25 เว็บไซต์ที่ใช้ตัวอักษรขนาดใหญ่
เผยแพร่แล้ว: 2017-09-07วันนี้ฉันคุยกับเพื่อนคนหนึ่งซึ่งทำงานให้กับบริษัทออกแบบขนาดใหญ่ และเขายอมรับกับฉันว่าเขาไม่เคยทำอาชีพนี้ให้เป็นฟรีแลนซ์ เหตุผลของเขาขึ้นอยู่กับระยะเวลาที่เขาใช้เพื่อค้นหาฟอนต์ที่สมบูรณ์แบบสำหรับทุกสิ่งเท่านั้น นั่นนำไปสู่การสนทนาที่ค่อนข้างน่าสนใจเกี่ยวกับฟอนต์ที่สำคัญในไซต์ เลย์เอาต์ที่สร้างสรรค์ที่สุดที่ได้รับการสนับสนุนจากภาพที่น่าทึ่งอาจสูญหายไปในฟอนต์ Times New Roman มาตรฐาน หากไม่ได้ผลกับการออกแบบที่เหลือ มาดูตัวอย่างบางส่วนของเว็บไซต์ที่ได้องค์ประกอบการออกแบบส่วนใหญ่มาจากการออกแบบตัวอักษร
มีหลายวิธีในการนำ ตัวอักษรไปใช้ในไซต์ และทำให้มีผลกับไซต์จริงๆ ไม่ว่าจะเป็นแบบอักษรที่แตกต่างกัน ขนาดที่เพิ่มขึ้น หรือสีที่ต่างกัน การใช้คำบนเว็บไซต์ของคุณไม่ควรเป็นงานที่น่าเบื่อ หรือสิ่งที่คุณต้องซุกซ่อนอยู่ที่ไหนสักแห่งเพื่อไม่ให้กีดขวางรูปลักษณ์ของ ภาพและองค์ประกอบภาพอื่นๆ ควรมองว่าเป็นอีกชั้นหนึ่งของโครงสร้างการออกแบบ และสิ่งที่จะช่วยเน้นด้านอื่นๆ ของไซต์
