แค่พัฒนามัน: ขั้นตอนการออกแบบแอพอย่างละเอียด
เผยแพร่แล้ว: 2019-03-15แอพมือถือยอดนิยมและมีประโยชน์ที่เราใช้ทุกวันส่วนใหญ่จะดูไม่ซับซ้อนและใช้งานง่ายมาก จากการวิจัยของ Statista เป็นขอบเขตการพัฒนาซอฟต์แวร์ที่มีความต้องการมากที่สุดด้วยการดาวน์โหลดมากกว่า 280 พันล้านครั้งในปี 2018
Newzoo กล่าวว่ามีมูลค่ามากกว่า 92 พันล้านดอลลาร์ การเริ่มต้นแอปพลิเคชันบนมือถือต้องใช้ความรู้ ความแม่นยำ เวลา และเงิน อย่างไรก็ตาม ไม่มีสิ่งใดที่จะเกิดขึ้นได้หากไม่มีแนวทางที่เป็นระบบอย่างเข้มงวด
เตรียมตัวให้พร้อมสำหรับการออกกำลังกายแบบดิจิทัลที่ยาวนานด้วยคู่มือที่ครอบคลุมเกี่ยวกับขั้นตอนการออกแบบแอปบนอุปกรณ์เคลื่อนที่ ยิ่งปวดหัวน้อย ยิ่งบรรลุเป้าหมาย!
คำจำกัดความของกระบวนการออกแบบแอป
สิ่งนี้ค่อนข้างชัดเจน แต่ก็ยังสำคัญมากที่ต้องรู้ มีความแตกต่างอย่างมากระหว่างขั้นตอนการเตรียมการออกแบบซึ่งเกี่ยวกับกลยุทธ์และกระบวนการออกแบบเอง ระยะที่สองประกอบด้วยขั้นตอนที่ต้องใช้ผลของการวางแผนเชิงกลยุทธ์เป็นพื้นฐาน พยายามอย่างเต็มที่เพื่อกำหนดเป้าหมายที่ถูกต้อง สำหรับกระบวนการที่ดี ให้เริ่มถามคำถามเกี่ยวกับผลิตภัณฑ์ที่กำลังจะมาถึงของคุณ ซึ่งค่อนข้างคล้ายกับสิ่งที่เราทำเพื่อค้นหาคุณค่าของแอปพลิเคชัน

กลุ่มเป้าหมายของคุณคืออะไร? หากต้องการดูให้ถูกต้อง ลองนึกภาพผู้ส่งสาร เป็นแอปประเภทหนึ่งที่พบบ่อยที่สุด กลุ่มอายุใด ๆ ที่ใช้มันทุกวัน แต่ทำไม Snapchat ถึงเกี่ยวข้องกับคนหนุ่มสาวในขณะที่ Facebook เป็นที่นิยมสำหรับทุกคน? นั่นคือผลลัพธ์ของการกำหนดเป้าหมายที่เหมาะสม เป็นเรื่องที่ยุติธรรมที่จะบอกว่า Zuckerberg เป็นผู้บุกเบิกตลาด แต่นักพัฒนาของ Snapchat ได้มีแนวคิดที่น่าสนใจกว่าสำหรับผู้ชมเฉพาะกลุ่ม เป็นที่ชัดเจนว่าวัยรุ่นไม่ต้องการคุณลักษณะสำหรับการสื่อสารทางธุรกิจ
แอปพลิเคชันของคุณสามารถรับมือกับงานอะไรได้บ้าง คำตอบสำหรับคำถามนี้ควรตรงไปตรงมาและมั่นใจ คุณลักษณะจะต้องตรงกับความต้องการที่เป็นไปได้ของผู้ชมเป้าหมายและแสดงเป็นภาพในโครงร่างแบบดิบแต่ชัดเจน นักออกแบบแอปคนใดจะไม่สามารถเริ่มทำงานได้หากไม่มีกรณีนี้ จุดสุดท้ายและสำคัญที่สุดของขั้นตอนกลยุทธ์คืองบประมาณ หากคุณมีทั้งหมดนี้อ่านต่อ
เอกสารโปรด!
