Adobe Experience Manager กับ WordPress: ประสบการณ์การเขียนที่เปรียบเทียบ
เผยแพร่แล้ว: 2022-03-10ขอบคุณ WordPress และ Gutenberg ที่ทำให้การแก้ไขแบบบล็อกเป็นมาตรฐานสำหรับการเขียนหน้าเว็บ ในบทความนี้ ฉันจะเปรียบเทียบประสบการณ์การเขียนแบบใหม่ใน WordPress กับประสบการณ์จาก Adobe Experience Manager (AEM) ซึ่งเป็นระบบจัดการเนื้อหาระดับองค์กรที่รวมการแก้ไขตามบล็อกด้วย ฉันได้ใช้ทั้ง WordPress และ AEM กับบริษัทหลายแห่ง (เช่น Informatica และ Twitter) และต้องตระหนักว่าแม้ประสบการณ์ในการเขียนจะมีความสำคัญต่อผู้เขียนที่ไม่ใช่ด้านเทคนิค แต่ก็มักถูกละเลยโดยนักพัฒนา
หมายเหตุ : ด้วยคำว่า "ประสบการณ์การเขียน" ฉันหมายถึงประสบการณ์ผู้ใช้สำหรับผู้ที่มีเป้าหมายเพื่อสร้างและเผยแพร่เนื้อหาบนเว็บไซต์ ฉันไม่ได้หมายถึงผู้คนที่จะบริโภคเนื้อหาที่เผยแพร่ หากคุณไม่เคยคิดเกี่ยวกับประสบการณ์การเขียนมาก่อน นี่คือไพรเมอร์โดย Eileen Webb ที่อยู่ใน Smashing Book 5 ด้วย
Adobe Experience Manager เทียบกับ WordPress เป็นระบบที่ซับซ้อนซึ่งมีช่วงการเรียนรู้ที่สูงชัน โดยเฉพาะอย่างยิ่งสำหรับนักพัฒนา ในขณะเดียวกัน AEM นั้นใช้งานง่ายกว่าโซลูชันการจัดการเนื้อหาที่เป็นที่ยอมรับและมีราคาแพงกว่า ทำให้ AEM อยู่ในระหว่างโซลูชันฟรีและมีค่าใช้จ่ายสูง
จากมุมมองทางเทคนิค AEM เป็นกลุ่มบริษัทเทคโนโลยีโอเพ่นซอร์สที่ประกอบด้วยส่วนต่างๆ มากมายจาก Adobe โดยวาง AEM ไว้ที่ใดที่หนึ่งระหว่างซอฟต์แวร์โอเพนซอร์สและซอฟต์แวร์ที่เป็นกรรมสิทธิ์ มันเป็นสัมผัสจาก Adobe ที่ทำให้ระบบเป็นประกายและใช้งานได้ ตัวอย่างเช่น ตัวสร้างเพจแบบลากและวางด้วยภาพเป็นวิธีมาตรฐานสำหรับการสร้างเพจใน AEM — นานก่อนที่ WordPress Gutenberg จะถือกำเนิด
มาดูคุณสมบัติบางอย่างที่ยกระดับประสบการณ์การเขียนให้เหนือกว่าค่าเฉลี่ย
ส่วนประกอบ (บล็อก)