นี่คือการแสดง เว็บไซต์ที่ใช้ตัวพิมพ์ขนาดใหญ่ การใช้แบบอักษรขนาดใหญ่บนเว็บไซต์ของคุณสามารถดึงดูดความสนใจได้ และสามารถจัดเตรียมอินเทอร์เฟซที่เรียบง่ายและใช้งานง่าย นอกจากนี้ คุณไม่ต้องกังวลว่าข้อความจะอ่านได้ (เว้นแต่จะเป็นแบบอักษรที่บ้ามาก) กรุณาคลิกที่แต่ละภาพเพื่อดูเว็บไซต์
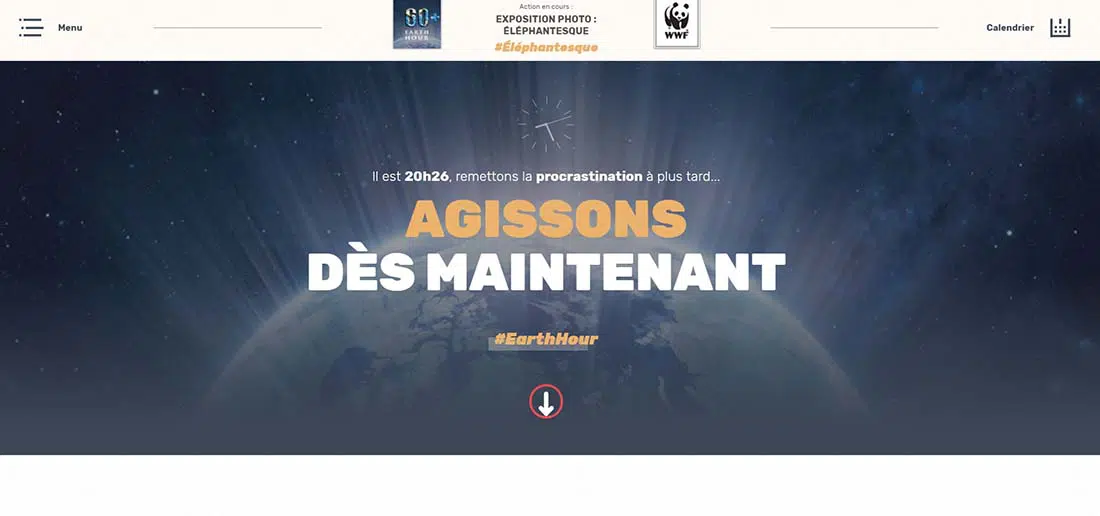
เวลาโลก
Earth Hour มีความสมดุลระหว่างตัวอักษรและภาพ องค์ประกอบการออกแบบโดยรวมของเว็บไซต์นั้นดึงมาจากข้อความขนาดใหญ่ รูปภาพเพียงช่วยให้สมดุลย์ เพื่อไม่ให้ล้นหลามผู้ดูไซต์ครั้งแรก คุณจะสังเกตเห็นว่าพวกเขาไม่ได้หักโหมจนเกินไปด้วยจำนวนฟอนต์ต่างๆ ที่พวกเขาใช้ เช่นเดียวกับที่ฟอนต์นั้นไม่ได้ขัดแย้งกันอย่างรุนแรง
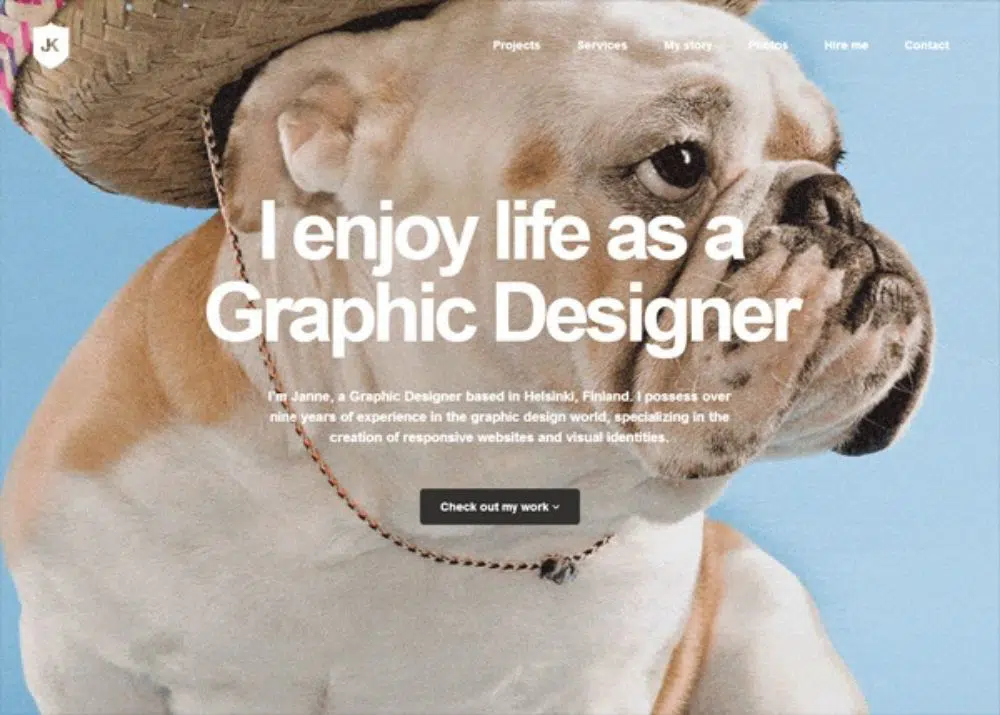
Janne Koivistoinen
เว็บไซต์ของ Janne Koivistoinen เป็นเว็บไซต์ที่ตอบสนองได้ดีด้วยตัวอักษรขนาดใหญ่ สีพื้นหลังที่แตกต่างกันยังช่วยให้ไซต์ดูมีชีวิตชีวาอีกด้วย ดีไซเนอร์ผสมผสานฟอนต์ได้ดีเยี่ยม เนื่องจากคุณจะสังเกตเห็นว่าฟอนต์มีไม่กี่แบบ แต่ทั้งหมดนี้ทำงานร่วมกันได้ เว็บไซต์ที่ดีและมีความคิดที่ดีมาก
