30 ตัวอย่างเลย์เอาต์เว็บไซต์ที่สวยงามเกินขนาด
เผยแพร่แล้ว: 2017-01-27เมื่อนั่งลงเพื่อวางแผนเว็บไซต์ คุณจะพิจารณาปัจจัยหลายประการ สิ่งเหล่านี้หมุนรอบกลุ่มเป้าหมายทั่วไปของคุณและสิ่งที่พวกเขาอาจกำลังมองหา เนื่องจากเดสก์ท็อปมีขนาดใหญ่ขึ้น จึงจำเป็นต้องมีขนาดตัวอักษรที่ใหญ่ขึ้น การพิมพ์ตัวอักษรขนาดใหญ่และกราฟิกของหน้าเว็บโดยทั่วไปจะดึงดูดผู้เข้าชมให้ลึกลงไปในเค้าโครงของคุณ
ฉันต้องการดูแนวโน้มการออกแบบเพียงเล็กน้อยที่เกี่ยวข้องกับการสร้างเลย์เอาต์เว็บไซต์ขนาดใหญ่ คำว่า "โอเวอร์ไซส์" หมายความว่าบางทีการออกแบบอาจใหญ่ เกินไป อย่างไรก็ตาม ฉันคิดว่าถูกต้องกว่าที่จะบอกว่าเว็บไซต์ดูใหญ่กว่าการออกแบบทั่วไปมาก เว็บไซต์มักจะใช้แบบอักษรขนาดเล็กลงเพื่อประหยัดพื้นที่และดูเป็นมืออาชีพมากขึ้น ย้อนหลังไปเมื่อ 10 กว่าปีที่แล้ว แต่ไม่มีอะไรที่ไม่เป็นมืออาชีพในการเพิ่มขนาดข้อความและการเพิ่มพื้นที่ระหว่างเนื้อหาของหน้าด้วยการออกแบบที่ทันสมัยกว่า
ดึงดูดสายตาเหนือพับ
หนึ่งในข้อได้เปรียบที่ใหญ่ที่สุดสำหรับองค์ประกอบเว็บไซต์ที่ใหญ่ขึ้นคือความดึงดูดใจที่คุณจะได้รับจากผู้เยี่ยมชม ซึ่งหมายความว่าเมื่อคุณตั้งค่าองค์ประกอบของหน้าขนาดใหญ่ในครึ่งหน้าบน ผู้เข้าชมของคุณมักจะเลื่อนลงมาและดูเนื้อหาที่เหลือของคุณ ผู้เข้าชมทุกคนจะไม่เป็นเช่นนั้น แต่มีแนวโน้มว่าจะเกิดขึ้นกับการออกแบบที่มีเสน่ห์

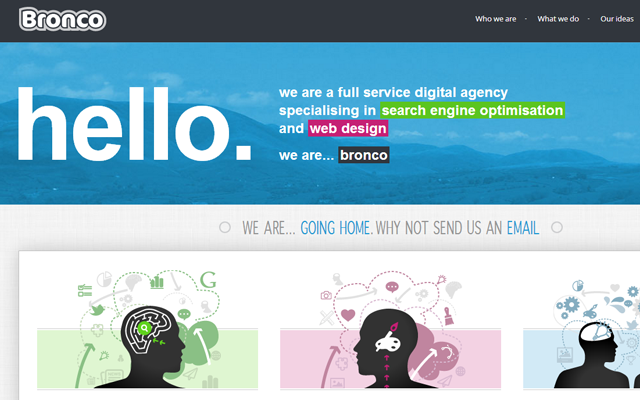
เลย์เอาต์เอเจนซี่สำหรับ Bronco มีการผสมผสานที่เป็นเอกลักษณ์ขององค์ประกอบของหน้าที่มีขนาดเล็กลงและใหญ่ขึ้น ที่ด้านบนสุด คุณจะเห็นโลโก้และลิงก์ที่เกี่ยวข้องไปยังหน้าบริการของพวกเขา สีสันและเอฟเฟกต์ข้อความแต่ละสีจะดึงดูดสายตาคุณทันทีหลังจากโหลดหน้าเสร็จ และเนื่องจากดูเหมือนว่าจะมีอะไรอีกมากมายที่ด้านล่างในหน้า คุณอาจรู้สึกอยากที่จะเลื่อนลงมาและอ่านต่อ

