วิเคราะห์เมนูแฮมเบอร์เกอร์ในการออกแบบเว็บ
เผยแพร่แล้ว: 2021-01-19เป็นไปได้มากที่คุณเคยเห็น “เมนูแฮมเบอร์เกอร์” ที่มุมบนของเว็บไซต์บนมือถือในปัจจุบัน เป็นเส้นสามเส้นที่เรียงซ้อนกันเป็นรูปทรงแฮมเบอร์เกอร์ มันถูกสร้างขึ้นเป็นคุณสมบัติการออกแบบเว็บไซต์เพื่อรวมเมนูเว็บไซต์โดยไม่ต้องใช้พื้นที่มากเกินไป
ในขณะที่เมนูแฮมเบอร์เกอร์มีจุดประสงค์ในการรวบรวมข้อมูล บรรลุความสวยงามแบบมินิมอล และรักษาพื้นที่ให้เป็นระเบียบ แต่ก็อาจมีข้อเสียที่สำคัญ
ไม่ว่าคุณจะเรียกมันว่าเมนูด้านข้าง ลิ้นชักการนำทาง หรือเมนูแฮมเบอร์เกอร์ อาจถึงเวลาที่จะแทนที่ด้วยสิ่งที่ดีกว่าสำหรับการมีส่วนร่วมของผู้ใช้ หลายคนถกเถียงถึงข้อดีของการใช้เมนูแฮมเบอร์เกอร์ในการออกแบบเว็บ โดยใช้สุภาษิต "ไม่อยู่ในสายตา ไม่อยู่ในความคิด" เพื่ออ้างว่าการซ่อนคุณลักษณะไซต์ของคุณช่วยลดการมีส่วนร่วมของผู้ใช้กับไซต์ของคุณ และไม่เป็นผลดีต่ออัตราการแปลง
แนวคิดของเมนูที่บรรลุเป้าหมายของการรักษาพื้นที่อินเทอร์เฟซอันล้ำค่าได้แพร่กระจายไปอย่างไฟป่าตลอดการออกแบบเว็บ และถูกนำมาใช้อย่างรวดเร็วโดยเกือบทุกเว็บไซต์และแอปทั่วทั้งกระดาน มันอาจจะสายเกินไปสำหรับการเปลี่ยนแปลงในตอนนี้ แต่ก็ยังคุ้มค่าที่จะพูดถึงข้อเสียของเมนูแฮมเบอร์เกอร์เมื่อผู้ใช้เริ่มมองหาการเปลี่ยนแปลง
เมนูแฮมเบอร์เกอร์ขาดประสิทธิภาพ
ข้อผิดพลาดพื้นฐานอย่างหนึ่งของเมนูแฮมเบอร์เกอร์คือตำแหน่งที่โดดเด่นในแอปบนอุปกรณ์เคลื่อนที่ ซึ่งอยู่ที่มุมบนซ้าย นี่เป็นจุดที่เข้าถึงได้ยากที่สุดบนอุปกรณ์เคลื่อนที่สำหรับผู้ใช้ที่ถนัดขวา และไม่สนับสนุนการมีส่วนร่วมอย่างแน่นอน
ผู้ใช้ยังต้องแตะเมนู 1 ครั้งก่อนจึงจะดูได้ว่ามีตัวเลือกอะไรบ้าง จากนั้นแตะอีกครั้งเมื่อพบตัวเลือกที่ถูกต้อง พวกเขายังต้องปัดหรือ "ย้อนกลับ" ผ่านหลายหน้าจอเพื่อกลับไปที่เมนูแฮมเบอร์เกอร์ก่อนดำเนินการต่อในการนำทางเว็บไซต์
อาจดูเหมือนไม่มากนัก แต่จะเพิ่มระยะเวลาที่ผู้ใช้ใช้เพื่อเข้าถึงหน้าที่ถูกต้องเป็นสองเท่า ผู้ใช้เริ่มเข้าใจความจริงข้อนี้มากขึ้นและบ่นเกี่ยวกับประสิทธิภาพของเมนูแฮมเบอร์เกอร์ที่มีอยู่ตลอด
