาพที่โปร่งใสบางส่วนได้โดยไม่ต้องวาดเส้นทางรูปหลายเหลี่ยม ฉันต้องสร้างภาพเท่านั้น จากนั้นเบราว์เซอร์จะจัดการส่วนที่เหลือเอง
ฉันคิดว่านี่เป็นหนึ่งในส่วนเสริมที่น่าตื่นเต้นที่สุดสำหรับ CSS และทำให้ทิศทางการพัฒนาศิลปะสำหรับเว็บตรงไปตรงมามากขึ้น โดยเฉพาะอย่างยิ่งหากคุณทำงานกับระบบจัดการเนื้อหาและเนื้อหาที่สร้างขึ้นแบบไดนามิก

ในการพัฒนารูปร่างจากรูปภาพ จะต้องมีช่องอัลฟาที่โปร่งใสทั้งหมดหรือบางส่วน ฉันไม่จำเป็นต้องวาดรูปหลายเหลี่ยมเพื่อให้เนื้อหาไหลระหว่างรูปทรงสามเหลี่ยมด้านใดด้านหนึ่งของเนื้อหาในการออกแบบแรกนี้ ฉันต้องการเพียงระบุ URL ของไฟล์รูปภาพเป็นค่า shape-outside แทน:
[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }[src*="shape-left"], [src*="shape-right"] { width: 50%; height: 100%; } [src*="shape-left"] { float: left; shape-outside: url('alpha-left.png'); } [src*="shape-right"] { float: right; shape-outside: url('alpha-right.png'); }

file:// จะไม่ทำงานเนื้อหาที่สร้างขึ้น
ดังที่ราเชลอธิบายไว้ในบทความของเธอ:
“คุณยังสามารถใช้รูปภาพเป็นเส้นทางสำหรับรูปร่างเพื่อสร้างเอฟเฟกต์ข้อความโค้งโดยไม่ต้องรวมรูปภาพบนหน้าด้วย คุณยังต้องการบางสิ่งบางอย่างที่จะลอยได้ ดังนั้นสำหรับสิ่งนี้ เราสามารถใช้เนื้อหาที่สร้างขึ้นได้”
เพื่อเป็นทางเลือกแทนช่องอัลฟา ฉันสามารถใช้เนื้อหาที่สร้าง — ใช้กับสององค์ประกอบหลอก — หนึ่งสำหรับสามเหลี่ยมหลายเหลี่ยมทางด้านซ้าย อีกส่วนทางด้านขวา ข้อความที่กำลังวิ่งของฉันจะไหลระหว่างสองรูปร่างที่สร้างขึ้น:
main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }main::before { content: ""; display: block; float: left; width: 50%; height: 100%; shape-outside: polygon(0 0, 0 100%, 100% 100%); } main p:first-child::before { content: ""; display: block; float: right; width: 50%; height: 100%; shape-outside: polygon(100% 0, 0 100%, 100% 100%); }
หมายเหตุ: เครื่องมือสร้างเส้นทางคลิป CSS ของ Bennett Feely เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการคำนวณค่าพิกัดสำหรับใช้กับรูปร่าง CSS

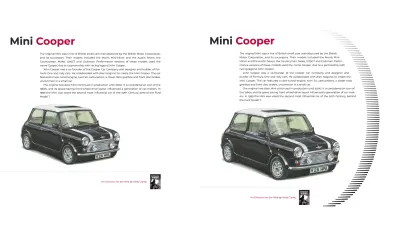
2. Z-รูปแบบ
รูปแบบ Z คือเส้นทางที่เราคุ้นเคยเมื่ออ่านเนื้อหาจากซ้ายไปขวา บน-ล่าง โดยการวางเนื้อหาตามเส้นที่ซ่อนอยู่ซึ่งก่อตัวเป็น Z รูปแบบเหล่านี้จะช่วยนำทางผู้อ่านไปตามเส้นทางนี้ จากตำแหน่งที่เราต้องการให้พวกเขาเริ่มอ่านไปยังจุดหมายปลายทาง เช่น คำกระตุ้นการตัดสินใจ รูปแบบ Z สามารถเป็นได้ทั้งแบบรอบคอบ — โดยนัยโดยจุดโฟกัสหรือองค์ประกอบที่มีน้ำหนักภาพที่สูงกว่า — หรือทำให้ชัดเจนโดยใช้ CSS Shapes

