บทเรียนประวัติศาสตร์การออกแบบเว็บ: 20 ปีในการออกแบบเว็บไซต์
เผยแพร่แล้ว: 2015-12-23ดูเหมือนเกือบจะบ้า ฉันเริ่มต้นการเดินทางในฐานะนักออกแบบเว็บไซต์ใน ปี 1996 โดยทำงานให้กับหนังสือพิมพ์ท้องถิ่นของฉัน ถ้าคณิตศาสตร์ของฉันถูกต้อง ฉันก็กำลังจะเข้าสู่ปีที่ยี่สิบแล้ว มากกว่าครึ่งชีวิตของฉันถูกใช้ไปกับการทำงานบนเว็บ
ดังนั้น ฉันคิดว่าน่าจะน่าสนใจที่จะลองย้อนกลับไปดูว่าเว็บทำงานอย่างไร (หรือไม่กลับ) ในตอนนั้น และเปรียบเทียบกับความท้าทายที่เราเผชิญอยู่ในปัจจุบัน คำถามที่ฉันมีคือ ประวัติศาสตร์ซ้ำรอยบนเว็บหรือไม่?
เครื่องมือทางการค้า
ในปี 1996 การออกแบบเว็บยังอยู่ในช่วงเริ่มต้น อย่างน้อยก็ในแง่การค้า ย้อนกลับไปตอนนั้น ฉันเขียนโค้ด (และนั่นก็เป็นเรื่องที่ดี) HTML ด้วย มือ ใน Notepad ของ Windows 95
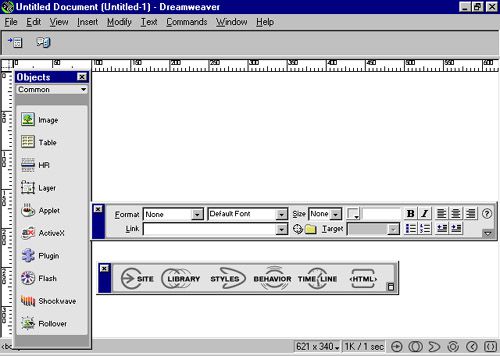
มีบรรณาธิการเว็บเบื้องต้นเช่น Coffee Cup แต่ WYSIWYG ไม่ได้ใกล้เคียงกับความเป็นจริงด้วยซ้ำ บ่อยครั้งที่ฉันพบว่าโปรแกรมแก้ไข HTML ใด ๆ ที่เขียนโค้ดเลอะเทอะ (เหมือนกับที่ฉันทำ) นั่นไม่ได้เริ่มดีขึ้นจนกระทั่งปี 1997 เมื่อ Macromedia เปิดตัว Dreamweaver เวอร์ชันแรก ( Adobe ซื้อมาในภายหลัง)

