7 ข้อผิดพลาดทั่วไปที่นักออกแบบสร้างขึ้นด้วยความเข้ากันได้กับมือถือ
เผยแพร่แล้ว: 2021-04-13บ่อยครั้ง นักออกแบบใช้เวลาหลายชั่วโมงในการสร้างหน้าเว็บหรือแอปพลิเคชันที่สมบูรณ์แบบซึ่งทำงานได้อย่างยอดเยี่ยมบนเดสก์ท็อป แต่เมื่อคุณพยายามเปิดมันบนโทรศัพท์มือถือ มันจะกลายเป็นงานที่น่าหงุดหงิดและน่าเบื่อที่จะใช้งาน
และในโลกที่เร่งรีบนี้ ซึ่งสมาร์ทโฟนสามารถประมวลผลงานที่ซับซ้อนได้อย่างรวดเร็วและมีประสิทธิภาพ สิ่งสำคัญที่สุดคือคุณต้องทำให้หน้าเว็บ/แอปพลิเคชันของคุณเข้ากันได้กับอินเทอร์เฟซมือถือ
มีข้อเสียมากมายที่จะมีการออกแบบที่ไม่ดีที่ไม่สามารถใช้งานกับมือถือได้ ไม่เพียงแต่จะกีดกันผู้คนจากการดาวน์โหลดแอปหรือเข้าถึงเว็บไซต์ของคุณ แต่ยังทำให้คุณเสียชื่อเสียงและค่าความนิยมของบริษัทอีกด้วย ดังนั้น คุณไม่สามารถมีหน้าเว็บ/แอปพลิเคชันที่ไม่รองรับอินเทอร์เฟซสำหรับอุปกรณ์เคลื่อนที่ได้
เพื่อช่วยให้คุณประเมินการออกแบบของคุณอีกครั้งและทำให้เข้ากันได้กับอินเทอร์เฟซสำหรับอุปกรณ์พกพามากขึ้น เราได้รวบรวมข้อผิดพลาดทั่วไปบางประการที่นักออกแบบทำขึ้น เพื่อให้คุณสามารถหลีกเลี่ยงได้
1. การตั้งค่า URL แยกสำหรับมือถือ
แม้ว่าอาจดูเหมือนว่าการสร้าง URL ใหม่ทั้งหมดสำหรับโทรศัพท์มือถือของคุณจะทำให้งานของคุณไม่ยุ่งยาก แต่นั่นไม่เป็นความจริง การเพิ่ม URL แยกต่างหากสำหรับแอปพลิเคชันมือถือจะทำให้เกิดอันตรายมากกว่าผลดีเท่านั้น
