21 การออกแบบส่วนหัวของ WordPress ที่สร้างสรรค์
เผยแพร่แล้ว: 2020-07-10ในทุกบล็อกหรือเว็บไซต์ ส่วนหัวเป็นสิ่งแรกที่ผู้เยี่ยมชมเว็บไซต์สังเกตเห็น มันสร้างความประทับใจแรกพบ พวกเขากล่าวว่าความประทับใจแรกกลายเป็นสิ่งสุดท้าย ดังนั้นเพื่อสร้างความประทับใจแรกพบ ผลกระทบสุดท้ายของคุณ คุณต้องมีการออกแบบส่วนหัวที่สร้างสรรค์ซึ่งดึงดูดสายตาและมีสัมผัสทางศิลปะ และยังมีการออกแบบส่วนหัวของ WordPress ที่ช่วยให้สิ่งต่าง ๆ ง่ายขึ้น มีการออกแบบส่วนหัวมากมาย และมีหมวดหมู่ต่างๆ ที่ส่วนหัวของคุณควรเน้น จุดมุ่งหมายของการออกแบบส่วนหัวตัดสินใจว่าต้องการแสดงความคิดสร้างสรรค์หรือพูดคุยทางธุรกิจ
หากส่วนหัวของ WordPress ดูไม่น่าประทับใจ มีโอกาสที่ผู้เยี่ยมชมเว็บไซต์อาจไม่ได้อ่านเนื้อหาของเว็บไซต์ด้วยซ้ำ มีการออกแบบส่วนหัวของ WordPress จำนวนมากที่ต้องการความสนใจจากคุณ เราจะนำบางส่วนของพวกเขาในบล็อกนี้ ซึ่งคุณสามารถใช้เวลาหนึ่งวันและจ้องมองพวกเขาได้นานเท่าที่คุณต้องการ การออกแบบส่วนหัวเหล่านี้มีความคิดสร้างสรรค์และสร้างแรงบันดาลใจที่จะบังคับให้นักออกแบบเว็บไซต์คิดนอกกรอบเพื่อดึงความคิดสร้างสรรค์ออกมา
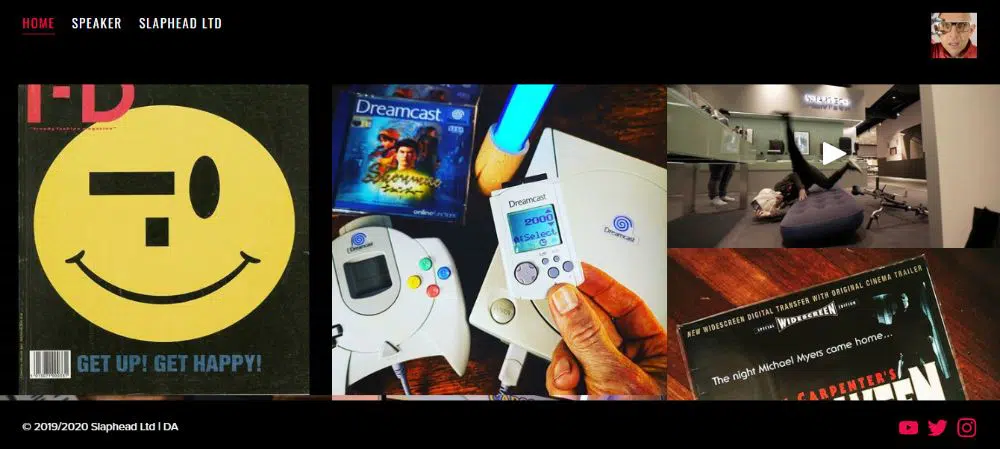
1. เจสัน แบรดบิวรี:
Jason ได้ออกแบบส่วนหัวแบบอินเทอร์แอกทีฟที่เขาใส่ภาพทั้งหมดไว้ในส่วนหัวของเว็บไซต์ และแต่ละภาพสามารถคลิกได้ เมื่อคุณคลิกรูปภาพ จะแสดงข้อมูลในรูปแบบของคำบรรยายเกี่ยวกับประวัติเบื้องหลังภาพยนตร์ หนึ่งในรูปภาพและวิดีโอในส่วนหัวยังมีโพสต์ Instagram ของเขาด้วย