21 เมนูการนำทางที่สวยงามและสร้างสรรค์
เผยแพร่แล้ว: 2017-11-17การออกแบบการนำทางเว็บไซต์ทั้งหมดอยู่ในหมวดส่วนต่อประสานเว็บไซต์ สิ่งสำคัญคือต้องทำให้ง่ายต่อการใช้งานและค้นหาลูกค้า ไม่ได้หมายความว่าจะต้องเรียบง่าย ฉันได้ดูเว็บไซต์ที่น่าตื่นตาตื่นใจ ซึ่งได้รวม การออกแบบเมนูการนำทางที่สร้างสรรค์ ไว้ในเว็บไซต์ของตน พวกเขาได้รับแบบดั้งเดิมด้วยการออกแบบของพวกเขาและทำให้ใช้งานง่ายและสวยงามในเวลาเดียวกัน
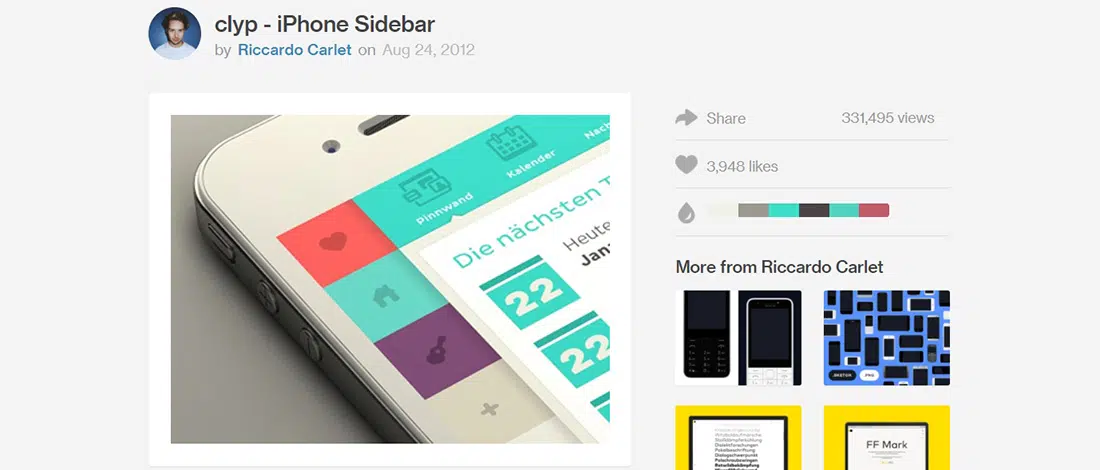
คลิป – iPhone แถบด้านข้าง
นี่คือแนวคิดการออกแบบการนำทางในแถบด้านข้างของ iPhone ตัวอย่างนี้มีแถบด้านซ้ายที่ปรากฏขึ้นเมื่อเลื่อนนิ้วไปทางด้านขวาเท่านั้น ตัวอย่างนี้ใช้การออกแบบแบนที่มีสีสันที่ทำให้อินเทอร์เฟซดูดีและเป็นมิตร นี่เป็นงานที่กำลังดำเนินการอยู่เนื่องจากผู้ออกแบบยังคงทดสอบไอคอนต่างๆ โดยรวมแล้ว ตัวอย่างนี้มีทุกอย่างที่จัดเป็นอย่างดี ซึ่งทำให้เป็นแหล่งแรงบันดาลใจที่ดีสำหรับโครงการในอนาคต
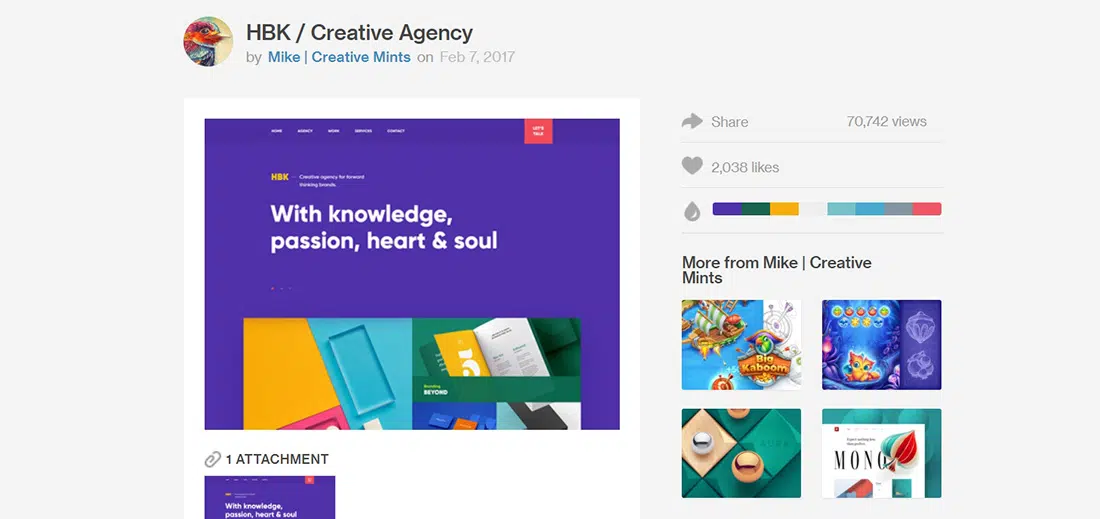
HBK / ครีเอทีฟ เอเจนซี่
