9 เคล็ดลับการออกแบบกราฟิกที่มุ่งเป้าไปที่จุดที่เจ็บที่สุด
เผยแพร่แล้ว: 2017-09-27คุณเข้าใจถูกแล้วเพื่อน! เงิน!
การออกแบบที่ยอดเยี่ยมต้องการความสนใจอย่างล้นหลามไปยังชิ้นส่วนที่เล็กที่สุด แต่นักออกแบบมือใหม่ส่วนใหญ่มองข้ามรายละเอียดที่สลับซับซ้อนดังกล่าว ซึ่งจะทำให้เกิดการดัดแปลง สิ่งนี้เกิดขึ้นเนื่องจากหน้าที่เชื่อมโยงไปถึงไม่เป็นมืออาชีพหรือเป็นมืออาชีพเกินไป ทั้งคู่สามารถทำลายประสบการณ์โดยรวมของผู้อ่านได้
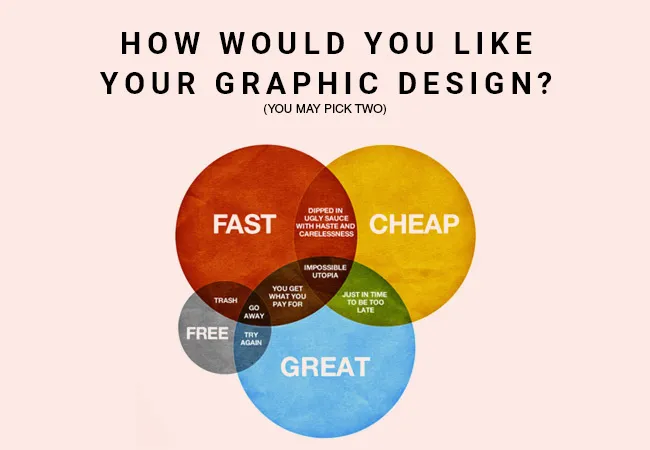
หากคุณถามผู้เชี่ยวชาญว่าพวกเขาต้องการงานออกแบบกราฟิกอย่างไร คุณจะได้รับคำตอบจากคนต่อไปนี้

การใช้การออกแบบที่เรียบง่ายและเรียบง่ายนั้นยอดเยี่ยม แต่มีปัจจัยอื่นๆ มากมายที่ต้องคำนึงถึงในขณะออกแบบ เช่น การจัดตำแหน่งของ CTA ความเป็น มิตรต่อผู้ใช้ การ ตอบสนอง เป็นต้น
ไม่มีเลย์เอาต์ที่เหมาะที่จะทำเช่นนั้นเนื่องจากมีแนวโน้มที่จะแตกต่างกันไปตามความต้องการทางธุรกิจของคุณ อย่างไรก็ตาม มีแฮ็กบางอย่างที่สามารถช่วยให้คุณตัดสินใจว่าอะไรดีที่สุดสำหรับธุรกิจของคุณ
ใช้แฮ็กเหล่านี้และคุณจะไม่มีวันหมดความคิด
1. ใช้แบบอักษรที่เติมเต็มซึ่งกันและกัน

ชอบอย่างแท้จริง! แบบอักษรที่ต่อต้านธรรมชาติสามารถพลิกโอกาสในความโปรดปรานของคุณ
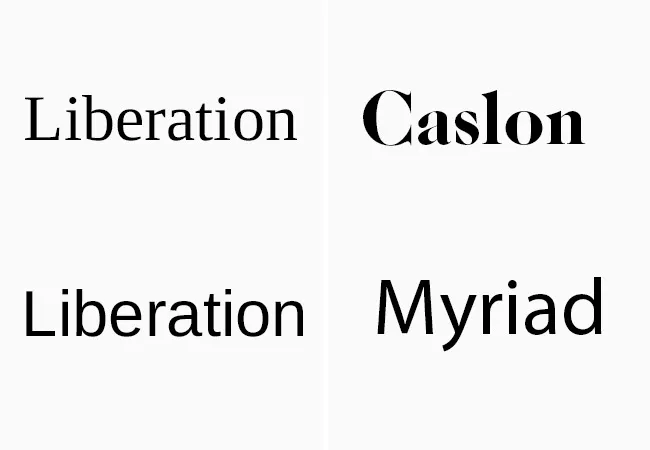
คู่ดังกล่าวจัดอยู่ในหมวดหมู่ของ Serif และ Sans Serif เช่น Caslon and Myriad, Liberation Serif และ Liberation Sans เป็นต้น

