20 บทแนะนำการออกแบบ UI ที่ดีที่สุดสำหรับผู้เริ่มต้น
เผยแพร่แล้ว: 2016-12-30ดูบทช่วยสอนที่ทำตามได้ง่ายที่น่าทึ่งเหล่านี้ ซึ่งจะให้ข้อมูลแนะนำเกี่ยวกับวิธีสร้างองค์ประกอบการออกแบบ UI ที่สวยงาม ที่นี่คุณจะพบข้อมูลที่เป็นประโยชน์เกี่ยวกับวิธีสร้างการออกแบบต่างๆ ที่จะเป็นประโยชน์ต่อโครงการของคุณอย่างแน่นอน นอกจากการสร้างองค์ประกอบที่น่าทึ่งแล้ว คุณจะได้เรียนรู้ลูกเล่นที่จะช่วยเพิ่มประสิทธิภาพการทำงานและพัฒนาทักษะของคุณ คุณจะทำงานกับการไล่ระดับสี เงา สี ลักษณะ พื้นหลัง และอื่นๆ
นี่คือการเลือกที่ดีของ 20 บทแนะนำการออกแบบ UI ที่ดีที่สุดสำหรับผู้เริ่มต้น ที่จะช่วยให้คุณบรรลุผลลัพธ์ที่ยอดเยี่ยม บทช่วยสอนเหล่านี้สามารถใช้ได้โดยนักออกแบบ ผู้เริ่มต้น ระดับกลาง ที่มีประสบการณ์
มาเริ่มกันเลย!
วิธีการสร้างการควบคุมปุ่มหมุนเสียงโดยละเอียด
นี่คือบทช่วยสอนที่ยอดเยี่ยมที่แสดงให้คุณเห็นถึงวิธีสร้างองค์ประกอบอินเทอร์เฟซปุ่มหมุนที่สวยงามซึ่งได้รับแรงบันดาลใจจากเครื่องดนตรีและอุปกรณ์ผสม
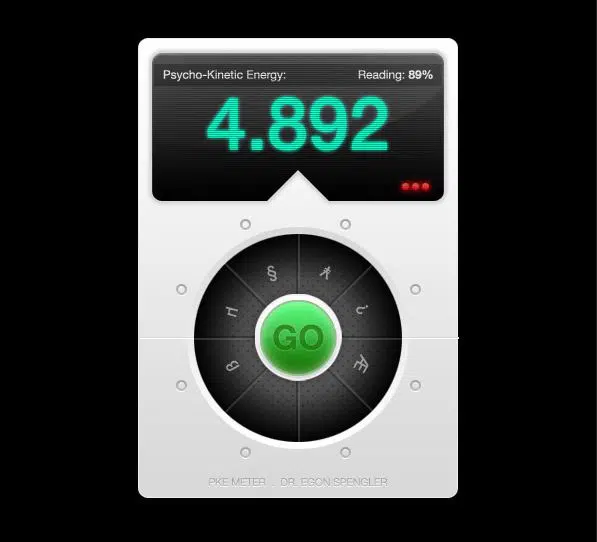
สร้างตัวจับเวลาถอยหลังแบบแบน – iOS 7 แรงบันดาลใจ
บทช่วยสอนนี้แสดงวิธีออกแบบนาฬิกานับถอยหลังอย่างง่ายที่ได้รับแรงบันดาลใจจาก iOS 7 คุณจะใช้สี สไตล์ และพื้นหลังเพื่อให้ได้ผลลัพธ์เหล่านี้
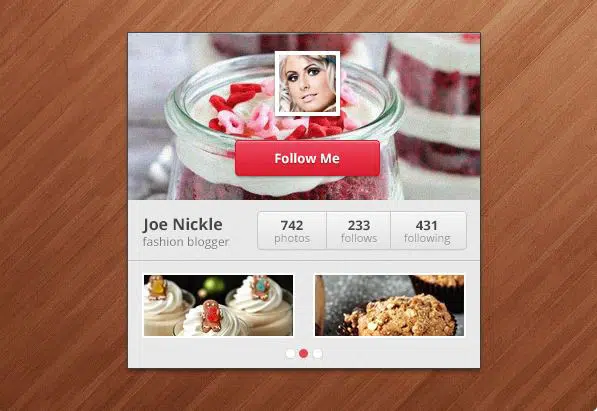
สร้างวิดเจ็ต Instagram
บทช่วยสอนที่น่าทึ่งนี้จะสาธิตวิธีสร้างวิดเจ็ต Instagram โดยใช้ Adobe Photoshop มันง่ายมากที่จะสร้างและมันจะดูสวยงามบนเว็บไซต์ของคุณ
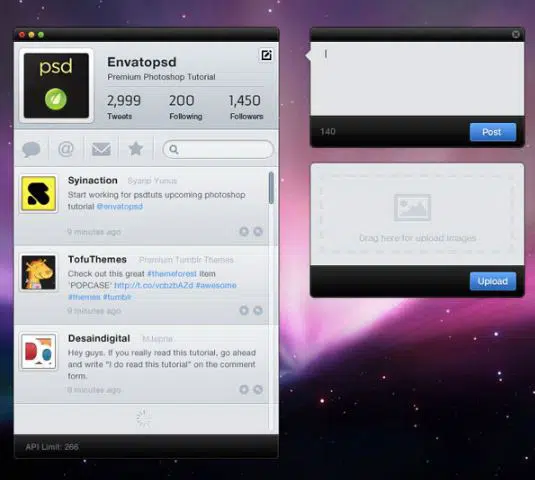
สร้างอินเทอร์เฟซแอพ Twitter ที่สะอาด
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างอินเทอร์เฟซแอพ Twitter ที่เรียบง่าย คุณจะทำงานกับเลเยอร์และรูปร่างเวกเตอร์พื้นฐาน สนุก!
วิธีออกแบบไอคอนกาแฟซื้อกลับบ้านที่สมจริง
นี่คือบทช่วยสอนที่ยอดเยี่ยมซึ่งจะแสดงให้คุณเห็นถึงวิธีสร้างไอคอนที่เหมือนจริงของถ้วยกาแฟแบบซื้อกลับบ้าน มีการออกแบบที่สมจริงพร้อมรายละเอียดที่สวยงาม