ในการออกแบบครั้งต่อไปนี้ รูปแบบ z ที่รอบคอบจะเกิดขึ้นดังนี้:
- รูปภาพขนาดใหญ่ครอบคลุมความกว้างเต็มหน้า โดยเน้นจุดสิ้นสุดโดยให้พาดหัวชิดขวา
- บล็อกของข้อความที่รันอยู่นั้นถูกสร้างขึ้นโดย CSS Shapes สองแบบ
- เส้นขอบบนหนาบนร่างที่ทำหน้าที่เป็นส่วนท้ายทำให้ตัว Z สมบูรณ์
การออกแบบนี้ไม่จำเป็นต้องใช้มาร์กอัปที่ซับซ้อน และ HTML แบบง่ายของฉันมีเพียงสามองค์ประกอบ:
<header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure><header role="banner"> <h1>Mini Cooper:icon of the '60s</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="placeholder-left.png" alt="" aria-hidden="true"> <img src="placeholder-right.png" alt="" aria-hidden="true"> … </main> <figure role="contentinfo"> … </figure>
ส่วนหัวและรูปการขยายความกว้างหน้าของฉันไม่ต้องการคำอธิบายใดๆ แต่ข้อความต่อเนื่องระหว่างรูปทรงสามเหลี่ยมสองรูปนั้นซับซ้อนกว่าเล็กน้อย ในการใช้การออกแบบรูปแบบ z นี้ ฉันเลือกที่จะรวมรูปภาพที่พักขนาด 1×1px เล็กๆ สองภาพไว้ด้วย โดยที่ฉันใช้รูปภาพขนาดใหญ่กว่าสองรูปที่สร้างรูปร่างโดยใช้ shape-outside โดยแนบแอตทริบิวต์ aria-hidden กับรูปภาพเหล่านี้ โปรแกรมอ่านหน้าจอจะไม่อธิบาย
หลังจากที่ให้รูปภาพรูปร่างทั้งสองมีขนาดเท่ากันแล้ว ฉันจะลอยหนึ่งรูปภาพไปทางซ้ายและอีกรูปหนึ่งไปทางขวา ซึ่งทำให้ข้อความที่กำลังรันของฉันทำงานระหว่างรูปภาพเหล่านั้นได้:
[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }[src*="placeholder-left"], [src*="placeholder-right"] { display: block; width: 240px; height: 100%; } [src*="placeholder-left"] { float: left; shape-outside: url('shape-right.png'); } [src*="placeholder-right"] { float: right; shape-outside: url('shape-right.png'); }

Mini Cooper อันเป็นสัญลักษณ์นั้นเร็วและขับสนุก แม้ว่าการออกแบบของฉันจะเรียบร้อยสมบูรณ์แบบโดยไม่มีรูปแบบ z ที่สร้างโดย CSS Shapes แต่เลย์เอาต์นี้ดูคาดเดาได้และไม่มีพลังงาน รูปแบบ z ที่สร้างขึ้นโดยการขับคอลัมน์แคบๆ ของข้อความการวิ่งระหว่างสองรูปร่าง บ่งบอกถึงความเร็วและความสนุกสนานที่ผู้คนจะได้รับเมื่อขับรถคันเล็กๆ อันเป็นสัญลักษณ์นี้