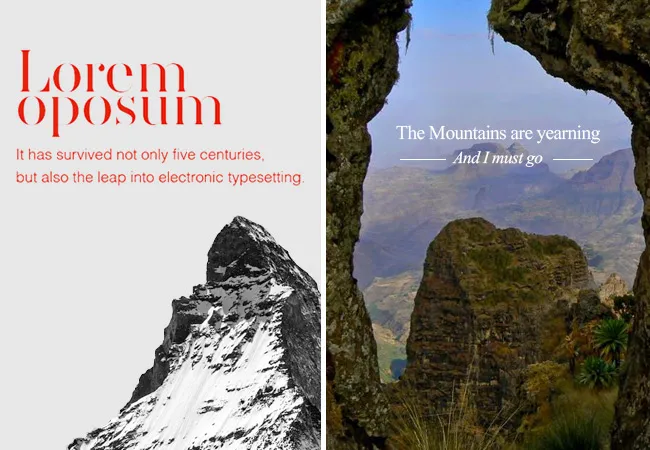
อย่างไรก็ตาม ไม่จำเป็นต้องจับคู่เฉพาะฟอนต์เสริมเข้าด้วยกัน เนื่องจากคุณสามารถจับคู่ฟอนต์ที่ตัดกันได้เช่นกัน ตัวอย่างเช่น ดูภาพนี้:

Font Sifonn ถูกใช้สำหรับคำว่า Hawaii และ Arvo สำหรับส่วนที่เหลือ และเติมเต็มซึ่งกันและกันในลักษณะที่ " ดี "
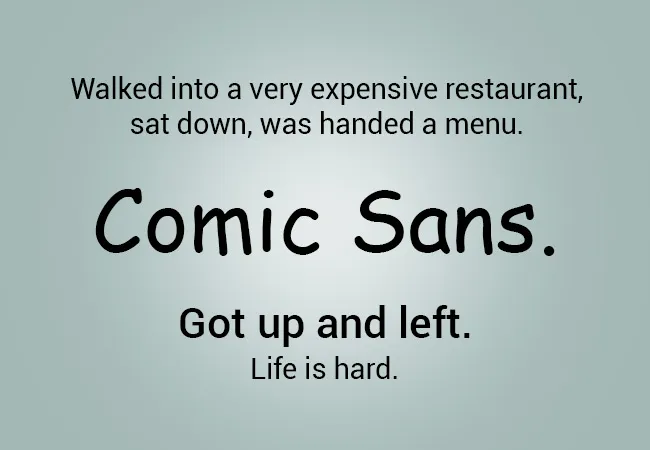
นอกจากนี้ ให้ใช้แบบอักษรที่เหมาะสมกับสถานการณ์ ไม่เช่นนั้น ผลลัพธ์ต่อไปนี้อาจเป็นผลลัพธ์

หลังจากตัดสินใจแล้ว คุณอาจจะสงสัยเกี่ยวกับขนาดตัวอักษรใช่ไหม? มีแนวโน้มว่าจะใช้ขนาดตัวอักษร 2.5 เท่าสำหรับพาดหัว นอกจากนี้ ขอแนะนำให้ใช้ความสูงของบรรทัดที่ 1.6 สำหรับข้อความเนื้อหาทั้งหมด ในกรณีที่คุณมีเอกสาร CSS คุณสามารถทำได้โดยเพิ่มลงในองค์ประกอบ p ทั้งหมด มิฉะนั้น สำหรับกระดาษที่พิมพ์ ให้คูณขนาดแบบอักษรของเนื้อหาด้วย 1.6 เพื่อให้ได้ความสูงของบรรทัดที่ต้องการ
คนส่วนใหญ่จะหยุดที่นี่หลังจากความพยายามทั้งหมดเหล่านี้ แต่จากที่นี่ การเดินทางที่แท้จริงเริ่มต้นขึ้น นั่นคือ การวางมันไว้ คุณสามารถวางไว้ตรงกลางหรือชิดซ้ายหรือชิดขวา ขึ้นอยู่กับคุณเท่านั้นและความต้องการเนื้อหาของคุณ ในขั้นแรก คุณสามารถเริ่มต้นด้วยการจัดแนวและดันภาพเหล่านั้นไปยังปลายอีกด้าน และในขณะที่ใช้ภาพพื้นหลัง ให้ใช้การจัดตำแหน่งตรงกลาง เช่น

