SVG ที่เข้าถึงได้: การรวมที่เหนือกว่ารูปแบบต่างๆ
เผยแพร่แล้ว: 2022-03-10Scalable Vector Graphics (SVGs) กลายเป็นมาตรฐานเปิดของ W3C ในปี 2542 ย้อนกลับไปเมื่อเทคโนโลยีใหม่กำลังเป็นที่นิยมคือโทรศัพท์ Blackberry Napster บุกหอพักในวิทยาลัยเป็นครั้งแรก และข้อผิดพลาดของ Y2K ได้จุดประกายความกลัวให้กับพวกเราทุกคน กรอไปข้างหน้าอย่างรวดเร็วสู่โลกดิจิทัลสมัยใหม่ของเรา และคุณจะสังเกตเห็นว่าในขณะที่แนวโน้มเทคโนโลยีอื่นๆ ลดลง แต่ SVG ก็ยังคงมีอยู่และเฟื่องฟู
ส่วนหนึ่งเป็นเพราะ SVG มีขนาดเล็กสำหรับความคมชัดของภาพสูง ในโลกที่แบนด์วิดท์และประสิทธิภาพมีความสำคัญมากกว่าที่เคย โดยเฉพาะอย่างยิ่งบนอุปกรณ์พกพาและสถานการณ์/สถานที่ที่มีข้อมูลอยู่ในระดับสูง แต่ยังเป็นเพราะ SVG นั้นยืดหยุ่นด้วยตัวเลือกสไตล์ การโต้ตอบ และแอนิเมชั่นที่ผสานรวมเข้าด้วยกัน สิ่งที่เราสามารถทำได้กับ SVG ในปัจจุบันนั้นเหนือกว่ารูปทรงพื้นฐานของปีกลาย
หากเรามุ่งเน้นด้านความสามารถในการเข้าถึงของ SVG เราก็มาไกลเช่นกัน วันนี้ เรามีรูปแบบและเทคนิคที่แข็งแกร่งมากมายที่จะช่วยปรับความครอบคลุมให้เหมาะสมที่สุด สิ่งนี้เป็นจริง ไม่ว่าคุณจะสร้างไอคอน รูปภาพธรรมดา หรือรูปภาพที่ซับซ้อนกว่านี้
แม้ว่ารูปแบบเฉพาะที่คุณตัดสินใจใช้อาจแตกต่างกันไปตามสถานการณ์เฉพาะของคุณและระดับความสอดคล้องตาม WCAG ที่เป็นเป้าหมาย ความจริงก็คือ คนส่วนใหญ่หยุดอยู่แค่นั้น โดยมุ่งเน้นที่การปฏิบัติตามรหัส ไม่ใช่ผู้ใช้จริงและความต้องการของพวกเขา หากความครอบคลุมที่แท้จริงนั้นอยู่เหนือรูปแบบ — เราควรพิจารณาปัจจัยอื่นใดเมื่อออกแบบและพัฒนา SVG ที่เข้าถึงได้
จัดแต่งทรงผมและเคลื่อนไหว SVG ด้วย CSS
เหตุใดการเพิ่มประสิทธิภาพ SVG ของคุณจึงมีความสำคัญมาก นอกจากนี้ เหตุใดจึงต้องพยายามทำให้พวกเขาเข้าถึงได้ Sara Soueidan อธิบายเหตุผลและวิธีการจัดรูปแบบและเคลื่อนไหวด้วย CSS อ่านบทความที่เกี่ยวข้อง →
SVG สีและคอนทราสต์
