รวมแอนิเมชั่นในระบบการออกแบบของคุณ
เผยแพร่แล้ว: 2022-03-10(บทความนี้สนับสนุนโดย Adobe) ระบบการออกแบบมาในรูปทรงและขนาดทั้งหมด แต่ตามที่การสำรวจระบบการออกแบบของ Sparkbox ระบุไว้ ไม่ใช่ทุกระบบที่มีแนวทางสำหรับแอนิเมชั่น แน่นอนว่าบางทีมอาจตัดสินใจว่าการเคลื่อนไหวไม่ใช่สิ่งที่ผลิตภัณฑ์ของพวกเขาต้องการคำแนะนำ แต่ฉันสงสัยว่าในบางกรณีการเคลื่อนไหวถูกละไว้เพราะพวกเขาไม่แน่ใจว่าจะรวมอะไรไว้
ในช่วงไม่กี่ปีที่ผ่านมา ฉันได้พูดคุยกับหลายทีมและนักออกแบบที่ยอมรับว่าพวกเขาคิดว่าการเคลื่อนไหวเป็นสิ่งที่พวกเขาควรกล่าวถึง แต่พวกเขาไม่แน่ใจว่าจะทำอย่างไร ถ้าคุณอยู่ในเรือลำนั้น คุณโชคดี บทความนี้มีเนื้อหาเกี่ยวกับสิ่งที่จะรวมอยู่ในชุดแนวทางการเคลื่อนไหวสำหรับระบบการออกแบบของคุณและวิธีดึงออกมา
ทำไมต้องแอนิเมชั่น?
แอนิเมชั่นเป็นเครื่องมือออกแบบที่สำคัญสำหรับทั้ง UX และการส่งข้อความถึงแบรนด์ เช่นเดียวกับการพิมพ์และสี แอนิเมชั่นที่คุณใช้พูดถึงผลิตภัณฑ์และบุคลิกภาพของคุณ ดังนั้น เมื่อไม่ได้กล่าวถึงในระบบการออกแบบ ระบบนั้นก็จะทำให้ส่วนนั้นของเครื่องมือออกแบบ UI นั้นไม่ต้องคำนึงถึง จากนั้นผู้ที่ติดตามระบบการออกแบบจะทำอะไรก็ได้ตามต้องการด้วยแอนิเมชั่น ซึ่งอาจนำไปสู่การใช้แอนิเมชั่นที่ผิดเพี้ยนไปจากเดิมอย่างสิ้นเชิง หรือพวกเขาไม่ได้ใช้แอนิเมชั่นเลยเพราะไม่มีเวลาคิด ออกรายละเอียดทั้งหมดเอง ไม่มีกรณีใดที่เหมาะ
การมีจุดยืนที่ชัดเจนเกี่ยวกับวิธีการใช้แอนิเมชั่น (หรือไม่ได้ใช้) ในระบบการออกแบบของคุณสามารถช่วยให้แน่ใจว่าแบรนด์ของคุณใช้แอนิเมชั่นอย่างสม่ำเสมอและมีประสิทธิภาพ ในขณะที่ยังช่วยให้ทีมของคุณทำงานได้เร็วขึ้น มาเริ่มกันที่ชุดแนวทางการเคลื่อนไหวสำหรับระบบการออกแบบของคุณกัน
รากฐาน: การกำหนดสิ่งที่คุณต้องการครอบคลุม
ก่อนอื่น พูดคุยกับผู้คน
ตามที่ Jina Anne กล่าว "ระบบการออกแบบมีไว้สำหรับคน" ฉันมักจะได้ยินคำแนะนำที่พูดคุยกับผู้ที่จะใช้ระบบการออกแบบที่คุณกำลังสร้างคือกุญแจสำคัญในการสร้างระบบการออกแบบที่ผู้คนจะใช้จริง นั่นเป็นความจริงสำหรับแนวทางที่คุณสร้างเกี่ยวกับแอนิเมชั่นด้วย สิ่งที่ใหญ่ที่สุดที่คุณจะได้รับจากสิ่งนี้คือการค้นหาสิ่งที่พวกเขาต้องการและสิ่งที่ควรเน้น ซึ่งจะช่วยให้คุณกำหนดขอบเขตที่เหมาะสมสำหรับสิ่งที่คุณต้องครอบคลุมในหลักเกณฑ์ของคุณ ไม่มีใครอยากใช้เวลาหลายชั่วโมงกับแนวทางปฏิบัติที่ครอบคลุมมากกว่าที่ทีมของคุณต้องการจริงๆ นั่นจะไม่สนุกเลย (หรือใช้)
ทีมของคุณอาจไม่บอกคุณเกี่ยวกับจุดปวดของแอนิเมชันโดยไม่ได้รับแจ้ง แต่นั่นไม่ได้หมายความว่าพวกเขาไม่มี
“
จัดทำบทสัมภาษณ์ผู้ใช้ (ผู้ใช้ระบบการออกแบบของคุณ) และถามพวกเขาว่าพวกเขาติดอยู่ที่ใดกับแอนิเมชั่น ถามพวกเขาว่าพวกเขาใช้แอนิเมชั่นอย่างไร/หรือไม่ และแอนิเมชั่นอยู่ในขั้นตอนการออกแบบอย่างไร ถามพวกเขาเกี่ยวกับสิ่งที่พวกเขาต้องการให้ช่วยเกี่ยวกับจุดปวดที่พวกเขาพบ ที่สำคัญที่สุด ให้ฟังว่าพวกเขาพูดถึงการใช้แอนิเมชั่นในงานของพวกเขาอย่างไรและอะไรที่ไปได้ดีหรือไม่ดี