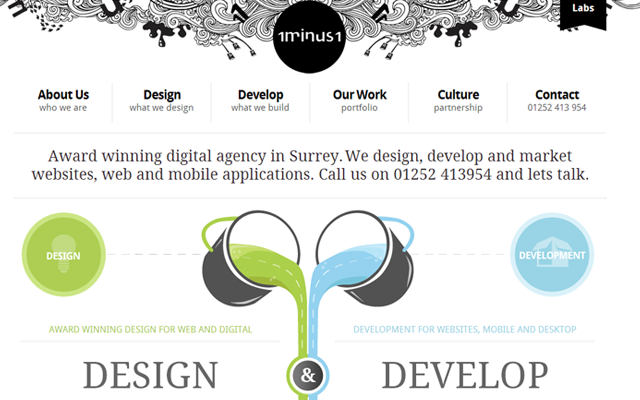
บนเว็บไซต์สำหรับ 1minus1 ฉันรู้สึกว่ามีแนวทางที่คล้ายกัน แต่เน้นที่กราฟิกเป็นหลัก ลิงก์การนำทางด้านบนแต่ละลิงก์มีขนาดใหญ่พอที่จะอ่านได้ชัดเจนว่าไปที่ใด และการออกแบบหัวเรื่องนั้นน่าดึงดูดใจอย่างแน่นอน แต่มันคือกราฟิกหน้าด้านล่างที่ทำให้คุณร้อง “ว้าว!” ในตอนแรก นี่เป็นการตอบสนองที่ยอดเยี่ยมที่คุณต้องการดึงดูดผู้เข้าชมภายในไม่กี่วินาทีแรกหลังจากเข้าสู่หน้าแรกของคุณ
ภาพหน้าจอขนาดใหญ่
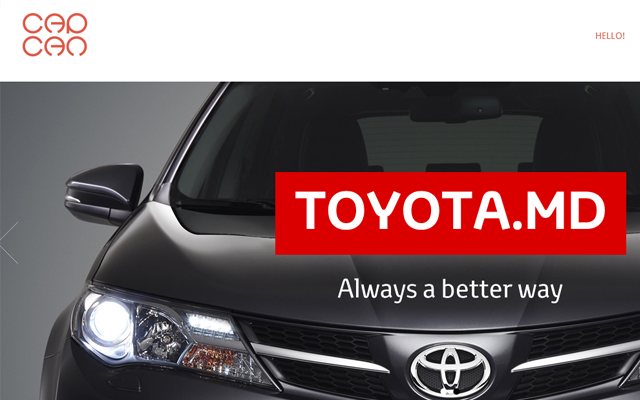
ฉันชอบดูสไลด์โชว์ภาพถ่ายและวิดีโอตัวอย่างในหน้าแรกของเว็บไซต์ใหม่ นี่เป็นการเชื่อมต่อแบบขยายที่ให้ข้อมูลเชิงลึกสั้นๆ เกี่ยวกับบริษัท สิ่งที่พวกเขาทำ และสิ่งที่พวกเขาเคยทำในอดีต ฉันคิดว่าองค์ประกอบของหน้าเหล่านี้ทำงานได้ดีในพอร์ตโฟลิโอและหน่วยงานออกแบบ เช่น เว็บไซต์สำหรับ Capcan

ในหน้าแรก คุณจะพบกับสไลด์โชว์รูปภาพเต็มจอขนาดใหญ่ที่เปลี่ยนระหว่างผลงานต่างๆ มากมาย ฉันยังชอบพวกเขา หน้าผลงาน ซึ่งใช้ตารางภาพขนาดย่อแบบเต็มหน้าจอสำหรับรายการที่แสดง กราฟิกที่ใหญ่ขึ้นเหล่านี้ทำให้ผู้ใช้มองเห็นได้ง่ายขึ้นและโต้ตอบด้วย

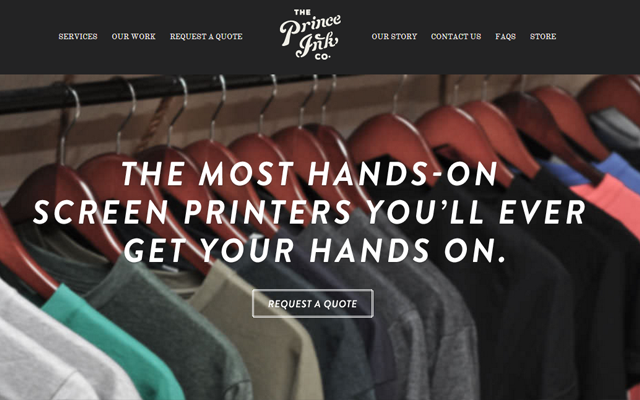
นอกจากนี้ ในหน้าแรกของ Price Ink คุณจะสังเกตเห็นคุณลักษณะการออกแบบที่คล้ายกัน กราฟิกหน้าแรกแบบทึบหนึ่งภาพพร้อมคอลัมน์สองสามคอลัมน์ด้านล่าง แต่ละรายการจะแสดงการออกแบบไอคอนที่แตกต่างกันเป็นส่วนส่วนหัว เป็นคุณลักษณะที่ใช้งานได้ดีสำหรับธุรกิจและสตูดิโอมืออาชีพที่ต้องการแบ่งปันความเชี่ยวชาญของตนอย่างรวดเร็ว
สำเนาเว็บที่อ่านได้
เหตุผลที่ชอบส่วนตัวของฉันในการใช้องค์ประกอบของหน้าที่ใหญ่กว่าคือความสามารถในการอ่านได้ บนอุปกรณ์เคลื่อนที่และแท็บเล็ต คุณยังสามารถดูเนื้อหาได้อย่างรวดเร็ว โดยเฉพาะอย่างยิ่งการใช้คิวรีสื่อที่ปรับขนาดแบบอักษรโดยอัตโนมัติ แต่สำหรับผู้อ่านบนคอมพิวเตอร์เดสก์ท็อป มีวิธีง่ายๆ ในการอ่านและอ่านเนื้อหาของคุณในแต่ละย่อหน้า