3. รูปทรงโค้งมน
ลักษณะที่น่าสนใจที่สุดอย่างหนึ่งของ CSS Shapes คือวิธีที่ฉันสร้างรูปร่างที่สวยงามโดยใช้ช่องอัลฟาจากภาพที่โปร่งใสบางส่วน รูปร่างนี้สามารถเป็นอะไรก็ได้ที่ฉันจินตนาการ ฉันต้องสร้างรูปภาพเท่านั้น และเบราว์เซอร์จะไหลเนื้อหารอบๆ
แม้ว่าการจำกัดเนื้อหาให้อยู่ภายในรูปร่างได้รับการเสนอในข้อกำหนด CSS Shapes Module ระดับ 2 ในปัจจุบัน ยังไม่มีวิธีที่จะทราบได้ว่าสิ่งนี้อาจถูกนำมาใช้ในเบราว์เซอร์หรือไม่และเมื่อใด แต่ในขณะที่ shape-inside ยังไม่พร้อมใช้งาน ( แต่! ) นั่นไม่ได้หมายความว่าฉันไม่สามารถสร้างผลลัพธ์ที่คล้ายกันโดยใช้ shape-outside

ด้วยการจำกัดเนื้อหาของฉันให้อยู่ภายในภาพโค้งที่ลอยอยู่ทางขวา ฉันสามารถเพิ่มรูปลักษณ์ที่โดดเด่นให้กับการออกแบบครั้งต่อไปนี้ได้อย่างง่ายดาย ในการสร้างรูปร่าง ฉันใช้คุณสมบัติ shape-outside อีกครั้ง คราวนี้โดยมีค่าเป็น URL เดียวกันกับรูปภาพที่มองเห็นของฉัน:
[src*="curve"] { float: right; width: 400px; height: 100vh; shape-outside: url('curve.png'); } เพื่อให้ระยะห่างระหว่างรูปร่างของฉันกับเนื้อหาที่ไหลอยู่รอบๆ คุณสมบัติ shape-margin จะวาดรูปร่างเพิ่มเติมนอกรูปร่างของรูปร่างแรก ฉันสามารถใช้หน่วยความยาวสัมบูรณ์ CSS ใดก็ได้ — มิลลิเมตร, เซนติเมตร, นิ้ว, picas, พิกเซลและจุด — หรือหน่วยสัมพัทธ์ ( ch , em , ex , rem , vh และ vw ):
[src*="curve"] { shape-margin: 3rem; }มาร์จิ้นเพิ่มเติม
การเพิ่มการเคลื่อนไหวให้กับการออกแบบโค้งนี้อาศัยมากกว่า CSS Shapes การใช้หน่วยความกว้างของวิวพอร์ต ฉันกำหนดระยะขอบด้านซ้ายที่แตกต่างกันของบรรทัดแรก รูปภาพ และข้อความที่ใช้ โดยแต่ละส่วนจะแปรผันตามความกว้างของวิวพอร์ต สิ่งนี้จะสร้างเส้นทแยงมุมจากด้านหลังพาดหัวของฉันไปด้านหน้ารถ:
h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }h1 { margin-left: 5vw; } img { margin-left: 10vw; } p { margin-left: 20vw; }
4. รูปร่างแนวทแยง
มุมสามารถช่วยทำให้เลย์เอาต์ดูมีโครงสร้างน้อยลงและให้ความรู้สึกเป็นธรรมชาติมากขึ้น การไม่มีโครงสร้างที่ชัดเจนจะกระตุ้นให้ดวงตาเดินเตร่ไปรอบๆ องค์ประกอบได้อย่างอิสระ การเคลื่อนไหวนี้ยังทำให้การจัดการรู้สึกมีพลัง
ฉันเห็นการออกแบบรอบๆ แกนนอนและแนวตั้งทุกวัน แต่แทบจะไม่มีอะไรเป็นแนวทแยงเลย ในบางครั้ง ฉันมองเห็นองค์ประกอบที่ทำมุม — บางทีอาจเป็นกราฟิกแบนเนอร์ที่มีความลาดเอียงด้านล่าง — แต่การออกแบบนั้นไม่ค่อยมีความสำคัญ