ช่องทางการรับรู้หลักของผู้ใช้สมาร์ทโฟนโดยเฉลี่ยคือการมองเห็น คุณอาจมีความคิดสร้างสรรค์มากและคิดสิ่งพิเศษบางอย่าง แต่คุณต้องยึดกฎเกณฑ์เพื่อทำลายมัน แพลตฟอร์ม Android และ iOS มีลักษณะของตัวเองซึ่งคุณไม่สามารถละเลยได้ ผู้ใช้ส่วนใหญ่คุ้นเคยกับการออกแบบซึ่งถูกบังคับโดยแอปพลิเคชันดั้งเดิมของผู้ถือแพลตฟอร์ม ศึกษาเพื่อทำความเข้าใจสิ่งจำเป็น แอปที่มาพร้อมเครื่องใดๆ ต้องใช้ความพยายามอย่างมาก เงินจำนวนมากและการค้นคว้าเพื่อมอบ UX (ประสบการณ์ผู้ใช้) ที่มีคุณภาพดีที่สุด นั่นเป็นเหตุผลที่คุณสามารถใช้เพื่อประหยัดทรัพยากร

เริ่มต้นด้วยรูปแบบกระดาษ UI (ส่วนต่อประสานผู้ใช้) พยายามร่างรูปลักษณ์ของแอปของคุณในแบบที่เรียบง่ายที่สุด ไม่สำคัญว่างานจะซับซ้อนแค่ไหน ความรู้ของกลุ่มเป้าหมายของคุณมักจะเพียงพอที่จะค้นหาว่าต้องทำอะไร แต่พวกเขาจะไม่กังวลหากพบซอฟต์แวร์ที่มีความต้องการน้อยกว่า ลองนึกภาพค้อน เมื่อสองสามสัปดาห์ก่อน ฉันได้ตรวจสอบแอปสำหรับการบันทึกข้อมูลมือถือ มีสามแอปพลิเคชันที่ยอดเยี่ยม แต่ฉันถือว่า Datally ของ Google เป็นแอปพลิเคชันที่ประสบความสำเร็จมากที่สุด แม้ว่าจะมีตัวเลือกเล็กน้อยก็ตาม UI ของมันคล้ายกับแอพ Android ทั่วไปและรองรับการบันทึกข้อมูลเกือบในระดับเดียวกับคู่แข่งรายใหญ่ จะชนะด้วยจำนวนการดาวน์โหลดเพราะผู้ใช้วรรณกรรมไม่จำเป็นต้องคิดว่าจะใช้อย่างไร
หมายความว่าคุณสามารถปรับ UX ของแอปให้เหมาะสมล่วงหน้าได้โดยกำจัดสิ่งที่อาจระบุว่ามีความยุ่งเหยิง แนวทางดังกล่าวจะช่วยให้การดำเนินการเพิ่มเติมทั้งหมดง่ายขึ้น ในขั้นตอนนี้ คุณจะต้องเลือกสีชั้นนำซึ่งน่าจะเป็นสีเดียว หลังจากนั้น ให้วาดแถบเมนูและปุ่มทั้งหมดเพื่อกำหนดความลึกและผลลัพธ์ของการกระทำใดๆ
ต้นแบบ
ต้นแบบเป็นแอปพลิเคชันที่ให้ประโยชน์มากมายแก่คุณ คุณจะไม่ต้องเสียเงินจำนวนมากในเรื่องนี้ ดังนั้นให้ดำเนินการในช่วงก่อนหน้านี้เพื่อให้เกิดเร็วขึ้น ต้นแบบที่พร้อมใช้งานอาจมีข้อบกพร่องและความไม่สมบูรณ์หลายอย่าง แต่สะดวกกว่ามากที่จะแสดงต่อนักลงทุน ผู้ทดสอบ และผู้ผลิต