2. ชุดความคิดที่กลมกลืนกัน
สีที่คุณใช้สำหรับแบบอักษรและผู้ถือข้อความควรซิงค์กับภาพพื้นหลัง

โดยทั่วไป การออกแบบตัวอักษรเป็น 90% ของการออกแบบทั้งหมด ดังนั้นจึงเป็นเรื่องของความกังวลที่จะตัดสินสีแบบอักษรที่เหมาะสมที่สุด
คุณสามารถเริ่มต้นด้วยสีสองสีในขั้นต้น เช่น ใช้สีส้มสำหรับองค์ประกอบแบรนด์ทั้งหมด และสีน้ำเงินสำหรับ CTA ทั้งหมดจะดูดี นอกเหนือจากขนาดและสีของแบบอักษร การใช้อักขระสูงสุด 58 ตัวต่อบรรทัดทำให้ข้อความอ่านง่ายขึ้น เป้าหมายสูงสุดของคุณคือข้อใด
หากคุณกำลังมองหาองค์ประกอบการแยกหรือเนื้อหาที่โดดเด่น ควรใช้การขีดเส้นใต้ เหมือนกับว่าเราได้หวนกลับไปสู่วัยเด็กที่ซึ่งครูใช้นโยบายการเผชิญหน้าที่เข้มงวดเพื่อเป็นตัวหนา เน้นย้ำ และขีดเส้นใต้ประเด็นสำคัญ ในการตัดสินใจเลือกลายมือที่ดี การเว้นวรรคมีความสำคัญอย่างยิ่ง และเคยเป็นเรื่องที่ยุ่งยากมากในการตัดสินใจเลือกขนาดที่เหมาะสมที่สุด ในทำนองเดียวกัน พื้นที่สีขาวที่เราใช้ในการออกแบบของเราควรใช้ในลักษณะที่ละเอียดอ่อน และคุณไม่ควรมองว่าเป็นพื้นที่ว่างเพียงอย่างเดียว จำลูกศรในโลโก้ FedEx ได้ไหม นั่นเป็นวิธีที่คุณเปลี่ยนผ้าขาวเหล่านั้นให้เป็นเนกาทีฟ

ปฏิเสธมากฉันบอกคุณ!
3. ใช้ “ความโปร่งใสที่เป็นสัญลักษณ์”
เข้าใจไหม? ความโปร่งใสคือรูปแบบใหม่ที่ยอดเยี่ยมและการใช้ไอคอนโปร่งใสสามารถทำให้เว็บไซต์ของคุณน่าสนใจยิ่งขึ้น ไอคอนเหล่านี้สามารถช่วยคุณในความต้องการอันเลวร้ายของคุณได้

ในตัวอย่างข้างต้น ใบไม้มีความโปร่งใสมากขึ้นเล็กน้อยในขณะที่ทำให้พื้นหลังมืดลงเพื่อให้ดูน่าสนใจขึ้นเล็กน้อย
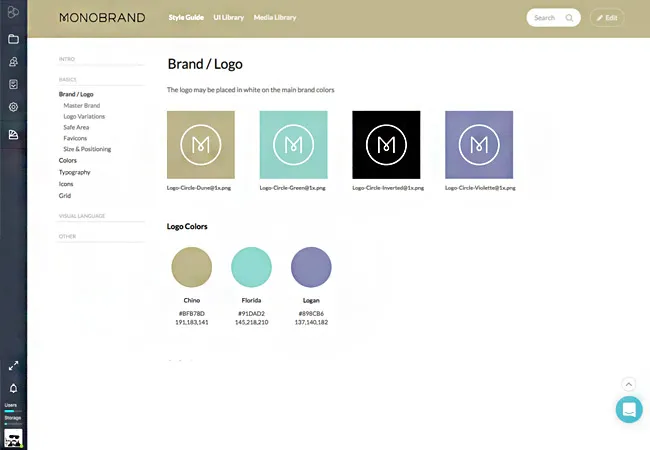
แต่ในขณะที่ให้ความสนใจมากเกินไปในการทำให้โปร่งใส ให้ใส่ใจเล็กน้อยกับการออกแบบตัวอักษรด้วย ฉันหมายถึงการทำให้พวกเขาพูดในสิ่งที่ควรและไม่ควรทำ คุณสามารถใช้คู่มือสไตล์ในการออกแบบได้ เช่น

