การเข้าถึงใน Chrome DevTools
เผยแพร่แล้ว: 2022-03-10ฉันใช้เวลาส่วนใหญ่ใน DevTools และในการทำเช่นนั้น ฉันได้มาเพื่อเรียนรู้เกี่ยวกับคุณลักษณะที่ 'ซ่อน' อยู่ใน DevTools และอยากจะแบ่งปันบางส่วนกับคุณในบทความนี้ — โดยเฉพาะในเรื่องการเข้าถึงพิเศษ
บทความนี้ใช้ Google Chrome เนื่องจากเป็นเบราว์เซอร์ที่ฉันใช้และรู้สึกสบายใจ ดังที่กล่าวไว้ Firefox, Safari และ Edge ต่างก็มีความก้าวหน้าอย่างมากในเครื่องมือสำหรับนักพัฒนา และแน่นอนว่าพวกมันมีคุณสมบัติที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงที่ยอดเยี่ยมของตัวเอง
คุณอาจคุ้นเคยกับ DevTools อยู่แล้ว แต่นี่เป็นการช่วยเตือนสั้นๆ ถึงวิธีการตรวจสอบองค์ประกอบบนหน้าเว็บ:
- เปิดหน้าเว็บที่คุณสนใจจะตรวจสอบใน Google Chrome
- ใช้ทางลัด Cmd + Shift + C ( Ctrl + Shift + C บน Windows)
- ตัวชี้ของคุณอยู่ในโหมดตรวจสอบองค์ประกอบ ไปข้างหน้าแล้วคลิกองค์ประกอบบนหน้าเว็บ
เช่นนั้น คุณได้เปิด DevTools และเริ่มตรวจสอบองค์ประกอบแล้ว แผงต่างๆ จะสอดคล้องกับคุณลักษณะต่างๆ เช่น การดีบัก JavaScript ประสิทธิภาพ และอื่นๆ
มีคุณลักษณะที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงกระจายอยู่ทั่วไป ดังนั้นให้เราสำรวจสิ่งที่พวกเขาทำ ที่พวกเขาอาศัยอยู่ และวิธีใช้งาน
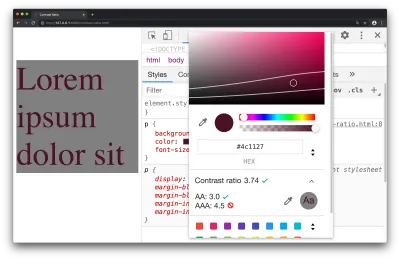
อัตราความคมชัด
นี่เป็นคุณสมบัติในการตรวจสอบว่าข้อความที่ตรวจสอบมีความเปรียบต่างของสีที่พอใจกับสีพื้นหลังหรือไม่
โดยปกติ ความเปรียบต่างระดับสูงระหว่างสีข้อความและสีพื้นหลังพื้นฐานหมายถึงข้อความที่อ่านง่ายสำหรับผู้ใช้ที่มีความสามารถต่างกัน นอกจากนี้ยังช่วยสนับสนุนผู้ใช้ที่อ่านข้อความของคุณในสภาวะแวดล้อมต่างๆ พิจารณาตัวอย่างเหล่านี้ซึ่งอาจส่งผลต่อวิธีที่ผู้ใช้รับรู้ถึงความชัดเจนของข้อความ:
- มองหน้าจอข้างนอกแดดแรงมาก
- อุปกรณ์พกพาได้ลดความสว่างของหน้าจอลงจนสุดเพื่อรักษาอายุการใช้งานแบตเตอรี่
“จุดประสงค์คือการให้ความแตกต่างที่เพียงพอระหว่างข้อความและพื้นหลังเพื่อให้ผู้ที่มีสายตาเลือนรางปานกลางสามารถอ่านได้”
— ทำความเข้าใจเกณฑ์ความสำเร็จ 1.4.3: คอนทราสต์ (ขั้นต่ำ)
การใช้เครื่องมืออัตราส่วนคอนทราสต์สามารถให้คำตอบใช่/ไม่ใช่แก่เราได้ทันที: ข้อความนี้ตรงตามมาตรฐานคอนทราสต์ขั้นต่ำหรือไม่ การใช้เครื่องมือนี้จะช่วยให้มีอิทธิพลต่อการออกแบบและรูปแบบสีของเว็บไซต์ของคุณ ซึ่งอาจนำไปสู่เนื้อหาที่อ่านง่ายขึ้นสำหรับผู้ใช้ที่มีปัญหาด้านการมองเห็น

