พื้นที่ที่ AI สามารถ (และอยู่แล้ว) เป็นประโยชน์ต่อนักออกแบบเว็บไซต์
เผยแพร่แล้ว: 2022-06-20เกิดขึ้นมากมายเกี่ยวกับผลกระทบที่อาจเกิดขึ้นกับปัญญาประดิษฐ์ (AI) ที่มีต่อชีวิตของเรา และแทบจะเป็นไปไม่ได้เลยที่จะหลีกเลี่ยงพาดหัวข่าวที่บอกเราเช่นนั้น ยิ่งไปกว่านั้น ผลิตภัณฑ์หลายอย่างที่ใช้ AI (หรืออะไรทำนองนั้น) ได้ออกสู่ตลาดแล้ว
มีคำถามมากมายเกี่ยวกับความสามารถของ AI อย่างแท้จริง สิ่งที่ยิ่งใหญ่สำหรับนักออกแบบเว็บไซต์: มันจะแย่งงานของเราหรือไม่? ฉันไม่แน่ใจเกี่ยวกับเรื่องนั้น ในทางตรงกันข้าม ฉันเชื่อว่าเทคโนโลยีนี้สามารถเป็นประโยชน์ต่ออุตสาหกรรมของเราได้
เมื่อพูดถึงการออกแบบเว็บ มีหลายส่วนที่ AI สามารถเปล่งประกายได้ สิ่งสำคัญคือการช่วยให้เราหลีกเลี่ยงงานที่น่าเบื่อหน่าย แต่ยังสามารถใช้เป็นเครื่องตรวจสอบการประกันคุณภาพ เพื่อให้แน่ใจว่างานของเรามีคุณภาพสูงสุดก่อนนำไปใช้งาน
ด้วยเหตุนี้ ต่อไปนี้คือบางวิธีที่ AI จะเป็นประโยชน์ต่อนักออกแบบเว็บไซต์ ซึ่งรวมถึงบางวิธีที่คุณสามารถใช้ประโยชน์ได้ในตอนนี้
การเขียนโค้ดที่ดีขึ้น
การเข้ารหัสอาจเป็นเรื่องน่ายินดีสำหรับบางคน แต่มันก็สามารถทำให้เราฉีกสิ่งที่เราเหลืออยู่บนหัวของเราได้ (ตกลงฉันกำลังพูดเพื่อตัวเอง)

การเขียนโค้ดที่สะอาดมากเป็นเรื่องของการรับไวยากรณ์ที่ถูกต้อง พลาดอักขระที่นี่หรือที่นั่น และอาจทำให้ฟังก์ชันทั้งหมดหยุดทำงาน แม้แต่ข้อผิดพลาดเพียงเล็กน้อยก็ทำให้เราเสียเวลาอันมีค่า
มีแหล่งข้อมูลที่ยอดเยี่ยมมากมายสำหรับการเรียนรู้และแก้ไขปัญหาภาษา แต่ถึงกระนั้นพวกเขาก็มีข้อ จำกัด เคยใช้เวลาหลายชั่วโมงในการพยายามใส่ข้อมูลโค้ดที่คุณพบใน Stack Overflow ในโครงการของคุณหรือไม่?
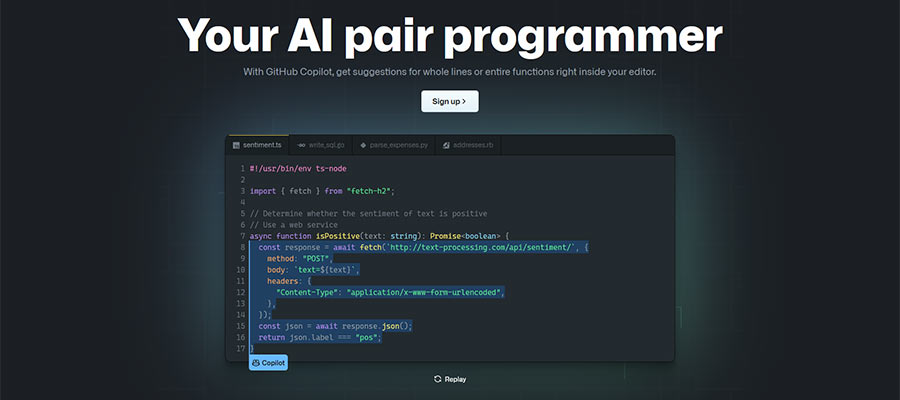
นี่คือจุดที่โปรแกรมแก้ไขโค้ดที่ชาญฉลาดยิ่งขึ้นสามารถช่วยชีวิตได้ ลองนึกภาพเครื่องมือที่มีความเข้าใจอย่างลึกซึ้งเกี่ยวกับภาษาที่คุณทำงานด้วย และสามารถคาดการณ์สิ่งที่คุณต้องการบรรลุได้อย่างแม่นยำในแต่ละบรรทัด
ฟังก์ชันนี้มีให้ใช้งานแล้ว GitHub Copilot เป็นหนึ่งในผลิตภัณฑ์ดังกล่าว โปรแกรมเสริมสำหรับโปรแกรมแก้ไขโค้ดที่มีอยู่ ใช้งานได้กับภาษาโปรแกรมหลายสิบภาษา
มันนอกเหนือไปจากฟังก์ชัน "เติมข้อความอัตโนมัติ" ที่แพร่หลายและพยายามทำความเข้าใจบริบทของสิ่งที่คุณกำลังเขียน มีฟีเจอร์ที่น่าทึ่งบางอย่างที่นี่ เช่น ความสามารถในการเปลี่ยนความคิดเห็นของโค้ดให้เป็นโค้ดจริง
ศักยภาพที่นี่มีมาก เครื่องมือเข้ารหัส AI สามารถเพิ่มประสิทธิภาพ ช่วยเราเขียนโค้ดที่ได้มาตรฐานมากขึ้น และหลีกเลี่ยงข้อผิดพลาดทางไวยากรณ์ที่น่ารำคาญเหล่านั้น ไม่ต้องพูดถึงว่ามันจะทำให้ผมของคุณมีความสุขขนาดไหน