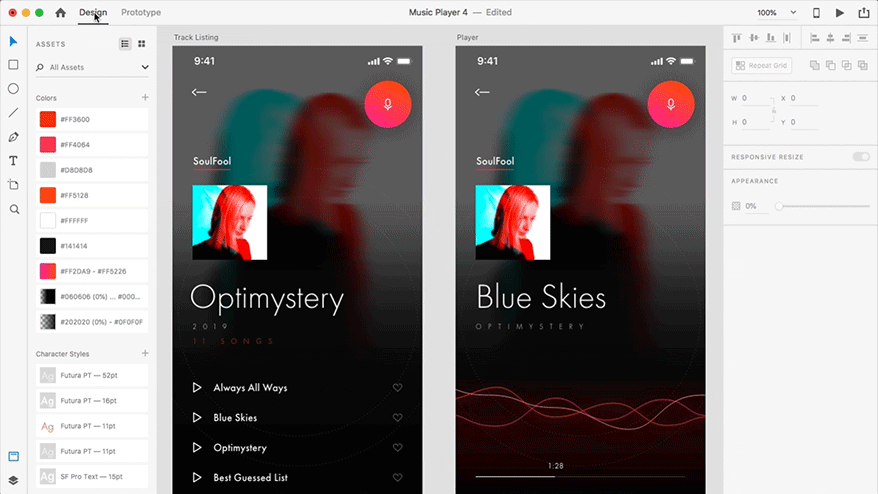
นักออกแบบเว็บไซต์ได้กรุณาแนะนำ Adobe XD ให้ฉันซึ่งเหมาะอย่างยิ่งสำหรับการสร้างต้นแบบ คว้าพื้นฐานทั้งหมดของคุณและนำไปใช้กับเวอร์ชันหน้าจออย่างรวดเร็ว ซอฟต์แวร์นี้มีราคาถูกกว่าโปรแกรมเมอร์มาก และง่ายต่อการนำร่องด้วยทักษะพื้นฐาน
ประโยชน์อีกประการของการใช้ “Powerpoint สำหรับนักพัฒนา” คือความปลอดภัย แม้แต่ต้นแบบก็ต้องปลอดภัยจากการโจมตีและการโจรกรรม บันทึกโครงการใน Adobe CC และใช้เวลาน้อยลงกับมาตรการรักษาความปลอดภัย

อันที่จริง คุณมีอิสระที่จะผสมผสานขั้นตอนการพัฒนาในโปรแกรมนี้ สี ฟอนต์ รูปภาพ แอนิเมชั่น และปุ่มต่างๆ จะมองเห็นได้ชัดเจนยิ่งขึ้นในเวอร์ชันดิจิทัล ใช้เวลาทดสอบพวกเขา ขอให้คนที่คุณรู้จักดูและใส่ใจกับพฤติกรรมและความคิดเห็นของพวกเขา บางส่วนอาจขัดเกลาวิสัยทัศน์ของคุณหรือแม้กระทั่งเปลี่ยนทิศทางของการพัฒนา UI มาดูรายละเอียดของภาพกัน
สี
การศึกษาทางจิตวิทยาพิสูจน์ว่าสีเป็นหนึ่งในแง่มุมที่ทรงพลังที่สุดของการออกแบบ จากการวิจัยของ Kissmetrics พบว่า 92% ของผู้ตอบแบบสอบถามตระหนักดีว่าการตัดสินใจซื้อส่วนใหญ่ของพวกเขาขึ้นอยู่กับการตั้งค่าสี

พึงทราบความหมายของสี ตัวเลือกที่พบบ่อยที่สุดคือสีน้ำเงินเพราะเหมาะสำหรับทั้งสองเพศ ชาวอเมริกันและชาวยุโรปเชื่อมโยงกับความน่าเชื่อถือและความปลอดภัย สีเหลืองที่ไม่ค่อยใช้กันทั่วไปจะได้ผลกับคนหนุ่มสาวและเด็กมากกว่า Snapchat เป็นตัวอย่างที่ดีของการใช้งานที่ถูกต้อง
ทำให้ไอคอนของแอป หน้าจอหลัก และแท็บเป็นสีเดียวเพื่อให้มีความสำคัญและเป็นองค์รวม กฎนี้เป็นกฎพื้นฐาน แต่ไม่เข้มงวด 100% ดังนั้นให้เปรียบเทียบกับฟังก์ชันของแอป เพื่อให้ชัดเจน ให้จินตนาการถึงแอปกล้องถ่ายรูปที่มีแผงสีชมพูหรือสีแดง การถ่ายภาพจะกลายเป็นธุรกิจที่ยากลำบากด้วยอินเทอร์เฟซดังกล่าว