ตัวอย่างนี้มาพร้อมกับการออกแบบส่วนต่อประสานผู้ใช้ที่ดีมาก คุณจะเห็นว่าแถบนำทางนั้นรวมเข้ากับมันอย่างดี ทุกอย่างมีสีสันและดูเป็นมิตรจริงๆ ดีไซเนอร์คนนี้ได้ลองทำสิ่งใหม่ๆ ผ่านโปรเจ็กต์นี้ โดยเฉพาะอย่างยิ่งหลังจากที่หลายคนบอกเขาว่าการออกแบบของเขาขึ้นอยู่กับเงา สภาพแวดล้อม และเอฟเฟกต์แบบวินเทจ
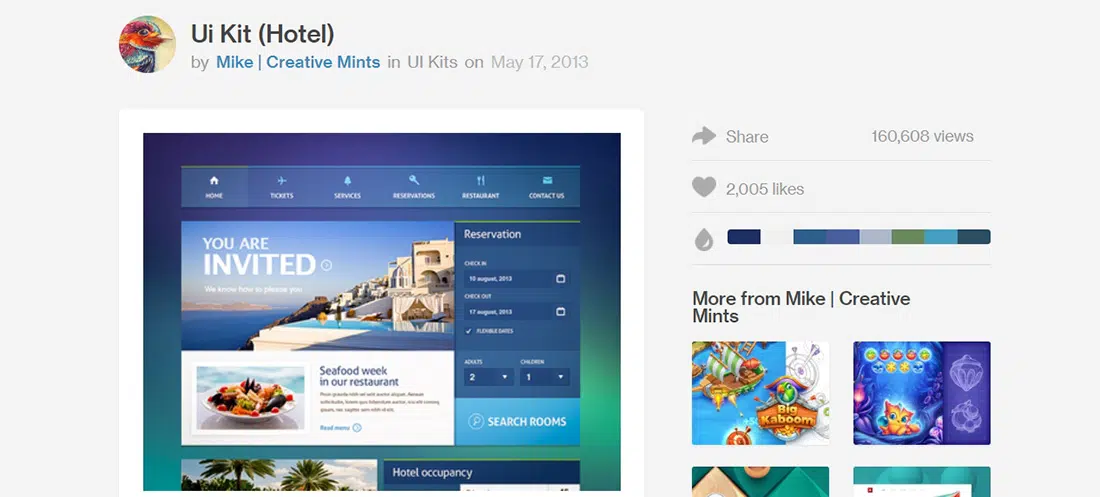
UI Kit (โรงแรม)
ดีไซเนอร์คนนี้มักจะไม่ค่อยออกแบบด้วยสีโทนเย็น แต่ตัวนี้ออกมาสวยจริงๆ เว็บไซต์ใช้พื้นหลังไล่ระดับสีแบบนามธรรมและเริ่มต้นด้วยแถบเมนูที่สวยงามมาก
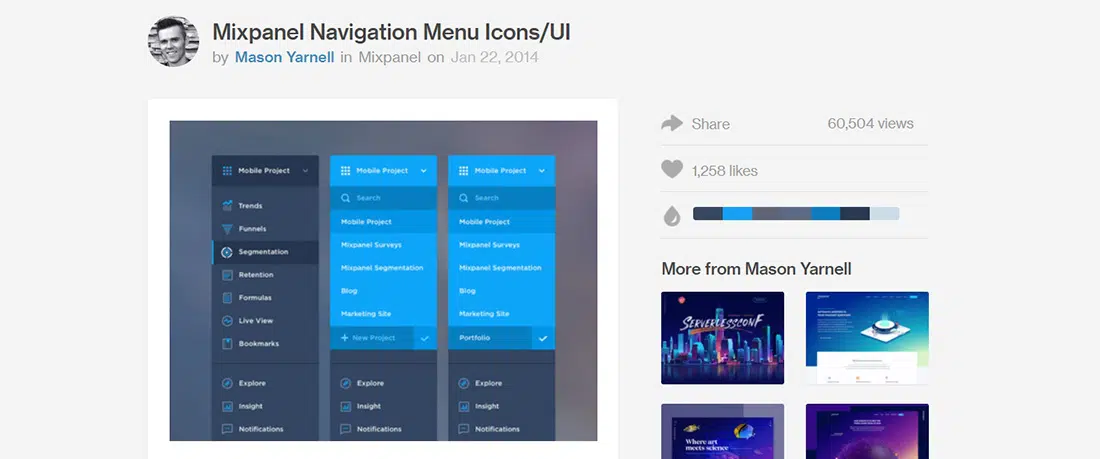
ไอคอนเมนูการนำทาง Mixpanel/UI
นี่คือแนวคิดการออกแบบเมนูการนำทาง Mixpanel นี่เป็นเพียงตัวอย่างคร่าวๆ ของโปรเจ็กต์ที่ทีมออกแบบนี้กำลังทำอยู่ พวกเขาได้อัปเดตสีและเลือกไอคอนต่างๆ เพื่อให้คอนทราสต์กับเนื้อหาหลัก ไอคอนมีสถานะสองสีที่ทำให้การออกแบบอินเทอร์เฟซดูทันสมัย
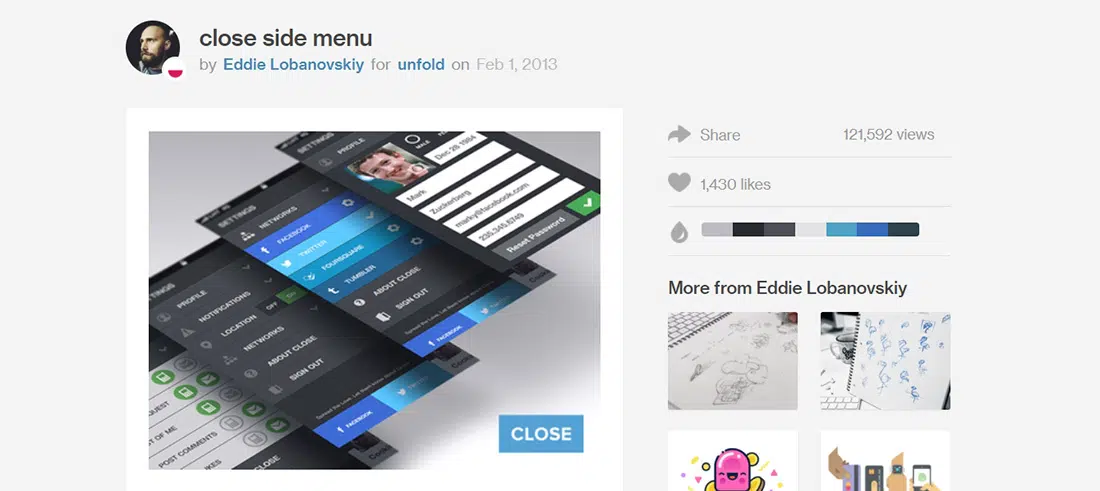
ปิดเมนูด้านข้าง
นักออกแบบรายนี้ได้สร้างหน้าจอการนำทางสำหรับ CLOSE นี่คือตัวอย่างคร่าวๆ ของเมนูด้านข้าง พิกเซล และรายละเอียดบางส่วน อยู่ใกล้ชิดรายละเอียดเพิ่มเติมเร็ว ๆ นี้!
