Aesthetic vs Utility: วิธีใช้การออกแบบเพื่อให้แอปหรือเว็บไซต์ของคุณสังเกตเห็น
เผยแพร่แล้ว: 2019-05-27เราอยู่ในยุคที่บริษัทส่วนใหญ่มีแอพหรือเว็บไซต์ที่เป็นตัวแทนของตัวเองในโลกออนไลน์
เป็นโอกาสที่ยอดเยี่ยมสำหรับบริษัทจำนวนมากในการหาวิธีที่จะอวดบริษัทและแสดงตัวตนที่แท้จริง อย่างไรก็ตาม ด้านกลับของสิ่งนี้คือมีการแข่งขันจำนวนมาก และเมื่อผู้คนเริ่มคุ้นเคยกับการออกแบบที่ดีและอินเทอร์เฟซที่ลื่นไหลมากขึ้นเรื่อยๆ จึงมีความกดดันให้คุณทำงานหนักเป็นพิเศษเพื่อให้เว็บไซต์หรือแอปของคุณเป็นที่รู้จัก
มันไม่ง่ายเหมือนกับการทำงานที่เหมาะสม คุณต้องก้าวไปข้างหน้าเพื่อให้แน่ใจว่าไซต์ของคุณได้รับความสนใจและแสดงความเป็นมืออาชีพที่เหมาะสมกับบริษัทของคุณ ดังนั้น โดยไม่ชักช้า นี่คือวิธีที่ยอดเยี่ยมบางประการในการบรรลุการออกแบบเว็บไซต์หรือแอพที่คุณต้องการเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด

1. ความประทับใจครั้งแรก
เมื่อคุณเดินไปตามถนน มันคือหน้าร้านที่มีหน้าต่างที่สวยงามจริงๆ หรืออากาศอบอุ่นที่เชิญชวน หรือกลิ่นหอมที่เล็ดลอดออกมาซึ่งดึงดูดใจคุณจริงๆ นี่คือความประทับใจแรกของคุณ และเป็นส่วนสำคัญของการจบสิ้นของคุณ การตัดสินใจเลือกบริษัทที่คุณต้องการเข้าไปข้างในและท้ายที่สุดว่าคุณต้องการใช้จ่ายเงินที่หามาอย่างยากลำบากที่ไหน นี่เป็นเรื่องจริง หากไม่มากไปกว่านั้น เกี่ยวกับเว็บไซต์และแอพ คุณต้องสร้างความประทับใจแรกพบที่ดี ซึ่งหมายความว่าเมื่อไซต์ของคุณเปิดขึ้น สิ่งแรกที่ผู้คลิกต้องได้รับการต้อนรับคืองานที่ดีที่สุดของคุณ ผลกระทบของช่วงเวลาแบบนี้มีความสำคัญมากกว่าในโลกออนไลน์ เนื่องจากผู้ใช้อินเทอร์เน็ตมีช่วงความสนใจต่ำกว่าคนเดินถนนในห้างสรรพสินค้ามากเมื่อเทียบกับคนเดินถนน หากผู้ใช้ไม่ได้สนใจในสิ่งที่เห็นในทันที สิ่งที่ต้องทำก็คือแท็บของปุ่มหรือคลิกเมาส์เพื่อขับไล่พวกเขาออกไป เว็บไซต์ที่ออกแบบมาอย่างดีจะจัดองค์ประกอบการออกแบบกราฟิกไว้ด้านหน้าเพื่อให้ได้รับความสนใจในเบื้องต้น
2. รับกระแสที่ถูกต้อง