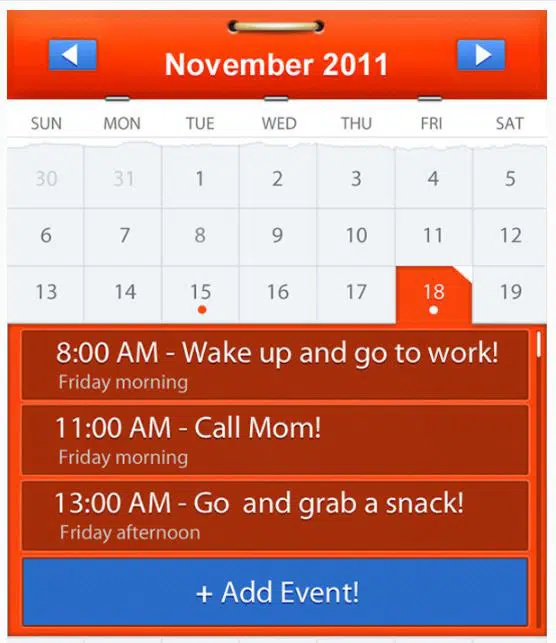
สร้างแอพปฏิทินมือถือ
ในบทแนะนำสั้นๆ นี้ คุณจะได้เรียนรู้วิธีออกแบบแอปปฏิทินบนอุปกรณ์เคลื่อนที่ใน Adobe Photoshop เป็นกวดวิชาที่ง่ายต่อการปฏิบัติตามซึ่งจะแสดงให้คุณเห็นลูกเล่นที่เรียบร้อย
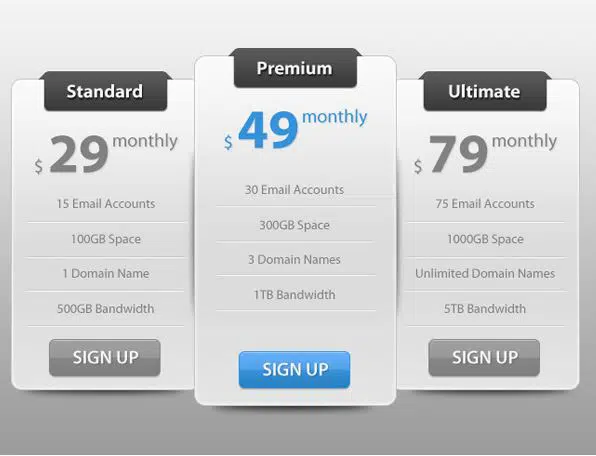
ออกแบบ UI ตารางราคาทันสมัยที่ลื่นไหล
ในบทช่วยสอนที่ยอดเยี่ยมนี้ คุณจะได้เรียนรู้วิธีออกแบบ UI ตารางราคาสมัยใหม่ที่ลื่นไหลนี้ มีการออกแบบที่เรียบง่ายสวยงามและเหมาะสำหรับการสมัครสมาชิก
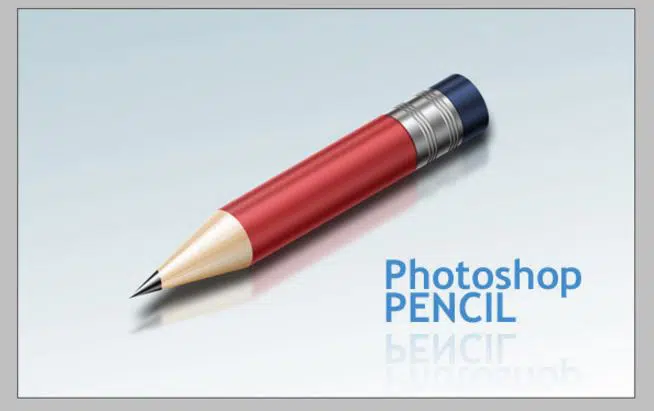
วิธีสร้างไอคอนดินสอ Super Shiny
เรียนรู้วิธีสร้างเครื่องมือไอคอนดินสอที่สวยงามเป็นพิเศษด้วยการออกแบบ HD คุณจะทำงานกับการไล่ระดับสี เงา และเครื่องมือการแปลง
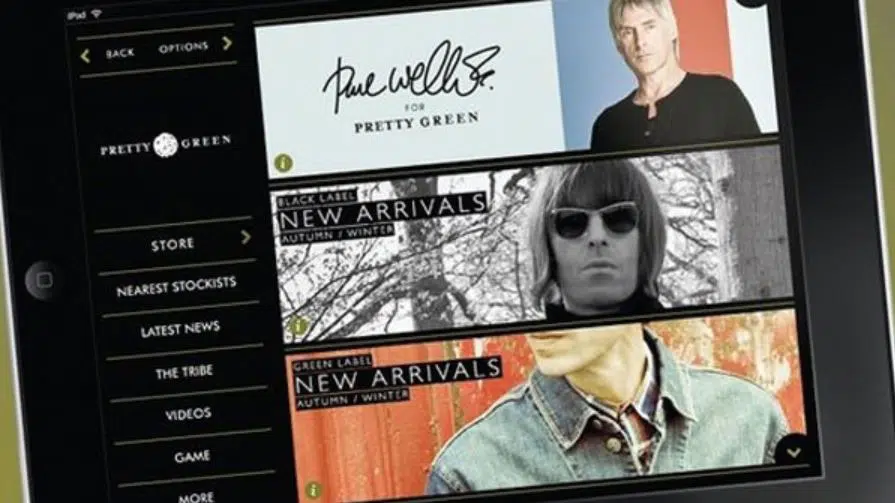
ออกแบบ UI ของแอพ iPad
บทช่วยสอนที่เรียบร้อยนี้จะแสดงวิธีสร้าง UI ของแอพ iPad ด้วยการออกแบบที่สวยงาม ลองดูและใช้สำหรับการออกแบบของคุณ สนุก!