จุดสนใจหลักของ SVG ที่เข้าถึงได้คือการปฏิบัติตามข้อกำหนดของโปรแกรมอ่านหน้าจอ ซึ่งเป็นเพียงส่วนหนึ่งของปัญหาและส่วนหนึ่งของโซลูชัน ทั่วโลก คนตาบอดและตาบอดสีมีจำนวนมากกว่าคนตาบอด 14:1 เรากำลังพูดถึงจำนวนผู้ใช้ที่มองเห็นได้ไม่ชัดเจนถึง 546 ล้านคน (ผู้ใช้ที่มีความบกพร่องทางสายตา 246 ล้านคน บวกกับผู้ใช้ตาบอดสี 300 ล้านคน) เทียบกับผู้ใช้ที่ตาบอดอย่างถูกกฎหมาย 39 ล้านคน หลายคนที่มีความบกพร่องทางการมองเห็นและตาบอดสีไม่ได้พึ่งพาโปรแกรมอ่านหน้าจอ แต่อาจใช้เครื่องมืออย่างเช่น การปรับขนาดเบราว์เซอร์ สไตล์ชีตที่กำหนดเอง หรือซอฟต์แวร์ขยายเพื่อช่วยให้พวกเขาเห็นว่ามีอะไรอยู่บนหน้าจอ สำหรับ 546 ล้านคนเหล่านี้ เอาต์พุตของโปรแกรมอ่านหน้าจออาจไม่มีความสำคัญสำหรับพวกเขาเท่ากับการทำให้แน่ใจว่าสีและคอนทราสต์นั้นยอดเยี่ยมเพียงพอที่พวกเขาจะมองเห็น SVG บนหน้าจอได้ แต่เราจะตรวจสอบสิ่งนี้อย่างไร
เครื่องมือและการตรวจสอบ
ขั้นตอนแรกสุดที่คุณควรทำเมื่อออกแบบจานสี SVG ของคุณคือการทบทวนหลักเกณฑ์อัตราส่วนคอนทราสต์สี WCAG แม้ว่า SVG และไอคอนอื่นๆ จะได้รับการยกเว้นจากข้อกำหนดอัตราส่วนคอนทราสต์ของสีไม่นานมานี้ (เมื่อกำหนดเป้าหมายที่สอดคล้องกับ WCAG AA) การอัปเดตล่าสุดสำหรับหลักเกณฑ์ WCAG 2.1 ได้ทำให้ภาพที่ไม่ใช่ข้อความที่ จำเป็น ทั้งหมดต้องเป็นไปตามอัตราส่วนคอนทราสต์ที่ อย่างน้อย 3:1 เทียบกับสีที่อยู่ติดกัน โดยพื้นฐานแล้ว หมายความว่าหาก SVG ของคุณจะหายไป ข้อมูลพื้นฐานหรือฟังก์ชันของเนื้อหาจะเปลี่ยนหรือไม่ หากคุณสามารถตอบว่า “ไม่” แสดงว่าคุณได้รับการยกเว้นจากแนวทางนี้ หากคุณสามารถตอบว่า "ใช่" หรือ "อาจจะ" คุณต้องตรวจสอบให้แน่ใจว่าอัตราส่วนคอนทราสต์สี SVG ของคุณอยู่ในการตรวจสอบ

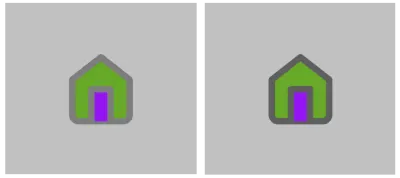
ตัวอย่างหนึ่งของรูปภาพที่ไม่ใช่ข้อความที่สำคัญคือไอคอน SVG ที่ใช้เป็นปุ่มหรือลิงก์ CTA เช่นที่เราเห็นในปุ่มโฮมนี้ ใน SVG นี้ เราจะเห็นการวาดเส้นของบ้านที่ไม่มีข้อความภาพ เมื่อเราตรวจสอบโค้ด เราจะเห็นข้อความ "Home" ในช่วงที่มีคลาสที่เรียกว่า "sr-only" (โปรแกรมอ่านหน้าจอเท่านั้น) คลาสนี้พร้อมกับ CSS ที่เกี่ยวข้องจะซ่อนข้อความขยายจากผู้ใช้ที่มองเห็น แต่ไม่ใช่จากผู้ใช้ AT (นี่เป็นเพียงตัวอย่างหนึ่งของรูปแบบรูปภาพ/กราฟิกที่เข้าถึงได้)
