วิธีสร้างเทมเพลตเชิงมุมที่ดีขึ้นด้วย Pug
เผยแพร่แล้ว: 2022-03-10ในฐานะนักพัฒนาซอฟต์แวร์ ฉันชื่นชมวิธีการจัดโครงสร้างแอปของ Angular และตัวเลือกมากมายที่ Angular CLI มีให้เพื่อกำหนดค่า คอมโพเนนต์มีวิธีการที่น่าทึ่งในการจัดโครงสร้างมุมมอง อำนวยความสะดวกในการใช้โค้ดซ้ำ การแก้ไข การเชื่อมโยงข้อมูล และตรรกะทางธุรกิจอื่นๆ สำหรับมุมมอง
Angular CLI รองรับตัวเลือกตัวประมวลผลล่วงหน้า CSS ในตัวสำหรับการจัดรูปแบบองค์ประกอบ เช่น Sass/SCSS, LESS และ Stylus อย่างไรก็ตาม เมื่อพูดถึงเทมเพลต มีเพียงสองตัวเลือกเท่านั้น: HTML และ SVG แม้ว่าจะมีตัวเลือกที่มีประสิทธิภาพมากกว่า เช่น Pug, Slim, HAML อื่นๆ อีกมากมาย
ในบทความนี้ ผมจะพูดถึงวิธีที่คุณ — ในฐานะนักพัฒนา Angular — สามารถใช้ Pug เพื่อเขียนเทมเพลตที่ดีขึ้นได้อย่างมีประสิทธิภาพมากขึ้น คุณจะได้เรียนรู้วิธีติดตั้ง Pug ในแอป Angular และเปลี่ยนแอปที่มีอยู่ซึ่งใช้ HTML ไปใช้ Pug
การจัดการจุดพักของภาพ
คุณลักษณะ Angular ในตัวที่เรียกว่า BreakPoint Observer ช่วยให้เรามีอินเทอร์เฟซที่มีประสิทธิภาพสำหรับการจัดการกับภาพที่ตอบสนอง อ่านเพิ่มเติมเกี่ยวกับบริการที่ช่วยให้เราสามารถให้บริการ แปลงโฉม และจัดการภาพในระบบคลาวด์ อ่านบทความที่เกี่ยวข้อง →
Pug (เดิมชื่อ Jade) เป็นเทมเพลตเอ็นจิ้น ซึ่งหมายความว่าเป็นเครื่องมือที่สร้างเอกสารจากเทมเพลตที่รวมข้อมูลที่ระบุบางอย่าง ในกรณีนี้ Pug จะใช้ในการเขียนเทมเพลตที่คอมไพล์เป็นฟังก์ชันที่รับข้อมูลและแสดงเอกสาร HTML
นอกเหนือจาก วิธีการเขียนเทมเพลตที่คล่องตัวขึ้น แล้ว ยังมีฟีเจอร์ที่มีคุณค่ามากมายที่นอกเหนือไปจากการเขียนเทมเพลต เช่น มิกซ์อินที่อำนวยความสะดวกในการนำโค้ดกลับมาใช้ใหม่ เปิดใช้งานการฝังโค้ด JavaScript จัดเตรียมการวนซ้ำ เงื่อนไข และอื่นๆ
แม้ว่า HTML จะถูกใช้ในระดับสากลและทำงานได้อย่างเพียงพอในเทมเพลต แต่ก็ไม่ DRY และอาจอ่าน เขียน และบำรุงรักษาได้ยากโดยเฉพาะกับเทมเพลตส่วนประกอบขนาดใหญ่ นั่นคือที่มาของ Pug ด้วย Pug เทมเพลตของคุณจะเขียนและอ่านได้ง่ายขึ้น และคุณสามารถ ขยายฟังก์ชันการทำงานของเทมเพลตของคุณเป็นโบนัส เพิ่มเติม ในส่วนที่เหลือของบทความนี้ ฉันจะแนะนำวิธีใช้ Pug ในเทมเพลตองค์ประกอบเชิงมุมของคุณ
ทำไมคุณควรใช้ Pug
