9 สิ่งที่ไม่ควรทำขณะใช้แอนิเมชั่นบนเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2020-10-06แอนิเมชั่นสามารถใช้ในสถานที่ต่างๆ ของเว็บไซต์ได้ด้วยเหตุผลหลายประการ เช่น เพื่อการศึกษา ผู้คนเข้าใจถึงความสำคัญของการใช้แอนิเมชั่นในเว็บไซต์ของตน แอนิเมชั่นดังกล่าวสามารถทำให้ผู้คนเข้าใจคุณลักษณะหรือฟังก์ชันบางอย่างของผลิตภัณฑ์ แต่ควรมีข้อจำกัดว่าคุณสามารถใช้แอนิเมชั่นบนเว็บไซต์ของคุณได้มากน้อยเพียงใด แอนิเมชั่นเป็นหนึ่งในเทรนด์ที่ใหญ่ที่สุดในการออกแบบเว็บ ด้วยเหตุนี้ จึงมีโอกาสที่ผู้เข้าชมเว็บไซต์ของคุณคาดว่าจะเห็นภาพเคลื่อนไหวบางประเภทเมื่อเข้าชมเว็บไซต์ของคุณ
มีหลายวิธีที่คุณควรใช้แอนิเมชั่นบนเว็บไซต์ของคุณ การใช้แอนิเมชั่นมากเกินไป หรือในบางกรณี ไม่ใช้แอนิเมชั่น อาจสร้างความเสียหายต่อชื่อเสียงของเว็บไซต์ของคุณหรือส่งผลเสียต่ออัตราการแปลงของคุณ เป็นการดีที่สุดที่จะสร้างสมดุลระหว่างมากเกินไปและน้อยเกินไป และใช้แอนิเมชั่นตามความเหมาะสมเท่านั้น ให้เราดูสิ่งที่คุณไม่ควรทำในขณะที่ใช้แอนิเมชั่นบนเว็บไซต์ของคุณ
1. ละเว้นพื้นฐานของแอนิเมชั่น:
คุณต้องจำไว้ว่าแอนิเมชั่นมีรูปร่างและขนาดต่างกันเพื่อให้เหมาะกับความต้องการของคุณ อาจมีตั้งแต่แอนิเมชั่นขนาดเล็กบนปุ่มเมื่อคุณคลิกหรือแอนิเมชั่นแบบเต็มช่วงในพื้นหลัง คุณสามารถใช้แอนิเมชั่นเต็มรูปแบบในสภาพแวดล้อมเป็นพื้นหลังของเว็บไซต์ได้เช่นกัน คุณสามารถใช้แอนิเมชั่นเพื่อแสดงเป็นปฏิกิริยาต่อพฤติกรรมของผู้เยี่ยมชมเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถใช้แอนิเมชั่นเพื่อเปิดเผยวัตถุบางอย่างเมื่อผู้เยี่ยมชมเว็บไซต์ของคุณกำลังเลื่อนดูเว็บไซต์ของคุณ
