สร้างภาพเคลื่อนไหวไฟล์ SVG ด้วย SVGator
เผยแพร่แล้ว: 2022-03-10( บทความนี้ได้รับการสนับสนุนโดย SVGator ) ไฟล์ SVG แบบเคลื่อนไหวได้รับความนิยมอย่างมาก พวกมันสามารถปรับขนาดได้ทั้งหมด (เพราะเป็นเวกเตอร์) ขนาดเล็กและใช้รหัส 100% ซึ่งช่วยให้ทำการแปลงและปรับแต่งได้มากมาย อย่างไรก็ตามสิ่งนี้มาในราคา: เส้นโค้งการเรียนรู้ที่สูงชันสำหรับผู้เริ่มต้นที่สมบูรณ์
SVGator ให้คำมั่นว่าจะแก้ปัญหานี้ ซึ่งทำให้ทุกคนสามารถสร้างแอนิเมชั่นง่ายๆ โดยใช้อินเทอร์เฟซที่คุ้นเคยได้อย่างง่ายดาย เป็นแอปแอนิเมชั่นบนเว็บที่ให้คุณนำเข้า สร้างภาพเคลื่อนไหว และส่งออกแอนิเมชั่น SVG และขจัดความจำเป็นสำหรับผู้เริ่มต้นในการเรียนรู้การเขียนโค้ด เราลองแล้วชอบมาก
เริ่มใช้แอพ
ตรงไปที่ https://www.svgator.com เพื่อเริ่มใช้แอพ ขั้นตอนการสมัครค่อนข้างตรงไปตรงมา (รูปที่ 1 ถึง 3): คลิก “เคลื่อนไหวเลย” จากนั้นคลิก “สร้างบัญชี” กรอกรายละเอียดของคุณ เท่านี้ก็เรียบร้อย



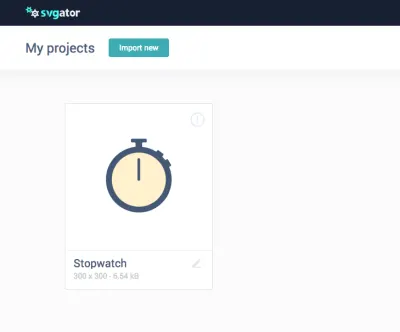
ระบบจะนำคุณไปยังโปรเจ็กต์ "นาฬิกาจับเวลา" ตัวอย่าง ซึ่งช่วยให้คุณสำรวจคุณสมบัติของ SVGator หากคุณหาเส้นทางของคุณไม่เจอภายในแอป มีบทช่วยสอนที่ดี (รูปที่ 4) ที่จะแนะนำวิธีเริ่มใช้งาน: นำเข้า SVG แบบคงที่ เพิ่มองค์ประกอบในไทม์ไลน์ และเพิ่มแอนิเมเตอร์ไปยังองค์ประกอบและคีย์เฟรม ทำให้คุณสมบัติสี่ประการที่มีอยู่ในปัจจุบันเคลื่อนไหว (มาตราส่วน ความทึบ ตำแหน่ง และการหมุน)
หากคุณเคยใช้แอปแอนิเมชั่น อินเทอร์เฟซผู้ใช้ของ SVGator น่าจะคุ้นเคยดีสำหรับคุณ และทุกอย่างก็อาจจะรู้สึกว่ามาถูกที่แล้ว คุณเพิ่มเฉพาะองค์ประกอบที่ทำให้เคลื่อนไหวได้ ซึ่งช่วยให้ไทม์ไลน์สะอาดและง่ายต่อการสแกน

โปรเจ็กต์นาฬิกาอนิเมชั่นเริ่มต้นสามารถแนะนำให้คุณรู้จักกับ SVGator ได้เป็นอย่างดี คุณสามารถกลับมาใช้และใช้เป็นข้อมูลอ้างอิงได้เสมอ
ตอนนี้เรามีพื้นฐานหมดแล้ว มาเริ่มสร้างแอนิเมชั่นของตัวเองกัน!
สิ่งที่เราจะทำ
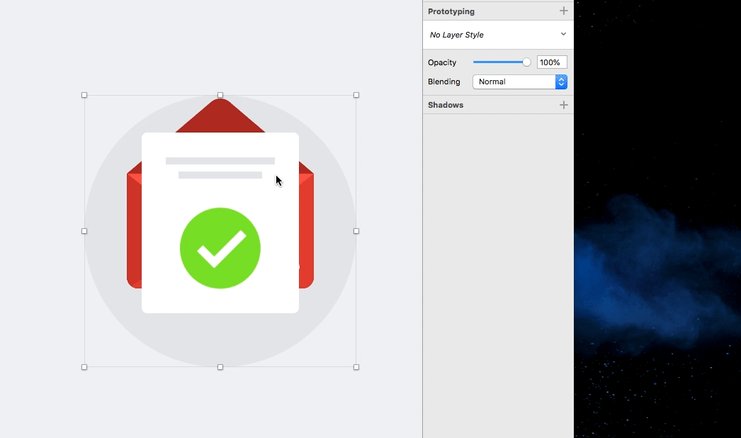
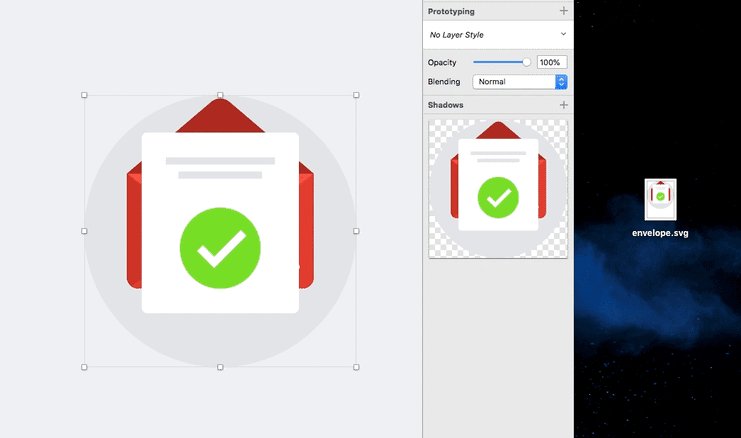
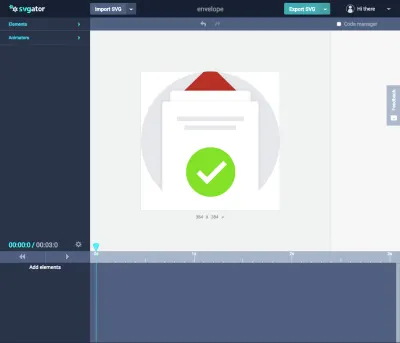
ลองดูไอคอนซองจดหมายธรรมดานี้ที่เราออกแบบใน Sketch (รูปที่ 5) เริ่มโดยปิดแล้วเปิดขึ้นและมีจดหมายปรากฏขึ้นตามด้วยเนื้อหา จากนั้น จดหมายจะกระโดดออกจากซองจดหมายและขยายขึ้นเพื่อแสดงช่องทำเครื่องหมายสีเขียว