คุณลักษณะอัตราส่วนคอนทราสต์ที่มีให้ในเครื่องมือเลือกสี สามารถแจ้งให้คุณทราบว่าตรงตามข้อกำหนดคอนทราสต์ขั้นต่ำหรือไม่ ในการเข้าถึงคุณลักษณะนี้:
- ตรวจสอบองค์ประกอบข้อความด้วย DevTools
- ค้นหาคุณสมบัติสีในบานหน้าต่างลักษณะ แล้วคลิกสี่เหลี่ยมสีเล็กๆ เพื่อเปิดเครื่องมือตัวเลือกสี
- คลิกที่ข้อความที่ระบุว่า 'อัตราส่วนความคมชัด' ซึ่งแสดงข้อมูลเพิ่มเติมเกี่ยวกับเรื่องนี้
สามอัตราส่วนแสดงถึง:
- อัตราความคมชัดปัจจุบันของคุณ
- อัตราความคมชัดต่ำสุด (AA)
- อัตราความคมชัดที่เพิ่มขึ้น (AAA)
ในแบบฝึกหัดสำหรับตัวคุณเอง: ลากเครื่องมือตัวเลือกสีแบบวงกลมผ่านสเปกตรัมสีและสังเกตจุดที่คอนทราสต์ขั้นต่ำและอัตราส่วนคอนทราสต์ที่ปรับปรุงแล้วเป็นที่พอใจ
คุณลักษณะนี้ยังสามารถรายงานให้คุณทราบได้ผ่านทางรายงาน Lighthouse ซึ่งครอบคลุมอยู่ในหัวข้อ Lighthouse ของบทความนี้
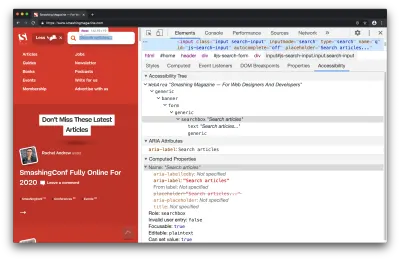
ตัวตรวจสอบการช่วยสำหรับการเข้าถึง
หมายถึงบานหน้าต่าง DevTools ซึ่งช่วยให้คุณดูคุณสมบัติการช่วยสำหรับการเข้าถึงต่างๆ และข้อมูล ARIA สำหรับโหนด DOM
ARIA หมายถึงชุดของพร็อพเพอร์ตี้ ซึ่งมักใช้ใน HTML ซึ่งจะทำให้เว็บไซต์ของคุณเข้าถึงได้ง่ายขึ้นสำหรับบุคคลที่มีความสามารถต่างกัน การใช้บนเว็บไซต์ของคุณเองนั้นคุ้มค่าอย่างยิ่ง แต่ต้องเข้าใจพื้นฐานของการเข้าถึงเว็บเพื่อให้แน่ใจว่าคุณกำลังใช้งานในลักษณะที่จะช่วยเหลือผู้ใช้ของคุณ
ตัวอย่างเช่น พิจารณาส่วนต่อไปนี้ของ HTML:
<p class="alert" role="alert"> That transaction was successful </p> อุปกรณ์ช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอ สามารถใช้คุณสมบัติ role="alert" เพื่อประกาศข้อมูลดังกล่าวให้ผู้ใช้ทราบ บานหน้าต่างการช่วยสำหรับการเข้าถึงภายใน DevTools สามารถเลือกคุณสมบัติดังกล่าว ( role ) และนำเสนอให้คุณเห็นได้อย่างชัดเจน ดังนั้นจึงเป็นที่ชัดเจนว่าองค์ประกอบนั้นมีคุณสมบัติที่เกี่ยวข้องกับการช่วยการเข้าถึงอะไรบ้าง
การตรวจสอบความถูกต้องของข้อมูลที่คุณเห็นในบานหน้าต่างนี้สามารถช่วยตอบคำถาม: "ฉันเขียนโค้ดการช่วยสำหรับการเข้าถึงไม่ถูกต้องหรือไม่" ไม่ว่าจะเป็นทางวากยสัมพันธ์หรือเชิงโครงสร้าง เพียงจำไว้ว่า การใช้เทคนิคการช่วยสำหรับการเข้าถึงที่มีไวยากรณ์ที่ถูกต้อง และการมีเว็บไซต์ที่สามารถเข้าถึงได้ นั้นแตกต่างกัน สิ่งของ!