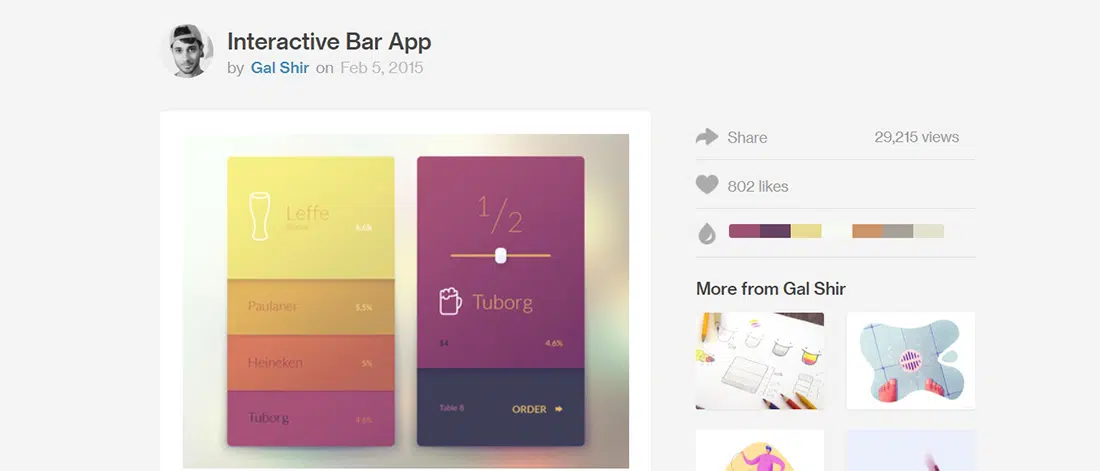
แอพแถบโต้ตอบ
คุณเคยทำงานบนอินเทอร์เฟซแบบโต้ตอบและคุณมีปัญหาในการออกแบบหรือไม่? ตัวอย่างนี้สามารถเป็นแรงบันดาลใจที่ดีสำหรับโครงการที่คล้ายคลึงกัน การออกแบบนี้เป็นแอปที่คุณสามารถสั่งเบียร์ผ่านอินเทอร์เฟซแบบโต้ตอบและการออกแบบแนวคิด UX ที่ดีมากสำหรับเมนูบาร์
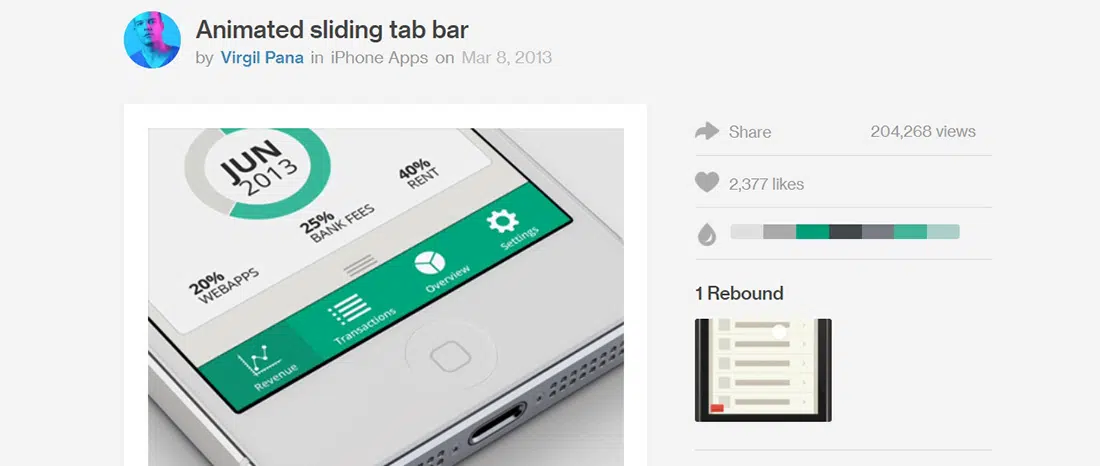
แถบแท็บเลื่อนเคลื่อนไหว
ตัวอย่างนี้เป็นแถบแท็บเลื่อน ตัวอย่างนี้มีการออกแบบส่วนต่อประสานผู้ใช้ที่ดีมาก ใช้ดีไซน์เรียบๆ เพื่อสร้างแรงบันดาลใจที่ยอดเยี่ยม
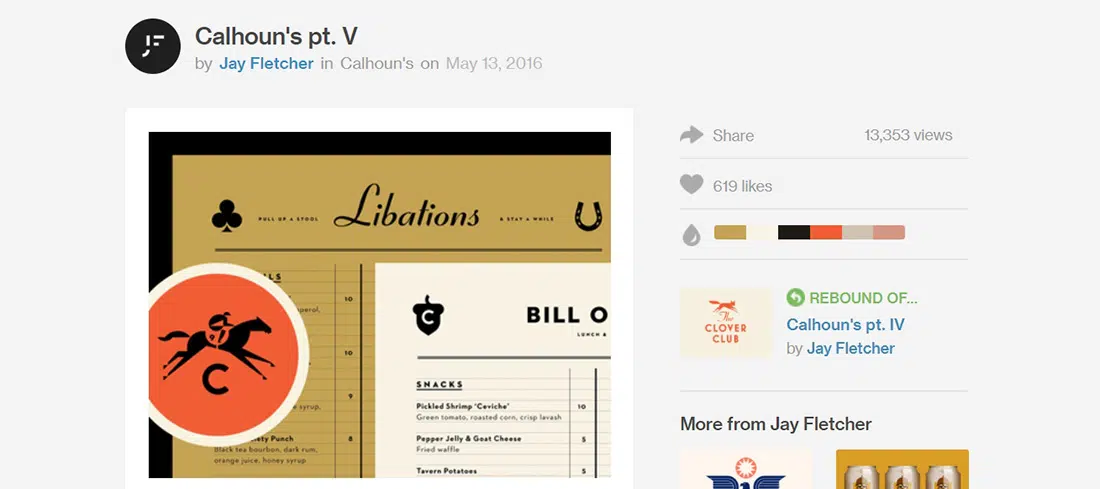