ภาพถ่ายแสดงถึงความรักในการเดินทางและแกดเจ็ตล่าสุด เช่น กล้อง วิดีโอเกม หูฟัง นิตยสาร และรถยนต์ มีนักออกแบบเพียงไม่กี่คนที่คิดว่าจะใส่ข้อมูลมากเกินไปในส่วนหัว ซึ่งเป็นสิ่งแรกที่ผู้ใช้จะได้เห็น นักออกแบบคนนี้ได้ใส่ทุกอย่างที่เขารักไว้ในส่วนหัวเพื่อให้ผู้ใช้ทราบเกี่ยวกับความหลงใหลในบางสิ่งของเขา
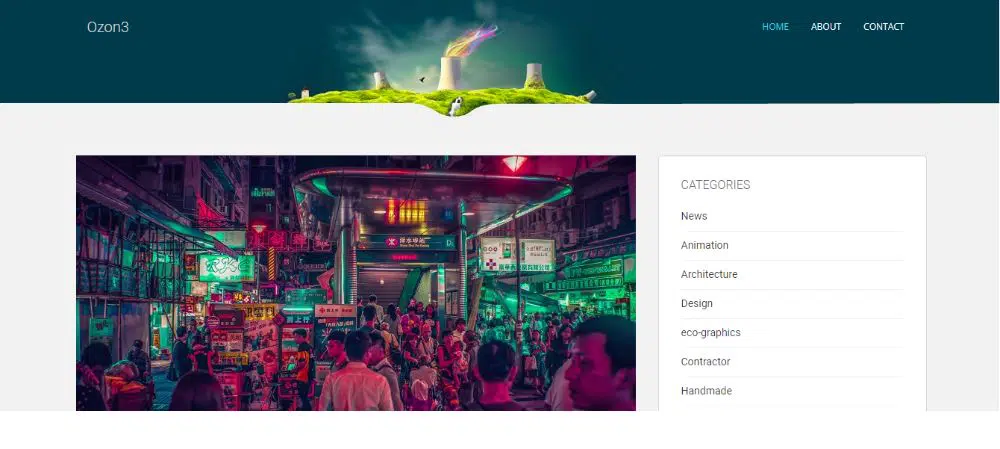
2. Ozon3:
หน้าเว็บ Ozon3 แสดงภาพแนวนอนสีเขียวที่มีหอทำความเย็นที่ปล่อยควันสีรุ้งออกมา ส่วนหัวประเภทนี้มีนวัตกรรมมาก การใช้สีที่สวยงามและเอฟเฟกต์ของความเขียวขจีดึงดูดสายตาทันที ครอบคลุมทั้งธรรมชาติและเทคโนโลยี ผู้ออกแบบเว็บไซต์ได้ใช้การออกแบบทางศิลปะ ด้วยการใช้เทคโนโลยีและโครงสร้างพื้นฐานที่เพิ่มขึ้น ทุกคนเริ่มใส่ใจธรรมชาติและสิ่งแวดล้อม และสิ่งนี้ทำให้ผู้เยี่ยมชมเว็บไซต์จดบันทึกที่ถูกต้องเนื่องจากมุ่งเน้นที่ชีวิต
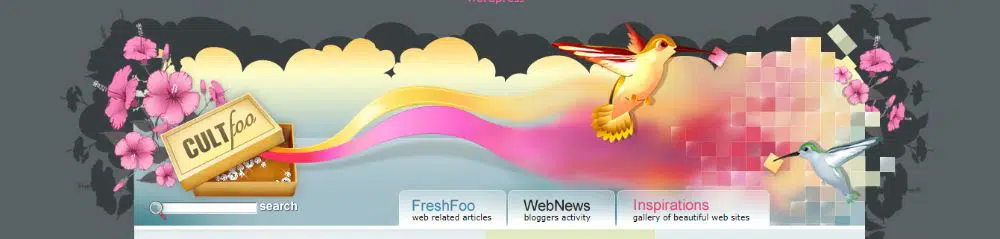
3. ลัทธิฟู:
ส่วนหัวของเว็บไซต์นี้ใช้สีสันสดใสมากมายพร้อมการผสมผสานระหว่างเทคโนโลยีและธรรมชาติ แสดงให้เห็นภาพนกวางพิกเซลด้วยจงอยปากเล็กๆ ของพวกมัน สีสันต่างๆ ดูเหมือนจะโผล่ออกมาจากกล่องที่มีชื่อเขียนว่า “ลัทธิฟู” มีดอกไม้ที่ปลายทั้งสองข้างซึ่งแสดงให้เห็นอย่างชัดเจนถึงธรรมชาติและเทคโนโลยีที่จุดพิกเซลปรากฏขึ้น
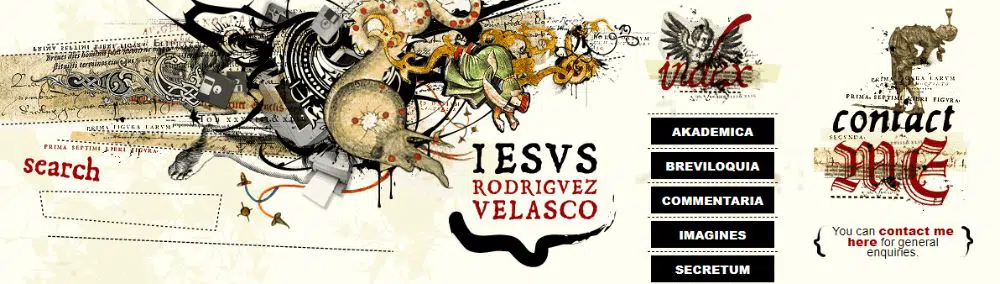
4. เจอาร์ เวลาสโก:
ส่วนหัวของเว็บไซต์นี้เป็นผลงานศิลปะชิ้นเอก มันคลุมเครือแต่เป็นศิลปะ และคุณสามารถมีคนจำนวนมากที่โต้แย้งว่าข้อความที่อยู่เบื้องหลังงานศิลปะนี้คืออะไร เขาได้ใส่ส่วนดัชนีอย่างสร้างสรรค์แล้วติดต่อฉันส่วนและส่วนการค้นหาซึ่งจะปรากฏเป็นส่วนหนึ่งของส่วนหัวของศิลปะ