หนึ่งในแนวคิดที่สำคัญที่สุดสำหรับเว็บไซต์คือแนวคิดของส่วนประกอบ (หรือ บล็อก ในภาษา WordPress ของ WordPress) ส่วนประกอบแสดงถึงชิ้นส่วนของเนื้อหาที่ปฏิบัติตามกฎเกณฑ์เฉพาะ แทนที่จะเป็นหยดของสิ่งใดๆ ตัวอย่างเช่น คุณสามารถมีองค์ประกอบวิดีโอที่ผู้เขียนสามารถวางได้เฉพาะในลิงก์ Youtube และควบคุมการตั้งค่าเฉพาะของ Youtube หรือคุณสามารถมีองค์ประกอบใบเสนอราคาที่ผู้เขียนเพิ่มใบเสนอราคาลงในช่องข้อความหนึ่งช่องและชื่อของบุคคลที่จะเสนอราคาลงในช่องข้อความอื่น คุณยังสามารถมีองค์ประกอบเลย์เอาต์ที่มีส่วนประกอบอื่นๆ และแสดงไว้ด้านล่างอุปกรณ์เคลื่อนที่ ในขณะที่ส่วนประกอบเหล่านั้นจะกระจายอยู่ในสามคอลัมน์บนหน้าจอขนาดใหญ่

ผู้เขียนรู้ดีถึงสิ่งที่คาดหวังจากองค์ประกอบเฉพาะและสามารถเติมเนื้อหาที่เหมาะสมได้อย่างง่ายดาย ความสำคัญเท่าเทียมกันคือผลประโยชน์ระยะยาวและโอกาสใหม่ที่ไม่สามารถทำได้สำหรับแนวทาง "ช่องข้อความเดียวที่เหมาะกับเนื้อหาทั้งหมด" ของโรงเรียนเก่าที่แพร่หลายในทศวรรษที่ผ่านมา:
- ถ้าส่วนประกอบต้องการการป้อนวันที่ กล่องโต้ตอบการสร้างส่วนประกอบสามารถแสดงตัวเลือกวันที่แทนช่องข้อความธรรมดา ทำให้ผู้เขียนสามารถเลือกวันที่ที่มีรูปแบบที่ถูกต้องได้ง่ายขึ้น
- หากนักออกแบบต้องการให้แสดงชื่อของบุคคลที่เสนอราคาไว้เหนือใบเสนอราคาแทนที่จะอยู่ใต้ใบเสนอราคา นักพัฒนาสามารถจัดเรียงโค้ดใหม่ได้อย่างง่ายดาย เนื่องจากใบเสนอราคาและชื่อถูกจัดเก็บแยกจากกัน หากใบเสนอราคาและชื่อถูกจัดเก็บแบบเก่า นักพัฒนาจะต้องแยกชื่อออกจาก text blob ด้วยตนเองและย้ายไปที่หน้าใบเสนอราคา
- หากจำเป็นต้องแปลใบเสนอราคาจากภาษาอังกฤษเป็นภาษาเยอรมัน สามารถส่งใบเสนอราคาไปยังบริการแปลได้ หากบริการแปลแปลใบเสนอราคานี้มาก่อนแล้ว ก็สามารถส่งคืนคำแปลที่บันทึกไว้ได้ หากข้อความอ้างอิงเป็นส่วนหนึ่งของย่อหน้าที่ยาวกว่าแทนที่จะเป็นแบบสแตนด์อโลน การแปลจะยากกว่ามากและอาจต้องใช้นักแปลที่เป็นมนุษย์
- หากวิดีโอขาดการถอดเสียงและป้องกันผู้ใช้ที่หูหนวกจากการบริโภค ส่วนประกอบสามารถเสริมด้วยข้อความสรุปที่ทำให้ผู้ใช้หูหนวกเข้าถึงวิดีโอได้ง่ายขึ้น