ในการเริ่มต้นใช้งาน คุณสามารถเปิดบานหน้าต่างการช่วยสำหรับการเข้าถึงที่มีองค์ประกอบที่ตรวจสอบแล้ว:
- ตรวจสอบองค์ประกอบใดๆ บนหน้า เช่น ไฮเปอร์ลิงก์หรือช่องค้นหา
- เปิดบานหน้าต่างการช่วยสำหรับการเข้าถึงที่พบในแผงองค์ประกอบ
เคล็ดลับพิเศษ : แทนที่จะต้องค้นหาบานหน้าต่าง (ไม่ได้เปิดโดยค่าเริ่มต้น) ฉันค้นหา 'แสดงการช่วยสำหรับการเข้าถึง' ในเมนูคำสั่ง ( Cmd + Shift + P )
คุณจะพบข้อมูลมากมายที่นี่ เช่น:
- โครงสร้างการช่วยสำหรับการเข้าถึง (ชุดย่อยของแผนผัง DOM)
- คุณลักษณะ ARIA
- คุณสมบัติการช่วยสำหรับการเข้าถึงด้วยคอมพิวเตอร์ (เช่น สิ่งที่โฟกัสได้ สามารถแก้ไขได้หรือไม่ผ่านการตรวจสอบแบบฟอร์ม)
ข้อมูลบางส่วนอาจไม่สามารถใช้ได้ ทั้งนี้ขึ้นอยู่กับองค์ประกอบที่ตรวจสอบ เช่น องค์ประกอบอาจไม่จำเป็นต้องใช้แอตทริบิวต์ ARIA
เช่นเดียวกับคุณลักษณะส่วนใหญ่ใน DevTools สิ่งที่คุณเห็นในบานหน้าต่างนี้คือ 'ใช้งานจริง' — การเปลี่ยนแปลงที่คุณทำในแผนผัง DOM ของแผงองค์ประกอบจะสะท้อนกลับไปที่บานหน้าต่างนี้ทันที ทำให้มีประโยชน์ในการแก้ไขแอตทริบิวต์ ARIA ที่สะกดผิด เป็นต้น
หากคุณมั่นใจในการใช้งานการช่วยสำหรับการเข้าถึง อาจเป็นเพราะคุณกำลังใช้เครื่องมือทดสอบอัตโนมัติอื่น เช่น ขวาน คุณอาจไม่ได้ใช้บานหน้าต่างนี้บ่อยนัก ไม่เป็นไร
หากคุณสนใจที่จะเรียนรู้เพิ่มเติมในขณะที่ดูเว็บไซต์ในโลกแห่งความเป็นจริง ฉันได้จัดทำวิดีโอความยาว 14 นาทีเกี่ยวกับการดีบักการเข้าถึงด้วย Chrome DevTools
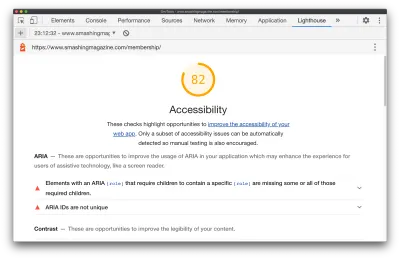
ประภาคาร
Lighthouse เป็นเครื่องมือตรวจสอบเว็บไซต์อัตโนมัติที่สามารถสแกนหาแนวทางปฏิบัติที่ดีที่สุด การช่วยการเข้าถึง ความปลอดภัย และอื่นๆ
หากคุณได้อ่านทฤษฎีการช่วยสำหรับการเข้าถึงมาบ้างแล้ว และต้องการเรียนรู้วิธีนำไปใช้กับเว็บไซต์ของคุณเองอย่างมีประสิทธิภาพ นี่เป็นเครื่องมือที่ยอดเยี่ยมที่จะใช้ เนื่องจากเป็นอินเทอร์เฟซแบบชี้แล้วคลิกอย่างแท้จริง ไม่จำเป็นต้องติดตั้ง นอกจากนี้ การตรวจสอบทั้งหมดมีคำแนะนำที่ดี โดยจะแจ้งให้คุณทราบว่าอะไรล้มเหลว และเหตุใดจึงล้มเหลว
