กำกับศิลป์สำหรับเว็บด้วยเทมเพลต CSS Grid Templates
เผยแพร่แล้ว: 2022-03-10( บทความนี้สนับสนุนโดย CoffeeCup Software ) เอาล่ะ ฉันจะพูดให้ตรงประเด็นแล้ว CSS Grid นั้นสำคัญ สำคัญจริงๆ สำคัญเกินกว่าจะเป็นหนึ่งในคุณสมบัติ "ฉันจะใช้มันเมื่อเบราว์เซอร์ทั้งหมดสนับสนุนมัน" นั่นเป็นเพราะว่าด้วย CSS Grid ตอนนี้เราสามารถสร้างสรรค์ด้วยเลย์เอาต์บนเว็บได้มากเท่ากับการพิมพ์ โดยไม่กระทบต่อการเข้าถึง การตอบสนอง หรือความสามารถในการใช้งาน
หากคุณจริงจังกับการออกแบบหรือพัฒนาเว็บ คุณต้องจริงจังกับการเรียนรู้และการใช้ CSS Grid ด้วย ในบทความนี้ ฉันจะอธิบายวิธีใช้แง่มุมหนึ่ง พื้นที่เทมเพลตกริด วิธีการจัดเรียงองค์ประกอบที่แม้แต่แก้วมัคใบใหญ่ที่โง่เขลาอย่างฉันก็เข้าใจ และพื้นที่ที่ไม่ได้รับความสนใจเพียงพอ
ตอนนี้ คุณต้องการดูการดำเนินการและโค้ดบางอย่าง ฉันรู้ แต่รอสักครู่ ก่อนที่คุณจะเรียนรู้ "อย่างไร" ฉันต้องการสอนคุณว่า "ทำไม" สิ่งสำคัญคือต้องสร้างเลย์เอาต์แบบที่เราเคยเห็นในสื่ออื่น ๆ มานานหลายทศวรรษ แต่ส่วนใหญ่หายไปจากเว็บ
รู้สึกท้อแท้
ฉันเดาว่าคุณคงเคยเห็นแล้วว่า "วันนี้คุณออกแบบเลย์เอาต์ใดในสองแบบนี้" ทวีตคร่ำครวญถึงสถานะปัจจุบันของการออกแบบบนเว็บ แม้แต่ฉันได้พูดเกี่ยวกับวิธีที่การออกแบบเว็บสูญเสีย "จิตวิญญาณ" ไป ฉันพนันได้เลยว่าคุณคงเคยเห็นคนใช้ CSS Grid เพื่อสร้างโปสเตอร์หรือหน้าจากนิตยสารขึ้นมาใหม่ การสาธิตทางเทคนิคเหล่านี้ยอดเยี่ยม และแสดงให้เห็นว่าการนำเลย์เอาต์ที่ซับซ้อนไปใช้ด้วย CSS Grid นั้นง่ายเพียงใดเมื่อเปรียบเทียบกับวิธีอื่นๆ แต่ไม่ได้สรุปว่าเหตุใดการทำสิ่งนี้จึงสำคัญ
แล้วเหตุผลล่ะ? เหตุใดการจัดวางจึงเป็นส่วนสำคัญของการออกแบบ ทั้งหมดนั้นเดือดลงไปเพียงสิ่งเดียว นั่นคือการสื่อสาร
สำหรับสิ่งที่ดูเหมือนตลอดไป นักออกแบบเว็บไซต์ได้สร้างเทมเพลต จากนั้นจึงกรอกข้อมูลโดยไม่ได้คำนึงถึงความสัมพันธ์ระหว่างเนื้อหาและเลย์เอาต์เพียงเล็กน้อย ฉันคิดว่านั่นเป็นสิ่งที่หลีกเลี่ยงไม่ได้ เมื่อพิจารณาถึงระบบการจัดการเนื้อหา ความจำเป็นของเราในการออกแบบให้ตอบสนองได้ และข้อจำกัดของคุณสมบัติ CSS ที่เราเคยใช้มาจนถึงปัจจุบัน แน่นอนว่า เราได้ออกแบบที่ยืดหยุ่น ใช้งานได้ แต่เรายังขาดส่วนสำคัญของปริศนา บทบาทที่เลย์เอาต์ใช้ในการส่งข้อความ
หากคุณเคยอยู่แถวนี้สองสามครั้ง คุณจะรู้ว่าสีมีบทบาทอย่างไรในการกำหนดโทนสีที่เหมาะสมสำหรับการออกแบบ ฉันไม่จำเป็นต้องบอกคุณว่าคนประเภทนี้ก็มีส่วนเช่นกัน เลือกแบบอักษรที่ไม่ถูกต้อง และคุณเสี่ยงต่อการสื่อสารอย่างไม่มีประสิทธิภาพ และทำให้ผู้คนรู้สึกแตกต่างไปจากที่คุณตั้งใจไว้