การแก้ไขภาพ
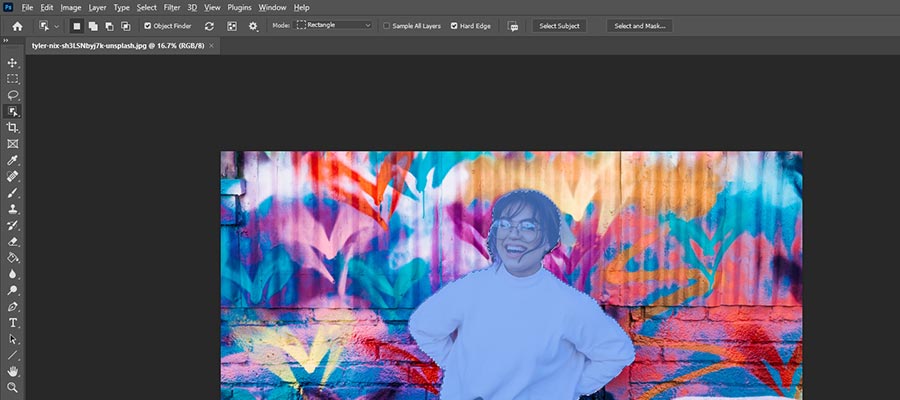
Photoshop และแอพที่คล้ายกันเป็นส่วนสำคัญของกล่องเครื่องมือของนักออกแบบเว็บไซต์ ความสามารถในการสร้าง จัดการ และปรับแต่งภาพเป็นส่วนสำคัญในงานของเรา
แต่ถึงแม้คุณจะเชี่ยวชาญในแอพบางตัว งานบางอย่างก็ต้องใช้ความพยายามอย่างมาก การนำพื้นหลังออกและปกปิดส่วนที่ไม่ต้องการของรูปภาพเป็นสองสิ่งที่ควรคำนึงถึง ต้องใช้ความใส่ใจในรายละเอียดและทักษะยนต์บางอย่างเพื่อให้ทุกอย่างดูถูกต้อง
นี่เป็นพื้นที่ที่ AI อาจมีความก้าวหน้าครั้งใหญ่ที่สุด ตัวอย่างเช่น Photoshop มีคุณสมบัติที่สามารถวิเคราะห์ภาพและกำหนดหัวข้อหลักได้ สิ่งนี้นำไปสู่คุณสมบัติที่ช่วยให้ทำการแก้ไขต่างๆ ได้ง่ายขึ้น
ดังนั้นการลบพื้นหลังอาจใช้เวลาไม่กี่วินาทีแทนที่จะเป็นนาที ความแม่นยำไม่ได้สมบูรณ์แบบเสมอไป แต่เทคโนโลยีกำลังพัฒนาอย่างรวดเร็ว เป็นอีกวิธีหนึ่งที่ AI สามารถช่วยให้เราทำงานที่เคยผิดหวังได้