นี่เป็นขั้นตอนแรกที่ดี แต่การเลือกรูปแบบ SVG ที่ถูกต้องเป็นปริศนาชิ้นหนึ่ง อีกชิ้นหนึ่งคือความเปรียบต่างของสีระหว่างไอคอนและพื้นหลัง กลับไปที่ตัวอย่าง ในแวบแรก ดูเหมือนว่า SVG ทั้งสองจะสามารถเข้าถึงได้ แต่เมื่อใช้เครื่องมือคอนทราสต์สีและทดสอบไอคอนบ้านกับพื้นหลัง เราจะเห็นว่า SVG แรกไม่สอดคล้องกับอัตราส่วนคอนทราสต์ของสี 2:1 ระหว่างเส้นขีด ( #8f8f8f ) และพื้นหลัง ( #cccccc ) ในขณะที่ SVG ที่สองผ่านด้วยอัตราส่วนคอนทราสต์สี 3:1 ระหว่างเส้นขีด ( #717171 ) และพื้นหลัง ( #cccccc ) ด้วยการใช้รูปแบบที่เข้าถึงได้แบบเดียวกัน แต่ใช้ขั้นตอนเพิ่มเติมและเปลี่ยนสีเส้นขีดเป็นสีเข้มขึ้นเล็กน้อย เราทำให้ SVG ของเราครอบคลุมความสามารถที่หลากหลายมากขึ้น
ในการตรวจสอบอัตราส่วนคอนทราสต์ของสีที่สามารถเข้าถึงได้ มีเครื่องมือมากมายที่พร้อมใช้งาน สำหรับการตรวจสอบจุดคอนทราสต์ของสีอย่างรวดเร็ว คุณสามารถใช้ตัวตรวจสอบคอนทราสต์ใน Chrome DevTools สำหรับการตรวจสอบความเปรียบต่างของสีบนการออกแบบที่ไม่ได้เข้ารหัส ให้ตรวจสอบเครื่องมือวิเคราะห์ความเปรียบต่างของสี และสำหรับการตรวจสอบจานสีแบบเต็ม A11y Color Palette เป็นวิธีที่ยอดเยี่ยมที่จะช่วยให้คุณเห็นว่าชุดค่าผสมสีใดที่เข้าถึงได้มากที่สุด แน่นอน ตรวจสอบให้แน่ใจว่าคุณได้ลองใช้เครื่องมือสองสามอย่าง และเลือกสิ่งที่ดีที่สุดสำหรับคุณและทีมของคุณ — เครื่องมือที่ดีที่สุดคือเครื่องมือที่คุณใช้จริง
โหมดสว่าง/มืด
นอกเหนือจากการตรวจสอบอัตราส่วนคอนทราสต์ของสีแล้ว คุณควรพิจารณาคำค้นหาสื่อที่ได้รับความนิยมและได้รับการสนับสนุนมากขึ้นซึ่งเรียกว่า @prefers-color-scheme ซึ่งให้ผู้ใช้เลือกเว็บไซต์หรือแอพที่มีธีมสีอ่อนหรือเข้มที่พวกเขากำลังเยี่ยมชม แม้ว่าคำค้นหาสื่อนี้ จะไม่ แทนที่การตรวจสอบอัตราส่วนคอนทราสต์ของสี แต่ก็ช่วยให้ผู้ใช้มีทางเลือกมากขึ้นเมื่อต้องคำนึงถึงประสบการณ์โดยรวมของเว็บไซต์หรือแอปของคุณ
การอนุญาตให้ผู้ใช้ของคุณเลือกประสบการณ์ได้ดีกว่าการสมมติว่าคุณรู้ว่าพวกเขาต้องการอะไร
“
เช่นเดียวกับการสืบค้นสื่ออื่นๆ หากต้องการดูการเปลี่ยนแปลงธีมสว่าง/มืด ผู้พัฒนาเว็บไซต์หรือแอปต้องเพิ่มโค้ดเพิ่มเติมที่กำหนดเป้าหมายไปยังข้อความค้นหา ย้อนกลับไปที่ตัวอย่างไอคอนบ้านจากก่อนหน้านี้ คุณสามารถเห็นในโค้ดต่อไปนี้ว่า CSS สีเส้นขีด การเติม และพื้นหลังของ SVG ถูกควบคุมโดย CSS เนื่องจากองค์ประกอบสไตล์เหล่านี้ถูกควบคุมจากภายนอกและไม่ได้ฮาร์ดโค้ดในมาร์กอัป SVG เราจึงสามารถเพิ่ม CSS พิเศษสองสามบรรทัดเพื่อให้ SVG ทำงานในธีมสีเข้มได้