การปฏิบัติตามคำแนะนำจากเครื่องมือนี้จะช่วยปรับปรุงการเข้าถึงเว็บไซต์ของคุณได้เกือบอย่างแน่นอน

ขณะตรวจสอบความปลอดภัย แนวทางปฏิบัติที่ดีที่สุดทั่วไปของเว็บ ประสิทธิภาพก็มีประโยชน์ มาเน้นที่วิธีเรียกใช้การตรวจสอบการช่วยสำหรับการเข้าถึงใน Lighthouse:

- ไปที่แผง Lighthouse ใน DevTools
- ยกเลิกการเลือกหมวดหมู่ทั้งหมด แต่ให้ทำเครื่องหมายที่ 'การช่วยสำหรับการเข้าถึง' ไว้
- คลิก 'สร้างรายงาน'
- ในรายงานผลลัพธ์ คลิกผ่านคำแนะนำต่างๆ เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับคำแนะนำเหล่านั้น

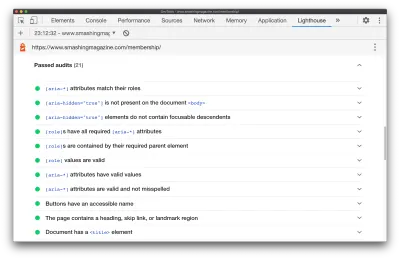
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับการช่วยสำหรับการเข้าถึง (ฉันรู้แน่!) การคลิกผ่านการตรวจสอบล้มเหลวแต่แม้จะผ่านการตรวจสอบก็เป็นวิธีที่ดีในการเรียนรู้ เนื่องจากการตรวจสอบเกือบทุกลิงก์เชื่อมโยงกับเอกสารสำหรับนักพัฒนาเว็บโดยเฉพาะเกี่ยวกับการตรวจสอบนั้นเอง และเหตุใดจึงสำคัญ
ส่วนใหญ่ หน้าเอกสารการตรวจสอบมีความกระชับอย่างยิ่ง และฉันขอแนะนำเป็นอย่างยิ่ง มาดูเอกสารการตรวจสอบเพื่อให้แน่ใจว่ามีองค์ประกอบ <title> มันระบุ:
- การตรวจสอบชื่อ Lighthouse ล้มเหลวอย่างไร
- วิธีเพิ่มชื่อเรื่อง
- เคล็ดลับในการสร้างชื่อที่ยอดเยี่ยม
- ตัวอย่างชื่อที่ ไม่ ควรใช้พร้อมกับชื่อที่ควรใช้
และในกรณีของเอกสารชื่อเอกสาร ใช้เวลาเพียง 300 คำในการอธิบาย 4 ประเด็นข้างต้น
สิ่งหนึ่งที่น่าสนใจที่ควรทราบ ซึ่งแตกต่างจากบานหน้าต่างการช่วยสำหรับการเข้าถึง การตรวจสอบของ Lighthouse มีคำแนะนำโดยค่าเริ่มต้น ทำให้แผง Lighthouse เป็นสถานที่ที่ดีเยี่ยมในการเยี่ยมชมเมื่อคุณเพิ่งเริ่มต้นใช้งาน