ปัญหาหลักอยู่ที่ความสามารถในการเปลี่ยนเส้นทางของเบราว์เซอร์ เมื่อคุณเรียกใช้ URL บนเบราว์เซอร์ใดๆ สคริปต์ที่ฝังอยู่ในเซิร์ฟเวอร์จะพยายามตรวจหาว่าคุณกำลังเรียกดูผ่านเดสก์ท็อปหรือมือถือ เมื่อตรวจพบว่าคุณกำลังเรียกดูผ่านมือถือ สคริปต์จะเปลี่ยนเส้นทางคุณไปยัง URL แยกต่างหากที่เข้ากันได้กับโทรศัพท์มือถือมากขึ้น อย่างไรก็ตาม สิ่งนี้อาจส่งผลกระทบอย่างมากต่อตำแหน่งเครื่องมือค้นหาของคุณ
นอกจากนั้น สคริปต์จะใช้เวลานานขึ้นในการตัดสินใจว่าควรนำคุณไปยังไซต์ใด และนั่นจะส่งผลต่อกำไรของคุณ
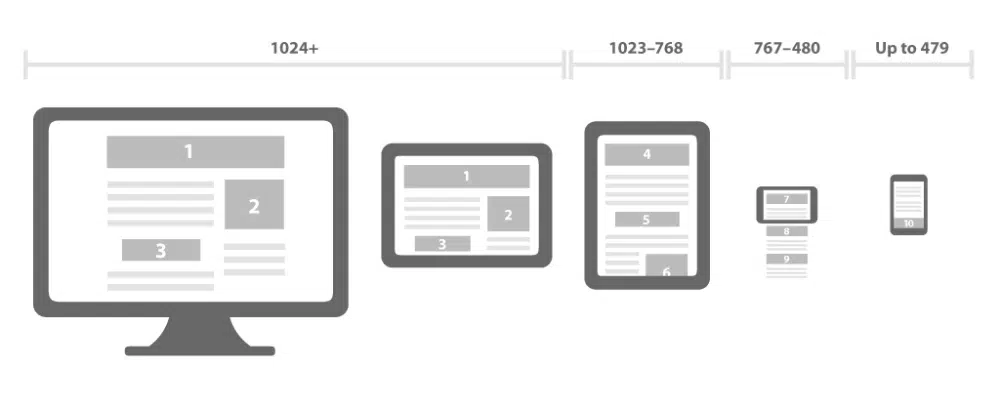
ดังนั้นจึงมีเหตุผลมากกว่าที่จะใช้เทคนิคการออกแบบเว็บที่ตอบสนอง มันสร้างหน้าเว็บของคุณในแบบที่สามารถเปลี่ยนเลย์เอาต์ของหน้าเว็บโดยใช้คิวรีสื่อ CSS3 เพื่อให้เข้าใจได้ง่ายขึ้น หมายความว่ามีโค้ด HTML เพียงโค้ดเดียวสำหรับทั้งหน้า ไม่ว่าจะเข้าถึงอุปกรณ์ใดก็ตาม และด้วยความช่วยเหลือของ CSS Media Queries โค้ดจะเปลี่ยนการนำเสนอของหน้าเว็บได้
มีข้อดีพื้นฐานสองประการคือ คอมไพล์เนื้อหาเดสก์ท็อปและมือถือของคุณใน URL เพียง URL เดียว ซึ่งช่วยให้อัลกอริทึมของ Google โต้ตอบกับหน้าเว็บได้ง่ายขึ้น และสามารถกำหนดคุณสมบัติการจัดทำดัชนีให้กับเนื้อหาของคุณได้ นอกจากนั้น ยังช่วยให้ Google ค้นพบเนื้อหาของคุณได้ง่ายและมีประสิทธิภาพยิ่งขึ้น
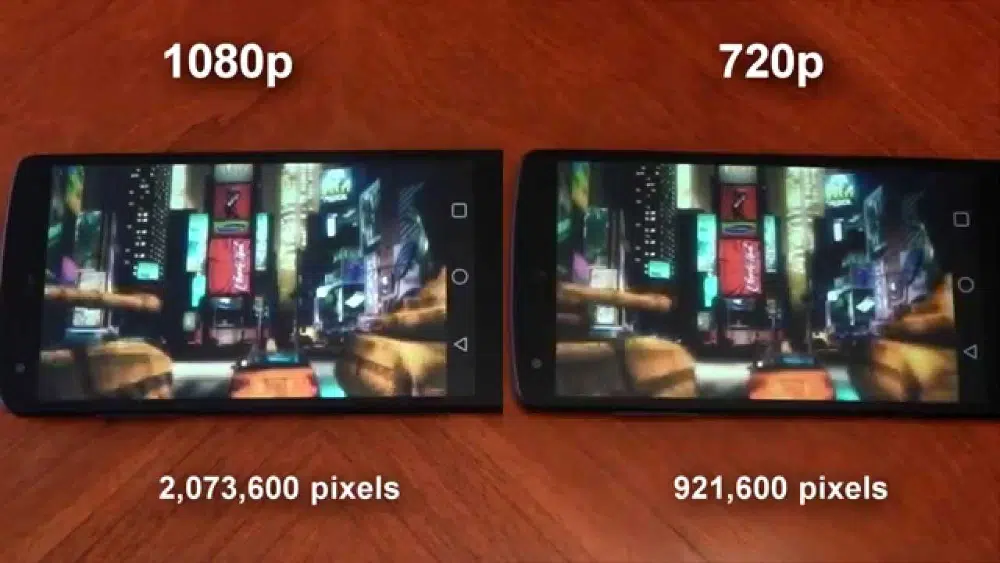
2. การตั้งค่าความหนาแน่นสูงเป็นค่าเริ่มต้น
ในขณะที่คุณต้องการโอ้อวดเกี่ยวกับจอแสดงผลที่คมชัดและมอบประสิทธิภาพคุณภาพที่ดีที่สุดให้กับลูกค้าของคุณ อย่างไรก็ตาม การเลือกคุณภาพสูงก็มีข้อเสียในตัวของมันเอง
