8 กฎการออกแบบเมนูเว็บไซต์ที่คุณควรปฏิบัติตาม
เผยแพร่แล้ว: 2019-09-21รายละเอียดเล็กๆ น้อยๆ ทำให้เกิดความแตกต่างอย่างมาก หนึ่งในรายละเอียดนาทีดังกล่าวคือเมนูเว็บไซต์ ป้ายกำกับและโครงสร้างของเมนูเว็บไซต์ของคุณอาจมีผลกระทบอย่างมากต่อผลลัพธ์ ข้อกำหนดที่สำคัญประการหนึ่งของผู้ใช้บนเว็บไซต์คือการนำทางที่ง่าย น่าเสียดายที่เมนูเว็บไซต์บางเมนูไม่ได้ออกแบบมาเพื่อมอบประสบการณ์การใช้งานที่หลากหลายแก่ผู้ใช้ การสร้างระบบนำทางที่มั่นคงเป็นหนึ่งในส่วนที่สำคัญที่สุดของการออกแบบไซต์ โครงสร้างการนำทางสามารถช่วยกำหนดอันดับของเว็บไซต์ของคุณและอาจส่งผลต่อปริมาณการเข้าชมที่คุณจะได้รับจากการค้นหา ยิ่งไซต์ใช้งานได้ง่ายขึ้น ผู้เข้าชมก็จะยิ่งแปลงเป็นลูกค้าและโอกาสในการขายมากขึ้นเท่านั้น การนำทางเมนูควรช่วยให้ผู้ใช้ค้นหาเนื้อหาได้อย่างรวดเร็ว ต่อไปนี้คือกฎการออกแบบเมนูเว็บไซต์ 8 ข้อ ซึ่งจะช่วยในการทำความเข้าใจพื้นฐานของการนำทาง สไตล์ยอดนิยม และวิธีทำให้การออกแบบเมนูของคุณถูกต้อง
ให้คำอธิบาย:
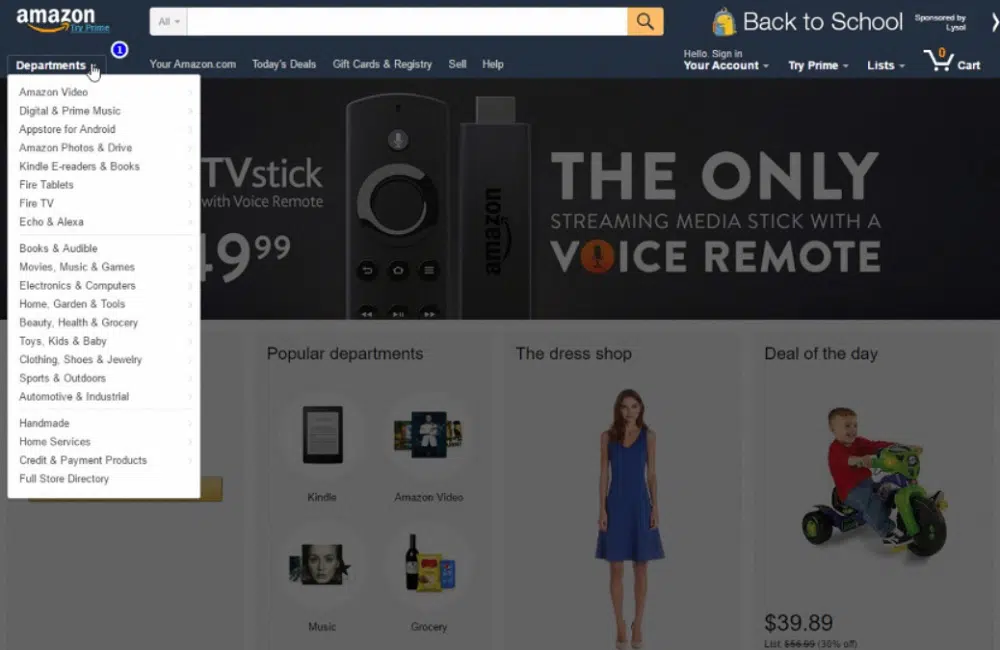
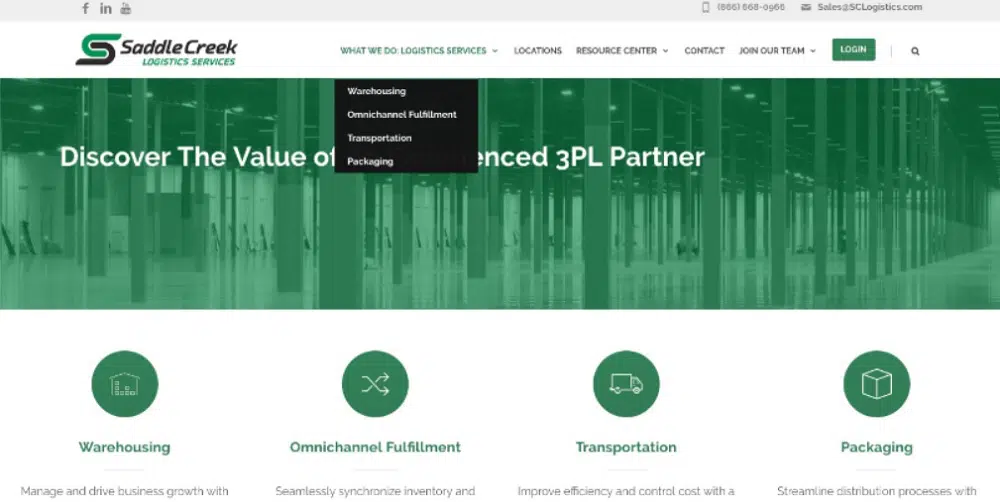
การเขียน “สิ่งที่เราทำ” ไม่ได้บอกถึงบริการของคุณอย่างแม่นยำ "โซลูชัน" "บริการ" หรือ "ผลิตภัณฑ์" ก็ไม่ได้เช่นกัน ดังนั้นการมีการนำทางแบบอธิบายที่ใช้คำหลักจึงดีกว่าด้วยเหตุผลสองประการ อันดับแรก ป้ายคำอธิบายในแถบนำทางของคุณเหมาะสำหรับเครื่องมือค้นหา เนื่องจากการนำทางเป็นตำแหน่งหลักในการแสดงความเกี่ยวข้องกับเครื่องมือค้นหา นอกจากนี้ การนำทางของคุณจะปรากฏในแต่ละหน้า ดังนั้นป้ายกำกับที่สื่อความหมายจะบอก Google ว่าคุณยึดติดกับหัวข้อนั้นจริงๆ ประการที่สอง ป้ายคำอธิบายในแถบนำทางของคุณนั้นดีสำหรับผู้เข้าชม