HTML เป็นพื้นฐานที่ซ้ำซากจำเจ สำหรับองค์ประกอบส่วนใหญ่ คุณต้องมีแท็กเปิดและปิดซึ่งไม่ใช่แบบแห้ง คุณไม่เพียงแต่ต้องเขียน HTML มากขึ้นเท่านั้น แต่คุณต้องอ่านเพิ่มเติมด้วย สำหรับปั๊ก จะไม่มีวงเล็บเหลี่ยมเปิดและปิดและไม่มีแท็กปิด คุณจึงเขียนและอ่านโค้ดน้อยลง
ตัวอย่างเช่น นี่คือตาราง HTML:
<table> <thead> <tr> <th>Country</th> <th>Capital</th> <th>Population</th> <th>Currency</th> </tr> </thead> <tbody> <tr> <td>Canada</td> <td>Ottawa</td> <td>37.59 million</td> <td>Canadian Dollar</td> </tr> <tr> <td>South Africa</td> <td>Cape Town, Pretoria, Bloemfontein</td> <td>57.78 million</td> <td>South African Rand</td> </tr> <tr> <td>United Kingdom</td> <td>London</td> <td>66.65 million</td> <td>Pound Sterling</td> </tr> </tbody> </table>นี่คือลักษณะของตารางเดียวกันใน Pug:
table thead tr th Country th Capital(s) th Population th Currency tbody tr td Canada td Ottawa td 37.59 million td Canadian Dollar tr td South Africa td Cape Town, Pretoria, Bloemfontein td 57.78 million td South African Rand tr td United Kingdom td London td 66.65 million td Pound Sterlingเมื่อเปรียบเทียบตารางทั้งสองเวอร์ชันแล้ว Pug ดูสะอาดกว่า HTML มากและอ่านโค้ดได้ดีกว่า แม้ว่าตัวอย่างเล็กๆ นี้จะไม่สำคัญ แต่คุณเขียนในตาราง Pug น้อยกว่าในตาราง HTML เจ็ดบรรทัด เมื่อคุณสร้างเทมเพลตมากขึ้นในช่วงเวลาหนึ่งสำหรับโปรเจ็กต์ คุณจะเขียนโค้ดน้อยลงด้วย Pug
นอกเหนือจากฟังก์ชันการทำงานที่มีให้โดยภาษาเทมเพลต Angular แล้ว Pug ยังขยายสิ่งที่คุณทำได้ในเทมเพลตของคุณอีกด้วย ด้วยคุณสมบัติต่างๆ (เช่น มิกซ์อิน การแทรกข้อความและแอตทริบิวต์ เงื่อนไข ตัววนซ้ำ และอื่นๆ) คุณสามารถใช้ Pug เพื่อแก้ปัญหาได้ง่ายกว่า ตรงกันข้ามกับการเขียนส่วนประกอบที่แยกจากกันทั้งหมด หรือการนำเข้าการพึ่งพา และตั้งค่าคำสั่งเพื่อให้เป็นไปตามข้อกำหนด
คุณสมบัติบางอย่างของ Pug
Pug มีฟีเจอร์มากมาย แต่ฟีเจอร์ใดที่คุณสามารถใช้ได้นั้นขึ้นอยู่กับว่าคุณรวม Pug เข้ากับโปรเจ็กต์ของคุณอย่างไร ต่อไปนี้คือคุณลักษณะบางประการที่คุณอาจพบว่ามีประโยชน์
- การเพิ่มไฟล์ Pug ภายนอกให้กับเทมเพลตโดยใช้
include.
