20+ WordPress Hacks สำหรับนักพัฒนา
เผยแพร่แล้ว: 2017-08-17สิ่งหนึ่งที่ WordPress ได้รับความนิยมอย่างมากในปัจจุบันคือโอกาสในการขยายเป็นล้านวิธี ตัวอย่างเช่น สามารถเพิ่มประสิทธิภาพการทำงานด้วยปลั๊กอิน ในขณะที่ธีมเหมาะสำหรับเปลี่ยนรูปลักษณ์ ด้วยเหตุนี้ เว็บไซต์จึงได้รับการปรับแต่งเพื่อตอบสนองความต้องการที่หลากหลายของบล็อก อีคอมเมิร์ซ และอื่นๆ
แต่แล้วการปลดปล่อยพลังที่แท้จริงของ WordPress ด้วยการปรับแต่งล่ะ? มาปรับแต่งอีกขั้นหนึ่งด้วยแฮ็กนักฆ่าเหล่านี้
#1. ฟีด RSS พร้อมรูปภาพเด่น

คุณเคยสงสัยหรือไม่ว่าทำไม WordPress ไม่อนุญาตให้แสดงภาพเด่นโดยค่าเริ่มต้นในฟีด RSS? เห็นได้ชัดว่าเป็นวิธีที่ดีกว่าถ้าคุณเป็นบล็อกเกอร์หรือคุณเพียงต้องการให้กำลังใจคนสมัครรับข้อมูลเพิ่มขึ้นอีกเล็กน้อย
ต่อไปนี้เป็นวิธีการ (เพิ่มลงในไฟล์ functions.php ของธีมของคุณ):
add_filter('the_content_feed', 'rss_post_thumbnail');
function rss_post_thumbnail($content) {
global $post;
if( has_post_thumbnail($post->ID) )
$content = '<p>' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</p>' . $content;
return $content;
}
#2. เพิ่มปุ่ม “ส่งไปที่ Facebook”

บล็อกเกอร์มองว่า Facebook เป็นฐานข้อมูลขนาดใหญ่ของผู้มีโอกาสเป็นลูกค้าและผู้เยี่ยมชม ถูกต้องแล้ว ด้วยผู้ใช้มากกว่าหนึ่งพันล้านราย จึงสามารถเพิ่มปริมาณการรับส่งข้อมูลได้อย่างแท้จริง ดังนั้น เราจะสร้างปุ่ม "ส่งไปที่ Facebook" เพื่อเพิ่มไปยังบล็อกและเพิ่มการเข้าชมได้อย่างไร
ทำได้โดยเปิดไฟล์ single.php ในธีมปัจจุบัน และวางโค้ดนี้ในลูป:
<a href="http://www.facebook.com/sharer.php?u=<?php the_permalink();?>&t=<?php the_title(); ?>" target="blank">Share on Facebook</a>
เสร็จแล้ว!
#3. ขจัดการบีบอัดภาพ

เราทุกคนทราบดีว่า WordPress ไม่ได้ให้ภาพที่มีคุณภาพ 100 เปอร์เซ็นต์เพราะบีบอัดเป็น 90 เปอร์เซ็นต์ แม้ว่าสิ่งนี้อาจฟังดูไม่เหมือนกับสิ่งที่จำเป็นต้องเปลี่ยนแปลงสำหรับคนจำนวนมาก แต่นักพัฒนาซอฟต์แวร์รู้ว่าเราสามารถทำได้ดีกว่านี้
ตัวอย่างเช่น เราสามารถบังคับให้แพลตฟอร์มแสดงภาพต้นฉบับ 100 เปอร์เซ็นต์เพื่อให้มีคุณภาพที่สมบูรณ์แบบ จำเป็นต้องเพิ่มสิ่งต่อไปนี้ในไฟล์ functions.php ของธีมปัจจุบัน:
add_filter( 'jpg_quality', 'high_jpg_quality' );
function high_jpg_quality() {
return 100;
}
#4. อ้างอิงไซต์ด้วย URL

โดยใช้ WordPress คุณสามารถเพิ่มทางลัดไปยังไซต์เป็นข้อมูลอ้างอิงได้ ส่งผลให้ไม่ต้องพิมพ์ URL ทุกครั้ง นี่คือวิธีการ:
<?php bloginfo('url'); ?>
จากนั้นใช้ฟังก์ชันดังนี้:
<a href="<?php bloginfo('url'); >/about">About Our Company</a>
#5. ปรับปรุงความปลอดภัยด้วยการลบ WordPress version ที่แสดงต่อสาธารณะ