นี่คือบทสรุปของกระบวนการ:
- เราจะเริ่มต้นด้วยการสร้างกระดานเรื่องราวง่ายๆ เพื่อแสดงภาพไอคอนของเราในสถานะต่างๆ ขณะที่เราดำเนินการ เราจะซิงค์กับ SVGator อย่างต่อเนื่องและนำเข้าองค์ประกอบของไอคอน เพื่อให้แน่ใจว่าทุกอย่างทำงานตามที่คาดไว้
- จากนั้น เราจะสร้างสำเนาหลักของไอคอน ซึ่งจะรวมทุกองค์ประกอบที่จำเป็น และส่งออกไปยัง SVGator เราอาจจำเป็นต้องแก้ไขสำเนาต้นแบบนี้เป็นจำนวนมากตลอดกระบวนการ
- ต่อไป เราจะทำแอนิเมชั่นทั้งหมดในโปรเจ็กต์ SVGator เดียวและส่งออก ตรวจสอบให้แน่ใจว่าทำงานได้ตามที่คาดไว้
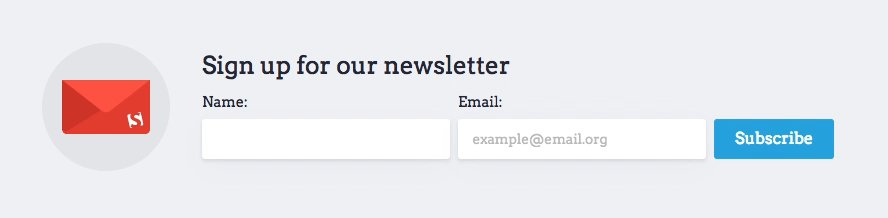
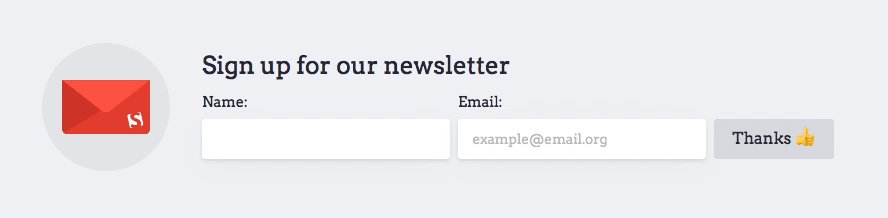
- สุดท้าย เราจะรวมไอคอนไว้ในแบบฟอร์มจดหมายข่าวที่เข้ารหัสไว้ล่วงหน้าอย่างง่าย เพื่อดูว่าไอคอนมีลักษณะอย่างไรในสภาพแวดล้อมเว็บจริง เราจะเห็นการปรับขนาดสำหรับความละเอียดที่เล็กลงด้วย
- คุณสามารถดาวน์โหลดทุกอย่างได้ที่นี่
มาเริ่มกันเลย!
ส่วนที่ 1: สร้างและส่งออกไอคอนจาก Sketch
- มีความแตกต่างบางประการระหว่างการออกแบบไอคอน SVG แบบธรรมดาและการออกแบบไอคอน SVG ที่คุณวางแผนที่จะทำให้เคลื่อนไหวในภายหลัง สำหรับผู้เริ่มต้น สิ่งสำคัญที่ควรทราบคือควรประกอบด้วยรูปร่างที่ค่อนข้างเรียบง่าย และคุณควรวางแผนแอนิเมชั่นของคุณเกี่ยวกับการเปลี่ยนผ่านอย่างง่ายโดยพิจารณาจากการจัดการ เฉพาะ สิ่งต่อไปนี้: มาตราส่วน การหมุน ตำแหน่ง และความทึบ นี่เป็นคุณสมบัติสี่ประการเท่านั้นที่ SVGator ให้คุณเคลื่อนไหวได้ในขณะนี้ ดังนั้นหากคุณร่างบางสิ่งที่ซับซ้อนกว่านี้ คุณจะไม่สามารถทำมันได้
สร้างสตอรี่บอร์ดง่ายๆ เพื่อประหยัดเวลา
สตอรี่บอร์ดช่วยให้คุณเห็นภาพการเปลี่ยนแปลงทั้งหมดของคุณ ก่อนที่คุณจะนำเข้าจริงใน SVGator นอกจากนี้ยังทำให้ง่ายต่อการทดสอบการแปลงก่อนที่จะสร้างแอนิเมชั่นทั้งหมด มักเกิดขึ้นที่คุณจะพบปัญหาเกี่ยวกับภาพประกอบที่ควรจะทำแตกต่างออกไปใน Sketch ดังนั้นคุณต้องกลับไปแก้ไข จากนั้น คุณต้องนำเข้าไฟล์ทั้งหมดอีกครั้งใน SVGator และเริ่มต้นด้วยแอนิเมชั่นตั้งแต่เริ่มต้น เนื่องจากคุณไม่ต้องการทำสิ่งนี้ทุกครั้ง กระดานเรื่องราวจึงช่วยโดยบังคับให้คุณวางแผนสิ่งต่าง ๆ ล่วงหน้า