เว็บไซต์ผลงานของ Mohammad Eshbeata นำเสนอตัวอย่างที่สำคัญของสำเนาเว็บที่ใหญ่กว่าและอ่านง่ายกว่า การออกแบบหน้าแรกสร้างขึ้นโดยใช้การเลื่อนแบบพารัลแลกซ์ซึ่งช่วยลดความพยายามของผู้เข้าชมให้เหลือน้อยที่สุด นอกจากนี้ สีแบบอักษรยังตัดกับสไตล์พื้นหลังที่เปลี่ยนไปได้อย่างยอดเยี่ยม

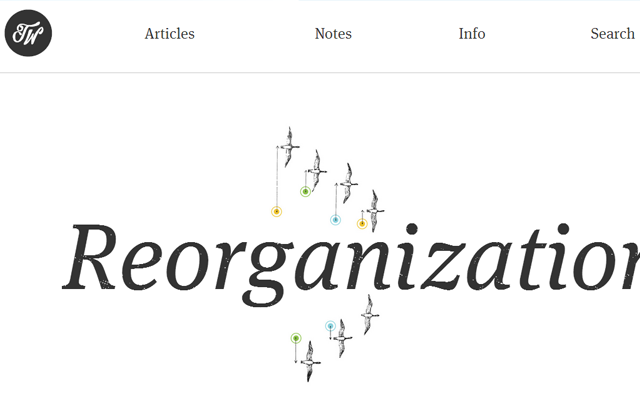
Trent Walton ใช้แนวทางที่เรียบง่ายยิ่งขึ้นในการออกแบบเว็บของเขา นี่คือตัวเลือกที่ดีที่สุดสำหรับคอนทราสต์ เนื่องจากข้อความของคุณจะใหญ่ คมชัด และง่ายต่อการสแกนจากระยะไกล ปัญหาที่ใหญ่ที่สุดคือไม่ใช่ทุกคนที่จะมีเว็บไซต์สำหรับคุณภาพการออกแบบ ฉันชื่นชมเว็บไซต์ของ Trent มากเพราะมีตัวเลือกแบบอักษรที่หลากหลาย และรูปลักษณ์ทั้งหมดนี้ดูเป็นธรรมชาติมากในเลย์เอาต์

พื้นหลังแบบเต็มหน้าจอ
เราจะพูดถึงเว็บไซต์ขนาดใหญ่โดยไม่ต้องเจาะลึกภาพพื้นหลังแบบเต็มหน้าจอได้อย่างไร มีปลั๊กอินโอเพ่นซอร์สฟรีมากมาย เช่น Backstretch ซึ่งช่วยให้คุณสร้างพื้นหลังแบบเต็มหน้าจอได้อย่างรวดเร็ว

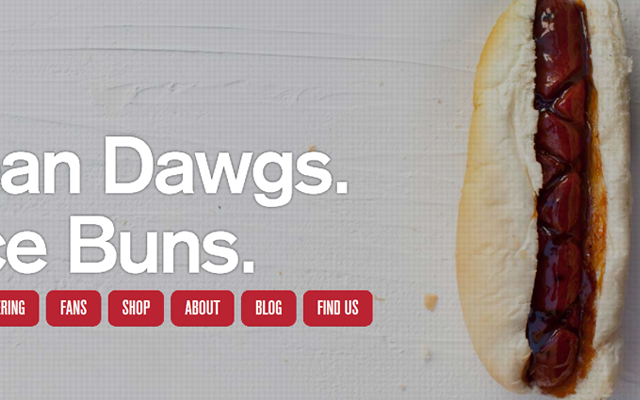
ตัวอย่างจาก J Dawgs ยังมีแอนิเมชั่นข้อความที่ดีมาก ฉันคิดว่าความสวยงามเหล่านี้ควบคู่ไปกับภาพพื้นหลังมอบประสบการณ์ที่ไม่เหมือนใครให้กับผู้ใช้ ทว่าเว็บไซต์เหล่านี้มักใช้เพื่อการบริโภคเนื้อหาแบบคงที่ และภาพพื้นหลังขนาดใหญ่อาจขัดขวางการเลือกแบบอักษรของคุณ