แม้ว่า CSS Grid จะเกี่ยวข้องกับการตั้งค่าคอลัมน์และแถว แต่ก็ไม่มีเหตุผลที่ไม่สามารถใช้สร้างเส้นทแยงมุมแบบไดนามิกได้ การออกแบบครั้งต่อไปนี้ต้องการเพียงแค่ส่วนหัวและองค์ประกอบหลัก:
<header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main><header role="banner"> <h1>Mini Cooper</h1> <img src="banner.png" alt="Mini Cooper"> </header> <main> <img src="shape.png" alt=""> … </main>
เพื่อสร้างรายละเอียดในแนวทแยงในการออกแบบนี้ อีกครั้งฉันจะไหลเนื้อหาไปรอบๆ รูปภาพรูปร่างที่ลอยไปทางซ้าย อีกครั้ง ฉันใช้คุณสมบัติ shape-outside ที่มีค่า URL เดียวกันกับภาพที่มองเห็นได้ของฉันและ shape-margin เพื่อวางระยะห่างระหว่างรูปร่างของฉันกับเนื้อหาที่ไหลอยู่รอบๆ:
[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }[src*="shape"] { float: left; shape-outside: url('shape.png'); shape-margin: 3rem; }
เนื่องจากการตอบสนองเป็นคุณสมบัติภายในอย่างหนึ่งของเว็บ เราแทบจะไม่สามารถคาดเดาได้ว่าเนื้อหาจะไหลเป็นอย่างไร แต่เราหลีกเลี่ยงการออกแบบเช่นนี้ เมื่อมีพื้นที่ว่างน้อยเกินไปสำหรับข้อความที่กำลังทำงานอยู่ทั้งหมดเพื่อให้อยู่เหนือรูปร่าง การที่แต่ละรูปร่างลอยอยู่หมายความว่าเนื้อหาจะไหลเข้าสู่ช่องว่างด้านล่างรูปร่าง
5. รูปร่างหมุน
เหตุใดจึงเลือกใช้ CSS Grid และ Shapes เมื่อเพิ่ม Transforms ลงในมิกซ์จึงสามารถเปิดใช้เลย์เอาต์ที่ไม่สามารถจินตนาการได้เมื่อไม่กี่ปีที่ผ่านมา ในตัวอย่างสุดท้ายนี้ ข้อความต่อเนื่องรอบๆ รถในภาพนี้ ในขณะเดียวกัน การหมุนองค์ประกอบทั้งหมดก็จำเป็นต้องมีการผสมผสานของคุณสมบัติเหล่านั้นทั้งหมด

เนื่องจากรูปภาพของรถยนต์เหล่านี้ไม่มีช่องอัลฟาโปร่งใส มีข้อความต่อเนื่องรอบรูปร่าง จึงจำเป็นต้องมีรูปภาพที่สองซึ่งมีเฉพาะข้อมูลช่องอัลฟาเท่านั้น

คราวนี้ ฉันลอยภาพที่มองเห็นได้ทางขวา และใช้คุณสมบัติ shape-outside ด้วยค่า URL ที่ตรงกับรูปภาพช่องอัลฟาของฉัน:
[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }[src*="shape"] { float: right; width: 50%; shape-outside: url('alpha.png'); shape-margin: 1rem; }
คุณอาจสังเกตเห็นว่ารูปภาพทั้งสองของฉันมีองค์ประกอบที่ฉันหมุนตามเข็มนาฬิกาสิบองศา เมื่อรูปภาพเหล่านั้นเข้าที่ ฉันสามารถหมุนเค้าโครงทั้งหมดได้ 10 องศาไปในทิศทางตรงกันข้าม เพื่อสร้างภาพลวงตาว่ารูปภาพของฉันตั้งตรง:
body { transform: rotate(-10deg); }body { transform: rotate(-10deg); }

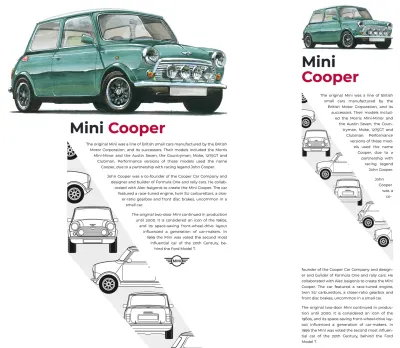
ตัวอย่างโบนัส: คอลัมน์ Sculpt รูปร่างหลายเหลี่ยม
สารสกัดจาก 'Art Direction for the Web' วางจำหน่าย 26 มีนาคม 2019
คุณสามารถสร้างรูปทรงที่แข็งแรงและโครงสร้างที่ไม่มีอะไรมากไปกว่าประเภท เมื่อรวมรูปทรง polygon() และองค์ประกอบเทียมเข้าด้วยกัน คุณสามารถปั้นรูปร่างจากบล็อกข้อความที่กำลังวิ่งได้ ในรูปแบบของ Alexey Brodovitch และผลงานที่ทรงอิทธิพลของเขาสำหรับ Harper's Bazaar