ในตลาดที่มีการแข่งขันสูงในปัจจุบัน สิ่งที่ทำให้ไซต์ของคุณโดดเด่นกว่าที่อื่นๆ จะต้องอยู่ตรงกลางและตรงกลางเพื่อดึงดูดผู้ใช้ทันทีที่มาถึง เมื่อไซต์ของคุณอัดเนื้อหาทั้งหมดลงในเมนูแฮมเบอร์เกอร์ คุณเสี่ยงที่ผู้ใช้จะไม่เห็นสิ่งที่ทำให้แบรนด์ของคุณพิเศษ สิ่งนี้ส่งผลเสียต่อการรับรู้ถึงแบรนด์และอัตรา Conversion โดยรวม และไม่ได้ดำเนินการใดๆ เพื่อโปรโมตผลิตภัณฑ์ของคุณ

ที่มาของภาพ: เมนูแฮมเบอร์เกอร์โดย Christina Beard

ผู้คนอาจชอบ Hotdogs
แม้ว่านักออกแบบเว็บไซต์จะยอมรับเมนูแฮมเบอร์เกอร์อย่างรวดเร็วเพื่อเป็นวิธีปฏิวัติการออกแบบไซต์ให้เล็กสุดในแบบที่สดใหม่และสวยงาม ความต้องการของผู้ใช้ก็ถูกละเลยโดยสิ้นเชิง ผู้ใช้หลายคนไม่รู้ว่าเมนูแฮมเบอร์เกอร์มีอะไรบ้างและไม่ต้องเสียเวลาคลิกดู แต่พวกเขาท่องไปทั่วไซต์ของคุณเพื่อค้นหาข้อมูลที่ต้องการอย่างไร้ผล
ในขณะเดียวกัน เว็บไซต์ที่ติดอยู่กับการออกแบบเมนูการทำงานอื่นๆ ทำให้ผู้ใช้สามารถเข้าถึงข้อมูลทั้งหมดบนไซต์ของตนได้อย่างง่ายดายในแวบแรก ผู้ใช้ไม่ต้องค้นหาตัวเลือกที่ซ่อนอยู่ และไม่มีความเสี่ยงที่พวกเขาจะพลาดข้อมูลทั้งหมด หลายบริษัทเลือกใช้เส้นทางที่ไม่ค่อยทันสมัยและเปลี่ยนกลับเป็นเมนูประเภทก่อนหน้า เช่น เมนูที่เรียงแถวบนสุดของหน้าในแนวนอน และได้ผลลัพธ์ที่ดีขึ้นจากผู้ใช้
ในที่สุด เมนูแฮมเบอร์เกอร์ทำให้เนื้อหาถูกค้นพบน้อยลง และในยุคที่ผู้ใช้ทั่วไปตัดสินใจว่าพวกเขาจะอยู่หรือออกไปใน 10 วินาทีแรกของการดูหน้านี้ การค้นพบอย่างรวดเร็วเป็นสิ่งสำคัญ แม้ว่าการออกแบบแฮมเบอร์เกอร์อาจดูน่าดึงดูดกว่า แต่ระดับความน่าดึงดูดใจสำหรับผู้ใช้ยังไม่เพียงพอ
ผู้ใช้มักพบว่าเป็นเรื่องยากที่จะเข้าใจเมนูแฮมเบอร์เกอร์ ในขณะที่เมนูดั้งเดิมไม่สามารถเข้าใจได้ในทันที เมื่อได้ยินคำบ่นเกี่ยวกับเมนูแฮมเบอร์เกอร์ เว็บไซต์ต่างๆ พยายามบรรเทาความคับข้องใจของผู้ใช้โดยเปลี่ยนเมนูให้มีปุ่มย้อนกลับหรือตัวเลือกอื่นๆ เช่น วางคำว่า "เมนู" ไว้บนไอคอนแฮมเบอร์เกอร์เพื่อให้ใช้งานง่ายขึ้น