Macromedia เปิดตัว Dreamweaver ในปี 1997
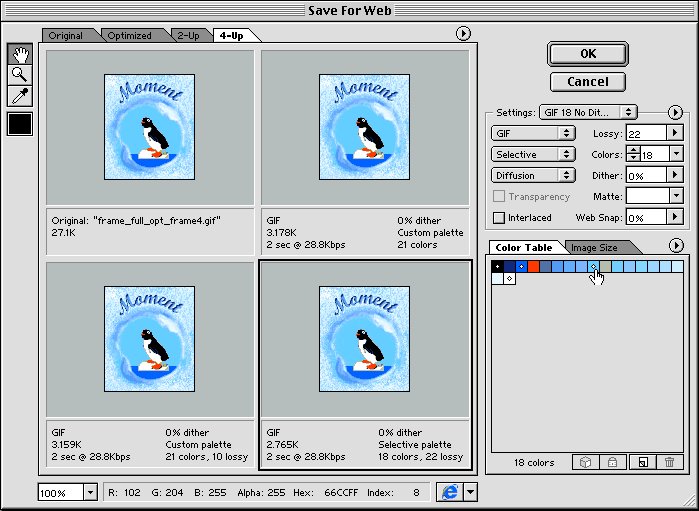
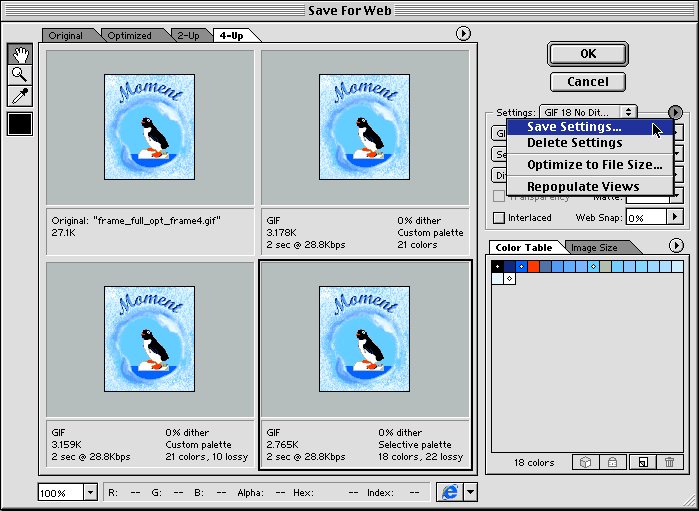
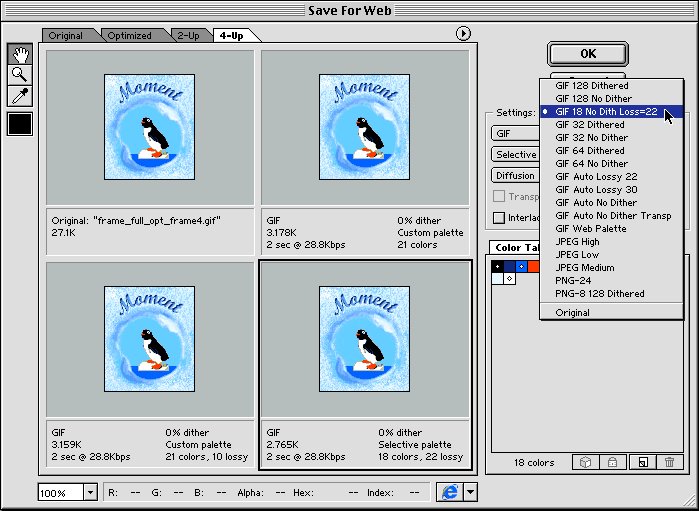
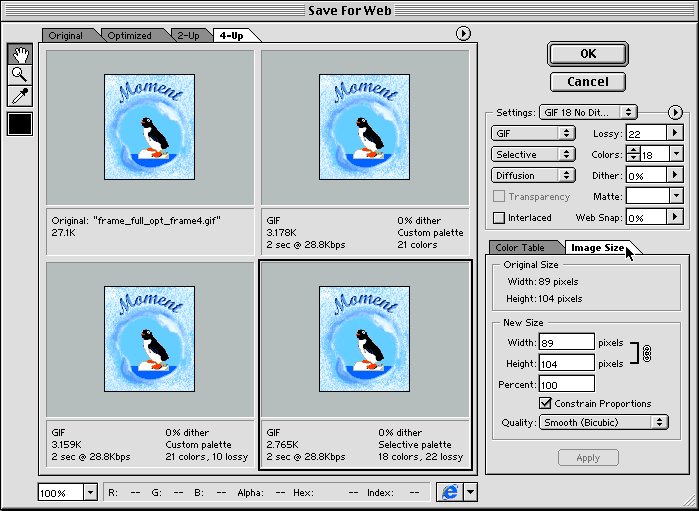
เมื่อพูดถึง Adobe Photoshop ที่น่านับถือไม่ใช่แอปที่เหมาะกับการออกแบบเว็บอย่างที่เป็นอยู่ในปัจจุบัน เหตุใด เมื่อพิจารณาจากประวัติเวอร์ชันแล้ว จึงเป็นเรื่องน่าทึ่งที่คิดว่าตัวเลือก "บันทึกสำหรับเว็บ…" ที่ไม่เคยมีมาก่อนนั้นไม่มีมาใน Photoshop จนกระทั่งเวอร์ชัน 5.5 ซึ่งเปิดตัวในปี 2542

บันทึกสำหรับไดอะล็อกเว็บของ Photoshop 5.5 (ที่มาของภาพ)
ก่อนยุคของความดีของ CSS3 ที่เราชื่นชอบ Photoshop เป็นตัวเลือกเดียวของคุณสำหรับเงา มุมโค้งมน และการไล่ระดับสี การบีบอัดรูปภาพสำหรับการใช้เว็บไม่ได้เป็นความคิดของ Adobe ในตอนนั้น
นอกเหนือจากการแก้ไขกราฟิกและโค้ดแล้ว เครื่องมือหลักที่นักออกแบบเลือกใช้คือไคลเอ็นต์ FTP แบบเก่าที่ดี การอัปโหลดไฟล์ทางเว็บผ่านโมเด็ม 56k ไม่ใช่ตัวเลือก
ประวัติศาสตร์ซ้ำรอยไหม?