5. เคลฟเวอร์เบิร์ดสร้างสรรค์:
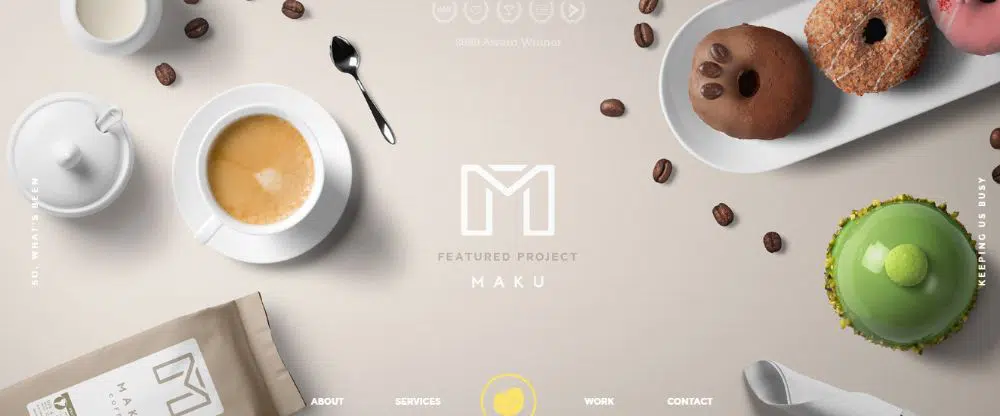
เว็บไซต์ของ Cleverbird Creative มีการออกแบบส่วนหัวที่น่าทึ่ง การออกแบบเว็บไซต์อยู่ในรูปแบบโมดูลาร์ที่เพิ่มการตอบสนอง ด้วยการแบ่งไซต์ในบล็อกตามส่วนย่อยต่าง ๆ พวกเขาได้ให้ความสำคัญกับส่วนหัวเป็นอย่างดี ส่วนหัวมีภาพเต็มความกว้างและความละเอียดสูงที่ไม่เคยลืมตา รูปภาพมีข้อความธรรมดาที่เข้าใจง่าย
6. ปิแอร์:
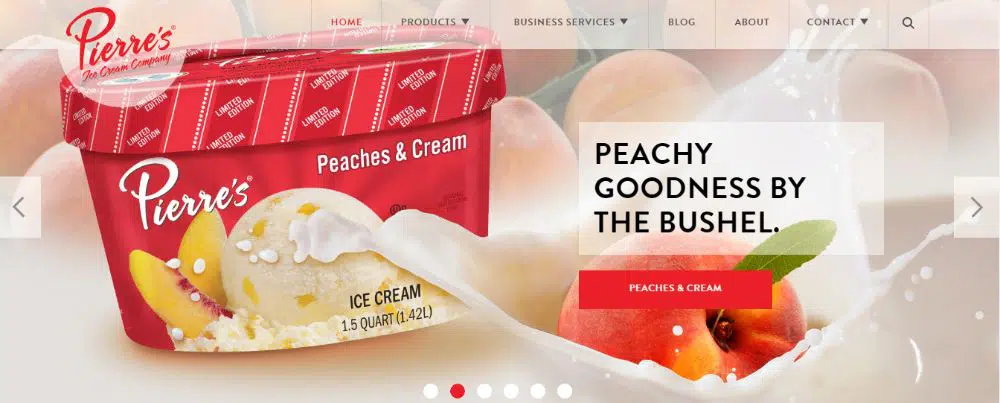
Pierre's เป็น บริษัท ไอศกรีมที่ออกแบบส่วนหัวของเว็บไซต์ที่น่าดึงดูดซึ่งจะแสดงรูปภาพขนาดเท่าตัวจริงของตัวแปรในไอศกรีมและโยเกิร์ต ภาพถ่ายเลื่อนและจับภาพผลิตภัณฑ์เวอร์ชันที่ดีที่สุด นอกจากภาพที่ผลักดันแล้ว พวกเขายังได้วางประวัติความเป็นมา สายผลิตภัณฑ์ และรูปชามไอศกรีมที่อยู่ข้างใต้ รูปถ่ายของไอศกรีมในส่วนหัวดึงดูดผู้ใช้ให้ซื้อไอศกรีม
7. สิงหาคม:
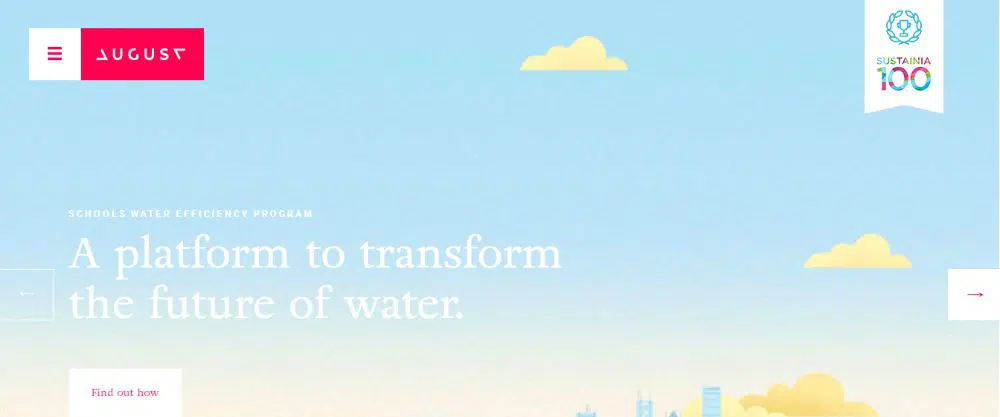
สิงหาคมเป็นเว็บไซต์ที่ใช้การเลื่อนแบบพารัลแลกซ์อย่างชาญฉลาด และส่วนหัวนั้นให้ภาพลวงตาแก่การออกแบบเว็บ พวกเขาใช้แถบเลื่อนเพื่อให้มีรูปภาพความละเอียดสูงต่างๆ ที่เคลื่อนไหว การเลื่อนแบบพารัลแลกซ์คือการออกแบบที่เลย์เอาต์ของเว็บไซต์มีพื้นหลังที่เคลื่อนไหวช้าที่พื้นหน้า ซึ่งจะสร้างเอฟเฟกต์ 3 มิติเมื่อคุณกดปุ่มเลื่อน ทำให้เว็บไซต์มีองค์ประกอบแอนิเมชั่นที่ละเอียดอ่อนซึ่งให้ประสบการณ์การใช้งานที่ดียิ่งขึ้น การออกแบบทำให้แน่ใจว่าจะครอบคลุมทั้งหน้าจอเมื่อคุณเปิดโฮมเพจของเว็บไซต์