ตัวอย่างเช่น ตอนแรกฉันวางแผนให้ซองจดหมายอยู่ที่ด้านล่างของหน้าจอมากขึ้น แต่หลังจากนำเข้าไปยัง SVGator และเล่นกับการปิดและเปิด เห็นได้ชัดว่าต้องอยู่ตรงกลางในขณะที่ปิดและลดลงเล็กน้อยเมื่อ เปิด — รายละเอียดที่ถูกละเว้นในภาพนิ่ง
เคล็ดลับ: ดูสตอรีบอร์ดในไฟล์ Sketch → Artboard “storyboard”
การตั้งชื่อเลเยอร์และการจัดระเบียบ
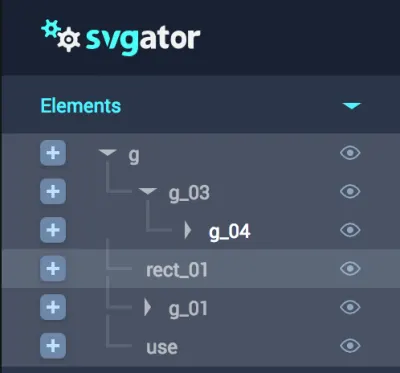
หากคุณตั้งชื่อเลเยอร์ของคุณใน Sketch เลเยอร์จะทำงานตามที่คาดไว้ และชื่อทั้งหมดที่คุณกำหนดใน Sketch จะถูกโอนไปยังโปรเจ็กต์ของคุณใน SVGator แต่ถ้าคุณใช้ SVGO Compressor หรือปลั๊กอินที่คล้ายกันเพื่อทำให้ไฟล์ SVG เล็กลง ชื่อจะ หายไป และ SVGator จะแทนที่ด้วยชื่อตามแท็ก HTML และคุณจะได้สิ่งที่คล้ายกับที่แสดงในรูปที่ 7 .
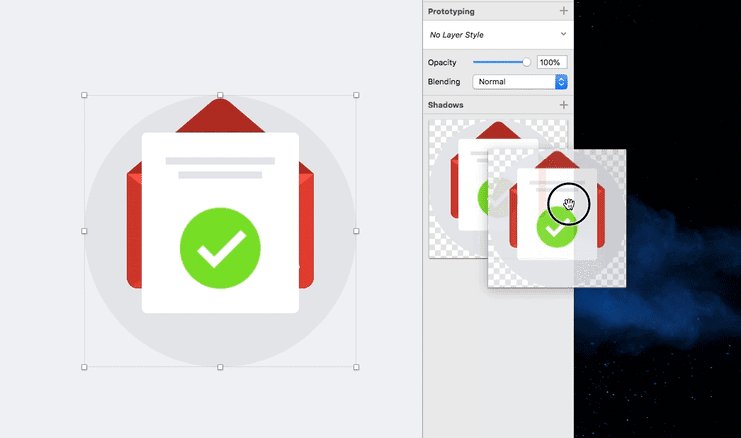
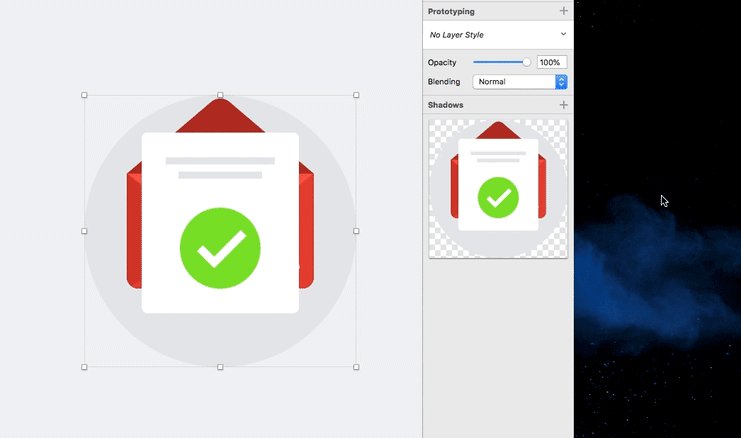
เคล็ดลับ: หากคุณใช้ SVGO Compressor สำหรับ SVG อื่นอยู่แล้วและไม่ต้องการปิดใช้งาน เพียงลากและวางไฟล์จากพื้นที่แสดงตัวอย่างการส่งออกใน Sketch ไปยังตำแหน่งที่คุณต้องการ (รูปที่ 8) สิ่งนี้จะหลีกเลี่ยง SVGO Compressor และส่งออก SVG ตามที่เป็นอยู่!


การใช้กลุ่มก็ยอดเยี่ยมเช่นกัน เนื่องจากแอปรู้จักกลุ่มเหล่านี้ และคุณยังสามารถทำให้เลเยอร์และกลุ่มหลักของเลเยอร์เคลื่อนไหวไปพร้อม ๆ กันได้ ซึ่งเพิ่มความซับซ้อนอีกเล็กน้อย
เราไม่ได้พบกับข้อจำกัดใดๆ เกี่ยวกับจำนวนเลเยอร์ที่ใช้ แต่แล้วอีกครั้ง ไอคอนของเราค่อนข้างเรียบง่าย
เตรียมไอคอนสำหรับแอนิเมชั่น
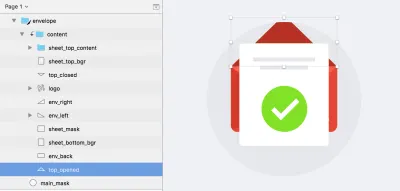
ตอนนี้ เรามีไอเดียในกระดานเรื่องราวและเราได้เตรียมไฟล์หลักแล้ว มาส่งออกในวิธีที่เราสามารถเข้าใจได้ใน SVGator อย่าลืมตรวจสอบลำดับชั้นของเลเยอร์อีกครั้ง ลองนึกดูว่าเลเยอร์หนึ่งจะโต้ตอบกับเลเยอร์อื่นอย่างไร และควรวางเลเยอร์นั้นไว้ที่ใดในแผงเลเยอร์ ในรูปที่ 9 คุณจะเห็นว่าเราได้เลือก “top_opened” — นั่นคือพนังด้านบนที่เปิดอยู่ของซองจดหมาย ควรยืนอยู่หลังกระดาษขาว และในทางกลับกัน “top_closed” คือแผ่นปิดของซองจดหมาย และควรอยู่เหนือทุกสิ่ง นั่นเป็นเหตุผลที่เป็นเลเยอร์แรกในกลุ่ม "เนื้อหา" ของเรา
เคล็ดลับ: คุณอาจสงสัยว่าเหตุใดแผ่นปิดด้านบนทั้งหมดจึงประกอบด้วยสองชั้น เป็นเพราะเราไม่สามารถหมุนรูปร่างหรือแปลงรูปร่างในพื้นที่ 3 มิติโดยใช้ SVGator ได้ เรากำลังจำลองสิ่งนี้โดยบีบเลเยอร์แรกแล้วขยายเลเยอร์ที่สอง ทำให้เกิดภาพลวงตาของการแปลง 3 มิติ