- ใช้เวลาในการโหลดมากขึ้น: รูปภาพและกราฟิกที่มีความหนาแน่นสูงจะมีขนาดไฟล์ที่ใหญ่กว่า ซึ่งใช้เวลาในการโหลดนานกว่า แม้จะมีการ์ดกราฟิกสูง แล็ปท็อปมักจะพังขณะประมวลผลภาพดังกล่าว แล้วจะเกิดอะไรขึ้นกับโทรศัพท์? ความละเอียดสูงดังกล่าวอาจขัดขวางการทำงานของโทรศัพท์และทำให้ประสบการณ์ของลูกค้าแย่ลง
- การใช้ข้อมูลที่หนักกว่า: แม้ว่าแผนเครือข่ายของคุณจะบอกว่าคุณมีข้อมูลไม่จำกัด แต่ก็ไม่ได้ไม่จำกัดอย่างแท้จริง มีขีดจำกัดบางอย่างหลังจากนั้น ข้อมูลของคุณจะถูกจำกัดหรือลดความเร็วลงเป็นความเร็วที่ช้าลง หากคุณทำให้ผู้ดูของคุณใช้ข้อมูลมากขนาดนี้ พวกเขาจะละทิ้งเว็บไซต์ของคุณ
- ปริมาณการใช้ข้อมูลขณะโรมมิ่ง : ตอนนี้ ด้วยสถานการณ์ทั้งหมด ลองนึกภาพว่าจะเป็นอย่างไรหากผู้ดูของคุณอยู่นอกประเทศและเรียกดูไซต์ของคุณโดยใช้ข้อมูลการโรมมิ่ง และด้วยค่าบริการโรมมิ่งที่สูงจนน่าตกใจ คุณจะต้องเสียลูกค้าไปเพราะเหตุนั้น
ดังนั้น คุณควรใช้เวลาในการประเมินว่าเว็บไซต์ของคุณต้องการกราฟิกที่มีความหนาแน่นสูงหรือทางเลือกที่มีความละเอียดต่ำก็เพียงพอแล้ว เคล็ดลับที่เป็นประโยชน์อีกข้อสำหรับสถานการณ์นี้คือการบันทึกภาพในรูปแบบเวกเตอร์ทุกที่ที่ทำได้ หรือใช้เทคนิคการบีบอัดข้อมูลสูงพิเศษซึ่งสามารถให้การบีบอัดแบบไม่สูญเสียข้อมูล
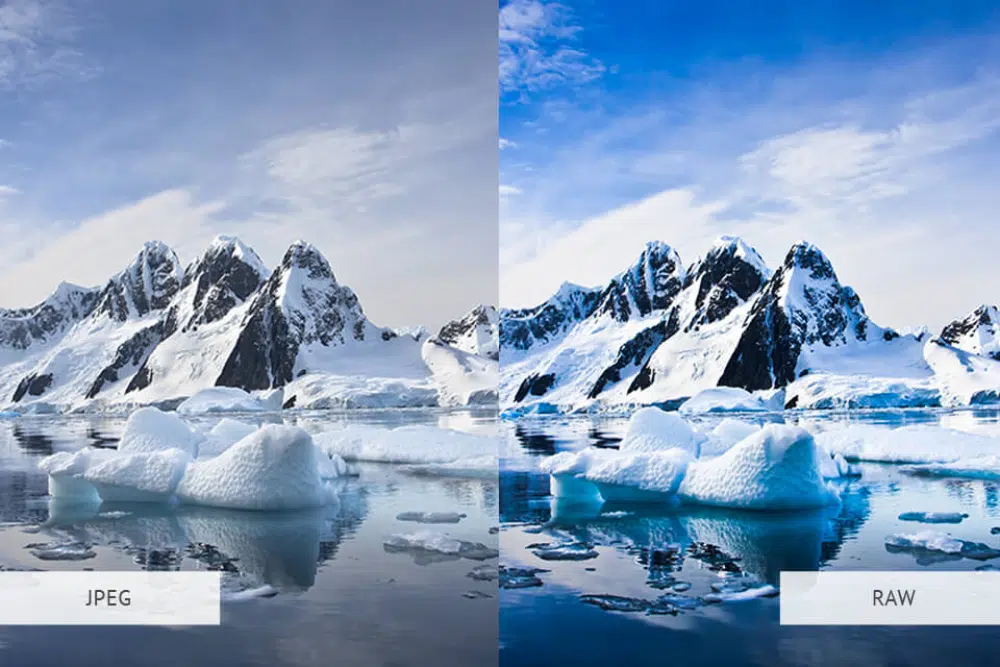
3. การอัปโหลด PNG ที่ไม่บีบอัด