แอนิเมชั่น
Minimalism เป็นหลักการพื้นฐานที่นี่เช่นกัน แอนิเมชั่นต้องส่งเสริมการกระทำและอย่าสนใจหากไม่มีการโต้แย้ง หลีกเลี่ยงความล่าช้าในการเคลื่อนไหว การใช้เวลา และคุณลักษณะขั้นสูงแบบกราฟิกเพื่อสร้างสมดุลระหว่างการใช้งานและลักษณะที่ปรากฏ
ท่าทาง
ท่าทางสัมผัสคือการควบคุมการนำทางที่ซ่อนอยู่ นั่นเป็นสาเหตุที่ผู้ใช้ทุกคนไม่ชัดเจน แอปพลิเคชันรูปแบบพื้นฐานใดๆ ไม่ควรขับเคลื่อนด้วยท่าทางเท่านั้น เลือกการเคลื่อนไหวที่คุณเห็นในทุกแอปพลิเคชันยอดนิยม ผู้ใช้จะเพลิดเพลินไปกับการไม่จำเป็นต้องเรียนรู้ ลองนึกภาพเส้นโค้งการเรียนรู้ที่เติบโตขึ้นพร้อมกับทุกคุณลักษณะที่ไม่คุ้นเคยหรือไม่คุ้นเคย ยิ่งเส้นโค้งนี้สูงเท่าไหร่ ผู้ใช้ก็จะเหลือน้อยลงเท่านั้น
แบบอักษรและองค์ประกอบ
กรณีส่วนใหญ่ต้องการใช้แบบอักษรพื้นฐานของระบบมือถือและองค์ประกอบการทำงานอย่างเคร่งครัด เหตุผลอยู่ในศุลกากรอีกครั้ง การออกแบบที่สร้างสรรค์บางอย่างอาจไม่ได้รับการตอบรับที่ดีหากไม่ตรงกับแนวคิดของระบบแม่ เกมยินดีต้อนรับให้มีเอกลักษณ์ แต่การตัดสินใจที่ดีในการสร้างผู้ส่งสารจากการ์ตูน

ไอคอนและองค์ประกอบการทำงานจะรับรู้ได้ดีขึ้นหากคุ้นเคย รวมภาพเหล่านั้นด้วยแอนิเมชั่นที่ราบรื่นหรือการจัดสไตล์เล็กน้อย แต่อย่าแสดงเกินจริง UI ใด ๆ จะต้องรวดเร็วและใช้งานง่ายตั้งแต่แรก
ตัดความยุ่งเหยิง
หน้าต่างใดๆ ของแอปพลิเคชันของคุณควรมีข้อความที่ครอบคลุมโดยสรุป ชื่อทั้งหมดต้องไม่มียัติภังค์เพื่อประหยัดเวลาของผู้ใช้ ประโยคที่สั้นกว่าจะดีกว่า ตรวจสอบประสิทธิภาพของข้อความที่ไม่คุ้นเคยกับผู้ใช้แอปของคุณ แค่ดูพฤติกรรมของเขา หากพวกเขาดูผ่อนคลายและไม่งุนงง คุณก็จะได้แนวคิดที่ถูกต้อง ตรวจสอบให้แน่ใจว่าข้อมูลสำคัญพอดีกับหน้าจอที่เล็กที่สุดเพื่อหลีกเลี่ยงการเลื่อนมากเกินไป แอปพลิเคชันมือถือไม่สามารถใช้คีย์ลัดได้ ดังนั้นเมนูและองค์ประกอบทั่วไปทั้งหมดจึงควรเข้าถึงได้ด้วยการแตะน้อยที่สุด
