ทบทวนปีการออกแบบเว็บไซต์ปี 2020
เผยแพร่แล้ว: 2020-12-21หนึ่งปีที่ "ไม่เหมือนใคร" กำลังจะมาถึง ปี 2020 นั้นไม่เหมือนใครแน่นอนสำหรับทุกคน รวมถึงนักออกแบบเว็บไซต์ด้วย และท้าทายเราในหลายระดับ
งานประจำวันของเรานั้นซับซ้อนโดยการปิดตัวลง เด็กๆ บุกรุกโฮมออฟฟิศ และลูกค้าที่ต้องการความช่วยเหลือจากเราในการเปลี่ยนแปลงรูปแบบธุรกิจอย่างรวดเร็ว แม้ว่าพวกเราหลายคนจะติดอยู่ในบ้าน แต่ก็ไม่ค่อยมีช่วงเวลาที่น่าเบื่อ
ยิ่งไปกว่านั้น ในปีนี้มีการพัฒนาหลายอย่างที่ไม่เกี่ยวข้องกับโรคระบาดใหญ่หรือความวุ่นวายอื่นๆ มีการนำเครื่องมือใหม่ออกสู่ตลาด ซอฟต์แวร์ที่เราชื่นชอบได้รับการอัปเดตที่สำคัญ และชุมชนมีความคิดสร้างสรรค์และเป็นประโยชน์เช่นเคย กล่าวอีกนัยหนึ่ง: ปี 2020 มีข้อดีมากมายให้นักออกแบบและนักพัฒนาต้องเฉลิมฉลอง
ลองย้อนกลับไปดูพัฒนาการที่สำคัญและน่าสนใจซึ่งส่งผลกระทบต่อนักออกแบบเว็บไซต์ในปีที่ผ่านมา
CSS สมัยใหม่เจริญรุ่งเรือง
แม้ว่า CSS จะไม่มีการเปลี่ยนแปลงใดๆ ในปี 2020 แต่นั่นไม่ได้หมายความว่าจะไม่มีปีที่ยอดเยี่ยม ค่อนข้างตรงกันข้าม
ภาษาได้รับประโยชน์จากการพัฒนาอย่างต่อเนื่องของเว็บเบราว์เซอร์ เมื่อมีการเปิดตัว Chrome, Edge, Firefox และ Safari เวอร์ชันใหม่ การรองรับมาตรฐานและข้อกำหนด CSS ที่ใหม่กว่าก็เพิ่มขึ้น
ในทางปฏิบัติ นี่หมายความว่านักออกแบบเว็บไซต์สามารถนำเทคนิคใหม่ๆ มาใช้ได้อย่างมั่นใจ ตัวอย่างเช่น เลย์เอาต์ CSS Grid เป็นเดิมพันที่ปลอดภัยกว่าเมื่อสองสามปีก่อน และแม้ว่าทางเลือกจะไม่ใช่ความคิดที่เลว แต่ก็อาจไม่จำเป็นต้องรุนแรงขนาดนั้น
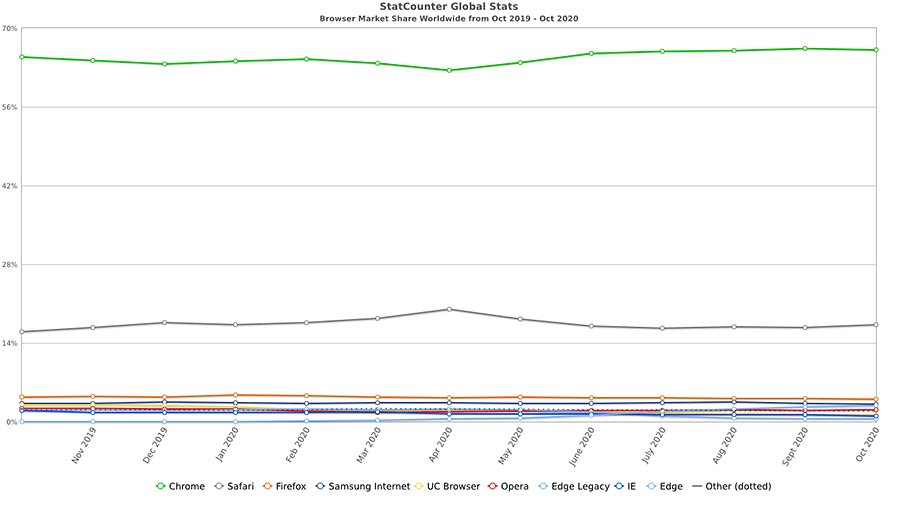
นั่นเป็นเพราะจำนวนผู้ใช้ที่ลดลงสำหรับเบราว์เซอร์รุ่นเก่า เช่น Internet Explorer ตาม StatCounter Global Stats การใช้งาน IE ลดลงเหลือ 1.05% ของตลาด ณ เดือนตุลาคม 2020 เปรียบเทียบกับเกือบ 2% ที่จับได้ในปีก่อนหน้า

แผนภูมิได้รับความอนุเคราะห์จาก StatCounter Global Stats
ยิ่ง IE และเบราว์เซอร์ที่ล้าสมัยอื่นๆ เพิ่มเติมอยู่ในมุมมองด้านหลัง ยิ่งง่ายในการนำการพัฒนา CSS ล่าสุดไปยังเว็บไซต์ที่ใช้งานจริง สิ่งนี้ทำให้ภาษาสามารถเติมเต็มศักยภาพที่กว้างใหญ่ของมันได้ดีขึ้น ปี 2020 เป็นก้าวที่ยิ่งใหญ่ในทิศทางนั้น
บทความ CSS ยอดนิยมสำหรับปี 2020
- หลีกเลี่ยง CSS ที่ 'สิ้นเปลือง' ในโครงการของคุณ
- ระเบียบวิธี BEM ใน CSS: คู่มือการเริ่มต้นฉบับย่อ
- การสร้างภาพประกอบ 3 มิติด้วย CSS
- มุมมอง CSS ทำงานอย่างไร
- ตัวแปร CSS สามารถปรับปรุงประสิทธิภาพและความสม่ำเสมอได้อย่างไร
- LCH สีใน CSS: อะไร ทำไม และอย่างไร
- เรียนรู้การวางตำแหน่ง CSS
- การวางตำแหน่งข้อความตามเส้นทางด้วย CSS
- การจัดวาง Layout Wrappers ใน CSS
- การแสดงภาพการรีเซ็ต CSS
Headless CMS พัฒนา Niche ของมัน
การใช้ระบบการจัดการเนื้อหา "หัวขาด" หรือ "แยก" ยังคงได้รับแรงผลักดันอย่างต่อเนื่อง แนวทางปฏิบัตินี้เกี่ยวข้องกับการใช้ CMS (เช่น WordPress) เพื่อป้อนเนื้อหาไปยังแอปพลิเคชันภายนอก
สิ่งนี้นำไปสู่ความเป็นไปได้ที่น่าสนใจหลายประการ คุณอาจส่งเนื้อหาไปยังแอปพลิเคชันมือถือ โดยอนุญาตให้ทั้งแอปและเว็บไซต์ของคุณแชร์โพสต์ในบล็อกเดียวกัน ในทำนองเดียวกัน คุณสามารถใช้เครื่องมือสร้างเว็บไซต์แบบคงที่ เช่น GatsbyJS หรือ 11ty เพื่อสร้างประสบการณ์ผู้ใช้ที่รวดเร็วเป็นพิเศษ ซึ่งเหมาะสำหรับเว็บไซต์ที่มีการเข้าชมมาก ในขณะเดียวกันก็รักษา UI แบ็คเอนด์ที่คุ้นเคยสำหรับผู้สร้างเนื้อหาของคุณ

และแม้ว่าเทคโนโลยีนี้จะยังค่อนข้างเล็ก แต่คุณสามารถเห็นได้ว่าเทคโนโลยีนี้เริ่มเข้ามามีบทบาท GatsbyJS มาไกลมากในปีที่ผ่านมา GraphQL ซึ่งเป็นภาษาที่ใช้ค้นหาร่วมกันนั้นมีการเติบโตอย่างต่อเนื่อง มุ่งหวังให้มีประสิทธิภาพและมีประสิทธิภาพสูง
นอกจากนี้ยังมีการสร้างเครื่องมือจำนวนหนึ่งเพื่อปรับปรุงกระบวนการสร้างการกำหนดค่าแบบไม่มีส่วนหัว นี่เป็นสิ่งสำคัญ เนื่องจากปัจจุบันไม่ใช่งานที่เป็นมิตรสำหรับผู้เริ่มต้น ยิ่งทั้งหมดนี้ง่ายขึ้นเท่าใด การใช้งานก็จะยิ่งแพร่หลายและสร้างสรรค์มากขึ้นเท่านั้น
สำหรับตอนนี้ การกำหนดค่า CMS แบบไม่มีส่วนหัวกำลังถูกปรับใช้มากขึ้นเรื่อยๆ ยังคง เว้นแต่คุณจะเป็นผู้เชี่ยวชาญ การดำน้ำในหัวก่อนและการนำเทคโนโลยีนี้มาใช้กับโครงการของลูกค้าอาจไม่ฉลาด
ดังนั้นจึงเป็นการดีที่สุดที่จะเริ่มต้นจากเล็กๆ น้อยๆ และทดลอง เมื่อคุณอยู่บนพื้นแข็ง การไร้หัวอาจเป็นทางออกที่ดี
บทความ CMS หัวขาดยอดนิยมสำหรับปี 2020
- บทวิจารณ์ที่ซื่อสัตย์ของ Gatsby
- สร้างเว็บไซต์ WordPress แบบ Headless ด้วย GatsbyJS
- การสร้างแอปพลิเคชัน Front-End แบบไร้เซิร์ฟเวอร์โดยใช้ Google Cloud Platform
- อย่าสร้างเว็บไซต์แฟรงเกนสไตน์!
- เล่น Jamstack ด้วย React, Serverless และ Airtable
- Headless CMS: อะไรและทำไม
- วิธีเริ่มต้นการเดินทางของคุณในการพัฒนาไซต์ WordPress ที่ไม่มีหัว
- วิธีสร้างเว็บไซต์ WordPress ที่ไม่มีหัวบน JAMstack
- เปิดใช้งาน React Native Applications ด้วย ButterCMS Headless Engine
- การใช้ Headless WordPress นั้นสมเหตุสมผลเมื่อใด
เครื่องมือสร้างต้นแบบปรับปรุงและพัฒนา
วิธีที่เราสร้างต้นแบบเว็บไซต์และแอปพลิเคชันบนมือถือยังคงเปลี่ยนแปลงไป นักออกแบบหลายคนละเลยเครื่องมือแบบเดิมๆ เช่น Photoshop ไปใช้งานเฉพาะแอปอย่าง Adobe XD, Figma และ Sketch

เครื่องมือเหล่านี้สร้างขึ้นโดยคำนึงถึงเว็บและแอปพลิเคชันมือถือเป็นหลัก ดังนั้น นักออกแบบจึงไม่ต้องชำระเงินสำหรับการส่งต่อภาพจำลองแบบคงที่ให้กับลูกค้า แต่พวกเขาสามารถสร้างสิ่งที่โต้ตอบได้อย่างเต็มที่ซึ่งแสดงถึงสิ่งที่ผลิตภัณฑ์ขั้นสุดท้ายจะทำได้ดีขึ้น
แน่นอนว่าเครื่องมือเหล่านี้ไม่ใช่ของใหม่ แต่ออกสู่ตลาดมาหลายปีแล้ว แต่ในปี 2020 ข้อโต้แย้งในการใช้แอพเหล่านี้ก็น่าสนใจยิ่งขึ้น

ประการหนึ่ง แต่ละแห่งมีชุมชนนักพัฒนาที่แข็งแกร่งซึ่งเผยแพร่สิ่งดีๆ ที่เป็นประโยชน์ เช่น ปลั๊กอินและชุด UI ช่วยให้นักออกแบบขยายฟังก์ชันการทำงานและเพิ่มประสิทธิภาพ และตัวแอพเองก็ได้ปล่อยคุณสมบัติที่น่าตื่นเต้นบางอย่างออกมา พร้อมกับปรับขอบหยาบๆ ให้เรียบ
อย่างไรก็ตาม ฟีเจอร์อื่นของแอปสร้างต้นแบบก็มีความสำคัญมากเช่นกัน นั่นคือเครื่องมือการทำงานร่วมกันในตัว พวกเขาอำนวยความสะดวกให้ข้อเสนอแนะระยะไกลจากทั้งลูกค้าและสมาชิกในทีม ในปีนี้พวกเราหลายคนทำงานจากที่บ้าน อะไรก็ตามที่ทำให้กระบวนการตรวจสอบง่ายขึ้นคือโบนัสก้อนโต
บทความเครื่องมือสร้างต้นแบบยอดนิยมสำหรับปี 2020
- 10 บทช่วยสอนที่จะช่วยให้คุณเชี่ยวชาญ Adobe XD
- ชุด Adobe XD UI ฟรี 20 ชุดสำหรับนักออกแบบเว็บและแอพมือถือ
- 20 UI มือถือฟรี & Wireframe Kits สำหรับแอป Sketch
- 35 เทมเพลต UI บนเว็บและมือถือฟรีสำหรับ Figma
- Adobe XD มีรูปลักษณ์ใหม่
- Design To Engineering Handoff
- มุมไล่ระดับสีใน CSS, Figma & Sketch
- วิธีเพิ่มพลังให้ส่วนประกอบของคุณด้วย Figma Variants
- ส่วนหนึ่งของโลกของคุณ: เหตุใดเราจึงภูมิใจที่จะสร้างแอป Mac ดั้งเดิมอย่างแท้จริง (สเก็ตช์)
- Sketch vs. Figma กับ Adobe XD: เครื่องมือออกแบบใดดีที่สุดสำหรับผู้เริ่มต้น
ตัวแก้ไขบล็อก WordPress Gutenberg ได้รับการขัดเกลามากขึ้น
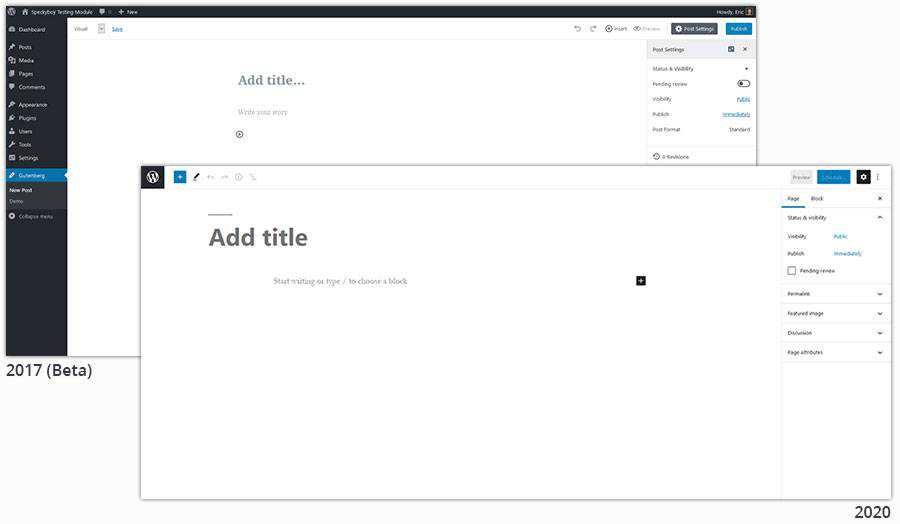
ธันวาคม 2020 เป็นวันเกิดครั้งที่สองของบรรณาธิการบล็อก Gutenberg แต่ไม่เหมือนเด็กวัย 2 ขวบส่วนใหญ่ ดูเหมือนว่าความพอดีและความฉุนเฉียว (ส่วนใหญ่) เป็นเรื่องของอดีต Gutenberg กำลังโตเต็มที่ตามอายุของมัน
เมื่อดูจาก UI ของบรรณาธิการ ย้อนกลับไปหลายปีก่อนถึงจุดที่จุดเริ่มต้น ใช้เวลาในการพัฒนาอย่างมากในการทำให้อินเทอร์เฟซใช้งานง่ายขึ้น การเดินทางนั้นง่ายกว่ามาก เช่นเดียวกับการค้นหาและเลือกแต่ละบล็อค
การเข้าถึงก็เป็นจุดสนใจที่สำคัญเช่นกัน หัวข้อเฉพาะนี้มีความสำคัญในทุกด้านของการพัฒนาเว็บ แต่ยังเป็นการวิพากษ์วิจารณ์ที่สำคัญของ Gutenberg เวอร์ชันก่อนหน้าอีกด้วย ดังนั้น การปรับปรุงทั้ง UI และทำให้เข้าถึงได้ง่ายขึ้นจึงเป็นชัยชนะที่ยิ่งใหญ่ในปี 2020

ปีนี้ยังได้เห็นการเปิดตัวรูปแบบบล็อกแบบกำหนดเอง ซึ่งทำให้ง่ายต่อการใช้และนำเค้าโครงเฉพาะมาใช้ซ้ำ ความสามารถในการใช้เลย์เอาต์แบบกำหนดเองได้ทุกที่ที่ต้องการนั้นไม่ใช่ความสำเร็จเพียงเล็กน้อย นี่เป็นหนึ่งในคุณสมบัติที่ขาดหายไปซึ่งทำให้ตัวแก้ไขบล็อกขายยากสำหรับบางกรณีการใช้งาน
และในขณะที่ยังไม่พร้อมสำหรับช่วงไพร์มไทม์ การแก้ไขเว็บไซต์เต็มรูปแบบ (FSE) ที่ขับเคลื่อนโดย Gutenberg ก็อยู่ในระหว่างดำเนินการ สิ่งนี้จะช่วยให้ผู้ใช้ที่มีธีมที่เข้ากันได้สามารถแก้ไขทุกด้านของเว็บไซต์ผ่านตัวแก้ไขบล็อก ชุดรูปแบบแรกดังกล่าว Q มีให้ดาวน์โหลดเมื่อต้นปีนี้
ทั้งหมดบอกว่าตอนนี้ WordPress มีประสบการณ์การแก้ไขเริ่มต้นที่สามารถพิจารณาได้อย่างจริงจังสำหรับโครงการใด ๆ ยังมีข้อดีบางประการสำหรับตัวสร้างเพจ – ไม่ต้องพูดถึง Classic Editor แบบเก่า แต่บล็อกกำลังจับ
บทความ WordPress Gutenberg Block Editor ยอดนิยมสำหรับปี 2020
- ปลั๊กอินบล็อกการนำทางให้โครงร่างตามบริบทที่ขาดหายไปสำหรับ WordPress Editor
- สร้างจานสีที่กำหนดเองสำหรับ WordPress Gutenberg Editor
- รับ WordPress Block Editor ให้ดูเหมือนการออกแบบส่วนหน้า
- วิธีการแปลงบล็อกคลาสสิกเป็น Gutenberg ใน WordPress
- วิธีสร้างรูปแบบบล็อก Gutenberg อย่างง่ายใน WordPress
- วิธีใช้ WordPress Gutenberg Cover Block
- Matt Mullenweg และ Matias Ventura สาธิตเครื่องมือแก้ไขรูปภาพแบบใหม่ใน Gutenberg
- การจัดรูปแบบบล็อก Gutenberg ที่กว้างและเต็มความกว้างใน WordPress
- เคล็ดลับในการแปลงเว็บไซต์ WordPress ที่มีอยู่เพื่อใช้ Gutenberg Block Editor
- การแก้ไขไซต์แบบเต็มคืออะไรและจะสร้าง WordPress ใหม่ได้อย่างไร
ในปี 2020 โฟกัสอยู่ที่ภาพที่ใหญ่กว่า
สิ่งหนึ่งที่คุณอาจสังเกตเห็นเกี่ยวกับรายการข้างต้นก็คือ สิ่งเหล่านี้ล้วนเกี่ยวข้องกับการเปลี่ยนแปลงเชิงวิวัฒนาการ ไม่มีอะไรที่นี่ดูเหมือนจะเป็นช่วงต้นน้ำสำหรับนักออกแบบเว็บไซต์ อันที่จริง การวางหัวข้อนี้บน Twitter ไม่ได้ส่งผลให้เกิดคำแนะนำที่ทำลายโลกเช่นกัน
บางทีนั่นอาจทำให้พาดหัวข่าวน้อยกว่าที่น่าสนใจ มันยังหมายความว่าในปีที่วุ่นวาย มีความสอดคล้องที่ปลอบโยนสำหรับอุตสาหกรรมการออกแบบเว็บ เครื่องมือและเทคโนโลยีที่เราใช้อยู่แล้วดีขึ้นกว่าเดิม ไม่มีอะไรจะบ่นเกี่ยวกับที่นั่น
เมื่อเรามองย้อนกลับไปหลายปีต่อจากนี้ เหตุการณ์ประวัติศาสตร์มากมายจะโดดเด่นในปี 2020 แต่นักออกแบบเว็บไซต์อาจมองว่าเป็นเวลาที่กำหนดตารางสำหรับสิ่งที่ยิ่งใหญ่กว่านั้นที่ยังมาไม่ถึง