แม้ว่าทุกทีมจะแตกต่างกัน แต่ข้อกังวลและคำถามที่ฉันได้ยินบ่อยที่สุดเมื่อทำวิจัยนี้คือ: “ฉันจะรู้ได้อย่างไรว่าแอนิเมชั่นนั้นดีหรือเข้ากับแบรนด์ของเรา”, “ฉันจะถ่ายทอดรายละเอียดแอนิเมชั่นได้อย่างไร กับวิศวกรของเราอย่างมีประสิทธิภาพหรือไม่” หรือ “นักพัฒนาของเรามักพูดว่าไม่มีเวลาที่จะใช้แอนิเมชั่นที่เราออกแบบ”
คุณอาจเดาได้แล้วว่าฉันจะพูดถึงเรื่องนี้อย่างไร แต่ข้อกังวลทั้งหมดเหล่านี้คือสิ่งที่คุณสามารถช่วยให้คำตอบได้ในแนวทางการเคลื่อนไหวของคุณ และคุณสามารถใช้คำถามและจุดปวดที่เกิดขึ้นบ่อยที่สุดเพื่อเป็นแนวทางและเน้นความพยายามในแนวทางการเคลื่อนไหวของคุณ
อ้างอิงระบบอื่นๆ
ไม่ใช่ว่าทุกระบบการออกแบบจะต้องเปิดเผยต่อสาธารณะ แต่หลายระบบก็ยอดเยี่ยมที่มีหลายระบบ สิ่งเหล่านี้สร้างขึ้นเพื่อเป็นทรัพยากรที่มีประโยชน์ในการวางแผนระบบการออกแบบของคุณ และสามารถเป็นงานวิจัยที่มีประโยชน์สำหรับแนวทางการเคลื่อนไหวของระบบการออกแบบของคุณด้วย (อันที่จริง เราจะอ้างอิงบางส่วนในบทความนี้)
การใช้ส่วนการเคลื่อนไหวอื่นๆ เป็นข้อมูลอ้างอิงสำหรับระบบการออกแบบของคุณเองนั้นมีประโยชน์มาก แต่ฉันไม่แนะนำให้นำแนวทางการเคลื่อนไหวของแบรนด์อื่นมาใช้แทนของคุณเอง ไม่ ไม่ใช่แม้ว่าจะเป็นแนวทางการเคลื่อนไหวของดีไซน์ Material
ส่วนการเคลื่อนไหวของการออกแบบวัสดุคือแนวทางการเคลื่อนไหวของ Google ดีใช่ แต่จุดมุ่งหมายคือแสดงให้คุณเห็นถึงวิธีการเคลื่อนไหวในแบบของ Google เหมาะอย่างยิ่งหากคุณกำลังสร้างบางสิ่งให้กับระบบนิเวศของ Google (หรือตั้งใจให้ดูเหมือนคุณ) แต่มันไม่เหมาะเมื่อนั่นไม่ใช่เป้าหมายของคุณ คุณจะไม่ใช้สีหรือแบบอักษรของแบรนด์อื่นกับผลิตภัณฑ์ของคุณ ดังนั้นอย่าเพียงแค่ปฏิบัติตามแนวทางการเคลื่อนไหวของแบรนด์อื่นด้วย
ระบบการออกแบบที่มีประสิทธิภาพสูงสุดประกอบด้วยมุมมองที่เป็นแบรนด์เฉพาะสำหรับพวกเขา สิ่งที่ทำให้ระบบการออกแบบมีความเฉพาะเจาะจงมากขึ้นสำหรับผลิตภัณฑ์ที่พวกเขาใช้ พร้อมด้วยแนวทางปฏิบัติที่ดีที่สุดในการออกแบบทั่วไป ใช้เวลาเพียงเล็กน้อยในการค้นคว้าและอ่านแนวทางการเคลื่อนไหวของระบบอื่นๆ แล้วคุณจะเริ่มรู้สึกว่าส่วนใดเป็นแนวทางปฏิบัติที่ดีที่สุด และส่วนใดที่ได้รับการปรับแต่งให้เข้ากับมุมมองของแบรนด์หรือผลิตภัณฑ์นั้น จากนั้น คุณสามารถตัดสินใจได้ว่าแนวทางปฏิบัติที่ดีที่สุดใดที่คุณอาจต้องการรวมไว้ในหลักเกณฑ์ของคุณ รวมทั้งกำหนดแนวทางสำหรับผลิตภัณฑ์ของคุณ
ตัวอย่างเช่น การใช้ความง่ายในการออกและการผ่อนปรนสำหรับทางเข้าเป็นแนวทางปฏิบัติที่ดีที่สุดทั่วไปสำหรับแอนิเมชั่น UI แต่เส้นโค้งการผ่อนผันที่แน่นอนมักจะถูกปรับแต่งให้เข้ากับข้อความและบุคลิกภาพที่ตั้งใจไว้ของแบรนด์
อ้าง Dan Mall:
“นี่คือสิ่งที่ระบบการออกแบบควรมีแนวทางสำหรับ: มุมมอง มุมมอง การขยายทิศทางที่สร้างสรรค์ไปยังทุกคนที่ตัดสินใจสร้างบางสิ่งด้วยระบบการออกแบบ สิ่งนั้นควรจะอบเข้าไป”
ฉันเห็นด้วยอย่างยิ่ง
สองส่วนหลักในแนวทางการเคลื่อนที่ของระบบออกแบบ
ไม่มีกฎเฉพาะเจาะจงที่ระบุว่าคุณต้องมีสองส่วนนี้ แต่ฉันพบว่าการแยกย่อยนี้เป็นวิธีที่มีประสิทธิภาพในการเข้าถึงแนวทางการเคลื่อนไหวที่ฉันได้ทำไปแล้ว และฉันยังสังเกตเห็นว่าระบบการออกแบบส่วนใหญ่ที่มีการเคลื่อนไหวที่อยู่มีสองหมวดหมู่นี้ด้วย ดังนั้นดูเหมือนว่าจะเป็นแนวทางที่ใช้ได้ผลกับผู้อื่นเช่นกัน
สองส่วนหลักคือ:
- หลักการเคลื่อนไหว
หลักการมักเป็นข้อความระดับสูงที่อธิบายว่าแบรนด์นั้นใช้การเคลื่อนไหวอย่างไร เป็นมุมมองภาพรวมหรือความตั้งใจในการออกแบบที่อยู่เบื้องหลังสาเหตุที่แบรนด์ใช้แอนิเมชั่นและมุมมองของพวกเขาในเรื่องนี้ - การดำเนินการ
หัวข้อนี้เน้นที่วิธีการใช้หลักการเหล่านั้นในทางปฏิบัติในการออกแบบและ/หรือโค้ด มันทำหน้าที่เป็นส่วนประกอบสำคัญของแอนิเมชั่นสำหรับระบบการออกแบบ และจำนวนรายละเอียดที่ครอบคลุมนั้นแตกต่างกันไปตามความต้องการของแบรนด์
หลักการเคลื่อนไหว
ส่วนหลักการคือตำแหน่งที่จะระบุคุณค่าแบรนด์ของคุณเกี่ยวกับแอนิเมชั่น สิ่งเหล่านี้เป็นหลักการระดับสูงในการวัดการตัดสินใจออกแบบ และเป็นที่สำหรับระบุคำจำกัดความหรือค่าบางอย่างเกี่ยวกับแอนิเมชั่น หลักการมักจะเน้นที่ “สาเหตุ” ของการใช้แอนิเมชั่นภายในระบบการออกแบบเฉพาะและวัตถุประสงค์ที่ขับเคลื่อนด้วย UX ที่พวกเขาให้บริการ ในหลายกรณี ระบบการออกแบบแสดงรายการเหล่านี้ภายใต้หัวข้อหลักการในส่วนการเคลื่อนไหว อย่างไรก็ตาม คุณสามารถเห็นแนวคิดของหลักการที่มีอยู่ในหัวข้อที่ไม่มีส่วนเฉพาะเจาะจงสำหรับพวกเขาเช่นกัน
หลักการเคลื่อนไหวของคุณสามารถสร้างแบบจำลองตามหลักการออกแบบที่มีอยู่ทั่วโลกซึ่งแบรนด์ของคุณอาจมี อนุมานจากสิ่งต่างๆ เช่น แนวทางเสียงและโทน หรือแม้แต่อนุมานจากการดูแอนิเมชั่น UI ที่มีอยู่ของผลิตภัณฑ์ของคุณในการตรวจสอบการเคลื่อนไหว
มาดูตัวอย่างกันเพื่อทำความเข้าใจว่าสิ่งเหล่านี้ทำงานอย่างไร ระบบการออกแบบ Fluent ของ Microsoft แสดงรายการหลักการเคลื่อนไหวว่าเป็นกายภาพ ใช้งานได้ต่อเนื่อง และเป็นไปตามบริบท โดยมีคำอธิบายสั้น ๆ และภาพประกอบของแต่ละรายการเพื่ออธิบายวิธีนำไปใช้กับแอนิเมชั่น UI

Audi ไม่มีส่วนหลักการแยกต่างหาก แต่พวกเขาเริ่มส่วนแอนิเมชั่นด้วยการประกาศว่าเหตุใดพวกเขาจึงใช้แอนิเมชั่นซึ่งเป็นการกำหนดขั้นตอนสำหรับการเคลื่อนไหวประเภทใดที่จะใช้ในระบบการออกแบบเช่นเดียวกับหลักการ . พวกเขากล่าวว่า:
“เรายืนหยัดเพื่อความคล่องตัวระดับพรีเมียมแบบไดนามิก ด้วยเหตุนี้ การเคลื่อนไหวในรูปลักษณ์ของ Audi จึงมีลักษณะไดนามิกโดยทั่วไป”
ขณะพัฒนาส่วนการเคลื่อนไหวสำหรับ Spectrum ซึ่งเป็นระบบการออกแบบของ Adobe เราเลือกใช้ส่วนหลักการเพื่อให้เข้ากับรูปแบบที่ใช้ในส่วนอื่นๆ ของระบบ ภายใน Spectrum แอนิเมชั่นมีจุดมุ่งหมายเพื่อให้มีจุดมุ่งหมาย ใช้งานง่าย และราบรื่น
