4 ตัวอย่างปุ่ม CTA ที่สะดุดตา
เผยแพร่แล้ว: 2020-04-03ธุรกิจใดๆ ที่พยายามจะเข้าสู่โลกปัจจุบันจะต้องใส่ใจกับสถานะออนไลน์ของตนอย่างใกล้ชิด เว็บไซต์เปรียบได้กับนามบัตรในศตวรรษที่ 21 ดังนั้นคุณจึงต้องการทำให้ธุรกิจของคุณโดดเด่น
เมื่อบริษัทของคุณพึ่งพาการขายออนไลน์ ไม่ว่าจะเป็นผลิตภัณฑ์หรือบริการ คุณต้องใส่ใจกับปุ่ม CTA ของคุณอย่างใกล้ชิด ด้วยอัตราการแปลงเฉลี่ยในปี 2018 และ 2019 อยู่ที่ประมาณ 3% คำกระตุ้นการตัดสินใจที่สะดุดตาสามารถสร้างความแตกต่างระหว่างการได้ลูกค้าใหม่หรือแพ้คู่แข่งของคุณ คุณสามารถลงทุนมหาศาลไปกับกลยุทธ์ทางการตลาด และยังไม่เห็นผลกำไรเพิ่มขึ้นเลย เนื่องจากการออกแบบเว็บไซต์ของคุณไม่ได้ช่วยให้คุณทำ Conversion ได้
โชคดีที่มีคำแนะนำมากมายบนเว็บเกี่ยวกับวิธีสร้าง CTA ที่มีประสิทธิภาพ แต่ถ้าสิ่งที่คุณกำลังมองหาคือตัวอย่างของบริษัทที่ทำงานได้ดี นี่คือรายการตัวอย่างปุ่ม CTA ที่สะดุดตาสี่ตัวอย่าง
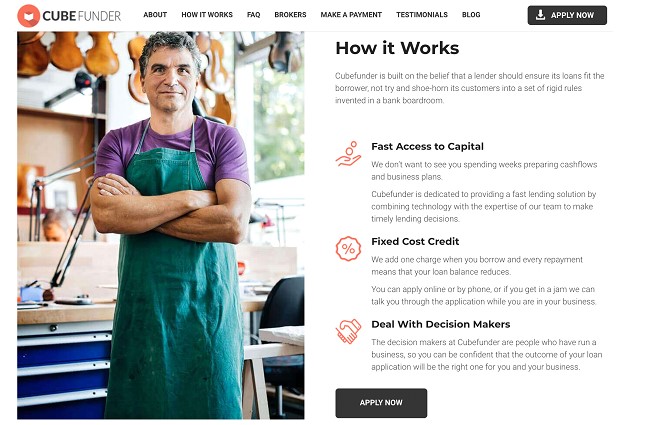
การออกแบบเฉพาะจุด: Cubefunder
มีกฎสองสามข้อที่คุณควรปฏิบัติตามเมื่อต้องออกแบบปุ่ม CTA สำหรับเว็บไซต์ของคุณ:
- มันควรจะโดดเด่น ซึ่งหมายความว่าส่วนที่เหลือของหน้าไม่ควรยุ่งกับเนื้อหามากเกินไป ควรล้อมรอบด้วยพื้นที่สีขาวในปริมาณที่เหมาะสม
- ควรมีขนาดที่เหมาะสม เพื่อให้ชัดเจนว่าต้องดำเนินการใดๆ โดยการคลิก
- ควรตัดกับพื้นหลัง การผสมผสานไม่ใช่สิ่งที่คุณต้องการที่นี่
- ควรวางไว้ในบริเวณที่เหมาะสม การจัดวางตำแหน่งจากส่วนกลางจะได้ผลดีที่สุด แต่โปรดทราบว่ามุมบนขวาก็เป็นจุดที่ดีเช่นกัน