ไม่แน่นอน Dreamweaver และ Photoshop ยังคงได้รับความนิยมและทำงานได้ดี ไม่ต้องพูดถึงเครื่องมืออื่นๆ อีกนับร้อยหรือนับพันเพื่อให้การออกแบบและพัฒนาง่ายขึ้นมาก ไม่ว่ารสนิยมและความต้องการของคุณจะเป็นเช่นไร ก็มีแนวโน้มว่าจะมีเครื่องมือที่เหมาะกับคุณมากที่สุด
เบราว์เซอร์
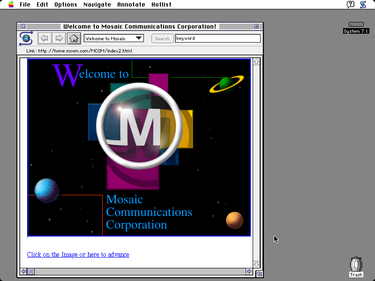
ใครจำ NCSA Mosaic ได้บ้าง? การพัฒนาร่วมโดย Marc Andreessen ซึ่งต่อมาได้พัฒนา Netscape ทำให้ Mosaic ถูกรวมเข้ากับชุดเริ่มต้นของผู้ให้บริการอินเทอร์เน็ต (ISP) จำนวนมาก ทั้ง Netscape 2.0 และ Internet Explorer 3.0 เปิดตัวในปี 1996

เว็บเบราว์เซอร์ Mosaic 1.0
เบราว์เซอร์มีปัญหาและไม่เสถียร ไม่ใช่เรื่องแปลกที่เว็บไซต์บางแห่ง (โดยเฉพาะเว็บไซต์ที่ใช้งาน Shockwave/Flash) จะทำให้เซสชันเบราว์เซอร์ของคุณขัดข้องซ้ำแล้วซ้ำเล่า หมายความว่าคุณจะไม่มีวันได้เข้าไปดูเว็บไซต์จริงๆ
หนึ่งในแนวโน้มที่เลวร้ายที่สุดของช่วงเวลานี้คือไซต์ที่มีโค้ดที่เป็นกรรมสิทธิ์ ซึ่งจะใช้งานได้ใน Internet Explorer เท่านั้น (ขอบคุณ Microsoft) สิ่งนี้นำไปสู่ไซต์ที่ไม่สามารถใช้งานได้ส่วนใหญ่ในขณะที่ใช้เบราว์เซอร์ที่ไม่ใช่ IE
ประวัติศาสตร์ซ้ำรอยไหม?