ที่มาของภาพ: การออกแบบเมนูแถบด้านข้างโดย Andy Stone
อย่างไรก็ตาม การปรับเปลี่ยนเหล่านี้ทำให้ผู้ใช้สับสนในเมนูเท่านั้น ขณะนี้มีเมนูแฮมเบอร์เกอร์หลายประเภท และผู้ใช้ต้องค้นหาว่าแฮมเบอร์เกอร์ใดที่ไซต์ของคุณใช้อยู่ก่อนที่จะสามารถไปยังส่วนต่างๆ ได้อย่างถูกต้อง แทนที่จะสมมติว่าเมนูแฮมเบอร์เกอร์เป็นส่วนสุดท้ายของการนำทางเว็บไซต์ คุณควรพิจารณาตัวเลือกอื่นๆ
วิธีทำลายแม่พิมพ์
ในหลาย ๆ สถานการณ์ คุณสามารถปรับเมนูแฮมเบอร์เกอร์ให้เหมาะสมเพื่อให้ใช้งานได้มากขึ้น หรือแทนที่ด้วยตัวเลือกการนำทางอื่น บางครั้ง การย้ายเมนูแฮมเบอร์เกอร์ไปทางด้านขวาของหน้าจอก็เพียงพอแล้วที่จะทำให้ไซต์ของคุณมีเอกลักษณ์และเพิ่มการมีส่วนร่วมของผู้ใช้ เนื่องจากผู้ใช้ที่ถนัดขวาจะแตะทางด้านขวาได้ง่ายขึ้น
ภายในเมนูแฮมเบอร์เกอร์ของคุณ คุณยังสามารถเพิ่มประสิทธิภาพวิธีการจัดวางตัวเลือกได้เมื่อคลิกแล้ว ที่เมนูด้านบน ผู้ใช้ให้ความสนใจกับองค์ประกอบแรกและองค์ประกอบสุดท้าย ซึ่งเป็นตำแหน่งที่ข้อมูลที่สำคัญที่สุดของคุณควรอยู่ หากเมนูของคุณปรากฏเป็นแถบด้านข้าง คุณจะต้องจัดเรียงองค์ประกอบจากที่สำคัญที่สุดไปมีความสำคัญน้อยที่สุด เนื่องจากผู้ใช้จะสแกนตัวเลือกในแนวตั้ง
คุณสามารถเปลี่ยนกลับไปเป็นช่วงก่อนกินแฮมเบอร์เกอร์ได้ด้วยเมนูยอดนิยมที่ใช้งานง่าย หรือสร้างสรรค์สิ่งใหม่ๆ ในแบบคลาสสิก เช่น ตัวอย่างนี้:

ที่มาของภาพ: เมนูแฮมเบอร์เกอร์ไม่ทำงาน
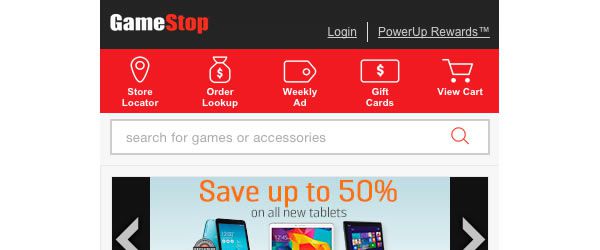
GameStop ใช้ไอคอนเคลื่อนไหวเพื่อเพิ่มความสามารถในการใช้งานในขณะที่หลีกเลี่ยงเมนูแฮมเบอร์เกอร์ทั้งหมด พวกเขาได้จัดลำดับความสำคัญของสิ่งที่ผู้ใช้ต้องการจากแอปมากที่สุด และรวมไว้เฉพาะในเมนูด้านบนเท่านั้น เว็บไซต์ยังคงดูสะอาดตาโดยไม่จำเป็นต้องซ่อนข้อมูลในลิ้นชักด้านข้าง

