7 เคล็ดลับ CSS ด่วนเพื่อเพิ่มความชัดเจนของเว็บไซต์
เผยแพร่แล้ว: 2020-08-24ทุกเว็บไซต์ต้องการเนื้อหาที่เป็นข้อความที่ผู้เข้าชมสามารถอ่านและวิเคราะห์ได้ เนื้อหานี้อาจอยู่ในรูปแบบของบล็อก บทความ หรือเนื้อหาเว็บไซต์ที่เข้าใจได้ ซึ่งอธิบายส่วนต่างๆ ของเว็บไซต์ ผู้เยี่ยมชมเว็บไซต์อ่านบางสิ่งบนเว็บไซต์ตามความต้องการของพวกเขา แต่เขาหรือเธอสามารถอ่านเนื้อหาได้ก็ต่อเมื่อข้อความบนเว็บไซต์อ่านง่ายและอ่านง่ายเท่านั้น หากปราศจากความชัดเจน ไซต์ก็เป็นเพียงคอลเลกชั่นของรูปภาพ ลิงก์ และองค์ประกอบอื่นๆ ของเว็บ ดังนั้น ไม่ว่ารูปแบบจะยาวหรือสั้นเพียงใด เนื้อหาเว็บไซต์ก็ควรอ่านได้ชัดเจนเพียงพอ ในฐานะนักพัฒนาเว็บ คุณควรรู้ว่าต้องใช้ฟอนต์ประเภทใด หรือต้องใช้การเว้นวรรคแบบใด พารามิเตอร์เหล่านี้มีบทบาทสำคัญในการตัดสินใจว่าข้อความจะปรากฏอย่างไรและแยกย่อยในหน้าเว็บ
ทุกวันนี้ นักพัฒนาเว็บใช้ CSS เพื่อออกแบบทุกอย่างบนเว็บไซต์ ตั้งแต่รูปลักษณ์ ฟอนต์ และฟอนต์ฟอนต์ ที่นี่ บล็อกนี้เน้นที่เคล็ดลับและเทคนิค CSS เฉพาะที่คุณสามารถติดตามเพื่อรักษาและปรับปรุงความชัดเจนของเว็บไซต์ในขณะที่คุณใช้ CSS
1. หน่วย:
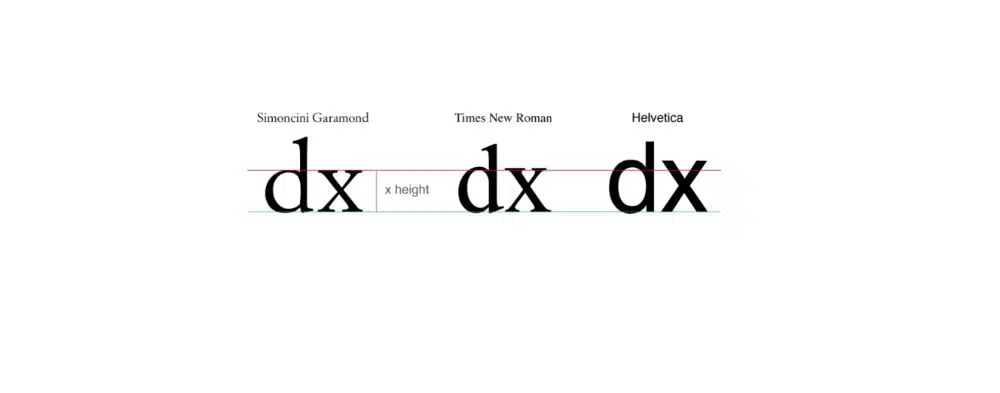
มีหน่วยต่างๆ ที่ช่วยคุณจัดการขนาดแบบอักษรในข้อความได้ คุณต้องเข้าใจว่าหน่วยใดมีประโยชน์ตามส่วนของข้อความบนเว็บไซต์หรือหน้าเว็บของคุณ หน่วยเหล่านี้สามารถกำหนดได้หลังจากที่คุณเข้าใจว่าคุณต้องการกำหนดโครงสร้างของหน้าเว็บและการจัดตำแหน่งข้อความในนั้นอย่างไร ปัจจัยเช่นขนาดของอุปกรณ์รับชมและการตั้งค่าเครื่องอ่านยังต้องได้รับการพิจารณา