โปรดทราบว่าเป็นไปไม่ได้ที่จะจำกัดช่องว่างโดยไม่มีเนื้อหาจริง คุณสมบัติสร้างพื้นฐาน แต่คุณไม่สามารถมองเห็นการออกแบบที่สมบูรณ์ได้หากไม่มีถ้อยคำที่เข้มงวด
Do The Cut
เมื่อการเตรียมการทั้งหมดเสร็จสิ้น ก็ถึงเวลาเขียนโค้ดแอปพลิเคชันที่ใช้งานได้สำหรับการทดสอบ การเข้ารหัสค่อนข้างแพง ดังนั้นจึงควรสร้างและทดสอบแอปพลิเคชันบนแพลตฟอร์มเดียวเพื่อหลีกเลี่ยงความเสียหายทางการเงินอย่างร้ายแรง
ผู้เชี่ยวชาญบางคนโต้แย้งว่าการทดสอบควรมีการรักษาความปลอดภัยแบบปิด ในขณะที่คนอื่นๆ แนะนำให้ทำการทดสอบเบต้า ตัวแปรแรกนั้นดีพอในกรณีที่มีกลุ่มทดสอบขนาดใหญ่ ลูกค้าจะเพลิดเพลินไปกับแอปที่ทำงานได้อย่างราบรื่นและไม่มีข้อบกพร่องที่มองเห็นได้ตั้งแต่เริ่มต้น วิธีนี้มีราคาแพงมากเนื่องจากต้องใช้มาตรการรักษาความปลอดภัยที่เข้มงวด การออกแบบและโค้ดใดๆ ของคุณต้องปลอดภัยจากสายลับ และคิดเกี่ยวกับค่าธรรมเนียมของผู้ทดสอบ

การทดสอบเบต้าออนไลน์ที่เป็นประโยชน์มาถึงแล้ว! มันค่อนข้างเรียกร้องอย่างใดอย่างหนึ่ง แต่ค่าใช้จ่ายน้อยกว่า ใช้แพลตฟอร์มเช่น Erli Bird และ Betalist หรือโพสต์โฆษณาใน Reddit, Quora หรือ Twitter เพื่อดึงดูดผู้ทดสอบที่เหมาะสมที่สุด คุณควรกำหนดบุคลิกของพวกเขาโดยละเอียดและข้อกำหนดที่เข้มงวดที่สุด บอกพวกเขาว่าคุณมีข้อบกพร่องที่ต้องแก้ไขเพื่อให้พวกเขาตามล่าหาข้อผิดพลาดของรหัส แม้หลังจากการวัดผลนี้ ผู้ทดสอบจำนวน 100-300 คนที่คุณพบว่าจะโต้ตอบคุณด้วยรายงานธรรมดา
และอย่าลืมเรื่องการจำกัดเวลา ให้แผนทดสอบแก่ผู้ทดสอบพร้อมช่วงเวลาที่อุทิศให้กับงานต่างๆ มันค่อนข้างยากที่จะทำให้ผู้คนมีส่วนร่วม ดังนั้นเงื่อนไขต้องถูกจำกัด โดยวิธีการคิดมาตรการเชียร์ รหัสสำหรับการอนุญาตไม่ จำกัด นั้นดีพอ
รายงานเป็นขั้นตอนที่สำคัญที่สุด เนื่องจากคุณควรแยกข้าวสาลีออกจากแกลบ คำติชมแต่ละรายการมีค่าเพราะสามารถปรับปรุงผลิตภัณฑ์ของคุณให้ดีขึ้นได้ก่อนเริ่มการขายจริง นับด้วยความคิดเห็นและแก้ไขส่วนต่าง ๆ หากดูเหมือนมีเหตุผล ขั้นตอนการทดสอบเบต้าแบบปิดอาจซ้ำซาก ดังนั้นอย่ากังวล โอกาสใดที่จะทำให้ดีขึ้นก็คุ้มค่าเวลาและเงิน