สิ่งที่ Cubefunder ทำได้ดีเป็นพิเศษคือพวกเขามีการออกแบบเว็บไซต์ที่สะอาดตาซึ่งประกอบด้วยข้อความที่สำคัญที่สุดที่พวกเขาต้องการส่งให้ลูกค้า นอกจากนี้ แต่ละส่วนของหน้าแรกยังมีปุ่ม CTA เดียวกัน ซึ่งจะอธิบายคุณลักษณะหลักและเรียกผู้มีโอกาสเป็นลูกค้ามาสมัคร เพื่อให้แน่ใจว่าลูกค้าสามารถเลื่อนลงมาและแจ้งตัวเองเกี่ยวกับบริการของบริษัท โดยไม่ต้องผ่านความพยายามเพิ่มเติม (ไม่จำเป็น) เพื่อสมัครใช้บริการเหล่านั้น

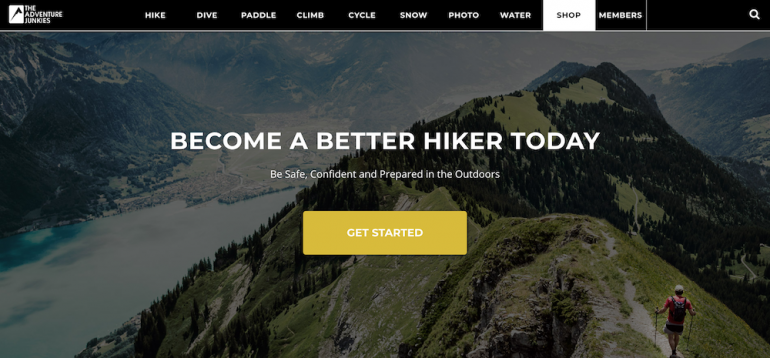
การใช้สีตามหลักวิทยาศาสตร์: The Adventure Junkies
หนึ่งในข้อผิดพลาดที่พบบ่อยที่สุดที่ผู้คนทำเมื่อออกแบบเว็บไซต์ของตัวเองคือการคลั่งไคล้สีสัน แม้ว่าพวกเขาจะฉลาดพอที่จะทำสิ่งต่าง ๆ ให้เรียบง่าย แต่ก็ไม่ได้เลือกที่ดีที่สุดตามการวิจัยและความหมายของสีเสมอไป
เมื่อเพิ่มปุ่ม CTA ในโฮมเพจของคุณ คุณต้องการเลือกสีตามสัญลักษณ์และความสามารถในการสร้างแรงบันดาลใจให้การกระทำ The Adventure Junkies ซึ่งเป็นไซต์ที่เชี่ยวชาญด้านประสบการณ์การเดินทางที่น่าตื่นเต้น ได้ทำอย่างนั้นจริงๆ พวกเขาเลือกใช้สีส้มสำหรับ CTA ของพวกเขาและตอกตะปูที่หัว

ความจริงเกี่ยวกับสีส้มคือมักเกี่ยวข้องกับความรู้สึกและการกระทำในเชิงบวก หมายถึง ความร่าเริง ความเป็นมิตร การผจญภัย และความกระตือรือร้น นอกจากนี้ยังมีแนวโน้มที่จะสร้างแรงบันดาลใจให้เกิดความเป็นธรรมชาติและแง่บวก จากมุมมองของนักออกแบบ มันยังเข้ากันได้ดีกับสีอื่นๆ ที่ใช้กันโดยทั่วไปสำหรับการออกแบบเว็บ และจะไม่ทำให้ปวดตาเช่นเดียวกับสีแดง
ตัวเลือกสีอื่นๆ ที่ยอดเยี่ยมสำหรับปุ่ม CTA ได้แก่:
- สีน้ำเงิน – เป็นที่นิยมของสถาบันการเงินและการประกันภัย
- สีเขียว – เหมาะสำหรับการดำเนินการ ADD TO CART
- สีแดง – บ่งบอกถึงความเร่งด่วน
- สีม่วง – ผู้หญิงชอบเป็นพิเศษ
- สีดำ – ให้ความรู้สึกหรูหรา
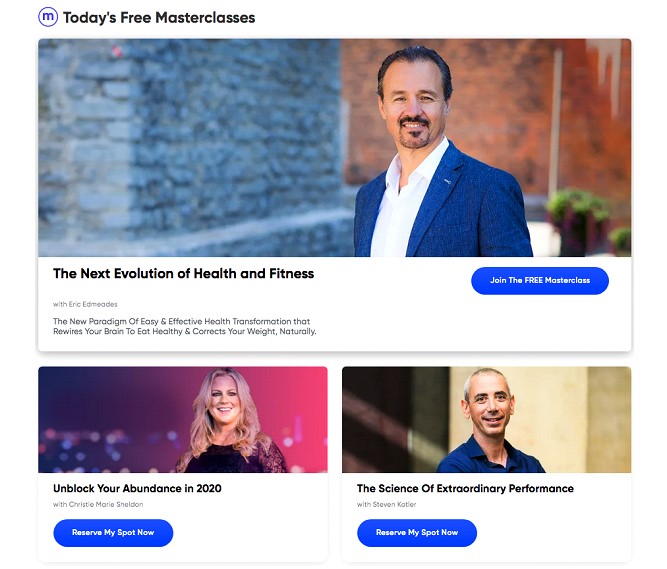
การสร้างความรู้สึกเร่งด่วน: Mindvalley
