อะไรคือตัวเลือกยอดนิยมสำหรับนักออกแบบกราฟิก Nerds ในปี 2018?
เผยแพร่แล้ว: 2018-07-11การออกแบบกราฟิกเป็นหัวข้อที่มักจะซับซ้อนกว่าที่คิด อย่างไรก็ตาม ในช่วงไม่กี่ปีที่ผ่านมาได้รับความสนใจในรายละเอียดที่สมควรได้รับ
ส่วนใหญ่เป็นเพราะแม้แต่ธุรกิจขนาดเล็กและผู้ประกอบการรุ่นเยาว์ยังต้องพึ่งพาเว็บไซต์และโปรโมชันที่ไม่ซ้ำใครเพื่อให้แนวคิดของพวกเขาเป็นจริง ดังนั้น เนื่องจากความต้องการการออกแบบกราฟิกที่เพิ่มขึ้นนี้ ผู้คนจำนวนมากขึ้นจึงเรียนรู้รายละเอียดเกี่ยวกับการออกแบบกราฟิกเพื่อให้ทันกับความต้องการของธุรกิจ โดยไม่ต้องอาศัยพื้นฐานเพียงอย่างเดียว
อย่างไรก็ตาม จำนวนนักออกแบบกราฟิกมืออาชีพและขั้นสูงที่เพิ่มขึ้นนี้ทำให้นวัตกรรมเป็นแง่มุมที่คงที่ของอุตสาหกรรม หากคุณต้องการให้เนื้อหาของคุณโดดเด่นสำหรับคนอื่นๆ สิ่งสำคัญคือต้องติดตามเทรนด์เหล่านี้
แนวโน้มการออกแบบกราฟิกบางส่วนเป็นของใหม่ ในทางกลับกัน บางส่วนเป็นเทรนด์ที่คุณอาจรู้จักเมื่อหลายปีก่อนซึ่งเพิ่งปรับปรุงใหม่ด้วยการบิดใหม่ ในบทความนี้ เราจะมาดูแนวโน้มการออกแบบกราฟิกที่ทุกคนสามารถใช้ได้ ตั้งแต่บริการเขียนเอกสารขนาดเล็ก ธุรกิจของครอบครัวไปจนถึงองค์กรขนาดใหญ่
“ความผิดพลาด” เอฟเฟกต์

เอฟเฟกต์หนึ่งที่ทำให้ตัวเองเป็นที่รู้จักคือภาพถ่ายที่มีเอฟเฟกต์ "ผิดพลาด" ตามชื่อที่แนะนำ เอฟเฟกต์นี้ดูเหมือนว่ามีบางอย่างผิดปกติในกระบวนการถ่ายภาพหรือแก้ไขรูปภาพ แต่แท้จริงแล้วเป็นความตั้งใจ แง่มุมหลักของการออกแบบนี้คือรูปลักษณ์ที่เสียหายของผลลัพธ์สุดท้าย
เทรนด์นี้ไม่ใช่เรื่องใหม่ แต่พบว่ามีประโยชน์มากกว่าที่เคยเป็นมา เมื่อไม่นานมานี้ คุณจะพบกับรูปแบบการออกแบบนี้โดยเฉพาะในภาพยนตร์ไซไฟและสยองขวัญ ภาพยนตร์อย่าง Ghost in the Shell ให้ความสำคัญกับการออกแบบนี้เป็นอย่างมาก
การใช้ Iconification

โดยทั่วไปแล้วเทคนิคที่ทันสมัยมากคือความเรียบง่าย เมื่อมีบางสิ่งถูกดึงออกจากคุณสมบัติฟุ่มเฟือยและถูกลดระดับลงไปยังระดับที่เน้นองค์ประกอบหลัก บ่อยครั้ง เทคนิคนี้สามารถเห็นได้ในสถาปัตยกรรมสมัยใหม่และการออกแบบบ้าน
ในการออกแบบกราฟิก แนวคิดนี้สามารถนำไปใช้ในเทคนิคที่เรียกว่าการทำให้เป็นสัญลักษณ์ แนวคิดเบื้องหลังนั้นเหมือนกัน - นำภาพที่คุณต้องการใช้ในการออกแบบของคุณแล้วดึงให้เหลือน้อยที่สุด
ตัวอย่างเช่น แทนที่จะใช้ภาพบุคคลที่มีรายละเอียด คุณจะใช้เส้นง่ายๆ เพื่อสร้างความรู้สึกพื้นฐานของใบหน้า เทคนิคนี้ใช้ชื่อมาจากการที่คุณกำลังถ่ายภาพที่มีรายละเอียดและเปลี่ยนให้เป็นไอคอนง่ายๆ
Deconstructivism

เหมือนกับเอฟเฟกต์ "ความผิดพลาด" ที่ deconstructivism ใช้เพื่อสร้างรูปลักษณ์ที่ไม่ปะติดปะต่อและเกือบจะสั่นสะเทือนเป็นชิ้น ๆ เทคนิคนี้ใช้ชื่อและแนวคิดจากขบวนการศิลปะของรัสเซียที่เกิดขึ้นในศตวรรษที่ผ่านมา
ในการออกแบบประเภทนี้ รูปภาพจะใช้ภาพที่เกือบได้รับอิทธิพลจากภาพตัดปะ ซึ่งหมายความว่ารูปภาพและข้อความจะแยกส่วนและจัดเรียงใหม่ภายในการออกแบบ หลายครั้งที่การออกแบบนี้โดดเด่นเพราะจับคู่องค์ประกอบที่รุนแรงกับการจับคู่สีที่น่าทึ่ง โดยปกติแล้ว ภาพถ่ายขาวดำที่จับคู่กับภาพสีสดใส
การใช้สี
นอกเหนือจากเอฟเฟกต์ทั่วไปแล้ว นักออกแบบกราฟิกจำนวนมากได้เริ่มใช้เทคนิคการลงสีบางอย่างเพื่อเพิ่มความมีไหวพริบให้กับงานออกแบบของพวกเขา เทคนิคบางอย่างเหล่านี้รวมถึงช่องสีและแสงซ้อน
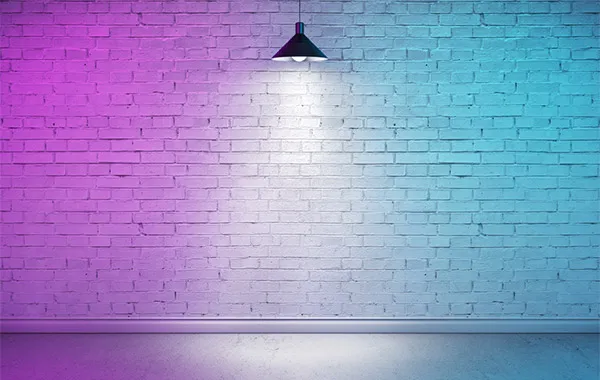
แสงคู่

การจัดแสงสองครั้งเป็นสิ่งที่ดูเหมือนจริง ๆ คุณใช้แหล่งกำเนิดแสงสองแหล่งเพื่อสร้างรูปลักษณ์แบบไดนามิกในรูปภาพของคุณ หลายครั้ง คุณจะเห็นเอฟเฟกต์นี้ใช้กับการถ่ายภาพบุคคล โดยให้แสงใบหน้าของตัวแบบเป็นสีเดียวที่ด้านหนึ่ง และเป็นสีเสริมในอีกด้านหนึ่ง
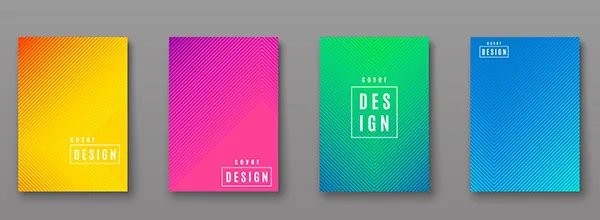
ระบบสี

เทรนด์การออกแบบที่เรียบง่ายที่สุดอย่างหนึ่งด้วยสีคือการใช้สีที่เป็นระบบ ด้วยเทคนิคนี้ คุณกำลังทำให้การออกแบบของคุณกระชับที่สุดเท่าที่จะเป็นไปได้โดยใช้จานสีที่เหมือนกันในหลายชุดของการออกแบบ – คุณกำลังสร้างระบบสี
เทคนิคนี้มักไม่ใช้กับการสร้างผลงานชิ้นเอก เช่น ใบปลิวหรือโปสเตอร์ แต่จะใช้เมื่อนักออกแบบต้องการผูกหลายชิ้นเข้าด้วยกัน ตัวอย่างเช่น คุณอาจเห็นเทคนิคนี้ในรายงานแบบหลายหน้าหรือหลายหน้าบนเว็บไซต์เพื่อเชื่อมโยงเนื้อหาทั้งหมดเข้าด้วยกันอย่างชัดเจน
ช่องสี

แตกต่างจากแสงคู่เล็กน้อยคือช่องสี แม้ว่าแสงคู่จะเปลี่ยนแสงที่สะท้อนบนวัตถุของภาพ แต่ช่องสีก็ใช้เลเยอร์ของสี สิ่งเหล่านี้อาจเป็นเลเยอร์ที่มีสีต่างกันของภาพเดียวกัน เช่นเดียวกับเมื่อคุณดูภาพยนตร์ 3 มิติโดยไม่ใส่แว่นตา หรืออาจเป็นภาพเลเยอร์ในสีที่ต่างกันก็ได้ ตัวอย่างเช่น การแสดงอย่าง Saturday Night Live มักใช้เอฟเฟกต์นี้ในการโปรโมตโดยการแสดงนักแสดงในตำแหน่งที่แตกต่างกันสองสามท่า โดยแต่ละท่าจะโพสท่าในพื้นที่และสีที่แตกต่างกันในการออกแบบ
เทคนิคการออกแบบนี้มักใช้เพื่อสร้างเอฟเฟกต์เหนือจริงให้กับรูปภาพที่ใช้ เช่น ภาพลวงตาหรือคุณภาพโฮโลแกรม
ข้อความในการออกแบบกราฟิก
แม้ว่าเอฟเฟกต์ภาพถ่ายบางอย่างจะเป็นคุณสมบัติเด่นของการออกแบบกราฟิกในปัจจุบัน แต่คุณก็สามารถทำอะไรได้มากมายกับข้อความ ท้ายที่สุด หากคุณมีพื้นหลังที่ออกแบบมาอย่างดี การออกแบบของคุณจะยังคงดูค่อนข้างสมัครเล่น ถ้าคุณจับคู่กับข้อความสีดำมาตรฐานเหมือนกับที่คุณกำลังพิมพ์เอกสาร

ข้อความที่เป็นการออกแบบอาจมีเทคนิคที่แตกต่างกันสองสามอย่าง ซึ่งอาจรวมถึงการใช้ฟอนต์และสไตล์ต่างๆ รวมถึงการรวมรูปภาพเข้ากับข้อความ ด้านล่างนี้มีตัวเลือกการออกแบบข้อความยอดนิยมในการออกแบบกราฟิก
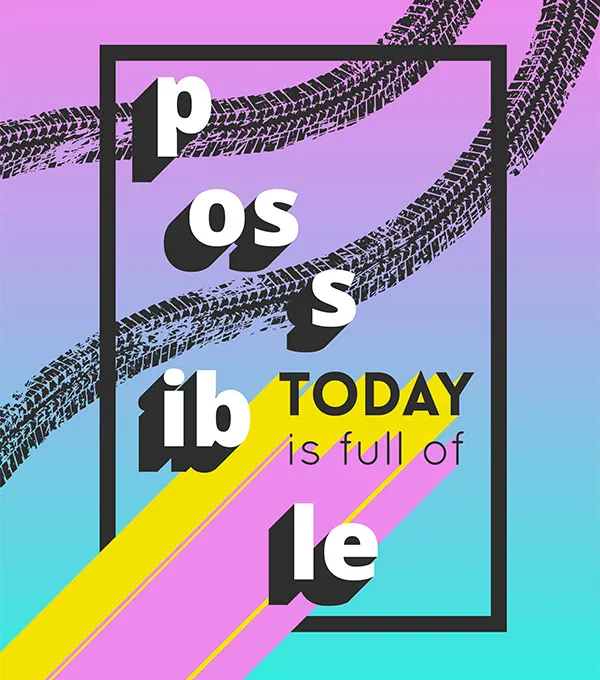
ข้อความที่ไม่ปะติดปะต่อ

เทคนิคที่ใช้อย่างเดียวกับเอฟเฟกต์ "ความผิดพลาด" ดังกล่าวเป็นข้อความที่ไม่ปะติดปะต่อกัน ข้อความที่ไม่ปะติดปะต่อ - หรือที่เรียกว่าข้อความที่วุ่นวาย - สร้างเอฟเฟกต์ภาพที่น่าสนใจเพราะมันเบี่ยงเบนจากการอ่านขวาไปซ้ายมาตรฐานที่ภาษาอังกฤษใช้ แต่จะเลือกเอียงไปทางรูปลักษณ์ที่เป็นนามธรรมมากขึ้นของตัวอักษรที่กระจายออกไป
การใช้ข้อความที่ไม่ปะติดปะต่อกันนั้นเป็นแบบปลายเปิดเล็กน้อยเนื่องจากไม่มีวิธีจัดรูปแบบเดียว นักออกแบบบางคนเลือกที่จะเก็บข้อความโดยทั่วไปในรูปแบบจากขวาไปซ้ายแบบเดียวกัน โดยมีการเว้นวรรคอย่างง่ายหรือจัดตำแหน่งในแนวตั้ง นักออกแบบคนอื่นๆ มองหาแนวคิดที่แปลกใหม่ยิ่งขึ้นด้วยการเว้นวรรคหรือจัดเรียงจดหมายใหม่อย่างมาก
สิ่งที่สำคัญที่สุดที่ต้องพิจารณาด้วยเทคนิคนี้คือ คุณยังต้องการให้ผู้ที่ดูเข้าใจข้อความที่คุณพยายามจะสื่อ หากคุณสับสนตัวอักษรมากเกินไป ผู้ที่เห็นการออกแบบของคุณอาจไม่สามารถถอดรหัสข้อความได้
ข้อความหั่นบาง ๆ

ข้อความที่หั่นบาง ๆ เป็นหนึ่งในแนวโน้มที่มีมาระยะหนึ่งแล้ว ในรูปแบบพื้นฐานที่สุด ข้อความที่เป็นปัญหาจะมีเส้นขีดคั่น โดยขยับข้อความไปทางด้านใดด้านหนึ่งของบรรทัดเล็กน้อย เพื่อไม่ให้ตรงกันทุกประการ
อีกรุ่นหนึ่งของเทคนิคนี้คือการแบ่งข้อความด้วยรูปถ่ายหรือแอนิเมชั่น สไลซ์เหล่านี้มักจะกว้างกว่าสไลซ์ธรรมดา เนื่องจากแอนิเมชั่นหรือภาพถ่ายอยู่ภายในสไลซ์ บางครั้งข้อความก็ถูกสไลซ์กับข้อความอื่นด้วยซ้ำ
เทคนิคนี้บางครั้งเรียกว่าข้อความที่ถูกครอบตัด
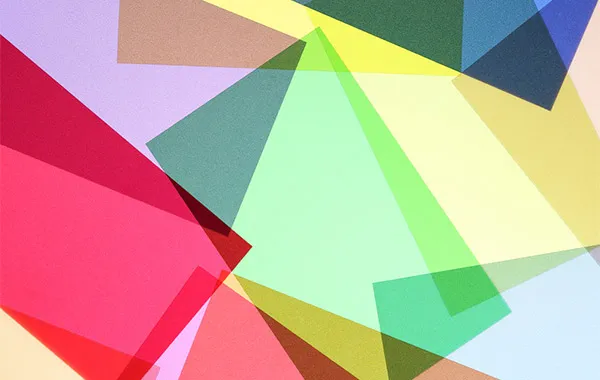
ใช้ความโปร่งใส

เทคนิคที่มีประสิทธิภาพสำหรับคุณคือการใช้ความโปร่งใสในภาพ อย่างไรก็ตาม เหตุใดคุณจึงควรใช้ทักษะพื้นฐานในการออกแบบกราฟิก ส่วนใหญ่เป็นส่วนประกอบของเทคนิคที่มีประสิทธิภาพและขั้นสูง
แทบไม่มีการใช้เพื่อทำให้ภาพถ่ายโปร่งใสขึ้นและไม่ทำอะไรกับมันเลย บ่อยครั้ง คุณจะใช้ความโปร่งใสในการเปลี่ยนรูปภาพในขนาดที่ใหญ่ขึ้น
ในเทคนิคที่กล่าวถึงจนถึงตอนนี้ คุณจะใช้ความโปร่งใสในการจัดเลเยอร์ช่องสี เป็นต้น นอกจากนี้ คุณสามารถใช้ความโปร่งใสเพื่อเพิ่มเอฟเฟกต์ที่น่าทึ่งและทันสมัยให้กับภาพถ่ายขาวดำ ในระดับพื้นฐานที่สุด คุณสามารถเพิ่มฟิลเตอร์สีโปร่งใสเหนือรูปภาพได้ เทคนิคที่ได้รับความนิยมมากกว่าคือการใช้ฟิลเตอร์สีโปร่งใสเหล่านี้และตัดให้เป็นรูปทรงเรขาคณิต โดยวางไว้เหนือเพียงส่วนหนึ่งของภาพถ่ายขาวดำเพื่อสร้างธีมใหม่ที่น่าตื่นเต้น
วิธีที่มีประสิทธิภาพในการปิดบังภาพ

การกำบังภาพถ่ายเป็นเทคนิคที่สำคัญสำหรับการออกแบบเหล่านี้จำนวนมาก Deconstructivism แม้กระทั่งบางกรณีของการทำให้เป็นรูปเป็นร่าง เช่น จะไม่สามารถทำได้หากคุณไม่ทราบวิธีตัดและปิดบังส่วนต่างๆ ของรูปภาพ ดังนั้น วิธีที่มีประสิทธิภาพที่สุดในการปิดบังภาพถ่ายคืออะไร?
แน่นอนว่าเทคนิคพื้นฐานที่สุดเป็นสิ่งสำคัญที่ต้องจำไว้ที่นี่ ตัวอย่างเช่น การตัดส่วนของรูปภาพจะไม่ถูกลืม แทนที่จะใช้เทคนิคที่ซับซ้อนกว่านี้
สิ่งหนึ่งที่คุณควรจำไว้เมื่อทำการกำบังภาพถ่ายคือการทำงานบนเลเยอร์ที่ซ้ำกันของรูปภาพ ด้วยวิธีนี้ หากจำเป็น คุณจะมีสำเนาของส่วนดั้งเดิมของรูปภาพที่คุณกำลังใช้งานอยู่โดยไม่มีการแตะต้อง หากไม่จำเป็น เลเยอร์ดั้งเดิมนี้สามารถซ่อนได้ง่าย
ใน Photoshop คุณควรตรวจสอบให้แน่ใจว่าคุณใช้เครื่องมือที่มีประสิทธิภาพสูงสุดสำหรับสิ่งที่คุณทำ ตัวอย่างเช่น เชือกหรือไม้กายสิทธิ์เป็นเครื่องมือที่ดีสำหรับส่วนที่แยกออกได้ง่าย แต่อาจยากกว่าในกรณีอื่นๆ ตัวอย่างเช่น หากคุณมีเส้นขอบฟ้าที่ขรุขระ คุณอาจต้องการข้ามเครื่องมือเหล่านี้และใช้ช่วงสีแทน
คุณควรจำไว้เสมอว่าเอฟเฟกต์ที่คุณต้องใช้เพื่อทำให้ภาพที่เลื่อนดูเป็นธรรมชาติ แน่นอน ถ้าคุณต้องการภาพที่มีการแบ่งชั้นอย่างชัดเจน เช่น ภาพ deconstructivism คุณไม่จำเป็นต้องกังวลเกี่ยวกับเรื่องนี้ แต่ถ้าคุณต้องการให้ภาพที่ย้ายเข้ามาพอดีอย่างราบรื่น คุณจะต้องพยายามผสมผสานขอบ เครื่องมือขนนกใน Photoshop เป็นตัวเลือกที่ดีที่สุดสำหรับสิ่งนี้
บทสรุป
เช่นเดียวกับด้านอื่น ๆ ของอุตสาหกรรมการออกแบบ มีเทคนิคและสไตล์บางอย่างที่เป็นแฟชั่นโดยเฉพาะ นวัตกรรมเหล่านี้บางส่วนเป็นเพียงนวัตกรรมใหม่เอี่ยมที่กำลังบุกเข้ามาในที่เกิดเหตุ อย่างไรก็ตาม แนวโน้มเหล่านี้จำนวนมากยืมมาจากหรือขยายตามแนวโน้มที่มีมานานหลายปี ตัวอย่างเช่น เทรนด์บางอย่างที่ใช้สีสดใสหรือรูปทรงเรขาคณิตที่ย้อนกลับไปสู่การออกแบบกราฟิกที่ใช้ในปี 1990
แนวโน้มเหล่านี้สามารถนำมาใช้เพื่อวัตถุประสงค์ที่แตกต่างกันสองสามประการ กล่าวคือ คุณสามารถใช้พวกมันเพื่อทำให้การออกแบบของคุณโดดเด่นเมื่อมีคนเห็นแบบออนไลน์หรือในรูปของนักบิน ในทางกลับกัน คุณสามารถใช้มันผูกซีรีส์เข้าด้วยกันได้ ดังที่ได้กล่าวไว้ก่อนหน้านี้ การออกแบบที่คล้ายคลึงกันยังสามารถใช้เพื่อเชื่อมโยงรายงานหรือหลายหน้าของเว็บไซต์เข้าด้วยกัน
สุดท้ายแล้ว การออกแบบกราฟิกคือขอบเขตของความคิดสร้างสรรค์ ดังนั้น ประเด็นของเทคนิคเหล่านี้ไม่ได้กำหนดวิธีการสร้างหรือสิ่งที่คุณสร้าง แต่ตัวเลือกยอดนิยมเหล่านี้มีไว้เพื่อโน้มน้าวการออกแบบที่คุณสร้างและช่วยให้คุณตามเทรนด์
