Adobe Fireworks Wireframing ทรัพยากร & บทช่วยสอน
เผยแพร่แล้ว: 2015-11-07Adobe Fireworks เป็นหนึ่งในตัวเลือกแอปพลิเคชันที่ได้รับความนิยมมากที่สุดในหมู่นักออกแบบเว็บไซต์สำหรับการสร้างโครงร่างลวดและการสร้างต้นแบบ มีเหตุผลหลายประการในการสร้างต้นแบบด้วย Fireworks เหนือโปรแกรมแก้ไขกราฟิกอื่นๆ แต่เราจะไม่พูดถึงเรื่องนี้ในโพสต์นี้ (คุณอาจลองใช้วิธีนี้: A Case for Adobe Fireworks เทียบกับ Photoshop และ Illustrator)
โพสต์นี้จะนำเสนอเป็นจุดเริ่มต้นและข้อมูลอ้างอิงที่ครอบคลุมสำหรับนักออกแบบที่ต้องการทำตามขั้นตอนแรกเกี่ยวกับดอกไม้ไฟและไม่แน่ใจว่าจะเริ่มต้นจากจุดใด
เราสัญญาว่าเมื่อคุณเริ่มใช้ Fireworks เพื่อสร้าง Wireframing คุณจะไม่มีวันย้อนกลับ
บทแนะนำและแหล่งข้อมูลเกี่ยวกับ Fireworks Wireframing จาก Adobe
การสร้างการออกแบบเว็บตามมาตรฐานด้วย Fireworks →
บทความนี้แสดงวิธีใช้การปรับปรุงคุณลักษณะการส่งออก CSS เพื่อให้คุณสามารถสร้างการออกแบบที่สอดคล้องกับมาตรฐานได้
การตั้งค่าการจำลองการออกแบบเว็บ Fireworks สำหรับ CSS และการส่งออกรูปภาพ →
บทความนี้แสดงรายการเครื่องมือหลักที่สามารถช่วยคุณได้เมื่อเตรียมแบบจำลองการออกแบบเว็บของ Fireworks เพื่อไปยังเว็บ จากนั้นจะตรวจสอบเครื่องมือแต่ละอย่างโดยละเอียดและให้ตัวอย่าง บทความนี้ต่อด้วยตัวอย่างการออกแบบเว็บไซต์อย่างง่าย (มีไฟล์ PNG ให้) สุดท้าย บทความนี้จะทบทวนและช่วยให้คุณเพิ่มประสิทธิภาพโค้ด CSS/HTML ที่ส่งออกได้อย่างรวดเร็ว

การออกแบบแอปพลิเคชันเว็บไซต์ด้วย Fireworks CS4 →
บทช่วยสอนนี้จะแสดงขั้นตอนการสร้างแอปพลิเคชันเว็บไซต์ใน Adobe Fireworks ตั้งแต่การร่างการออกแบบหน้าต้นฉบับไปจนถึงการพัฒนาโครงร่างโครงร่าง ไปจนถึงการสร้างการออกแบบขั้นสุดท้าย บทความนี้จะกล่าวถึงเครื่องมือและคำแนะนำที่จำเป็นทั้งหมดเพื่อช่วยให้คุณเริ่มสร้างเว็บไซต์และการออกแบบภายใน Fireworks ได้ทันที
เทมเพลต CSS ที่สร้างไว้ล่วงหน้าใน Fireworks →
บทความนี้อธิบายวิธีที่คุณสามารถใช้ตัวอย่างเทมเพลต PNG ตัวอย่างที่ให้มา เพื่อให้แน่ใจว่าคุณจะใช้ฟีเจอร์การส่งออก CSS ใน Fireworks ให้เกิดประโยชน์สูงสุด
การสร้างต้นแบบเชิงโต้ตอบในดอกไม้ไฟ →
วิดีโอเคล็ดลับและกลเม็ดดอกไม้ไฟ ในตอนนี้ คุณจะได้เรียนรู้วิธีสร้างต้นแบบเชิงโต้ตอบ
บทช่วยสอน Wireframing ดอกไม้ไฟ
ดอกไม้ไฟ: ต้นแบบเชิงโต้ตอบใน PDF