หมายเหตุ : Spectrum ไม่มีไซต์ที่เปิดเผยต่อสาธารณะในขณะที่เขียน

ไม่ว่าคุณจะตัดสินใจนำเสนออย่างไร หลักการแอนิเมชั่นของระบบการออกแบบของคุณก็สามารถนำมาใช้เพื่อสร้างความคาดหวังของระบบเกี่ยวกับแอนิเมชั่น และเพื่อประเมินแอนิเมชั่น UI ในอนาคตที่เป็นไปได้สำหรับผลิตภัณฑ์ที่ระบบออกแบบใช้ ตัวอย่างเช่น หากนักออกแบบที่ติดตามระบบการออกแบบ Fluent ต้องการแนะนำแอนิเมชั่นการเด้งขนาดใหญ่ลงในส่วนประกอบ อาจมีการอภิปรายกันว่าสิ่งนั้นเป็นไปตามหลักการเคลื่อนไหวหรือไม่ (เหมาะสมกับหลักการของการทำงานและต่อเนื่องหรือไม่) จากนั้นจึงตัดสินใจได้ว่าแอนิเมชั่นนั้นรับประกันว่าละเมิดหลักการดังกล่าวหรือไม่ หรือควรออกแบบแอนิเมชั่นใหม่เพื่อให้เข้ากับหลักการหรือไม่
สิ่งนี้จะช่วยให้การอภิปรายด้านการออกแบบอยู่ห่างจาก "คุณชอบหรือไม่" หรือขอบเขตความคิดเห็นส่วนบุคคลและให้โครงสร้างสำหรับการประเมินแอนิเมชั่นในลักษณะที่เน้นการออกแบบในทางปฏิบัติมากขึ้น นั่นเป็นข้อได้เปรียบที่ฉันชอบที่สุดในการประกาศหลักการเคลื่อนไหว พวกเขาทำให้การสนทนาเกี่ยวกับแอนิเมชั่นง่ายขึ้นมาก แม้กระทั่งสำหรับผู้ที่ไม่มีประสบการณ์เกี่ยวกับแอนิเมชั่นมากนัก
เคล็ดลับด่วน : สำหรับการอ้างอิงหลักการเคลื่อนไหวเพิ่มเติม โปรดดูหลักการเคลื่อนที่ของโฟตอน หลักการเคลื่อนที่ของดีไซน์ Material และหลักการเคลื่อนที่ของ Carbon ยังมีคนอื่นอีก แต่สิ่งเหล่านี้เป็นการเริ่มต้นที่ดี
การดำเนินการ
หลักการเคลื่อนไหวนั้นยอดเยี่ยมสำหรับคำแนะนำระดับสูง แต่หากไม่มีรายละเอียดเกี่ยวกับวิธีการใช้งาน คุณจะพลาดประโยชน์ที่ช่วยประหยัดเวลาได้มากที่สุดของการใส่แอนิเมชั่นในระบบการออกแบบของคุณ ส่วนการใช้งาน (แต่ไม่ค่อยจะมีชื่อจริง) จะช่วยตอบคำถาม "อย่างไร" และ "อะไร" ที่ทีมของคุณมีเกี่ยวกับแอนิเมชั่น วัตถุประสงค์คือเพื่อให้การตั้งค่าเริ่มต้นที่ชาญฉลาดสำหรับทุกคนที่ติดตามระบบการออกแบบ ด้วยวิธีนี้ แทนที่จะใช้เวลาหลายวัยไปกับระยะเวลาและการค่อยๆ เปลี่ยนสำหรับทุกๆ แอนิเมชั่น พวกเขาสามารถใช้ค่าเริ่มต้นอัจฉริยะที่คุณระบุไว้ในหลักเกณฑ์และดำเนินการได้ เป็นตัวช่วยประหยัดเวลาขนาดใหญ่ที่ทำให้แอนิเมชั่น UI ของคุณมีความสอดคล้องกันมากขึ้นทั่วทั้งกระดาน
แนวทางการนำไปใช้เป็นที่ที่ระบบการออกแบบจำนวนมากแตกต่างกันในแนวทางและความครอบคลุม จำนวนรายละเอียดที่คุณใส่และหัวข้อที่คุณกล่าวถึงในหลักเกณฑ์เหล่านี้จะขึ้นอยู่กับ ว่าแอนิเมชั่นมีบทบาทมากเพียงใดในการออกแบบของคุณ และสิ่งที่ทีมของคุณต้องการ ตัวอย่างเช่น ส่วนการใช้งานของ Photon มีระยะเวลาเพียงหนึ่งช่วงและเส้นโค้งการค่อยๆ เปลี่ยนหนึ่งช่วง ในขณะที่การออกแบบวัสดุประกอบด้วยส่วนต่างๆ เกี่ยวกับระยะเวลาและการค่อยๆ คลาย ตลอดจนหน้าเพิ่มเติมที่เต็มไปด้วยรายละเอียดการใช้งาน