แต้มของคาลฮูน วี
นี่เป็นแหล่งแรงบันดาลใจที่ดีเช่นกัน โครงการนี้มีแนวคิดการออกแบบที่สร้างสรรค์และให้การนำทางที่ราบรื่น
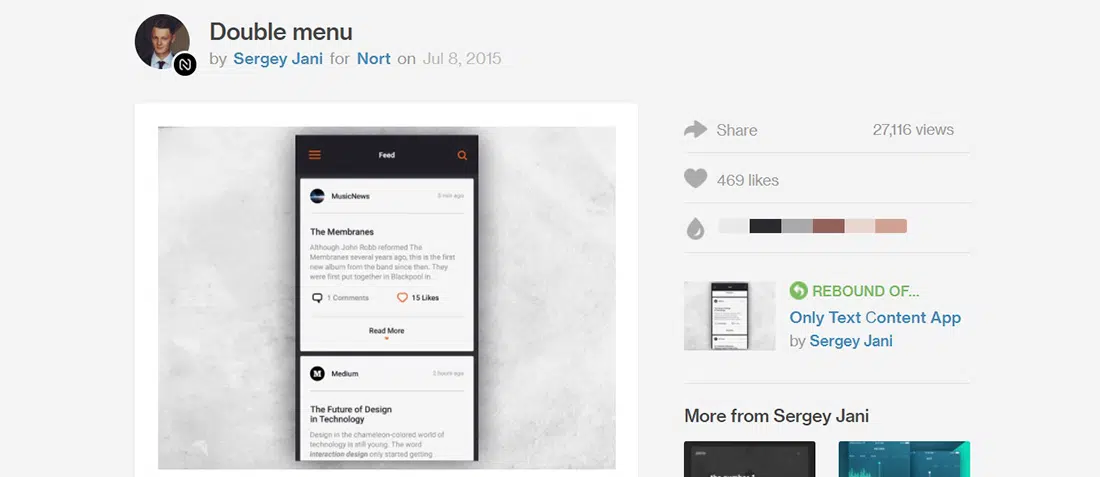
เมนูคู่
นี่เป็นอีกช็อตหนึ่งจากโปรเจ็กต์อินเทอร์เฟซแอปของนักออกแบบรายนี้ ตัวอย่างนี้เสนอแถบด้านข้างแบบสองชั้นซึ่งผู้ใช้สามารถเลือกแหล่งที่มาที่ต้องการได้อย่างง่ายดาย เลเยอร์แรกของอินเทอร์เฟซของแอปนี้ให้ผู้ใช้เลือกบทความตามเวลาที่โพสต์และความนิยม ในขณะที่เลเยอร์ที่สองมีรายการแหล่งที่มาโปรดของผู้ใช้
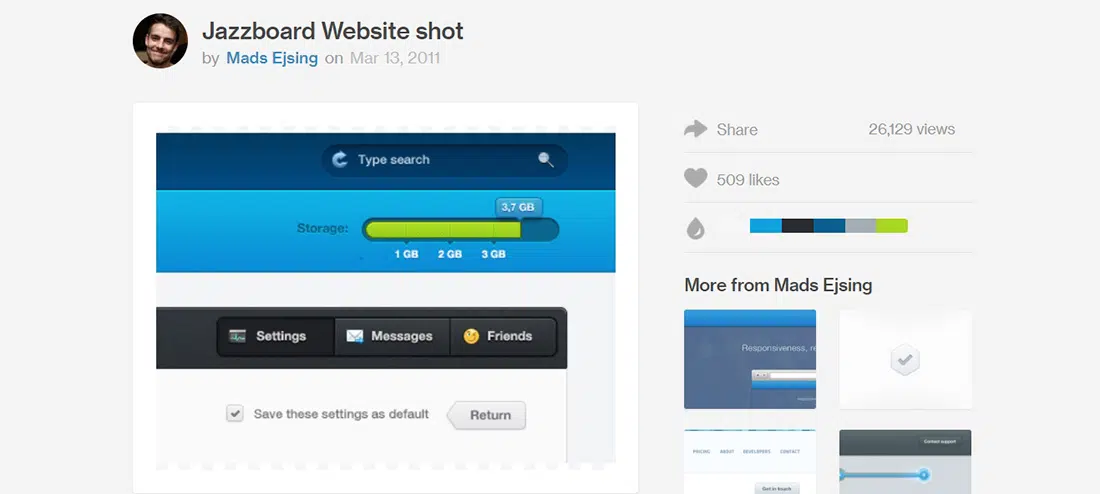
Jazzboard เว็บไซต์ shot