ลองใช้ส่วนต่างๆ ของหน้าเพื่อแบ่งออกเป็นองค์ประกอบเนื้อหาแบบบล็อก ทำให้การออกแบบฟอนต์และกราฟิกขนาดใหญ่ง่ายขึ้นมาก เนื่องจากคุณสามารถแยกสไลด์แนวนอนเมื่อผู้ใช้เลื่อนหน้าในแนวตั้งลงมา แต่อีกครั้ง คุณลักษณะนี้จะเป็นประโยชน์อย่างยิ่งเมื่อคุณสามารถใช้การออกแบบหน้าแรกของคุณให้เป็นประโยชน์ ไม่ใช่ทุกเว็บไซต์จะต้องใช้ภาพพื้นหลังแบบเต็มหน้าจอ เว้นแต่จะเกี่ยวข้องโดยตรงกับสำเนาเว็บ
เอฟเฟกต์พารัลแลกซ์
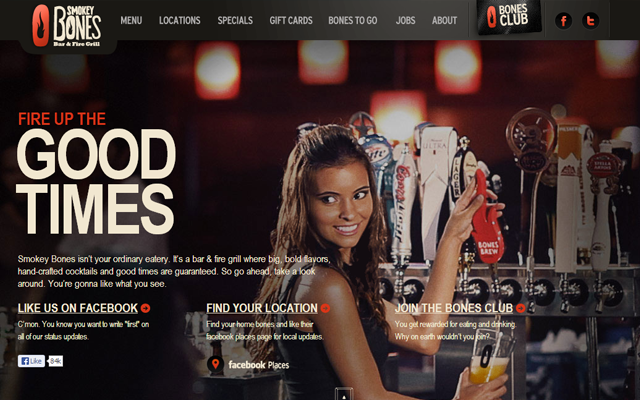
เว็บไซต์ที่ใช้คุณลักษณะการเลื่อนแบบพารัลแลกซ์มักจะมีแถบนำทางซึ่งช่วยให้ผู้เยี่ยมชมสามารถข้ามไปมาระหว่างส่วนต่างๆ ของหน้าได้ โดยทั่วไปแถบเครื่องมือนี้จะได้รับการแก้ไขที่ด้านบนของหน้าเพื่อให้เข้าถึงได้ง่าย นักออกแบบหลายคนไม่ชอบเทคนิคนี้ แต่ฉันก็ยังสนุกกับการเข้าถึง การออกแบบใหม่ของ Smokey Bones มีองค์ประกอบขนาดใหญ่พิเศษพร้อมแถบนำทางแบบคงที่

ฉันเป็นแฟนของร้านนี้มาโดยตลอดและชอบที่จะตรวจสอบเว็บไซต์ของพวกเขาบ่อยๆ เป็นเรื่องที่น่าประหลาดใจมากที่ได้พบกับการออกแบบใหม่และได้เห็นความยอดเยี่ยมของอินเทอร์เฟซทั้งหมด แผงแนวนอนแต่ละแผ่นใช้พื้นผิวหรือภาพพื้นหลังบางประเภท และเนื้อหายังค่อนข้างชัดเจน การเก็บรักษาข้อมูลทั้งหมดนี้ไว้ในหน้าเดียวจะช่วยบันทึกผู้ใช้จากคำขอ HTTP เพิ่มเติม และช่วยประหยัดเวลาในการเรียกดูข้อมูล