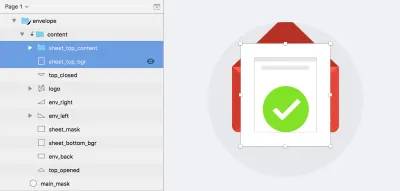
หากคุณดูที่กระดานเรื่องราวของเรา แนวคิดดั้งเดิมคือให้แผ่นงานกระโดดออกจากซองจดหมายและขยายขนาดเพื่อซ่อนในที่สุด เราจะบรรลุเป้าหมายนั้นด้วยการดันแผ่นต้นฉบับขึ้น ขณะที่มีแผ่นงานที่ซ่อนอยู่อีกแผ่น ("sheet_top") อยู่หน้าซองจดหมาย (รูปที่ 10) ทันทีที่พวกเขาพบกันที่จุดสูงสุด พวกเขาจะสลับ และแผ่นด้านหน้าจะตกอยู่ด้านหน้าของซองจดหมาย นั่นเป็นภาพลวงตาเช่นกัน เราไม่สามารถย้ายชีตใน z-space ได้ นั่นเป็นวิธีหนึ่งที่จะเลียนแบบมัน
เมื่อพิจารณาทั้งหมดนี้แล้ว เราก็สามารถส่งออกไอคอนได้แล้ว มันเป็น SVG เดียวที่มีองค์ประกอบทั้งหมดที่เราต้องการ ซ้อนกันอย่างมีประโยชน์
เคล็ดลับ: ตรวจสอบให้แน่ใจว่าองค์ประกอบทั้งหมดถูกทำเครื่องหมายว่ามองเห็นได้ (ไม่ซ่อน) ก่อนส่งออก คุณสามารถดูไฟล์ที่เราใช้เป็นการส่งออกในไฟล์ Sketch → Artboard “export”
ส่วนที่ 2: การสร้างแอนิเมชั่นไอคอน
เปิด SVGator แล้วคลิก “นำเข้าใหม่” เพื่อเริ่มโครงการใหม่ (รูปที่ 11):


หากคุณทำทุกอย่างถูกต้องแล้ว คุณจะเห็นบางอย่างเช่น รูปที่ 12 และคลิปสั้นๆ ด้านล่าง (คลิปที่ 1): เลเยอร์ทั้งหมดวางซ้อนกันและพร้อมใช้งาน หากคุณไม่เห็นทุกอย่างโดยบังเอิญ ให้กลับไปที่ Sketch และตรวจสอบอีกครั้งว่าเลเยอร์ทั้งหมดมองเห็นได้
เคลื่อนไหวการเปิดซองจดหมาย
เราจะเริ่มต้นด้วยการนำเข้าองค์ประกอบบางอย่างในไทม์ไลน์ วิธีการทำงานของ SVGator คือ คุณจะเริ่มด้วยไทม์ไลน์ที่ว่างเปล่า คุณเลือกองค์ประกอบที่จะเพิ่มจากเมนูแบบเลื่อนลง "องค์ประกอบ" คุณจะต้องตรวจสอบด้วยตนเองโดยใช้ไอคอนรูปตาเพื่อดูว่าชั้นใดเป็นเลเยอร์ที่คุณต้องการ หรือคุณสามารถคลิกที่องค์ประกอบบนหน้าจอได้โดยตรง ซึ่งจะทำเช่นเดียวกัน
เรากำลังดำเนินการในขั้นตอนที่ 1 และ 2 จากกระดานเรื่องราว โดยเฉพาะที่ช่องเปิด มาปิดการใช้งานเลเยอร์ที่เราไม่ต้องการในตอนนี้ เราจะกลับมาหาพวกเขาในภายหลัง (ดูคลิปที่ 1 เพื่อดูวิธีการทำ) เราควรเหลือเพียงซองจดหมายพื้นฐาน ซึ่งหมายความว่าคุณควรปิดการใช้งานเลเยอร์ต่อไปนี้: “sheet_top_content”, “sheet_top_bgr” และ “sheet_bottom_bgr”
จากนั้นคลิก "top_opened" แล้วคลิกไอคอนเครื่องหมายบวกทางด้านซ้าย หรือดับเบิลคลิกที่องค์ประกอบเพื่อเพิ่มลงในไทม์ไลน์ ทำเช่นเดียวกันสำหรับ “top_closed” ตอนนี้คุณควรมีทั้งสองเลเยอร์ในไทม์ไลน์ (รูปที่ 13)
เคล็ดลับ: หากคุณต้องการกรอไปข้างหน้าตลอดทั้งกระบวนการ โปรดดูคลิปที่ 2 (การดำเนินการอาจไม่อยู่ในลำดับเดียวกับที่อธิบายไว้ด้านล่าง)

- คลิกที่ “top_closed” ในไทม์ไลน์ จากนั้นคลิกดรอปดาวน์ “Animators” เพิ่มแอนิเมชั่นสเกล
- เพิ่ม Scale animator สำหรับ “top_opened” ด้วย
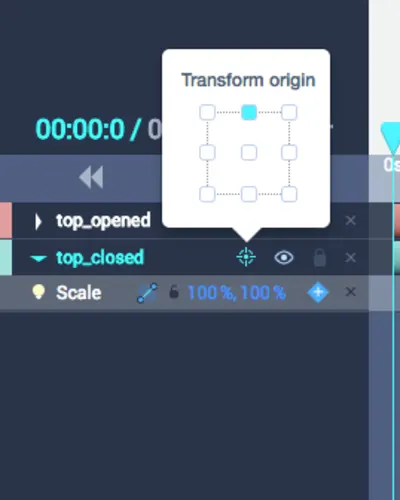
- จากนั้น คลิกที่ไอคอนเป้าหมายเล็กๆ ถัดจากชื่อเลเยอร์ในไทม์ไลน์ นี่คือคุณสมบัติต้นทางของการแปลง และช่วยให้คุณกำหนดจุดหมุนสำหรับการแปลงขององค์ประกอบ ให้เลือกด้านบนตรงกลางสำหรับ "top_closed" เพราะเราจะย่อให้เล็กลง (รูปที่ 14) จากนั้นเลือกกึ่งกลางด้านล่างสำหรับ "top_opened"
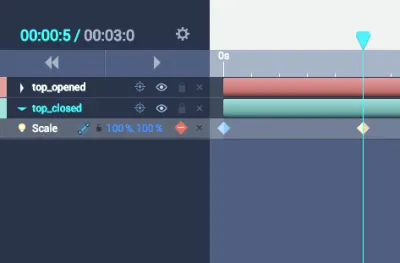
- ตอนนี้ เมื่อเลือก "top_closed" แล้ว ให้คลิกที่เครื่องหมายบวกในคุณสมบัติมาตราส่วนเพื่อเพิ่มคีย์เฟรมในไทม์ไลน์ รูปร่างเพชรสีเหลืองจะปรากฏในไทม์ไลน์ ไปที่ 0.4s แล้วคลิกเครื่องหมายบวกอีกครั้ง (รูปที่ 15) คีย์เฟรมที่ 2 นั้นจะเป็นจุดสุดท้ายของการเปลี่ยนแปลงของเรา เมื่อแผ่นปิดเปิดแล้ว มาทำให้มาตราส่วนเป็น 100% 0% โดยปล่อยให้คีย์เฟรมแรกเป็น 100% 100%
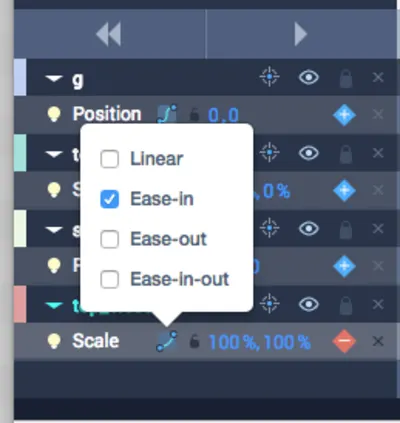
- เปิด Ease-in สำหรับ “top_closed” โดยคลิกที่ไอคอนเป้าหมายเล็กๆ ข้างชื่อเลเยอร์ (รูปที่ 16)
- ขณะที่อยู่ใน 0.4 วินาที ให้เพิ่มคีย์เฟรมความทึบสำหรับ "top_closed" โดยดับเบิลคลิกความทึบในเมนู "แอนิเมเตอร์" จากนั้นคลิกเครื่องหมายบวกที่อยู่ถัดจากคุณสมบัติความทึบในไทม์ไลน์ เปลี่ยนเป็น 0%
- ย้อนกลับไปสองสามเฟรมและเพิ่ม 100% สำหรับความทึบ เรากำลังดำเนินการเพื่อหลีกเลี่ยงความผิดพลาดในส่วนพนังด้านบน
เคล็ดลับ: การค่อยๆ เปลี่ยนจะทำให้การเคลื่อนไหวดูเป็นธรรมชาติมากขึ้น และเนื่องจากเรากำลังออกแบบแอนิเมชันที่เลียนแบบการเคลื่อนไหวขององค์ประกอบเดียว จึงเป็นเรื่องปกติที่จะลดความยุ่งยากในตอนต้นและตอนท้ายของภาพเคลื่อนไหวที่คลายออก



