20 เมนูนำทางฟรี CSS & ตัวอย่างโค้ด
เผยแพร่แล้ว: 2017-12-21หากคุณกำลังมองหาข้อมูลโค้ดเพื่อสร้าง เมนูการนำทาง ที่ยอดเยี่ยมสำหรับไซต์ของคุณ ไม่ต้องมองหาที่ไหนอีกแล้ว! ต่อไปนี้คือข้อมูลโค้ดฟรี 20 รายการสำหรับการนำทาง ซึ่งคุณสามารถใช้เพื่อสร้างการนำทางแบบคงที่ ซ่อนอัตโนมัติ แนวตั้ง แนวนอน ตอบสนอง ยืดออก การนำทางเมนูขนาดใหญ่ และอีกมากมาย!
คุณจะพบการนำทางเว็บไซต์เกือบทุกประเภทในรายการนี้ ทั้งหมดนี้มาพร้อมกับข้อมูลโค้ดฟรี ฟังก์ชันการทำงานที่สมบูรณ์แบบ และการใช้งานที่ง่ายดาย
สิ่งที่ยอดเยี่ยมคือสิ่งเหล่านี้ส่วนใหญ่ตอบสนองได้เช่นกัน ดังนั้นพวกเขาจะดูสมบูรณ์แบบในขนาดหน้าจอที่แตกต่างกัน
ตรวจสอบพวกเขาออก!
ซ่อนการนำทางอัตโนมัติ
การนำทางซ่อนอัตโนมัติคือข้อมูลโค้ดการนำทางอย่างง่ายที่ซ่อนอัตโนมัติเมื่อผู้ใช้เริ่มเลื่อนลง เมื่อผู้ใช้เริ่มเลื่อนกลับขึ้น จะปรากฏให้เห็น การนำทางซ่อนอัตโนมัติมีมาระยะหนึ่งแล้ว โดยเฉพาะอย่างยิ่งบนอุปกรณ์พกพา รูปแบบ UX นี้เรียบง่ายและมีประสิทธิภาพ เอฟเฟกต์การซ่อนทำให้ทุกอย่างง่ายขึ้นและสร้างพื้นที่สำหรับเนื้อหามากขึ้น