โหมดแสง/ค่าเริ่มต้น:

body { background: #cccccc; } .nav-home1 { stroke: #8f8f8f; } .nav-home2 { stroke: #717171; } #home-svg1, #home-svg2 { fill: #64b700; } #home-door-svg1, #home-door-svg2 { fill: #b426ff; }โหมดมืด:

@media (prefers-color-scheme: dark) { body { background: #333333; } .nav-home1 { stroke: #606060; } .nav-home2 { stroke: #7C7C7C; } } ดูโหมด Pen Light/Dark ด้วย SVG โดย Carie Fisher
ตามตัวอย่างนี้ การตั้งค่าการออกแบบของคุณเพื่อใช้ CSS เพื่อควบคุมองค์ประกอบสไตล์หมายความว่าการสร้าง SVG เวอร์ชันธีมมืดนั้นค่อนข้างง่าย ในทางกลับกัน หากคุณมีรูปแบบฮาร์ดโค้ดในมาร์กอัป SVG คุณอาจต้องคิดใหม่ SVG ของคุณในลักษณะที่ช่วยให้ CSS สามารถควบคุมการออกแบบได้มากขึ้น หรือคุณอาจต้องการพิจารณาสร้าง SVG เวอร์ชันมืดใหม่ทั้งหมด และสลับเวอร์ชันไลท์เมื่อการตั้งค่าธีมเปลี่ยนไป อย่าลืมว่าหากคุณวางแผนที่จะแสดง/ซ่อนรูปภาพต่างๆ ตามโหมดผู้ใช้ คุณจะต้องซ่อน SVG ที่มองไม่เห็นจากผู้ใช้ AT ด้วย!
หมายเหตุ: ในตัวอย่างนี้ ธีมเริ่มต้นนั้นสว่างอยู่แล้ว ดังนั้นจึงควรทำให้ประสบการณ์ใช้งานเริ่มต้นและสร้างธีมสีเข้มสำหรับประสบการณ์ทางเลือก มิฉะนั้น หากเราเริ่มต้นด้วยธีมสีเข้ม เราอาจทำสิ่งที่ตรงกันข้ามกับการทำให้ธีมสีเข้มเป็นประสบการณ์เริ่มต้น และใช้ @media (prefers-color-scheme: light) เพื่อสร้างธีมสีอ่อน
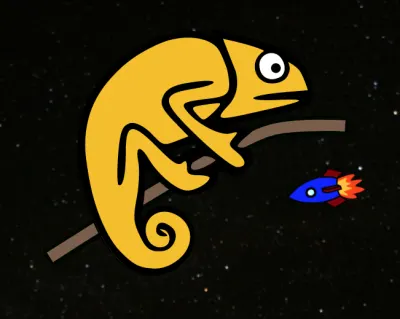
ในตัวอย่างต่อไป เรากำลังดู SVG ที่ซับซ้อนยิ่งขึ้นซึ่งมีทั้งเวอร์ชันโหมดสว่างและมืดโดยใช้ข้อความค้นหาสื่อ @prefers-color-scheme Karma Chameleon เพื่อนของเรา (ในรูปแบบ SVG) มีทั้งธีมมืดและธีมสว่าง/ค่าเริ่มต้น ด้วยการเปลี่ยนการตั้งค่าการกำหนดลักษณะแสง/ความมืด (การตั้งค่าโหมดมืดของ Mac OS + Win OS) และการนำทางไปยังเบราว์เซอร์ที่รองรับการสืบค้นสื่อ @prefers-color-scheme คุณจะเห็นการเปลี่ยนแปลงสภาพแวดล้อม ในโหมดแสง/ค่าเริ่มต้น Karma Chameleon กำลังนั่งอยู่บนกิ่งไม้ในป่าสีเขียวที่รายล้อมไปด้วยผีเสื้อสีแดงที่กระพือปีก ในโหมดมืด เธอนั่งอยู่บนกิ่งไม้ในอวกาศโดยมีจรวดสีน้ำเงินพุ่งผ่าน ในทั้งสองสภาพแวดล้อม สีสันของเธอจะเปลี่ยนโดยอัตโนมัติและดวงตาของเธอขยับไปมา