ตอนนี้ มาจัดการกับส่วน "top_opened" ซึ่งเป็นจุดสิ้นสุดของแอนิเมชัน ดังที่เราได้กล่าวไว้ก่อนหน้านี้ เราทำสิ่งนี้ในสองส่วนเพื่อจำลองการเปิดช่อง 3 มิติ

- หยิบเลเยอร์ "top_opened" ในไทม์ไลน์ ไปที่ 0.4s ในไทม์ไลน์ และเพิ่มคีย์เฟรมของ Scale จากนั้นคีย์เฟรมอื่น ที่ 0.8s ทำให้มาตราส่วน 0.4s เป็น 100% 0% และปล่อยให้ค่ามาตราส่วน 0.8s ยังคงอยู่ 100% 100%
- เปิด Ease-out กดเล่นเพื่อดูตัวอย่างภาพเคลื่อนไหว
ดูเท่ แต่ตอนนี้ ซองจดหมายทั้งหมดต้องเลื่อนลงมาเพื่อให้พอดีกับพื้นหลังที่เป็นวงกลม ค้นหากลุ่มที่เรียกว่า "g" ใน Elements และเพิ่ม Position animator เพิ่มคีย์เฟรมตำแหน่งเป็น 0.2 วินาที แล้วเพิ่มเป็น 0.8 วินาที เปลี่ยนค่า 0.8s เป็น 0 35 เพิ่ม Ease-in-out เพื่อภาพเคลื่อนไหวที่ราบรื่น และนั่นแหล่ะ! เราสร้างภาพเคลื่อนไหวเมื่อเปิดซองจดหมายได้สำเร็จ และยังทำให้เลื่อนลงด้านล่างได้อีกด้วย
การเพิ่มความซับซ้อน: จดหมายปรากฏขึ้น
การเปิดซองนั้นดูเรียบร้อย แต่เราทำให้น่าสนใจยิ่งขึ้นได้ด้วยการแนะนำกระดาษหนึ่งแผ่น ในการทำเช่นนั้น เราจะต้องเปิดเผยเลเยอร์แผ่นงาน ซึ่งเราเรียกว่า “sheet_bottom_bgr”
- คลิกที่ไอคอนรูปตาข้าง “sheet_bottom_bgr” ในเมนู “Elements” เพื่อให้มองเห็นได้ เพิ่มลงในไทม์ไลน์ (ดับเบิลคลิกที่มัน)
- ตอนนี้ ไปที่จุดกึ่งกลางของแอนิเมชัน เช่น 0.5 วินาที และเพิ่มคีย์เฟรมตำแหน่ง เพิ่มอีกหนึ่งหลังจาก 0.4 วินาที เลือกคีย์เฟรมแรกและชดเชยเลเยอร์ 140 พิกเซลบนแกน y (0 140)
- เพิ่มเอฟเฟคเข้า-ออก ตอนนี้เรามีแอนิเมชั่นที่น่าสนใจกว่านี้เล็กน้อย
เคล็ดลับ: หากคุณต้องการดูวิดีโอนี้ในวิดีโอ ให้ดูคลิปที่ 3 ด้านล่าง
ความซับซ้อนยิ่งขึ้นไปอีก: การทำให้ขนาดของตัวอักษรเคลื่อนไหว
ยิ่งไปกว่านั้น เรามาทำให้ตัวอักษรที่โผล่ออกมาจากซองจดหมายเคลื่อนไหวกัน และมาเปิดเผยข้อความบางบรรทัดที่ "เขียน" ในจดหมายกัน ในการทำเช่นนั้น เราจะต้องแก้ไขแอนิเมชั่นก่อนหน้าเล็กน้อย (ถ้าคุณต้องการกรอไปข้างหน้า คุณสามารถดู screencast และทำซ้ำได้)
- เริ่มต้นด้วยการย้ายคีย์เฟรมตำแหน่งสุดท้ายของ “sheet_bottom_bgr” จาก 0.9s เป็น 1.1s และเปลี่ยนเป็น 0 -190 สิ่งที่เรากำลังทำคือการนำแผ่นงานออกจากซองจดหมาย เพื่อให้เราสามารถสลับกับแผ่นงานอื่นที่เราเตรียมไว้แล้วได้อย่างรวดเร็ว
- ไปที่ 1.1s เปิด “sheet_top_content” และ “sheet_top_bgr” แล้วเพิ่มลงในไทม์ไลน์ด้วยคีย์เฟรมตำแหน่งสำหรับทั้งคู่ 0 -190
- เพิ่มคีย์เฟรมที่ 1.5 วินาที และทำให้เป็น 0 40
- เปิดใช้งาน Ease-out สำหรับทั้งคู่
นี่คือการเคลื่อนไหวของแผ่นด้านหน้า และควรมีลักษณะเหมือนที่คุณเห็นในภาพที่ 17