การออกแบบที่ดีไม่ได้ง่ายอย่างหน้าตาของสิ่งของ สิ่งหนึ่งที่ยิ่งใหญ่ที่สุดที่เว็บไซต์ที่ออกแบบมาอย่างดีจะทำให้คุณรู้สึกลื่นไหลอย่างมีประสิทธิภาพ ด้วยเหตุนี้ ฉันหมายความว่าการเปลี่ยนจากหน้าหนึ่งไปอีกหน้าหนึ่งจะให้ความรู้สึกเป็นธรรมชาติและการนำทางของผู้ใช้จะง่ายขึ้น การนำทางไซต์ได้รับความช่วยเหลือและส่งเสริมโดยการออกแบบที่ดี การส่งเสริมการนำทางไซต์มีความสำคัญและถูกประเมินต่ำเกินไป เป็นการกระทำที่สร้างแรงบันดาลใจให้ผู้คนก้าวไปไกลกว่าการคลิกครั้งแรกเพื่อสำรวจไซต์ของคุณ การออกแบบที่ดีถูกนำมาใช้เพื่อช่วยในการนำทาง หมายความว่าหากพวกเขาต้องการคลิกครั้งถัดไป ก็เห็นได้ชัดว่าพวกเขาต้องไปที่ไหนเพื่อค้นหาสิ่งที่พวกเขาต้องการพบ รับสิทธิ์นี้และคุณจะรวบรวมการโต้ตอบของไซต์ที่ดีขึ้นในทันที นี่เป็นพื้นที่ที่จะส่งเสริมอรรถประโยชน์เหนือสุนทรียศาสตร์ แม้ว่าทั้งสองจะสามารถรวมกันได้
3. การใช้งานบนมือถือ
นี่เป็นสิ่งสำคัญมาก ใช้ความพยายามอย่างมากในการสร้างเว็บไซต์ที่สมบูรณ์แบบ ด้วยการเพิ่มประสิทธิภาพกลไกค้นหาที่ยอดเยี่ยม อินเทอร์เฟซที่สวยงาม และส่วนที่เหลือจะไร้ประโยชน์หากไม่มีอุปกรณ์พกพาที่มีประสิทธิภาพ ในยุคปัจจุบัน มีงานจำนวนมากที่หลั่งไหลเข้ามาอย่างต่อเนื่องในด้านการพัฒนาสมาร์ทโฟนและแท็บเล็ต จนถึงจุดที่สำหรับบางคน อุปกรณ์เหล่านี้ได้กลายเป็นสิ่งเดียวที่ใช้แทนแล็ปท็อปและเดสก์ท็อป แม้ว่าพวกเขาจะไม่ได้ครอบครองทั้งหมด แต่ก็ยังเป็นความจริงที่พวกเขาถูกใช้อย่างหนาแน่นสำหรับทุกอย่างตั้งแต่การตรวจสอบอีเมลไปจนถึงการท่องเว็บ ซึ่งหมายความว่าการออกแบบใดๆ ที่คุณใช้สำหรับเว็บไซต์ของคุณจะต้องได้รับการปรับให้เป็นเวอร์ชันสำหรับมือถือซึ่งสามารถใช้ได้ในลักษณะเดียวกันได้อย่างง่ายดายเช่นเดียวกัน
4. ลดผิว
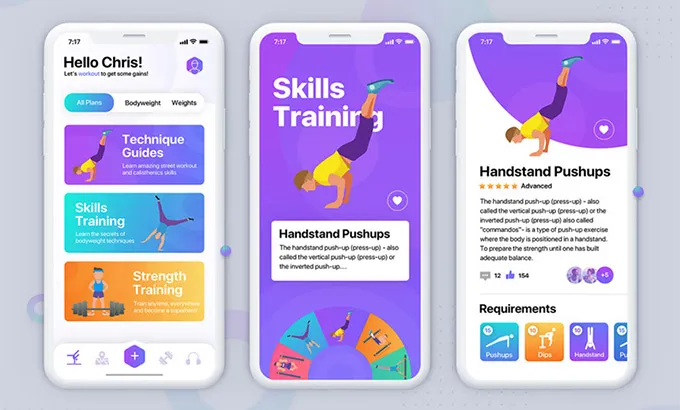
การออกแบบที่เรียบง่ายกำลังมาถึงจุดสูงสุด และคุณสามารถเห็นมันได้ทั่วทั้งเว็บด้วยแบรนด์ต่างๆ ที่ลดความซับซ้อนของเนื้อหาและผลิตภัณฑ์ใหม่ เทรนด์ใหม่นี้เป็นมากกว่าความเรียบง่ายและดีไซน์เรียบๆ – เป็นขั้นตอนต่อไปที่การนำมินิมัลลิสต์มาใช้กับอุปกรณ์พกพา ลักษณะเฉพาะบางประการของสิ่งนี้คือพาดหัวข่าวที่ใหญ่กว่าด้วยฟอนต์ที่โดดเด่นกว่า รูปร่างที่เรียบง่ายกว่าในแง่ของความเป็นสากลมากกว่า และสีน้อยลงหรือการแยกสีทั้งหมด
ตัวอย่างเช่น จำได้ไหมว่า Instagram เคยหน้าตาเป็นอย่างไร? สีฟ้าและสีขาวที่มีปุ่มสีเขียวเป็นต้น แต่ตอนนี้แทบไม่มีสีสันใน UI เลย ยกเว้นบางสีที่มีลิงก์และปุ่ม แต่ถึงแม้จะน้อยที่สุดก็ตาม พวกเขายังทำให้การนำทางและไอคอนง่ายขึ้นมากด้วย สื่อใช้แนวทางที่คล้ายคลึงกันสำหรับแอปและเว็บไซต์ AirBnB ก็เปลี่ยนไปเช่นกัน สร้างอินเทอร์เฟซที่เรียบง่ายขึ้น หากคุณเข้าสู่แอปของธุรกิจทั้งสามนี้ คุณจะพบว่าอินเทอร์เฟซค่อนข้างคุ้นเคย – เนื้อหาควรจะโดดเด่นและแอปน่าจะใช้งานได้