ดูปากกา [โหมดสว่าง/มืด + ลดการเคลื่อนไหวด้วย SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) โดย Carie Fisher


การเข้าถึงสีและความคมชัด
แม้ว่าตัวอย่างข้างต้นจะเป็นวิธีที่สนุกในการแสดงสิ่งที่คุณสามารถทำได้ด้วยสีและคอนทราสต์และข้อความค้นหาสื่อ @prefers-color-scheme มีเหตุผลที่ดีจริง ๆ ในการพิจารณาเพิ่มธีมสีเข้ม ได้แก่:

- ธีมสีเข้มมีประโยชน์สำหรับผู้ที่เป็นโรคกลัวแสงหรือมีความไวต่อแสง ผู้ที่เป็นโรคกลัวแสงอาจทำให้เกิดอาการปวดศีรษะและไมเกรนได้เมื่อดูเว็บไซต์หรือแอปที่สว่างเกินไป
- บางคนพบว่าข้อความบนเว็บไซต์หรือแอพอ่านง่ายกว่าในโหมดมืด ในขณะที่คนอื่นๆ อาจพบว่าธีมสีอ่อนกว่านั้นอ่านง่ายกว่า โดยพื้นฐานแล้วคือการให้ผู้ใช้ของคุณมี ทางเลือก และอนุญาตให้ตั้งค่าตามความชอบ
- ไม่เหมือนกับข้อความค้นหาสื่อที่ใช้สีหรือคอนทราสต์อื่น ๆ เช่น
@inverted-colors(ปัจจุบันรองรับโดย Safari เท่านั้น) และ@forced-colors(พัฒนาโดยวิศวกร Edge/IE พร้อมรองรับ Chromium ในเร็วๆ นี้) การสนับสนุนเบราว์เซอร์นั้นค่อนข้างเป็นสากลสำหรับ@prefers-color-scheme— ดังนั้นคิวรีสื่อนี้จึงมีประโยชน์ตั้งแต่เริ่มใช้ในปัจจุบัน และควรคงอยู่ชั่วขณะหนึ่ง บวกกับการเปลี่ยนแปลงล่าสุดของ MS Edge โดยใช้ Chromium ภายใต้ประทุน มีการสนับสนุนเพิ่มเติมสำหรับการสืบค้นสื่อนี้ในอนาคต (RIP-ms-high-contrast-mode)

@media: prefers-color-scheme media feature (ตัวอย่างขนาดใหญ่)แอนิเมชั่น SVG
เมื่อใช้ร่วมกับสีและคอนทราสต์ วิธีที่ SVG ของคุณเคลื่อนไหวบนหน้าจอเป็นอีกแง่มุมหนึ่งที่ควรพิจารณาเมื่อออกแบบและพัฒนาโดยคำนึงถึงความครอบคลุม แนวทางการเคลื่อนไหวของ WCAG นั้นชัดเจน: ข้อมูลการเคลื่อนไหว กะพริบ หรือเลื่อนที่ไม่จำเป็นซึ่งเริ่มต้นโดยอัตโนมัติ ใช้เวลานานกว่าห้าวินาที และเป็นส่วนหนึ่งขององค์ประกอบหน้าอื่นๆ ต้องอนุญาตให้ผู้ใช้หยุดชั่วคราว หยุด หรือซ่อนได้ แต่ทำไมเราถึงต้องการกฎนี้?