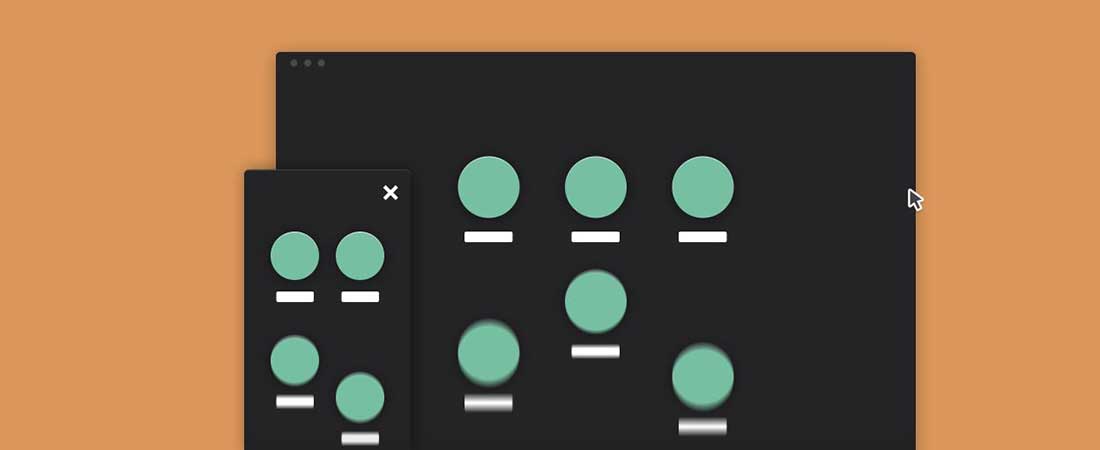
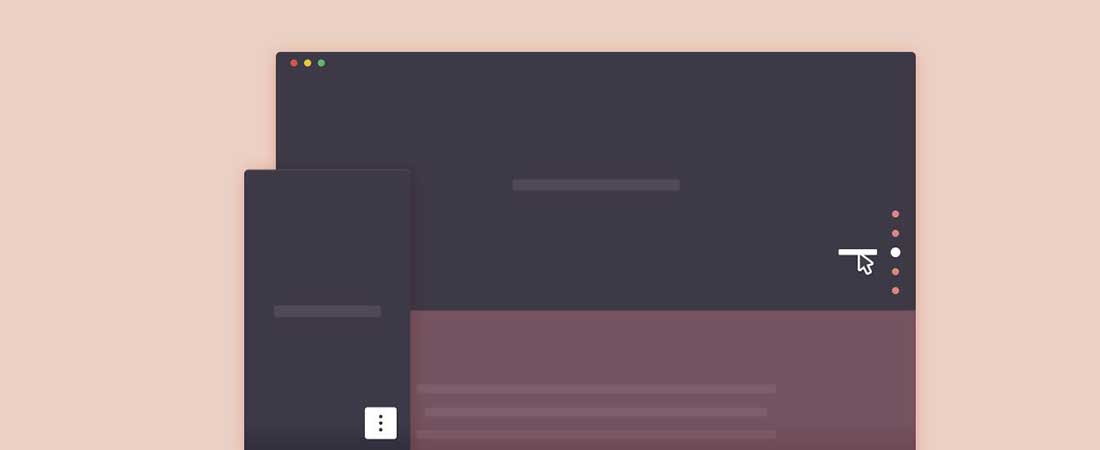
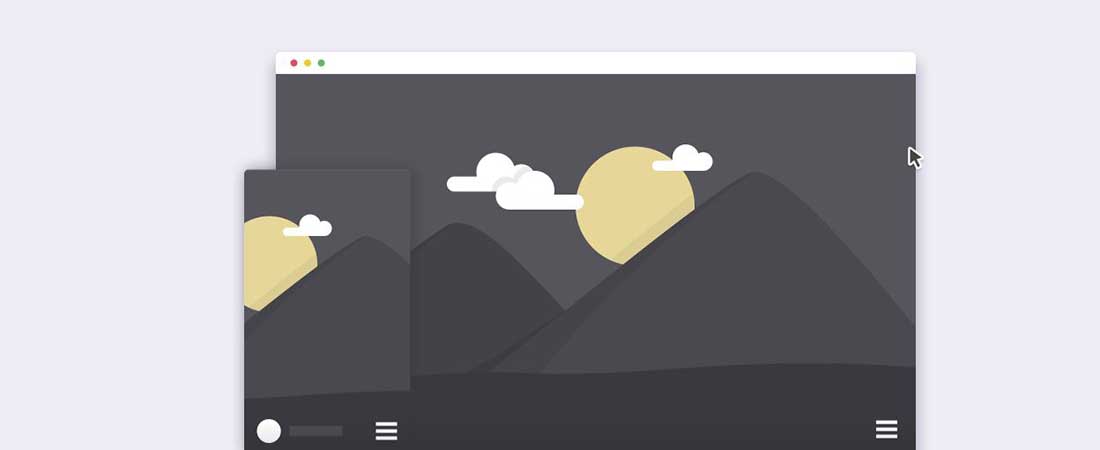
การนำทางคงที่ในแนวตั้ง
ตัวอย่างนี้เป็นเมนูการนำทางแนวตั้งที่ชาญฉลาด ซึ่งประกอบด้วยตัวบ่งชี้ทรงกลมที่เปลี่ยนเป็นไอคอนที่มีป้ายกำกับเมื่อมีการโต้ตอบ แนวคิดเบื้องหลังแนวคิดนี้ที่ทำให้ตัวบ่งชี้แบบวงกลมทำงาน คือการให้คำแนะนำแก่ผู้ใช้เกี่ยวกับจำนวนส่วนที่พวกเขากำลังจะเลื่อนดู ตัวบ่งชี้แต่ละรอบนั้นเป็นบทเนื้อหาและมีชื่อเรื่องของตัวเองอยู่ข้างใต้
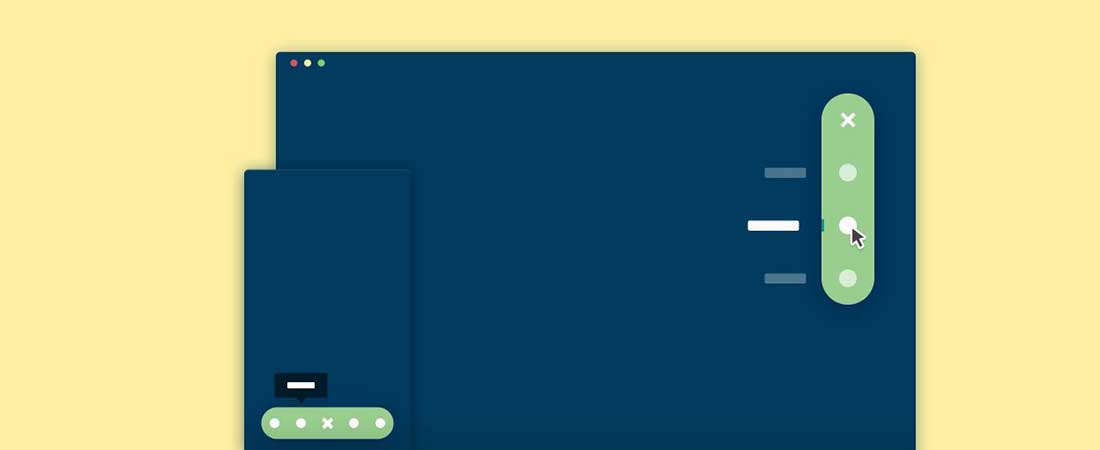
การนำทางที่ยืดเยื้อ
Stretchy Navigation คือทริกเกอร์การนำทางแบบโค้งมนที่ยืดออกและแสดงรายการต่างๆ การนำทางนี้ได้รับแรงบันดาลใจจากแนวคิดรายการซื้อของโดย Hila Peleg ทีมนี้ใช้แนวคิดที่คล้ายกันซึ่งขยายการนำทางและสร้างกรณีที่แตกต่างกัน 3 กรณีซึ่งตัวอย่างข้อมูลมีประโยชน์: 1) การนำทางคงที่ 2) ปุ่มเพิ่มเนื้อหา และ 3) ปุ่มแก้ไขเนื้อหา