การเข้าถึงเว็บไซต์
ในฐานะอุตสาหกรรม การออกแบบเว็บมีความก้าวหน้าอย่างมากในการรับรู้ถึงการช่วยสำหรับการเข้าถึง แนวคิดในการให้อำนาจผู้ใช้ทุกคนในการนำทางและบริโภคสิ่งที่เราสร้างขึ้นไม่ใช่ความฝันในอุดมคติ – มันเป็นส่วนหนึ่งของภารกิจหลักของเรา
การสร้างเว็บไซต์ที่เข้าถึงได้นั้นเกี่ยวข้องกับการวางแผนและกระบวนการที่ดี และเราไม่สามารถลืมระบบการทดสอบได้เช่นกัน ตัวอย่างเช่น การตรวจสอบให้แน่ใจว่าเว็บไซต์สามารถนำทางได้โดยใช้แป้นพิมพ์หรือรับประสบการณ์ตรงจากโปรแกรมอ่านหน้าจอ
AI อาจมีประโยชน์อย่างยิ่งที่นี่ – ถึงจุดหนึ่ง แม้ว่ามันอาจจะใช้เพื่อตรวจหา (และอาจซ่อมแซม) ปัญหาบางอย่างโดยอัตโนมัติ แต่เราไม่สามารถแทนที่องค์ประกอบของมนุษย์ได้อย่างสมบูรณ์ บริบทมีความสำคัญอย่างมาก
แม้ว่า AI จะสามารถบอกเราได้ว่ารูปภาพไม่มีแอตทริบิวต์ ALT แต่การคาดหวังว่าเทคโนโลยีจะตรวจจับได้ว่ามีการใช้รูปภาพอย่างไร มันเป็นการตกแต่งอย่างหมดจด? เราอาจยังต้องกำหนดสิ่งนั้นเอง
อย่างไรก็ตาม สำหรับแง่มุมต่างๆ เช่น คอนทราสต์ของสี ความสมบูรณ์ของโค้ด และความสามารถในการอ่าน เครื่องมือที่เหมาะสมสามารถสร้างความแตกต่างได้อย่างมาก ตัวอย่างเช่น ตรวจสอบความสามารถของ WAVE Tool จากนั้นลองจินตนาการว่าแอป (หรือแอปที่คล้ายกัน) จะทำอะไรได้บ้างในอนาคต

ความปลอดภัย
การรักษาความปลอดภัยของเว็บไซต์มีความซับซ้อนมากขึ้นเรื่อยๆ ภัยคุกคามกำลังพัฒนาอย่างต่อเนื่องและมีเป้าหมายที่จะหลบเลี่ยงความพยายามของเราที่จะป้องกันพวกมัน
เครื่องมือที่มีอยู่ เช่น ปลั๊กอินความปลอดภัยและไฟร์วอลล์นั้นมีประสิทธิภาพ พวกเขาขัดขวางการโจมตีประเภททั่วไปและบล็อกทราฟฟิกที่เป็นอันตราย แต่ยังห่างไกลจากโซลูชั่นที่สมบูรณ์แบบ
ผู้โจมตีจะยังคงพัฒนาเครื่องมือและเทคนิคใหม่ๆ ต่อไปเช่นกัน และอาจใช้เวลาสักครู่เพื่อให้การป้องกันของเราตามทัน นั่นหมายความว่าเราอาจไม่มีการป้องกันทันเวลาเพื่อป้องกันเว็บไซต์ที่ถูกแฮ็ก
อีกครั้งที่ AI สามารถให้คำตอบได้ พิจารณาเอ็นจิ้นที่วิเคราะห์ทราฟฟิกและโค้ดตามเวลาจริง หนึ่งที่สามารถระบุภัยคุกคาม – แม้จะไม่เคยเห็นมาก่อน จากนั้นจะปิดการเชื่อมต่อก่อนที่จะเกิดความเสียหาย
สิ่งนี้จะย้อนกลับไปที่ส่วนก่อนหน้าของเราในการเขียนโค้ดที่ดีขึ้น มันอาจจะป้องกันไม่ให้เราเผยแพร่ซอฟต์แวร์ที่มีข้อบกพร่องด้านความปลอดภัยตั้งแต่แรก คิดถึงเวลา เงิน และข้อมูลผู้ใช้ทั้งหมดที่สามารถประหยัดได้
เทคโนโลยีเหล่านี้บางส่วนมีอยู่แล้วในธรรมชาติ และมีแนวโน้มจะดีขึ้นเมื่อเวลาผ่านไป

อนาคตที่ปลอดภัยและมีประสิทธิภาพมากขึ้น?
มีโอกาสมากมายที่ AI จะช่วยเหลือนักออกแบบเว็บไซต์ เราเริ่มเห็นมันแล้วในเครื่องมือบางตัวที่มีในตลาด
อาจใช้เวลาส่วนหนึ่งในการทำงานหนักควบคู่ไปกับการสร้างเว็บไซต์ที่สวยงาม ใช้งานได้จริง และเข้าถึงได้ ความหวังคือทำให้เรามีอิสระในการมุ่งเน้นไปที่แง่มุมที่สร้างสรรค์ของกระบวนการมากขึ้น
เครื่องมือบางอย่างจะทำงานได้ดีกว่าเครื่องมืออื่นๆ อย่างหลีกเลี่ยงไม่ได้ และเราอาจพบว่า AI ไม่ใช่คำตอบที่ดีที่สุดเสมอไป แต่มีศักยภาพที่จะช่วยให้เราทำงานได้ดีขึ้น
เทคโนโลยีนี้จะเป็นไปตามคำมั่นสัญญาหรือไม่? มันจะน่าตื่นเต้นที่ได้รู้!