รับฟินช์
Get Finch เป็นเว็บไซต์นามบัตรที่ไม่เพียงแต่ใช้ตัวพิมพ์ใหญ่ในโลโก้เท่านั้น แต่ยังนำเสนอรายละเอียดเกี่ยวกับ Francisco Inhauste ด้วย
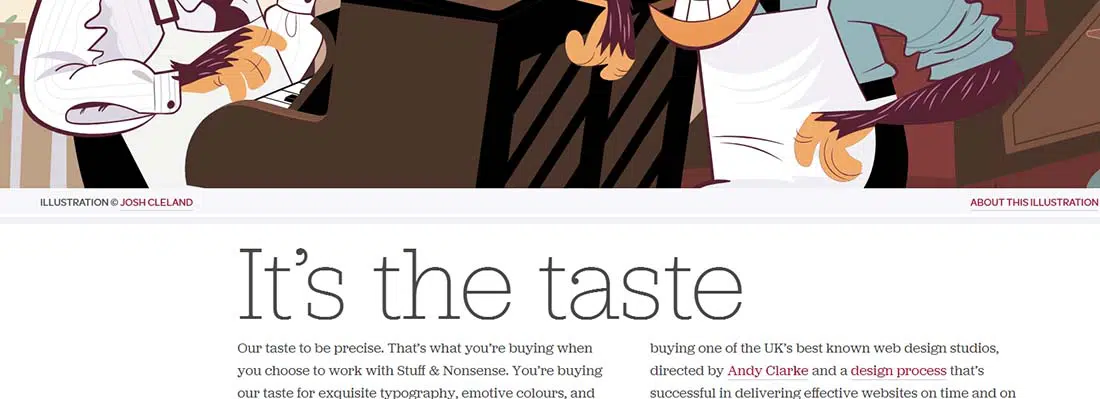
เรื่อง & เรื่องไร้สาระ
นอกจากภาพประกอบขนาดใหญ่ที่ให้ความรู้สึกขี้เล่นแก่อินเทอร์เฟซแล้ว Stuff & Nonsense ยังใช้ตัวพิมพ์ขนาดใหญ่เพื่อจัดวางคำขวัญ ความจริงที่ว่าแบบอักษรนั้นอ่านง่ายนั้นยังช่วยคลายความตึงเครียดให้กับดวงตาของคุณ ไม่ต้องพูดถึงสมองเมื่อพยายามถอดรหัสสิ่งที่ข้อความกล่าว
การแข่งขันของพี่น้อง
Sibling Rivalry เต็มไปด้วยฟอนต์สนุกๆ มากมาย อีกครั้ง ไม่ใช่รูปภาพมากมายในหน้าแรก แต่มีแบบอักษรจำนวนมากและมีหลายสี สิ่งเหล่านี้ทำงานร่วมกันเป็นอย่างดีเพื่อสร้างส่วนผสมที่ลงตัว ไม่ใช่สิ่งที่คุณคาดหวังจากสามพี่น้อง แต่ถ้าคุณอ่านข้อความบางส่วนในหน้าแรก คุณจะเข้าใจว่าข้อความนั้นเหมาะสมเพียงใด และนักออกแบบสามารถจับปรัชญาและทัศนคติของตนได้ดีเพียงใด จากนั้นให้วาดภาพไว้ในการออกแบบนี้