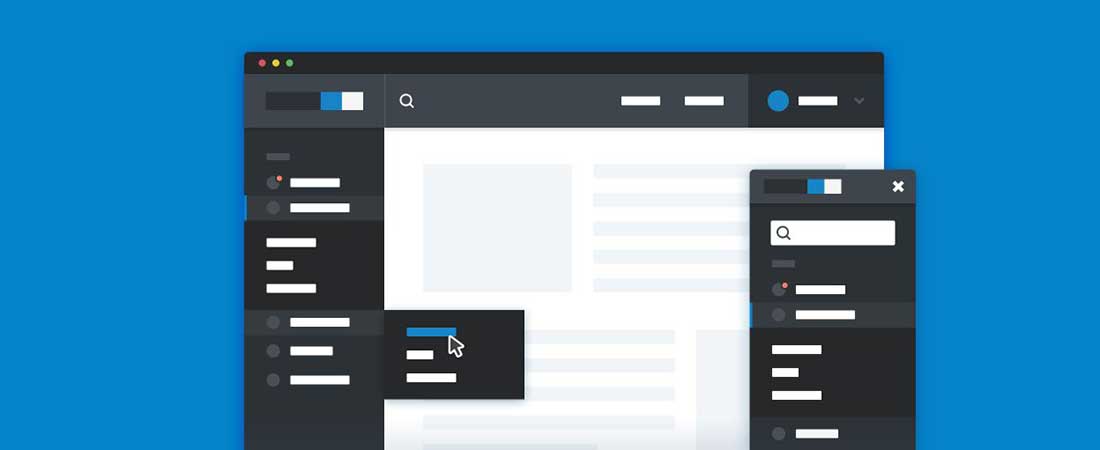
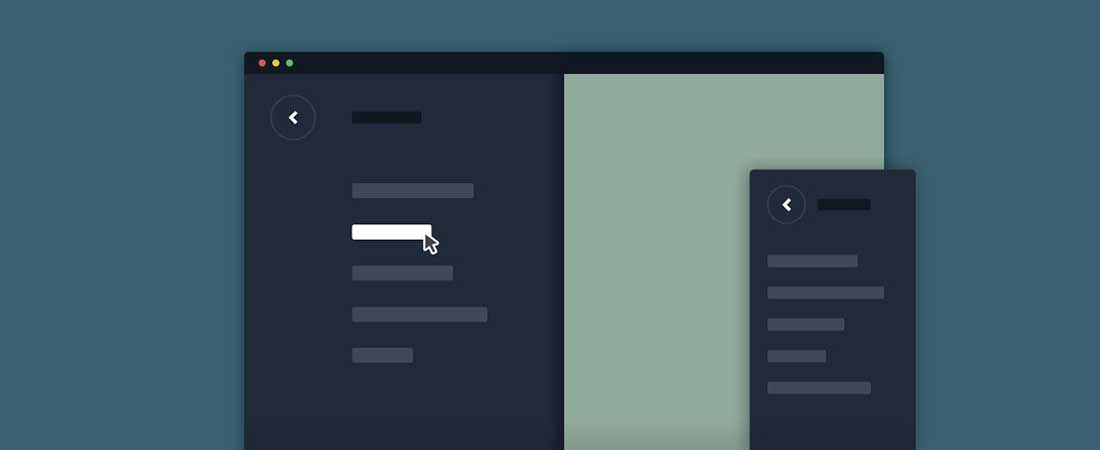
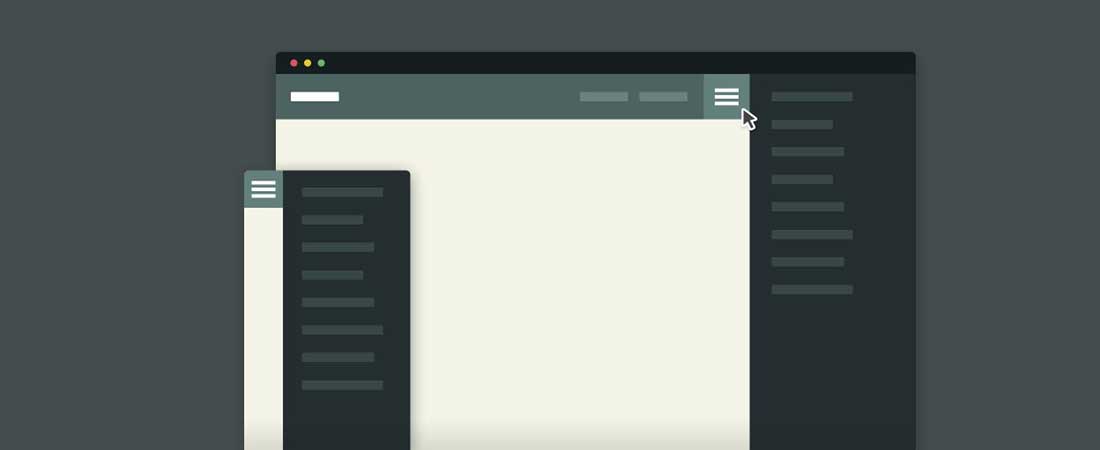
การนำทางแถบด้านข้างที่ตอบสนอง
นี่คือเมนูการนำทางด้านข้างแนวตั้งที่ง่ายต่อการรวมเข้ากับการออกแบบของคุณ นอกจากนี้ยังเหมาะสำหรับแดชบอร์ดและพื้นที่ผู้ดูแลระบบและมีการออกแบบที่ตอบสนอง การนำทางที่ปรับเปลี่ยนตามอุปกรณ์สำหรับไซต์ขนาดใหญ่นั้นสร้างได้ไม่ง่าย ตัวอย่างเช่น หากคุณกำลังทำงานในแผงการดูแลระบบ คุณอาจต้องพัฒนาเมนูแนวตั้งที่มีหมวดหมู่ย่อยมากมาย ตัวอย่างนี้จะช่วยคุณประหยัดจากปัญหาทั้งหมดนั้น
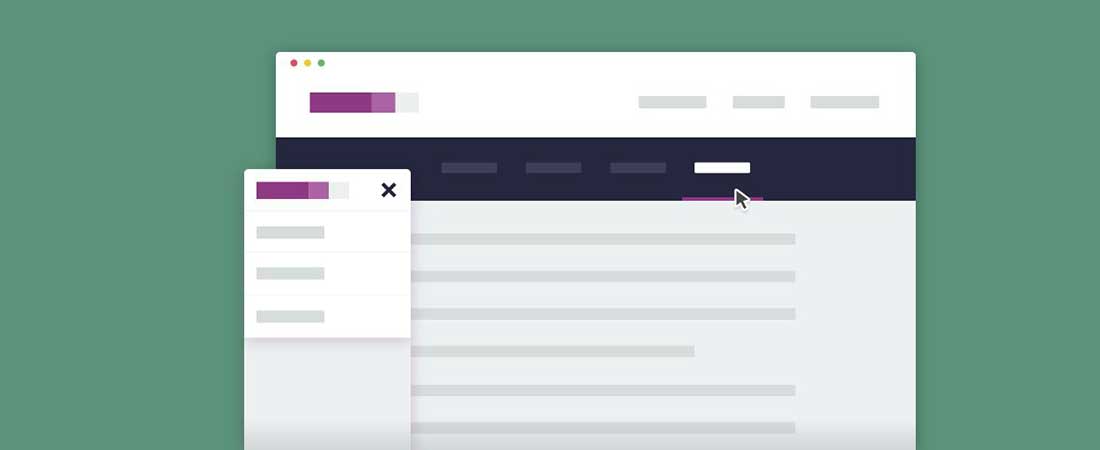
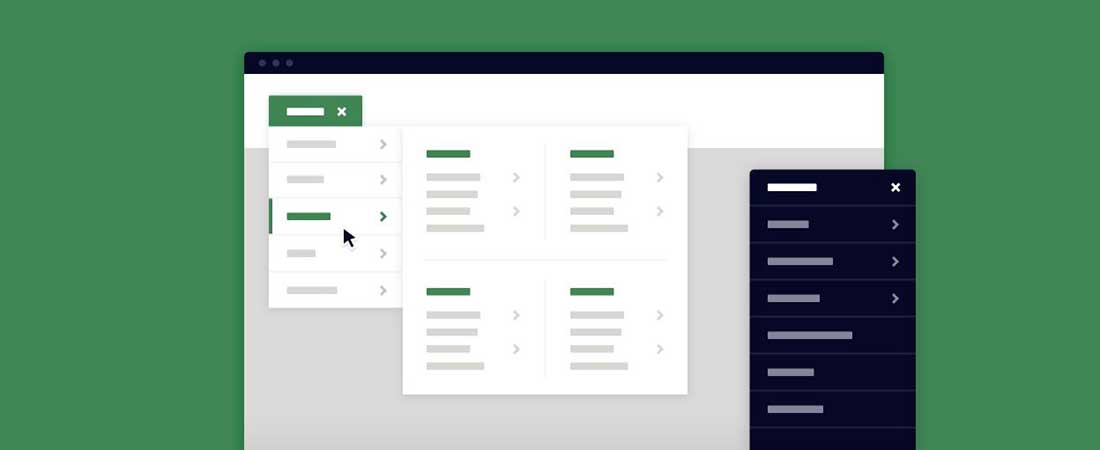
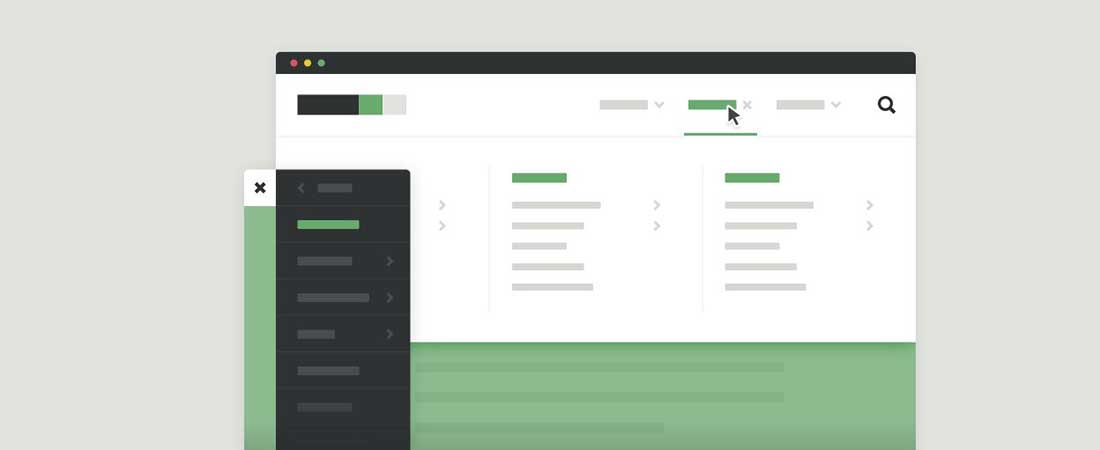
เมก้าดร็อปดาวน์