คุณสามารถเลือกใช้แอนิเมชั่นกับองค์ประกอบที่เล็กที่สุดของเว็บไซต์ของคุณหรือพื้นหลังของเว็บไซต์ที่จะกินพื้นที่ทั้งหน้าจอ จำเป็นอย่างยิ่งที่จะต้องเข้าใจความสามารถของแอนิเมชั่น เพื่อให้คุณสามารถใช้งานได้อย่างมีกลยุทธ์บนเว็บไซต์ของคุณ ดังนั้นจึงเป็นสิ่งสำคัญมากที่จะเข้าใจพื้นฐานของวิธีการใช้แอนิเมชั่น สิ่งนี้สามารถทำได้ก็ต่อเมื่อคุณรู้พื้นฐานของแอนิเมชั่น หากคุณไม่เข้าใจวิธีการทำงานของแอนิเมชั่น คุณจะไม่สามารถใช้แอนิเมชั่นได้ตามต้องการ และแอนิเมชั่นจะไม่มีประโยชน์ในไซต์
2. การกลั่นกรองเป็นกุญแจสำคัญ:
การกลั่นกรองเป็นกุญแจสำคัญเสมอเพราะส่วนเกินของทุกสิ่งเป็นพิษ ไม่แนะนำให้โจมตีเว็บไซต์ของคุณด้วยแอนิเมชั่นทุกซอกทุกมุม จะเป็นการดีที่สุดหากคุณควบคุมตัวเองจากการใช้แอนิเมชั่นบนทุกหน้าเว็บของเว็บไซต์ของคุณ หากคุณใช้งานหนัก ผู้ใช้อาจพบว่ามันน่ารำคาญ และเว็บไซต์ของคุณสามารถโหลดได้มาก ซึ่งอาจแสดงภาพเคลื่อนไหวได้ไม่ดีเมื่อใช้แบนด์วิดท์ต่ำ ซึ่งอาจส่งผลต่อประสิทธิภาพของเว็บไซต์ได้หลายประการ นอกจากนี้ เว็บไซต์ที่มีโหลดมากอาจทำให้ผู้ใช้ปิดตัวลง และคุณอาจสูญเสียลูกค้าที่มีคุณค่าและการเข้าชมจากเว็บไซต์ของคุณ
ในทางกลับกัน เราเคยไปที่เว็บไซต์ที่ไม่มีแอนิเมชั่น และเรารู้ว่าเว็บไซต์นั้นดูน่าเบื่อเพียงใด สำหรับเว็บไซต์จากโดเมนเฉพาะ ไม่ต้องการภาพเคลื่อนไหว ในกรณีดังกล่าว คุณสามารถหลีกเลี่ยงการใช้แอนิเมชันได้ แต่เมื่อพูดถึงการสร้างสมดุลระหว่างสองสิ่งนี้ จะเป็นการดีเสมอที่จะใช้แอนิเมชั่นในปริมาณที่พอเหมาะ แอนิเมชั่นแสงที่นี่และที่นั่นบนเว็บไซต์ไม่กระทบต่อประสิทธิภาพหรือเบี่ยงเบนความสนใจของผู้ใช้ นอกจากนี้ ประสบการณ์การท่องเว็บของผู้ใช้จะราบรื่นและราบรื่น แม้ว่าเว็บไซต์ของคุณจะใช้แอนิเมชันก็ตาม เพื่อให้แน่ใจว่าเว็บไซต์มีขนาดไม่ใหญ่นักและแสดงผลได้ดีแม้ในการเชื่อมต่อแบนด์วิธต่ำ
3. ไม่ปรับวัตถุประสงค์ของแอนิเมชั่น:
จำเป็นอย่างยิ่งที่จะต้องรักษาความเข้าใจอย่างถ่องแท้ถึงเหตุผลที่อยู่เบื้องหลังการใช้แอนิเมชั่นบนเว็บไซต์ของคุณ คุณควรจะสามารถปรับการใช้แอนิเมชั่นบนเว็บไซต์ของคุณได้ด้วยเหตุผลที่ชัดเจน แอนิเมชั่นควรมีงานเฉพาะที่ต้องทำบนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถใช้แอนิเมชั่นเพื่อแนะนำผู้เข้าชมโดยแสดงเวลาที่ผู้ใช้ควรคลิกหรือเลื่อนดูเว็บไซต์ แอนิเมชั่นยังสามารถใช้เพื่อรวมการเล่าเรื่องด้วยวิธีที่ละเอียดอ่อน หรือคุณสามารถใช้เพื่อเปิดเผยบางสิ่งบนเว็บไซต์ของคุณโดยใช้แอนิเมชั่น