ทีนี้มาแก้ไขแผ่นหลังกัน มันควรจะหายไปเมื่อด้านหน้าปรากฏขึ้น และแผ่นงานด้านหน้าควรปรากฏหลังจากนั้นเท่านั้น
- ไปที่ 1.1s แล้วเลือก “sheet_bottom_bgr” เพิ่มอนิเมเตอร์ Opacity และคีย์เฟรม ตั้งค่าเป็น 0%
- ย้ายหนึ่งเฟรมไปข้างหลังและตั้งค่า Opacity คีย์เฟรมอื่น ทำให้เป็น 100%
มาทำการเปลี่ยนแปลงตามลำดับในชีตหน้ากันด้วย:
- ไปที่ 1.1s เลือก “sheet_top_bgr” และเพิ่มคีย์เฟรมความทึบ 100%
- ย้ายเฟรมกลับและทำให้ความทึบเป็น 0%
คุณควรเห็นบางอย่างเช่นรูปที่ 18 ด้านล่าง เราพบปัญหาสองประการที่นี่:
- เนื้อหาจะแสดงที่ด้านบนของซองจดหมายก่อนการเปลี่ยนแปลงจะเกิดขึ้น
- มีจุดบกพร่องในการเปลี่ยนแผ่นหลังและแผ่นด้านหน้า

มาแก้ไขปัญหาแรกกัน มาซ่อนเนื้อหาและช่องทำเครื่องหมายและแสดงหลังจากที่แผ่นงานปรากฏขึ้น
- ไปที่ 1.5 วินาที เลือก “sheet_top_content” และเพิ่มคีย์เฟรมความทึบ 100%
- ย้อนกลับเฟรมและตั้งค่าคีย์เฟรม Opacity อื่นเป็น 0%
- ตอนนี้ เราจะทำให้มันน่าสนใจขึ้นอีกเล็กน้อยโดยทำให้แต่ละเลเยอร์เคลื่อนไหวภายในเนื้อหาด้านหน้า
- ไปที่ 1.5s และค้นหาเนื้อหาของ “sheet_top_content” ในเมนู Elements
- เพิ่มคีย์เฟรม Opacity สำหรับทั้งสามเลเยอร์ภายใน “sheet_top_content”
- ทำให้ความทึบทั้งสามชั้น 0%
- ย้ายไปที่ 1.7 และตั้งค่าเป็น 100% สำหรับทั้งสามเลเยอร์
- คงบน 1.7 วินาทีและเลือก Combined-shape และ เพิ่มคีย์เฟรม Rotate
- ไปที่ 1.5 วินาทีและตั้งค่าการหมุนเป็น -45deg
- เพิ่ม Ease-in-out สำหรับการหมุน
ปัญหาที่สองคือความผิดพลาดที่เกิดขึ้นเพราะแผ่นหลังของเราหายไปเร็วเกินไป
- ไปที่ 1.1s เลือก “sheet_bottom_bgr” และเลื่อนคีย์เฟรมความทึบของมันไปหนึ่งเฟรม นี่คือสิ่งที่คุณควรดู (รูปที่ 19):

เพื่อให้ดูน่าสนใจยิ่งขึ้น ให้ปรับขนาดแผ่นงานด้านหน้าและเนื้อหาเมื่อโผล่ออกมาจากซองจดหมาย เราสามารถปรับขนาด "top_sheet_content" ทั้งหมดได้ แต่นั่นอาจส่งผลให้มีการจัดแนวที่ไม่ถูกต้องในบางเบราว์เซอร์ เป็นการดีที่สุดที่จะปรับขนาดเลเยอร์ย่อยแต่ละชั้นด้วยตัวเอง
- ไปที่ 1.1s เลือก “sheet_top_bgr” และเพิ่มคีย์เฟรมของมาตราส่วน
- ทำเช่นเดียวกันกับ Combined-Shape, “line_top” และ “line_bottom”
- ไปที่ 1.5s และเพิ่มคีย์เฟรมสเกลอื่นที่มีค่า 120% 120%
- ทำเช่นเดียวกันกับ Combined-Shape, “line_top” และ “line_bottom”
- เปิดใช้งาน Ease-in-out
- เนื่องจากเราปรับขนาด เราจึงต้องลดปริมาณที่แผ่นงานด้านหน้าทั้งหมดเลื่อนลง ไปที่ 1.5s เลือก “sheet_top_content” และ “sheet_top_bgr” แล้วเปลี่ยนตำแหน่งจาก 0 40 เป็น 0 20
เคล็ดลับ: การปรับสเกลเนื้อหาใน SVG เป็นเรื่องปกติเพราะทั้งหมดเป็นแบบเวกเตอร์ ดังนั้นคุณจะไม่สูญเสียคุณภาพใดๆ
นี่คือสิ่งที่ควรจะเป็นตอนนี้ (รูปที่ 20):

ดีทุกอย่าง แต่ภาพเคลื่อนไหวทั้งหมดต้องวนกลับไปที่เฟรมแรก นั่นเป็นเพราะเราต้องการนำกลับมาใช้ใหม่ แนวคิดของเราคือให้แผ่นด้านหน้าเลื่อนลงและปิดซองจดหมายแล้วพลิกไปที่ตำแหน่งเดิม
- ไปที่ 2.8s เลือก “sheet_top_bgr” และเพิ่มคีย์เฟรมตำแหน่ง
- ทำเช่นเดียวกันกับ “sheet_top_content”
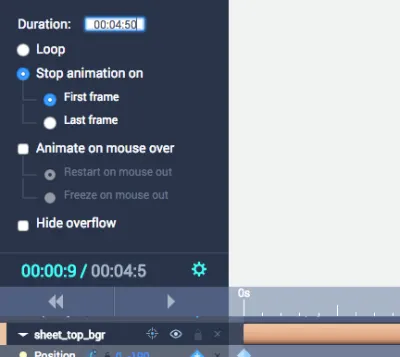
- เราจำเป็นต้องเพิ่มเวลามากขึ้น เพราะไทม์ไลน์เริ่มต้นคือ 3 วินาที คลิกที่ไอคอนฟันเฟืองที่มุมล่างซ้ายเหนือไทม์ไลน์ เปลี่ยนระยะเวลาเป็น 00:04:50 (รูปที่ 21) แล้วกด “Enter” ขณะนี้เราได้ขยายระยะเวลา
- ย้ายไปที่ 3.6s เพิ่มคีย์เฟรมตำแหน่งอีกคู่หนึ่ง และสร้างค่าเป็น 0 360 เปลี่ยนการค่อยๆ เปลี่ยนสำหรับ Position ของทั้งสองเลเยอร์เป็น Ease-in-out