นี่เป็นความคืบหน้าอย่างมากและปรับปรุงประสบการณ์โดยรวม
และถ้าคุณต้องการกระโดดบน bandwagon นี้ นี่คือบางสิ่งที่คุณต้องทำ:
- ลบสี – หากแอปของคุณมีสีจำนวนมากในตอนนี้ ทางที่ดีควรลบออก ไม่จำเป็นต้องเป็นสีทั้งหมดเพราะคุณสามารถใช้สีเดียวได้ แต่ต้องใช้เท่าที่จำเป็นและจำเป็นเท่านั้น เพื่อแสดงการกระทำ เช่น เนื้อหาของแอปควรเป็นเนื้อหาที่ให้สีสัน และโดยพื้นฐานแล้วแอปของคุณควรไม่มีสี
- พาดหัวข่าวที่เป็นตัวหนา – เทรนด์ในตอนนี้คือการเน้นพาดหัวข่าว เพิ่มขนาดและน้ำหนักให้มากขึ้นด้วยการทำให้เป็นตัวหนา พาดหัวใด ๆ ที่คุณมีจะได้รับประโยชน์จากสิ่งนี้
- สร้างไอคอนอย่างง่าย – ไม่ใส่สีลงในไอคอนของคุณ พวกเขาควรเป็นบรรทัดที่เรียบง่ายซึ่งเป็นที่รู้จักในระดับสากล ตัวอย่างเช่น บ้านสำหรับโฮมเพจ หัวเล็กน้อยสำหรับหน้าโปรไฟล์เช่น สิ่งเหล่านี้สร้างความเรียบง่ายขึ้น
- สร้างพื้นที่สีขาวมากขึ้น – โดยทั่วไปยิ่งพื้นที่สีขาวมากยิ่งดี คุณไม่สามารถผิดพลาดได้ที่นี่ แค่เว้นที่ว่างไว้ให้มากที่สุดแล้วคุณก็จะไปในทางที่ดี
- ทำให้ไอคอนแอปสว่าง - ออกแบบไอคอนแอปด้วยแฟลชและสี ดังนั้น ไม่มีสีอื่นใดอีกแล้ว แต่ให้ใส่สีและความสว่างให้มากที่สุดบนไอคอนแอปของคุณ นี่คือที่ที่คุณสามารถแทรกบุคลิกภาพและการสร้างแบรนด์ของคุณให้มากที่สุด ทำให้ตัวเองโดดเด่นผ่านองค์ประกอบนี้
5. เพิ่มภาพประกอบ
นี่เป็นหนึ่งในแนวโน้มที่ได้รับความนิยมมากที่สุดในช่วงไม่กี่ปีที่ผ่านมา ภาพประกอบในส่วนต่อประสานผู้ใช้คือการแสดงภาพกระบวนการ ฟังก์ชัน ข้อความหรือสิ่งที่คล้ายกัน สนับสนุนและขยายความคิดของผู้คนและให้ข้อมูลเพิ่มเติมด้วย ได้ถูกนำมาใช้เป็นหนังสือ หนังสือพิมพ์ ใบปลิว โปสเตอร์ ปกอัลบั้ม หนังสือเพื่อการศึกษา และอื่นๆ

มีการปรับปรุงที่มาพร้อมกับการ์ตูน วิดีโอ เกม และสื่อที่คล้ายคลึงกัน ภาพประกอบมีความสวยงามและสร้างสรรค์และมีความยืดหยุ่นสูง มีเว็บไซต์และแอปมากขึ้นเรื่อยๆ และภาพประกอบเป็นหนึ่งในวิธีที่ดีที่สุดในการปรับปรุงประสบการณ์ผู้ใช้ และปรับปรุงความดึงดูดใจด้านภาพและอารมณ์ของเอนทิตีเหล่านี้ในขณะที่เพิ่มความสามารถในการใช้งาน
แล้วจะนำไปใช้ในการออกแบบ UX ได้อย่างไร?