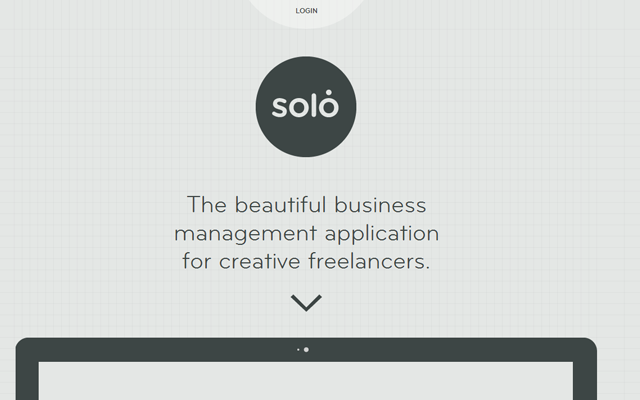
การออกแบบพารัลแลกซ์เป็นหัวข้อที่ซับซ้อนกว่ามาก แต่ฉันรู้สึกว่ามันเข้ากันได้ดีกับเนื้อหาขนาดใหญ่ กราฟิก วิดีโอ ข้อความ และอื่นๆ ที่คุณวางบนเว็บไซต์ของคุณจะเข้าถึงได้ง่ายและเข้าใจง่าย การออกแบบโฮมเพจสำหรับ Thrive Solo ใช้วงกลมและไอคอนจำนวนมากสำหรับใส่เนื้อหาส่วนอื่น อาจเป็นเทคนิคที่ยอดเยี่ยมในการเชื่อมโยงช่องว่างเพื่ออธิบายวัตถุประสงค์ของเว็บไซต์ของคุณในขณะที่ยังทำให้ผู้เยี่ยมชมสงสัยในระยะไกล
แกลลอรี่โชว์เคส
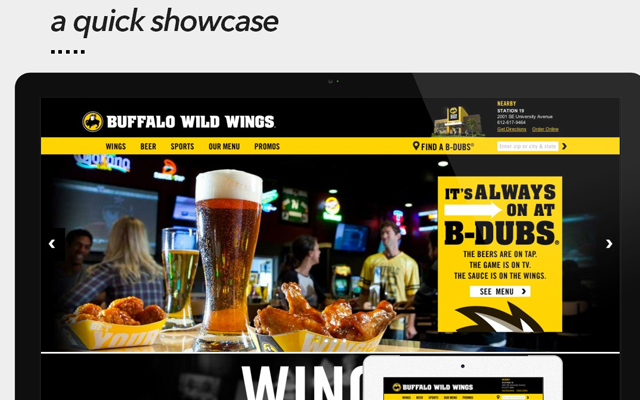
นอกจากแนวโน้มการออกแบบทั่วไปเหล่านี้แล้ว ฉันยังต้องการรวมแกลเลอรีเล็กๆ ที่สร้างแรงบันดาลใจในการออกแบบเว็บไซต์ด้วย คอลเลกชันนี้เน้นที่เว็บไซต์ที่ใช้กราฟิกขนาดใหญ่ โลโก้ขนาดใหญ่ พื้นหลังขนาดใหญ่ และตัวพิมพ์ขนาดใหญ่ เว็บไซต์ขนาดใหญ่ไม่ได้ดีเสมอไป แต่สามารถดึงดูดความสนใจได้มากภายในเวลาอันสั้น ดูว่าคุณสามารถค้นหาธีมการออกแบบที่คุ้นเคยในงานนี้ได้หรือไม่ หรือแม้แต่ระบุเทรนด์ใหม่ด้วยการค้นคว้าของคุณเอง
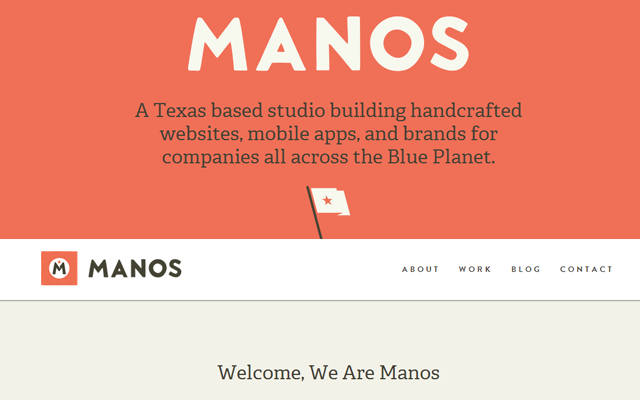
มาโนส