เมื่อคุณใช้แอนิเมชั่นโดยไม่มีจุดประสงค์เฉพาะเบื้องหลังการใช้แอนิเมชั่น คุณไม่รู้วิธีใช้แอนิเมชั่นให้สำเร็จ และสิ่งใดที่ไม่มีจุดประสงค์ก็จะสูญเสียคุณค่า ความหมาย และความสำคัญของตัวมันเอง จะเป็นการดีที่สุดถ้าคุณเข้าใจว่าทำไมคุณถึงต้องการใช้แอนิเมชั่นบนเว็บไซต์ของคุณ หากคุณได้ทราบเหตุผลเบื้องหลังการใช้แอนิเมชันแล้ว คุณจำเป็นต้องดำเนินการอย่างเหมาะสม จะเป็นการดีที่สุดถ้าคุณไม่ลืมความสำคัญของการกลั่นกรอง
4. เคลื่อนไหวทุกอย่าง:
เห็นได้ชัดว่าการทำแอนิเมชั่นบางแง่มุมของเว็บไซต์ทำงานได้ดีและให้ผลลัพธ์ที่ดี แต่องค์ประกอบแต่ละอย่างไม่ได้ให้เอฟเฟกต์ของแอนิเมชั่นได้ดีนัก ดังนั้น จะเป็นการดีที่สุดหากคุณมุ่งความสนใจไปที่องค์ประกอบที่ทำงานได้ดีกับแอนิเมชั่นอยู่เสมอ ควรใช้แอนิเมชั่นกับส่วนประกอบของเว็บไซต์ที่เรียกพฤติกรรมเฉพาะ ตัวอย่างเช่น คุณสามารถใช้แอนิเมชั่นบนปุ่มนำทาง, CTA และอื่นๆ
องค์ประกอบอื่น ๆ ที่อธิบายทิศทางให้กับผู้ใช้เว็บไซต์ยังสามารถมีภาพเคลื่อนไหวได้ ตัวอย่างเช่น คุณสามารถเลือกที่จะเคลื่อนไหวการเลื่อนพื้นหลังหรือลูกศรที่แสดงวิธีการและตำแหน่งที่ผู้ใช้ควรคลิกต่อไป เราทุกคนเคยเห็นแถบความคืบหน้าเป็นภาพเคลื่อนไหวในรูปแบบต่างๆ เช่น การเต้นล้อเลียนหรือเปอร์เซ็นต์ของแถบความคืบหน้า คุณสามารถคิดไอเดียต่างๆ เพื่อแนะนำแอนิเมชั่นในแถบความคืบหน้าได้ การสร้างภาพเคลื่อนไหวให้กับกล่องป๊อปอัปและไอคอนข้อความเป็นวิธีที่ยอดเยี่ยมในการแนะนำแอนิเมชั่นพื้นฐานบนเว็บไซต์ของคุณ