สำหรับแฮกเกอร์ การรู้ว่า WordPress เวอร์ชันใดก็เพียงพอแล้วที่จะพยายามหาช่องโหว่ด้านความปลอดภัย (โดยเฉพาะอย่างยิ่งในเวอร์ชันเก่า: การละเมิดเอกสารของปานามานั้นถูกตำหนิในการติดตั้งแบบเก่า!) หากต้องการซ่อนข้อมูลนี้จากใครก็ตาม คุณสามารถใช้แฮ็คต่อไปนี้:
<?php
// Remove the WP version for extra WordPress Security
function remove_wp_version(){
return '';
}
add_filter('the_generator', 'remove_wp_version');
?>
#6. จำกัดจำนวนผู้ที่ลงทะเบียนได้
หากคุณสังเกตเห็นว่ามีผู้ใช้ WordPress ใหม่จำนวนมากเข้ามาที่หน้าผู้ใช้ แสดงว่าคุณอาจอนุญาตให้ใครก็ตามลงทะเบียนได้ เมื่อคุณตรวจสอบการตั้งค่า คุณจะพบว่าผู้ใช้สมัครผ่าน RSS ของคุณ
หากคุณไม่ต้องการผู้ใช้ที่ลงทะเบียนมากเกินไป ให้ไปที่การตั้งค่าและยกเลิกการเลือกช่องที่อนุญาตให้ทุกคนลงทะเบียนโดยใช้ตัวเลือกการเป็นสมาชิก แค่นั้นแหละ!
#7. ป้องกันสแปมโดยปิดการใช้งาน HTML ในความคิดเห็น

สแปมเป็นปัญหาที่แท้จริงสำหรับคนจำนวนมากที่ใช้ WordPress ตัวอย่างเช่น บล็อกเกอร์มักจะพบลิงก์ไปยังไซต์ที่น่าสงสัยในส่วนความคิดเห็น โพสต์ที่มีสแปมไม่ใช่วิธีที่ดีในการถูกสังเกต ดังนั้นปัญหาจะต้องถูกกำจัดโดยเร็วที่สุด
หากต้องการปิดใช้งาน HTML และป้องกันไม่ให้นักส่งสแปมรวมลิงก์และวิธีการอื่นๆ โค้ดนี้จำเป็นต้องเพิ่มลงในไฟล์ functions.php:
// This will occur when the comment is posted
function plc_comment_post( $incoming_comment ) {
// convert everything in a comment to display literally
$incoming_comment['comment_content'] = htmlspecialchars($incoming_comment['comment_content']);
// the one exception is single quotes, which cannot be #039; because WordPress marks it as spam
$incoming_comment['comment_content'] = str_replace( "'", ''', $incoming_comment['comment_content'] );
return( $incoming_comment );
}
// This will occur before a comment is displayed
function plc_comment_display( $comment_to_display ) {
// Put the single quotes back in
$comment_to_display = str_replace( ''', "'", $comment_to_display );
return $comment_to_display;
}
add_filter( 'preprocess_comment', 'plc_comment_post', '', 1 );
add_filter( 'comment_text', 'plc_comment_display', '', 1 );
add_filter( 'comment_text_rss', 'plc_comment_display', '', 1 );
add_filter( 'comment_excerpt', 'plc_comment_display', '', 1 );
// This stops WordPress from trying to automatically make hyperlinks on text:
remove_filter( 'comment_text', 'make_clickable', 9 );
#8. ใช้อีเมลในการเข้าสู่ระบบ
แฮ็คง่ายๆ อย่างเหลือเชื่อนี้จะมีประโยชน์มากในแง่ของการเพิ่มความปลอดภัย สำหรับแฮกเกอร์ การคาดเดาอีเมลจะยากกว่าชื่อผู้ใช้มาก ดังนั้นจึงเป็นวิธีที่ปลอดภัยกว่า
#9. แสดงกระทู้ล่าสุดในหน้าแรก

นี่เป็นการแฮ็กที่ยอดเยี่ยมสำหรับบล็อกเกอร์ที่ช่วยให้สามารถแสดงรายการบล็อกล่าสุดบนหน้าแรกได้ ไม่จำเป็นต้องทำให้บล็อกเป็นหน้าแรก! ควรใช้รหัสต่อไปนี้เท่านั้น:
<?php query_posts($query_string . '&showposts=5' ); ?> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="story"> <div class="story-content"> <h4><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h4> <?php the_excerpt(); ?> <?php endwhile; endif; ?>
#10. เปลี่ยนโลโก้แอดมิน