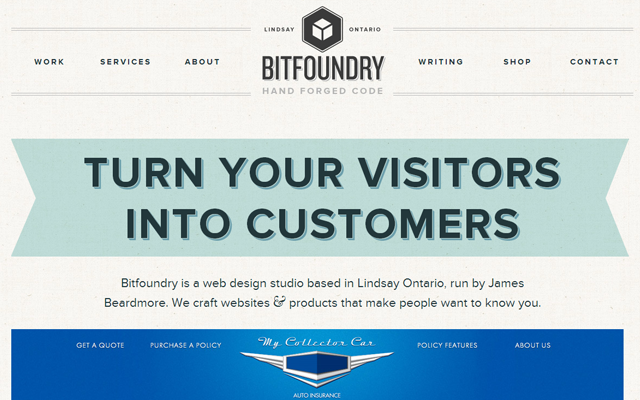
Bitfoundry

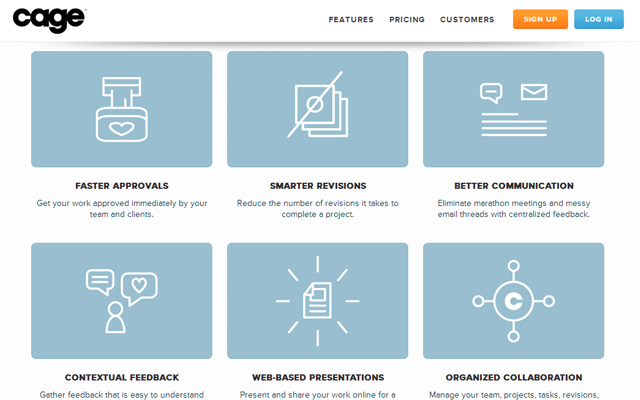
กรง

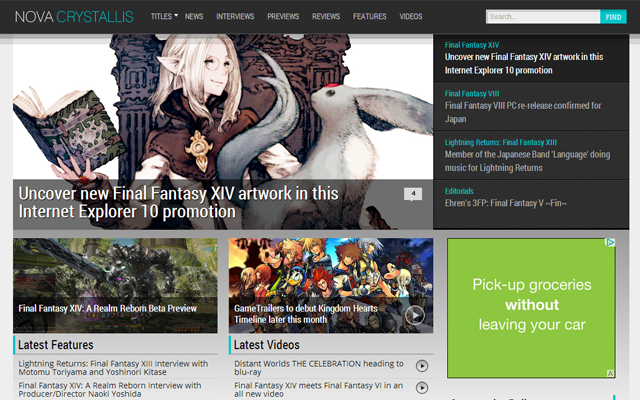
Nova Crystallis

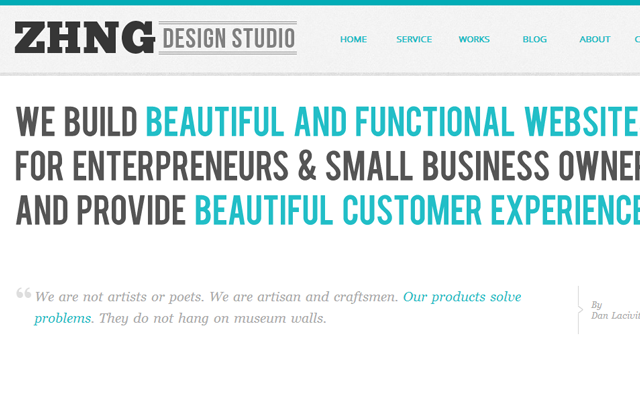
ZHNG สตูดิโอ

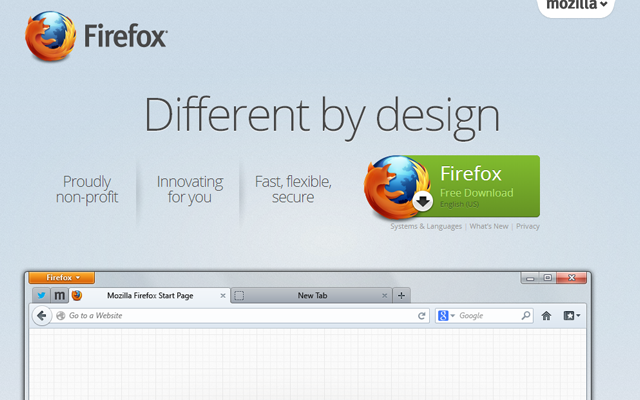
Mozilla Firefox

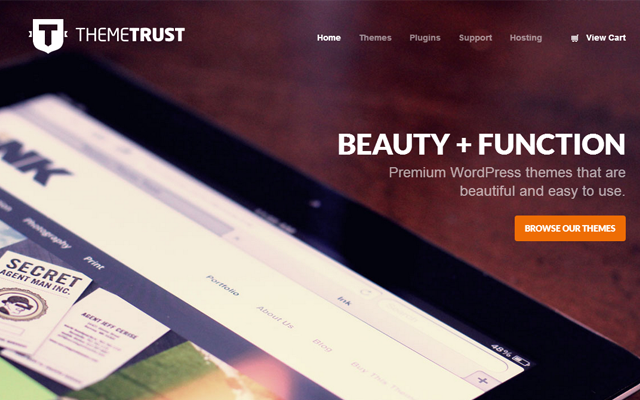
ธีม Trust

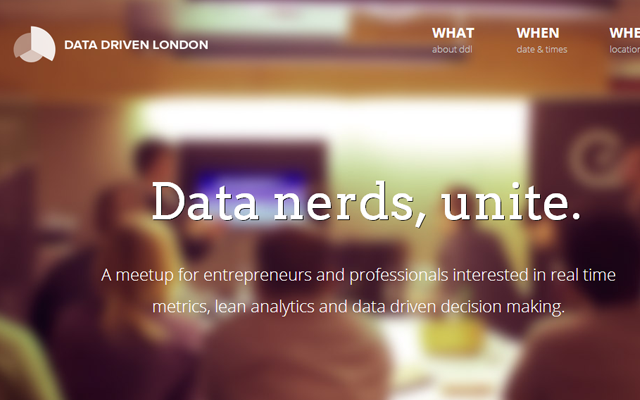