สมมติว่าคุณต้องการมีเทมเพลตที่กระชับกว่านี้แต่ไม่รู้สึกว่าจำเป็นต้องสร้างส่วนประกอบเพิ่มเติม คุณสามารถนำส่วนต่างๆ ออกจากเทมเพลตแล้วใส่ลงในเทมเพลตบางส่วน จากนั้นรวมกลับเข้าไปในเทมเพลตเดิมได้
ตัวอย่างเช่น ในองค์ประกอบหน้าแรกนี้ ส่วน 'เกี่ยวกับ' และ 'บริการ' อยู่ในไฟล์ภายนอกและรวมอยู่ในองค์ประกอบโฮมเพจ//- home.component.pug h1 Leone and Sons h2 Photography Studio include partials/about.partial.pug include partials/services.partial.pug//- about.partial.pug h2 About our business p Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.//- services.partial.pug h2 Services we offer P Our services include: ul li Headshots li Corporate Event Photography
การเรนเดอร์ HTML ของตัวอย่างเทมเพลตบางส่วนที่รวมอยู่ (ตัวอย่างขนาดใหญ่) - การนำโค้ดบล็อกมาใช้ซ้ำโดยใช้ mixins
ตัวอย่างเช่น สมมติว่าคุณต้องการใช้บล็อคโค้ดซ้ำเพื่อสร้างปุ่มบางปุ่ม คุณจะใช้บล็อกโค้ดนั้นซ้ำโดยใช้มิกซ์อินmixin menu-button(text, action) button.btn.btn-sm.m-1('(click)'=action)&attributes(attributes)= text +menu-button('Save', 'saveItem()')(class="btn-outline-success") +menu-button('Update', 'updateItem()')(class="btn-outline-primary") +menu-button('Delete', 'deleteItem()')(class="btn-outline-danger")
การแสดง HTML ของตัวอย่างปุ่มเมนูมิกซ์อิน (ตัวอย่างขนาดใหญ่) - เงื่อนไขทำให้ ง่ายต่อการแสดงบล็อคโค้ดและความคิดเห็น โดยพิจารณาจากเงื่อนไขว่าตรงตามเงื่อนไขหรือไม่
- var day = (new Date()).getDay() if day == 0 p We're closed on Sundays else if day == 6 p We're open from 9AM to 1PM else p We're open from 9AM to 5PM
ตัวอย่างการแสดงผล HTML ของเงื่อนไข (ตัวอย่างขนาดใหญ่) - ตัววนซ้ำเช่น
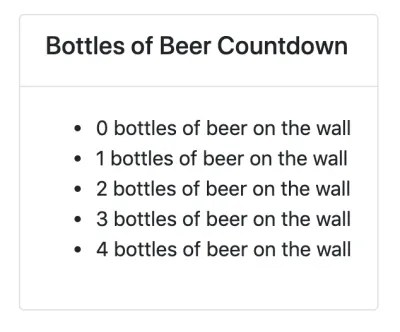
eachรายการและwhileให้ฟังก์ชันการวนซ้ำul each item in ['Eggs', 'Milk', 'Cheese'] li= item ul while n < 5 li= n++ + ' bottles of milk on the wall'
(ตัวอย่างขนาดใหญ่) 
ตัวอย่างการแสดงผล HTML ของตัววนซ้ำ (ตัวอย่างขนาดใหญ่) - JavaScript แบบอินไลน์สามารถเขียนได้ในเทมเพลต Pug ตามที่แสดงในตัวอย่างด้านบน
- การ แก้ไขเป็นไปได้ และขยายไปยังแท็กและแอตทริบิวต์
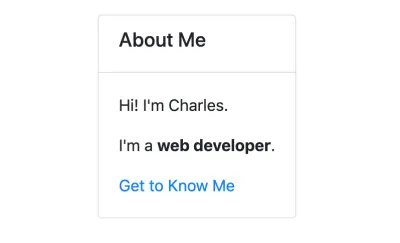
- var name = 'Charles' p Hi! I'm #{name}. p I'm a #[strong web developer]. a(href='https://about.me/${name}') Get to Know Me
ตัวอย่างการเรนเดอร์ HTML ของการแก้ไข (ตัวอย่างขนาดใหญ่) - ตัวกรองช่วยให้สามารถใช้ภาษาอื่นในเทมเพลต Pug ได้
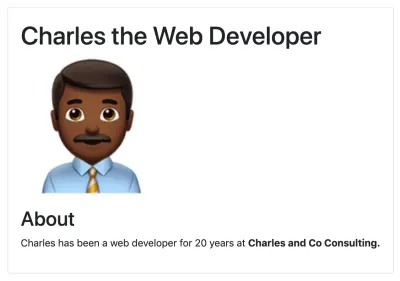