8. เลอ 28:
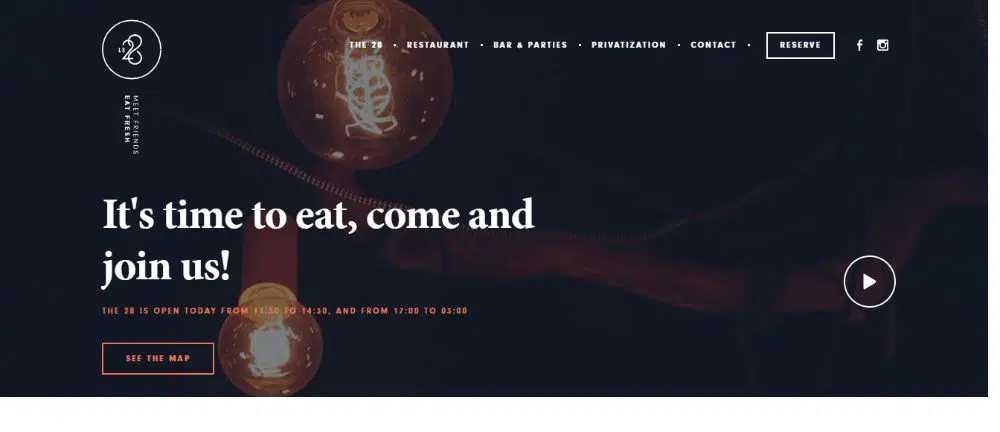
Le 28 เป็นเว็บไซต์ที่ใช้พื้นหลังวิดีโอสำหรับส่วนหัวและกำหนดอารมณ์ในการรับประทานอาหารที่ร้านอาหารเนื่องจากเว็บไซต์นี้มีไว้สำหรับร้านอาหาร วิดีโอในส่วนหัวแสดงการจัดพื้นที่รับประทานอาหาร ซึ่งเพียงพอที่จะสร้างความหิวโหยและดึงดูดผู้มาเยือน เป็นแนวคิดการออกแบบส่วนหัวที่ไม่เหมือนใครเนื่องจากไม่มีใครคิดที่จะวางวิดีโอไว้ในพื้นหลังของส่วนหัว วิดีโอเบื้องหลังที่แสดงกระบวนการทำอาหารต่างๆ อย่างรอบคอบเป็นการเคลื่อนไหวทางการตลาดที่ชาญฉลาด มันยิงสองจุดมุ่งหมายด้วยลูกศรเดียว แม้ว่าจะเป็นส่วนหัวที่น่าดึงดูด แต่ก็เป็นโฆษณาที่บริสุทธิ์สำหรับแบรนด์
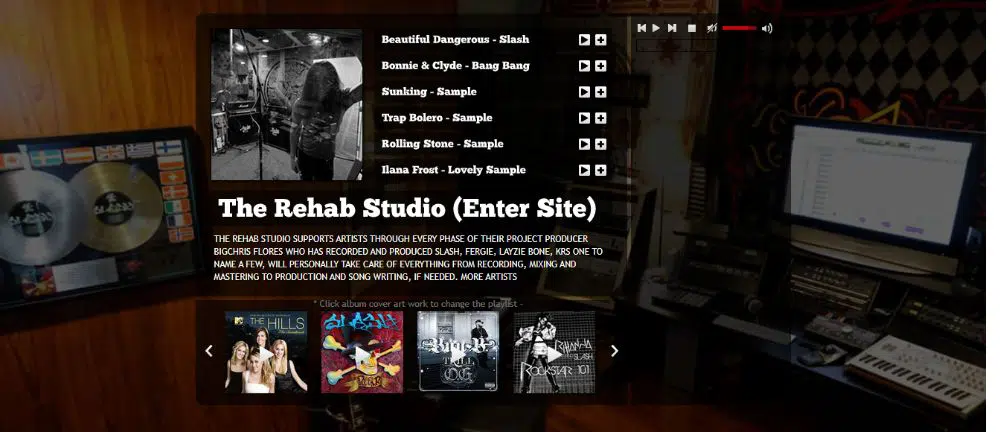
9. สตูดิโอบำบัด:
The Rehab Studio เป็นสตูดิโอเพลงที่ผลิตดนตรีและเสียงโดยใช้เครื่องดนตรีต่างๆ เมื่อคุณไปถึงโฮมเพจ คุณจะพบเพลย์ลิสต์ รูปภาพในแถบเลื่อนของปกอัลบั้มต่างๆ และเครื่องเล่นเพลง พวกเขาออกแบบส่วนหัวอย่างชาญฉลาดเพื่อแสดงผลงานที่ดีที่สุด เนื่องจากผู้เยี่ยมชมเว็บไซต์ทุกคนต้องการเปิดเพลงโดยไม่เสียค่าใช้จ่าย เมื่อคุณกดปุ่มเล่น เครื่องจะเล่นเพลงร็อคและเพลงจากพอร์ตโฟลิโอทันที การใช้ส่วนหัวอย่างสร้างสรรค์คืออะไร! มันทำให้ผู้ใช้มีส่วนร่วมเป็นเวลานานเนื่องจากการปรับใช้เพลย์ลิสต์และเพลงที่มีชื่อเสียงที่พวกเขาได้แสดง
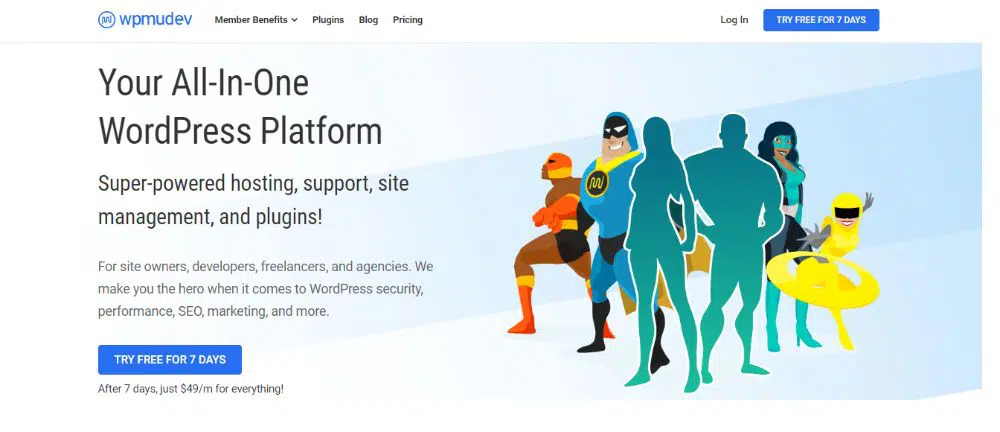
10. WPMUDEV:

คนรักซูเปอร์ฮีโร่ต้องออกแบบส่วนหัวของเว็บไซต์นี้เพราะเมื่อคุณเปิดโฮมเพจ คุณจะเห็นกลุ่มซูเปอร์ฮีโร่ พวกเขาใช้ฮีโร่เพื่อสื่อข้อความว่าพวกเขาเป็นฮีโร่ของ WordPress และให้บริการได้อย่างรวดเร็วโดยคำนึงถึงคุณภาพ ทุกคนรักฮีโร่ และไม่มีใครคิดที่จะแนะนำพวกเขาในส่วนหัวของเว็บไซต์
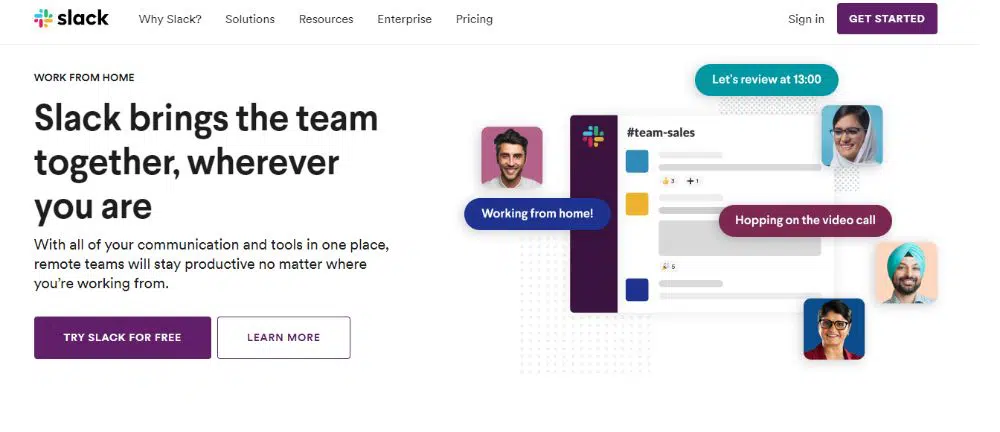
11. หย่อน:
Slack เป็นเครื่องมือในการสื่อสารทางธุรกิจที่ทีมในบริษัทใช้เพื่อสื่อสาร แชร์ไฟล์ และสนทนา ส่วนหัวของหน้าจะแสดงใบหน้าของบุคคลต่างๆ เหนือเธรดการสื่อสาร ดึงดูดให้ผู้ใช้สอบถามข้อมูลเพิ่มเติม ในขณะเดียวกัน ส่วนหัวนี้เป็นส่วนหัวที่สร้างสรรค์แต่ตรงไปตรงมา—ส่วนหัวใหม่และเป็นนวัตกรรมที่แสดงถึงฟังก์ชันของแอปพลิเคชัน Slack
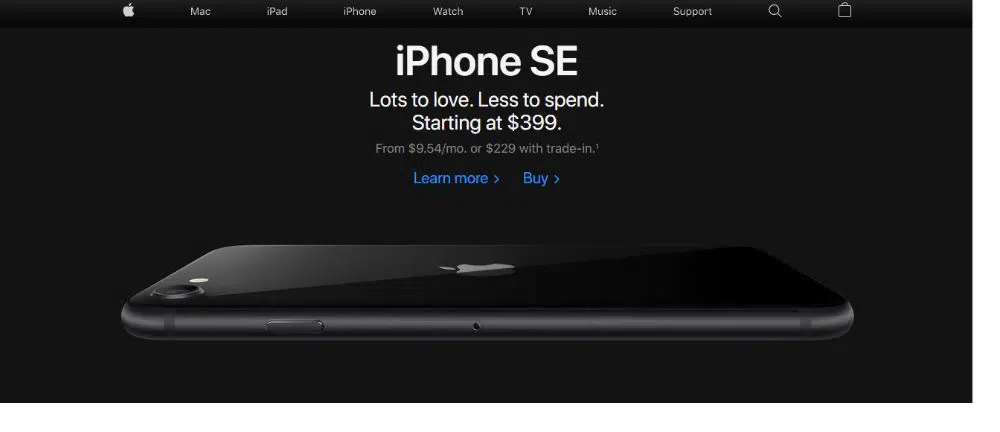
12. แอปเปิ้ล:
ในขณะที่พูดคุยเกี่ยวกับการออกแบบเว็บไซต์และส่วนหัว เป็นไปไม่ได้ที่จะลืมยักษ์ใหญ่ด้านเทคโนโลยีอย่าง Apple Inc. ส่วนหัวจะแสดงรุ่น Apple iPhone ล่าสุดพร้อมกับรูปภาพคุณภาพสูงของ iPhone รุ่นใหม่ล่าสุด รูปภาพสามารถคลิกได้ ซึ่งจะนำคุณไปยังหน้าข้อมูลจำเพาะของโทรศัพท์ แม้ว่าคุณจะคลิกรูปภาพโดยไม่ได้ตั้งใจ ระบบจะนำคุณไปยังหน้าข้อมูลจำเพาะของโทรศัพท์ซึ่งฉลาดมาก และการวางผลิตภัณฑ์ที่ดีที่สุดของคุณไว้ในส่วนหัวก็อาจเป็นการเคลื่อนไหวที่ประสานกันเป็นอย่างดี มันยังคงเปลี่ยนส่วนหัวเนื่องจากมีแนวโน้มที่จะแสดงผลิตภัณฑ์ล่าสุดในส่วนหัว บริษัทนี้มักจะเล่นกับกระบวนการคิดและรูปแบบการคิดของคุณ และได้ออกแบบส่วนหัวของเว็บไซต์ให้เหมาะสม คุณจะต้องสอบถามเกี่ยวกับผลิตภัณฑ์ที่อยู่ตรงหน้าคุณในครั้งแรกที่คุณเปิดหน้าแรก