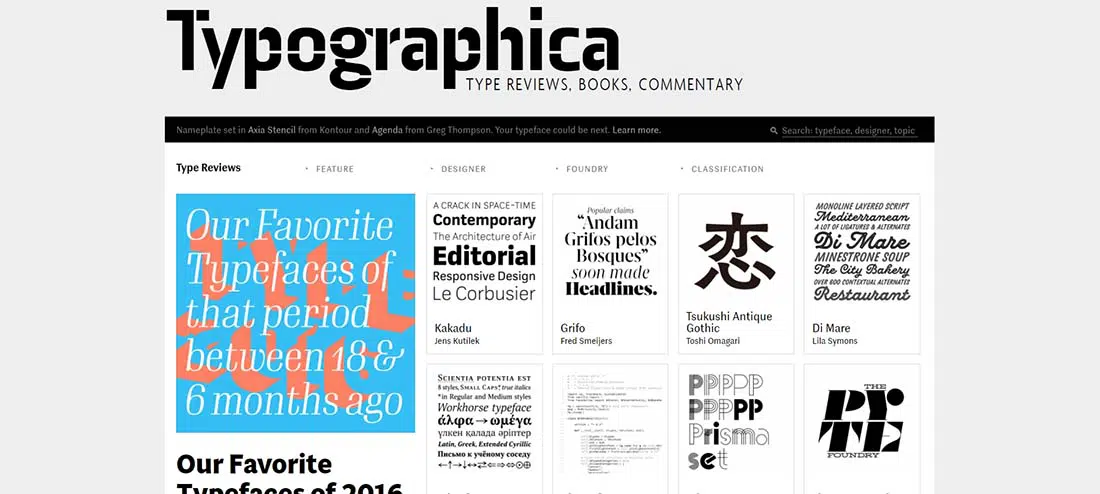
Typographica
ด้วยชื่ออย่าง Typographica หลายคนคงคิดว่ามันน่าจะเต็มไปด้วยฟอนต์เจ๋งๆ ทุกประเภท รับรองว่าไม่ผิดหวังแน่นอน ฉันคิดว่าหนึ่งในองค์ประกอบที่ฉันโปรดปรานที่สุดของไซต์นี้คือลักษณะที่ค่อนข้างละเอียดอ่อนและเกือบจะซ่อนเร้นของการนำทางหลักระดับบนสุด แวบแรกนึกว่า "Typographica พิมพ์คำวิจารณ์ หนังสือ คำวิจารณ์” เป็นเพียงชื่อบริษัทและแท็กไลน์ แต่สิ่งที่ต้องทำก็แค่วางเมาส์เหนือเพื่อให้รู้ว่านั่นคือลิงก์ทั้งหมด
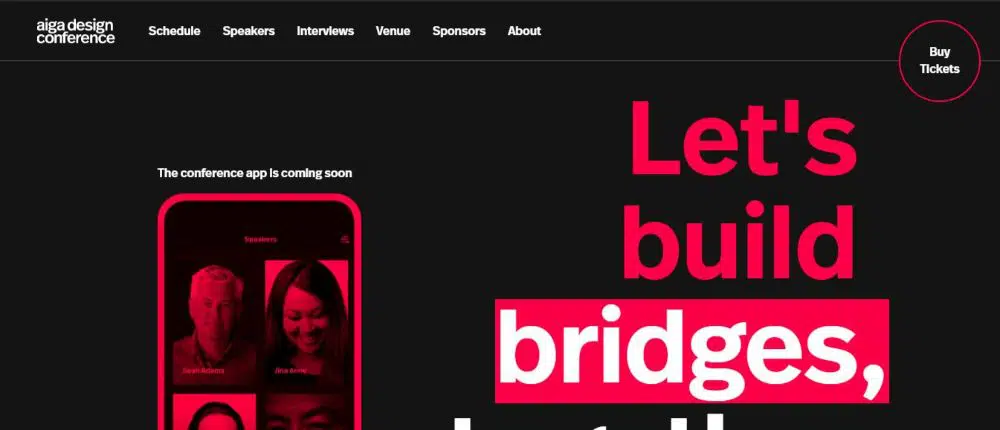
ไอก้า
Aiga ยอดเยี่ยมสำหรับการสร้างหัวข้อข่าว วิธีนี้ผู้เข้าชมจะทราบตั้งแต่เริ่มต้นว่าบทความกำลังพูดถึงอะไร บล็อกข้อความขนาดใหญ่ครอบงำไซต์ด้วยภาพที่มีโทนสีใกล้เคียงกันเพื่อเสริมรูปลักษณ์โดยรวม คุณจะสังเกตเห็นว่าฟอนต์ไม่ได้ดูแปลกอะไร แค่สะอาด เรียบง่าย และน่ามอง
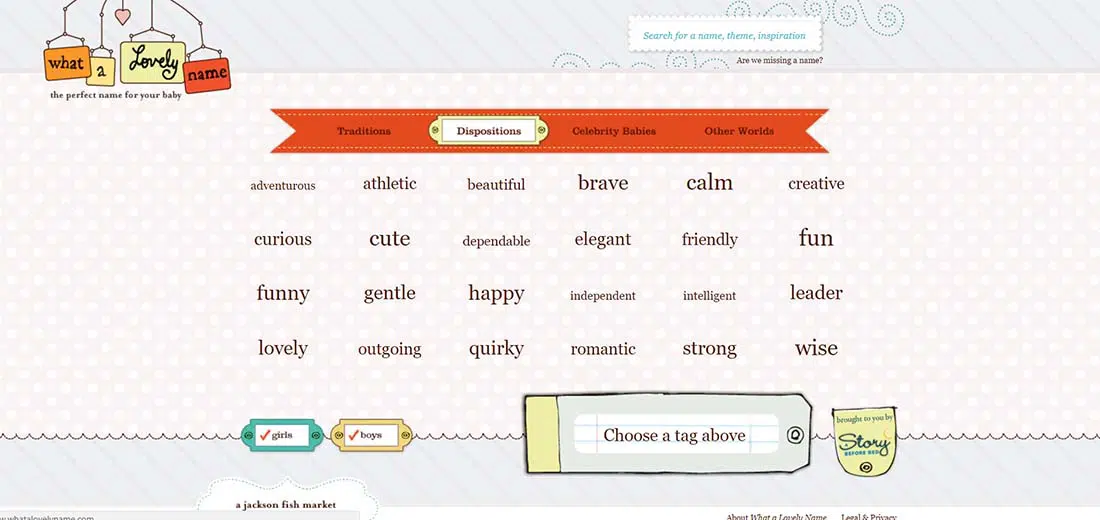
ชื่อน่ารักจัง