ตัวอย่างเช่น คุณสามารถใช้ Markdown ในเทมเพลต Pug ของคุณหลังจากติดตั้งโมดูล JSTransformer Markdown:markdown-it # Charles the Web Developer  ## About Charles has been a web developer for 20 years at **Charles and Co Consulting.**
ตัวอย่างการเรนเดอร์ HTML ของตัวกรอง (ตัวอย่างขนาดใหญ่)
นี่เป็นเพียงคุณสมบัติบางส่วนที่นำเสนอโดย Pug คุณสามารถค้นหารายการคุณสมบัติเพิ่มเติมได้ในเอกสารประกอบของ Pug

วิธีใช้ Pug ในแอพเชิงมุม
สำหรับทั้งแอปใหม่และที่มีอยู่แล้วโดยใช้ Angular CLI 6 ขึ้นไป คุณจะต้องติดตั้ง ng-cli-pug-loader เป็นตัวโหลด Angular CLI สำหรับเทมเพลต Pug
สำหรับส่วนประกอบและโครงการใหม่
- ติดตั้ง
ng-cli-pug-loaderng add ng-cli-pug-loader - สร้างส่วนประกอบของคุณตามความต้องการของคุณ
ตัวอย่างเช่น สมมติว่าเรากำลังสร้างองค์ประกอบหน้าแรก:ng gc home --style css -m app - เปลี่ยนนามสกุลไฟล์ HTML,
.htmlเป็นนามสกุล Pug,.pugเนื่องจากไฟล์ที่สร้างขึ้นครั้งแรกมี HTML คุณอาจเลือกที่จะลบเนื้อหาและเริ่มต้นใหม่ด้วย Pug แทน อย่างไรก็ตาม HTML ยังคงสามารถทำงานในเทมเพลต Pug ได้ ดังนั้นคุณจึงปล่อยให้มันเป็นเหมือนเดิมได้ - เปลี่ยนส่วนขยายของเทมเพลตเป็น
.pugในตัวตกแต่งคอมโพเนนต์@Component({ selector: 'app-component', templateUrl: './home.component.pug', styles: ['./home.component.css'] })
สำหรับส่วนประกอบและโครงการที่มีอยู่
- ติดตั้ง
ng-cli-pug-loaderng add ng-cli-pug-loader - ติดตั้งเครื่องมือ html2pug CLI เครื่องมือนี้จะช่วยคุณแปลงเทมเพลต HTML เป็น Pug
npm install -g html2pug - ในการแปลงไฟล์ HTML เป็น Pug ให้เรียกใช้:
เนื่องจากเรากำลังทำงานกับเทมเพลต HTML และไม่ใช่ไฟล์ HTML ที่สมบูรณ์ เราจึงต้องส่งhtml2pug -f -c < [HTML file path] > [Pug file path]-fเพื่อระบุให้html2pugทราบว่าไม่ควรรวมเทมเพลตที่สร้างในแท็กhtmlและbodyแฟล็ก-cช่วยให้html2pugทราบว่าแอตทริบิวต์ขององค์ประกอบควรคั่นด้วยเครื่องหมายจุลภาคระหว่างการแปลง ฉันจะอธิบายว่าทำไมสิ่งนี้จึงสำคัญด้านล่าง - เปลี่ยนส่วนขยายของเทมเพลตเป็น
.pugในตัวตกแต่งส่วนประกอบตามที่อธิบายไว้ในส่วน สำหรับส่วนประกอบและโปร เจ็กต์ใหม่ - เรียกใช้เซิร์ฟเวอร์เพื่อตรวจสอบว่าไม่มีปัญหากับการแสดงเทมเพลต Pug
หากมีปัญหา ให้ใช้เทมเพลต HTML เป็นข้อมูลอ้างอิงเพื่อค้นหาสาเหตุที่ทำให้เกิดปัญหา บางครั้งอาจเป็นปัญหาเยื้องหรือแอตทริบิวต์ที่ไม่มีเครื่องหมายคำพูด แม้ว่าจะพบได้ยากก็ตาม เมื่อคุณพอใจกับวิธีการแสดงเทมเพลต Pug แล้ว ให้ลบไฟล์ HTML
สิ่งที่ต้องพิจารณาเมื่อย้ายจาก HTML เป็นเทมเพลต Pug
คุณจะไม่สามารถใช้เทมเพลต Pug แบบอินไลน์กับ ng-cli-pug-loader สิ่งนี้แสดงเฉพาะไฟล์ Pug และไม่แสดงเทมเพลตอินไลน์ที่กำหนดไว้ในเครื่องมือตกแต่งส่วนประกอบ ดังนั้นเทมเพลตที่มีอยู่ทั้งหมดจึงต้องเป็นไฟล์ภายนอก หากคุณมีเทมเพลต HTML แบบอินไลน์ ให้สร้างไฟล์ HTML ภายนอกสำหรับเทมเพลตเหล่านั้นและแปลงเป็น Pug โดยใช้ html2pug