ในขณะเดียวกัน พยายามทำตัวให้มีประโยชน์เล็กน้อยกับสมุดสเก็ตช์ แทนที่จะยิงลูกศรที่สร้างสรรค์ทั้งหมดของคุณไปยัง Photoshop ที่ไร้เดียงสา คุณต้องมีความคิดที่ชัดเจนในขณะที่ออกแบบไอคอน เนื่องจากสิ่งเหล่านี้เป็นส่วนกราฟิกเล็กๆ ที่ดึงดูดสายตาผู้ดูเป็นคนแรก

เมื่อสงสัยให้ไปที่สภาวะที่ชัดเจนและผ่อนคลาย ลองอีกครั้ง ฉันแน่ใจว่าคุณจะทำสำเร็จ อย่ากลัวความล้มเหลว แต่จงกลัวความสงสัยให้มาก เพราะความสงสัยได้ฆ่าความฝันไปมากกว่าความล้มเหลวที่เคยเป็นมา

ไม่ไม่ไม่! การผัดวันประกันพรุ่งไม่ใช่สิ่งที่ฉันหมายถึง! เหมือนกับระบอบประชาธิปไตยที่เรากำลัง " เพลิดเพลิน " อยู่ตอนนี้ นั่นคือ มีอิสระในการเลือกสิ่งที่โง่ที่สุดที่เราคิดได้
4. เพิ่มสีสันให้กับรูปภาพของคุณ
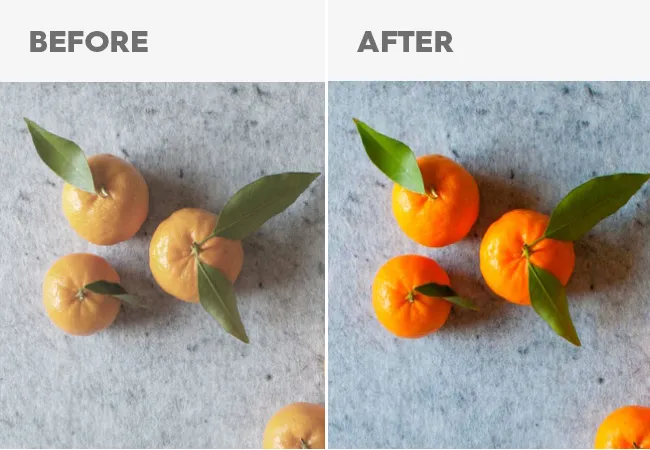
อย่าดูถูกองค์ประกอบตามธรรมชาติของภาพถ่าย แต่ควรปรับปรุงสีเพื่อให้ดูเป็นงานของนักออกแบบกราฟิกมากขึ้น