What A Lovely Name เป็นไซต์สนุก ๆ ที่มีการใช้ตัวอักษรอย่างดี เป็นธีมสำหรับเด็กที่สนุกสนานซึ่งคาดหวังให้พ่อแม่ตื่นเต้นอย่างแน่นอนเมื่อพวกเขาเริ่มค้นหาชื่อที่สมบูรณ์แบบสำหรับลูกของพวกเขา คุณจะสังเกตเห็นว่าแทนที่จะใช้แบบอักษรต่างๆ หลายแบบเพื่อเพิ่มอักขระให้กับไซต์ พวกเขาเพียงแค่อาศัยขนาดต่างๆ ที่ชาญฉลาดมาก
เรายิงขวด
ฉันคิดว่าคุณเคยเห็นเว็บไซต์นี้มาหลายครั้งแล้ว มีการออกแบบที่เป็นเอกลักษณ์และเรียบง่ายพร้อมตัวอักษรขนาดใหญ่และการเน้นสีชมพูที่สวยงาม แบบอักษรที่เลือกใช้งานได้ดี เป็นความสมดุลที่ยอดเยี่ยมของความสนุกสนานและความเป็นมืออาชีพ ทำให้พวกเขาได้เปรียบเหนือเว็บไซต์บริการสื่ออื่นๆ ที่ดูเหมือนเว็บไซต์อื่นๆ ทั้งหมด
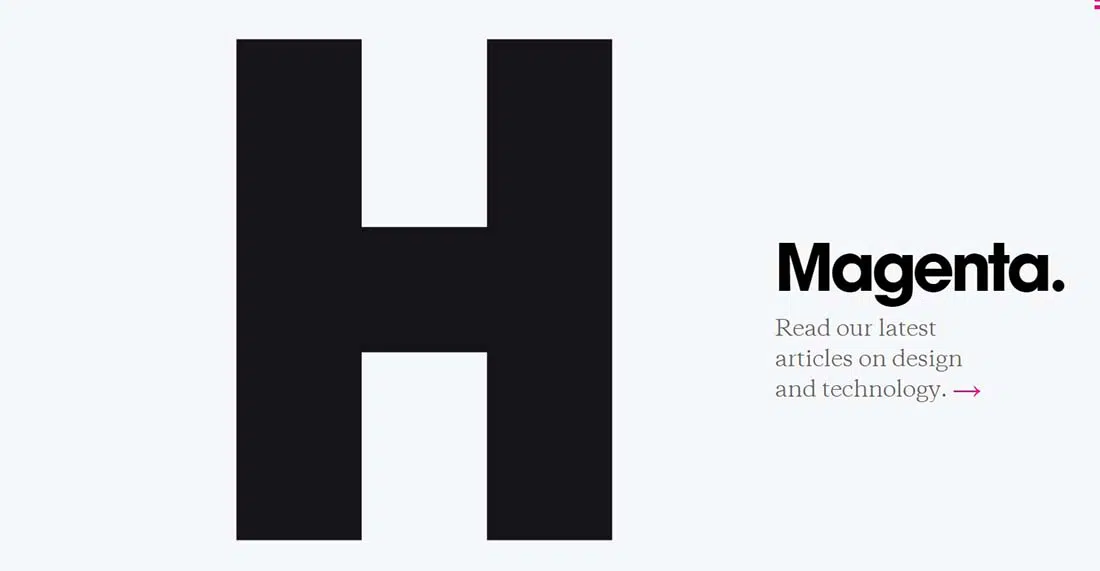
Huge Inc
Huge Inc ใช้ตัวพิมพ์ขนาดใหญ่สำหรับหน้าแรก ข้อความอยู่ในตำแหน่งที่ดีและเว็บไซต์โดยรวมมีการออกแบบที่ยอดเยี่ยม และคุณไม่ควรพลาดตัวอักษร H ขนาดใหญ่บนหน้าแรก
Blindbarber

เรียบง่ายแต่น่าดึงดูดมาก เว็บไซต์แบบเต็มหน้าจอนี้ใช้ตัวพิมพ์ขนาดใหญ่และตัวหนาเพื่อกระจายข้อความ ต้องการเว็บไซต์วิชาการพิมพ์ขนาดใหญ่เพิ่มเติมหรือไม่ อ่าน Great Typography นี้ในโพสต์ Web Design