บทช่วยสอนนี้อธิบายวิธีสร้างต้นแบบแบบโต้ตอบได้โดยตรงจาก Fireworks ในรูปแบบ PDF ต้นแบบประเภทนี้มีประโยชน์มากสำหรับการอนุมัติเลย์เอาต์กับลูกค้าหรือเพียงเพื่อให้การสื่อสารระหว่างทีมพัฒนาการออกแบบง่ายขึ้น
สร้างโครงร่างเว็บไซต์ของแอพ iPhone สำหรับการส่งเสริมการขายใน Fireworks

บทช่วยสอนนี้ครอบคลุมขั้นตอนการออกแบบการสร้างโครงร่างสำหรับเว็บไซต์แอปพลิเคชัน iPhone ในดอกไม้ไฟ สำหรับผู้ที่ไม่คุ้นเคยกับ Fireworks จะเป็นจุดเริ่มต้นที่ดีในการใช้มันเพื่อสร้างโครงร่างโครงการออกแบบเว็บของคุณ บทช่วยสอนนี้เป็นส่วนแรกของซีรีส์ที่มีหลายส่วน
การสร้างโครงร่างพื้นฐานโดยใช้ Fireworks

บทช่วยสอนนี้จะสอนวิธีสร้างโครงลวดของคุณเองโดยใช้ดอกไม้ไฟ ครอบคลุมพื้นฐานขององค์ประกอบเว็บที่จำเป็นและการเชื่อมโยงหน้าภายในโครงร่าง ไซต์ที่สร้างขึ้นในบทช่วยสอนนี้ไม่มีอะไรหรูหรา แต่ความเรียบง่ายทำให้ผู้ใช้จดจ่อกับการถ่ายภาพของฉัน
บทช่วยสอนวิดีโอ Wireframing ดอกไม้ไฟ
การสร้างต้นแบบในดอกไม้ไฟ (1 จาก 3)
ในวิดีโอนี้ คุณจะได้เรียนรู้วิธีสร้างแถบนำทางที่มีสถานะ เมนู และเมนูย่อยในการสร้างต้นแบบเว็บไซต์อย่างง่าย
การสร้างต้นแบบในดอกไม้ไฟ (2 จาก 3)
ในวิดีโอนี้ คุณจะได้เรียนรู้วิธีเชื่อมโยงหน้าต่างๆ เมื่อคุณสร้างต้นแบบของเว็บไซต์
การสร้างต้นแบบในดอกไม้ไฟ (3 จาก 3)
ในวิดีโอนี้ คุณจะได้เรียนรู้วิธีสร้าง Swap Image หรือ Disjoint Rollover และเพิ่มการโต้ตอบ
ทรัพยากรและแม่แบบ Wireframing ดอกไม้ไฟ
คำสั่งสีส้ม

Orange Commands คือชุดคำสั่งขนาดใหญ่สำหรับ Fireworks ที่ทำให้ชีวิตของนักออกแบบเว็บไซต์ง่ายขึ้นและเวิร์กโฟลว์เร็วขึ้น Orange Commands เป็นโอเพ่นซอร์สฟรี
ดอกไม้ไฟมินิเว็บไวร์เฟรมชุด

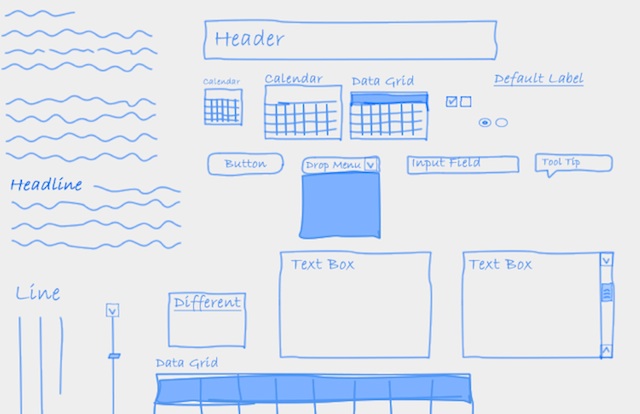
Fireworks mini web wireframing kit ช่วยให้คุณมีรูปร่างที่จำเป็นสำหรับการวาดลวดเว็บ สำหรับทุกสิ่งทุกอย่าง คุณสามารถใช้ Fireworks ได้เองตามธรรมชาติ เนื่องจาก Fireworks เป็นเครื่องมือที่ยอดเยี่ยมสำหรับการสร้างต้นแบบและการวางลวด ไฟล์นี้อยู่ในรูปแบบ PNG ซึ่งมีอยู่ใน Fireworks และหมายความว่าคุณสามารถแก้ไขและปรับขนาดรูปร่างทั้งหมดใน Fireworks ได้
สัญลักษณ์ไลบรารี Wireframe