ประการหนึ่ง คุณควรใช้มันเป็นองค์ประกอบที่ใช้งานได้จริง มากกว่าแค่เพื่อความสวยงาม นี่คือองค์ประกอบภาพประกอบบางส่วน:
- รูปภาพธีม
- มาสคอตและตัวละครต่างๆ
- ภาพฮีโร่
- รูปภาพโพสต์บล็อก
- กราฟิกรางวัล
- กราฟิกออนบอร์ด
- การแจ้งเตือนและการตลาด
- อินโฟกราฟิก
- หน้าโซเชียลมีเดีย
- การเล่าเรื่อง
- สติ๊กเกอร์
นี่เป็นเพียงบางวิธีที่คุณสามารถใช้ภาพประกอบเพื่อปรับปรุงข้อความและปรับปรุงแอปของคุณ
นี่คือสาเหตุบางประการที่คุณควรพิจารณาภาพประกอบสำหรับการออกแบบส่วนต่อประสาน:
- ภาพประกอบที่กำหนดเองสร้างความแปลกใหม่ - ภาพประกอบมีพลังในการเพิ่มสไตล์ให้กับแอพหรือเว็บไซต์ของคุณ และเนื่องจากการแข่งขันแน่นมาก คุณจึงต้องการบางอย่างที่จะช่วยให้คุณโดดเด่น ภาพประกอบและกราฟิกสามารถให้สิ่งนั้นแก่คุณได้ นักออกแบบสามารถปรับภาพของตนให้เข้ากับกลุ่มเป้าหมาย ความต้องการ และองค์ประกอบอื่นๆ ของการตลาดได้ คุณจึงสามารถเพิ่มความมีรสนิยมให้กับบริการของคุณได้อย่างแท้จริง
- ทริกเกอร์ด้วยภาพ - ทริกเกอร์ที่มองเห็นนั้นมีประสิทธิภาพมากกว่าสิ่งอื่นเสมอ สาเหตุส่วนใหญ่เป็นเพราะคุณสามารถรับข้อความของรูปภาพได้ในเวลาเพียงไม่กี่วินาที ในขณะที่คุณจะต้องอ่านเป็นเวลานานจึงจะได้รับข้อความ ซึ่งเป็นข้อความที่สมบูรณ์ ของโพสต์บล็อกทั่วไปหรือโพสต์ข้อมูล ผู้คนจะรู้จักรูปร่าง สี และความหมายร่วมกัน และถ่ายทอดความรู้สึกและความรู้บางอย่างจากภาพเหล่านั้น
- ภาพประกอบรองรับการคัดลอก – ในหลายกรณี รูปภาพสามารถสื่อข้อความได้ดีกว่าการคัดลอก อันที่จริง คนส่วนใหญ่จะไม่อ่านสำเนาของคุณส่วนใหญ่ พวกเขาอาจจะดูดีที่สุด แต่ถ้าพวกเขามาถึงหน้า Landing Page ของคุณ ไม่มีทางที่พวกเขาจะพลาดภาพ มันจะกระโดดออกมาที่พวกเขาทันที นี่คือสิ่งที่ทำให้ภาพประกอบเหมาะสำหรับการโฆษณา