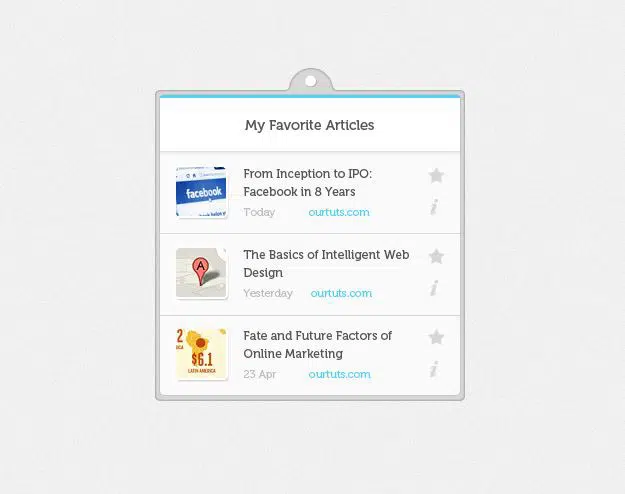
ออกแบบวิดเจ็ตพินบอร์ดที่สะอาดและทันสมัย
เรียนรู้วิธีออกแบบวิดเจ็ตพินบอร์ดที่สะอาดตาและทันสมัย คุณจะทำงานใน Adobe Photoshop และเรียนรู้เทคนิคใหม่ๆ
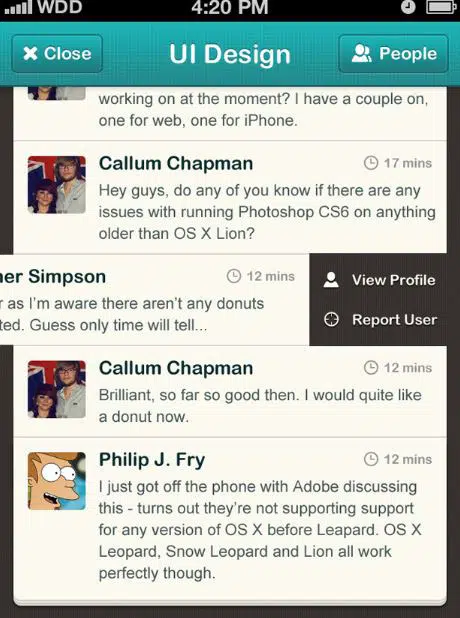
วิธีออกแบบ Chatroom iPhone UI
เรียนรู้วิธีสร้างการออกแบบ UI ของ iPhone ห้องสนทนาที่คุณสามารถใช้สำหรับแอพมือถือของคุณ มีการออกแบบที่สวยงามและง่ายต่อการติดตาม ลองดูสิ!
สร้างปุ่มกดโทรศัพท์ที่เหมือนจริงโดยใช้สไตล์เลเยอร์
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างปุ่มกดโทรศัพท์โดยใช้สไตล์เลเยอร์ รายการที่ยอดเยี่ยมนี้มีการออกแบบที่สวยงามสมจริง สนุก!