ดังที่ได้กล่าวไว้ข้างต้น หนึ่งในฟังก์ชั่นที่ยอดเยี่ยมที่สุดของ WordPress คือการปรับแต่ง ส่วนนี้จัดอยู่ในหมวดหมู่นี้ แฮ็คต่อไปนี้อนุญาตให้แสดงโลโก้ของลูกค้าแทนโลโก้ผู้ดูแลระบบเริ่มต้น คุณไม่จำเป็นต้องมีปลั๊กอินหรืออะไรในการทำเช่นนั้น เพียงแค่ใส่โค้ดต่อไปนี้ลงใน functions.php:
function custom_admin_logo() {
echo '<style type="text/css">
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/admin_logo.png) !important; }
</style>';
}
add_action('admin_head', 'custom_admin_logo');
#11. ลบการแจ้งเตือนข้อผิดพลาดในหน้าเข้าสู่ระบบ
นี่เป็นอีกหนึ่งแฮ็คความปลอดภัยที่จะลบข้อความแสดงข้อผิดพลาดออกจากหน้าเข้าสู่ระบบ จึงป้องกันไม่ให้แฮกเกอร์แจ้งเตือนเกี่ยวกับการเข้าสู่ระบบหรือรหัสผ่านที่ไม่ถูกต้อง ใส่รหัสนี้:
add_filter('login_errors',create_function('$a', "return null;"));
#12. ตั้งค่าตัวแก้ไข HTML เริ่มต้น

การแฮ็กครั้งต่อไปในรายการของเราทำให้ผู้ใช้ WordPress ตัดสินใจว่าจะใช้ Visual Editor หรือโปรแกรมแก้ไข HTML หากคุณต้องการรหัสใดรหัสหนึ่ง ให้ใช้รหัสนี้ (แทรกลงใน functions.php):
# HTML Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "html";') );
# Visual Editor as default
add_filter( 'ks29so_default_editor', create_function('', 'return "tinymce";') );
#13. เปลี่ยนข้อความส่วนท้ายบน dash
การแฮ็กนี้อาจเป็นประโยชน์สำหรับนักพัฒนาที่ต้องการทำให้ลูกค้าของตนประหลาดใจด้วยการใส่ข้อความในส่วนท้ายของเส้นประ เพียงแทรกสิ่งต่อไปนี้ลงในไฟล์ functions.php:
function remove_footer_admin () {
echo "Your own text";
}
add_filter('admin_footer_text', 'remove_footer_admin');
#14. เพิ่มรหัสย่อในวิดเจ็ต

คุณสามารถสอน WordPress ให้ใช้รหัสย่อที่เป็นประโยชน์โดยเพิ่มรหัสต่อไปนี้ลงใน functions.php:
add_filter('widget_text', 'do_shortcode');
#15. ปรับแต่งโลโก้ dash
แฮ็คอีกครั้งสำหรับนักพัฒนาเพื่อปรับแต่งเว็บไซต์สำหรับลูกค้าของพวกเขา ในการปรับแต่งการติดตั้งให้เป็นส่วนตัว คุณสามารถเพิ่มโลโก้ลงในเส้นประได้โดยใช้สิ่งต่อไปนี้:
add_action('admin_head', 'custom_logo');
function custom_logo() {
echo '
<style type="text/css"><!--
#header-logo { background-image: url('.get_bloginfo('template_directory').'/images/custom-logo.gif) !important; }
--></style>';
}
#16. รายการโพสต์ที่จะเกิดขึ้น
แฮ็คนี้มีไว้สำหรับบล็อกเกอร์ที่ต้องการกำหนดเวลาโพสต์ที่กำลังจะมีขึ้นในรายการที่ผู้เข้าชมมองเห็นได้ คัดลอกและวางโค้ดต่อไปนี้ที่ใดก็ได้ในธีมของคุณ:
<div id="zukunft">
<div id="zukunft_header"><p>Future events</p></div>
<?php query_posts('showposts=10&post_status=future'); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div >
<p class><b><?php the_title(); ?></b><?php edit_post_link('e',' (',')'); ?><br />
<span class="datetime"><?php the_time('j. F Y'); ?></span></p>
</div>
<?php endwhile; else: ?><p>No future events scheduled.</p><?php endif; ?>
</div>
#17. URL ที่เหมาะสม
สิ่งสำคัญคือที่อยู่ของไซต์ของคุณต้องถูกต้อง ฟังก์ชัน esc_url() ช่วยให้ปราศจากข้อผิดพลาด:
$my_url = 'http://myawesomesite.com/?awesome=true'; $url = esc_url( $my_url );
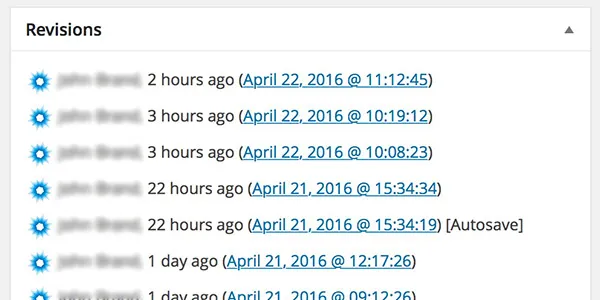
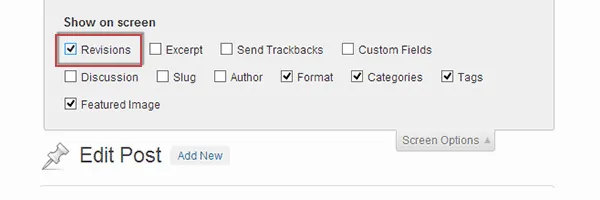
#18: ลดการแก้ไขโพสต์