- เหมาะสำหรับการเล่าเรื่อง ปัญหาใหญ่ในการถ่ายทอดข้อความผ่านข้อความคือความจริงที่ว่าผู้คนขาดความอดทนในการดำเนินการทั้งหมด หากคุณต้องการบอกเล่าเรื่องราวที่ทรงพลัง รูปภาพจะดีกว่ามากในฐานะตัวเลือกในการสื่อข้อความของเรื่องราว มันดึงดูดความสนใจและผู้คนสามารถดูได้ในครั้งเดียว ภาพเดียวสามารถกำหนดบรรยากาศ แสดงลักษณะ ถ่ายทอดข้อความและอื่นๆ
- ภาพประกอบมีความดึงดูดใจ – ด้วยสี รูปทรง และการแรเงา ตลอดจนหัวข้อโดยรวมของภาพประกอบ คุณสามารถทำให้ผู้คนรู้สึกบางอย่างได้ เมื่ออารมณ์ของพวกเขาเชื่อมโยงกับคุณ พวกเขาจะไม่มีวันลืมคุณในฐานะแบรนด์ และคุณจะอยู่ในความคิดของพวกเขาเสมอด้วยเหตุนั้น พวกเขาสามารถรับบุคลิกของแบรนด์ของคุณและเชื่อมต่อกับมันได้ในเวลาเพียงไม่กี่วินาที
- ภาพประกอบที่ดีจะสร้างความพึงพอใจ – ความพึงพอใจด้านสุนทรียภาพเพิ่มความน่าเชื่อถือให้กับโครงการของคุณ และทำให้ผู้เยี่ยมชมหรือลูกค้ามีส่วนร่วมและยินดีกับความงามและความกลมกลืนของแอปหรือเว็บไซต์ของคุณ ผู้คนต้องการและต้องการอินเทอร์เฟซที่ดูดีเพราะมันทำให้พวกเขารู้สึกมีความสุขและทำให้พวกเขาชอบคุณมากยิ่งขึ้น ]
- ภาพประกอบเป็นที่จดจำ – ดังที่ได้กล่าวมาแล้ว ข้อความนั้นง่ายต่อการลืม โดยเฉพาะอย่างยิ่งหากคุณอ่านไม่หมด แต่รูปภาพและภาพประกอบที่ยอดเยี่ยมสามารถจดจำได้ทันที และผู้คนจดจำได้อย่างรวดเร็วและต่อเนื่อง ครั้งต่อไปที่พวกเขาพบคุณทางออนไลน์หรือออฟไลน์ พวกเขาจะจดจำคุณ หากพวกเขาลืมสิ่งอื่นๆ เกี่ยวกับแบรนด์ของคุณ พวกเขาจะจำภาพที่เกี่ยวข้องกับแบรนด์ของคุณ และนั่นคือวิธีที่พวกเขาจะพบคุณอีกครั้ง เหมาะอย่างยิ่งเมื่อคุณต้องการเพิ่มการรับรู้ถึงแบรนด์ของคุณและดึงดูดผู้คนให้เข้ามาที่แบรนด์ของคุณมากขึ้น ซึ่งจะดีมากเป็นพิเศษหากภาพประกอบ รูปภาพ และกราฟิกของคุณใช้ธีมหรือสุนทรียศาสตร์ที่คล้ายคลึงกัน
บทสรุป
คุณสามารถบอกได้ด้วยวลี 'การออกแบบเว็บไซต์' ว่าการออกแบบจะอยู่แถวหน้าของลำดับความสำคัญของคุณเมื่อคุณรวบรวมตัวแทนออนไลน์ของบริษัทของคุณ ปัญหาที่ใหญ่ที่สุดในการออกแบบคือการปรับสมดุลระหว่างการดูดีและใช้งานได้ ดังนั้นหวังว่าด้วยเคล็ดลับเหล่านี้ คุณจะได้เว็บไซต์ที่ดีในทั้งสองส่วน