เมื่อคุณก้าวหน้าขึ้นด้วยการสร้างเพจที่สามารถเข้าถึงได้ คุณอาจย้ายออกจากการตรวจสอบที่กำหนดไว้ล่วงหน้าและใช้เวลามากขึ้นในบานหน้าต่างการช่วยสำหรับการเข้าถึง
“
เลียนแบบข้อบกพร่องของการมองเห็น
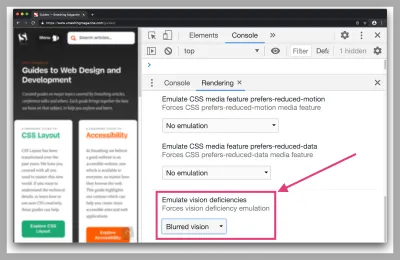
นี่คือคุณลักษณะ DevTools เพื่อนำความบกพร่องด้านการมองเห็น เช่น การมองเห็นไม่ชัด มาใช้กับหน้าปัจจุบัน
“ทั่วโลก ผู้ชายประมาณ 1 ใน 12 คน (8%) และผู้หญิง 1 ใน 200 คนมีปัญหาด้านการมองเห็นสี”
— ข้อกำหนดการช่วยสำหรับการเข้าถึงสำหรับผู้ที่มีสายตาเลือนราง
คุณจะต้องใช้คุณลักษณะนี้เพื่อช่วยให้แน่ใจว่าเว็บไซต์ของคุณตอบสนองความต้องการของผู้ใช้ของคุณ หากเว็บไซต์ของคุณแสดงภาพที่สำคัญ คุณอาจพบว่าภาพนี้เข้าใจยากสำหรับผู้ที่มีภาวะสายตายาว (tritanopia) (มองเห็นภาพสีน้ำเงินและสีเหลืองบกพร่อง) หรือแม้แต่ผู้ที่มองเห็นภาพซ้อนก็เข้าใจได้ยาก
“การมองเห็นไม่ชัดบางอย่างสามารถแก้ไขได้ด้วยแว่นตา คอนแทคเลนส์ หรือการผ่าตัด — และบางอย่างไม่สามารถทำได้ ดังนั้นบางคนจะมองเห็นไม่ชัด (มองเห็นได้ไม่ชัดเจน) ไม่ว่าจะเกิดอะไรขึ้น”
— ข้อกำหนดการช่วยสำหรับการเข้าถึงสำหรับผู้ที่มีสายตาเลือนราง
ตัวอย่างเช่น ในกรณีของรูปภาพ คุณอาจพบว่ามีรูปภาพที่มีความละเอียดสูงกว่าพร้อมให้ดาวน์โหลดในขณะที่จำลองการมองเห็นที่ไม่ชัดผ่าน DevTools มากกว่าที่ผู้ใช้ที่มองเห็นภาพซ้อนจะสามารถใช้ได้และในทางกลับกันก็จะเข้าใจว่ารูปภาพกำลังแสดงอะไรอยู่ การดำเนินการนี้ต้องใช้ทักษะการแก้ปัญหาตามการออกแบบ/UX ซึ่งอาจมาจากคุณ/เพื่อนร่วมงาน แต่อาจเป็นความแตกต่างระหว่างการตอบสนองความต้องการของผู้ใช้ หรือไม่ตอบสนองความต้องการของพวกเขา
️ โปรดทราบ : รูปภาพต่อไปนี้มีการเบลอบางส่วน เพื่อสาธิตคุณลักษณะการจำลอง 'ภาพเบลอ' ของ DevTools

คุณสามารถลองใช้คุณลักษณะนี้โดยทำตามขั้นตอนต่อไปนี้:
- เปิดเมนูคำสั่ง ( Cmd + Shift + P หรือ Ctrl + Shift + P บน Windows)
- ค้นหาและเลือก 'แสดงการแสดงผล'