ดังนั้น เมื่อคุณคิดว่าหน่วยเฉพาะของฟอนต์ em และ rem เป็นตัวเลือกที่สมบูรณ์แบบที่คุณวางใจได้ คุณสามารถใช้ ems เพื่อกำหนดการตั้งค่าระยะขอบแนวตั้งภายในย่อหน้าเมื่อขนาดของข้อความมีแนวโน้มที่จะเปลี่ยนแปลง แต่มีแนวโน้มที่จะสร้างปัญหาคอขวดหากฟอนต์ serif ถูกแทนที่ด้วยฟอนต์ sans-serif ในส่วนที่เลือก นอกจากนี้ แบบอักษรที่มีขนาดเท่ากันอาจปรากฏแตกต่างกันเมื่อครอบครัวเปลี่ยนไป โดยทั่วไป ขนาดของอักษรตัวพิมพ์เล็ก "x" หมายถึงขนาดของอักขระอื่น
เมื่อเราใช้ CSS เพื่อจัดการกับลักษณะที่ปรากฏของเว็บไซต์ของเรา เราสามารถพิจารณาคุณสมบัติ ด้วยเหตุนี้ ความสูงของอักขระจึงสามารถจับคู่กับความสูงของอักษรตัวพิมพ์เล็กได้ คุณสามารถใช้ข้อมูลโค้ดนี้เพื่อตรวจสอบปัจจัยต่างๆ ตามที่กล่าวไว้ข้างต้น:
@supports(font-size-adjust: 1;)
{
บทความ{
ปรับขนาดตัวอักษร: 0.5;
{
}
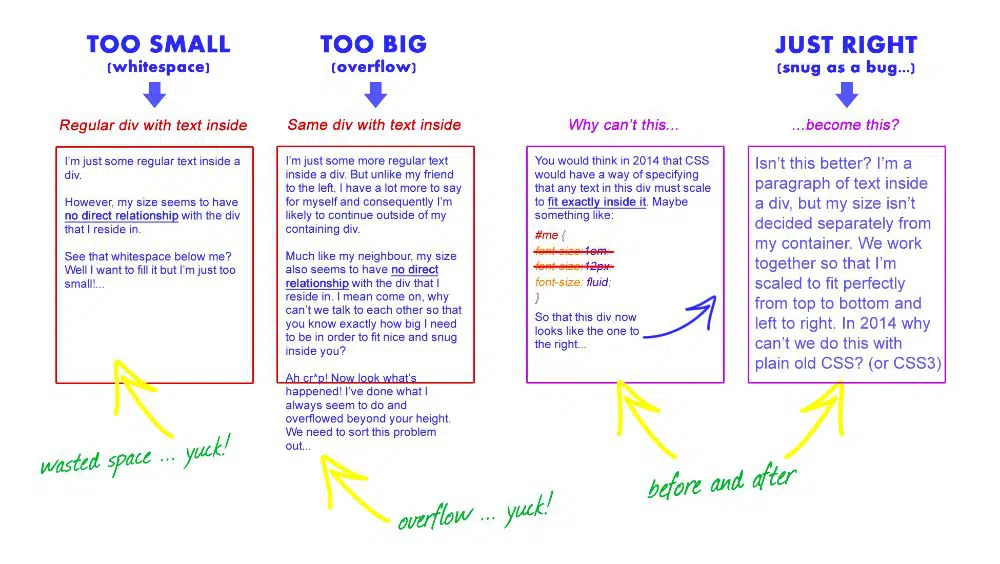
2. ความสูงของเส้น:
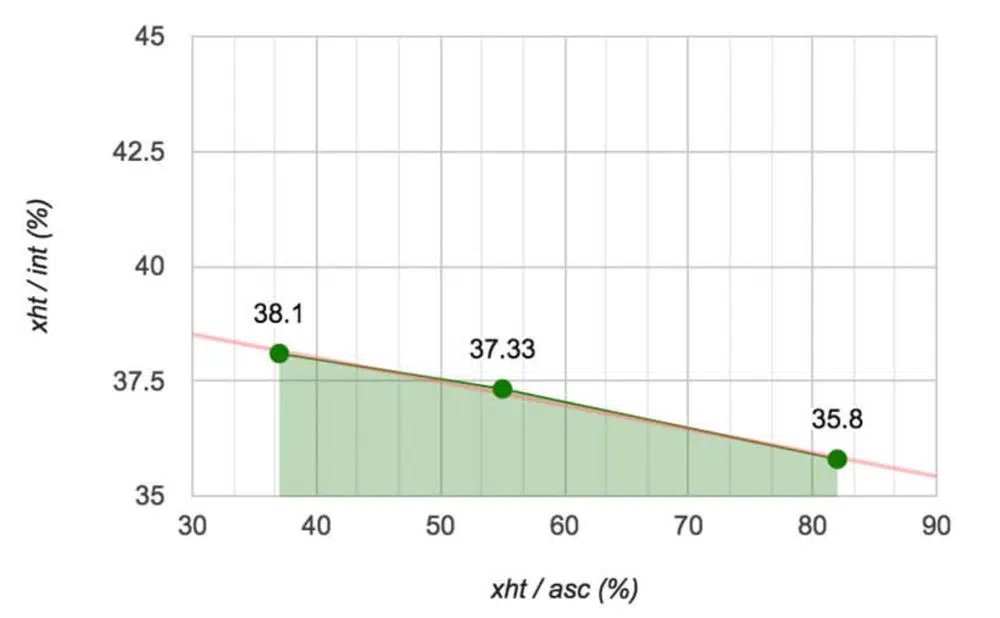
พื้นที่สีขาวระหว่างข้อความสีดำเป็นตัวกำหนดรูปแบบตัวอักษร และใช้ได้เมื่อเรากำลังจะออกแบบเว็บไซต์หรือเว็บแอปพลิเคชัน เราควรให้ความสนใจเป็นอย่างมากเมื่อพิจารณาถึงความสูงของเส้น ระยะขอบ และการขึ้นบรรทัดใหม่ คุณสามารถกำหนดขนาดแบบอักษรเพื่อปรับความสูงของบรรทัดให้เหมาะสมโดยขึ้นอยู่กับค่าของความสูง x ตามค่าเริ่มต้น เบราว์เซอร์จะให้ความสูงของบรรทัดเป็น 1.2 ซึ่งเป็นค่าที่ไม่มีหน่วยเฉพาะ ค่านี้เป็นค่าที่ถูกต้องสำหรับฟอนต์ Times New Roman