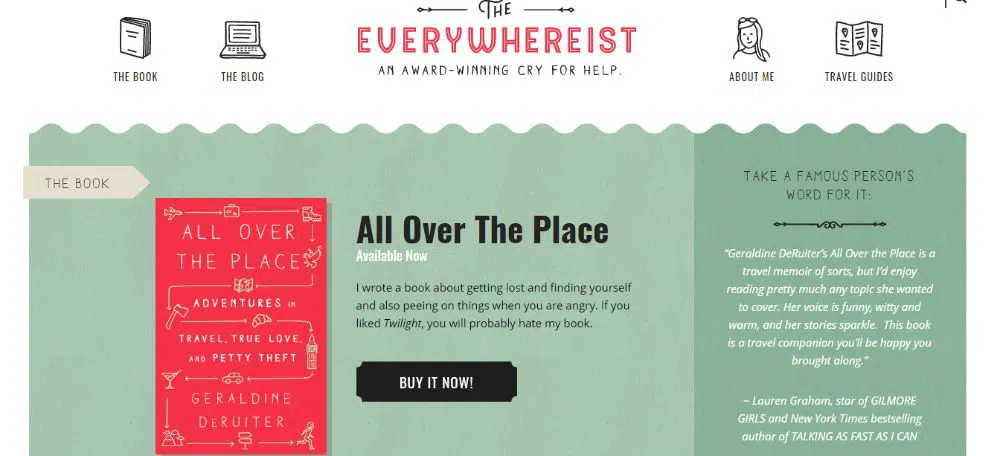
13. ทุกที่:
ส่วนหัวที่ออกแบบมาอย่างชาญฉลาดบนเว็บไซต์ Everywhereist นั้นสะดุดตาและมีปุ่มเรียกร้องให้ดำเนินการที่วางไว้อย่างสมบูรณ์แบบ ส่วนหัวมีการออกแบบที่มีสีเทาและสีชมพูสดใสตัดกัน ส่วนต่างๆ ของเว็บไซต์ เช่น About me, The blog, The book จะมีภาพเหมือนการ์ตูนในแต่ละส่วน นักออกแบบเว็บไซต์ควรออกแบบเว็บไซต์ในลักษณะที่ดึงดูดสายตา แม้ว่าผู้ใช้จะไม่มีอะไรต้องซื้อจากมันก็ตาม
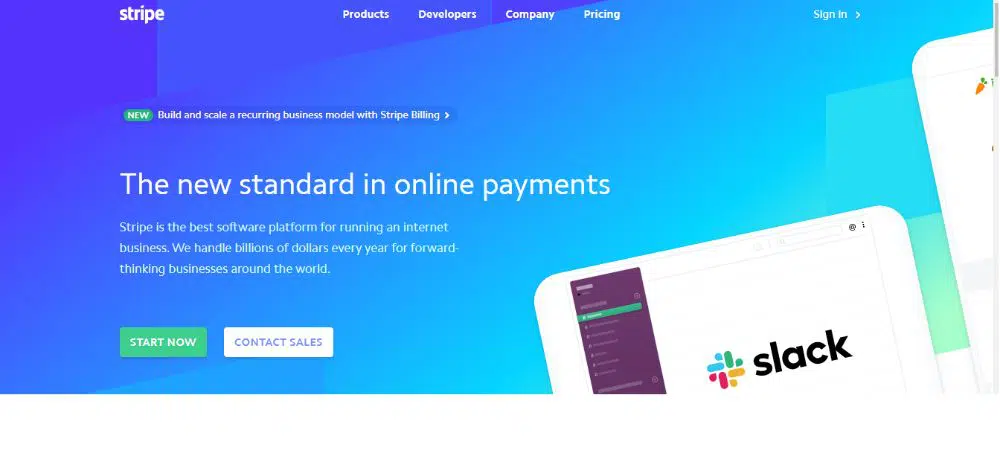
14. ลาย:
Stripe เป็นพอร์ทัลการชำระเงินออนไลน์ที่มีส่วนหัวที่ออกแบบมาอย่างสดใส รวมสีเดียวในเฉดสีและระดับความสว่างที่แตกต่างกันซึ่งทำให้ดูน่าสนใจ พวกเขาไม่ได้ใช้ปุ่มกระตุ้นการตัดสินใจหรือแอนิเมชั่นอย่างชาญฉลาด แต่ใช้เฉพาะเฉดสีฟ้าสว่างที่มีพื้นผิวจำนวนมาก
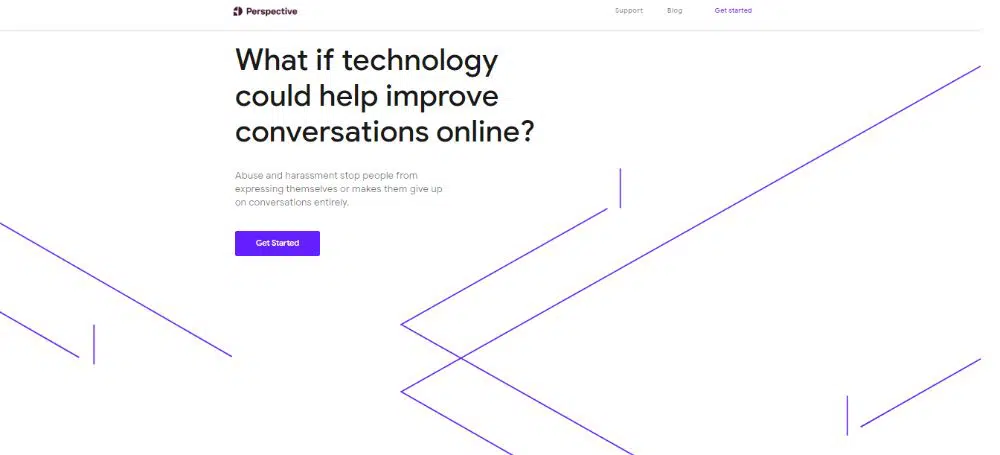
15. มุมมอง:
ไม่มีใครบอกว่าคุณไม่สามารถใช้รูปแบบทางเรขาคณิตในส่วนหัวของคุณได้ ความเป็นไปได้ของการใช้การออกแบบที่หลากหลายนั้นแทบจะไม่มีที่สิ้นสุด มุมมองไม่มีคำกระตุ้นการตัดสินใจ สีสันสดใส หรือแอนิเมชั่นอื่นๆ เป็นตัวอย่างของการใช้การออกแบบทางเรขาคณิตในส่วนหัว มีการออกแบบทางเรขาคณิตในส่วนหัวเท่านั้น เส้นเรขาคณิตเหล่านี้ทำให้หน้าเพจมีลักษณะที่แตกต่างกันมาก
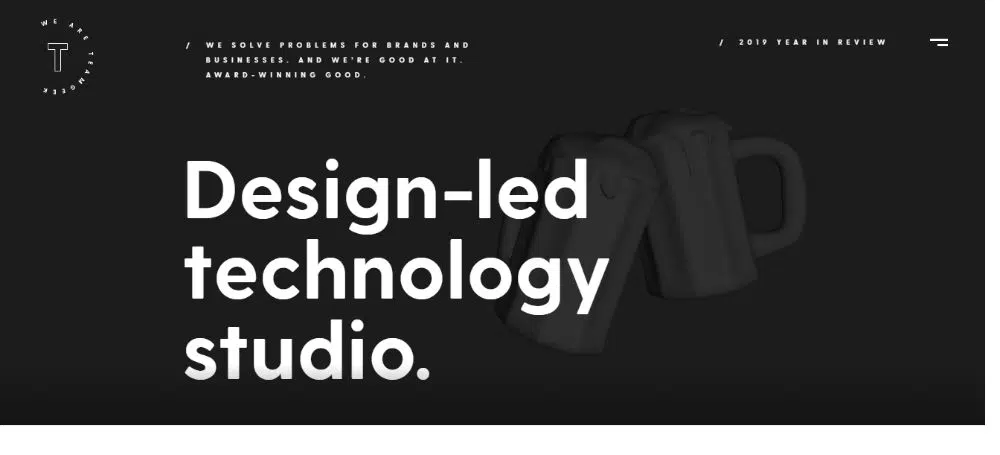
16. ทีม Geek:
แนวคิดและการออกแบบของส่วนหัวแตกต่างกันไปในแต่ละนักออกแบบ ผู้ออกแบบ Team Geek มีส่วนหัวที่แสดงภาพราวกับว่ามันปรากฏขึ้นจากโทรทัศน์ที่ผิดปกติ มันแสดงให้เห็นภาพของเครือข่ายการออกอากาศทางโทรทัศน์ที่เสีย และการบิดเบือนของวิดีโอจะดำเนินต่อไปตราบใดที่คุณเปิดหน้าไว้ ในขณะที่ภาพยังคงกะพริบอยู่ราวกับภาพเครือข่ายโทรทัศน์ที่บิดเบี้ยว ดวงตาของคุณก็จะดึงคุณเข้าหาภาพนั้น และภาพนั้นทำให้คุณจ้องมองนานกว่าปกติ
17. ไรอัน เชิร์ฟ:
Ryan Scherf เป็นผู้สร้างเว็บไซต์นี้และส่วนหัวของหน้าแรกพูดถึงผลงานของเขา หน้าแรกมีสองส่วน ส่วนหนึ่งเป็นภาพระยะใกล้ของเขา และส่วนที่สองคือข้อมูลเกี่ยวกับเจ้าของ ส่วนหัวมีปุ่มโซเชียลมีเดียที่มีลิงก์ไปยังพอร์ตโฟลิโอและบัญชีโซเชียลมีเดียของเขา การออกแบบที่ตรงไปตรงมาและเรียบง่ายน่าเกรงขาม
18. การออกแบบแบล็กมูน:
Blackmoon Design เป็นเว็บไซต์สำหรับสตูดิโอออกแบบที่เกี่ยวกับนักออกแบบเกม ส่วนหัวของหน้าแรกของเว็บไซต์นี้มีหน้าจอเกมที่เต็มไปด้วยอุปกรณ์ซึ่งครอบคลุมความกว้างทั้งหมดของหน้าจอ การออกแบบส่วนหัวประเภทนี้เพียงพอที่จะบอกคุณได้ว่าไซต์นี้เป็นข้อมูลเกี่ยวกับการออกแบบเกมและนักออกแบบเกม ในส่วนหัวนี้ ผู้เล่นจะปรากฎตัวในขณะที่กำลังถือปืนขณะไล่ล่าใครบางคน รอบตัวเขารายล้อมด้วยโครงสร้างที่เหมือนสวนและอุปกรณ์ล้ำยุคที่ดูล้ำยุค
19. ดีควินน์:
เว็บไซต์นี้มีส่วนหัวที่ดูสร้างสรรค์และมีศิลปะ มีองค์ประกอบของเวกเตอร์ที่ล้อมรอบ และส่วนต่างๆ ของเว็บไซต์ดูเหมือนจะกลมกลืนกับการออกแบบส่วนหัวได้เป็นอย่างดี เว็บไซต์มีความเชี่ยวชาญในกลยุทธ์เนื้อหาและมีส่วนหัวที่สะดุดตามากสำหรับการกำจัด ขณะจัดเรียงส่วนของเว็บไซต์ในส่วนหัว ทุกส่วนจะอยู่ในชุดของลายทางเฉียงที่ดึงดูดความสนใจของคุณ