- เลือกความบกพร่องด้านการมองเห็น เช่น 'มองเห็นภาพซ้อน' จากส่วนจำลองการมองเห็นที่บกพร่องในบานหน้าต่างการแสดงผล
ต่อไปนี้คือตัวอย่างข้อบกพร่องด้านการมองเห็นบางส่วนที่คุณนำไปใช้ผ่าน DevTools ได้:
- มองเห็นภาพซ้อน
เมื่อการมองเห็นแม่นยำน้อยลง - สายตาสั้น
ตาบอดสีที่เกิดจากความรู้สึกไวต่อแสงสีแดง - Tritanopia
การมองเห็นสีน้ำเงินและสีเหลืองบกพร่อง
คุณลักษณะการจำลองเช่นนี้จะไม่อธิบายอย่างสมบูรณ์ถึงความแตกต่างที่ลึกซึ้งในการที่ข้อบกพร่องดังกล่าวแสดงออกมาในแต่ละคน นับประสาความบกพร่องทางการมองเห็นที่หลากหลายออกไป ดังที่กล่าวไปแล้ว คุณลักษณะนี้ยังคงช่วยเราในฐานะนักพัฒนาเว็บที่มีความเข้าใจและปรับปรุงการเข้าถึงหน้าเว็บของเรา
ตรวจสอบคำแนะนำเครื่องมือองค์ประกอบ
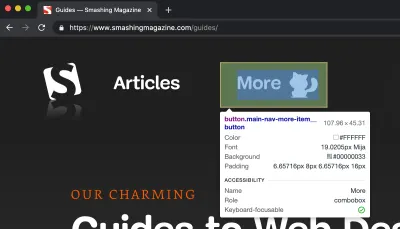
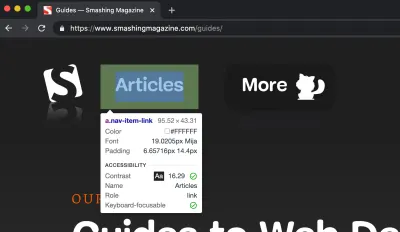
คุณลักษณะนี้อ้างอิงถึงคำแนะนำเครื่องมือที่ได้รับการปรับปรุง ซึ่งขณะนี้แสดงข้อมูลที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึง เมื่อคุณใช้คุณลักษณะ 'ตรวจสอบองค์ประกอบ' เป็นคุณลักษณะที่ละเอียดอ่อน แต่ยังมีความสำคัญมาก เนื่องจากสามารถแจ้งให้คุณทราบถึงองค์ประกอบที่สามารถเข้าถึงได้อย่างรวดเร็ว
ฉันบอกว่ามันสำคัญเพราะในกรณีของคุณสมบัติอื่นๆ สี่อย่างที่กล่าวถึงในบทความนี้ พวกเขาต้องการการดำเนินการโดยเจตนาในส่วนของเรา (คลิกปุ่มสร้างรายงาน นำทางไปยังบานหน้าต่างการช่วยสำหรับการเข้าถึง เปิดเครื่องมือตัวเลือกสี และอื่นๆ) อย่างไรก็ตาม สำหรับคุณลักษณะนี้ คุณลักษณะดังกล่าวจะแสดงในการดำเนินการทั่วไปอย่างหนึ่งของ DevTools ขณะตรวจสอบองค์ประกอบ
เพื่อเป็นความท้าทายสั้น ๆ สำหรับตัวคุณเอง ลองดูภาพหน้าจอสองภาพต่อไปนี้ พวกเขาสาธิตคำแนะนำเครื่องมือ DevTools Inspect Element ที่ได้รับการปรับปรุง ซึ่งขณะนี้มีส่วนการช่วยสำหรับการเข้าถึง คุณสามารถระบุคุณสมบัติในส่วนนั้นได้หรือไม่?