นี่คือช็อตจากเลย์เอาต์ล่าสุดของนักออกแบบ ซึ่งดูดีมาก คุณยังสามารถตรวจสอบเวอร์ชันสุดท้ายได้ในคำอธิบาย
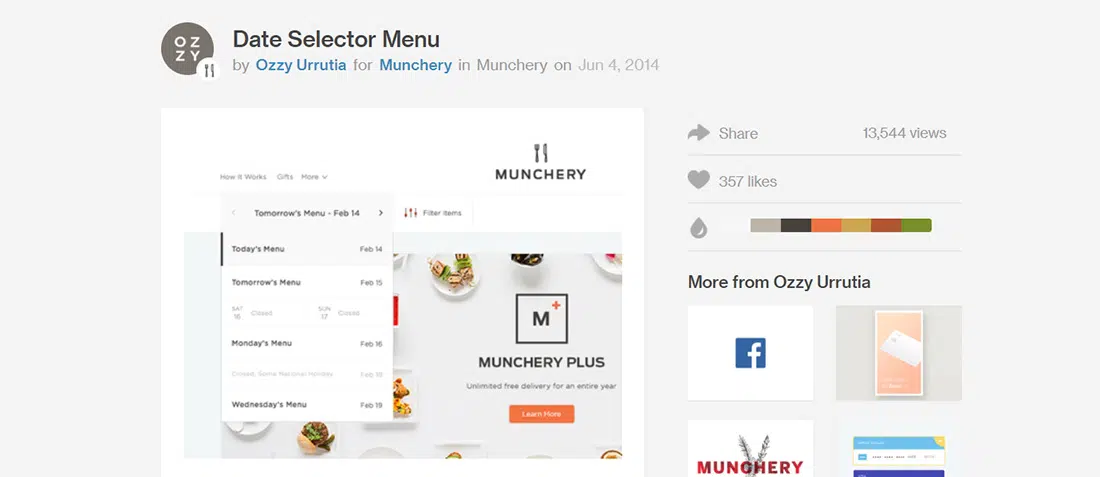
เมนูเลือกวันที่
ดีไซเนอร์คนนี้สนุกกับการทำความสะอาดและออกแบบตัวสลับวันใหม่ ผลลัพธ์ที่ได้นั้นดีมากและสามารถเป็นแหล่งแรงบันดาลใจที่ดี โดยเฉพาะอย่างยิ่งต้องขอบคุณการออกแบบส่วนต่อประสานผู้ใช้ที่ดูดี
เครื่องเคียง
เมนูด้านข้างนี้ดูดีมาก ใช้สีเอิร์ธโทนเพื่อสร้างการออกแบบส่วนต่อประสานที่ยอดเยี่ยม
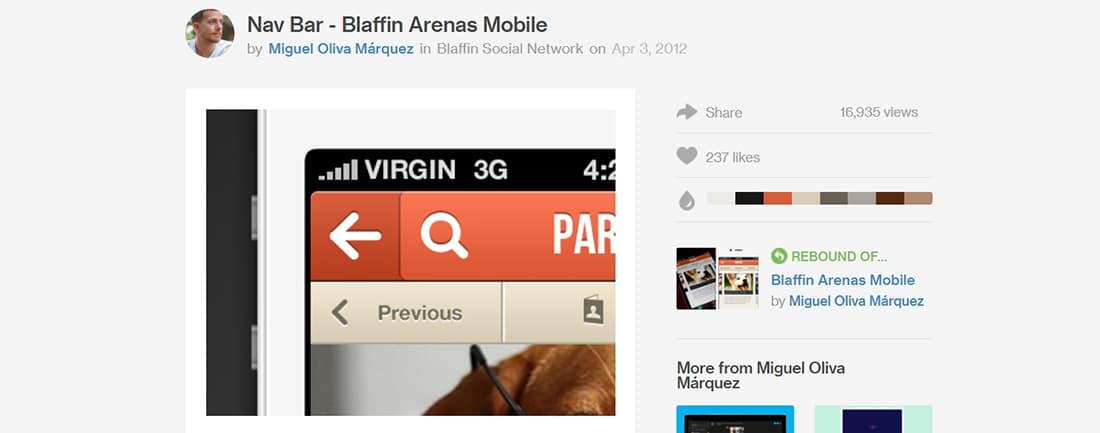
แถบนำทาง – Blaffin Arenas Mobile