ผู้ใช้ AEM ได้ยอมรับการแก้ไขตามส่วนประกอบมาระยะหนึ่งแล้ว และเนื่องจากการมาถึงของ Gutenberg ใน WordPress 5.0 ตัวแก้ไขตามส่วนประกอบจึงเป็นมาตรฐานสำหรับการเขียนหน้าเว็บโดยพฤตินัย
หมายเหตุ : Leonardo Losoviz เจาะลึกถึงผลกระทบของบล็อคในบริบทของ WordPress
ชิ้นส่วน
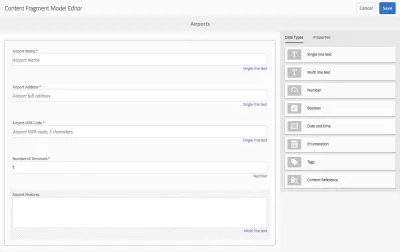
ส่วนย่อยของเนื้อหาและส่วนย่อย ของประสบการณ์ เป็นข้อกำหนดใหม่ที่ครอบงำฉาก AEM ในปีที่ผ่านมา ฉันจะสรุปแนวคิดทั้งสองนี้แบบง่ายๆ แบบ แยกส่วน โดยพื้นฐานแล้ว แฟรกเมนต์ช่วยให้ผู้เขียนสร้างเนื้อหาที่เป็นกลางซึ่งสามารถใช้ได้ทั่วทั้งเว็บ มือถือ โซเชียลมีเดีย และช่องทางอื่นๆ
Fragment ถูกสร้างขึ้นนอกตัวแก้ไขเพจ และเมื่อเปรียบเทียบกับส่วนประกอบแล้ว จะมีความคิดเห็นน้อยกว่าเกี่ยวกับวิธีการใช้ข้อมูลของพวกเขา ลองนึกภาพส่วนที่เรียกว่า “คำคมประจำวัน” ที่ผู้เขียนอัปเดตวันละครั้งด้วยคำพูดใหม่ ตอนนี้ข้อความที่ยกมาของส่วนนี้สามารถใช้ในสถานที่ต่างๆ ได้:
- วิดเจ็ตส่วนท้ายจะแสดงราคาประจำวันที่ด้านล่างของทุกหน้า ทันทีที่ผู้เขียนอัปเดตส่วนย่อย ส่วนท้ายจะอัปเดตเช่นกัน ส่วนย่อยกำหนด สิ่งที่ จะแสดงในขณะที่วิดเจ็ตส่วนท้ายกำหนด วิธี การแสดงใบเสนอราคา
- องค์ประกอบใบเสนอราคาช่วยให้ผู้เขียนนำเข้าใบเสนอราคาจาก “คำคมประจำวัน” ที่ผ่านมา และเพิ่มไปยังโพสต์ในบล็อก
- ปลั๊กอินเพิ่มปุ่ม "แชร์ใบเสนอราคาประจำวัน" ที่หน้าแรก เมื่อใดก็ตามที่มีคนคลิกที่ปุ่มนั้น ปลั๊กอินจะใช้คำพูดของวันนั้นและจัดรูปแบบเพื่อให้เป็นไปตามแนวทางปฏิบัติที่ดีที่สุดสำหรับการแชร์ผ่าน Facebook, Twitter และอีเมล

ใน WordPress วิดเจ็ตและเมนูต่างๆ จะมีลักษณะเป็นแฟรกเมนต์: ผู้เขียนสร้างรายการเมนูในอินเทอร์เฟซที่เป็นกลาง จากนั้นนักพัฒนาจะแสดงรายการเหล่านั้นเป็นส่วนหนึ่งของธีมในลักษณะที่เหมาะสมกับธีม หากธีมถูกแทนที่ด้วยธีมใหม่ รายการเมนูเหล่านั้นจะยังคงอยู่และสามารถแสดงในธีมใหม่ได้เช่นกัน แม้ว่าธีมใหม่อาจดูแตกต่างไปจากเดิมอย่างมาก