เลย์เอาต์ซึ่งเชื่อมโยงอย่างใกล้ชิดกับแง่มุมต่างๆ ของการพิมพ์ เช่น "การวัด" ก็มีบทบาทสำคัญไม่แพ้กัน สมมาตรและไม่สมมาตร ความสามัคคีและความตึงเครียด หลักการเหล่านี้ดึงดูดผู้คนให้มาที่เนื้อหาของคุณ แนะนำพวกเขา และช่วยให้พวกเขาเข้าใจได้ง่ายขึ้น นั่นคือเหตุผลที่การประดิษฐ์เค้าโครงที่ถูกต้องมีความสำคัญพอๆ กับการเลือกแบบอักษรที่เหมาะสมที่สุด นักออกแบบการพิมพ์รู้จักสิ่งนี้มาหลายปีแล้ว
บอกเล่าเรื่องราวผ่านการกำกับศิลป์
ทิศทางศิลปะมีความสำคัญมากบนเว็บเช่นเดียวกับในสื่ออื่น ๆ รวมถึงงานพิมพ์ และสิ่งที่ฉันจะกล่าวถึงนี้มีผลกับการโปรโมตผลิตภัณฑ์ดิจิทัลมากเท่ากับการเล่าเรื่อง
คุณคิดอย่างไรเมื่อได้ยินคำว่า 'ทิศทางศิลปะ' คุณคิดเกี่ยวกับรูปภาพที่ตอบสนอง การนำเสนอการครอบตัดทางเลือก ขนาด หรือการวางแนวไปยังหน้าจอหลายขนาดโดยใช้องค์ประกอบ <รูปภาพ> หรือ 'ขนาด' ใน HTML หรือไม่ พวกมันกลายเป็นเครื่องมือการออกแบบที่ตอบสนองและทิศทางศิลปะที่มีประโยชน์ แต่มีมากกว่าการออกแบบเว็บมากกว่าเครื่องมือ
คุณคิดถึงนักออกแบบเช่น Jason Santa Maria และ Trent Walton ที่บางครั้งศิลปะกำกับงานเขียนของพวกเขาโดยให้ผลงานของตัวเอง ภาพลักษณ์ เลย์เอาต์และการพิมพ์ที่โดดเด่น สิ่งนี้ทำให้เราเข้าใจทิศทางศิลปะมากขึ้น แต่ภาพ เลย์เอาต์ และการพิมพ์เป็นเพียงผลลัพธ์ของทิศทางศิลปะ ไม่ใช่ความหมายของทิศทาง
แล้วถ้าการกำกับศิลป์ไม่ใช่สิ่งเหล่านั้น มันคืออะไรกันแน่? ในประโยค มันเป็นศิลปะของการกลั่นความหมายหรือจุดประสงค์ที่สำคัญและแม่นยำจากเนื้อหา ไม่ว่าจะเป็นบทความในนิตยสารหรือรายการเหตุผลว่าทำไมจึงควรใช้แอพที่เจ๋งที่สุดจากการเริ่มต้นที่ร้อนแรงที่สุด และถ่ายทอดความหมายหรือจุดประสงค์นั้น ดีขึ้นโดยใช้การออกแบบ เราไม่ค่อยได้ยินเกี่ยวกับทิศทางศิลปะบนเว็บมากนัก แต่มันเป็นที่ยอมรับในสื่ออื่น บางทีอาจเป็นนิตยสารที่น่าจดจำที่สุดและในหนังสือพิมพ์ในระดับหนึ่ง
ฉันอายุไม่มากพอที่จะจำงานของ Alexey Brodovitch มือแรกในนิตยสาร Harpers Bazaar ตั้งแต่ปี 1934 ถึง 1958

ฉันจำการกำกับศิลป์ของเนวิลล์ โบรดี้ในนิตยสาร Face ได้ และฉันยังคงได้รับแรงบันดาลใจจากมันทุกวัน

ทิศทางศิลปะมักไม่ค่อยถูกกล่าวถึงเกี่ยวกับเว็บซึ่งคุณอาจได้รับการอภัยเพราะคิดว่ามันไม่เกี่ยวข้อง บางทีคุณอาจมองว่าการกำกับศิลป์เป็นกิจกรรมที่เหมาะกับโลกแห่งการพิมพ์มากกว่าในเว็บ บางคนอาจคิดว่าการกำกับศิลป์เป็นชนชั้นสูงในทางใดทางหนึ่ง