ไม่มีความยาวที่สมบูรณ์แบบสำหรับส่วนการเคลื่อนไหว เป็นการครอบคลุมรายละเอียดที่ทีมของคุณต้องการมากกว่าการกดหน้าหรือกฎตามจำนวนที่กำหนด การสร้างแอนิเมชั่นบางส่วนที่ต้องพิจารณารวมถึงแนวทางการเคลื่อนไหวของคุณคือ:
- ภาพเคลื่อนไหว ระยะเวลา
- ค่าที่ใช้ง่าย
- เอฟเฟกต์ที่มีชื่อ
สามรายการแรกในรายการเป็นวิธีหลักที่เราปรับแต่งหรือจัดรูปแบบแอนิเมชั่น การเปลี่ยนแปลงในคุณสมบัติ ระยะเวลา และการค่อยๆ เปลี่ยนที่ใช้สำหรับภาพเคลื่อนไหวอาจส่งผลกระทบอย่างมากต่อลักษณะที่ปรากฏของภาพเคลื่อนไหว (และอันสุดท้ายเป็นวิธีการบรรจุสามอันแรก)

มาเจาะลึกกันในรายละเอียดแต่ละข้อกัน และสำหรับแต่ละรายการ ฉันจะชี้ให้เห็นถึงแนวทางปฏิบัติที่ดีที่สุดทั่วไปบางส่วน และที่ที่มีที่ว่างสำหรับการตีความที่คุณกำหนดเอง
ระยะเวลา ช่วง และจังหวะ
ระยะเวลาขึ้นอยู่กับความยาวของแอนิเมชั่น และเมื่อเราพูดถึงแอนิเมชั่น UI ค่าเหล่านี้มักจะสั้นมาก น่าแปลกที่เราสามารถถ่ายทอดข้อมูลได้ในเสี้ยววินาที! นี่เป็นส่วนสำคัญของแอนิเมชั่น ดังนั้นทุกระบบการออกแบบที่มีแนวทางการเคลื่อนไหวจึงครอบคลุม แต่พวกมันทำในหลากหลายวิธี
แนวทางปฏิบัติที่ดีที่สุดบางประการเกี่ยวกับระยะเวลาที่คุณจะเห็นในแนวทางการเคลื่อนไหวส่วนใหญ่ ได้แก่:
- ควรใช้ระยะเวลาที่สั้นกว่าสำหรับเอฟเฟกต์และแอนิเมชั่นที่ง่ายกว่าและมีขนาดค่อนข้างเล็ก (เช่น เฟดหรือเปลี่ยนสี)
- ควรใช้ระยะเวลาที่นานกว่าสำหรับเอฟเฟกต์และแอนิเมชั่นที่ซับซ้อนมากขึ้นของมาตราส่วนสัมพัทธ์ที่ใหญ่กว่า (เช่น การเปลี่ยนหน้าหรือวัตถุที่เคลื่อนไหวในและนอกหน้าจอ)
- เวลาที่เหมาะสมที่สุดสามารถเปลี่ยนแปลงได้ตามขนาดวิวพอร์ต แม้ว่าหลักเกณฑ์เฉพาะแต่ละชุดจะแตกต่างกันไป บางครั้งอาจถึงขั้นรุนแรง คุณจะเห็นแนวทางปฏิบัติที่ดีที่สุดทั่วไปเหล่านี้ในเกือบทุกแนวทาง ระบบต่างๆ มีคำจำกัดความที่แตกต่างกันอย่างชัดเจนว่าระยะเวลา "สั้น" หรือ "ยาว" คืออะไร และให้รายละเอียดที่แตกต่างกันเกี่ยวกับความแตกต่างระหว่างสองระบบ นอกจากนี้ แม้ว่าจะเป็นเรื่องของระบบการออกแบบมากกว่าแนวปฏิบัติที่ดีที่สุดสำหรับแอนิเมชัน การให้โทเค็นการออกแบบสำหรับค่าระยะเวลาที่คุณระบุก็เป็นสิ่งที่มีประโยชน์ที่ควรพิจารณาเช่นกัน
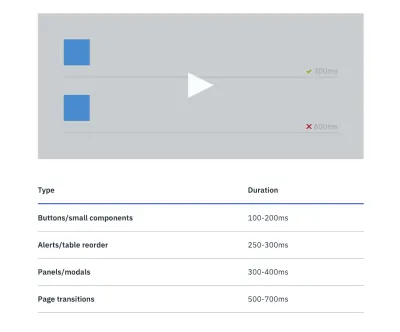
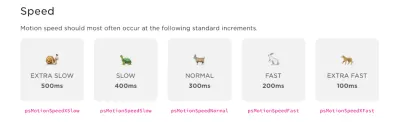
Carbon จัดทำตารางค่าช่วงระยะเวลาสั้นๆ ตามประเภทของแอนิเมชั่นที่เป็นปัญหา ในขณะที่ดีไซน์ Material จะแจกแจงคำแนะนำเกี่ยวกับความเร็วของระยะเวลาในหมวดหมู่ต่างๆ ตามความซับซ้อนของแอนิเมชัน ตลอดจนตามพื้นที่ที่เกี่ยวข้องซึ่งครอบคลุมโดยแอนิเมชัน Pluralsight ใช้แนวทางที่แตกต่างออกไปและจัดเตรียมชุดของคำหลักสำหรับช่วงเวลาต่างๆ ที่จับคู่กับสัตว์น่ารัก


ค่าที่ง่ายดาย