คุณอาจสังเกตเห็นว่าข้อมูลเหล่านี้เป็นข้อมูลเดียวกันกับที่เราเห็นก่อนหน้านี้ โดยเป็นส่วนหนึ่งของส่วนอัตราส่วนความคมชัดและตัวตรวจสอบการช่วยสำหรับการเข้าถึง เป็นคุณสมบัติเดียวกัน แต่ปรากฏขึ้นในวิธีที่ง่ายกว่า (หวังว่า)
หมายเหตุ: นอกจากนี้ยังมีคุณสมบัติ "เน้นคีย์บอร์ดได้" ในคำแนะนำเครื่องมือนั้น (รายการสุดท้าย) สิ่งนี้บ่งชี้ว่ารายการนั้นสามารถเข้าถึงคีย์บอร์ดได้หรือไม่ หากเป็นจริง โดยทั่วไปจะแนะนำให้องค์ประกอบที่เป็นปัญหาสามารถเพ่งความสนใจได้โดยแท็บไปที่องค์ประกอบนั้น
วิธีที่ฉันเห็น: Inspect Element เป็นกรณีการใช้งานทั่วไปในเบราว์เซอร์ DevTools ดังนั้นการเลือกคุณสมบัติที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึงที่เป็นประโยชน์สำหรับคำแนะนำเครื่องมือ Inspect Element สามารถทำหน้าที่เป็นเครื่องเตือนความจำที่เป็นประโยชน์ และแจ้งให้เราในฐานะนักพัฒนาเว็บตรวจสอบเพิ่มเติมและทำให้แน่ใจ สิ่งที่เรากำลังสร้างสามารถเข้าถึงได้
บทสรุป
เครื่องมือสำหรับนักพัฒนาเว็บเพื่อปรับปรุงการช่วยสำหรับการเข้าถึงได้รับการปรับปรุงอย่างรวดเร็วในช่วงหลายปีที่ผ่านมา แต่บางครั้งเครื่องมือเหล่านี้ก็ถูกซ่อนไว้หรือไม่มีอยู่จริง ในบทความนี้ เราได้สำรวจคุณลักษณะบางอย่างซึ่งหวังว่าจะสามารถช่วยเราได้เมื่อใช้แนวทางปฏิบัติที่ดีที่สุดในการช่วยสำหรับการเข้าถึงกับเว็บไซต์ที่เราสร้าง
นี่คือการเตือนความจำของสิ่งที่เรากล่าวถึง:
- อัตราความคมชัด
ตรวจสอบว่าองค์ประกอบข้อความที่ตรวจสอบมีอัตราส่วนคอนทราสต์ที่น่าพอใจหรือไม่ - ตัวตรวจสอบการช่วยสำหรับการเข้าถึง
ดูคุณสมบัติการช่วยการเข้าถึงต่างๆ และข้อมูล ARIA - ประภาคาร
ตัวตรวจสอบเว็บไซต์ที่ครอบคลุมแนวทางปฏิบัติที่ดีที่สุด การช่วยสำหรับการเข้าถึง และอื่นๆ - จำลองความบกพร่องทางการมองเห็น
เครื่องมือสำหรับนำความบกพร่องด้านการมองเห็น (เช่น การมองเห็นไม่ชัด) ไปใช้กับเพจ - ตรวจสอบคำแนะนำเครื่องมือองค์ประกอบ
คำแนะนำเครื่องมือที่ได้รับการปรับปรุงซึ่งแสดงข้อมูลที่เกี่ยวข้องกับการช่วยสำหรับการเข้าถึง
ฉันสร้างรายชื่อผู้รับจดหมาย Dev Tips หากคุณต้องการติดตามข่าวสารล่าสุดด้วยเคล็ดลับการพัฒนาเว็บมากกว่า 200 ข้อ! ฉันยังโพสต์โบนัสทรัพยากรการพัฒนาเว็บมากมายบน Twitter ของฉัน
แค่นั้นแหละ! ขอบคุณสำหรับการอ่าน.