Data Driven London

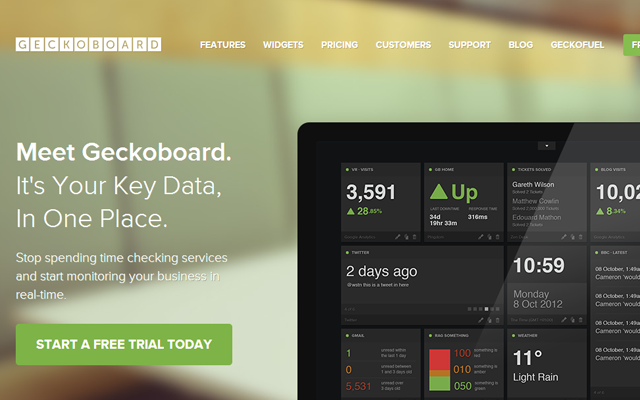
ตุ๊กแก

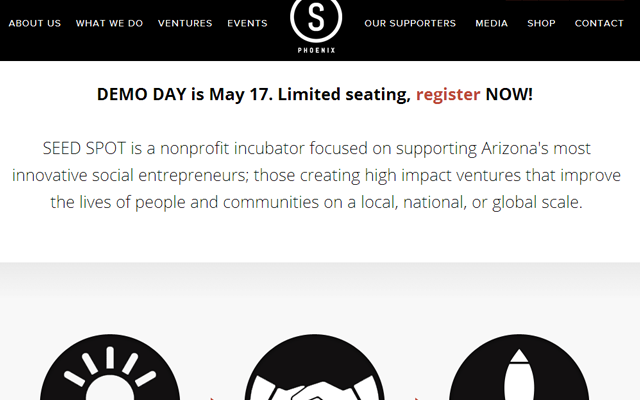
จุดเมล็ดพันธุ์

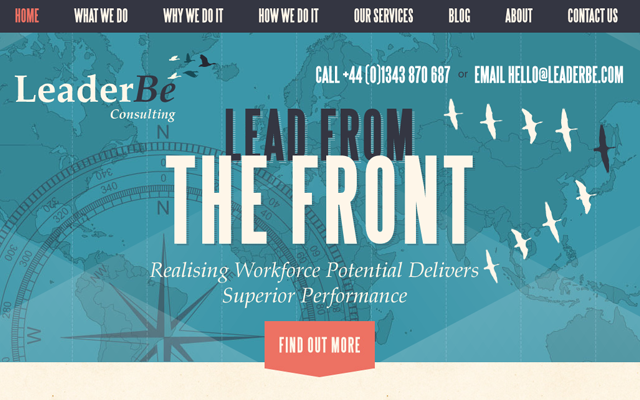
ลีดเดอร์บี

คูโจ

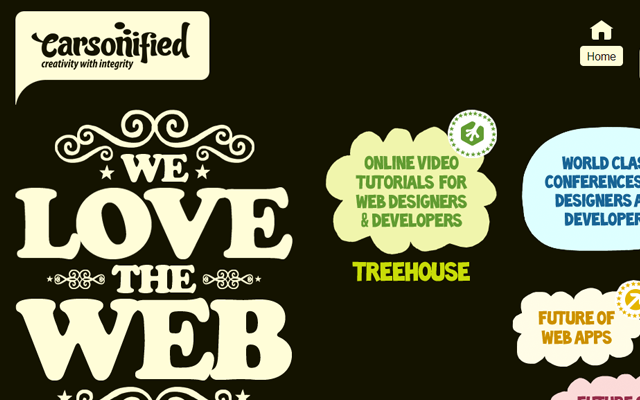
Carsonified

KK Designs

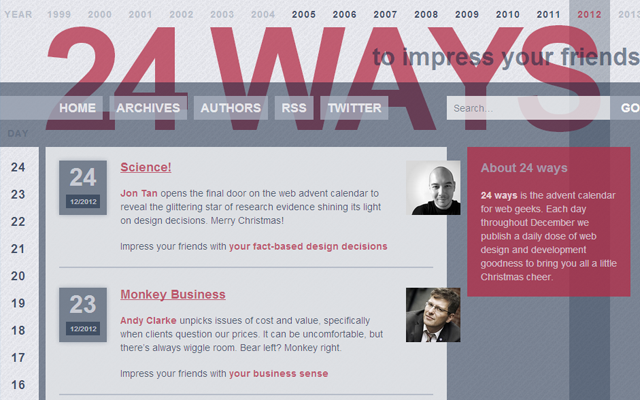
24 วิธี

ไอคอนเบ้

Paradox Labs

พื้นหลัง Px

นายเฮนรี่