แนวคิดการออกแบบแถบการนำทางนี้เป็นรายละเอียดสำหรับ Blaffin Arenas Mobile นี่เป็นตัวอย่างที่ดีจริง ๆ ที่แสดงให้เราเห็นว่าจะรวมปุ่มนำทางไว้ในส่วนหัวที่มีปุ่มการทำงานอยู่บ้างอย่างไร
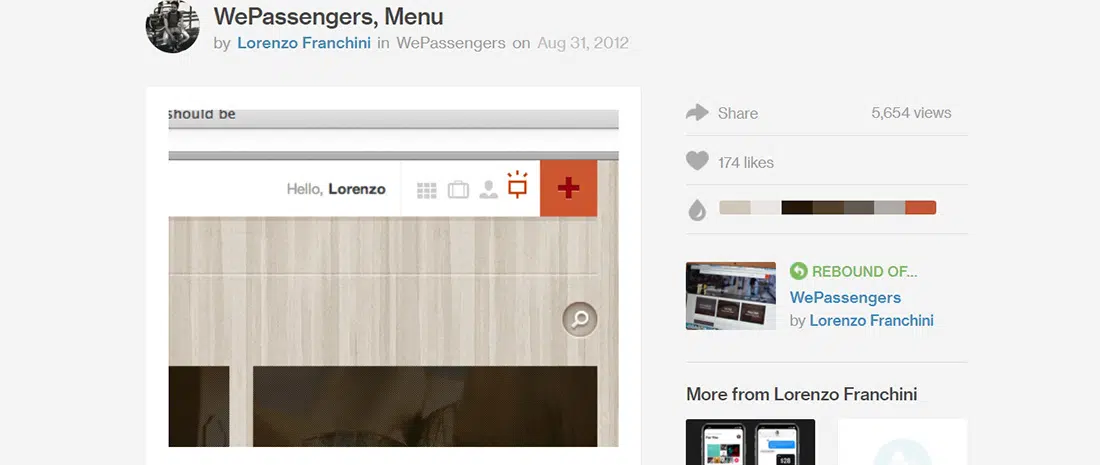
WePassengers, เมนู
นักออกแบบคนนี้มักจะมองหาแสงและเงาเพื่อให้ได้ผลลัพธ์ที่สมจริง แต่คราวนี้เขาลองสิ่งที่แตกต่างออกไป ตัวอย่างนี้ใช้รูปแบบที่เรียบง่ายและเรียบร้อยและเรียบง่ายสำหรับแถบเมนูและไอคอนต่างๆ
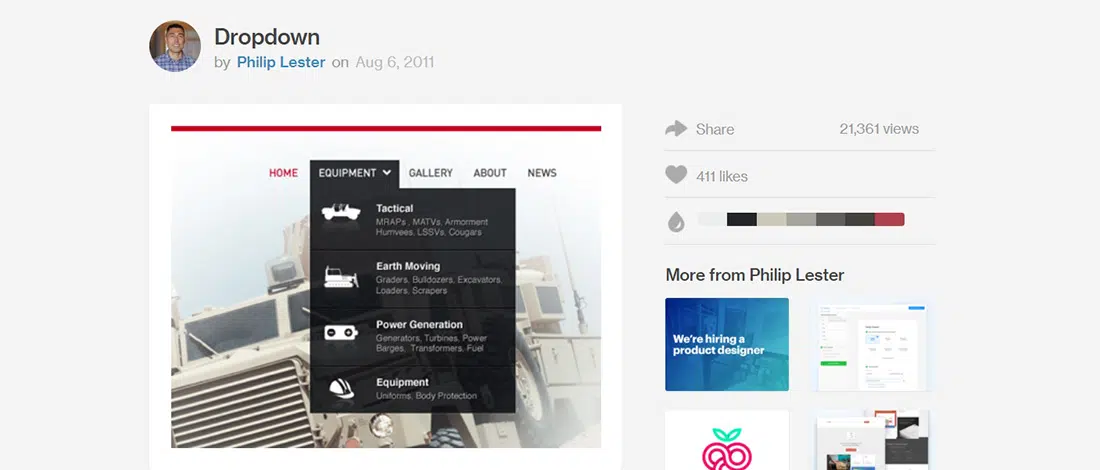
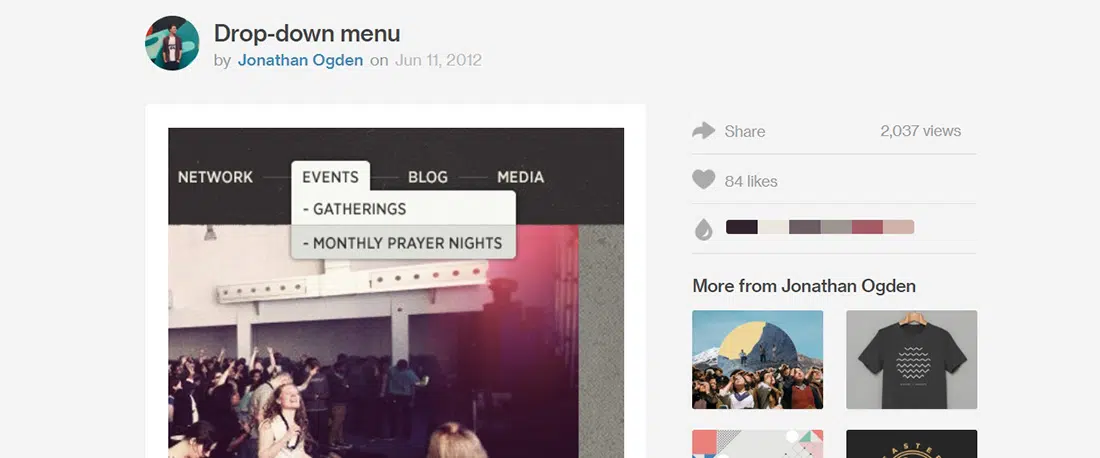
หล่นลง
ตัวอย่างนี้เป็นเมนูแบบเลื่อนลงที่สร้างสรรค์ซึ่งสามารถเป็นแรงบันดาลใจที่ดีได้ อินเทอร์เฟซดูดีและเมนูแบบเลื่อนลงของเลย์เอาต์สีเข้มก็เข้ากันได้อย่างลงตัว นอกจากนี้ยังใช้ไอคอนขนาดใหญ่ขึ้นสำหรับหมวดหมู่ย่อยแต่ละหมวดหมู่
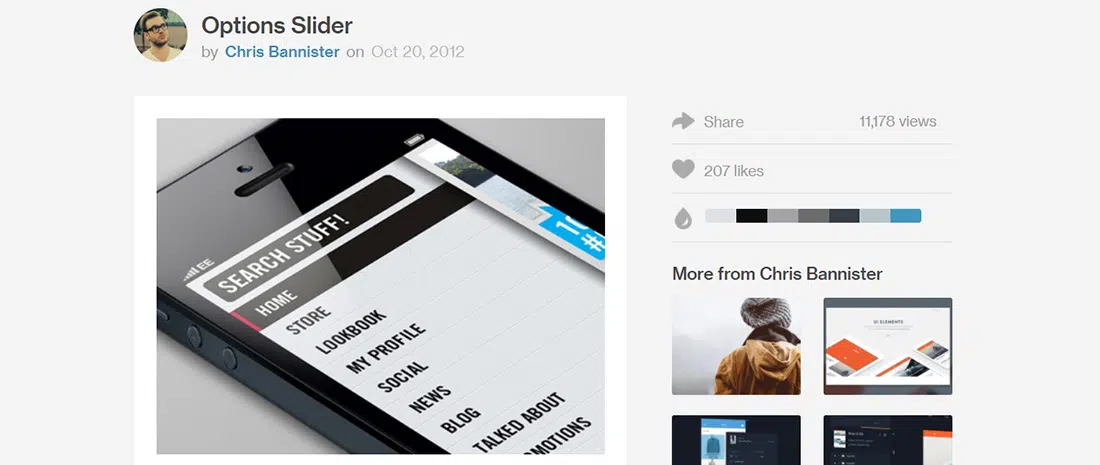
ตัวเลื่อนตัวเลือก
การออกแบบตัวเลื่อนตัวเลือกที่ดีมาก ๆ ที่คุณจะชื่นชอบอย่างแน่นอน นี่เป็นการแอบดูครั้งที่สองของแอพนี้
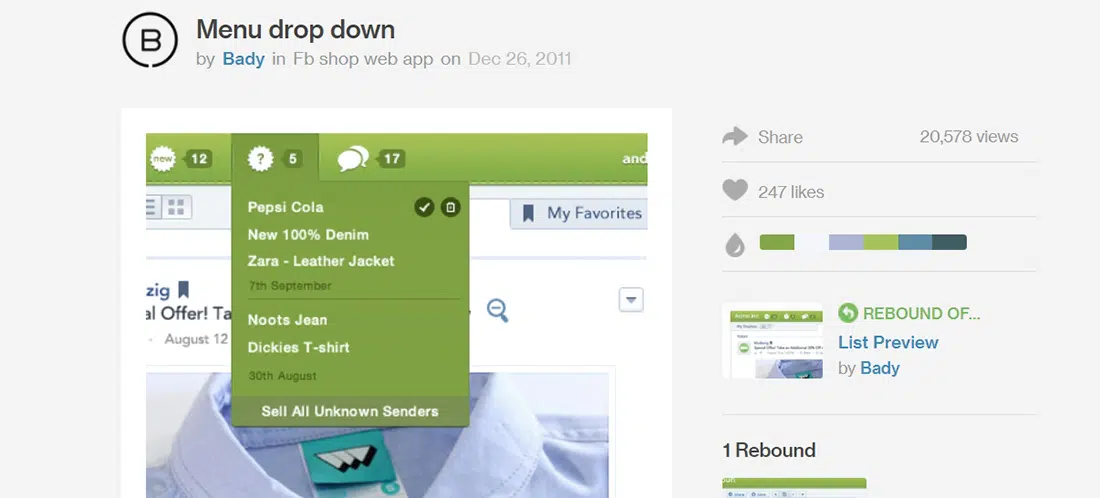
เมนูแบบเลื่อนลง
นี่คือแนวคิดการออกแบบแถบนำทางที่ใช้สีเขียวเป็นสีหลัก สถานะแบบเลื่อนลงใช้เฉดสีเขียวเข้มกว่าเล็กน้อย
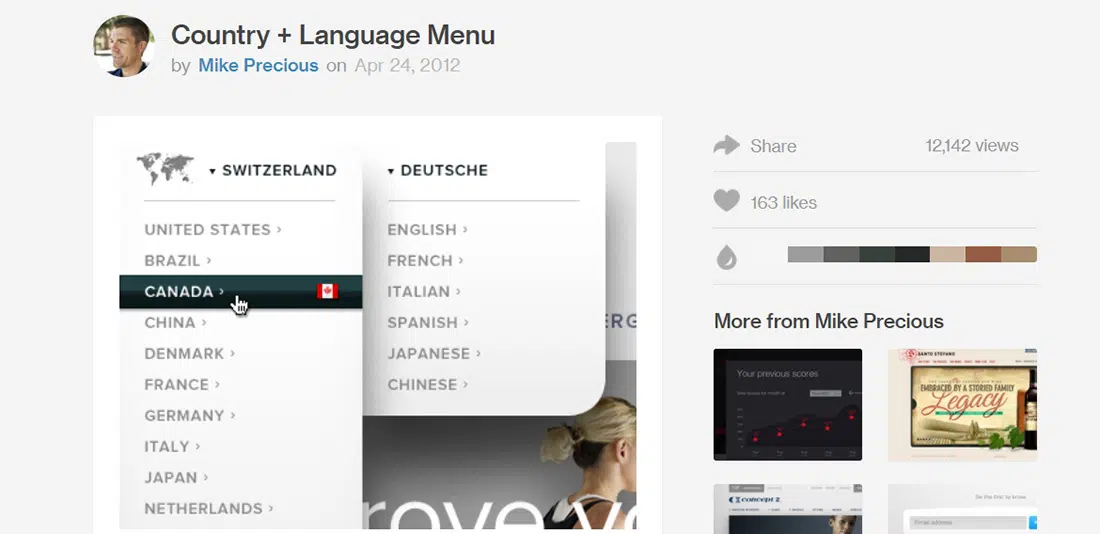
เมนูประเทศ + ภาษา