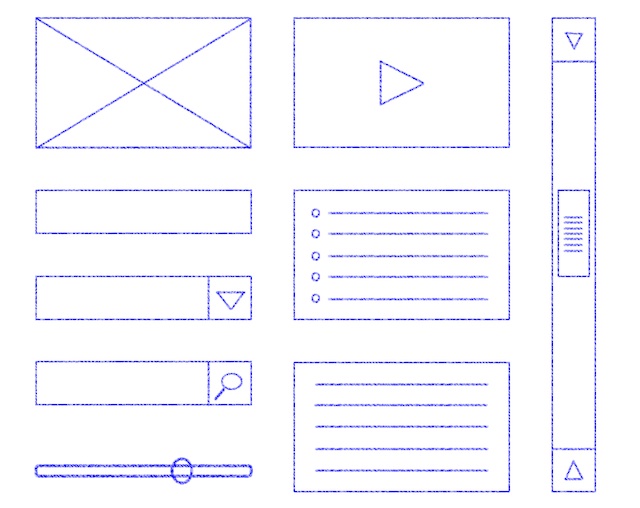
นี่คือชุดของสัญลักษณ์ที่ร่ำรวย (หมายความว่าพวกเขามีรายการที่คุณสามารถเปลี่ยนได้ในคุณสมบัติของสัญลักษณ์) ชุดนี้ควรจะดูเหมือนรายการโครงลวดที่วาดด้วยมือ โทนสีมีไว้เพื่อให้ดูเหมือนหมึกพิมพ์เขียว
ดอกไม้ไฟ Common Library Stencils

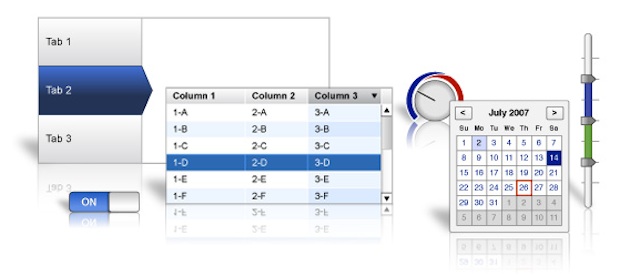
ชุดลายฉลุที่ดาวน์โหลดได้สำหรับดอกไม้ไฟ ชุดเครื่องมือนี้อยู่ในรูปแบบ Common Library
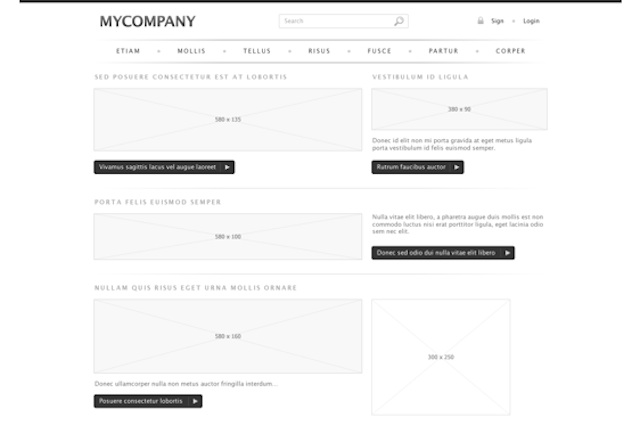
เทมเพลตเว็บไซต์ บริษัท ขาวดำ