เนื่องจากแผงการนำทางมีความโดดเด่นทางสายตา ดังนั้นจึงสื่อสารได้ทันที เมื่อแผงการนำทางแสดงรายการบริการและผลิตภัณฑ์หลักของคุณ แผงนำทางจะแสดงให้ผู้เยี่ยมชมเห็นว่าบริษัทของคุณทำอะไร และพวกเขาจะรู้ว่าจะหาบริการเฉพาะบนเว็บไซต์ของคุณได้จากที่ใด การนำทางแบบอธิบายเพิ่มการแปลงและทำให้เว็บไซต์ของคุณเป็นมิตรกับ SEO ดังนั้น ใช้การนำทางหลักของคุณเป็นที่บอกเครื่องมือค้นหาและผู้เยี่ยมชมของคุณเกี่ยวกับสิ่งที่คุณทำ คุณควรใช้วลีที่ผู้คนใช้ขณะค้นหาบางสิ่ง คุณสามารถใช้เครื่องมือคำหลักของ Google เพื่อกำหนดวลีค้นหา นอกจากนี้ ในกรณีที่คุณมีหน้าที่มีรายการบริการทั้งหมด เว็บไซต์ของคุณจะไม่มีอันดับสูง นั่นเป็นเพราะคุณไม่ได้เน้นเรื่องใดเรื่องหนึ่ง แต่ละหน้าในเว็บไซต์ของคุณมีโอกาสที่จะได้รับการจัดอันดับหากเน้นที่หัวข้อหรือคำหลัก
อย่าใช้เมนูแบบเลื่อนลง:
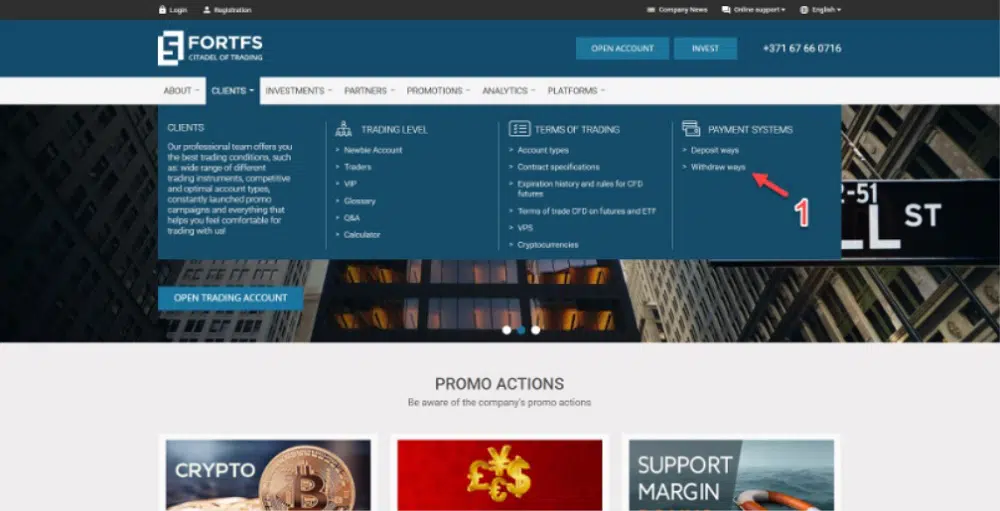
สิ่งเหล่านี้อาจเป็นหนึ่งในการออกแบบยอดนิยมสำหรับเมนู อย่างไรก็ตาม มันมีข้อเสียในตัวเอง เหตุผลหลักในการหลีกเลี่ยงเมนูดรอปดาวน์ก็คือการยากที่จะระบุเครื่องมือค้นหา ขึ้นอยู่กับวิธีการตั้งโปรแกรมเมนูดรอปดาวน์ เมนูเหล่านี้อาจนำไปสู่ปัญหาในการจัดอันดับเว็บไซต์ของคุณ จากการศึกษาพบว่า เมนูแบบเลื่อนลงทำให้เกิดปัญหาด้านการใช้งานสำหรับผู้เยี่ยมชม เนื่องจากผู้เข้าชมต้องขยับสายตาเร็วกว่าการเลื่อนเมาส์เพื่อให้ทันกับการเลื่อนรายการ นอกจากนี้ โอกาสในการคลิกตัวเลือกที่ไม่ถูกต้องก็สูงขึ้นมากในเมนูดรอปดาวน์ ดังนั้นพวกเขาสามารถรบกวนผู้เยี่ยมชมของคุณและขับไล่พวกเขาออกจากเว็บไซต์ของคุณ ที่สำคัญที่สุด เมนูประเภทนี้สนับสนุนให้ผู้เยี่ยมชมข้ามหน้าที่สำคัญในเว็บไซต์ของคุณ หากคุณกำลังใช้เมนูแบบเลื่อนลง คุณสามารถสังเกตปัญหาเหล่านี้ได้ในการวิเคราะห์ของคุณ อย่างไรก็ตาม การวิจัยพบว่ามีเมนูดรอปดาวน์เพียงประเภทเดียวเท่านั้นที่ทำงานได้ดีในการทดสอบการใช้งาน: mega dropdown ดรอปดาวน์ประเภทนี้มีตัวเลือกมากมาย ทำให้ช่วงเวลาแห่งความขัดแย้งคุ้มค่า ดังนั้น ในไซต์ขนาดใหญ่ที่มีชุดผลิตภัณฑ์และบริการที่แตกต่างกันและมีหน้าเว็บจำนวนมาก เมนูขนาดใหญ่อาจทำงานได้ดีสำหรับไซต์ของคุณ แม้ว่าจะเพิ่มจำนวนลิงก์จากหน้าแรกของคุณอย่างมากก็ตาม
ใช้รายการเมนูจำนวนจำกัด:
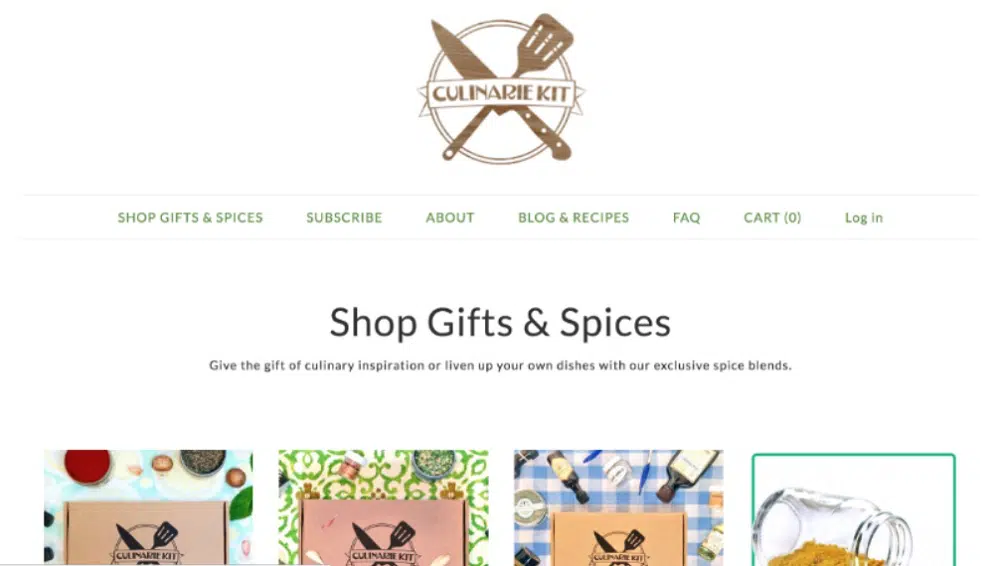
บางเว็บไซต์มีลิงก์มากมายในหน้าแรก นี่ไม่ใช่ความคิดที่ดีเพราะเครื่องมือค้นหาไม่รู้จักไซต์ดังกล่าวอย่างง่ายดาย หน้าแรกของคุณมีโอกาสสูงสุดที่เครื่องมือค้นหาจะระบุได้ เนื่องจากไซต์ลิงก์ไปยังหน้าแรกมากกว่าหน้าภายในใดๆ ดังนั้นโฮมเพจจึงมีอำนาจสูงสุดในเว็บไซต์ของคุณ และหากคุณโหลดมันด้วยจำนวนลิงก์ที่มากกว่า อำนาจนั้นจะถูกทำให้เจือจางและโอนไปยังเพจอื่นๆ ซึ่งจะช่วยลดโอกาสที่เว็บไซต์ของคุณจะติดอันดับในเครื่องมือค้นหา คุณสามารถใช้ "เครื่องคำนวณ Link Juice" เพื่อนับจำนวนลิงก์ในหน้าใดก็ได้ ดังนั้น ให้สร้างแถบการนำทางที่กระชับโดยมีจำนวนลิงก์น้อยลง นอกจากนี้ ตามรายงานของนักจิตวิทยาชื่อดัง บุคคลสามารถเก็บสิ่งของไว้ในความทรงจำได้ครั้งละเจ็ดรายการเท่านั้น ดังนั้นหากมีรายการอื่นๆ ในการนำทางของคุณ ผู้เข้าชมจะจดจำและประมวลผลข้อมูลในเว็บไซต์ของคุณได้ยากขึ้น นอกจากนี้ รายการจำนวนมากเกินไปสามารถกระตุ้นให้ผู้เยี่ยมชมสแกนผ่านรายการสำคัญทั้งหมดได้ หากมีรายการสำคัญมากกว่าเจ็ดรายการ คุณสามารถพิจารณาแบ่งออกเป็น 5 หรือ 7 กลุ่มเพื่อให้เว็บไซต์ดูสะอาดและเป็นระเบียบ ทุกครั้งที่คุณลบรายการเมนูออกจากหน้าแรก รายการอื่นๆ มักจะมีความโดดเด่นมากขึ้น วิธีนี้จะช่วยเบี่ยงเบนความสนใจของผู้เยี่ยมชมไปยังรายการสำคัญ