โชคดีที่ไม่มี ในขณะที่เรายังคงต้องจัดการกับภัยพิบัติที่เก่ากว่า ฉันหมายถึง IE เวอร์ชันต่างๆ ตอนนี้สิ่งต่างๆ ดีกว่าใน 90's อย่างชัดเจน ในขณะที่แบรนด์ Mosaic และ Netscape ได้กลายเป็นฝุ่นผงมานานแล้ว IE ก็หายไปเช่นกันและแทนที่ด้วย Edge Chrome, Firefox, Safari และ Opera ล้วนเป็นตัวเลือกที่ดี นิสัยใจคอบนเบราว์เซอร์ยังคงมีอยู่ แต่ไม่แพร่หลายเท่าที่เคยเป็นมา
วิธีการออกแบบและข้อจำกัด
กลางยุค 90 ไม่ต้องสงสัยเลยว่าเป็น "ป่าตะวันตก" สำหรับการออกแบบ คติประจำใจในตอนนั้นคือ "แค่ลงมือทำ" ดังที่กล่าวไว้ข้างต้น เว็บเบราว์เซอร์ค่อนข้างแย่ บางครั้งดูเหมือนว่าคุณต้องหลอกล่อให้พวกเขาร่วมมือกับรูปลักษณ์หรือคุณลักษณะใดๆ ที่คุณต้องการสร้าง

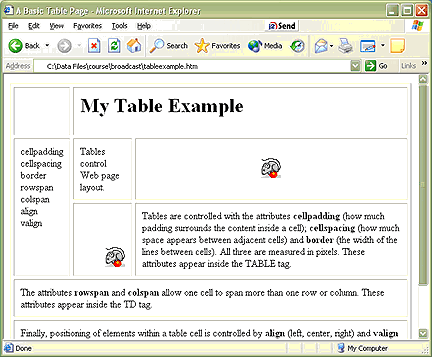
คุณทำได้ด้วย Tables แน่นอน :
เกือบทุกไซต์หลักใช้เลย์เอาต์แบบตาราง เนื่องจาก CSS1 นั้นเพิ่งเตรียมพร้อมสำหรับการเปิดตัว หากคุณไม่เคยสร้างเลย์เอาต์แบบตารางมาก่อน คุณจะพลาดความสนุกไป

หน้าเว็บที่ประกอบด้วยตาราง (ที่มาของภาพ)
แม้ว่าจะสร้างเลย์เอาต์ที่มีหลายคอลัมน์ได้ง่ายพอสมควร แต่เลย์เอาต์อื่นๆ ก็ต้องการความคิดสร้างสรรค์ในระดับที่ดี บ่อยครั้ง วิธีแก้ปัญหาคือการซ้อนตารางหนึ่งไว้ในอีกโต๊ะหนึ่งครั้งแล้วครั้งเล่า รหัสนั้นบวมมากและต้องเสียภาษีการเชื่อมต่อที่ช้า
การแข่งขันหอยทาก :
ความเร็วในการเชื่อมต่อเป็นหนึ่งในอุปสรรคที่สำคัญที่สุดในการสร้างเว็บไซต์ โมเด็ม 56k ช้า แต่ความดีของฉัน ดูเหมือนบรอดแบนด์เมื่อเทียบกับรุ่น 14.4 และ 28.8 โดยทั่วไป คุณต้องการให้หน้าแรกของคุณ (โค้ดและรูปภาพ) มีพื้นที่รวมน้อยกว่า 50kb
แน่นอน ตอนนี้เราเห็นไซต์ที่มีแถบเลื่อนเต็มความกว้างมากกว่า 1MB การเชื่อมต่ออินเทอร์เน็ตที่ช้าทำให้เกิดความท้าทายที่ยากที่คุณต้องระวังอยู่เสมอ
ความละเอียด/อุปกรณ์ :
คุณรู้จักสมาร์ทโฟนนั้นในมือคุณหรือไม่? เป็นไปได้มากว่าน่าจะมีความละเอียดสูงกว่าคอมพิวเตอร์เดสก์ท็อปส่วนใหญ่ตั้งแต่ปีพ. เห็นไหม เรา เป็น มือถือก่อน!