ฉันคาดว่าชิ้นส่วนต่างๆ จะถูกนำมาใช้กันอย่างแพร่หลายมากขึ้น แม้ว่าแนวคิดจะมีชื่อต่างกันในระบบต่างๆ อันที่จริง Matt Mullenweg ได้ประกาศไปแล้วว่าทีมของเขากำลังมุ่งเน้นไปที่ “การขยายส่วนต่อประสานบล็อกไปยังส่วนอื่น ๆ ของการจัดการเนื้อหา [รวมถึงการสร้าง] บล็อกเมนูการนำทาง [และ] ย้ายวิดเจ็ตทั้งหมดไปยังบล็อก”
เทมเพลตหน้า
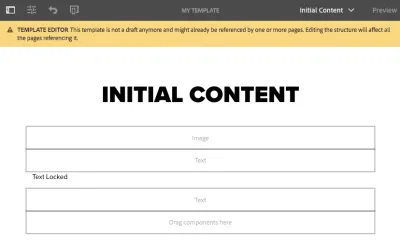
เท็มเพลตเพจสามารถอธิบายได้ว่าเป็นส่วนประกอบระดับสูงกว่า เนื่องจากมีส่วนประกอบอื่นๆ หลายอย่าง ใน AEM ผู้เขียนสามารถสร้างเทมเพลตที่ล็อกส่วนประกอบต่างๆ เช่น ส่วนประกอบส่วนหัวให้อยู่ในตำแหน่งคงที่ ขณะเดียวกันก็กำหนดพื้นที่ที่ยืดหยุ่นได้ซึ่งสามารถเพิ่มส่วนประกอบได้ต่อหน้า

สิ่งสำคัญประการหนึ่งคือ พื้นที่ที่ยืดหยุ่นได้นั้นสามารถจำกัดส่วนประกอบที่จะเข้าไปได้ ด้วยวิธีนี้ คุณสามารถสร้างเทมเพลตหน้าเพื่อวัตถุประสงค์ต่างๆ:
- แม่แบบ #1: เทมเพลตหน้าบทความ
ส่วนหัว ชื่อเรื่อง พื้นที่เนื้อหา และส่วนท้ายได้รับการแก้ไขแล้ว ผู้เขียนสามารถอัปเดตองค์ประกอบชื่อ แต่ไม่สามารถลบออกได้ ผู้เขียนสามารถวางองค์ประกอบข้อความ รูปภาพ และวิดีโอลงในพื้นที่เนื้อหา - เทมเพลต #2: เทมเพลตหน้า Landing Page
เฉพาะโลโก้และองค์ประกอบชื่อที่ด้านบนของหน้าเท่านั้นที่ได้รับการแก้ไข ผู้เขียนสามารถเลือกชุดส่วนประกอบเฉพาะหน้า Landing Page ที่ปรับให้เหมาะสมสำหรับการเปลี่ยนผู้เข้าชมให้เป็นลูกค้า
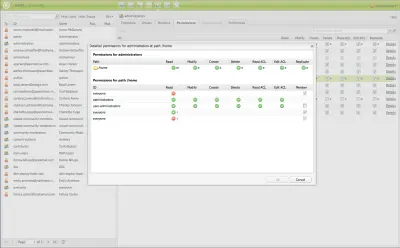
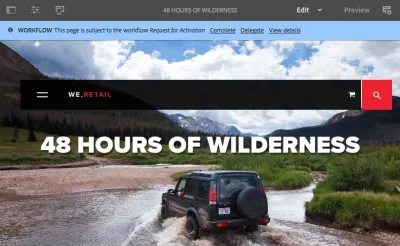
สิทธิ์และเวิร์กโฟลว์
ไม่น่าเป็นไปได้ที่ผู้เขียนทุกคนในทีมขนาดใหญ่จะสามารถแก้ไขเทมเพลตที่สำคัญได้ เช่น เทมเพลตหน้าบทความ เพื่อป้องกันไม่ให้ผู้คนสามารถทำลายไซต์โดยไม่ได้ตั้งใจและไม่สามารถเพิกถอนได้ สิ่งสำคัญคือต้องกำหนดว่าใครสามารถแก้ไขส่วนใดของไซต์ได้ ยินดีต้อนรับสู่แนวคิดของการอนุญาตและเวิร์กโฟลว์ แนวคิดนี้ไม่ใช่เรื่องใหม่หรือพิเศษ แต่มีความสำคัญสำหรับทีมใหญ่