นอกเหนือจากปัญหาในการสร้างกราฟิกที่มีความหนาแน่นสูงแล้ว นักออกแบบจำนวนมากมักลืมบีบอัดไฟล์ PNG ขณะอัปโหลดภาพหรือกราฟิก พวกเขาเพิ่งจะสบายใจกับการอัปโหลดไฟล์โดยตรงจาก Photoshop โดยไม่ต้องปรับให้เหมาะสม ซึ่งมักจะอยู่ในรูปแบบ PNG-24
รูปภาพที่แสดงผลจาก Photoshop มีความหนาแน่นสูงมากและใช้พื้นที่ดิจิทัลเป็นจำนวนมาก รูปภาพรูปแบบ PNG-24 มีรายละเอียดที่คมชัดอย่างเหลือเชื่อและความละเอียดที่ละเอียดมากซึ่งอาจไม่จำเป็นสำหรับหน้าเว็บ/แอปพลิเคชันของคุณ
ในการทำให้รูปภาพ Photoshop-ed ของคุณใช้งานได้ คุณต้องเรียกใช้รูปภาพเหล่านี้ผ่านขั้นตอนการเพิ่มประสิทธิภาพ PNG ขั้นแรก คุณต้องถ่ายภาพผ่านแอพที่ชื่อว่า ImageAlpha ซึ่งจะลดขนาดภาพลงครึ่งหนึ่งโดยไม่ปล่อยให้คุณภาพลดลง
จากนั้น คุณส่งผ่าน ImageOptim ซึ่งใช้เทคนิคและแอปพลิเคชั่นอื่นๆ มากมายบนรูปภาพ วิธีนี้จะช่วยให้คุณลดขนาดภาพลงอย่างมาก
การทำเช่นนี้ คุณจะยังคงคุณภาพของภาพที่มีความละเอียดสูงบนหน้าเว็บ/แอปพลิเคชันของคุณ โดยไม่ทำให้ไฟล์หนักเกินไป ทำให้หน้าเว็บประมวลผลได้ง่ายขึ้นและปรับปรุงประสบการณ์ผู้ใช้ของคุณ โปรดทราบว่าผู้ชมของคุณพร้อมที่จะทำงานให้สำเร็จ ไม่ใช่เพื่อชื่นชมกราฟิก แม้แต่ภาพคุณภาพต่ำก็ยังทำได้เป็นส่วนใหญ่
4. อินเทอร์เฟซที่ซับซ้อนและสับสน

ในการออกแบบส่วนต่อประสานที่ดีที่สุดและน่าดึงดูดที่สุด นักออกแบบมักจะทำให้หน้าเว็บของพวกเขาซับซ้อนเกินไปและทำให้ผู้ใช้สับสน
ขณะออกแบบหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่ คุณต้องเข้าใจว่าทุกชั้นเรียนและทุกกลุ่มอายุจะใช้หน้าเว็บนั้น และคุณต้องตรวจสอบให้แน่ใจว่าหน้าเว็บนั้นเข้ากันได้กับทุกชั้นเรียน แม้ว่าผู้ใช้ที่อายุน้อยกว่าและขั้นสูงบางคนอาจเข้าใจอินเทอร์เฟซของคุณ แต่ก็มีความเป็นไปได้สูงที่ผู้สูงอายุจะพบว่าเป็นการยากที่จะปรับให้เข้ากับอินเทอร์เฟซที่ซับซ้อน
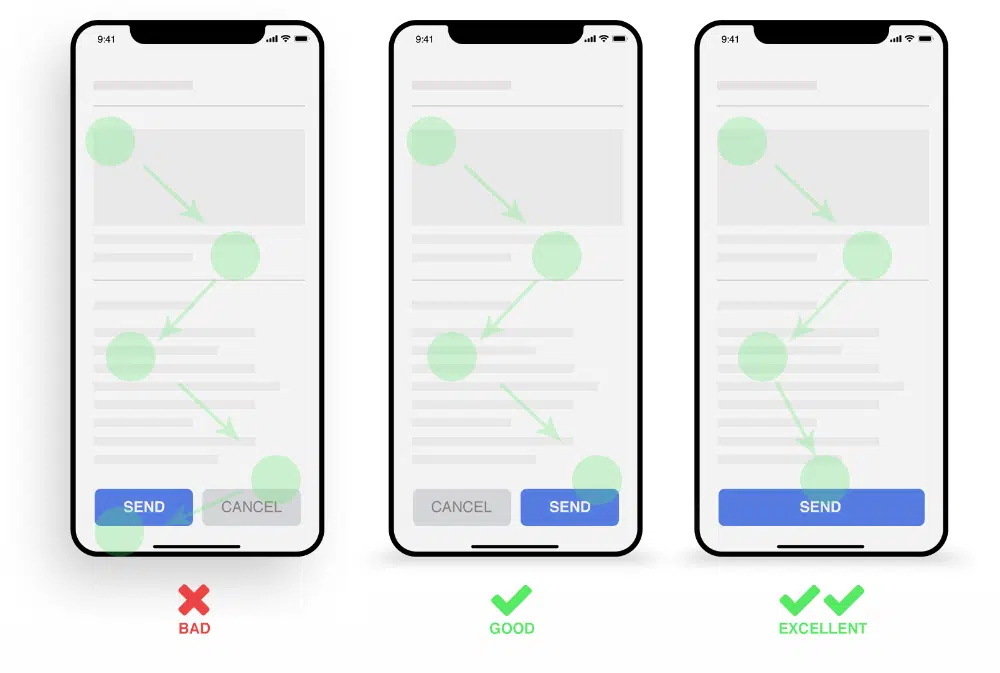
เพื่อหลีกเลี่ยงปัญหานี้ ขอแนะนำให้คุณรวมอินเทอร์เฟซที่คุ้นเคย พร้อมด้วยไอคอนและสัญลักษณ์ที่เข้าใจง่าย ตัวอย่างเช่น ปุ่มสีเขียวจะหมายถึง 'ใช่' 'ไปข้างหน้า' หรือ 'ยอมรับ' ในขณะที่สีแดงหมายถึง 'ไม่' 'หยุด' หรือ 'ปฏิเสธ'
พยายามหลีกเลี่ยงการรวมสัญลักษณ์ที่คลุมเครือและไม่สามารถเข้าใจได้ในแวบแรก
นอกจากนี้ ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำให้หน้าของคุณยุ่งเหยิงด้วยสีและแบบอักษรมากมาย การออกแบบของคุณควรจะมีความสอดคล้องกันซึ่งจะช่วยให้ผู้ใช้ของคุณคุ้นเคยกับอินเทอร์เฟซ
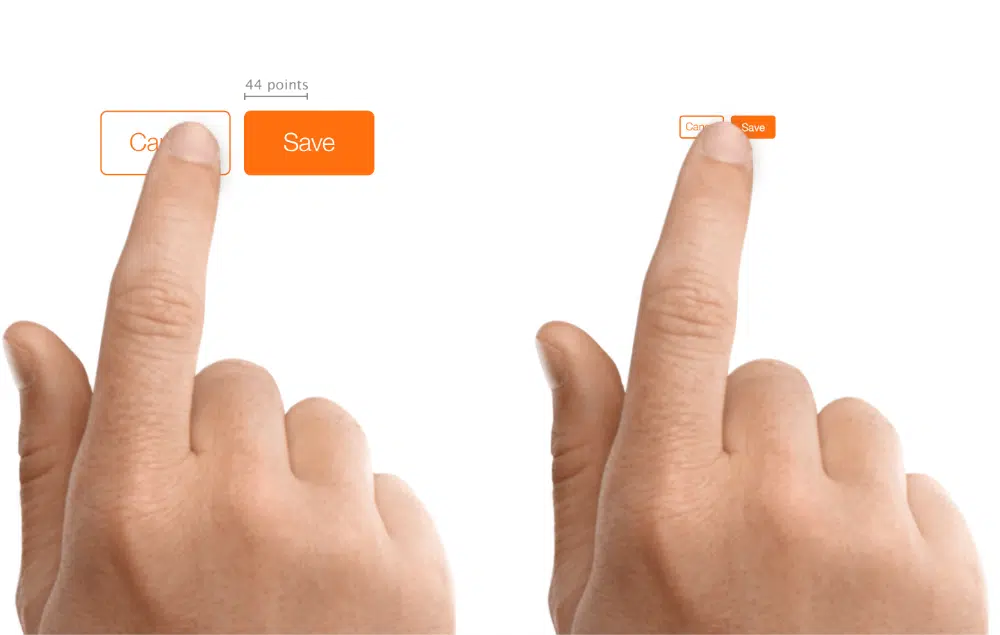
5. เป้าหมายการสัมผัสขนาดเล็กและเข้าใจยาก
สิ่งที่ผู้ใช้อุปกรณ์เคลื่อนที่มักรู้สึกรำคาญคือเป้าหมายการสัมผัสที่มีขนาดเล็กและเข้าใจยากบนเว็บไซต์ แม้ว่าเคอร์เซอร์ของเมาส์จะควบคุมได้ง่ายและส่วนปลายที่แหลมช่วยให้แม่นยำ แต่นิ้วก็ใหญ่กว่าและกว้างกว่าเคอร์เซอร์แบบเคลื่อนที่
ปัญหานี้เกิดขึ้นเนื่องจากนักออกแบบส่วนใหญ่สร้างเป้าหมายตามจำนวนพิกเซลและไม่พิจารณาความหนาแน่นของหน้าจอ สมาร์ทโฟนส่วนใหญ่สามารถมีความละเอียด 150dpi ในขณะที่สมาร์ทโฟนประสิทธิภาพสูงบางรุ่นสามารถผ่านเครื่องหมาย 400dpi ได้