ฉันไม่คิดว่ามันเป็นความจริง เรื่องราวก็คือเรื่องราว ไม่ว่าจะเล่าจากที่ไหนหรือผ่านสื่อใด พวกเขาอาจกระตุ้นความคิดเช่นเดียวกับที่เผยแพร่บน ProPublica หรืออาจเป็นเรื่องราวของบริษัทของคุณและเหตุผลที่ผู้คนควรทำธุรกิจกับคุณ มีเรื่องราวว่าองค์กรการกุศลของคุณสนับสนุนการกุศลอย่างไร และทำไมผู้คนควรบริจาคเพื่อการกุศล จากนั้นก็มีเรื่องราวของแอปใหม่สตาร์ทอัพของคุณ และเหตุผลที่ใครๆ ก็ควรดาวน์โหลด ด้วยเรื่องราวเหล่านี้ มีข้อความที่ลึกซึ้งกว่าแค่บอกข้อเท็จจริงเกี่ยวกับสิ่งที่คุณทำหรือขาย
ทิศทางศิลปะคือการทำความเข้าใจข้อความเหล่านั้นและตัดสินใจว่าจะสื่อสารข้อความเหล่านั้นผ่านองค์กรและการนำเสนอคำและภาพได้อย่างไร ทิศทางศิลปะเกี่ยวข้องกับเว็บหรือไม่? แน่นอน. ผู้กำกับศิลป์ใช้การออกแบบเพื่อช่วยให้ผู้คนเข้าใจถึงความสำคัญของเนื้อหาได้ดีขึ้น และนั่นก็มีความสำคัญบนเว็บเช่นเดียวกับในการพิมพ์ อันที่จริง หลักการพื้นฐานของการกำกับศิลป์ไม่ได้เปลี่ยนแปลงระหว่างการพิมพ์กับดิจิทัล
ฉันจะพูดต่อไปโดยบอกว่าการกำกับศิลป์เป็นสิ่งสำคัญในการสร้างประสบการณ์ที่สอดคล้องกันในหลายช่องทาง เพื่อให้ความหมายของเรื่องราวไม่สูญหายไปในช่องว่างระหว่างอุปกรณ์และขนาดหน้าจอ
David Hillman ซึ่งเคยเป็นของ The Guardian และ New Statesman และนักออกแบบสิ่งพิมพ์อื่น ๆ กล่าวว่า:
"ในรูปแบบที่ดีที่สุด (การกำกับศิลป์) เกี่ยวข้องกับผู้กำกับศิลป์ที่มีความเข้าใจอย่างถ่องแท้และลึกซึ้งในสิ่งที่นิตยสารกล่าว และผ่านการออกแบบที่มีอิทธิพลต่อวิธีการพูด"
Mark Porter เพื่อนของฉัน ซึ่งบังเอิญเป็นอดีต Creative Director ของ The Guardian ยังกล่าวอีกว่า:
"การออกแบบมีหน้าที่ในการกระจายองค์ประกอบในอวกาศ"
CSS Grid ทำให้การควบคุมการกระจายองค์ประกอบเป็นไปได้มากกว่าที่เคยเป็นมา
กำกับศิลป์เรื่องต้มตุ๋น
ฉันเดาว่าตอนนี้เป็นเวลาที่ต้องลงมือทำ ดังนั้นฉันจะบอกคุณถึงวิธีนำสิ่งนี้ไปใช้ในชุดตัวอย่างแบบ Hardboiled ฉันจะส่องแสงไฟฉายบนเลย์เอาต์และวิธีที่มันช่วยเล่าเรื่อง จากนั้นให้รายละเอียดเกี่ยวกับวิธีพัฒนาหนึ่งในการออกแบบเหล่านี้โดยใช้ CSS Grid

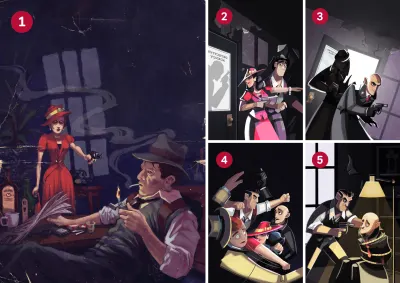
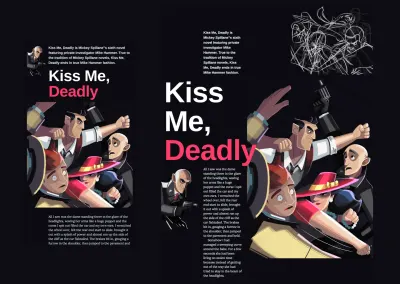
อย่างแรก เบื้องหลัง บนหน้าปกของ Hardboiled Web Design (1) ฉบับปี 2010 ของฉัน ผู้หญิงลึกลับในชุดสีแดง (มักจะมีผู้หญิงในชุดสีแดง) กำลังเล็งปืนไปที่กระเจี๊ยวส่วนตัวของเรา (ชีช ฉันรู้ความรู้สึกนั้นดี) ในฉบับครบรอบปีที่ห้าในปี 2015 (2) เรื่องราวได้ดำเนินไปและเงาเคลื่อนผ่านประตูสำนักงานนักสืบของเราอย่างเป็นลางไม่ดี ประตูเปิดออก คนร้ายสองคนบุกเข้ามา (3) และการชกต่อยเกิดขึ้น (4) ผู้หญิงลึกลับของเรารู้วิธีชกอย่างแน่นอน และก่อนที่คุณจะพูดว่า "จูบฉันสิ อันตราย" วายร้ายตัวหนึ่งผูกติดอยู่กับเก้าอี้และพร้อมที่จะทำถั่วหก (5)
บทที่สาม