ไซต์ AEM ทั่วไปประกอบด้วยเว็บไซต์ที่ใช้งานจริงและไซต์ที่เหมือนจริงอย่างน้อยหนึ่งไซต์หรือที่เรียกว่า การแสดงละคร ผู้เขียนสามารถเผยแพร่เนื้อหาไปยังไซต์การแสดงละครส่วนตัวก่อนที่จะเผยแพร่ไปยังไซต์การผลิตสาธารณะ กระบวนการเผยแพร่เนื้อหาเป็นการแสดงระยะตามด้วยการเผยแพร่เนื้อหาไปยังการผลิตสามารถเรียกได้ว่าเป็นเวิร์กโฟลว์ เวิร์กโฟลว์ทั่วไปอีกประเภทหนึ่งคือเนื้อหาต้องผ่านกระบวนการอนุมัติก่อนจึงจะสามารถเผยแพร่ไปยังไซต์ที่ใช้งานจริงได้ และมีเพียงบางคนเท่านั้นที่สามารถกดปุ่ม "เผยแพร่ไปยังเวอร์ชันที่ใช้งานจริง" ได้

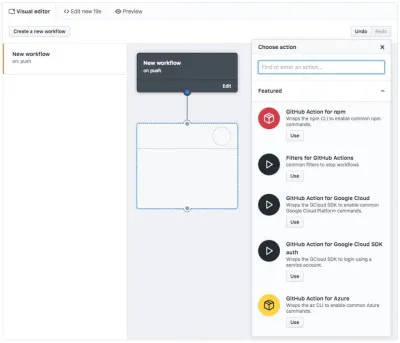
สิทธิ์และเวิร์กโฟลว์เป็นคุณลักษณะที่ไม่สำคัญสำหรับทีมขนาดเล็ก อย่างไรก็ตาม เมื่อทีมเติบโตขึ้น คุณลักษณะเหล่านั้นก็มีความสำคัญต่อประสิทธิภาพการทำงานและความสำเร็จของทีม แม้ว่า AEM จะมาพร้อมกับพื้นฐานสำหรับการสร้างเวิร์กโฟลว์ และนักพัฒนาสามารถทำให้ AEM ทำงานตามความต้องการเฉพาะใดๆ ได้ แต่ก็จำเป็นต้องมีการเปลี่ยนแปลงโค้ดบางส่วนและไม่ได้ใช้งานเพียงแค่ปลายนิ้วสัมผัส สิ่งนี้เป็นจริงมากขึ้นสำหรับ WordPress คงจะดีถ้ามีเครื่องมือที่เป็นมิตรกับการเขียนเพื่อสร้างเวิร์กโฟลว์แบบกำหนดเอง

โหมดการแก้ไข
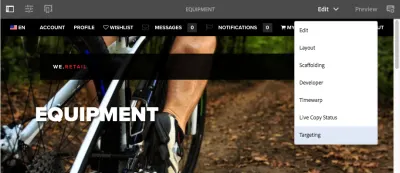
ใน AEM ผู้เขียนสามารถแก้ไขและดูแต่ละหน้าได้อย่างรวดเร็วในโหมดต่างๆ ผู้เขียนสลับไปมาระหว่างโหมดต่างๆ ตามงานที่ต้องทำให้เสร็จ:
- ในการจัดเรียงส่วนประกอบและแก้ไขเนื้อหา ให้เลือกโหมด แก้ไข
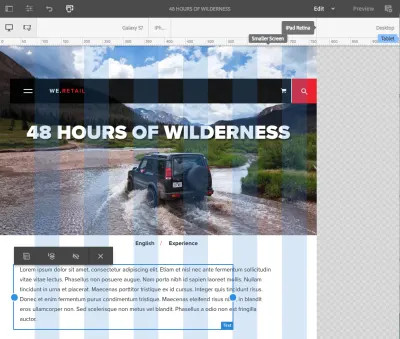
- หากต้องการเปลี่ยนวิธีการจัดเรียงส่วนประกอบบน iPad ให้เลือกโหมด เค้าโครง
- หากต้องการดูเนื้อหาเหมือนกับว่าคุณเป็นผู้เยี่ยมชม ให้เลือกโหมด แสดงตัวอย่าง