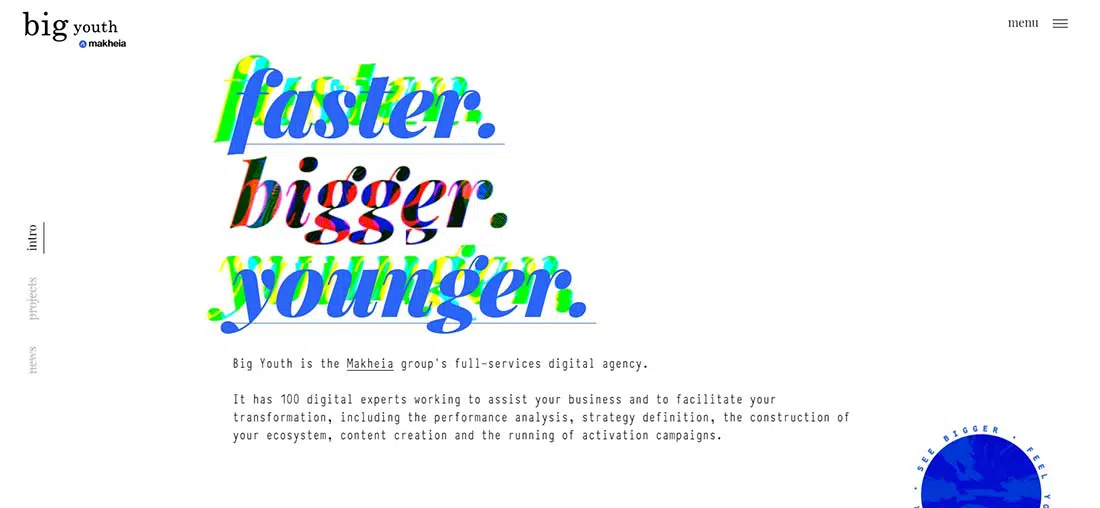
หนุ่มใหญ่
Big Youth เป็นอีกหนึ่งตัวอย่างที่ดีของการใช้ตัวอักษรขนาดใหญ่ในการออกแบบเว็บของคุณ นอกจากนี้ยังมีอินเทอร์เฟซที่เป็นมิตรและนำเสนอเนื้อหาในรูปแบบที่สร้างสรรค์ผ่านแอนิเมชั่น ภาพประกอบภาพตัดปะ และแกลเลอรี่ภาพขนาดย่อ
อาฟเตอร์ช็อก
Aftershock มีการออกแบบอินเทอร์เฟซที่สร้างสรรค์มากซึ่งใช้ตัวอักษรและภาพประกอบในลักษณะโต้ตอบ แบบอักษรที่เลือกใช้ทำงานได้ดีกับภาพวาดเส้นขยุกขยิกในพื้นหลัง
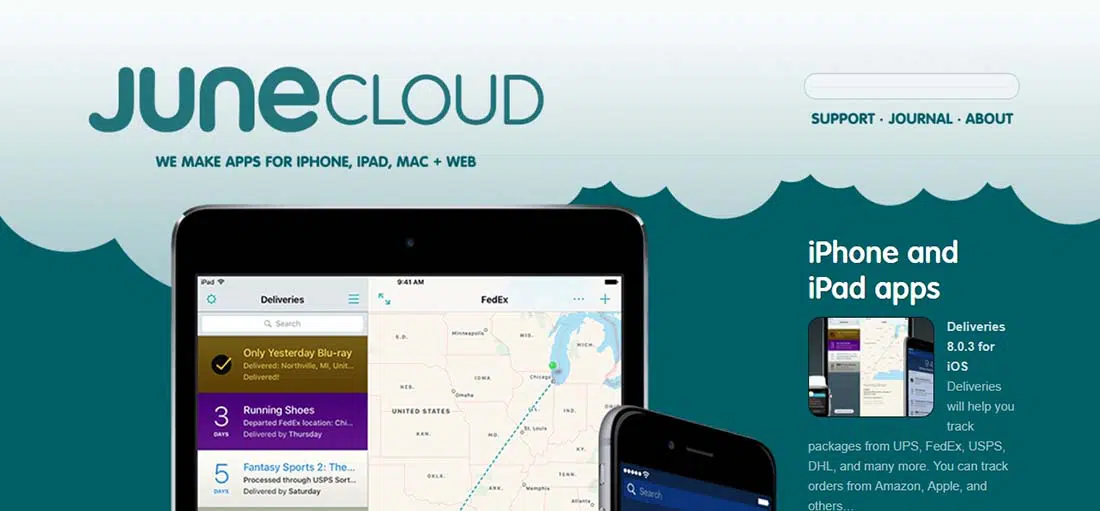
มิถุนายน เมฆ
เว็บไซต์ของ June Cloud ใช้ตัวอักษรขนาดใหญ่บนข้อความส่วนหัว เว็บไซต์เป็นสีพาสเทลและมีภาพประกอบที่สวยงามจริงๆ คุณจะสังเกตเห็นว่าแทนที่จะใช้แบบอักษรต่างๆ หลายแบบเพื่อเพิ่มอักขระให้กับไซต์ พวกเขาเพียงแค่อาศัยขนาดต่างๆ ที่ชาญฉลาดมาก
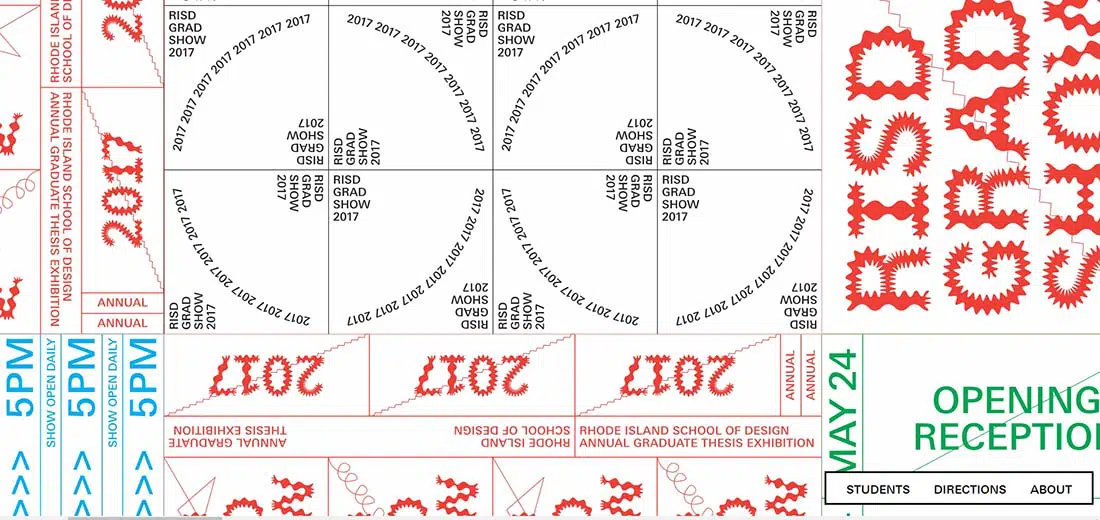
Gradshow
หากคุณเป็นแฟนของ Rhode Island School of Design คุณอาจต้องการดูเว็บไซต์ที่ยอดเยี่ยมของพวกเขา เว็บไซต์นี้ใช้ตัวอักษรในรูปทรงและขนาดทั้งหมด และเน้นการนำเสนอนิทรรศการวิทยานิพนธ์ระดับบัณฑิตศึกษาประจำปี 2560