ฉันจะเริ่มเล่าเรื่องนั้นในช่วงเวลาที่คนร้ายสองคนเปิดประตู ตอนนี้ หากคุณเคยอ่านหนังสือเรื่อง 'Understanding Comics' ของ Scott McCloud คุณจะรู้ว่าขนาดแผงส่งผลต่อระยะเวลาที่ผู้คนใช้ในการดูพื้นที่หนึ่งๆ ดังนั้นฉันจึงต้องการสร้างภาพคนร้ายของเราให้ใหญ่ที่สุดเท่าที่จะเป็นไปได้เพื่อเพิ่มผลกระทบให้มากที่สุด (1). สิ่งที่พวกหมวกไม่รู้คือผู้หญิงของเรากำลังรอพวกเขาอยู่ ฉันใช้เลย์เอาต์เพื่อเพิ่มความตึงเครียดโดยการเชื่อมต่อสายตาของพวกเขา (2) ในขณะเดียวกันก็ดึงสายตาของผู้อ่านไปยังจุดเริ่มต้นของเนื้อหา

บทที่สี่
เมื่อวายร้ายคนแรกบุกเข้ามาในที่เกิดเหตุ ฉันใช้ขอบด้านซ้ายของหน้าโดยไม่มีขอบเพื่อแสดงถึงประตูที่เปิดอยู่ (1) เนื่องจากการดำเนินการส่วนใหญ่เกิดขึ้นทางด้านขวา ฉันจึงสร้างเขตพื้นที่ขนาดใหญ่โดยใช้ความสูงและความกว้างส่วนใหญ่ของหน้า (2)
ตอนนี้ เมื่อหมัดโบยบินไปทุกทิศทาง เลย์เอาต์ของเราต้องเหมือนกัน ดังนั้นเนื้อหาของฉันจึงมาจากด้านบน โดยที่ช่องว่างจะดึงสายตาลงมาที่ย่อหน้าตัวหนา (3) และจากด้านซ้ายมีพาดหัวขนาดใหญ่ (4) . คุณอาจสงสัยว่าทำไมฉันไม่ได้พูดถึงภาพที่เล็กกว่านั้นที่มุมขวาบน แต่เดี๋ยวจะรีบมาเล่า

บทที่ห้า
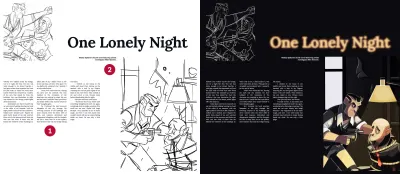
การต่อสู้จบลงแล้ว นักสืบของเรากลับมาควบคุมได้แล้ว ดังนั้นในหน้าสุดท้ายนี้ ฉันจึงใช้เลย์เอาต์ที่มีโครงสร้างมากขึ้นเพื่อแสดงลำดับที่ส่งคืน คอลัมน์ทึบของข้อความที่ปรับให้เหมาะสม (1) ที่มีช่องว่างจำนวนมากรอบๆ ช่วยเพิ่มความรู้สึกสงบ ในขณะเดียวกัน คำบรรยายภาพที่อยู่ชิดขวา (2) ให้ความรู้สึกหงุดหงิดและอึดอัด เหมือนกับการสอบสวนด้วยอาวุธยุทโธปกรณ์ที่กำลังเกิดขึ้น

ทำให้ Dands ของฉันสกปรก
ถึงเวลาสารภาพ ฉันจะไม่สอนทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการพัฒนาเลย์เอาต์โดยใช้ CSS Grid เนื่องจากมีคนฉลาดกว่ามากมายที่เคยทำมาก่อน:
- กริดตามตัวอย่าง โดย Rachel Andrew
- เรียนรู้ CSS Grid กับ Wes Bos
- คู่มือฉบับสมบูรณ์สำหรับ Grid โดย Chris House บน CSS Tricks
แต่ฉันจะแสดงแรงบันดาลใจให้คุณเห็นหนึ่งตาราง วิธีที่ฉันแปลมันให้เป็นเลย์เอาต์ (หน้าจอขนาดใหญ่) โดยใช้คอลัมน์และแถวใน CSS Grid จากนั้นวางองค์ประกอบลงในโซนพื้นที่ที่สร้างขึ้นโดยใช้คุณสมบัติ พื้นที่เทมเพลตกริด สุดท้ายนี้ ฉันจะแยกโครงสร้างและปรับเปลี่ยนการออกแบบสำหรับขนาดหน้าจอที่เล็กลง
จังหวะที่สมบูรณ์แบบ
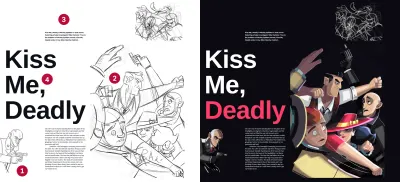
แรงบันดาลใจของฉันสำหรับเลย์เอาต์ที่ฉันใช้มาจากการออกแบบในปี 1983 โดย Neville Brody สำหรับ The Face Magazine ฉันสนใจวิธีที่โบรดี้สร้างทั้งแกนนอนและแนวตั้งอย่างชาญฉลาด และพื้นที่ขนาดใหญ่ที่ถูกครอบครองโดยภาพหลัก