WordPress มาพร้อมกับไม่มีการจำกัดค่าเริ่มต้นของการแก้ไขโพสต์ที่จัดเก็บไว้ในฐานข้อมูล เมื่อเวลาผ่านไป จำนวนของพวกเขาจะเพิ่มขึ้นอย่างมาก (ซึ่งจะไม่ส่งผลดีต่อไซต์) เพิ่มรหัสต่อไปนี้ในไฟล์ wp-config.php เพื่อตั้งค่าขีดจำกัด:
define( 'WP_POST_REVISIONS', 3 );
ตัวอย่างตั้งค่าขีดจำกัดเป็น 3
#19: ปิดใช้งานการจัดเก็บการแก้ไข

เรื่องนี้ยังคงเป็นหัวข้อของการแก้ไขโพสต์ หากคุณต้องการปิดการใช้งานให้ใช้รหัสนี้:
define( 'WP_POST_REVISIONS', -1 );
#20. เปลี่ยนความยาวของข้อความที่ตัดตอนมา
ในบางกรณี ข้อความที่ตัดตอนมามาตรฐานอาจไม่เหมาะที่สุดสำหรับการจัดวาง การเปลี่ยนมันง่ายมาก เปิด functions.php และแทรก (“20” คือค่าของความยาว):
function custom_excerpt_length( $length ) {
return 20;
}
add_filter( 'excerpt_length', 'custom_excerpt_length', 999 );
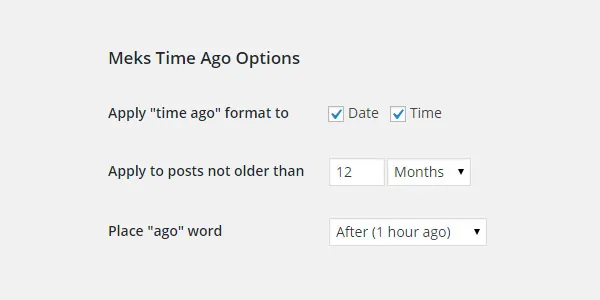
#21. เพิ่มรูปแบบ Twitter "เวลาที่ผ่านมา" วันที่

นักพัฒนาบางคนไม่ทราบว่า WordPress สามารถแสดงวันที่โดยใช้รูปแบบ "Time Ago" สามารถทำได้โดยวางโค้ดต่อไปนี้ที่ใดก็ได้ภายในลูป:
Posted <?php echo human_time_diff(get_the_time('U'), current_time('timestamp')) . ' ago';
ถึงเวลาแฮ็ค!
พร้อมที่จะปลดปล่อยพลังของ WordPress ด้วยแฮ็กที่เรียบง่ายแต่สะดวกเหล่านี้แล้วหรือยัง เมื่อลองใช้แล้ว คุณจะค้นพบความสามารถใหม่ๆ ของเว็บไซต์ของคุณและขยายฟังก์ชันการทำงานเพื่อทำให้เว็บไซต์ใช้งานได้มากขึ้น
เมื่อคุณเห็นประโยชน์ของการแฮ็กเหล่านี้แล้ว คุณสามารถทำให้การจัดการเนื้อหาของคุณมีประสิทธิภาพมากขึ้น นอกจากนี้ บางส่วนยังช่วยเพิ่มความปลอดภัยให้กับไซต์ของคุณได้จริงๆ ซึ่งเป็นสิ่งสำคัญอย่างยิ่ง
ทั้งหมดนี้ – โดยไม่ต้องติดตั้งปลั๊กอินตัวเดียว! เนื่องจากไซต์ WordPress ต้องใช้ปลั๊กอินจำนวนมากที่ติดตั้ง ความก้าวหน้าเหล่านี้อาจมีประโยชน์มากในการรักษาความเร็วในการโหลดที่รวดเร็ว
หวังว่าบทความนี้จะเป็นประโยชน์สำหรับคุณในการค้นหาแฮ็ก WordPress ใหม่และปรับปรุงไซต์ของคุณ