มีโหมดอื่นๆ อีกสองสามโหมดที่แสดงขึ้นตามวิธีการตั้งค่าไซต์ สถานการณ์ที่เหมาะสมประการหนึ่งคือการทดสอบ A/B และการปรับเปลี่ยนในแบบของคุณได้รับการตั้งค่าโดยการผสานรวม AEM กับ Adobe Target เมื่อใช้โหมด การกำหนดเป้าหมาย ผู้เขียนสามารถกำหนดได้ว่าเมื่อใดที่จะแสดงองค์ประกอบบางอย่างตามตำแหน่งของผู้เข้าชม อายุ หน้าอ้างอิง เวลาของวัน ฯลฯ
การผสานรวมใน AEM เปรียบได้กับปลั๊กอินใน WordPress แต่มีความแตกต่างที่การผสานรวม AEM นั้นซับซ้อนกว่าและมักจะปรับแต่งให้เหมาะสม โดยเฉพาะอย่างยิ่งการรวม AEM Target อาจเจ็บปวดกว่าที่พนักงานขายพูดออกมา


หากไม่คำนึงถึงความซับซ้อนของการพัฒนาและการใช้เงิน ผลที่ตามมาของความพยายามดังกล่าวอาจส่งผลให้เกิดประสบการณ์การเขียนที่ยอดเยี่ยม แนวคิดของโหมดการแก้ไขแสดงให้เห็นว่าเมนูดรอปดาวน์แบบธรรมดาสร้างโอกาสให้ผู้เขียนได้งานต่างๆ เสร็จลุล่วงโดยที่ไม่ต้องอ่านหน้าเดียวได้อย่างไร
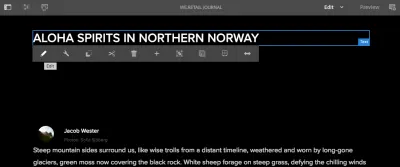
โปรแกรมแก้ไขภาพหน้าเดียว
เมื่อดูภาพหน้าจอในบทความนี้ คุณต้องตระหนักว่าโปรแกรมแก้ไขหน้าของ AEM ไม่ได้เป็นเพียงส่วนประกอบเท่านั้น แต่ยังมองเห็นได้ด้วย: หากส่วนประกอบได้รับการอัปเดต การเปลี่ยนแปลงจะปรากฏทันที และผู้เขียนไม่ต้องเปิดการแสดงตัวอย่างใน หน้าต่างใหม่. ค่อนข้างมีคุณสมบัติ แม้ว่าผู้สร้างเพจจะอยู่ทั่วไปทุกหนทุกแห่งในระบบนิเวศของ WordPress แต่ทีมงานที่อยู่เบื้องหลัง WordPress ยังไม่ได้กำหนดแนวทางปฏิบัติที่ดีที่สุดสำหรับการแก้ไขภาพ ให้ฉันก้าวไปอีกขั้นหนึ่งแล้วถามว่า: จะเกิดอะไรขึ้นถ้าคุณแต่งงานกับนักตัดต่อภาพด้วยแอปพลิเคชันหน้าเดียว (SPA)
SPA คือเว็บไซต์ที่การนำทางจากหน้าหนึ่งไปยังอีกหน้าหนึ่งรู้สึกราบรื่นเพราะเบราว์เซอร์ไม่ต้องโหลดซ้ำทั้งหน้า เว็บไซต์ยอดนิยมบางแห่ง เช่น Gmail และ Facebook เป็น SPA แต่เว็บไซต์ส่วนใหญ่บนอินเทอร์เน็ตไม่ใช่ เหตุผลหนึ่งที่ทำให้มีการนำ SPA ไปใช้ค่อนข้างน้อยคือการสร้าง SPA นั้นยาก และการรักษา SPA ที่มีหน้าเว็บหลายพันหน้านั้นยากยิ่งกว่า ขณะนี้มีสองวิธีหลักในการจัดการเนื้อหาใน SPA:
- เนื้อหาของไซต์ได้รับการอัปเดตโดยการอัปเดตโค้ด เห็นได้ชัดว่าไม่เป็นมิตรกับการเขียน
- เนื้อหาได้รับการจัดการใน CMS ที่แยกจากส่วนที่ติดต่อกับผู้เยี่ยมชมของเว็บไซต์ เนื้อหาจาก CMS ถูกใช้ผ่าน API เช่นโดยแอป React ส่วนต่อประสานการเขียนดูแตกต่างจากไซต์ที่ประกอบขึ้นซึ่งผู้เยี่ยมชมจะเห็น
การใช้โปรแกรมแก้ไขภาพและ SPA ด้วยตัวเองนั้นเป็นความท้าทายทางเทคนิคที่ยากอยู่แล้ว การมีโปรแกรมแก้ไขภาพที่ทำงานร่วม กับ SPA นั้นแทบไม่เคยได้ยินมาก่อน ทีมงานของ Adobe กำลังทำงานเกี่ยวกับการสนับสนุน SPA ใน AEM ในขณะที่พยายามไม่ประนีประนอมกับประโยชน์ของระบบที่มีอยู่ แม้ว่าเวอร์ชันแรกที่มีแนวโน้มว่าจะได้รับการเผยแพร่สู่ชุมชน AEM ในปี 2018 แต่ก็ยังมีงานอีกมากที่ต้องทำ

สรุป
Adobe Experience Manager มาพร้อมกับคุณสมบัติที่มีประโยชน์หลายอย่างที่ทำขึ้นแล้วหรือกำลังจะเข้าสู่โครงการโอเพ่นซอร์สยอดนิยม AEM ไม่จำเป็นต้องคิดค้นแนวคิดที่เน้นย้ำในบทความนี้ แต่แน่นอนว่ามันสามารถนำไปใช้ในเชิงพาณิชย์ได้ เช่นเดียวกับระบบที่เป็นมิตรกับผู้เขียนมากที่สุดระบบหนึ่งในตลาด
แนวคิดของส่วนประกอบกลายเป็นกระแสหลักด้วยการแนะนำบล็อกใน WordPress แนวคิดของแฟรกเมนต์ เทมเพลตของเพจ การอนุญาต และเวิร์กโฟลว์อย่างน้อยก็ถูกนำไปใช้บางส่วนใน WordPress และมีความสำคัญสำหรับทีมที่มีผู้เขียนจำนวนมากที่ให้บริการเนื้อหาในหลายช่องทาง
ประสบการณ์การเขียนสามารถปรับปรุงได้มากขึ้นโดยใช้โปรแกรมแก้ไขภาพพร้อมโหมดแก้ไขและรองรับแอปพลิเคชันหน้าเดียว ตัวแก้ไขดังกล่าวใช้งานยาก แต่ตามที่ Adobe พยายามบอก ประสบการณ์ที่ได้รับการปรับปรุงอาจคุ้มค่ากับความพยายามและทำให้เป็น WordPress ได้ในที่สุด
อ่านเพิ่มเติม
- “สร้างประสบการณ์การเขียนที่ดีขึ้น” Eileen Webb
- “การเขียน: สภาพแวดล้อมและเครื่องมือ” Adobe Help Center
- “การออกแบบระบบจัดการเนื้อหาเว็บที่ใช้งานง่าย” Christopher Hallahan
- “ประสบการณ์การเขียน” Rick Yagodich