เมื่อแปลงแล้ว คุณอาจต้องแก้ไขเทมเพลตที่ใช้คำสั่งการผูกและแอตทริบิวต์ ng-cli-pug-loader ต้องการให้ชื่อแอตทริบิวต์ที่ถูกผูกไว้ใน Angular อยู่ในเครื่องหมายคำพูดเดี่ยวหรือคู่ หรือคั่นด้วยเครื่องหมายจุลภาค วิธีที่ง่ายที่สุดในการดำเนินการนี้คือการใช้แฟล็ก -c กับ html2pug อย่างไรก็ตาม วิธีนี้จะแก้ปัญหาเฉพาะกับองค์ประกอบที่มีแอตทริบิวต์หลายรายการเท่านั้น สำหรับองค์ประกอบที่มีแอตทริบิวต์เดียว ให้ใช้เครื่องหมายคำพูด
การตั้งค่าจำนวนมากที่อธิบายไว้ในที่นี้สามารถทำได้โดยอัตโนมัติโดยใช้ตัวดำเนินการงานหรือสคริปต์ หรือแผนผังเชิงมุมแบบกำหนดเองสำหรับการแปลงขนาดใหญ่ หากคุณเลือกที่จะสร้างขึ้น หากคุณมีเทมเพลตไม่กี่แบบและต้องการทำการแปลงแบบส่วนเพิ่ม จะเป็นการดีกว่าถ้าคุณแปลงไฟล์ทีละไฟล์
ไวยากรณ์ภาษาเทมเพลตเชิงมุมในเทมเพลตปั๊ก
ส่วนใหญ่ ไวยากรณ์ภาษาของเทมเพลต Angular ยังคงไม่เปลี่ยนแปลงในเทมเพลต Pug อย่างไรก็ตาม เมื่อพูดถึงการผูกและคำสั่งบางอย่าง (ตามที่อธิบายไว้ข้างต้น) คุณต้องใช้เครื่องหมายคำพูดและเครื่องหมายจุลภาคตั้งแต่ () , [] และ [()] รบกวนการรวบรวมเทมเพลตปั๊ก นี่คือตัวอย่างบางส่วน:
//- [src], an attribute binding and [style.border], a style binding are separated using a comma. Use this approach when you have multiple attributes for the element, where one or more is using binding. img([src]='itemImageUrl', [style.border]='imageBorder') //- (click), an event binding needs to be enclosed in either single or double quotes. Use this approach for elements with just one attribute. button('(click)'='onSave($event)') Save คำสั่งแอตทริบิวต์เช่น ngClass , ngStyle และ ngModel จะต้องใส่ในเครื่องหมายคำพูด คำสั่งโครงสร้างเช่น *ngIf , *ngFor , *ngSwitchCase และ *ngSwitchDefault ยังต้องใส่เครื่องหมายคำพูดหรือใช้กับเครื่องหมายจุลภาค ตัวแปรอ้างอิงเทมเพลต (เช่น #var ) ไม่รบกวนการรวบรวมเทมเพลต Pug ดังนั้นจึงไม่จำเป็นต้องมีเครื่องหมายคำพูดหรือเครื่องหมายจุลภาค นิพจน์เทมเพลตที่อยู่ใน {{ }} จะไม่ได้รับผลกระทบ
ข้อเสียและข้อเสียของการใช้ Pug ในเทมเพลตเชิงมุม
แม้ว่า Pug จะสะดวกและปรับปรุงเวิร์กโฟลว์ แต่ก็มีข้อเสียบางประการในการใช้งานและการประนีประนอมบางอย่างที่ต้องพิจารณาเมื่อใช้ ng-cli-pug-loader
ไม่สามารถรวมไฟล์ในเทมเพลตโดยใช้ include เว้นแต่จะลงท้ายด้วย . .partial.pug หรือ . .include.pug หรือจะเรียกว่า mixins.pug นอกจากนี้ การสืบทอดเทมเพลตใช้ไม่ได้กับ ng-cli-pug-loader และด้วยเหตุนี้ การใช้บล็อก การเติมโค้ดล่วงหน้า และการต่อท้ายโค้ด Pug จึงไม่สามารถทำได้ แม้ว่าจะเป็นฟีเจอร์ที่มีประโยชน์ของ Pug