Chris Biron
ตัวอย่างนี้คือนิทรรศการผลงานของ Chris Biron ที่ทำให้ทุกอย่างเรียบง่ายตามคติประจำใจของเขา และนำเสนองานทั้งหมดที่เขาทำมาจนถึงปัจจุบัน ใช้รูปแบบตัวอักษรในตอนเริ่มต้นของการนำเสนอเพื่อทำให้ผู้อ่านอยากรู้อยากเห็น ตามด้วยแกลเลอรีภาพขนาดย่อขนาดใหญ่ และจบลงเมื่อเริ่มต้นด้วยการพิมพ์ตัวอักษร
สื่อภาษา
บริษัทนี้เน้นที่สื่อภาษาและพวกเขามีเว็บไซต์ที่ยอดเยี่ยมมากที่ใช้ตัวอักษรสีขาวขนาดใหญ่บนแถบแนวนอนของคลิปแอนิเมชั่น
บริษัทออกแบบเดียว
ตัวอย่างนี้อาจเป็นแหล่งแรงบันดาลใจที่ดีสำหรับโครงการในอนาคต ต้องขอบคุณการทำงานหนักและความคิดสร้างสรรค์ที่ใส่เข้าไปในการออกแบบเว็บนี้ พวกเขาใช้สีที่โดดเด่นสำหรับตัวอักษรขนาดใหญ่และภาพประกอบแอนิเมชั่น ซึ่งทำให้เว็บไซต์นี้มีบรรยากาศที่เป็นมิตร
เรื่องราวของ Salford
เว็บไซต์นี้เป็นตัวอย่างที่ดีของวิธีที่การพิมพ์สามารถช่วยคุณเผยแพร่ข้อความของคุณในแบบที่สร้างสรรค์และเป็นต้นฉบับ ด้วยสีพื้นฐานเพียง 3 สี เว็บไซต์นี้จึงน่าสนใจมากและมีกราฟิกที่สวยงามจริงๆ