20. เอ็น.ดีไซน์ สตูดิโอ:
N.design studio ได้ออกแบบส่วนหัวของเว็บไซต์ในรูปแบบศิลปะด้วยสีสันที่หลากหลาย เว็บไซต์นี้มีการออกแบบเป็นผลงานของนักออกแบบเว็บไซต์ในโตรอนโตชื่อ Nick La เขาได้ออกแบบส่วนหัวของเว็บไซต์ที่ดูไม่มีตัวตนซึ่งแสดงให้เห็นมังกรทะเลที่โผล่ออกมาจากทะเลที่มีสีสันมาก ด้วยการเลือกสีที่สมบูรณ์แบบ เว็บไซต์นำเสนอมุมมองใหม่แต่การออกแบบส่วนหัวที่เรียบง่าย
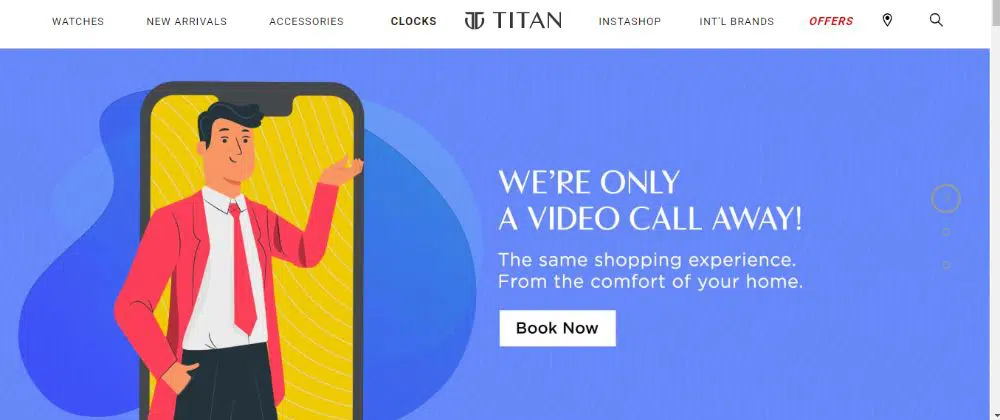
21. ไททัน:
เว็บไซต์นาฬิกาไททันไม่เคยมีตัวเลื่อนในการออกแบบส่วนหัวจนกระทั่งเมื่อไม่นานมานี้ มีแถบเล็กๆ สำหรับกำหนดตำแหน่งของส่วนต่างๆ ของไซต์ เช่น นาฬิกา สินค้าใหม่ เป็นต้น และด้านล่างเป็นแถบเลื่อนที่แสดงภาพต่างๆ ตามสถานการณ์ปัจจุบัน เมื่อเกิดการระบาดใหญ่ทั่วโลก พวกเขาได้แนะนำรูปภาพในแถบเลื่อนตามข้อความต่างๆ มีภาพที่ตรงไปตรงมาพร้อมกับปุ่มเรียกร้องให้ดำเนินการเพื่อซื้อสินค้าจากความสะดวกสบายในบ้านของคุณ
บทสรุป:
การออกแบบส่วนหัวมีส่วนสำคัญต่อความสำเร็จของเว็บไซต์ ส่วนบนของไซต์เป็นสิ่งแรกที่ผู้คนสังเกตเห็น และควรจดบันทึกด้วย คุณต้องระมัดระวังในการเลือกส่วนหัวเนื่องจากส่วนหัวจะกำหนดว่าผู้ใช้จะดำเนินการต่อเพื่อสำรวจเว็บไซต์ต่อไปหรือไม่ บางครั้ง ส่วนหัวที่มีการออกแบบที่เรียบง่ายและเรียบง่ายดึงดูดความสนใจของผู้ใช้ และในบางครั้ง ภาพเคลื่อนไหวและศิลปะก็ไม่สามารถจดบันทึกกับผู้ใช้ได้ ดังนั้น คุณควรจำไว้เสมอว่าองค์ประกอบใดบ้างที่ผูกพันกับการทำงาน