ฉันสร้างคอลัมน์เหล่านี้จากองค์ประกอบสองบทความ กล่าวคือ มีรางน้ำระหว่างคอลัมน์เหล่านี้กับความกว้างสูงสุด ซึ่งช่วยรักษาระยะที่สะดวกสบาย:
body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }body { display: grid; grid-template-columns: 1fr 1fr; grid-gap: 2vw; max-width: 48em; }
เนื่องจากมีองค์ประกอบบทความสององค์ประกอบ และฉันยังระบุสองคอลัมน์สำหรับตารางของฉันด้วย จึงไม่มีความจำเป็นต้องเจาะจงเกี่ยวกับตำแหน่งของบทความเหล่านั้น ฉันสามารถให้เบราว์เซอร์วางมันแทนฉันได้ และสิ่งที่เหลืออยู่สำหรับฉันคือการใช้ shape-outside กับองค์ประกอบหลอกที่สร้างขึ้นในแต่ละคอลัมน์:
article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }article:nth-of-type(1) p:nth-of-type(1)::before { content: ""; float: left; width: 160px; height: 320px; shape-outside: polygon(0px 0px, 90px 0px, [...]); } article:nth-of-type(2) p:nth-of-type(2)::before { content: ""; float: right; width: 160px; height: 320px; shape-outside: polygon(20px 220px, 120px 0px, [...]); }
การจ่ายเงิน
ตอนนี้ Firefox ได้เปิดตัวเวอร์ชันที่รองรับ CSS Shapes และได้เปิดตัว Shape Path Editor ในเครื่องมือสำหรับนักพัฒนาแล้ว ขณะนี้มีเพียง Edge ที่ไม่รองรับ Shapes สถานการณ์นี้จะเปลี่ยนไปในไม่ช้านี้ เนื่องจาก Microsoft ได้ประกาศการเปลี่ยนแปลงจากเอ็นจิ้นการเรนเดอร์ EdgeHTML ของตนเองเป็น Chromium's Blink ซึ่งเป็นเอ็นจิ้นเดียวกับ Chrome และ Opera
เครื่องมืออย่าง CSS Shapes ทำให้เรามีโอกาสมากมายในการใช้ทิศทางศิลปะเพื่อดึงดูดความสนใจของผู้อ่านและทำให้พวกเขามีส่วนร่วม ฉันหวังว่าตอนนี้คุณจะตื่นเต้นกับพวกเขาเหมือนฉัน!
หมายเหตุบรรณาธิการ : หนังสือเล่มใหม่ของ Andy, Art Direction for the Web (สั่งซื้อหนังสือล่วงหน้าของคุณวันนี้) สำรวจ 100 ปีของทิศทางศิลปะและเราจะใช้ความรู้นี้และเทคโนโลยีเว็บใหม่ล่าสุดเพื่อสร้างผลิตภัณฑ์ดิจิทัลที่ดีขึ้นได้อย่างไร อ่านบทที่ตัดตอนมาเพื่อรับทราบว่าหนังสือเล่มนี้มีอะไรบ้าง
แหล่งข้อมูลเพิ่มเติม
- “Art Direction for the Web” แอนดี้ คลาร์ก
- “ลองรูปลักษณ์ใหม่ของ CSS Shapes” ราเชล แอนดรูว์
- “CSS Shapes,” เอกสารเว็บ MDN, Mozilla
- “แก้ไขเส้นทางรูปร่างใน CSS,” เอกสารเว็บ MDN, Mozilla
- “Art Direction For The Web: A New Smashing Book,” Smashing Magazine