นี่เป็นองค์ประกอบเมนูแบบเลื่อนลงขนาดใหญ่ที่ตอบสนองและปรับแต่งได้ง่าย หากคุณกำลังทำงานในโครงการบนเว็บและมีเนื้อหามากเกินไปที่จะใช้ เมนูแบบเลื่อนลงขนาดใหญ่นี้จะช่วยคุณได้ ช่วยให้ผู้ใช้ไปยังส่วนต่างๆ ของเนื้อหาได้ง่ายขึ้น
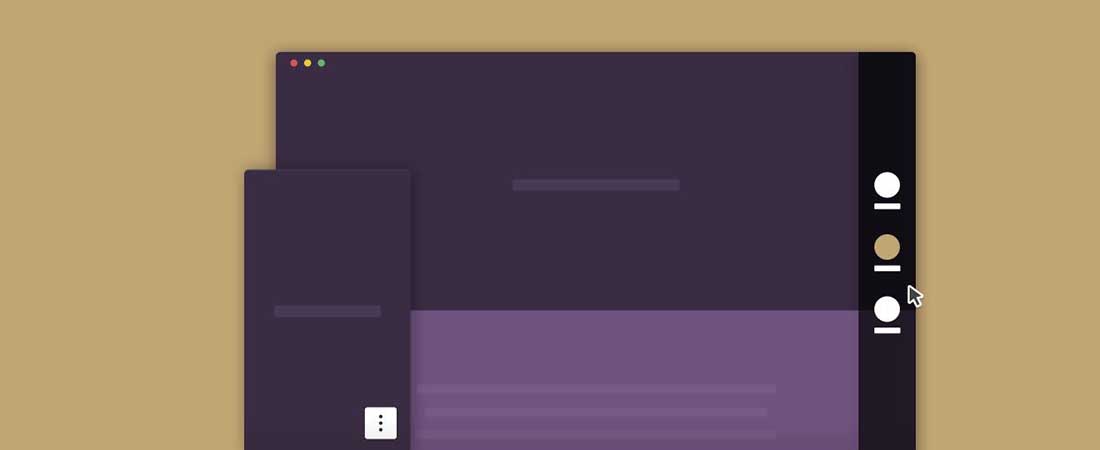
การนำทาง 3D ตัวหนา
การนำทางนี้ใช้ตัวหนาและเลื่อนเข้ามาเมื่อใช้งานอยู่ และแทนที่เนื้อหาปัจจุบันในพื้นที่ 3 มิติ นี่เป็นแหล่งข้อมูลที่ดีและเป็นแนวทางที่ดีสำหรับการนำทางของเว็บไซต์
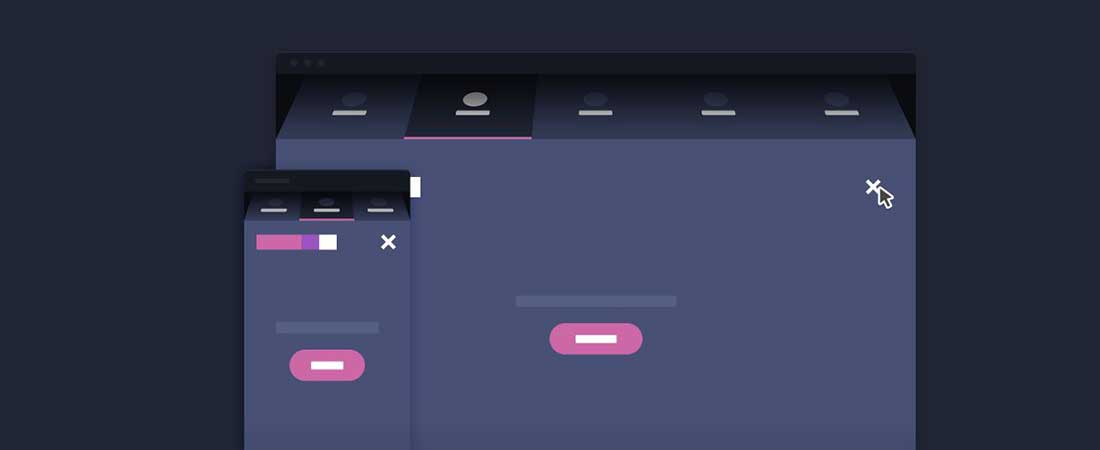
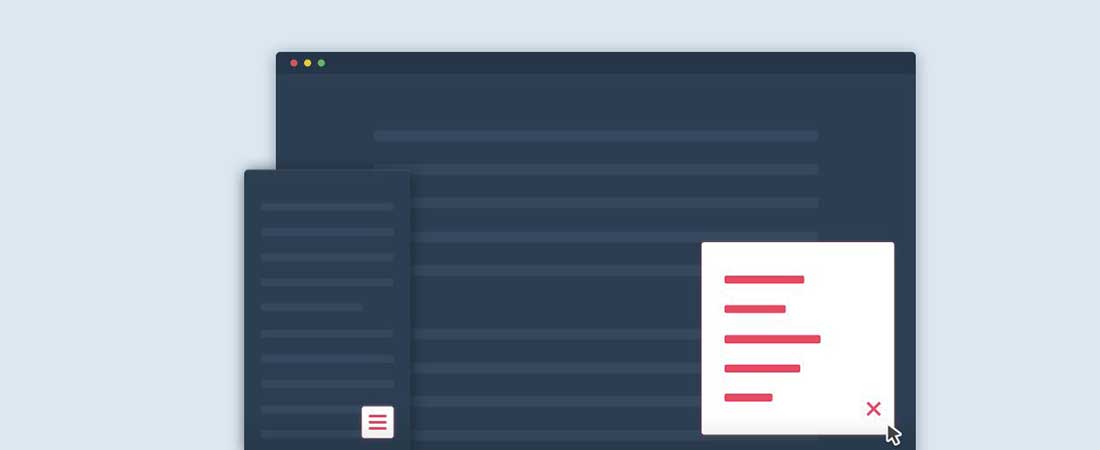
การนำทางแบบเลื่อนรอง
นี่เป็นเมนูรองที่เป็นตัวหนาซึ่งเลื่อนผ่านการนำทางหลัก และอาจเป็นทางเลือกที่ยอดเยี่ยมสำหรับเมนูแบบเลื่อนลงปกติ หากคุณกำลังมองหาวิธีเน้นการนำทางย่อย ตัวอย่างนี้จะมีประโยชน์มาก
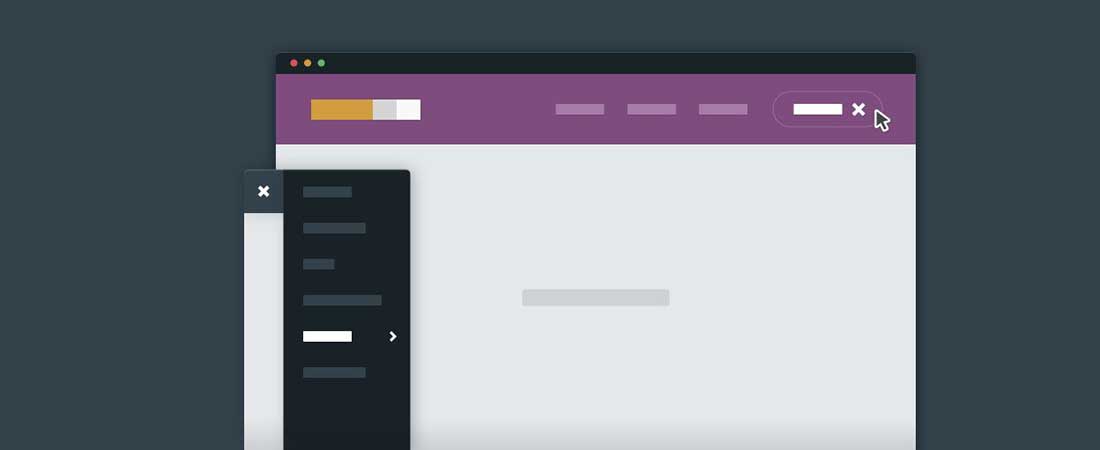
การนำทางแบบกดแบบเต็มหน้าจอ
การนำทางแบบพุชแบบเต็มหน้าจอนี้จะแทนที่เนื้อหาปัจจุบันด้วยการผลักออกจากหน้าจอ สิ่งนี้ได้รับแรงบันดาลใจจากการออกแบบใหม่ของ Hello Monday ซึ่งดึงดูดความสนใจของทีมนี้ผ่านการนำทางขนาดเต็ม