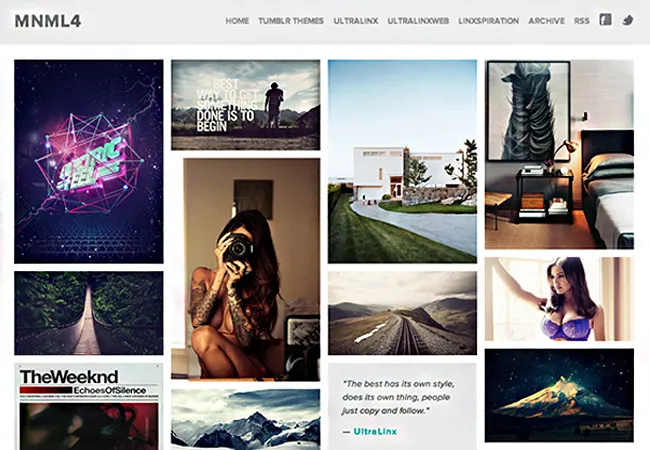
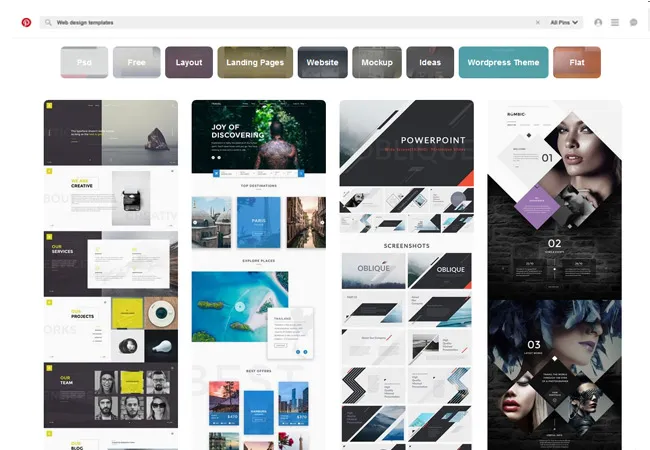
ดูว่าผู้คนใน Pinterest มองภาพอย่างไร พวกเขาสามารถเปลี่ยนทุกอย่างให้เป็นอินโฟกราฟิกได้อย่างแท้จริง รูปภาพเหล่านี้ดูดีโดยไม่ขัดขวางแก่นแท้ของกราฟิก นอกจากนี้ อีกอย่างหนึ่ง หากคุณพบเลย์เอาต์การออกแบบที่ดีบน Pinterest หรือที่อื่นๆ อย่าลืมบุ๊กมาร์กไว้เพราะจะเป็นประโยชน์กับคุณในภายหลัง
กลับมาที่มัน ทำการเปลี่ยนแปลงที่น่ากลัวเหล่านั้นในภาพเพื่อให้ดูสดใสและอิ่มตัว นอกจากนี้ เมื่อคุณกำลังมองหาภาพพื้นหลัง ตรวจสอบให้แน่ใจว่าได้รูทสำหรับรูปภาพที่มีพื้นที่ว่างเหลือเฟือหรือคัดลอกมา พื้นที่นี้สามารถใช้เพื่อเขียนข้อความที่สอดคล้องกับแนวคิดของแบรนด์ของคุณ

คุณสามารถครอบตัดรูปภาพแทนที่จะบันทึกไฟล์ JPEG ที่น่ารังเกียจในสถานะบานเต็มที่ เนื่องจากพวกมันเพิ่มภาระที่ไม่จำเป็นให้กับโปรเซสเซอร์ของคุณ ซึ่งคุณสามารถหลีกเลี่ยงได้อย่างง่ายดายโดยใช้ซอฟต์แวร์ออนไลน์ฟรีต่างๆ เพื่อบันทึกเป็นไฟล์ PNG ที่ปรับให้เหมาะสม ตัวอย่างหนึ่งของซอฟต์แวร์ดังกล่าว เป็น Tinypng ได้

ซอฟต์แวร์เหล่านี้ไม่ลดทอนคุณภาพ คุณมั่นใจได้เลย!
5. ทำตัวเนิร์ดหน่อย
ในรูปบ่งบอกความชัดเจน! เช่น ภาพระยะใกล้ของเฟอร์นิเจอร์แปลกใหม่ต่างๆ ในพื้นหลังเว็บไซต์ของคุณ หากคุณอยู่ในธุรกิจขายสิ่งของ " เปลี่ยนบ้านให้เป็นบ้าน "