สำหรับผู้ใช้บางคน เนื้อหาที่เคลื่อนไหว กะพริบ หรือเลื่อนอาจทำให้เสียสมาธิได้ ผู้ที่เป็นโรคสมาธิสั้นและโรคสมาธิสั้นอื่นๆ อาจถูกรบกวนโดย SVG ที่เคลื่อนไหวได้ของคุณ พวกเขาลืมไปว่าทำไมพวกเขาถึงไปที่เว็บไซต์/แอปของคุณตั้งแต่แรก ในขณะที่สำหรับคนอื่น การเคลื่อนไหวสามารถกระตุ้นปฏิกิริยาทางกายภาพได้ ตัวอย่างเช่น ผู้ที่มีปัญหาเรื่องขนถ่ายอาจมีอาการคลื่นไส้และเวียนศีรษะเมื่อดูการเคลื่อนไหว ในขณะที่เนื้อหาอื่นๆ อาจถูกกระตุ้นให้มีอาการชักเมื่อดูเนื้อหาที่กะพริบหรือสว่าง ซึ่งเป็นสถานการณ์ที่คุณต้องการหลีกเลี่ยงอย่างชัดเจน
ในขณะที่เราทุกคนชอบที่จะ "พอใจ" กับคุณสมบัติเว็บไซต์และแอพที่น่าสนใจ — เราจำเป็นต้องสร้างสมดุลระหว่างการสร้างสรรค์กับการรบกวน (หรือทำร้าย) ผู้ใช้ของเราในระหว่างการโต้ตอบกับเนื้อหาที่เคลื่อนไหว
“
หยุดเอง/อัตโนมัติ
เนื่องจากภาพเคลื่อนไหว SVG เช่นเดียวกับเนื้อหาที่เคลื่อนไหวอื่นๆ ต้องไม่เล่นอัตโนมัตินานกว่าห้าวินาที คุณต้องสร้างวิธีที่ผู้ใช้จะหยุดหรือหยุดภาพเคลื่อนไหวชั่วคราว วิธีหนึ่งในการทำเช่นนี้คือการสร้างปุ่มสลับ JS เพื่อเล่น/หยุดภาพเคลื่อนไหวชั่วคราว
หาก SVG ของคุณมีขนาดใหญ่หรือเป็นคุณสมบัติหลักของเว็บไซต์ของคุณ (เช่น ภาพเคลื่อนไหวที่ปรากฏขึ้นเมื่อคุณเลื่อนหน้าลง) ปุ่มหยุดชั่วคราว/เล่นที่ด้านบนของหน้าจออาจเป็นตัวเลือกที่สมจริงในการควบคุมประสบการณ์ทั้งหมด หน้า. หาก SVG ของคุณมีขนาดเล็กกว่าหรือเกี่ยวข้องกับข้อมูลที่ผู้ใช้ป้อน (เช่น แอนิเมชั่นเกิดขึ้นเมื่อผู้ใช้ส่งแบบฟอร์ม) ปุ่มหยุดชั่วคราว/เล่นอาจไม่สมจริงสำหรับรูปภาพแต่ละภาพ ดังนั้นทางเลือกอื่นคือเขียนโค้ดให้ภาพเคลื่อนไหวหยุด ที่ห้าวินาทีเทียบกับการเล่นวนเป็นอนันต์ ### ลดการเคลื่อนไหว
นอกเหนือจากการใช้ตัวเลือกหยุดชั่วคราว/เล่นหรือสร้างการวนซ้ำของภาพเคลื่อนไหวแบบจำกัด คุณอาจลองเพิ่มการสืบค้นสื่อ @prefers-reduced-motion เพื่อจัดการกับภาพเคลื่อนไหวใน SVG ของคุณ คล้ายกับตัวอย่างธีมสว่าง/มืด คิวรี่สื่อ @prefers-reduced-motion จะตรวจสอบการตั้งค่าของผู้ใช้สำหรับข้อจำกัดการเคลื่อนไหว จากนั้นจึงนำประสบการณ์การมองเห็นไปใช้ตามความต้องการ ในกรณีของ @prefers-reduced-motion ผู้ใช้สามารถเลือกที่จะลดจำนวนแอนิเมชั่นหรือการเคลื่อนไหวที่พวกเขาเห็น
ในตัวอย่างต่อไปนี้ SVG แบบเคลื่อนไหวจะ "เขียน" คำในขณะที่โหลดหน้าเว็บ ซึ่งเป็นภาพเคลื่อนไหวเริ่มต้น ในเวอร์ชันลดการเคลื่อนไหว SVG จะหยุดนิ่งและคำจะโหลดโดยไม่มีภาพเคลื่อนไหว ขึ้นอยู่กับความซับซ้อนของแอนิเมชั่น SVG ของคุณและวิธีที่คุณต้องการให้ประสบการณ์การเคลื่อนไหวลดลง จำนวนโค้ดเพิ่มเติมที่เกี่ยวข้องอาจแตกต่างกันไป