พิจารณาลำดับการนำทางเว็บไซต์ของคุณ:
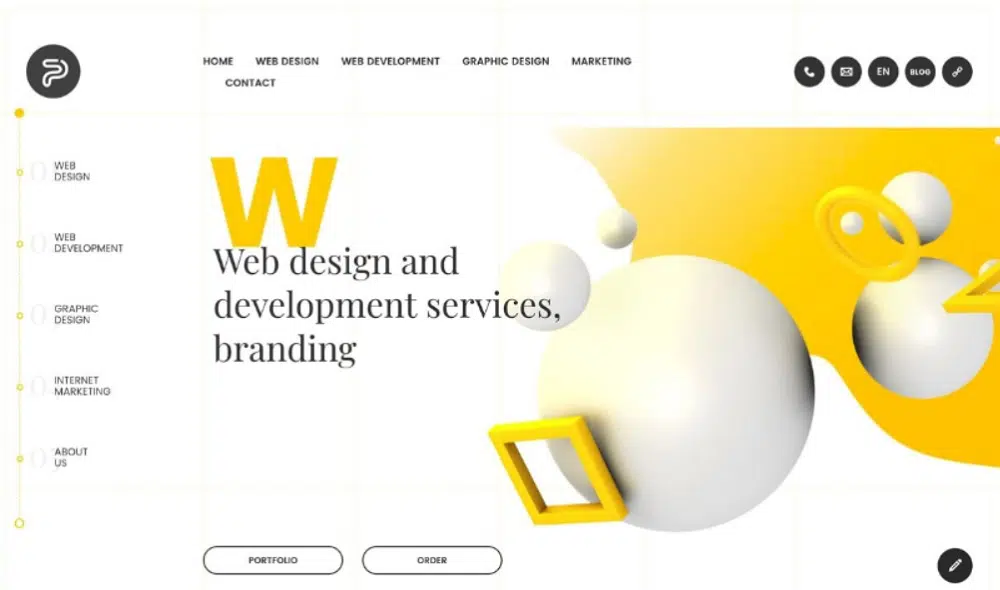
นอกจากจำนวนรายการแล้ว คุณควรพิจารณาลำดับของรายการเหล่านั้นด้วย ในการนำทางเว็บไซต์ รายการด้านบนและด้านล่างจะมีประสิทธิภาพมากที่สุด เนื่องจากเป็นตำแหน่งที่การรักษาผู้ใช้และความสนใจสูงสุด มันถูกเรียกว่าเอฟเฟกต์ตำแหน่งอนุกรมและรวมเข้ากับอคติทางปัญญา อย่างแรกคือเอฟเฟกต์หลักที่ไอเท็มที่อยู่ด้านบนสุดของรายการนั้นง่ายต่อการจดจำ และอย่างที่สองคือเอฟเฟกต์ความใหม่ซึ่งไอเท็มที่อยู่ด้านล่างสุดของรายการนั้นง่ายต่อการจดจำ ด้วยเหตุนี้ สิ่งที่คุณวางไว้ด้านบนหรือด้านล่างของการนำทางจะมีความโดดเด่นมากขึ้น ดังนั้น คุณควรใส่ของสำคัญไว้ในสถานที่เหล่านี้สำหรับลูกค้าและผู้เยี่ยมชมของคุณ อีกวิธีหนึ่งในการเน้นรายการที่สำคัญคือการใช้พื้นที่สีขาวอย่างแนบเนียน ซึ่งสอดคล้องกับหลักการสำคัญของการตลาดเนื้อหาและการออกแบบเว็บไซต์ กล่าวคือ “ให้สิ่งที่ผู้เข้าชมต้องการก่อน จากนั้นพวกเขาอาจให้สิ่งที่คุณต้องการ” ดังนั้น คุณควรพิจารณาจัดเรียงรายการใหม่ในรายการของคุณ เพื่อให้คุณได้รับการแปลงสูงสุดจากเมนูการนำทางของคุณ หากคุณตัดสินใจไม่ได้ว่าอะไรสำคัญ คุณสามารถใช้เครื่องมือวิเคราะห์เพื่อพิจารณาว่ารายการใดได้รับความสนใจมากกว่าและมีประโยชน์มากกว่า

เพิ่มประสิทธิภาพการนำทางของเว็บไซต์ของคุณ:
การประเมินการนำทางเว็บไซต์ของคุณอย่างสม่ำเสมอสามารถช่วยให้คุณปรับปรุงประสิทธิภาพและรูปลักษณ์ของเว็บไซต์ของคุณได้ จะมีรายงานสองฉบับที่จะแสดงรายการการนำทางที่ลูกค้าของคุณต้องการมากที่สุด อย่างแรกคือมุมมอง "ในหน้าเว็บ" หรือ "สรุปการนำทาง" และส่วนอื่นๆ คือรายงานโฟลวผู้ใช้/โฟลวพฤติกรรม การวิเคราะห์ในหน้าช่วยให้คุณประเมินเปอร์เซ็นต์ของผู้เข้าชมที่ผ่านหน้าเฉพาะบนเว็บไซต์ของคุณ รายงานเหล่านี้จะช่วยให้คุณเลือกรายการการนำทางที่ผู้เยี่ยมชมของคุณต้องการ และทำให้กระบวนการเพิ่มประสิทธิภาพง่ายขึ้น เพื่อเพิ่มประสิทธิภาพการนำทางของเว็บไซต์ของคุณ คุณควรลบรายการที่ไม่ค่อยได้คลิกออก อย่างไรก็ตาม หากสิ่งเหล่านี้เป็นหนึ่งในรายการที่สำคัญที่สุดในเว็บไซต์ของคุณ คุณควรพิจารณาเปลี่ยนชื่อหรือติดป้ายกำกับใหม่ในขณะที่ใช้คำหลัก คุณควรย้ายรายการที่เป็นตัวเลือกยอดนิยมของผู้เยี่ยมชมเพื่อให้สามารถค้นหาได้ง่าย อย่างไรก็ตาม โปรดทราบว่าหน้าแรกของคุณอาจไม่ใช่จุดเริ่มต้นเดียวสำหรับผู้ใช้จำนวนมาก เว็บไซต์ที่ปรับให้เหมาะกับการค้นหานั้นมีจุดเริ่มต้นมากมาย และผู้เข้าชมจำนวนมากอาจไม่เห็นหน้าแรกของคุณด้วยซ้ำ ดังนั้น คุณควรพิจารณาออกแบบหน้าเว็บอื่นๆ ในแบบที่คุณออกแบบหน้าแรกของคุณ คุณควรใช้เวลามากพอในการสร้างหน้าเว็บ (นอกเหนือจากหน้าแรก) ที่ส่งข้อความของบริษัทของคุณอย่างเหมาะสม
ทำให้การนำทางเว็บไซต์ของคุณตอบสนอง:
การตอบสนองเป็นสิ่งจำเป็นสำหรับเว็บไซต์ใด ๆ เนื่องจากการเรียกดูบนมือถือเพิ่มขึ้น รูปแบบเมนูการนำทางขนาดกะทัดรัดหรือที่เรียกว่าเมนูแฮมเบอร์เกอร์ใช้เพื่อทำให้เมนูตอบสนองในเว็บไซต์ หลายครั้งที่คุณกำลังดูเว็บไซต์บนมือถือ คุณจะเจอเส้นแนวนอนสามเส้นโดยแยกจากกันเล็กน้อย เมนูจะเปิดขึ้นเมื่อคุณกดไอคอนนี้ นี่เป็นหนึ่งในวิธีที่ดีที่สุดในการวางเมนูบนมือถือโดยไม่ต้องใช้พื้นที่มากนัก