แต่จะใช้ไม่ได้ในลักษณะเดียวกันกับฟอนต์อื่นๆ ระยะห่างระหว่างบรรทัดไม่พุ่งขึ้นเป็นเส้นตรงกับขนาดฟอนต์ และขึ้นอยู่กับพารามิเตอร์ เช่น ประเภทข้อความ สำหรับเนื้อหาแบบยาว ฟอนต์เฉพาะได้รับการทดสอบโดยมีขนาดตั้งแต่ 8 ถึง 14 และนี่แสดงให้เราเห็นว่าอัตราส่วนของความสูง x กับระยะห่างระหว่างบรรทัดลดลงเหลือ 37.6 การทดสอบเหล่านี้ดำเนินการสำหรับเนื้อหาแบบยาวที่พิมพ์บนแผ่นกระดาษ
เมื่อเราพิจารณาอุปกรณ์เคลื่อนที่หรือหน้าจอของอุปกรณ์อื่นๆ เราสังเกตเห็นว่าเนื้อหาในอุปกรณ์นั้นต้องการระยะห่างที่เหมาะสมระหว่างบรรทัดของข้อความ ดังนั้น สำหรับเนื้อหาดิจิทัล อัตราส่วนจะคงไว้ที่ 32 ด้วย CSS คุณสามารถกำหนดค่านี้ในรูปแบบของข้อมูลโค้ดดังนี้:
ป{
ความสูงของเส้น: calc(1ex/0.32);
}
โค้ดนี้ช่วยให้คุณมีค่าที่เหมาะสมที่สุดโดยไม่เกี่ยวข้องกับว่าฟอนต์นั้นมาจากฟากฟ้าจากตระกูลฟอนต์ sans-serif หรือ serif ค่าเดียวกันนี้มีความเกี่ยวข้องเมื่อไม่มีเครื่องมือที่เกี่ยวข้องกับการพิมพ์
3. คำจำกัดความของมาตราส่วน:
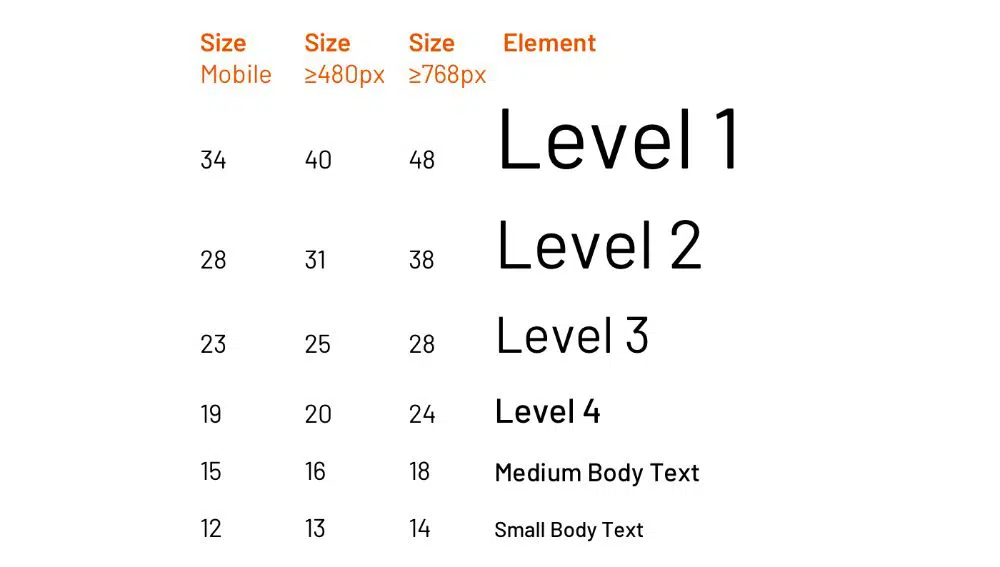
ในคำบรรยายก่อนหน้า เราได้ปรับขนาดแบบอักษรและใช้ค่าเพื่อกำหนดความสูงของบรรทัด ยิ่งไปกว่านั้น เราจำเป็นต้องกำหนดมาตราส่วนการพิมพ์เพื่อใส่ระยะห่างที่เหมาะสมระหว่างย่อหน้าเมื่อพิจารณาเนื้อหาแบบยาว ตามที่เราได้กำหนดไว้แล้ว ช่องว่างบรรทัดจะไม่เติบโตในรูปแบบเชิงเส้น แต่อาจมีการแปรผันตามโครงสร้างของข้อความ เมื่อพิจารณาชื่อที่มีขนาดแบบอักษรขนาดใหญ่ เราจำเป็นต้องมีอัตราส่วนความสูงของบรรทัดที่ใหญ่ขึ้น เราสามารถกำหนดสิ่งนี้ได้โดยใช้โค้ด CSS ต่อไปนี้:
บทความ h1
{
ขนาดตัวอักษร: 2.5em;
ความสูงของบรรทัด: calc(1ex / 0.42);
มาร์จิ้น: คำนวณ(1ex / 0.42) 0;
}
บทความ h2
{
ขนาดตัวอักษร: 2em;
ความสูงของบรรทัด: calc(1ex / 0.42);
มาร์จิ้น: คำนวณ(1ex / 0.42) 0;
}
บทความ h3
{
ขนาดตัวอักษร: 1.75em;
ความสูงของบรรทัด: calc(1ex / 0.38);
มาร์จิ้น: คำนวณ(1ex / 0.38) 0;
}
บทความ h4
{
ขนาดตัวอักษร: 1.5em;
ความสูงของบรรทัด: calc(1ex / 0.37);
ระยะขอบ: คำนวณ(1ex / 0.37) 0;
}
บทความ p
{
ขนาดตัวอักษร: 1em;
ความสูงของบรรทัด: calc(1ex / 0.32);
มาร์จิ้น: คำนวณ(1ex / 0.32) 0;
}
โค้ดด้านบนช่วยให้คุณกำหนดความสูงของบรรทัดตามขนาดฟอนต์ที่เกี่ยวข้องกับชื่อเรื่อง นอกจากนี้ เนื้อหาแบบยาวยังสามารถได้รับประโยชน์จากข้อมูลโค้ดนี้อีกด้วย
4. การเว้นวรรคด้วยตัวอักษรและคำ:

เมื่อต้องทำงานเกี่ยวกับความชัดเจนในการอ่าน เราไม่ควรลืมเกี่ยวกับผู้ที่มีความผิดปกติในการอ่านและมีความบกพร่องทางการเรียนรู้และความท้าทายอื่นๆ การวิจัยเกี่ยวกับพัฒนาการดิสเล็กเซียยังอยู่ระหว่างการศึกษา ซึ่งส่งผลกระทบอย่างรุนแรงต่อความสามารถในการอ่าน ขณะตัดสินใจปัจจัยข้างต้น คุณควรพิจารณาการศึกษาทางวิทยาศาสตร์เหล่านี้เสมอ การออกแบบตัวอักษรของคุณสามารถกำหนดผลกระทบและผลที่ตามมาของการที่ผู้อ่านอ่านเนื้อหาของคุณ
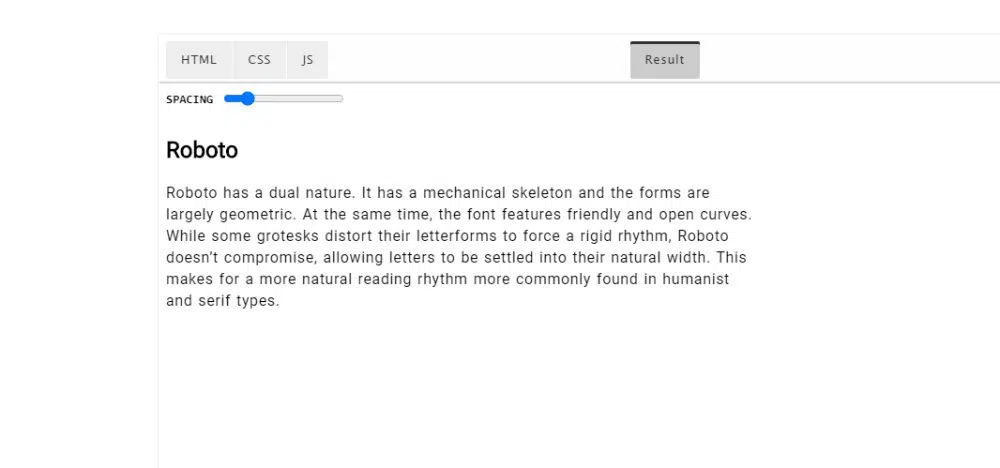