ตอนนี้ หากคุณสร้างเป้าหมายที่มีสี่เหลี่ยมจัตุรัสขนาด 44px สิ่งนั้นจะกลายเป็นสี่เหลี่ยมจัตุรัสขนาด 7.4 มม. บนหน้าจอ DPI ต่ำ อย่างไรก็ตาม จำนวนพิกเซลที่เท่ากันจะสร้างกล่องขนาด 2.5 มม. บนหน้าจอที่มีความหนาแน่นสูงกว่า
ดังนั้น คุณควรใช้มิติทางกายภาพเพื่อวัดและสร้างเป้าหมายของคุณ ความกว้างของนิ้วผู้ใหญ่อยู่ระหว่าง 12 มม. ถึง 20 มม. และปุ่มบนแป้นพิมพ์ของโทรศัพท์กว้างประมาณ 5 มม. แม้ว่านี่จะเป็นขนาดขั้นต่ำที่คุณควรตั้งเป้า แต่อัตราความผิดพลาดต่ำสุดสามารถทำได้เมื่อขนาดของคีย์ของคุณคือ 9 มม. ระยะห่างที่เหมาะสมที่สุดระหว่างปุ่มสองปุ่มควรเป็น 2 มม. ไม่เช่นนั้น คุณจะทำให้ผู้ใช้ตกอยู่ในอันตรายจากการกระตุ้นเป้าหมายที่ไม่ถูกต้องโดยไม่ได้ตั้งใจ
ดังนั้น คำนวณจากฐานเหล่านั้นและอุปกรณ์ขนาดที่เหมาะสมของคีย์เป้าหมายของคุณ
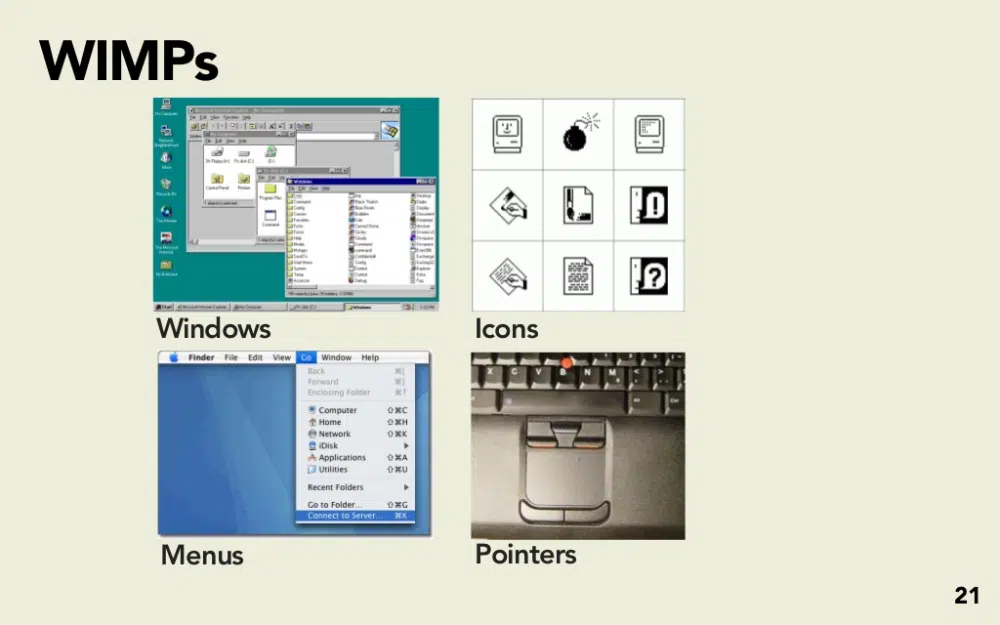
6. ปฏิบัติตามอนุสัญญา WIMP
ยุคของเทคโนโลยีใหม่จำเป็นต้องมีอินเทอร์เฟซขั้นสูงและได้รับการพัฒนาใหม่ WIMP (Windows, ไอคอน, เมนู, พอยน์เตอร์) เคยเป็นกฎง่ายๆ สำหรับอินเทอร์เฟซผู้ใช้ในสมัยก่อน แต่ด้วยการถือกำเนิดของสมาร์ทโฟนและหน้าจอสัมผัส กระบวนทัศน์นี้จึงล้าสมัย
เพื่อปรับให้เข้ากับเทคโนโลยีใหม่และปรับปรุง คุณต้องให้อภัยวิธีการดั้งเดิมเหล่านี้และสร้างอินเทอร์เฟซใหม่ที่สามารถใช้ประโยชน์จากข้อดีของเทคโนโลยีขั้นสูง
แม้ว่ารูปแบบการจัดเตรียมหลายหน้าต่างจะเป็นประโยชน์อย่างมากสำหรับเดสก์ท็อป แต่วิธีการนี้ค่อนข้างน่าเบื่อเมื่อพูดถึงโทรศัพท์มือถือ นักพัฒนาได้รวมฟังก์ชันแท็บไว้ในโทรศัพท์มือถือแทน ซึ่งช่วยให้หน้าจัดระเบียบและจัดเรียง