ไอคอนนี้และโครงสร้างข้อความทำให้คุณสามารถย่อข้อความในขณะที่ยังคงปุ่มให้ใหญ่พอที่จะส่งเสริมการกด – นิ้วหัวแม่มือขนาดใหญ่ อย่างไรก็ตาม หากคุณไม่สามารถจำกัดขอบเขตการนำทางของไซต์ให้เหลือเพียงตัวเลือกสองสามตัว คุณสามารถพิจารณาเมนูแบบข้อความเท่านั้นหรือออกแบบไซต์ของคุณเพื่อให้ไม่จำเป็นต้องใช้เมนู ไม่ว่าจะด้วยวิธีใด ให้เข้าถึงเทคนิคการนำทางของคุณโดยคำนึงถึงผู้ใช้เป็นหลัก
เมนูของคุณควรมองเห็นได้ง่ายสำหรับผู้ใช้ที่ต้องการลดเวลาโดยเปล่าประโยชน์ให้น้อยที่สุด ในขณะที่ยังคงเข้าใจได้ง่าย นี่อาจเป็นการประนีประนอมที่ยากจะบรรลุ แต่ก็เป็นชุดค่าผสมที่จำเป็นหากคุณต้องการการมีส่วนร่วมของผู้ใช้สูงสุด หากคุณมีปัญหาในการจัดลำดับความสำคัญของตัวเลือกเมนู ให้คิดจากมุมมองของผู้ใช้ ตัวอย่างเช่น คุณอาจภาคภูมิใจในบล็อกของคุณ แต่ถ้าผู้ใช้เข้าชมไซต์ของคุณเพื่อเรียกดูผลิตภัณฑ์ของคุณเป็นหลัก บล็อกไม่ควรมีความสำคัญสูงสุด
ทำตามสัญชาตญาณของคุณ
หากเมนูแฮมเบอร์เกอร์หรือรูปแบบอื่น ๆ นั้นใช้ได้ผลสำหรับคุณ อย่ารู้สึกกดดันที่จะเปลี่ยนโดยผู้ที่กำลังมองหาตัวเลือกเมนูใหม่ ยังมีผู้ใช้ที่รับรองการใช้งานและความน่าดึงดูดใจของเมนูแฮมเบอร์เกอร์ โดยเฉพาะอย่างยิ่งเมื่อต้องพัฒนาเว็บไซต์สำหรับใช้งานบนมือถือที่มีพื้นที่จำกัด
แม้ว่าเมนูแฮมเบอร์เกอร์จะเป็นศูนย์กลางของการโต้เถียงในปัจจุบัน หากเว็บไซต์ของคุณนำทางได้ดีที่สุดผ่านเมนูแฮมเบอร์เกอร์ ให้คงไว้อย่างนั้น – เพียงตรวจสอบให้แน่ใจว่าส่วนประกอบภายในเมนูของคุณอยู่ในระดับที่เท่ากันและได้รับการออกแบบมาเพื่อให้ผู้ใช้มีส่วนร่วมอย่างเหมาะสมที่สุด อย่างไรก็ตาม หากคุณเลือกเมนูแฮมเบอร์เกอร์ด้วยความเกียจคร้าน คุณอาจต้องคิดทบทวนทางเลือกของคุณใหม่
เริ่มคิดว่าเมนูของคุณเป็นมากกว่าสิ่งที่จำเป็นต้องซ่อนเร้น แต่เป็นสิ่งที่มีอำนาจในการเพิ่มอัตราการแปลง - หากดำเนินการอย่างถูกต้อง ผู้ใช้ใช้เมนูของคุณเพื่อไปยังส่วนต่างๆ ของไซต์ และหากพวกเขาไม่ตอบสนองความต้องการ พวกเขาก็จะถูกตีกลับ ไม่ว่าคุณจะเลือกแฮมเบอร์เกอร์หรือเมนูอื่น อย่าลืมว่าเป้าหมายสุดท้ายก็เหมือนกัน นั่นคือการยกระดับประสบการณ์ผู้ใช้