มีหลักฐานชัดเจนว่าเป็นเครื่องพิสูจน์ว่ารูปร่างของสัญลักษณ์ที่มีแบบอักษรอ่านง่ายในระดับสูงไม่ได้ช่วยในการอ่าน แต่การเว้นวรรคระหว่างอักขระช่วยได้ ดังนั้น เราควรจัดเตรียมเครื่องมือต่างๆ ให้กับหน้าเว็บที่ให้คุณเพิ่มหรือลดระยะห่างระหว่างอักขระและเปลี่ยนขนาดแบบอักษรเพื่อเพิ่มความสามารถในการอ่าน คุณควรให้ความสนใจว่าตัวควบคุมเหล่านี้ควรเพิ่มขนาดระหว่างอักขระเมื่อขนาดแบบอักษรเพิ่มขึ้น ในทำนองเดียวกันการลดขนาดตัวอักษร คุณสามารถเน้นที่การเว้นวรรคตัวอักษรและการเว้นวรรคคำโดยใช้ "การเว้นวรรคตัวอักษร" และ "การเว้นวรรคคำ" ในข้อมูลโค้ด CSS
แต่เมื่อคุณใช้ "ระยะห่างระหว่างตัวอักษร" จะไม่คำนึงถึงเงื่อนไขและมีแนวโน้มที่จะทำลายการจัดช่องไฟของแบบอักษร สิ่งนี้นำไปสู่การแสดงระยะห่างที่ไม่เหมาะสมบนหน้าเว็บ เพื่อจัดการกับข้อเสียเปรียบนี้ เราสามารถใช้ฟอนต์แบบแปรผันเพื่อควบคุมวิธีการแสดงฟอนต์บนหน้าเว็บ นักออกแบบฟอนต์ควรกำหนดพารามิเตอร์ระยะห่างในตัวแปร ซึ่งจะช่วยกำหนดน้ำหนักแบบอักษรและรูปร่างของสัญลักษณ์ซึ่งสามารถปรับขนาดได้ตามนิสัยที่ผู้อ่านเปลี่ยนแปลง
5. ความกว้างและการจัดตำแหน่ง:
ในรูปแบบข้อความดิจิทัล ความกว้างของย่อหน้าถูกกำหนดเป็นจำนวนอักขระและระยะห่างบนบรรทัด ดวงตาของมนุษย์ใช้ในการอ่านตัวอักษรประมาณเจ็ดถึงแปดตัวเมื่อเริ่มอ่านข้อความ ยิ่งกว่านั้น สายตามนุษย์สามารถอ่านซ้ำได้เพียงไม่กี่คำที่ปรากฏต่อเนื่องกันเท่านั้น ดังนั้น การขึ้นบรรทัดใหม่ในส่วนใดของการเขียนจึงมีความจำเป็น คุณต้องพิจารณาว่าจุดสนใจของผู้อ่านเคลื่อนไหวอย่างไรในขณะที่อ่านข้อความ มันวิ่งจากบรรทัดที่สิ้นสุดไปยังจุดเริ่มต้นของบรรทัดถัดไปของข้อความ ดังนั้น การรักษาจำนวนอักขระตามประเภทของข้อความจึงเป็นสิ่งสำคัญ โดยทั่วไป ย่อหน้าประกอบด้วยบรรทัดที่มีอักขระ 60 ถึง 70 ตัวในหนึ่งบรรทัด หน่วย "ch" ใช้เพื่อตั้งค่านี้ในขณะที่คุณกำหนดความกว้างของย่อหน้าโดยใช้ CSS รหัสต่อไปนี้ใน CSS กำหนดค่า "ch":