คำแนะนำอันดับหนึ่งของฉันสำหรับหลักเกณฑ์การผ่อนปรนคือการสร้างเส้นโค้งที่คุณกำหนดเอง และอย่าใช้แค่ค่าเริ่มต้นของ CSS นี่เป็นวิธีที่มีประสิทธิภาพที่สุดในการสร้างการเชื่อมโยงการเคลื่อนไหวที่สอดคล้องกันสำหรับแบรนด์ของคุณ และอย่างที่ Sarah Drasner กล่าวไว้ว่า: สร้าง "ความเท่าเทียมในการเคลื่อนไหว" คุณจะอยู่บนพื้นดินที่มั่นคงด้วยเส้นโค้งเพียงสามส่วน: ส่วนโค้งที่ปรับได้ง่าย ง่ายต่อการเข้า และเข้าออกได้ง่าย และมีตัวเลือกเพิ่มเติมเสมอหากต้องการ
เคล็ดลับง่ายๆ : หากคุณยังลังเลว่าจะเริ่มจากจุดใดในการค่อยๆ เปลี่ยนเส้นโค้ง ให้ลองดูสมการ Penner Easing ใน easings.net สิ่งเหล่านี้ได้รับการออกแบบมาเพื่อให้คุณมีการเคลื่อนไหวที่ดูดีและจัดกลุ่มเป็นสามกลุ่มเพื่อการใช้งานที่ง่าย มีความชัดเจนและยืดหยุ่นมากกว่าค่าเริ่มต้นของ CSS การใช้ชุดเหล่านี้ในแนวทางการเคลื่อนไหวของคุณอาจเป็นจุดเริ่มต้นที่ดี
ฟังก์ชัน Easing ที่สำคัญ
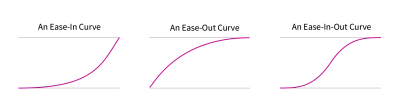
ฉันแนะนำให้กำหนดเส้นโค้งการค่อยๆ เปลี่ยนหลักสามเส้น เพราะนั่นจะครอบคลุมความต้องการการค่อยๆ เปลี่ยนหลักของคุณสำหรับแอนิเมชั่นต่างๆ
- ง่ายใน
เส้นโค้งนี้เป็นเส้นโค้งที่เร่งความเร็วเมื่อเริ่มการเคลื่อนไหวใดๆ ที่อ่านได้ดีสำหรับการเคลื่อนย้ายวัตถุออกไปนอกสายตา - ง่ายออก
เส้นโค้งนี้ทำให้วัตถุช้าลงก่อนที่จะหยุดซึ่งทำให้รู้สึกเป็นธรรมชาติมากขึ้นในการนำวัตถุเข้ามาดู - เข้า-ออกง่าย
ตามชื่อที่แนะนำ เส้นโค้งนี้รวมคุณลักษณะของสองส่วนแรกและดีที่สุดสำหรับการเคลื่อนย้ายองค์ประกอบจากจุดหนึ่งไปยังอีกจุดหนึ่ง
ด้วยเส้นโค้งแบบกำหนดเองทั้งสามนี้ คุณจะมีความต้องการด้านแอนิเมชั่นเกือบทั้งหมด

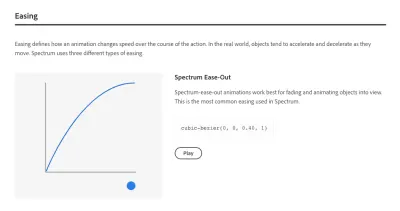
สำหรับ Spectrum เราทำอย่างนั้นจริงๆ และสร้างเส้นโค้งการค่อยๆ เปลี่ยนที่กำหนดเองสามเส้น พร้อมด้วยคำแนะนำว่าควรใช้ภาพเคลื่อนไหวประเภทใด (เราสร้างเส้นโค้งเหล่านี้ขึ้นมาจากการดูแอนิเมชั่นที่มีอยู่และทดลองกับการศึกษาการเคลื่อนไหวบางส่วน)
Carbon และ Pluralsight ใช้แนวทางที่คล้ายคลึงกัน โดยกำหนดเส้นโค้งสามเส้นพร้อมการใช้งานที่แนะนำ เช่นเดียวกับการกำหนดเส้นโค้งเริ่มต้นเพื่อใช้เมื่อมีข้อสงสัย ในบางกรณี คุณอาจรู้สึกว่าจำเป็นต้องมีเส้นโค้งการค่อยๆ เปลี่ยนที่กำหนดเองเพียงเส้นเดียว (เช่นที่โฟตอนทำ) กำหนดเส้นโค้งเดียวเพื่อใช้กับภาพเคลื่อนไหวทั้งหมด

นอกเหนือจากเส้นโค้งการค่อยๆ เปลี่ยน การให้ข้อมูลสนับสนุนบางอย่าง เช่น โทเค็นการออกแบบที่เกี่ยวข้อง โค้ดเฉพาะภาษา (สำหรับ CSS, JS, iOS และ/หรือ Android) หรือความเร็วคีย์เฟรมของ After Effects ขึ้นอยู่กับเครื่องมือที่ทีมของคุณใช้ สิ่งนี้ช่วยเพิ่มความสะดวกในการใช้งานและช่วยทำให้การปฏิบัติตามค่าเริ่มต้นที่ชาญฉลาดในแนวทางการเคลื่อนไหวของคุณเป็นเส้นทางที่มีความต้านทานน้อยที่สุด
ภาพประกอบของเส้นโค้งและตัวอย่างเชิงโต้ตอบของเส้นโค้งยังเป็นข้อดีสำหรับการแสดงให้เห็นอย่างรวดเร็วว่าเส้นโค้งการค่อยๆ เปลี่ยนทำงานอย่างไรและหน้าตาเป็นอย่างไร อย่าประมาทพลังของการแสดงแทนที่จะบอก (หรือแสดงพร้อมกับบอก!)