มายด์ เดอะ เฟิร์ส อิมเพรสชั่น
จำไว้ว่าผู้ใช้จริงจะตัดสินใบสมัครของคุณตั้งแต่แรกเห็น Localytics กล่าวว่า 24% ของผู้ใช้ไม่เคยกลับมาที่แอปใหม่หลังจากเหลือบมองครั้งแรก เพื่อให้ตัวเลขนี้ต่ำที่สุดเท่าที่จะเป็นไปได้ ให้หลีกเลี่ยงหน้าจอการตั้งค่าที่จำเป็น ข้อมูลผู้ใช้จำนวนมากอาจถูกนำออกจากระบบ ดังนั้นขออนุญาตและโปรดผู้ใช้ที่มีช่องว่างที่เติมไว้ล่วงหน้า
อย่าครอบงำผู้คนด้วยคำแนะนำ หากจำเป็น ให้เฉพาะในที่ที่ผู้ใช้อาจจำเป็นต้องใช้เท่านั้น วางปุ่ม "ปฏิเสธ" เสมอเพื่อช่วยให้ผู้ใช้ขั้นสูงข้ามช่วงแนะนำและคำแนะนำในการเริ่มต้นใช้งาน
เรื่องเดียวกันจะไปกับการลงทะเบียน แอปพลิเคชั่นจำนวนมากต้องการบัญชีส่วนบุคคลในการเปิดคุณสมบัติหลัก แต่แอปพลิเคชั่นที่เป็นมิตรที่สุดอยู่ห่างจากหน้าจอการลงชื่อเข้าใช้ให้นานที่สุด เป็นประเด็นทางจิตวิทยาที่ค่อนข้างเหมือนกับการขายผลิตภัณฑ์อื่นๆ คุณไม่สามารถขายอะไรได้ด้วยการตะโกนว่า "ซื้อเลย!" การโต้แย้งที่ดีเท่านั้นที่จะขายใบสมัครของคุณ
อาร์กิวเมนต์ที่มีน้ำหนักมากคือ UI เชิงคุณภาพ การดำเนินการที่ง่าย คำขอดำเนินการเล็กน้อย การอธิบายโดยไม่มีคำแนะนำ และไม่มีข้อบกพร่องอย่างแน่นอน UX สมัยใหม่ใดๆ ก็ตามรอให้รวดเร็ว ดังนั้นหน้าเว็บควรตอบสนองภายในเวลาไม่ถึง 2 วินาที หน้าจอการโหลดควรพยายามรักษาความสนใจของผู้ใช้ด้วยภาพที่สวยงาม ข้อมูลสำคัญ หรือแม้แต่เรื่องตลก
บรรทัดล่าง
โดยรวมแล้ว ขั้นตอนการออกแบบแอปค่อนข้างชัดเจนในทุกขั้นตอน แต่ก็ยังซับซ้อนเมื่อต้องใช้งาน ใส่ใจกับสิ่งที่เกิดขึ้นกับผลิตภัณฑ์ของคุณ และเน้นที่ผลลัพธ์ด้านภาพของแต่ละคุณลักษณะ เจ้าของสมาร์ทโฟนรักตาและนิ้วว่าง ดังนั้นพยายามอย่างเต็มที่เพื่อลดความพยายามของผู้ใช้เพื่อช่วยให้พวกเขาเข้าถึงประสิทธิภาพสูงสุดและยกย่องนักพัฒนาระดับ 5 ดาว