จะเป็นการดีที่สุดหากคุณไม่ได้ใช้แอนิเมชั่นเพื่อส่งผลต่อการทำงานขององค์ประกอบหรือทำอันตรายต่อองค์ประกอบแต่อย่างใด ตัวอย่างเช่น คุณไม่สามารถเลือกที่จะเพิ่มแอนิเมชั่นให้กับเนื้อหาที่เป็นข้อความของเว็บไซต์ ซึ่งจะทำให้ผู้ใช้อ่านได้ยาก นอกจากนี้ จะเป็นการดีที่สุดหากคุณมั่นใจเสมอว่าคุณไม่ได้เพิ่มแอนิเมชั่นที่คุณควรรับข้อมูลจากผู้ใช้ เพราะการใช้แอนิเมชั่นในสถานที่ดังกล่าวจะทำให้ผู้ใช้เสียสมาธิเป็นส่วนใหญ่

5. ทำให้เนื้อหาซับซ้อน:
วิธีที่ดีที่สุดวิธีหนึ่งในการแนะนำแอนิเมชั่นบนเว็บไซต์ของคุณคือการลดความซับซ้อนของเนื้อหาของเว็บไซต์ ตัวอย่างเช่น หากคุณมีเว็บไซต์ที่แสดงวิธีการผลิตผลิตภัณฑ์ในโรงงาน คุณมักจะใช้ข้อความเป็นคำอธิบาย เนื้อหาที่เป็นข้อความนี้สามารถมีสัญลักษณ์แสดงหัวข้อย่อย ตาราง หรือย่อหน้า ซึ่งจะช่วยให้ผู้ใช้เข้าใจกระบวนการทั้งหมด แต่บางครั้ง วิธีนี้จะสร้างเนื้อหาที่ซ้ำซากจำเจ
หากคุณใช้แอนิเมชั่นเพื่อแสดงข้อมูลเดียวกัน คุณควรแสดงโดยใช้วิธีการต่างๆ คุณสามารถทำให้องค์ประกอบบางอย่างของ UI เคลื่อนไหวและใส่ข้อมูลลงไปได้ การสร้างแอนิเมชั่นโดยที่องค์ประกอบเหล่านี้ผลัดกันแสดงข้อมูลที่เกี่ยวข้องแทนที่จะเป็นข้อความที่ไม่สุภาพเป็นความคิดที่ดี รูปแบบแอนิเมชั่นนี้เรียกว่าเป็นการเริ่มต้นใช้งาน เป็นวิธีการออกแบบที่ผสมผสานองค์ประกอบของแอนิเมชั่นและข้อความ สิ่งนี้สร้างกระบวนการที่ใช้งานง่ายซึ่งส่งเสริมการมีส่วนร่วม
6. ละเลยกลุ่มเป้าหมายของคุณ:
สิ่งที่คุณเลือกที่จะใส่ในเว็บไซต์ของคุณ จำเป็นเสมอที่จะต้องเข้าใจว่าใครกำลังจะอ่านหรือเยี่ยมชมเว็บไซต์ คนเหล่านี้ประกอบด้วยกลุ่มเป้าหมายของคุณ การวางแอนิเมชั่นบนเว็บไซต์ของคุณเป็นสิ่งที่จำเป็น แต่สิ่งสำคัญกว่าคือต้องดูว่ากลุ่มเป้าหมายของคุณได้รับผลกระทบอย่างไร ยิ่งไปกว่านั้น คุณควรเข้าใจว่าแอนิเมชั่นสามารถช่วยหรือให้ประโยชน์แก่กลุ่มเป้าหมายของคุณได้อย่างไร จะเป็นการดีที่สุดหากคุณวิเคราะห์สาเหตุที่ผู้ใช้เยี่ยมชมเว็บไซต์ของคุณและเข้าใจด้านเทคนิคของเว็บไซต์ของคุณอยู่เสมอ