ลำดับชั้นที่ค่อยๆ เปลี่ยน
การรวมลำดับชั้นของการค่อยๆ เปลี่ยนเป็นวิธีหนึ่งที่คุณสามารถใช้สิ่งต่างๆ ให้ไกลกว่าเส้นโค้งที่กำหนดเองหลักสามเส้นได้เล็กน้อย สิ่งนี้มีประโยชน์อย่างยิ่งสำหรับแบรนด์ที่ใช้การเคลื่อนไหวเป็นวิธีการหลักในการสื่อข้อความการออกแบบ เช่นเดียวกับประเภท คุณอาจต้องการวิธีทำให้แอนิเมชั่นบางแอนิเมชั่นโดดเด่นกว่าแอนิเมชั่นอื่นๆ แอนิเมชันที่โดดเด่นกว่ามากสามารถใช้เพื่อเน้นจุดหรือปฏิสัมพันธ์เฉพาะได้ ในกรณีเหล่านี้ การจัดโครงสร้างเส้นโค้งการค่อยๆ เปลี่ยนเพื่อให้คุณมีเส้นโค้งที่โดดเด่นกว่าส่วนอื่นๆ อาจเป็นเทคนิคที่มีประโยชน์
เริ่มต้นได้ดี
ณ จุดนี้ คุณมีชุดแนวทางการเคลื่อนไหวที่มั่นคงพร้อมด้วยระยะเวลาและส่วนการผ่อนคลายของคุณ นั่นอาจเป็นสิ่งที่คุณต้องการสำหรับเวอร์ชันหนึ่งของแนวทางการเคลื่อนไหวของคุณ หรือสำหรับแบรนด์ที่ไม่ต้องอาศัยการเคลื่อนไหวในการออกแบบมากนัก หากคุณถูกกดดันเรื่องเวลา การสร้างค่าเริ่มต้นที่ชาญฉลาดสำหรับระยะเวลาและการค่อยๆ เปลี่ยนจะเป็นประโยชน์มากพอที่จะเห็นประโยชน์ของการกำหนดแนวทางการเคลื่อนไหวและประหยัดเวลาในทีมของคุณ
ชื่อเอฟเฟกต์
การแสดงรายชื่อเอฟเฟกต์ที่มีชื่อหรือไลบรารีของแอนิเมชั่นที่จะใช้อาจเป็นประโยชน์ที่ควรมีในแนวทางการเคลื่อนไหวของคุณ ไม่ใช่แนวทางการเคลื่อนไหวของระบบการออกแบบทั้งหมดที่มีแนวทางเหล่านี้ บางคนเลือกที่จะรวมแนวทางภาพเคลื่อนไหวลงในส่วนประกอบแทน (หรือเช่นกัน) และบางส่วนก็ไม่ต้องการรายละเอียดในระดับนี้
คำเตือนหนึ่งข้อสำหรับสิ่งเหล่านี้: มากกว่านั้นไม่ได้ดีกว่าเสมอ ไป การมีไลบรารีแอนิเมชั่นขนาดใหญ่เป็นส่วนหนึ่งของระบบการออกแบบอาจดูดีมาก แต่ยิ่งคุณแสดงรายการเอฟเฟกต์มากเท่าใด เวลาและความพยายามในการรักษาเอฟเฟกต์เหล่านั้นก็จะยิ่งมากขึ้นเท่านั้น เพื่อหลีกเลี่ยงไม่ให้เสียเวลามหาศาลสำหรับคุณและทีมของคุณ เราขอแนะนำให้คุณสร้างคอลเลกชันของเอฟเฟกต์ที่มีชื่อให้เล็กที่สุดเท่าที่จะทำได้
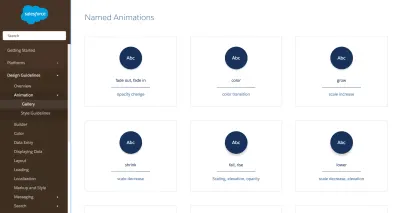
มีสองวิธีในการจัดเตรียมคลังเอฟเฟกต์ในแนวทางการเคลื่อนไหว วิธีหนึ่งคือวิธีที่ระบบออกแบบ Lightning ทำ โดยให้คลังเอฟเฟกต์แอนิเมชั่นขนาดเล็ก (โมเลกุลของแอนิเมชั่น ถ้าคุณต้องการ) ที่สามารถใช้ทีละรายการหรือประกอบเข้าด้วยกันเพื่อสร้างแอนิเมชั่นที่ซับซ้อนมากขึ้น

อีกวิธีหนึ่งคือการจัดเตรียมเอฟเฟกต์ที่ครอบคลุมและเฉพาะเจาะจงมากขึ้น เช่น Audi สำหรับเอฟเฟกต์การแสดงและซ่อน แปลง เลื่อน และซ้อนทับ และ Fluent ทำสำหรับเอฟเฟกต์การเปลี่ยนหน้า สำหรับแนวทางใดแนวทางหนึ่ง การให้เหตุผลในการออกแบบและการใช้งานโค้ดเฉพาะสำหรับแต่ละวิธีนั้นมีประโยชน์