ต้องสร้างไฟล์ Pug ด้วยตนเองเนื่องจาก Angular CLI สร้างเฉพาะส่วนประกอบที่มีเทมเพลต HTML คุณจะต้องลบไฟล์ HTML ที่สร้างขึ้นและสร้างไฟล์ Pug หรือเพียงแค่เปลี่ยนนามสกุลไฟล์ HTML จากนั้นเปลี่ยน templateUrl ในตัวตกแต่งคอมโพเนนต์ แม้ว่าสิ่งนี้สามารถทำได้โดยอัตโนมัติโดยใช้สคริปต์ แผนผัง หรือ Task Runner คุณต้องนำโซลูชันไปใช้
ในโครงการ Angular ขนาดใหญ่ที่มีอยู่ก่อนแล้ว การเปลี่ยนจากเทมเพลต HTML เป็น Pug นั้นเกี่ยวข้องกับงานและความซับซ้อนมากมายในบางกรณี การเปลี่ยนจะทำให้โค้ดเสียหายจำนวนมากซึ่งจำเป็นต้องแก้ไขไฟล์ทีละไฟล์หรือโดยอัตโนมัติโดยใช้เครื่องมือที่กำหนดเอง การโยงและคำสั่งเชิงมุมบางส่วนในองค์ประกอบจำเป็นต้องอ้างอิงหรือคั่นด้วยเครื่องหมายจุลภาค
นักพัฒนาที่ไม่คุ้นเคยกับ Pug ต้องเรียนรู้ไวยากรณ์ก่อนที่จะรวมเข้ากับโครงการ Pug ไม่ใช่แค่ HTML ที่ไม่มีวงเล็บมุมและแท็กปิด และเกี่ยวข้องกับเส้นโค้งการเรียนรู้
เมื่อเขียน Pug และใช้คุณสมบัติของมันในเทมเพลตเชิงมุม ng-cli-pug-loader ไม่อนุญาตให้เทมเพลต Pug เข้าถึงคุณสมบัติของส่วนประกอบ ด้วยเหตุนี้ คุณสมบัติเหล่านี้จึงไม่สามารถใช้เป็นตัวแปร ในเงื่อนไข ในตัววนซ้ำ และในโค้ดแบบอินไลน์ คำสั่งเชิงมุมและนิพจน์เทมเพลตยังไม่สามารถเข้าถึงตัวแปร Pug ได้ ตัวอย่างเช่น ด้วยตัวแปร Pug:
//- app.component.pug - var shoppingList = ['Eggs', 'Milk', 'Flour'] //- will work ul each item in shoppingList li= item //- will not work because shoppingList is a Pug variable ul li(*ngFor="let item of shoppingList") {{item}}นี่คือตัวอย่างที่มีคุณสมบัติของส่วนประกอบ:
//- src/app/app.component.ts export class AppComponent{ shoppingList = ['Eggs', 'Milk', 'Flour']; } //- app.component.pug //- will not work because shoppingList is a component property and not a Pug variable ul each item in shoppingList li= item //- will work because shoppingList is a property of the component ul li(*ngFor="let item of shoppingList") {{item}} สุดท้าย index.html ไม่สามารถเป็นเทมเพลต Pug ได้ ng-cli-pug-loader ไม่รองรับสิ่งนี้
บทสรุป
Pug สามารถเป็นทรัพยากรที่น่าทึ่งเพื่อใช้ในแอป Angular แต่ต้องใช้เงินลงทุนบางส่วนเพื่อเรียนรู้และรวมเข้ากับโครงการใหม่หรือโครงการที่มีอยู่แล้ว หากคุณพร้อมสำหรับความท้าทาย คุณสามารถดูเอกสารประกอบของ Pug เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับไวยากรณ์และเพิ่มลงในโครงการของคุณ แม้ว่า ng-cli-pug-loader เป็นเครื่องมือที่ยอดเยี่ยม แต่ก็อาจขาดหายไปในบางพื้นที่ ในการปรับแต่งวิธีการทำงานของ Pug ในโครงการของคุณ ให้พิจารณาสร้าง Angular schematic ที่จะตอบสนองความต้องการของโครงการของคุณ