คนรักสิ่งดังกล่าว ไม่ได้ไปไหนทั้งนั้น? ขโมยจากการออกแบบที่ยอดเยี่ยมเฉพาะของคุณ!
ไม่ต้องกังวล! ขโมยได้มากเท่าที่คุณต้องการ พวกเขาจะคิดว่าเกมเลียนแบบของคุณตรงประเด็น ใครจะรังเกียจที่จะขโมยรูปหอไอเฟลเมื่อคุณเป็นตัวแทนการท่องเที่ยว?
ดู? ไม่มีใครทำ! นอกจากนี้ Pablo Picasso ยังกล่าวอีกว่าศิลปินที่ดีลอกเลียนแบบ ศิลปินที่ยิ่งใหญ่ขโมย แล้วทำไมต้องรำคาญ? ถ้าผู้ยิ่งใหญ่ท่านหนึ่งกล่าวไว้ ก็ต้องถูกใช่ไหม?
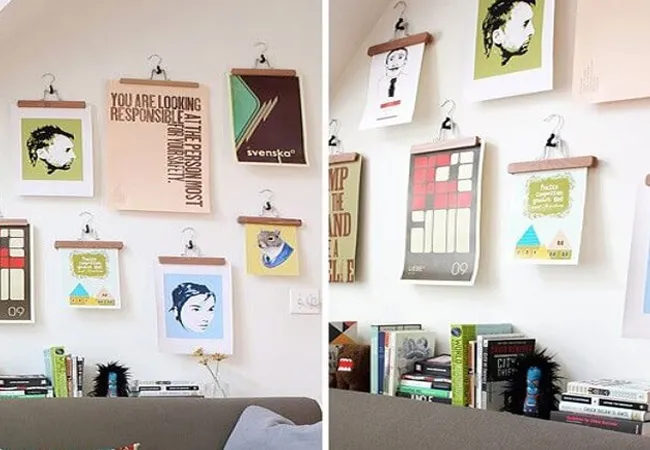
เมื่อออกแบบสำนักงาน อย่าลืมวางโปสเตอร์ผลงานศิลปะของคุณหรือคำพูดสร้างแรงบันดาลใจแบบสุ่ม

พวกเขาอาจเป็นแรงบันดาลใจให้คุณทำงานในลักษณะที่ดีขึ้นหรือให้ลูกค้าซื้อจากคุณ ในหมู่พวกเขาทั้งสอง อย่างหลังเป็นความคิดที่ยกระดับจิตใจมากกว่า
6. กำหนดรูปร่างเป็นเปอร์เซ็นต์

ตัวเลขดูดึงดูดผู้ใช้มากขึ้น ไม่ว่าคุณจะเกลียดคณิตศาสตร์มากแค่ไหนในช่วงมัธยมศึกษาตอนปลาย โอ้คุณรักมัน? อาจเป็น " คณิตศาสตร์ " แบบอื่น ผู้คนต่างประหลาดใจกับปริมาณความไว้วางใจที่เพิ่มให้กับแบรนด์ของพวกเขาเพียงแค่ใช้เปอร์เซ็นต์บางส่วนในรูปแบบภาพ
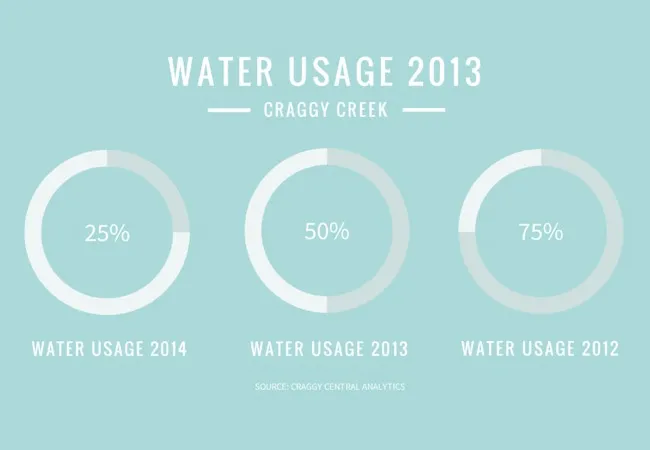
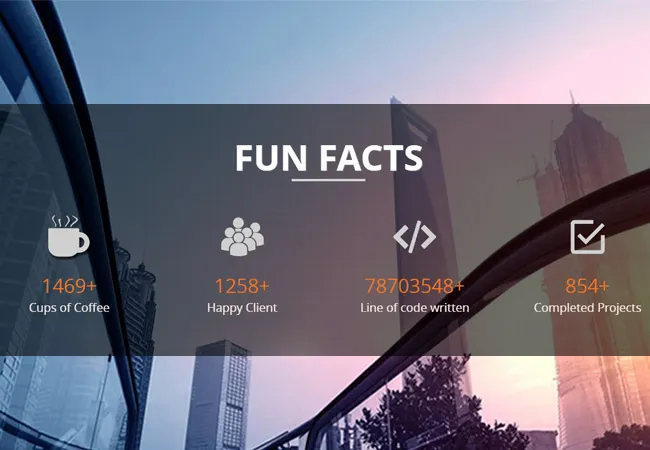
ดูตัวอย่างด้านล่าง