พี
{
ความกว้าง: 60ch;
ความกว้างสูงสุด: 100%;
}
การจัดข้อความให้เหมาะสมก็มีความสำคัญเช่นกันเมื่อเราจัดการกับย่อหน้า ความช่วยเหลือเกี่ยวกับการใส่ยัติภังค์ไม่เหมาะสมเมื่อเบราว์เซอร์เปลี่ยนไป จึงควรตรวจสอบให้ดีเสียก่อน หากไม่มีความช่วยเหลือในการใส่ยัติภังค์ คุณควรหลีกเลี่ยงการจัดข้อความให้เหมาะสม เนื่องจากพื้นที่แนวนอนจะเป็นอุปสรรคในขณะที่คุณอ่าน เราให้โค้ด CSS แก่คุณเมื่อมีการรองรับการใส่ยัติภังค์และไม่สามารถใช้ได้:
/* ในกรณีที่มียัติภังค์:*/
พี[lang=”en”]
{
text-align: จัดชิดขอบ;
ยัติภังค์: อัตโนมัติ;
}
/*โค้ด CSS เมื่อคุณไม่รองรับการใส่ยัติภังค์*/
พี[lang=”มัน”]
{
text-align: ซ้าย;
ยัติภังค์: ไม่มี;
}
ภาษาที่ไม่ได้มาพร้อมกับการสนับสนุนดั้งเดิมสามารถมียัติภังค์ด้วยตนเองได้ คุณสามารถใช้ฝั่งเซิร์ฟเวอร์และฝั่งไคลเอ็นต์เพื่อใส่ “&ยัติภังค์” ปัจจัย. สิ่งนี้จะแนะนำตำแหน่งที่สามารถอนุญาตให้โทเค็นถูกทำลายได้ อักขระนี้ถูกทำให้มองไม่เห็นเว้นแต่จะวางไว้ที่ส่วนท้ายของบรรทัด ซึ่งจะแสดงในรูปแบบของยัติภังค์ ในการใช้สิ่งนี้ เราต้องตั้งค่าพารามิเตอร์ “ยัติภังค์: CSS ด้วยตนเอง”
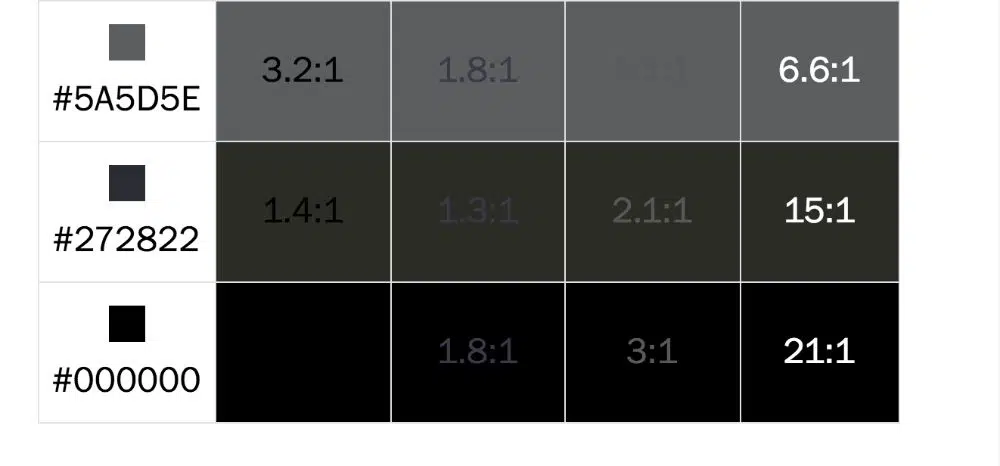
6. ความคมชัดเบื้องหน้า:
ปัจจัยพื้นฐานที่สุดที่ต้องพิจารณาในเรื่องความชัดเจนคือความคมชัดของสีระหว่างพื้นหลังและสีที่เลือกของฟอนต์ WCAG หรือที่รู้จักในชื่อ Web Content Accessibility Guidelines มีรายการแนวทางที่กำหนดไว้ล่วงหน้าสำหรับมาตรฐานต่างๆ กำหนดความคมชัดของสีที่ถูกต้องระหว่างพื้นหลังและข้อความบนเว็บแอปพลิเคชันหรือเว็บไซต์ คุณสามารถคำนวณความคมชัดโดยใช้เครื่องมือต่างๆ ที่มีให้สำหรับทั้งการออกแบบและการพัฒนา มีเครื่องมือตรวจสอบอัตโนมัติอยู่ในตลาด แต่ใช้งานไม่ได้แม่นยำเท่ากับการทดสอบจริง
เมื่อเราใช้ CSS เพื่อกำหนดคอนทราสต์ของสี เราสามารถใช้คำสั่ง “calc” เพื่อคำนวณสีฟอนต์แบบไดนามิกเพื่อให้ได้คอนทราสต์ของสีที่ดีที่สุด ซึ่งคำนวณโดยพิจารณาจากสีของธีมและพื้นหลัง โค้ด CSS ที่ใช้ปัจจัย "Calc" มีดังนี้:
บทความ
{
– สีแดง: 230;
– สีเขียว: 230;
–สีน้ำเงิน: 230;
–aa-ความสว่าง: (
(var(–red) * 299) +
(var(–green) * 587) +
(var(–สีน้ำเงิน) * 114)
) / 1,000;
–aa-สี: calc((var(–aa-brightness) – 128) * -1000);
พื้นหลัง: rgb(var(–red), var(–green), var(–blue));
สี: rgb(var(–aa-color), var(–aa-color), var(–aa-color));
}
ตามพารามิเตอร์การสืบค้นสื่อ คุณยังสามารถให้ผู้ใช้สลับระหว่างธีมสีเข้มและสีอ่อนได้ตามความต้องการของผู้ใช้ คุณสามารถใช้ “prefer-color-scheme” ใน CSS เพื่อเปิดใช้งานการสลับระหว่างธีมสว่างและธีมมืดได้ดังนี้:
@media (ชอบ-โทนสี: มืด)
{
บทความ
{
– สีแดง: 30;
– สีเขียว: 30;
– สีน้ำเงิน: 30;
}
}
7. การเพิ่มเงาให้กับแบบอักษร:
แม้ว่าเราจะมีความแตกต่างที่สำคัญระหว่างแบบอักษรของเว็บให้เลือก แต่ก็ง่ายที่จะเลี่ยงการเลือกแบบอักษรดั้งเดิมที่กำหนดแนวทางมาตรฐานและความสอดคล้องกัน แต่มีข้อเสียบางประการที่มาพร้อมกับการเลือกแบบอักษรเว็บที่กำหนดเอง ตัวอย่างเช่น อุปกรณ์ทั้งหมดแสดงแบบอักษรในลักษณะที่แตกต่างกัน เป็นที่ทราบกันดีว่าคอมพิวเตอร์ Apple สร้างแบบอักษรที่สมบูรณ์แบบพิกเซลโดยใช้เทคนิคการลดรอยหยัก แต่สำหรับ Windows พวกเขาชอบแนวทางที่ความชัดเจนมีความสำคัญมากกว่า ดังนั้น หากคุณดูข้อความเดียวกันบนอุปกรณ์ที่ใช้ Apple และ Windows แบบอักษรอาจดูแตกต่างออกไปในระดับหนึ่ง
เพื่อแก้ปัญหานี้ แบบอักษรของเว็บจึงเข้ามาช่วยเหลือ แบบอักษรของเว็บแสดงผลได้ดีบนเว็บตามที่ปรากฏ แต่สำหรับฟอนต์เว็บแบบกำหนดเองที่เพิ่งเปิดตัวใหม่ ฟอนต์จะไม่แสดงตามความคาดหวังของเรา ดังนั้นจึงดูแตกต่างกันในอุปกรณ์ต่างๆ บางครั้งฟอนต์ก็ดูแตกต่างไปเล็กน้อยเมื่อเปลี่ยนเบราว์เซอร์เช่นกัน ในกรณีเช่นนี้ คุณควรใช้เงากับฟอนต์ ด้วยโค้ด CSS ต่อไปนี้ คุณสามารถใช้เงากับฟอนต์ได้:
h1 { /* ตัวเลือกของคุณ */
ตระกูลแบบอักษร:” แบบอักษรที่กำหนดเองบางส่วน”, serif;
ข้อความเงา:0 0 1px โปร่งใส;
/* หรือถ้าคุณต้องการใช้ฮาร์ดเงา 0px
* คุณสามารถใช้เงาข้อความได้หลายแบบ */
ข้อความเงา:0 0 0 #f00, 0 0 1px โปร่งใส;
}
บทสรุป:
การอ่านเป็นกิจกรรมที่เต็มไปด้วยความซับซ้อน และจะยิ่งซับซ้อนมากขึ้นเมื่อผู้อ่านมีความบกพร่องในการอ่าน เมื่อคุณกำหนดเป้าหมายการพัฒนาเว็บไซต์ คุณต้องดูแลผู้อ่านทั่วไป รวมถึงผู้อ่านที่มีความพิการด้วย ดังนั้น บล็อกนี้จะกล่าวถึงปัญหาพื้นฐานในการจัดการโดยใช้ CSS ในขณะที่พิจารณาความชัดเจนของเว็บไซต์