ไม่มีความลับเกี่ยวกับความจริงที่ว่าในการขายบริการหรือผลิตภัณฑ์ คุณต้องโน้มน้าวให้ลูกค้าของคุณรู้ว่าพวกเขาต้องการมันจริงๆ และไม่เพียงแต่จำเป็นเท่านั้น แต่พวกเขาต้องรับมือให้ได้ในทันที ธุรกิจที่ประสบความสำเร็จมากที่สุดบางรายใช้กลยุทธ์เหล่านี้ สร้างความรู้สึกว่าต้องเร่งรีบกับผู้ซื้อ

เหตุผลที่กลยุทธ์นี้ใช้ได้ผลดีสำหรับปุ่ม CTA ก็คือมันเล่นกับความกลัวโดยธรรมชาติของทุกคนว่าจะพลาด (เรียกสั้นๆ ว่า FOMO) FOMO สร้างความจำเป็นต้องรู้เกี่ยวกับการพัฒนาใหม่ล่าสุด ทดลองใช้ผลิตภัณฑ์บางอย่าง เข้าร่วมกิจกรรม หรืออ่านข่าวล่าสุด
วิธีง่ายๆ ในการสร้างความเร่งด่วนด้วย CTA ของคุณ ได้แก่:
- เพิ่มคำเช่น NOW, FREE หรือ BEFORE IT'S GONE
- รวมถึงการนับถอยหลังสำหรับการดำเนินการบางอย่าง
- เพิ่มสถิติเกี่ยวกับจำนวนผู้ใช้ที่ซื้อผลิตภัณฑ์ของคุณแล้ว
- การใช้ความตื่นเต้นที่ทำให้ผู้คนต้องดำเนินการเพื่อให้ได้ข้อมูลที่ต้องการ
อย่างไรก็ตาม เมื่อพูดถึงการสร้างความเร่งด่วน โปรดทราบว่ามีเส้นแบ่งบางๆ ระหว่างการออกแบบที่มีประสิทธิภาพกับการไปไกลเกินไป หากข้อความของคุณล้นหลามเกินไป คุณอาจเสี่ยงที่ผู้มีโอกาสเป็นผู้ใช้จะมองว่าคุณไม่น่าเชื่อถือหรือเป็นสแปม ดังนั้นจึงเป็นการดีที่สุดที่จะเข้าใกล้กลยุทธ์นี้ด้วยตาที่สำคัญ
สำหรับตัวอย่างของบริษัทที่ใช้ความเร่งด่วนในปริมาณที่เหมาะสม ให้ดูที่ Mindvalley ซึ่งเป็นแพลตฟอร์มการเรียนรู้ออนไลน์ หน้าแรกของพวกเขามีหลักสูตรที่ไฮไลต์ไม่เกินสามหลักสูตร แต่ละหลักสูตรมีคำอธิบายไม่กี่คำและปุ่ม CTA ที่ระบุว่า "จองจุดของฉันทันที" ที่นี่ข้อความมีความชัดเจน ผู้ใช้ควรดำเนินการโดยเร็วที่สุด แต่ต้องไม่ใช้ภาษาที่ก้าวร้าวเกินไป

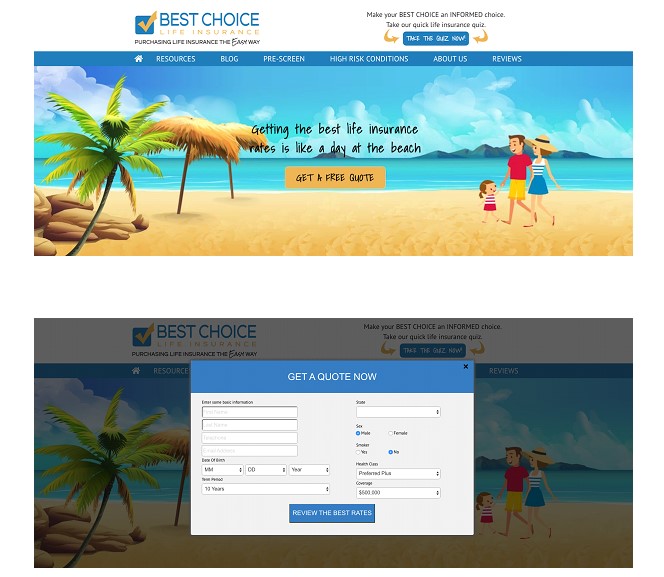
ปุ่ม CTA แบบโต้ตอบ: Best Choice Life Insurance