เมื่อฉันอยู่ในเว็บไซต์ของพวกเขา ตัวเลขเหล่านี้จะปรากฏในรูปแบบการนับโดยเริ่มจากศูนย์ เชื่อฉันเถอะ ฉันรออย่างอดทนเพื่อให้การนับหยุดและคิดถึงคุณ ไม่มีใครบังคับให้ฉันทำอย่างนั้น
นอกจากนี้ คุณต้องเคยเห็นองค์กรโอ้อวดเกี่ยวกับความสำเร็จของลูกค้า เช่น เราช่วยให้บริษัท XYZ เพิ่มยอดขายได้ถึง 200% นั่นแค่บอกว่าพวกเขามียอดขายเพิ่มขึ้นเป็นสองเท่าและนั่นก็เช่นกันโดยไม่เอ่ยถึงช่วงเวลา แต่มันสำคัญอะไร? มันดูมีแนวโน้มสำหรับฉัน หากพวกเขาใช้ " สองเท่า " แทนเปอร์เซ็นต์ มันก็จะเป็นอันตรายต่อเงินของฉันน้อยลง
กล่าวโดยย่อ รูปร่าง เปอร์เซ็นต์ และแผนภูมิวงกลมเป็นวิธีที่ดีที่สุดบางส่วนในการพิสูจน์โลหะของคุณในการนำเสนอของบริษัท เนื่องจากมีลักษณะเป็นข้อมูลและน่าสนใจในเวลาเดียวกัน
7. ใช้กริดสำหรับรูปภาพ
กริดเป็นวิธีที่ดีที่สุดในการสร้างเลย์เอาต์สำหรับรูปภาพของคุณ นอกจากนี้ยังช่วยลดความยุ่งยากในกระบวนการตัดต่อจากงานหนักไปจนถึงความสนุกสนานและสนุกสนาน

มีกริดอยู่มากมาย แต่กริด 1170 ถือว่าดีที่สุดเมื่อพูดถึงการออกแบบที่ตอบสนองโดยเฉพาะสำหรับ Bootstrap Framework กริด 1140 เป็นการแนะนำครั้งแรกซึ่งได้รับการปรับปรุงใหม่ในภายหลังเพื่อไปยังกริด 1170 แนะนำให้ใช้กริดขนาดที่สูงกว่าในขณะที่ออกแบบ เนื่องจากสามารถปรับให้เข้ากับความละเอียดที่ต่ำกว่าได้อย่างสะดวกสบาย นักออกแบบมือใหม่ส่วนใหญ่รู้สึกว่ากริดจำกัดจินตนาการและพยายาม " หลุดพ้น " จากพวกเขา แต่เมื่อพวกเขามองเห็นข้อดีของมัน พวกเขามักจะปักหลักอยู่กับจุดแตกหัก
กริดเป็นปัจจัยกำหนดเมื่อพูดถึงการออกแบบตัวอักษรเช่นกัน เช่น อย่าเริ่มเขียนเนื้อหาจากช่องว่างรางน้ำหรือที่เรียกว่าพื้นที่สีขาว จำเป็นต้องใช้พื้นที่สีขาวในลักษณะที่ดีกว่าเพื่อให้ได้ประโยชน์สูงสุด