วิธีที่ดีที่สุดคือการวิเคราะห์เวอร์ชันเบราว์เซอร์หรือแบนด์วิดท์ที่ผู้ใช้ของคุณใช้ เพราะคุณสามารถดูได้ว่าแอนิเมชั่นมีประสิทธิภาพหรือไม่ ด้วยเบราว์เซอร์เวอร์ชันที่ต่ำกว่า แอนิเมชั่นจะไร้ประโยชน์เพราะจะไม่แสดงผลอย่างมีประสิทธิภาพ นอกจากนี้ หากแอนิเมชั่นไม่เป็นไปตามวัตถุประสงค์ เว็บก็จะไร้ประโยชน์เช่นกัน
7. การกำหนดเป้าหมายอุปกรณ์เดียวเท่านั้น:
ขณะนี้มีอุปกรณ์มากมายที่ผู้ใช้ใช้ในการเรียกดูเว็บไซต์ของคุณ และคุณสามารถเปลี่ยนวิธีที่คุณทำให้องค์ประกอบเคลื่อนไหวตามอุปกรณ์ที่ผู้ใช้เลือกเพื่อเรียกดูเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถแนะนำแอนิเมชั่นเมื่อวางเมาส์ไว้ในกรณีที่ผู้ใช้ใช้คอมพิวเตอร์เดสก์ท็อป และคุณสามารถสร้างภาพเคลื่อนไหวบนหน้าจอมือถือได้หากผู้ใช้เรียกดูเว็บไซต์ผ่านมือถือ สิ่งนี้สร้างผลกระทบมากมายต่อจิตใจของผู้ใช้และให้ความรู้สึกว่าคุณให้ความสำคัญกับอุปกรณ์ต่างๆ เป็นอย่างมาก
นอกจากนี้ ในขณะที่กำหนดค่าเว็บไซต์ของคุณตามอุปกรณ์ที่เปลี่ยนแปลง คุณสามารถเข้าใจการกำหนดค่าของอุปกรณ์ต่างๆ ได้ วิธีนี้ช่วยให้คุณเห็นว่าอุปกรณ์ใดบ้างที่เข้ากันได้กับประเภทแอนิเมชั่นที่คุณจะใช้ ดังนั้น เมื่อทราบการกำหนดค่าแล้ว คุณจะเห็นว่าแอนิเมชั่นทำงานได้ดีบนอุปกรณ์นั้นหรือไม่ นอกจากนี้ยังช่วยให้คุณจัดการกับข้อบกพร่องที่ปรากฏขึ้นเมื่อคุณใช้แอนิเมชั่นบนอุปกรณ์ต่างๆ ดังนั้นจึงเป็นการดีที่สุดที่จะรวมอุปกรณ์อื่นๆ ทั้งหมดที่ผู้ใช้ของคุณเรียกดูเว็บไซต์ของคุณ
8. การบังคับแอนิเมชั่นกับผู้ใช้:
ไม่มีทางที่เว็บไซต์ของคุณจะประสบความสำเร็จหากคุณบังคับบางสิ่งกับผู้เยี่ยมชม จะเป็นการดีที่สุดถ้าคุณไม่บังคับบางสิ่งกับผู้เยี่ยมชมเว็บไซต์ของคุณ และมันก็ใช้ได้กับแอนิเมชั่นเช่นกัน คุณอาจตกแต่งหน้าแรกของเว็บไซต์ด้วยการเลื่อนแบบพารัลแลกซ์ แต่ถ้าผู้ใช้ของคุณมีปัญหากับอาการเมารถ การเลื่อนแบบพารัลแลกซ์อาจไม่ใช่ตัวเลือกที่ถูกต้องสำหรับเว็บไซต์ของคุณ ยิ่งไปกว่านั้น เมื่อคุณมีแอนิเมชั่นบนเว็บไซต์ของคุณ คุณควรให้โอกาสแก่ผู้ใช้ในการปิดแอนิเมชั่นเสมอ ด้วยวิธีนี้ ผู้ใช้จะเข้าใจว่าคุณได้พิจารณาถึงความจำเป็นที่พวกเขาจะไม่ดูภาพเคลื่อนไหว และด้วยเหตุนี้ อนิเมชั่นจึงไม่ได้ดูถูกบังคับ