แต่จริงๆ แล้ว นั่นเป็นหน้าจอเล็กๆ ผู้ใช้บางคนใช้งานที่ 800×600 หรือแม้แต่ 1024×768 เป็นครั้งคราว (หากคุณใช้งานระบบระดับไฮเอนด์จริงๆ) แต่การเข้าถึงความละเอียดที่ใหญ่ขึ้นนั้นทำได้ยากหากคุณยังไม่ได้ใช้งาน นั่นนำไปสู่เว็บไซต์จำนวนมากที่ได้รับการออกแบบสำหรับหน้าจอขนาดเล็ก – เพียงเพื่อทำลายหน้าจอขนาดใหญ่เท่านั้น
อุปกรณ์มือถือที่สามารถท่องเว็บได้ค่อนข้างเป็นความฝันในสมัยนั้น และถึงแม้ฉันไม่เคยรู้สึกแบบนั้นในตอนนั้น แต่จริงๆ แล้ว สิ่งต่างๆ นั้นเรียบง่ายกว่าในแง่ของประเภทของหน้าจอที่คุณออกแบบ ตอนนี้ เรามีเลย์เอาต์ที่ตอบสนองซึ่งใช้งานได้กับแทบทุกหน้าจอ
การจัดการเว็บไซต์ :
ใช่แล้ว ไม่มีอะไรที่เหมือนกับ WordPress ในสมัยก่อน หากคุณต้องการแก้ไขเนื้อหาในไซต์ของคุณ หรือแย่กว่านั้นคือเพิ่มส่วนการนำทางใหม่ แสดงว่าคุณกำลังแฮ็คไฟล์หลายร้อยไฟล์ในไซต์ HTML แบบคงที่
แม้ว่าการรวมฝั่งเซิร์ฟเวอร์ถูกใช้โดยผู้ที่มีความชำนาญบางคน (ไม่ใช่ฉัน) แต่คนอื่นๆ (ฉัน) ถูกผลักไสให้เปลี่ยนทุกไฟล์ในไซต์ การค้นหาและแทนที่ทั่วโลกช่วยได้มาก
ระบบการจัดการเนื้อหาใดๆ ตั้งแต่ช่วงกลางถึงปลายยุค 90 มักจะสร้างขึ้นสำหรับองค์กรและต้องใช้เงินเป็นจำนวนมาก ถึงกระนั้นพวกเขาก็ไม่ได้ผลดีนัก ข้อจำกัดของเบราว์เซอร์และสคริปต์จะทำให้ระบบเหล่านี้เสียเงินจำนวนมากในหลายกรณี นอกจากนี้ยังเป็นเหตุผลหนึ่งที่ IE 6 ติดอยู่เหนืออายุการใช้งาน
ประวัติศาสตร์ซ้ำรอยไหม?
ฉันจะบอกว่าสิ่งเดียวที่เกิดขึ้นซ้ำแล้วซ้ำเล่า (และทวีคูณ) คือความละเอียดหน้าจอและจำนวนอุปกรณ์ที่เราต้องออกแบบ การมาถึงของการออกแบบที่ตอบสนองได้ทำให้ความท้าทายนั้นง่ายต่อการจัดการอย่างแน่นอน
ดังที่ฉันได้กล่าวไว้ก่อนหน้านี้ เบราว์เซอร์ "คลาสสิก" เหล่านั้นมักใช้โค้ดเดียวกันและแสดงผลในรูปแบบที่ต่างกันมาก แม้ว่าปัญหานั้นจะยังคงปรากฏขึ้นเป็นครั้งคราว แต่ก็ไม่ได้เกือบเป็นหายนะในการออกแบบอย่างที่เคยเป็นมา นี่เป็นอีกก้าวที่ยิ่งใหญ่ในการช่วยให้เราสร้างการออกแบบที่ใช้ได้กับทุกหน้าจอ
ที่นี่และตอนนี้
เช่นเดียวกับอุปกรณ์อิเล็กทรอนิกส์และรถยนต์ การออกแบบเว็บมาไกลในระยะเวลาอันสั้น มันวิเศษมากที่ได้เห็นว่านักออกแบบและนักพัฒนาที่มีความสามารถกำลังสร้างสรรค์อะไร โดยที่ฉันไม่เคยฝันถึงสิ่งเหล่านั้นมาก่อนเมื่อตอนที่ฉันเริ่มต้น
โชคดีที่ความก้าวหน้าด้านฮาร์ดแวร์และซอฟต์แวร์ทำให้งานของเราง่ายขึ้นและเผยแพร่ทางออนไลน์ตามระบอบประชาธิปไตย เราไม่ต้องจ้างบริษัทขนาดใหญ่เพื่อสร้าง CMS ให้กับเราอีกต่อไป มีอันที่ยอดเยี่ยมมากมายให้ใช้ฟรี การติดตั้งด้วยคลิกเดียวจากผู้ให้บริการโฮสติ้งช่วยให้ผู้ที่ไม่ใช่มืออาชีพสามารถเริ่มต้นใช้งานบนเว็บได้ ที่สร้างโอกาสให้กับพวกเราทุกคนมากขึ้น
การเดินทางของคุณเริ่มต้นในฐานะนักออกแบบเว็บไซต์เมื่อใด อะไรคือความแตกต่างที่เห็นได้ชัดเจนที่สุดในตอนนั้นและตอนนี้?