การออกแบบและโครงสร้างของเมนูนี้จะแตกต่างกันไปตามเว็บไซต์ ขณะที่ทำให้เว็บไซต์ของคุณตอบสนอง ให้จัดโครงสร้างเมนูเพื่อให้ผู้ใช้ไปยังส่วนต่างๆ บนเว็บไซต์ได้ง่ายขึ้น ปัญหานี้เกิดขึ้นในหน้าจอขนาดเล็กเช่นมือถือหรือแท็บเล็ตเท่านั้น คุณสามารถใช้ลูกศรที่คล้ายกับปุ่มที่ช่วยให้ผู้ใช้นำทางผ่านเมนูได้ คุณยังสามารถใช้สีและรูปแบบตัวอักษรเพื่อแยกความแตกต่างระหว่างระดับการนำทาง การทำให้เว็บไซต์ของคุณตอบสนองเป็นสิ่งสำคัญมาก เนื่องจากจะช่วยทำให้ไซต์ของคุณเข้ากันได้กับอุปกรณ์ต่างๆ แต่ยังเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณเนื่องจากผู้ใช้ส่วนใหญ่ในปัจจุบันมาจากอุปกรณ์เคลื่อนที่
ใช้ภาษาที่เป็นมิตรกับผู้ใช้:
ในขณะที่ออกแบบเมนูเว็บไซต์ การพิจารณาภาษาและการติดฉลากเป็นสิ่งสำคัญ ด้วยการแข่งขันที่สูงมากบนเว็บ ทุกคนต้องการโดดเด่นด้วยการสร้างสรรค์ด้วยการเขียนคำโฆษณาและองค์ประกอบการออกแบบอื่นๆ อย่างไรก็ตาม บางครั้ง การทำเช่นนี้อาจทำให้คุณต้องเสียความชัดเจนของเว็บไซต์ของคุณ เว็บไซต์ของคุณอาจได้รับการออกแบบตามอุตสาหกรรมของคุณ แต่สิ่งสำคัญคือต้องพิจารณาผู้ใช้และวิธีที่พวกเขาเข้าใจหรือตีความสิ่งที่คุณเขียน ตัวอย่างเช่น หากคุณติดป้ายกำกับร้านค้าเป็น "ตลาดกลาง" ผู้ใช้จะไม่คุ้นเคยกับคำนี้และด้วยเหตุนี้จึงปล่อยให้มีการตีความ ลิงก์ วลี หรือองค์ประกอบใดๆ ในเว็บไซต์ของคุณที่ใช้เวลามากกว่าหนึ่งวินาทีในการทำความเข้าใจ จะทำให้การเข้าชมลดลงเท่านั้น ผู้ใช้ควรกระตือรือร้นที่จะค้นพบสิ่งที่คุณนำเสนอในแง่ของประสบการณ์ผู้ใช้ ดังนั้น หากคุณต้องการให้การนำทางหลักของคุณทำงานได้ดียิ่งขึ้น คุณสามารถใช้การทดสอบ A/B ได้ บ่อยครั้ง