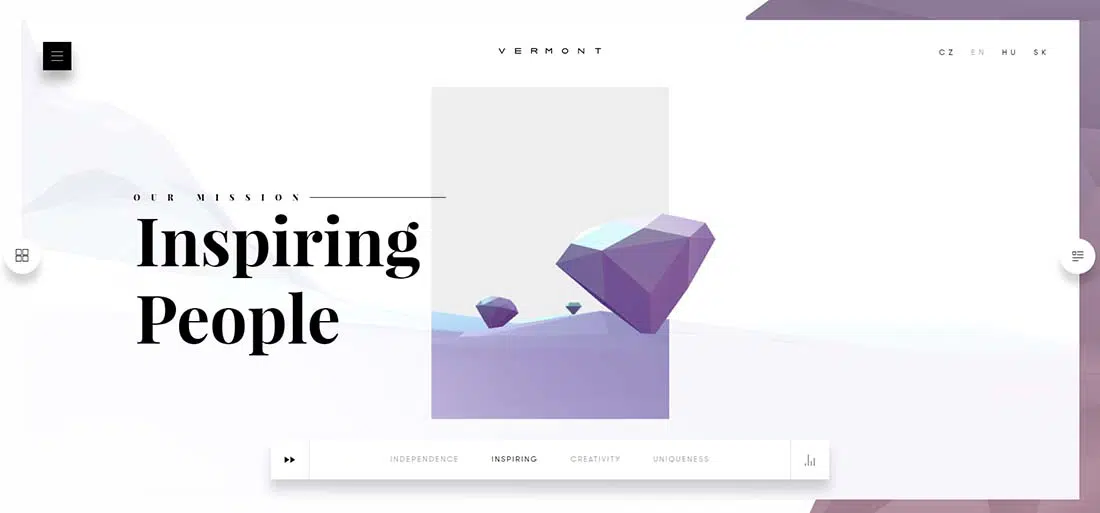
เวอร์มอนต์
ด้วยการออกแบบที่ประณีตและสง่างาม เว็บไซต์ของ Vermont สามารถเป็นแหล่งแรงบันดาลใจที่ดีได้ พวกเขาเป็นตัวแทนของแบรนด์แฟชั่นระดับพรีเมียมและเป้าหมายของพวกเขาคือการสร้างแรงบันดาลใจและมอบความมั่นใจให้กับลูกค้า แต่ไม่เพียงเท่านั้น!
โซลูชั่น CWR
ด้วยพื้นหลังสีเทาอ่อนและทั้งตัวอักษรขนาดใหญ่และปกติ เว็บไซต์ของบริษัทนี้นำเสนอเนื้อหาในลักษณะที่เรียบร้อยและมีระดับ นี่เป็นเว็บไซต์ที่ยอดเยี่ยมและมีความคิดที่ดีมาก
โพลาร์โกลด์
Polargold ผสมผสานการออกแบบที่เรียบง่ายเข้ากับตัวอักษรสีอ่อนขนาดใหญ่เพื่อนำเสนอเนื้อหาแก่ผู้ติดตามของพวกเขา
Galpin
Galpin ให้ความรู้สึกวินเทจด้วยกราฟิกและการออกแบบตัวอักษร ส่วนใหญ่เป็นสีเดียวโดยมีการแทรกสีเล็กน้อย วางที่สมบูรณ์แบบเพื่อเน้นองค์ประกอบที่สำคัญ
Artless
แบบอักษรขนาดใหญ่ที่ไม่ซ้ำใครนี้เป็นองค์ประกอบรายละเอียดที่ยอดเยี่ยมและไม่เหมือนใครสำหรับเว็บไซต์นี้ เลย์เอาต์โดยรวมนั้นเรียบง่ายและสะอาดมาก