เทมเพลตโครงร่างที่ออกแบบมาเพื่อใช้กับเว็บไซต์ของบริษัท การออกแบบเป็นแบบขาวดำที่เรียบง่าย
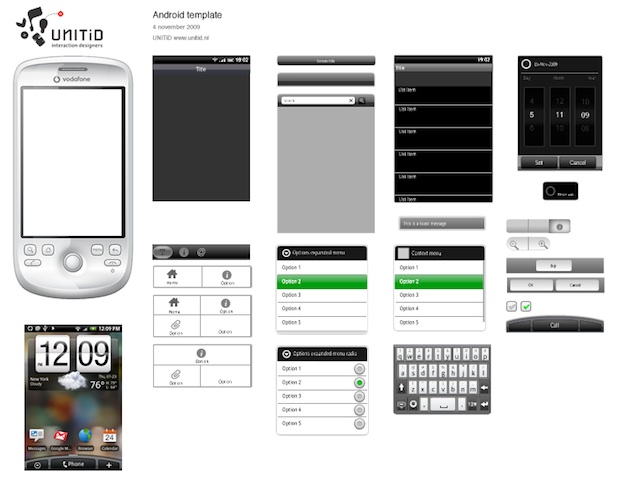
เทมเพลตดอกไม้ไฟสำหรับ Android

เทมเพลตดอกไม้ไฟสำหรับ Android องค์ประกอบอินเทอร์เฟซผู้ใช้ Android ได้รับการวาดใหม่เป็นภาพเวกเตอร์ ในโฟลเดอร์นั้น องค์ประกอบส่วนใหญ่จะติดป้ายกำกับตามคำศัพท์ของ Android
เทมเพลต BlackBerry Mockup สำหรับดอกไม้ไฟ

เทมเพลต Fireworks สำหรับ BlackBerry เทมเพลตนี้สร้างขึ้นสำหรับอุปกรณ์ BlackBerry ที่มีความละเอียด 640×480 แต่เนื่องจากองค์ประกอบ UI ทั้งหมดเป็นภาพเวกเตอร์ จึงสามารถปรับขนาดได้อย่างง่ายดาย
ห้องสมุดท่าทางสำหรับดอกไม้ไฟ

คู่มืออ้างอิง Touch Gesture เป็นชุดแหล่งข้อมูลเฉพาะสำหรับนักออกแบบซอฟต์แวร์และนักพัฒนาที่ทำงานบนอินเทอร์เฟซผู้ใช้แบบสัมผัส ชุดของท่าทางสัมผัสถูกสร้างขึ้นใหม่สำหรับดอกไม้ไฟเป็นสัญลักษณ์ที่สมบูรณ์
แหล่งข้อมูลเกี่ยวกับดอกไม้ไฟที่มีประโยชน์
เว็บพอร์ต →
Webportio เป็นทรัพยากรกราฟิกสำหรับดอกไม้ไฟ ไฟล์กราฟิกทั้งหมดมีโครงสร้างที่ดี จึงสามารถไปยังส่วนต่างๆ ได้ง่าย งานศิลปะเป็นแบบเวกเตอร์และสามารถปรับแต่งได้ง่ายตามความต้องการของเรา และไฟล์ทั้งหมดมีให้บริการฟรีและสามารถใช้ได้ทั้งในการใช้งานที่ไม่ใช่เชิงพาณิชย์หรือเชิงพาณิชย์
โซนดอกไม้ไฟ →
Fireworks Zone เป็นแหล่งข้อมูลสำหรับผู้ชื่นชอบดอกไม้ไฟด้วยบทช่วยสอน บทความ ลิงก์เบส คำสั่ง สไตล์ พื้นผิว รูปแบบ รูปร่างอัตโนมัติ ตามเว็บไซต์นี้เป็นหนึ่งในไซต์ดอกไม้ไฟที่ใหญ่ที่สุดและได้รับการอัปเดตอย่างสม่ำเสมอที่สุดบนเว็บ
อ่านเพิ่มเติม
Wireframing: เคล็ดลับ เครื่องมือ และเทคนิค →
บทความคู่หนึ่งที่พิจารณาถึงเครื่องมือ เทคนิค และเคล็ดลับที่เกี่ยวข้องบางอย่างสำหรับ Wireframing บทความแรกจากสองบทความนี้จะให้ภาพรวมของเครื่องมือ ในขณะที่บทความต่อไปนี้ครอบคลุมเคล็ดลับและเทคนิคบางประการในการทำให้กระบวนการ Wireframing ของคุณราบรื่น
คุณใช้ Wireframe กับดอกไม้ไฟหรือไม่?
ถึงคุณ: คุณทำ Wireframing กับ Fireworks หรือไม่? ถ้าใช่ โปรดแชร์บทช่วยสอน แหล่งข้อมูล และ/หรือเทมเพลตที่คุณโปรดปรานในส่วนความคิดเห็นด้านล่าง