ง่ายเหมือนนม

เชียร์อะไร

รางวัล Web Visionary

Snowden Industries

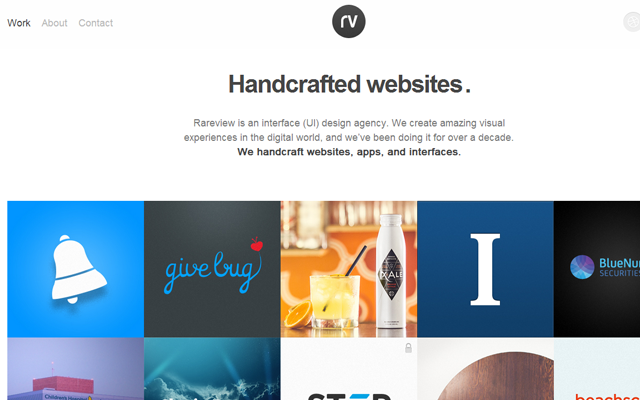
รีวิวหายาก

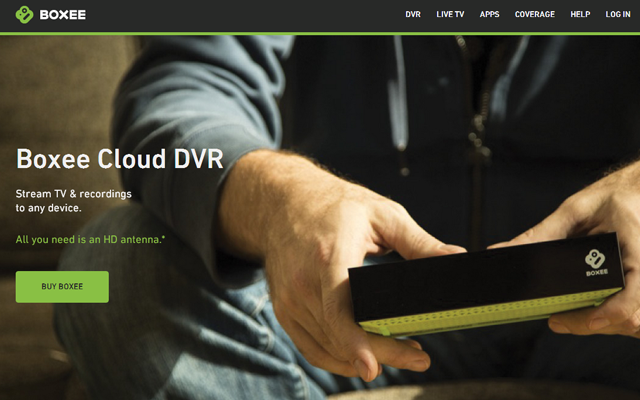
Boxee

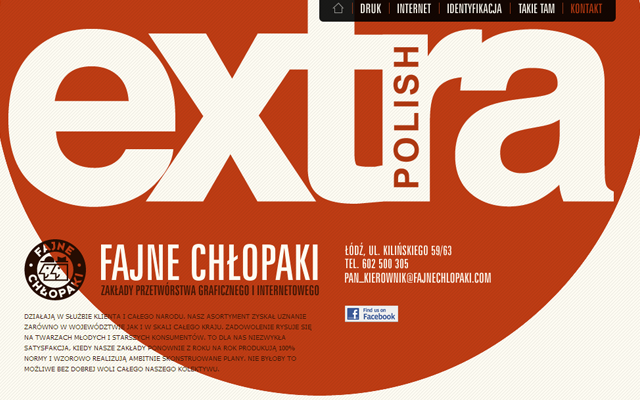
Fajne Chlopaki

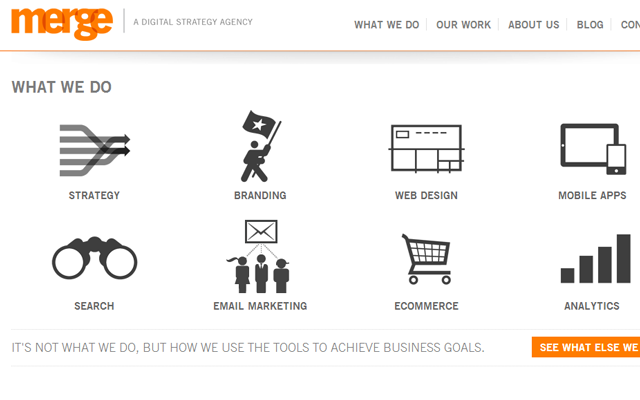
ผสานเอเจนซี่

คริส บอดี้

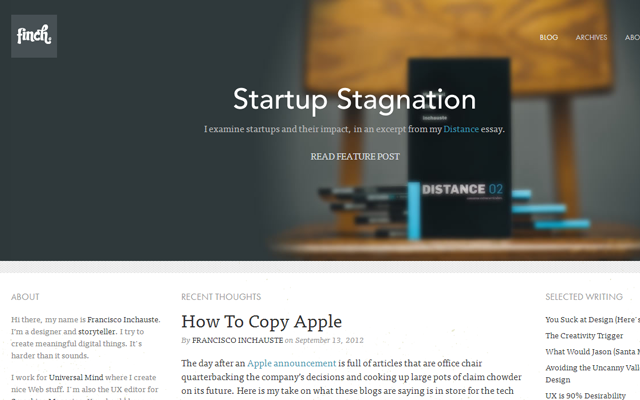
Francisco Inhauste