เมื่อคุณใช้อุปกรณ์หน้าจอสัมผัส นิ้วของคุณจะทำหน้าที่เป็นตัวชี้ แม้ว่าตัวชี้จะมีความจำเป็นเพื่อแนะนำผู้ใช้ผ่านเว็บไซต์ แต่หน้าจอสัมผัสได้ลบความจำเป็นนั้นออกไป คุณสามารถคลิกที่สิ่งที่คุณต้องการได้โดยตรง แม้จะมีฟังก์ชั่นของเมาส์ การคลิกเมาส์ปกติก็ถูกแทนที่ด้วยการแตะสองครั้งบนหน้าจอ
หน้าจอสัมผัสยังปฏิวัติวิธีการที่เรานำทางผ่านหน้าเว็บอีกด้วย รูปแบบเมนูเลือกเป็นวิธีที่ได้รับความนิยมในการย่อตัวเลือกหลายรายการในเมนูและจัดวางให้พอดีกับพื้นที่ขนาดกะทัดรัด
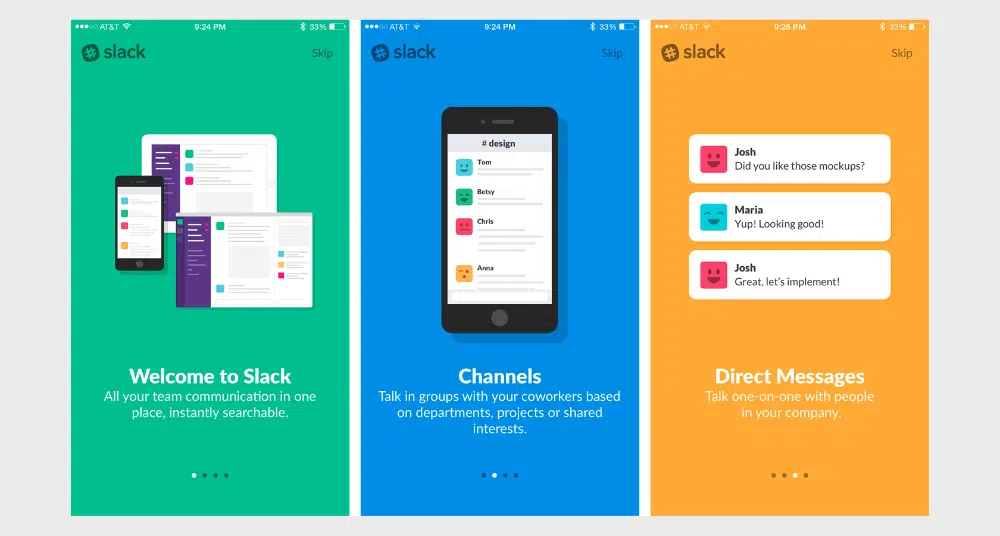
7. ประสบการณ์การออนบอร์ดที่ไม่ดี
การเริ่มต้นใช้งานหมายถึงการโต้ตอบเริ่มต้นของแอปพลิเคชันหรือหน้าเว็บกับผู้ใช้ นี่คือขั้นตอนที่ผู้ใช้จะรู้จักกับแอปพลิเคชัน/เว็บไซต์ และเข้าใจคำแนะนำที่เกี่ยวข้องเกี่ยวกับวิธีการทำงานของอินเทอร์เฟซ และอย่างที่บอก ความประทับใจแรกคือความประทับใจสุดท้าย
ในสถานการณ์สมมตินี้ หากผู้ใช้มีประสบการณ์การเริ่มต้นใช้งานที่ไม่ดี เว็บไซต์ของคุณอาจลดลงได้ ในระหว่างขั้นตอนการเริ่มต้นใช้งาน ผู้ใช้จะสร้างความประทับใจให้กับเว็บไซต์และได้รับความคิดเห็นว่าจะใช้งานเว็บไซต์นี้ในอนาคตหรือไม่
นี่คือปัจจัยบางประการที่อาจนำไปสู่ประสบการณ์การเริ่มต้นใช้งานที่ไม่ดี:
- คำแนะนำเครื่องมือที่ออกแบบมาไม่ดีและมีการบุกรุกซึ่งอาจทำให้ผู้ชมสับสน
- ขั้นตอนการสมัครที่ยากและยาวนาน
- ไม่มีตัวเลือกในการเชื่อมโยงโดยตรงกับบัญชี Google ของคุณ