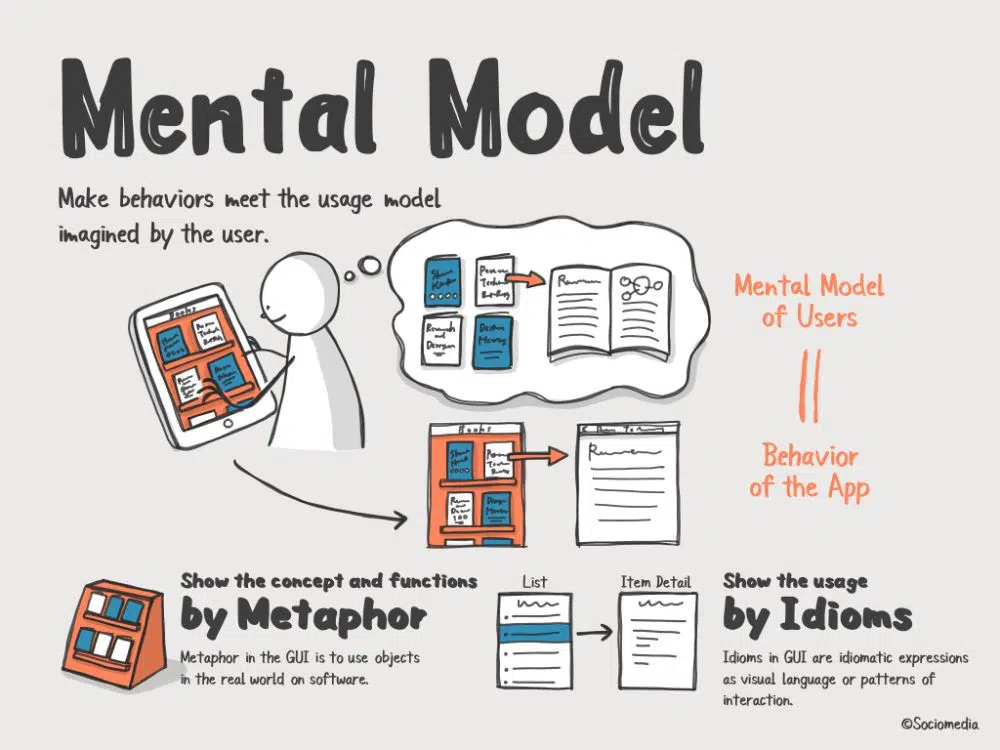
9. ละเว้นแบบจำลองทางจิตที่มีอยู่:
มีแบบจำลองทางจิตที่มีอยู่มากมายในสาขาต่างๆ และผู้ใช้คาดหวังโมเดลทางจิตเฉพาะเมื่อพวกเขากำลังดูอะไรบางอย่าง ดังนั้นในแง่ของผู้ใช้ พวกเขาคาดหวังพฤติกรรมบางอย่างในแอนิเมชัน ตัวอย่างเช่น การเคลื่อนไหวอย่างรวดเร็วก็เพียงพอที่จะดึงดูดความสนใจของผู้ใช้ แต่โดยทั่วไปแล้วการเคลื่อนไหวช้าจะไม่มีใครสังเกตเห็น
เพื่อให้เข้าใจแบบจำลองทางจิตในแง่ของแอนิเมชั่น คุณควรศึกษาหรือศึกษาหลักการ 12 ประการของแอนิเมชั่น คุณควรให้ความสำคัญกับการรวมแอนิเมชั่นกับโมเดลทางจิตเพื่อสร้างแอนิเมชั่นที่ประสบความสำเร็จ เมื่อคุณรวมแอนิเมชั่นบนเว็บไซต์ จำเป็นต้องจัดแอนิเมชั่นให้สอดคล้องกับเป้าหมายของเว็บไซต์ มิฉะนั้น แอนิเมชั่นจะยืนโดยไม่มีจุดประสงค์และจะดูไร้ประโยชน์ซึ่งไม่สอดคล้องกับวัตถุประสงค์ของเว็บไซต์และผู้ใช้ นอกจากนี้ หากแอนิเมชั่นตรงกับผู้ใช้ ก็มีโอกาสที่จะมีส่วนร่วมกับผู้ใช้มากขึ้น
บทสรุป:
แอนิเมชั่นมีความสำคัญก็ต่อเมื่อสร้างขึ้นในการดูแลและทำให้เกิดความสมดุลระหว่างแอนิเมชั่นกับข้อมูลที่เว็บไซต์ของคุณนำเสนอ บล็อกนี้ให้ความเข้าใจในสิ่งที่คุณควรหลีกเลี่ยงเมื่อคุณใช้แอนิเมชั่นบนเว็บไซต์ของคุณ การใช้แอนิเมชั่นเป็นสิ่งที่ดี แต่คุณควรหาจุดที่เหมาะสมระหว่างการใช้แอนิเมชั่นมากเกินไปและน้อยเกินไป นอกจากนี้ แอนิเมชั่นไม่ควรเป็นสิ่งที่บังคับกับผู้ใช้ ดังนั้นเว็บไซต์ของคุณจึงควรอนุญาตให้ผู้ใช้ปิดแอนิเมชั่น นอกจากนั้น จะเป็นการดีที่สุดหากคุณใช้แอนิเมชั่นในเชิงสร้างสรรค์ เช่น เพื่อนำเสนอข้อมูลแก่ผู้ใช้ในลักษณะที่น่าตื่นเต้น ซึ่งจะช่วยเพิ่มการมีส่วนร่วมของผู้ใช้และจะเพิ่มการเข้าชมเว็บไซต์ของคุณ