ดูปากกา [ลดการเคลื่อนไหวด้วย SVG](https://codepen.io/smashingmag/pen/dyodvqm) โดย Carie Fisher
การเคลื่อนไหวเริ่มต้น:

.svg-color { stroke: #ff4b00; } #a11y-svg { stroke-linecap: round; padding: 0.25rem; stroke-dasharray: 1000; stroke-dashoffset: 0; -webkit-animation: dash 5s linear forwards; animation: dash 5s linear forwards; overflow: visible; font-size: 100px; height: 0; margin: 10rem 0 5rem; position: relative; } #a11y-svg-design { cursor: pointer; stroke-width: 2px; } @-webkit-keyframes dash { from { stroke-dashoffset: 1000; fill: transparent; } to { stroke-dashoffset: 0; fill: #ff4b00; } }ลดการเคลื่อนไหว:

@media (prefers-reduced-motion: reduce) { #a11y-svg { animation: none; fill: #ff4b00; } } โปรดทราบว่าการมี @prefers-reduced-motion code เป็นขั้นตอนหนึ่งในการทำให้ SVG ของคุณสามารถเข้าถึงได้มากขึ้น แต่คุณต้องพิจารณาถึง วิธี ที่การเคลื่อนไหวลดลงด้วย ตัวอย่างเช่น สมมติว่าคุณสร้างแอนิเมชั่น SVG ในเวอร์ชันที่ช้าลงโดยใช้ @prefers-reduced-motion อย่างไรก็ตาม เวอร์ชันที่ช้ากว่านั้นอยู่ในลูปไม่สิ้นสุด ดังนั้นภาพเคลื่อนไหวจึงใช้เวลานานกว่าห้าวินาที ซึ่งละเมิดกฎการเคลื่อนไหวส่วนหนึ่งใน WCAG หากคุณสร้าง SVG แบบเคลื่อนไหวในเวอร์ชันลดขนาดซึ่ง หยุด ภาพเคลื่อนไหวใน 5 วินาที การดำเนินการนั้นจะผ่านส่วนนั้นของกฎ การเปลี่ยนแปลงโค้ดที่ละเอียดอ่อนนี้เท่ากับประสบการณ์ของผู้ใช้สองประสบการณ์ที่แตกต่างกันโดยสิ้นเชิง
ในตัวอย่างถัดไป Karma Chameleon กลับมาพร้อมกับข้อความค้นหาสื่อ @prefers-reduced-motion และโค้ดที่เกี่ยวข้อง ด้วยการเปลี่ยนการตั้งค่าการเคลื่อนไหวของคุณ (การตั้งค่า Mac, Win, Android และ iOS) และการใช้เบราว์เซอร์ที่รองรับการสืบค้นสื่อ @prefers-reduced-motion คุณจะเห็นการเปลี่ยนแปลงของภาพเคลื่อนไหว ในโหมดแสงที่มีการเคลื่อนไหวลดลง Karma Chameleon ในป่าที่มีผีเสื้อสีแดงนิ่ง ในโหมดมืดที่มีการเคลื่อนไหวน้อยลง เธออยู่ในอวกาศโดยมีจรวดสีน้ำเงินนิ่งอยู่ด้านหลัง ในทั้งสองสภาพแวดล้อม สีและดวงตาของเธอก็หยุดนิ่งเช่นกัน เนื่องจากแอนิเมชั่น SVG ดั้งเดิมจะถูกลบออกอย่างสมบูรณ์
ดูปากกา [โหมดสว่าง/มืด + ลดการเคลื่อนไหวด้วย SVG (Karma Chameleon)](https://codepen.io/smashingmag/pen/rNVJyoj) โดย Carie Fisher


การช่วยสำหรับการเข้าถึงแอนิเมชัน