- บอทสร้างอีเมลต้อนรับที่อาจทำให้ผู้ดูวิตกกังวลเล็กน้อย
- ไม่สร้างเส้นทางที่ชัดเจนไปข้างหน้าหลังจากการแนะนำเบื้องต้น
นักพัฒนาแอพมือถือหลายคนลืมเกี่ยวกับประเด็นเหล่านี้และจบลงด้วยการสร้างอินเทอร์เฟซการเริ่มต้นใช้งานที่ไม่ดี พวกเขาไม่ทิ้งคำแนะนำหรือคำแนะนำเกี่ยวกับวิธีการไปที่หน้าเว็บซึ่งทำให้พวกเขาไม่ชอบ
ดังนั้น คุณต้องสร้างประสบการณ์การเริ่มต้นที่ดี หากคุณต้องการให้ผู้ใช้ใช้งานเว็บไซต์/แอปพลิเคชันของคุณต่อไป ประสบการณ์การเริ่มต้นใช้งานของคุณควรเป็นเหมือนผู้นำทางที่นำทางคุณไปจนจบอย่างสะดวกสบายและเตรียมคุณให้พร้อมสำหรับประสบการณ์ที่ยอดเยี่ยมในอนาคต
มันเป็นธรรมชาติของมนุษย์ที่จะทำผิดพลาดและไม่มีใครได้รับการยกเว้นจากมัน แต่เพื่อที่จะประสบความสำเร็จ เราต้องแก้ไขข้อผิดพลาดเหล่านั้น และยิ่งไปกว่านั้น เรียนรู้จากสิ่งที่คนอื่นทำ
หากคุณต้องการสร้างอินเทอร์เฟซที่ดีและเข้ากันได้ ให้เรียกใช้การออกแบบของคุณผ่านกระบวนการคัดกรองจำนวนมาก ทดสอบผ่านกลุ่มตัวอย่างต่างๆ และประเมินว่ามันทำงานอย่างไรกับข้อมูลประชากรทั้งหมด
หากคุณไม่ทุ่มเทเวลาและความพยายามมากพอในการสร้างประสบการณ์ผู้ใช้ที่ดี ลูกค้าของคุณจะไม่สนใจหน้าเว็บ/แอปพลิเคชันของคุณเช่นกัน วิธีเดียวที่จะทำให้การออกแบบของคุณเข้ากันได้กับทุกคนคือการทำงานที่พิถีพิถันและใส่ใจในทุกรายละเอียดของแอพ จากประสบการณ์การเริ่มต้นใช้งานจนถึงความหนาแน่นของขนาดไฟล์ คุณต้องปรับการออกแบบของคุณให้เหมาะสมในทุกด้านเพื่อให้น่าสนใจ