วิธีที่ดีที่สุดคือทำให้เมนูการนำทางของคุณเรียบง่ายและเข้าใจง่าย อย่างไรก็ตาม หากคุณยังต้องการปรับแต่งเว็บไซต์ของคุณ ให้ลองใช้ป๊อปอัปและการแจ้งเตือน เพื่อให้แน่ใจว่าองค์ประกอบหลักในเว็บไซต์ของคุณเป็นมิตรกับผู้ใช้ ดังนั้นผู้ใช้จะกลับมาที่เว็บไซต์ของคุณเพื่อสำรวจเพิ่มเติม
สร้างการนำทางหลักที่ยอดเยี่ยม:
คุณควรออกแบบการนำทางหลักของคุณในลักษณะที่โดดเด่นและคงเส้นคงวาทั่วทั้งไซต์ โดยปกติ เมนูหลักจะอยู่ที่ด้านบนของหน้าโดยชิดซ้ายหรือขวาหรือตรงกลางหน้า คุณสามารถทำให้มันโดดเด่นได้โดยใช้สีที่ตัดกับพื้นหลังและไฮไลท์ไว้อย่างดี หากคุณใช้ภาพที่เป็นตัวหนาและสดใสเป็นภาพต้อนรับ คุณสามารถเลือกใช้สีขาวธรรมดาสำหรับการนำทาง ซึ่งช่วยให้ดึงดูดสายตาผู้ใช้ได้ บางไซต์ยังใช้แถบนำทางทางด้านซ้ายของหน้าเพื่อให้ไซต์มีลักษณะเฉพาะ ส่วนที่โดดเด่นที่สุดของการออกแบบเมนูด้านซ้ายมือคือการจัดสรรขนาดโดยรวมและความสามารถในการใช้แบบอักษรที่กำหนดเอง คุณสามารถใช้ตัวหนาและตัวพิมพ์เพื่อดึงดูดความสนใจของผู้ใช้ ตัวอย่างเช่น Cadbury เชื่อมโยงกับสีม่วง ดังนั้นคุณจึงสามารถสังเกตได้ว่าพวกเขาใช้ประโยชน์จากสีม่วงเข้มในแถบนำทาง ตรงกันข้ามกับเฉดสีม่วงอ่อนในพื้นหลังเพื่อให้โดดเด่น การใช้ชุดค่าผสมที่แตกต่างกันสามารถสร้างหรือทำลายรูปลักษณ์ของเว็บไซต์ของคุณได้ ดังนั้นควรระมัดระวังในขณะที่พยายามสร้างสรรค์ด้วยการออกแบบเมนูเว็บไซต์
เมนูเว็บไซต์เป็นส่วนสำคัญของการออกแบบเว็บไซต์ ดังนั้นการสร้างการออกแบบที่ดึงดูดสายตาและเป็นมิตรกับผู้ใช้จึงเป็นสิ่งสำคัญ คุณควรพยายามให้ข้อมูลที่เพียงพอแก่ผู้ใช้ในการสำรวจเว็บไซต์ของคุณในเมนู ซึ่งจะช่วยให้พวกเขาค้นพบหัวข้อต่างๆ และค้นพบองค์ประกอบใหม่ๆ ในเว็บไซต์ของคุณ