ฉันทำเช่นเดียวกันโดยใช้คุณสมบัติ CSS Grid ต่อไปนี้กับองค์ประกอบ <body> ที่ไม่มีขอบของหน้าของฉันโดยที่คอลัมน์หนึ่งหน่วยเศษส่วนกว้างทำซ้ำห้าครั้งโดยมีช่องว่าง 2vw ระหว่างพวกเขา:
body { margin: 0; padding : 0; display: grid; grid-column-gap : 2vw; grid-template-columns: repeat(5, 1fr); } 
ใน CSS Grid เรากำหนดโมดูลกริดโดยตั้งชื่อ จากนั้นเราวางองค์ประกอบลงในโมดูลเดียวหรือหลายโมดูลที่อยู่ติดกัน - เรียกว่าโซนพื้นที่ - ด้วยคุณสมบัติ grid-template-areas ฟังดูซับซ้อนใช่มั้ย? ไม่ไม่จริงๆ เป็นหนึ่งในวิธีที่ง่ายและชัดเจนที่สุดในการใช้ CSS Grid ดังนั้นมาเริ่มกันเลย

สิ่งแรกก่อนอื่น ฉันมีองค์ประกอบห้าอย่างที่จะวางตำแหน่ง และพวกมันคือชื่อ "Kiss Me, Deadly" ของฉัน รูปภาพ 'แบนเนอร์' ที่ใหญ่ที่สุด เนื้อหาหลัก ย่อหน้าและสองรูปภาพ รูปที่ 1 และรูปที่ 2 HTML ของฉันมีลักษณะดังนี้:
<body> <picture role="banner">…</picture> <h1 class="title">…</h1> <main>…</main> <aside>…</aside> <img class="fig-1"> <img class="fig-2"> </body>ฉันเขียนมาร์กอัปนั้นตามลำดับที่เหมาะสมที่สุด เช่นเดียวกับที่ฉันเขียนเมื่อสร้างการเล่าเรื่อง มันอ่านเหมือนฝันบนหน้าจอขนาดเล็กและแม้ไม่มีสไตล์ ฉันให้ค่า พื้นที่กริด แก่แต่ละองค์ประกอบที่ฉันจะใช้เพื่อวางไว้บนกริดของฉัน:
[role="banner"] { grid-area: banner; } .title { grid-area: title; } main { grid-area: main; } aside { grid-area: aside; } .fig-1 { grid-area: fig-1; } .fig-2 { grid-area: fig-2; }ค่าพื้นที่กริดของคุณไม่จำเป็นต้องสะท้อนถึงประเภทองค์ประกอบของคุณเสมอไป อันที่จริง คุณสามารถใช้ค่าใดก็ได้ แม้แต่ตัวอักษรเดี่ยว เช่น a, b, c หรือ d
กลับมาพร้อมกับตาราง ฉันเพิ่มสามแถวในคอลัมน์ที่ฉันสร้างไว้ก่อนหน้านี้ ความสูงของแต่ละแถวถูกกำหนดโดยอัตโนมัติโดยความสูงของเนื้อหาภายใน:
body { grid-template-rows: repeat(3, auto); }นี่คือที่ที่เวทมนตร์เกิดขึ้น ฉันวาดกริดใน CSS อย่างแท้จริงโดยใช้คุณสมบัติ grid-template-areas โดยที่แต่ละจุด (.) แทนโมดูลว่างหนึ่งโมดูล:
body { grid-template-areas: ". . . . ." ". . . . ." ". . . . ."; }ตอนนี้ได้เวลาวางตำแหน่งองค์ประกอบบนกริดนั้นโดยใช้ค่าพื้นที่กริดที่ฉันสร้างไว้ก่อนหน้านี้ ฉันใส่ค่าของแต่ละองค์ประกอบลงในโมดูลบนกริด และถ้าฉันทำซ้ำค่านั้นในโมดูลที่อยู่ติดกันหลายโมดูล — ไม่ว่าจะข้ามคอลัมน์หรือแถว องค์ประกอบนั้นจะขยายข้ามพวกมันเพื่อสร้างโซนพื้นที่ การเว้นจุด (.) จะสร้างช่องว่าง:
body { grid-template-areas: ". aside . fig-2 fig-2" "title title banner banner banner" "fig-2 main banner banner banner"; }อีกหนึ่งรายละเอียดเล็กๆ น้อยๆ ก่อนที่ฉันจะเสร็จสิ้นการจัดวาง CSS ฉันต้องการให้เนื้อหาขององค์ประกอบด้านข้างอยู่ด้านล่าง — ใกล้กับชื่อและปล่อยให้พื้นที่สีขาวเหลือเฟือด้านบนเพื่อดึงดูดสายตาของใครบางคน — ดังนั้นฉันจึงใช้คุณสมบัติ align-self ที่อาจคุ้นเคยจากการเรียนรู้ Flexbox แต่ด้วย ค่าใหม่ของ 'สิ้นสุด'
aside { align-self: end; } 
สิ่งที่เหลืออยู่คือการเพิ่มสไตล์อื่นๆ อีกสองสามรูปแบบเพื่อทำให้การออกแบบดูมีชีวิตชีวา รวมถึงโทนสีที่ผกผันอันโดดเด่นและการเน้นสีแดงสดที่เชื่อมโยงคำว่า "มฤตยู" ในชื่อเข้ากับสีของชุดผู้หญิงของเรา:
<h1 class="title">Kiss Me, <em>Deadly</em></h1> .title em { font-style: normal; color : #fe3d6b; }กำลังขึ้นไปในควัน
ฉันรู้ว่าคุณคงสงสัยเกี่ยวกับภาพต่อสู้เล็กๆ น้อยๆ นั้น และฉันต้องยอมรับบางอย่าง นาตาลี สมิธทำภาพประกอบเพียงหมัดเดียวที่บินเสร็จแล้วสำหรับปก Hardboiled Shot ของฉัน แต่ภาพสเก็ตช์ของเธอดีเกินกว่าจะเสียเปล่า ฉันใช้ CSS Grid เพื่อวางตำแหน่งภาพสเก็ตช์ดินสอเวอร์ชันกลับหัวเหนือปืน และหมุนมันด้วยการแปลง CSS เพื่อสร้างกลุ่มควัน

ทำลายมันลง
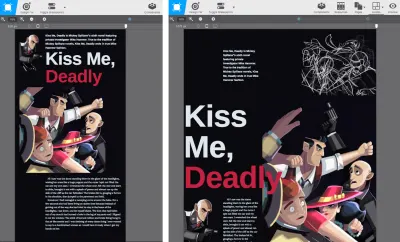
ในบทความนี้ ฉันได้แสดงวิธีสร้างเลย์เอาต์สำหรับหน้าจอขนาดใหญ่ แต่ในความเป็นจริง ฉันเริ่มจากเลย์เอาต์เล็กๆ ก่อนแล้วค่อยทำงาน โดยใช้เบรกพอยต์เพื่อเพิ่มหรือเปลี่ยนสไตล์ ด้วย CSS Grid การปรับเลย์เอาต์ให้เข้ากับขนาดหน้าจอต่างๆ ได้ง่ายพอๆ กับการวางตำแหน่งองค์ประกอบลงในพื้นที่เทมเพลตกริดต่างๆ มีสองวิธีที่ฉันสามารถทำได้ อันดับแรกโดยการเปลี่ยนกริดเอง:
body { grid-template-columns: 50px repeat(2, 1fr); } @media screen and (min-width : 48em) { body { grid-template-columns: repeat(5, 1fr); } }ประการที่สอง โดยการจัดตำแหน่งองค์ประกอบในพื้นที่แม่แบบกริดต่างๆ บนกริดเดียวกัน:
body { grid-template-areas: "fig-1 aside aside aside aside" "fig-1 title title title title" "banner banner banner banner banner" ".... main main main main"; } @media screen and (min-width : 64em) { body { grid-template-areas: ".... aside .... fig-2 fig-2" "title title banner banner banner" "fig-1 main banner banner banner"; } } 
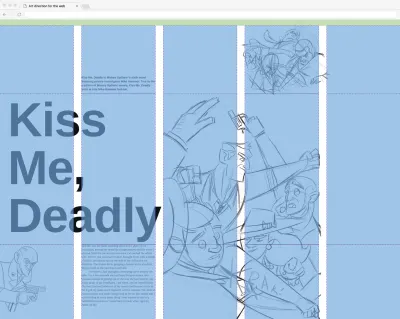
การใช้ตัวสร้างกริด CSS
พื้นที่เทมเพลตกริดทำให้เลย์เอาต์การพัฒนางานศิลปะเป็นเรื่องง่ายที่แม้แต่คนเท้าแบนอย่างฉันก็สามารถทำได้ แต่ถ้าคุณเป็นคนประเภทที่ชอบเครื่องมือในการทำงานสกปรก CSS Grid Builder จาก CoffeeCup Software อาจเป็นสิ่งที่คุณต้องการ คุณ. คุณอาจเคยใช้ตัวแก้ไขแบบ WYSIWYG มาก่อน ดังนั้นคุณอาจจำได้ว่าโค้ดที่พวกมันถ่มน้ำลายออกมานั้นแย่แค่ไหน ให้ฉันหยุดคุณที่นั่น CSS Grid Builder แสดงผล CSS ที่สะอาดและมาร์กอัปที่เข้าถึงได้ อาจจะไม่สะอาดเท่าที่คุณเขียนเอง แต่ค่อนข้างสนิทสนมและทีมเล็ก ๆ ที่พัฒนามันวางแผนที่จะทำให้มันดียิ่งขึ้นไปอีก HTML ที่เขียนด้วยลายมือของฉันมีลักษณะดังนี้:
<picture role="banner"> <source media="(min-width: 64em)"> <img src="banner-small.png" alt="Kiss Me, Deadly"> </picture>องค์ประกอบ <รูปภาพ> CSS Grid Builder มาในแผนกพิเศษ โดยมีองค์ประกอบอื่นๆ อีกสองสามตัวที่ถูกรวมเข้าด้วยกันเพื่อการวัดที่ดี:
<div class="responsive-picture banner" role="banner"> <picture> <!--[if IE 9]><video><![endif]--> <source media="(min-width: 64em)"> <!--[if IE 9]></video><![endif]--> <img alt="Kiss Me, Deadly" src="banner-small.png"> </picture> </div>อย่างที่ฉันพูดไป ใกล้พอแล้ว และถ้าคุณไม่เชื่อฉัน ให้ดาวน์โหลดไฟล์ชุดหนึ่งที่ส่งออกจากตัวอย่าง Hardboiled ของฉัน บางทีนั่นอาจจะโน้มน้าวใจคุณ
เครื่องมือสำหรับนักพัฒนาของเบราว์เซอร์เริ่มตรวจสอบกริดได้ดีขึ้น แต่ CSS Grid Builder ช่วยคุณสร้างได้ อย่างชัดเจน. แก่นแท้ของ CSS Grid Builder คือเบราว์เซอร์ที่ใช้ Chromium ซึ่งรวมอยู่ในอินเทอร์เฟซผู้ใช้ และทำงานบน macOS และ Windows นั่นหมายความว่าหากเบราว์เซอร์แสดงผลได้ เครื่องมือ UI ก็สามารถเขียนได้ โดยมีข้อยกเว้นเด่นหนึ่งหรือสองข้อรวมถึง CSS Shapes
อันที่จริง CSS Grid Builder สร้างมากกว่ากริด และคุณสามารถใช้มันเพื่อสร้างสไตล์สำหรับพื้นหลัง รวมถึง การไล่ระดับสี ซึ่งสะดวกมาก - เส้นขอบและการ พิมพ์ มันยังจัดการ Flexbox และเลย์เอาต์แบบหลายคอลัมน์ แต่คุณมาที่นี่เพราะต้องการเรียนรู้เกี่ยวกับ CSS Grid
มองไปรอบๆ อินเทอร์เฟซ
อินเทอร์เฟซใน CSS Grid Builder ค่อนข้างมากตามที่คุณคาดหวัง โดยมีพื้นที่กว้างสำหรับการออกแบบที่คุณทำอยู่ทางด้านซ้ายและส่วนควบคุมทางด้านขวา การควบคุมเหล่านั้นรวมถึงองค์ประกอบทั่วไป ข้อความ รูปภาพ ปุ่มโต้ตอบและตัวควบคุมฟอร์ม และคอนเทนเนอร์เค้าโครง หากคุณต้องการหนึ่งในองค์ประกอบเหล่านั้น ให้ลากและวางลงในพื้นที่ทำงานของคุณ

กดเพื่อแสดงแท็บ สไตล์ แล้วคุณจะพบตัวควบคุมสำหรับการตั้งชื่อคลาสและแอตทริบิวต์ ID การนำสไตล์ไปใช้กับเบรกพอยต์เฉพาะและในสถานะเฉพาะ ทั้งหมดนี้มีประโยชน์มาก แต่เป็นส่วนเลย์เอาต์ ซึ่งซ่อนอยู่ที่ด้านล่างของบานหน้าต่างอย่างไม่สะดวก ซึ่งเป็นสิ่งที่น่าสนใจที่สุด

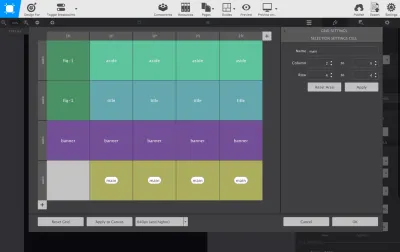
ในส่วนนี้ คุณสามารถออกแบบตารางได้ การตั้งค่าคอลัมน์และแถวเพื่อสร้างเลย์เอาต์โดยไม่มีการแสดงภาพอาจเป็นส่วนหนึ่งที่ยากที่สุดในการเรียนรู้วิธีการทำงานของ 'กริด' ความสามารถของแอปในการกำหนดโครงสร้างกริดด้วยสายตาเป็นคุณลักษณะที่มีประโยชน์ โดยเฉพาะอย่างยิ่งเมื่อคุณเพิ่งเริ่มใช้ CSS Grid นี่คือส่วนที่ฉันจะอธิบาย

การใช้ CSS Grid Builder ฉันได้เพิ่มแผนกคอนเทนเนอร์ เมื่อเลือกสิ่งนั้นในพื้นที่ทำงาน ฉันจะเข้าถึง Grid Editor เปิดใช้งานสิ่งนั้น และเครื่องมือทั้งหมดที่จำเป็นในการสร้างกริดแบบเห็นภาพจะอยู่ที่นั่น:
- เพิ่มคอลัมน์และแถว
- จัดแนวและปรับเนื้อหาและรายการภายในแต่ละโมดูล
- กำหนดขนาดคอลัมน์และแถวโดยใช้หน่วยทุกประเภทรวมทั้ง fr และ minmax
- ระบุช่องว่าง
- ชื่อ grid-template-areas
- ระบุเบรกพอยต์
เมื่อฉันพอใจกับการตั้งค่าเหล่านั้น "ตกลง" การเปลี่ยนแปลงและนำไปใช้กับการออกแบบในพื้นที่ทำงาน ย้อนกลับไปที่นั่น ใช้แถบเลื่อนเพื่อดูตัวอย่างผลลัพธ์ที่จุดสั่งหยุดต่างๆ และหากคุณเป็นหนึ่งในคนเหล่านั้นที่กังวลเกี่ยวกับเปอร์เซ็นต์การหดตัวของผู้คนที่ใช้เบราว์เซอร์ที่ไม่สามารถใช้งานได้ CSS Grid Builder ยังมีการตั้งค่าที่คุณสามารถคิดหาทางเลือกอื่นได้ จากนั้นคัดลอกและวางสไตล์ CSS ไปที่อื่นในโครงการของคุณ หรือส่งออกทั้งชุดและ caboodle

ปัจจุบัน CSS Grid Builder นั้น ฟรี ในขณะที่ CoffeeCup พัฒนา และหากคุณชอบสิ่งที่พวกเขาทำ คุณสามารถทุ่มเงินไม่กี่ดอลลาร์เพื่อช่วยในการพัฒนา
การทำความสะอาด
ฉันพบว่ามันยากที่จะระงับความตื่นเต้นของฉันเกี่ยวกับ CSS Grid ใช่ ฉันรู้ว่าฉันควรออกไปมากกว่านี้ แต่ฉันคิดว่ามันให้โอกาสที่ดีที่สุดแก่เราในการเรียนรู้บทเรียนจากสื่ออื่น ๆ เพื่อทำให้เว็บไซต์ที่เราสร้างขึ้นดีขึ้นในการสื่อสารสิ่งที่เรามุ่งหวังที่จะนำเสนอต่อผู้ชมของเรา ไม่ว่าเราจะสร้างเว็บไซต์สำหรับธุรกิจที่ต้องการขายมากขึ้น องค์กรการกุศลที่ต้องการหาเงินเพิ่มผ่านการบริจาคเพื่อการกุศล หรือร้านข่าวที่ต้องการบอกเล่าเรื่องราวอย่างมีประสิทธิภาพมากขึ้น CSS Grid บวกกับเนื้อหาที่เน้นความคิดเชิงศิลปะทำให้ทุกสิ่งเป็นไปได้
ตอนนี้ที่ ต้มแข็ง
ฉันหวังว่าคุณจะชอบบทความนี้ ตอนนี้ดูไฟล์โครงการใน CodePen หรือดาวน์โหลดไฟล์ตัวอย่าง
 'Art Direction for the Web' โดย Andy Clarke ซึ่งเป็น 'ช็อต' ของ Hardboiled Web Design แรก Shots คือชุดหนังสือสั้นเรื่อง 'Art Directing for the Web,' 'Designing with a Browser,' และ 'Selling Creative Ideas' ที่จะเผยแพร่ตลอดปี 2018
'Art Direction for the Web' โดย Andy Clarke ซึ่งเป็น 'ช็อต' ของ Hardboiled Web Design แรก Shots คือชุดหนังสือสั้นเรื่อง 'Art Directing for the Web,' 'Designing with a Browser,' และ 'Selling Creative Ideas' ที่จะเผยแพร่ตลอดปี 2018