ตัวอย่างนี้คือตัวอย่างการออกแบบเมนูดรอปดาวน์สำหรับโครงการไคลเอนต์ที่เกี่ยวข้องกับฟิตเนส มีการออกแบบที่ประณีต ใช้โทนสีเทาและเฉดสี
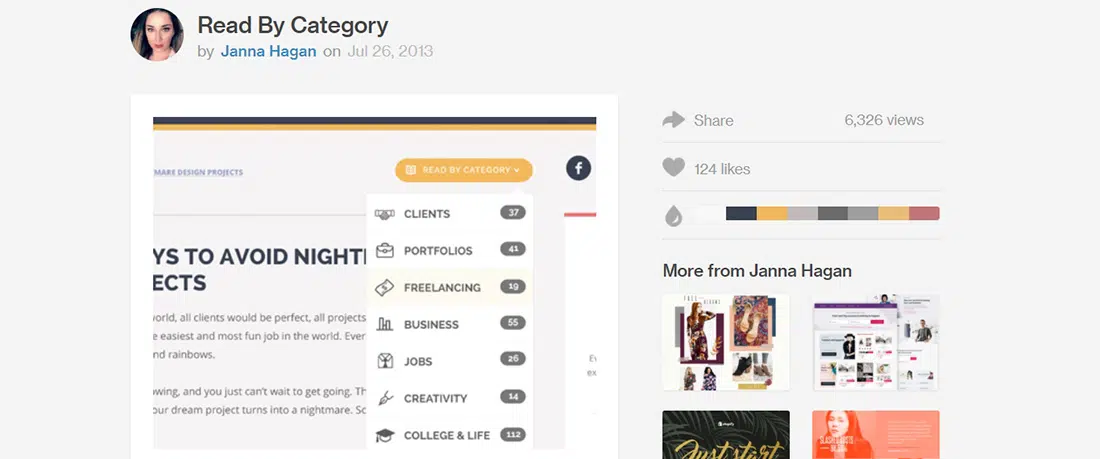
อ่านตามหมวดหมู่
นี่เป็นอีกหนึ่งแนวคิดการออกแบบแอบมองที่นักออกแบบยังคงดำเนินการจัดตำแหน่ง
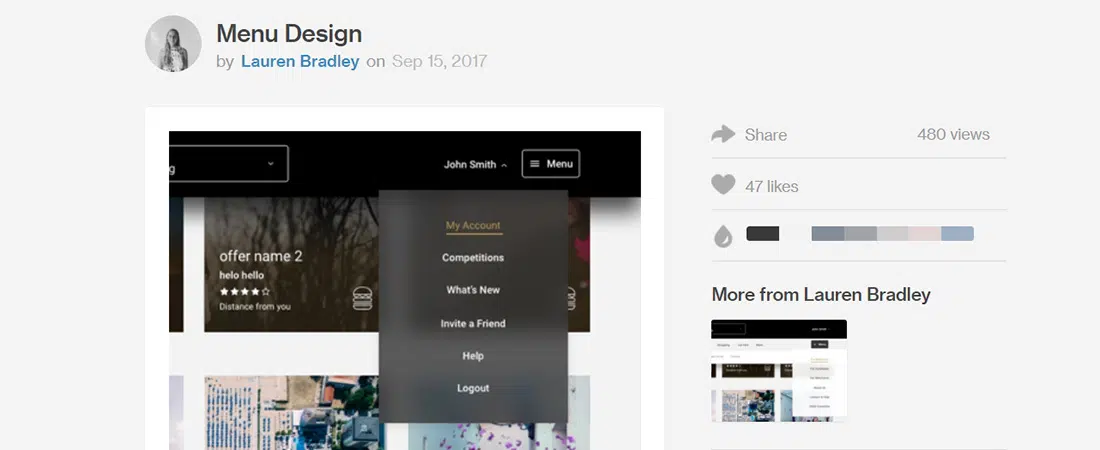
ออกแบบเมนู
ในโปรเจ็กต์นี้ ลอเรน แบรดลีย์กำลังเล่นกับแนวคิดสำหรับเมนูที่ซับซ้อนซึ่งมีมุมมองแบบ Anon vs ที่บันทึกไว้และมี 3 ระดับ ผลที่ได้คือสง่างามจริงๆ
เมนูแบบเลื่อนลง
นี่เป็นครั้งแรกที่ลองใช้เมนูแบบเลื่อนลงสำหรับนักออกแบบรายนี้ และดูเหมือนว่าการออกแบบมันค่อนข้างสนุก