จากมุมมองการช่วยสำหรับการเข้าถึง มีเหตุผลดีๆ บางประการที่ควรพิจารณาจำกัดการเคลื่อนไหวบนหน้าจอหรือจัดเตรียมภาพเคลื่อนไหวทางเลือกใน SVG ของคุณ ได้แก่:
- น้อยมาก! การทำให้แอนิเมชั่น SVG ของคุณเรียบง่ายสำหรับผู้ที่มีปัญหาด้านความรู้ความเข้าใจและความสนใจสามารถช่วยให้ประสบการณ์ผู้ใช้โดยรวมของคุณดีขึ้น สิ่งนี้เป็นจริงโดยเฉพาะอย่างยิ่งสำหรับ SVG ที่มีความสำคัญต่อเนื้อหาหรือฟังก์ชันการทำงานของเว็บไซต์หรือแอปของคุณ — เช่น การนำทาง ปุ่ม ลิงก์ หรือแอนิเมชั่นใดๆ ที่ทริกเกอร์โดยการป้อนข้อมูลของผู้ใช้
- อย่าทำให้คนป่วย! ผู้ที่มีอาการชัก ขนถ่าย และการมองเห็นผิดปกติสามารถกระตุ้นปฏิกิริยาทางกายภาพโดยการเคลื่อนไหวใน SVG ของคุณ ดังนั้นโปรดรับผิดชอบต่อการออกแบบและโค้ดของคุณ หมายเหตุ: คุณควรตรวจสอบ SVG แบบเคลื่อนไหวอีกครั้งที่อาจมีปัญหาในพื้นที่กะพริบ/กะพริบโดยใช้เครื่องมือวิเคราะห์โรคลมบ้าหมูจากแสง (PEAT) ฟรี เพื่อให้แน่ใจว่าคุณจะไม่ทำให้เกิดอาการชักจากเนื้อหาของคุณ
- ขณะนี้เบราว์เซอร์หลักส่วนใหญ่รองรับ
@prefers-reduced-motion media queryทั้งบนเดสก์ท็อปและอุปกรณ์มือถือ ซึ่งหมายความว่าผู้คนจำนวนมากขึ้นสามารถจำกัดการแสดงการเคลื่อนไหวที่ไม่ต้องการบนหน้าจอได้ ต่างจากแบบสอบถามสื่อ@prefers-color-schemeซึ่งมีคู่แข่งจำนวนมาก ขณะนี้ยังไม่มีการสืบค้นสื่อลดการเคลื่อนไหวอื่นๆ

@media: prefers-reduced-motion media feature (ตัวอย่างขนาดใหญ่)ห่อ
สี คอนทราสต์ และแอนิเมชั่นเป็นหัวใจสำคัญของ SVG ทุกเครื่อง การศึกษารายงานว่าองค์ประกอบภาพเหล่านี้มีความหมายที่แท้จริง มีส่วนช่วยในการจดจำแบรนด์ และเชื่อมโยงกับคุณค่าที่บริษัทรับรู้ ทำให้ SVG เป็นพื้นที่ขนาดใหญ่มากที่นักออกแบบและนักพัฒนาสามารถสร้างผลกระทบโดยตรงและทันทีต่อผู้ใช้ของเรา
แต่สิ่งสำคัญคือเราไม่เพียงแค่คิดว่าการช่วยการเข้าถึง SVG เป็นสิ่งที่ช่วย "คนอื่น" เพราะใครบ้างที่ไม่พบว่าตัวเองอยู่ในสถานการณ์ที่พวกเขาต้องต่อสู้กับแสงสะท้อนบนหน้าจออุปกรณ์ หรือคุณมีอาการไมเกรนและ SVGs ลอยขึ้นและลงจากหน้าจอทำให้คุณป่วยแทนที่จะ "ยินดี" หรือบางทีคุณอาจเยี่ยมชมเว็บไซต์ในที่แสงน้อยและข้อความอ่านยากเนื่องจากรูปแบบสีเทาบนสีเทา
ด้วยการใช้เครื่องมือการช่วยสำหรับการเข้าถึง แนวทาง WCAG และการเพิ่มและการสนับสนุนการสืบค้นสื่อ CSS ใหม่อย่างต่อเนื่องเพื่อให้มีทางเลือกมากขึ้น เราสามารถส่งผลกระทบต่อทุกคนในลักษณะที่รับผิดชอบและครอบคลุมมากขึ้น
สำหรับการผนวกรวมดิจิทัลอย่างแท้จริงคือการเข้าใจว่าเราทุกคนสามารถได้รับประโยชน์จากการออกแบบและโค้ดที่เข้าถึงได้มากขึ้น
“