- ที่ 1.3 วินาที เลือก "top_closed" และ "top_opened" และเพิ่มคีย์เฟรมของมาตราส่วน
- เพิ่มอีกสองที่ 1.5s สำหรับคีย์เฟรมที่ 2 "top_closed" ควรมี 100% 100% และ "top_opened" 100% 0% เราปิดฝาด้านหลังแผ่นที่ปรับขนาดสำเร็จแล้ว
- ตอนนี้ ทั้งหมดที่เราต้องทำคือย้ายซองจดหมายกลับไปที่กึ่งกลาง และตรวจดูให้แน่ใจว่าแผ่นปิดด้านบนปรากฏขึ้นอีกครั้ง ไปที่ 3s และเพิ่มคีย์เฟรมตำแหน่งสำหรับ “g” เพิ่มอีกอันที่ 3.4 วินาที และทำให้เป็น 0 0 ไปที่ 2.8 วินาที และเพิ่มคีย์เฟรม Opacity 0% สำหรับ “top_closed” จากนั้นย้ายไปที่ 3s และเปลี่ยนความทึบเป็น 100%
ยินดีด้วย! เราได้เคลื่อนไหวไอคอนทั้งหมด นี่คือลักษณะที่ควรจะเป็น (รูปที่ 22):

ส่วนที่ 3: การใช้แอนิเมชั่นที่ส่งออกในสภาพแวดล้อมเว็บจริง
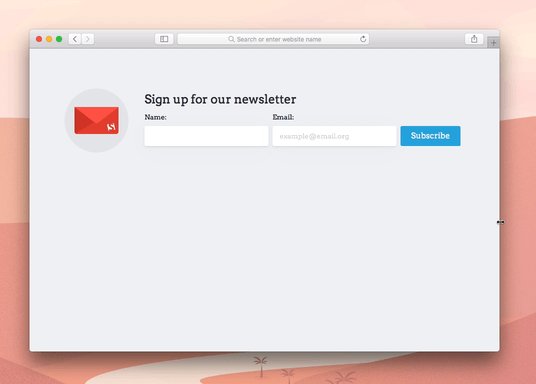
มาวางไอคอนในสภาพแวดล้อมจริงกันเถอะ เราได้เขียนแบบฟอร์มจดหมายข่าวอย่างง่าย และรวมไอคอนไว้ที่นั่น คุณสามารถส่งออกไอคอนจาก SVGator ได้โดยคลิก “ส่งออก SVG”

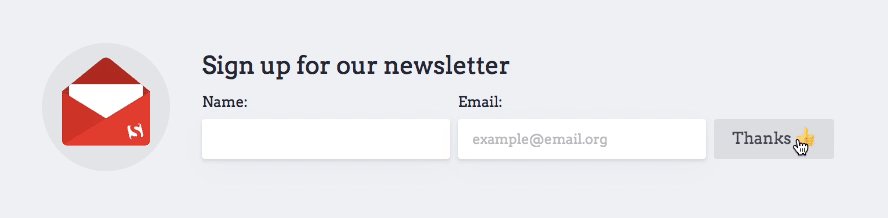
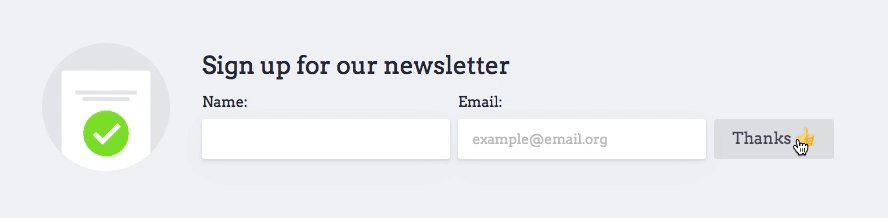
หลังจากที่คุณคลิก "สมัครรับข้อมูล" ข้อความขอบคุณจะปรากฏขึ้น และภาพเคลื่อนไหวของไอคอนจะเริ่มต้นขึ้น
มันทำงานได้โดยมีไอคอน SVG สองไอคอน: อันแรกเป็นแบบคงที่โดยมีเพียงเฟรมแรกของแอนิเมชั่นรวมอยู่ด้วย และอันที่สองคืออันที่เคลื่อนไหวได้ คุณสามารถหาไอคอนสแตติกได้ในไฟล์ Sketch → Artboard “ส่งออกสแตติก” เราได้รวมไว้เป็นองค์ประกอบ SVG แบบอินไลน์ภายในโค้ด เราได้รวม SVG แบบเคลื่อนไหวในบรรทัดไว้ด้วย แต่ซ่อนไว้ตามค่าเริ่มต้น คุณสามารถตรวจสอบรหัสในการดาวน์โหลด เมื่อ “สมัครรับข้อมูล” ได้รับการคลิก เราจะซ่อน SVG แบบคงที่และแสดงแบบเคลื่อนไหวซึ่งจะเริ่มโดยอัตโนมัติ
การปรับเปลี่ยนเล็กน้อยที่เราทำใน SVG แบบคงที่คือการแทนที่บรรทัดนี้:
<rect fill="#E6E7EB" fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>… ด้วยสิ่งนี้:
<rect fill-rule="evenodd" x="0" y="162" width="384" height="131"></rect>การดำเนินการนี้จะลบสี่เหลี่ยมสีเทาที่แสดงอย่างไม่ถูกต้องที่ด้านบนขององค์ประกอบทั้งหมด
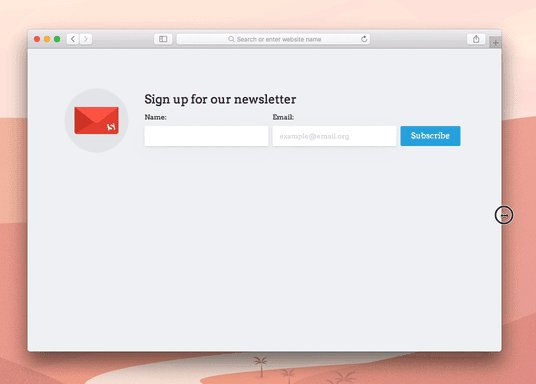
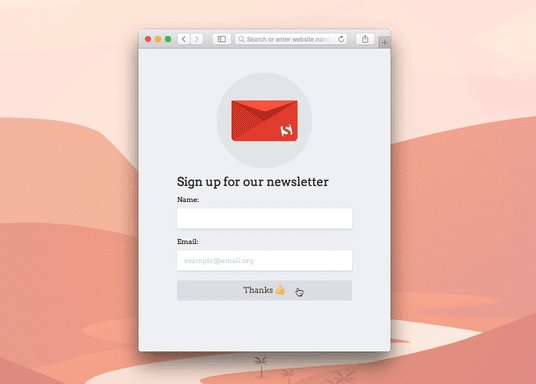
ตัวอย่างนี้ยังแสดงให้เห็นว่า SVG ดีเพียงใดในการออกแบบที่ตอบสนอง: หากคุณทำให้หน้าต่างเล็กลง เลย์เอาต์จะจัดเรียงใหม่ และไอคอนจะขยายใหญ่ขึ้นโดยไม่สูญเสียคุณภาพใดๆ