เคล็ดลับด่วน : หากคุณกำลังมองหาแนวทางการเคลื่อนไหวเพิ่มเติมสำหรับการวิจัย Adele คือคอลเล็กชันระบบการออกแบบที่ให้คุณกรองตามหัวข้อต่างๆ เช่น การเคลื่อนไหว และ styleguides.io ก็เป็นแหล่งข้อมูลที่ยอดเยี่ยมสำหรับการค้นหาระบบการออกแบบสาธารณะด้วยเช่นกัน
การเคลื่อนไหวของสถานที่อื่นๆ อาจปรากฏขึ้นในระบบการออกแบบของคุณ
ระบบการออกแบบมาในรูปทรงและขนาดต่างๆ และในหลายกรณี แนวทางการทำแอนิเมชั่นเหล่านี้ยังรวมอยู่ใน DNA หรือส่วนประกอบของระบบการออกแบบของคุณด้วย การเจาะลึกวิธีการทำนั้นอยู่นอกเหนือขอบเขตของสิ่งที่เรากำลังกล่าวถึงในที่นี้ แต่ฉันต้องการทราบว่าการใส่ข้อมูลแอนิเมชั่นบนหน้าเฉพาะของส่วนประกอบก็มีประโยชน์เช่นกัน แทนที่จะรวมไว้ในส่วนเอฟเฟกต์ที่มีชื่อ ทั้งหมดขึ้นอยู่กับ สิ่งที่ดีที่สุดสำหรับทีมและระบบการออกแบบของคุณ
นอกจากนี้ อาจเป็นประโยชน์ที่จะกล่าวถึงข้อควรพิจารณาด้านประสิทธิภาพและการเข้าถึงสำหรับแอนิเมชันในส่วนต่างๆ ของระบบการออกแบบของคุณ ในแนวทางสำหรับส่วนประกอบ หรือในส่วนการเคลื่อนไหวเอง เป้าหมายด้านประสิทธิภาพและความสามารถในการเข้าถึงส่งผลต่อทุกด้านของงานออกแบบของเรา และแอนิเมชั่นก็ไม่มีข้อยกเว้น
ความคิดที่พรากจากกัน
ฉันหวังว่าบทความนี้จะช่วยแสดงให้เห็นว่าการใส่แนวทางการเคลื่อนไหวในระบบการออกแบบของคุณจะมีประโยชน์อย่างเหลือเชื่อ และช่วยให้เข้าใจกระบวนการสร้างได้กระจ่างขึ้น การจัดการกับแอนิเมชั่นในระบบการออกแบบของคุณอาจเป็นประโยชน์ต่อความสอดคล้องของการออกแบบผลิตภัณฑ์ของคุณ และไม่จำเป็นต้องใช้เวลานานเกินไป
ขณะที่คุณกำลังใช้แนวทางการเคลื่อนไหว ขอแนะนำให้คุณทำงานเป็นช่วงๆ แทนที่จะรอให้แนวทางการเคลื่อนไหวของคุณสมบูรณ์แบบ การจัดส่งเวอร์ชัน 1 โดยมีจุดประสงค์เพื่อเพิ่มและปรับปรุงเวอร์ชันนี้จะง่ายกว่ามากสำหรับคุณ บุคคลหรือผู้ที่เขียนหลักเกณฑ์ และสามารถช่วยให้คุณมั่นใจได้ว่าคุณกำลังสร้างหลักเกณฑ์ที่เป็นประโยชน์
การแชร์สิ่งที่คุณรู้ว่าขาดรายละเอียดบางอย่างอาจทำได้ยากมาก อาจเป็นประโยชน์อย่างมากในการจัดส่งแนวทางการเคลื่อนไหวเวอร์ชันหนึ่งของคุณ จากนั้นพูดคุยกับทีมของคุณอีกครั้งเพื่อดูว่าหลักเกณฑ์เวอร์ชันแรกช่วยเหลือพวกเขาอย่างไรและ ซึ่งจุดปวดยังคงเป็นปัจจัย วิธีการทำซ้ำนี้สามารถช่วยให้แนวทางของคุณครอบคลุมหัวข้อที่เกี่ยวข้องมากที่สุด และช่วยให้คุณสามารถปรับให้เข้ากับความต้องการของทีมของคุณได้ ทั้งสองอย่างนี้ดีสำหรับการมีระบบที่เป็นประโยชน์และหลีกเลี่ยงความพยายามพิเศษที่ไม่จำเป็น