สำหรับผู้ที่สามารถทำสิ่งต่างๆ ได้มากขึ้น หรือเพียงแค่ต้องการโดดเด่นจากคู่แข่ง เนื้อหาแบบโต้ตอบคือหนทางที่จะไปอย่างแน่นอน ตัวอย่างที่ไม่คาดคิดของการทำเพียงแค่นั้นมาจาก Best Choice Life Insurance บริษัทที่ช่วยให้ผู้ใช้ค้นหาอัตราประกันชีวิตที่ดีที่สุด
หน้าแรกของบริษัทนี้มีปุ่ม CTA ที่ช่วยให้ลูกค้าได้รับคำตอบทันทีโดยป้อนข้อมูลที่เกี่ยวข้อง เมื่อผู้ใช้เขียนชื่อ วันเกิด ระยะเวลาเทอม รัฐ เพศ ชั้นสุขภาพ และความคุ้มครอง พวกเขาจะเข้าสู่ภาพรวมของนโยบายที่มีอยู่ซึ่งพวกเขาสามารถตัดสินใจได้อย่างมีข้อมูล ยิ่งไปกว่านั้น หน้าเว็บดังกล่าวยังเชิญชวนทุกคนที่มีคำถามให้ตั้งค่าโทรศัพท์ในระหว่างที่คำถามเหล่านี้จะได้รับคำตอบ

สิ่งที่ยอดเยี่ยมเกี่ยวกับปุ่ม CTA แบบอินเทอร์แอกทีฟก็คือ คุณสามารถทำให้มันกลายเป็นทุกอย่างที่คุณต้องการได้โดยใช้ความพยายามเพียงเล็กน้อย องค์กรไม่แสวงหากำไร เว็บไซต์หาคู่ และธุรกิจพลังงานสะอาดใช้สำเร็จ อย่างไรก็ตาม ความหายนะที่อาจเกิดขึ้นประการหนึ่งของพวกเขาก็คือ ราคาค่อนข้างสูง และคุณจะต้องจ้างนักพัฒนาเว็บที่มีประสบการณ์
ทำให้ปุ่ม CTA ของคุณทำงาน
เมื่อคุณดูตัวอย่างปุ่ม CTA ที่สะดุดตาเหล่านี้แล้ว และพบกลยุทธ์ที่จะทำงานได้ดีที่สุดสำหรับหน้าแรกของคุณ คุณจะต้องทำตามขั้นตอนเพิ่มเติมเพื่อให้ความพยายามของคุณได้ผลตามที่ต้องการ
วิธีที่ดีที่สุดเพียงวิธีเดียวในการทำเช่นนี้คือการทดสอบ ตลอดจนติดตามการวิเคราะห์อย่างใกล้ชิด โปรดจำไว้ว่า การใช้ถ้อยคำ การออกแบบ และการจัดวางทั้งหมดจะมีผลกระทบอย่างมากต่ออัตราการแปลง ดังนั้น อย่ากลัวที่จะทดลองหรือเปลี่ยนแปลงสิ่งที่ไม่แสดงผล ในท้ายที่สุด เว็บไซต์ของคุณจะต้องให้บริการผู้ชมเป้าหมาย และวิธีเดียวที่จะทำได้คือคุณต้องมีความคิดที่ชัดเจนว่าสิ่งใดใช้ได้ผลและไม่ได้ผล