เคล็ดลับ: เมื่อเราทำให้ไอคอนมีขนาดเล็กลง เราพบว่าต้องใช้เวลามากเกินไปสำหรับแผ่นงานที่จะออกจากผืนผ้าใบ เราจึงต้องย้อนกลับไปและแก้ไขเวลานั้นเล็กน้อยเพื่อให้สั้นลง เราย้ายคีย์เฟรม Position สุดท้ายของ “sheet_top_bgr” และ “sheet_top_content” ไปที่ 3.2s เพื่อให้การเคลื่อนไหวเร็วขึ้น
หากคุณต้องการ คุณสามารถปรับแต่งแอนิเมชั่นได้แม้หลังจากที่คุณส่งออกไปแล้ว แต่การทำเช่นนี้ใน SVGator จะง่ายกว่ามาก ซึ่งคุณจะมี UI ที่สะดวกสบาย

บทสรุป
เราค่อนข้างตื่นเต้นกับเครื่องมืออย่าง SVGator ที่เร่งกระบวนการเมื่อคุณสร้างแอนิเมชั่น SVG อย่างง่าย ใช้งานง่ายและคุณจะได้แอนิเมชั่นที่ดูดีในเวลาไม่นาน
- มันไม่ได้มีประสิทธิภาพเท่ากับ Adobe After Effects แต่มีการปรับตัวได้มากกว่า และส่งออกทุกอย่างในโค้ด พร้อมใช้งานบนเว็บ เมื่อเทียบกับ After Effects ก็คือแอปเปิลและส้ม เพราะเครื่องมือทั้งสองต่างกันมาก
- เมื่อ ใช้ SVGator เพื่อการสำรวจอย่างรวดเร็ว ผู้เริ่มต้นจะเห็นคุณค่ามากกว่าในนั้น แต่นั่นไม่ได้หมายความว่ามันถูกกำหนดเป้าหมายไปที่พวกเขาเท่านั้น ผู้ใช้ขั้นสูงสามารถใช้เครื่องมือเพื่อระดมสมองหรือสำรวจแนวคิดได้อย่างรวดเร็ว โดยไม่ต้องใช้เครื่องมือที่ซับซ้อนกว่านี้ เนื่องจาก SVGator สร้างโค้ด คุณจึงนำโค้ดจากที่นั่นมาปรับแต่งอะไรก็ได้ตามที่คุณต้องการ ข้อเสียเปรียบเพียงอย่างเดียวคือภาพเคลื่อนไหวทั้งหมดอยู่ในไทม์ไลน์เดียว ซึ่งหมายความว่าโดยพื้นฐานแล้วมันเป็นแอนิเมชั่น CSS หนึ่งรายการ และทุกอย่างที่เกิดขึ้นภายในมีระยะเวลาหน่วงต่างกันก่อนที่จะเริ่มทำงาน ซึ่งหมายความว่าขณะนี้คุณไม่สามารถเริ่มกิจกรรมที่ขั้นตอนบางอย่างของแอนิเมชั่นได้ เนื่องจากทุกอย่างเป็น CSS แบบ all-in-one
- การเปรียบเทียบกับโค้ดวานิลลาก็ไม่ยุติธรรมเช่นกัน เนื่องจากจุดประสงค์หลักของ SVGator คือการทำให้แอนิเมชั่น SVG ง่ายขึ้นและเร็วขึ้น ชัดเจนว่าคุณสามารถประสบความสำเร็จได้มากขึ้นถ้าคุณเขียนโค้ดทั้งหมดตั้งแต่ต้น แต่คุณต้องใช้เวลาเท่าไหร่?
- ข้อดีอย่างหนึ่งของ SVGator คือเป็นมิตรกับผู้เริ่มต้น ทุกคนสามารถเริ่มใช้งานได้ และเส้นโค้งการเรียนรู้นั้นแทบไม่มีเลย หากคุณมีประสบการณ์กับซอฟต์แวร์การออกแบบหรือแอนิเมชั่นอย่างน้อย
- ผู้ใช้ทุกคนจะได้รับการทดลองใช้ฟรีเจ็ดวันเมื่อสร้างบัญชี รวมคุณสมบัติทั้งหมดแล้ว และเมื่อสิ้นสุดการทดลองใช้ พวกเขายังคงสามารถดาวน์โหลดแอนิเมชั่นจากส่วน "โปรเจ็กต์ของฉัน" ได้ คุณสามารถสมัครรับข้อมูลแอปรายเดือน ($18 ต่อเดือน) รายไตรมาส ($45 ต่อไตรมาส) หรือรายปี ($144 ต่อปี)
อ่านเพิ่มเติมเกี่ยวกับ SVGator
- วิธีทำให้ SVG เคลื่อนไหวโดยใช้ SVGator (วิดีโอ)
- Twitter ของ SVGator (ประกอบด้วยบทแนะนำสั้นๆ มากมายและการอัปเดตแอปบ่อยๆ)
- คำถามที่พบบ่อยเกี่ยวกับ SVGator
อ่านเพิ่มเติมเกี่ยวกับ SVG Animation โดยใช้ Code
- “ฉันเลิกกังวลและเรียนรู้ที่จะทำให้ SVG เคลื่อนไหวได้อย่างไร” Boaz Lederer, Medium
- “วิธีเพิ่มประสิทธิภาพโค้ด SVG และทำให้ไอคอน SVG เคลื่อนไหวโดยใช้ไลบรารี CSS และ Snap.svg” CodyHouse
- “CSS แอนิเมชั่นสำหรับผู้ที่ไม่ใช่นักพัฒนา ตอนที่ 2 — SVG” Nicholas Kramer, Prototypr
- “วิธีสร้างแอนิเมชั่น SVG ที่สวยงามได้อย่างง่ายดาย” Lewis Menelaws, Medium
ขอขอบคุณเป็นพิเศษกับ Boyan Kostov ที่ช่วยเราในบทความนี้ — ขอขอบคุณสำหรับเวลาและความพยายามของคุณ!