ตาราง 1170 มีเค้าโครง 12 คอลัมน์ที่มีความกว้าง 68px และรางน้ำ 30px เบรกพอยต์เริ่มต้นสำหรับอุปกรณ์มือถือคือ 768px
8. ขโมยเหมือนศิลปิน
ใครไม่คัดลอก? เช็คสเปียร์ลอกแบบ โรมิโอ จูเลียต จากละครเรื่องอื่นชื่อ " เรื่องน่าเศร้าของโรมิอุสและจูเลียต " และคุณคิดว่าการคัดลอกเป็นสิ่งที่ไม่ดีที่ควรทำ! ไม่ครับพี่
การคัดลอกเป็นสิ่งที่ดี ตราบใดที่ไม่มีใครรู้ ในกรณีที่มีคนรู้ เราก็สามารถใช้คำว่า " แรงบันดาลใจ " ที่ถูกต้องทางการเมืองได้เสมอเพื่อให้ฟังดูดี คุณสามารถขโมยงานออกแบบจากเว็บไซต์อื่นได้ เช่น เลือกส่วนหัวจากที่หนึ่งและส่วนท้ายจากที่อื่น! ไม่ ไม่ ฉันไม่ได้สงสัยในรสชาติของน้ำผลไม้ที่สร้างสรรค์ของคุณ แต่เมื่อมีหลายอย่างที่คุณสามารถทำได้ แล้วทำไมต้องเสียเวลาไปกับเรื่องโง่ ๆ บางอย่าง?
มนุษย์เราต้องสร้างแรงบันดาลใจซึ่งกันและกันผ่านการทำงานร่วมกันของความคิด วันหนึ่งคุณจะได้รับแรงบันดาลใจจากใครบางคน และวันอื่นๆ คนอื่นจะได้รับแรงบันดาลใจจากคุณและห่วงโซ่จะดำเนินต่อไป นั่นเป็นวิธีที่มันไป มีตัวอย่างที่น่าทึ่งของเทมเพลตฟรีที่ Pinterest ซึ่งสามารถเร่งกระบวนการออกแบบได้ ดูด้วยตัวคุณเอง:

9. หลับให้สบาย
คุณต้องทำให้ความคิดสร้างสรรค์ของคุณดำเนินไป และความเครียดไม่ใช่ทางเลือกอย่างแน่นอน ตอนนี้คุณแนะนำอะไร

การนอนหลับเป็นตัวเลือกที่สำคัญ แม้ว่าบางคนอาจเชื่อในการระเบิดของความคิดในชั่วข้ามคืนที่ควบคุมโดยรูปลักษณ์ของดวงดาวที่ส่องแสงระยิบระยับและความสงบก่อนเกิดภัยพิบัติ แต่คุณไม่ได้ทำงานเพียงครั้งเดียวใช่ไหม นี่เป็นมากกว่าเหตุผลที่คุณต้องเตรียมพร้อมในเวลากลางวันเช่นกัน
นักออกแบบบางคนพบว่าเป็นการยากที่จะปิดสมองในเวลาว่าง แต่ในช่วงเวลาที่ต้องการ พวกเขาก็พบว่าตัวเองติดกับดักความคิดที่น่าเบื่อ คิดสักครู่ว่าคุณสามารถใช้ทรัพยากรได้มากแค่ไหนถ้าคุณจดความคิดเหล่านั้น
ปรากฏการณ์นี้เป็นที่รู้จักกันอย่างแพร่หลายในชื่อ แผนที่ความคิด และเพื่อสร้างมันขึ้นมา คุณเพียงแค่ต้องใช้ปากกาและกระดาษ ด้วยแผนที่ความคิดของคุณในมือ คุณสามารถกันการปิดกั้นความคิดสร้างสรรค์ให้ดีได้
บทสรุป
ความคิดที่สร้างสรรค์เพียงอย่างเดียวจากสมองของมนุษย์สามารถสร้างเมืองได้ และความคิดที่ทำลายล้างสามารถเปลี่ยนให้เป็นเถ้าถ่านได้ ไม่ได้อยู่ในบริบทที่นี่ แต่เพื่อให้คุณรู้!
ตอนนี้คุณกำลังรออะไรอยู่? สรุปสิ่งที่เราได้เรียนรู้มาจนถึงตอนนี้? ที่ไม่ได้เกิดขึ้นพี่ชาย; คุณต้องอ่านบล็อกฉบับสมบูรณ์เพราะไม่มีทางลัดในการอยู่และตาย
ไปกันเถอะ สร้างจักรวาลดิจิทัลที่เป็นอมตะของความคิดของคุณอย่างที่นักปราชญ์เคยกล่าวไว้ว่า ความคิดนั้นกันกระสุนได้ แต่เขาลืมพูดถึงว่าพวกมันกลายเป็นกันกระสุนได้อย่างไร เพียงแค่ฝังมันเข้าไปในโลกดิจิทัล
มีวิธีอื่นในการถ่ายทอดความรู้นั้นหรือไม่? แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง