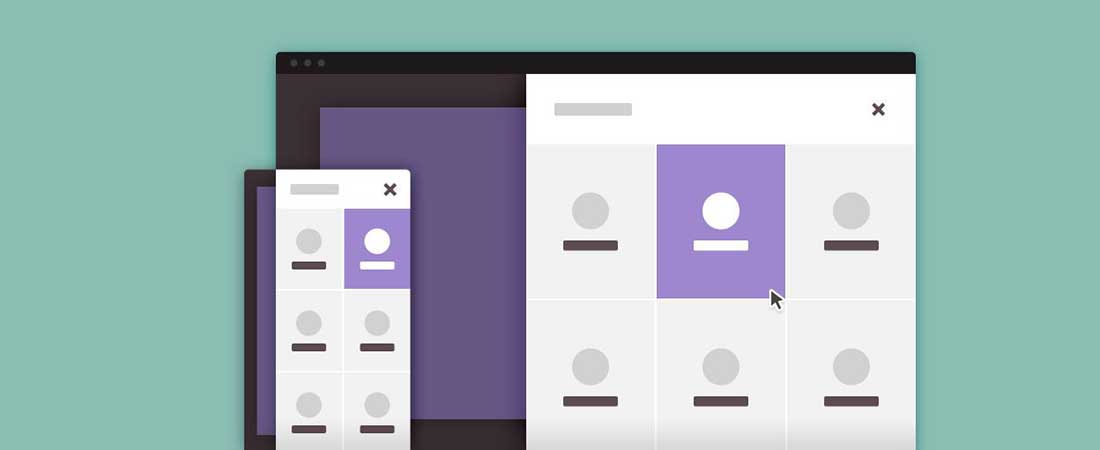
การนำทางเด้ง
นี่เป็นการนำทางแบบเต็มหน้าจอด้วย คราวนี้มีรายการเมนูลอย ตัวอย่างนี้เหมาะสำหรับเว็บแอป ในบางกรณี คุณอาจต้องการนำเสนอทางเลือกแก่ผู้ใช้ โดยเฉพาะอย่างยิ่งถ้าคุณมีรายการหมวดหมู่จำนวนมาก โดยที่พวกเขาไม่ต้องเสียสมาธิกับหน้าเว็บ

การนำทางแบบหมุน 3 มิติ
นี่คือการนำทางแบบหมุนได้ 3 มิติที่สมบูรณ์แบบสำหรับการออกแบบโครงกระดูก คุณสามารถใช้ข้อมูลโค้ดนี้เพื่อทำให้การนำทางของเว็บไซต์ของคุณเป็นตัวหนาและดึงดูดความสนใจของผู้คน ตัวอย่างนี้ใช้งานได้ดีกับเอเจนซี่และเว็บไซต์พอร์ตโฟลิโอเพื่อแสดงทักษะ
การนำทางไซต์ขนาดใหญ่
นี่คือเมนูเมกะการนำทางที่ตอบสนองซึ่งปรับแต่งได้ง่ายมากและมีแอนิเมชั่น CSS ที่ละเอียดอ่อนรวมอยู่ด้วย
การนำทางเคลื่อนไหวแบบโค้งมน
นี่คือการนำทางภาพเคลื่อนไหวแบบโค้งมนแบบเต็มหน้าจอแบบทดลองที่ใช้ CSS และ jQuery และขยายภายในวงกลม เอฟเฟกต์นี้มีประโยชน์และมันก็ค่อนข้างเจ๋ง
การนำทางคงที่รอง
นี่คือการนำทางแบบคงที่รองซึ่งสร้างขึ้นเป็นพิเศษสำหรับผู้ใช้ที่ต้องการภาพรวมอย่างรวดเร็วของเนื้อหาของหน้า ข้อมูลโค้ดนี้ทำให้พวกเขาย้ายจากส่วนหนึ่งไปอีกส่วนหนึ่งได้ง่าย มันใช้การเลื่อนที่ขับเคลื่อนด้วย jQuery
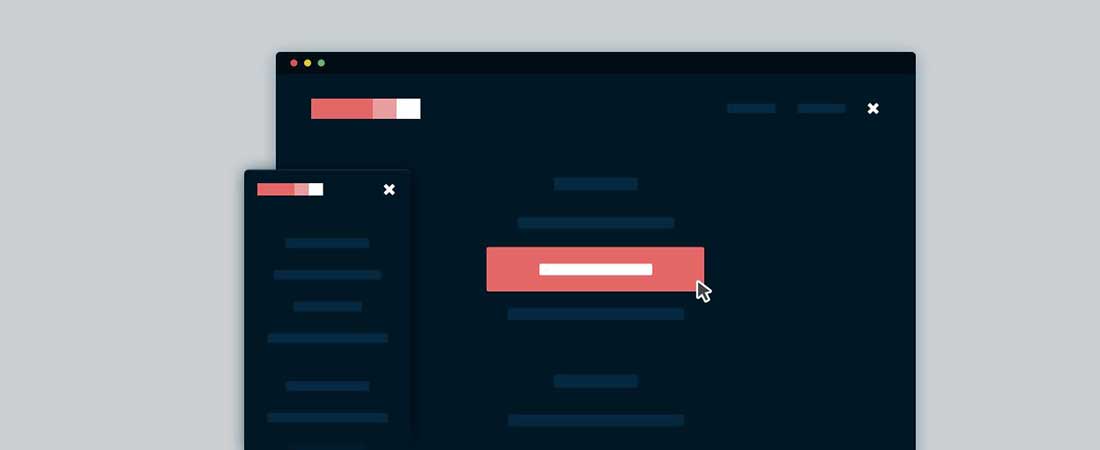
การนำทางแบบป็อปเอาต์แบบเต็มหน้าจอ
ตอนนี้คุณสามารถดึงดูดความสนใจของผู้ใช้ได้อย่างง่ายดายด้วยปุ่มคำกระตุ้นการตัดสินใจสองสามปุ่มก่อนที่จะให้พวกเขาสำรวจการนำทางแบบเต็มหน้าจอของเว็บไซต์ สิ่งนี้ได้กลายเป็นแนวทางทั่วไปสำหรับเว็บไซต์จำนวนมาก แนวคิดในการซ่อนการนำทางทำให้สิ่งต่างๆ ง่ายขึ้นและสร้างพื้นที่สำหรับเนื้อหามากขึ้น
การนำทางคงที่ในแนวตั้ง
การนำทางด้านข้างคงที่ในแนวตั้งนี้ทำให้ผู้ใช้สามารถเรียกดูเพจได้อย่างง่ายดาย พวกเขาสามารถเลือกส่วนที่ต้องการดูของไซต์ก่อนได้อย่างง่ายดาย ตัวอย่างนี้มีประโยชน์มากโดยเฉพาะอย่างยิ่งหากผู้ใช้ต้องเลื่อนดูเนื้อหาจำนวนมาก จะช่วยให้พวกเขาค้นหาสิ่งที่ต้องการได้ง่ายขึ้น การนำทางแนวตั้งนี้ให้ภาพรวมที่สมบูรณ์ของหน้าและลดเวลาในการเรียกดู
การนำทางคงที่อัจฉริยะ
นี่คือการนำทางแบบคงที่ที่ชาญฉลาดที่อนุญาตให้ผู้ใช้เข้าถึงแถบเมนูได้ตลอดเวลา เช่นเดียวกับตัวอย่างก่อนหน้านี้ ตัวอย่างนี้ได้รับการออกแบบมาสำหรับเว็บไซต์ที่มีเนื้อหาจำนวนมากที่จะแสดงต่อผู้อ่าน การนำทางแบบคงที่ที่ชาญฉลาดช่วยให้สามารถกลับไปด้านบนได้อย่างรวดเร็ว นี่คือเหตุผลที่ตัวอย่างข้อมูลนี้มีปุ่มกลับไปด้านบน เหตุใดผู้ใช้จึงเลื่อนกลับไปที่ด้านบนเมื่อสามารถคลิกที่ปุ่มได้
การนำทางที่ขยายได้รอง
นี่คือการนำทางที่ขยายได้รองที่ง่ายและตอบสนองซึ่งทำให้เข้าถึงเมนูได้ ผู้ใช้ควรเข้าถึงการนำทางได้ และในบางกรณี คุณอาจมีพื้นที่ไม่เพียงพอในส่วนหัวเพื่อแสดงรายการเมนูทั้งหมด นั่นคือสิ่งที่ตัวอย่างนี้มีประโยชน์ คุณสามารถใช้การนำทางรองที่ขยายได้เพื่อแสดงรายการเมนูทั้งหมดที่ไม่พอดีกับรายการหลัก
บทนำและการนำทางแบบเต็มหน้า
ในลิงก์นี้ คุณจะพบหน้าแนะนำที่ดีจริงๆ ซึ่งเน้นที่ภาพพื้นหลังแบบเต็มความกว้างและเมนูภาพเคลื่อนไหวที่ยอดเยี่ยม ตัวอย่างนี้มีเอฟเฟกต์เบลอหลังการนำทางที่คล้ายกับเอฟเฟกต์ iOS คุณสามารถสร้างความประทับใจให้ผู้ใช้ได้อย่างง่ายดายด้วยข้อมูลโค้ดนี้ ตัวอย่างเช่น คุณสามารถผสมภาพพื้นหลังที่มีความละเอียดสูงเข้ากับตัวอักษรที่สวยงามได้
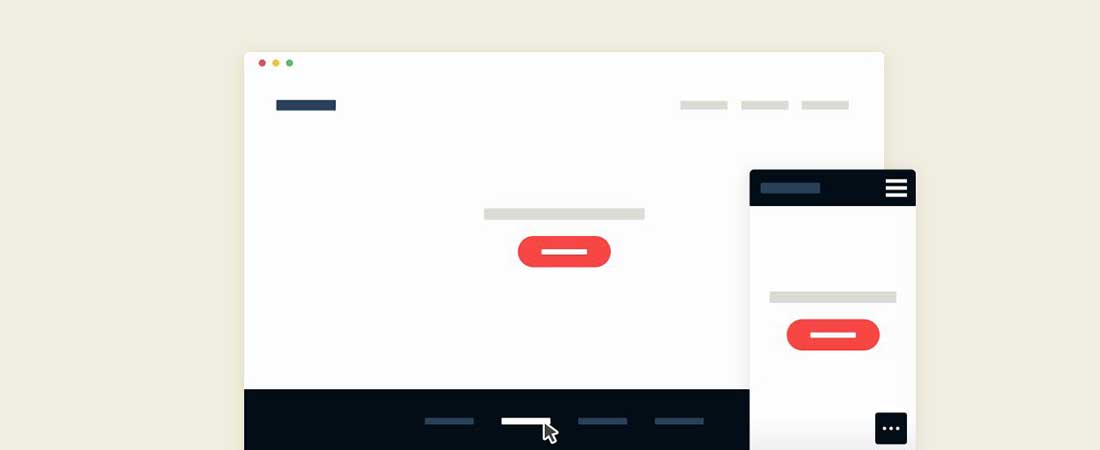
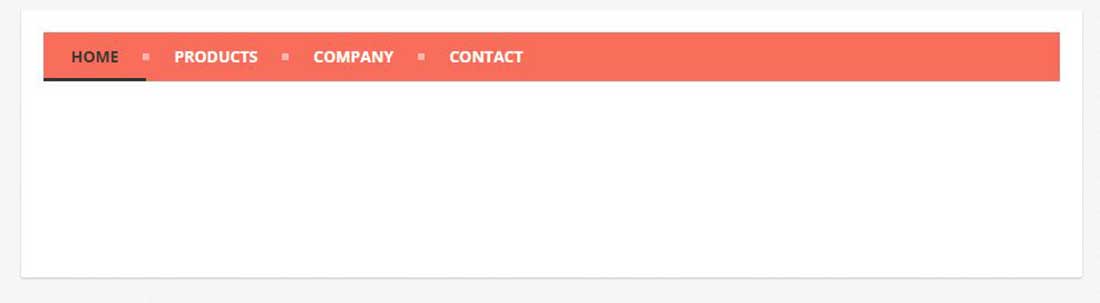
การนำทาง HTML ที่ตอบสนองอย่างง่าย
นี่คือเมนูแนวนอนที่เรียบง่ายและมีน้ำหนักเบาซึ่งมีการออกแบบที่ตอบสนองซึ่งจะดูดีในเบราว์เซอร์และอุปกรณ์ทั้งหมด มันถูกสร้างขึ้นด้วย CSS บริสุทธิ์
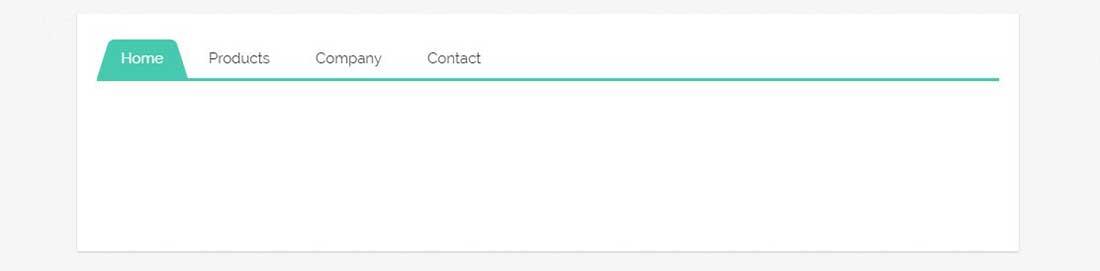
เมนูแท็บแบน
นี่เป็นข้อมูลโค้ดเมนูแบบแท็บแบบแบนซึ่งจะสะดวกและช่วยคุณประหยัดเวลาได้มาก เมนูนี้ยังตอบสนองและดูดีในทุกขนาดหน้าจอ