ออกแบบไอคอนแอพที่เหมือนจริง
ในบทช่วยสอนที่ยอดเยี่ยมนี้ คุณจะได้เรียนรู้วิธีสร้างไอคอนแอปที่สวยงาม มีการออกแบบที่สมจริงและดูน่าทึ่งในโครงการของคุณ ทำตามบทช่วยสอนนี้เพื่อให้ได้รายการนี้
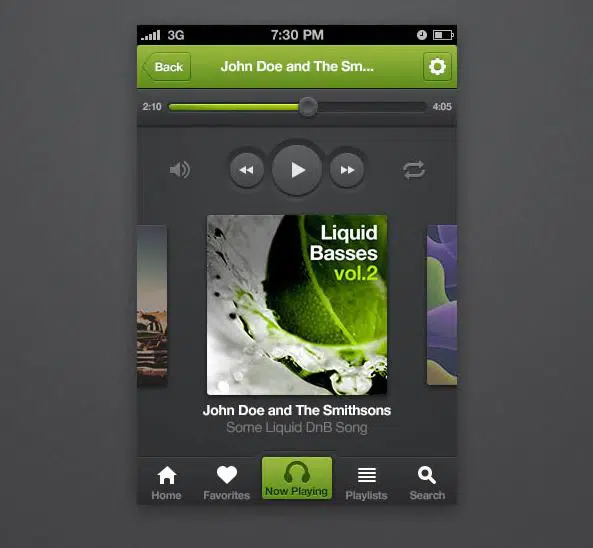
วิธีออกแบบอินเทอร์เฟซแอพเครื่องเล่นเพลงของ iPhone
เรียนรู้วิธีสร้างอินเทอร์เฟซแอพเครื่องเล่นเพลง iPhone ที่ดีซึ่งมีการออกแบบที่มีความละเอียดสูงที่สวยงาม
ออกแบบแถบเลื่อนด้วยองค์ประกอบริบบิ้น (CS6)
(ไม่สามารถใช้ได้อีก)
นี่คือบทช่วยสอน Adobe Photoshop ที่ยอดเยี่ยมที่จะสอนวิธีสร้างแถบเลื่อนที่น่าทึ่งด้วยองค์ประกอบริบบิ้น เป็นบทช่วยสอนที่ง่ายต่อการปฏิบัติ และคุณจะได้เรียนรู้เทคนิคใหม่ๆ
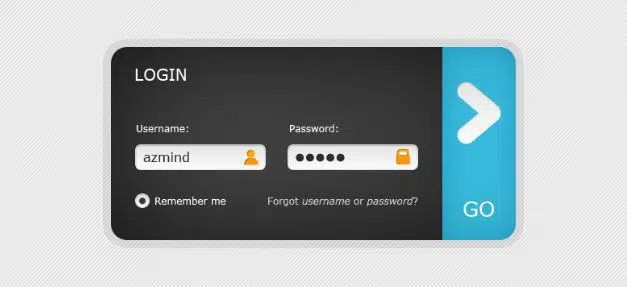
สร้างแบบฟอร์มการเข้าสู่ระบบ Clean Web 2.0
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างแบบฟอร์มการเข้าสู่ระบบ Web 2.0 ด้วยการออกแบบที่เรียบง่าย เป็นบทช่วยสอนทีละขั้นตอนและคุณจะทำงานใน Adobe Photoshop
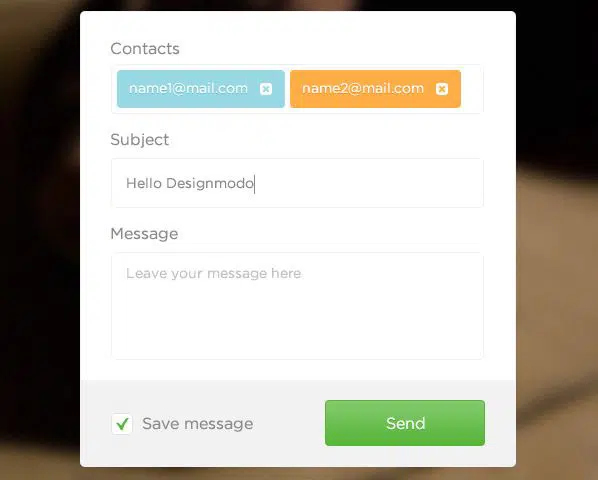
สร้างแบบฟอร์มการติดต่ออย่างง่าย
นี่คือบทช่วยสอนที่เรียบร้อยซึ่งจะสอนวิธีออกแบบแบบฟอร์มการติดต่อที่ดีด้วยการออกแบบที่เรียบง่ายและสะอาดตา มันถูกสร้างขึ้นโดยใช้ Adobe Photoshop สนุก!
ออกแบบปุ่ม Contact Me UI แสนอร่อยใน Photoshop
นี่คือบทช่วยสอนที่น่าทึ่งเกี่ยวกับวิธีการออกแบบปุ่มติดต่อฉัน UI ที่สวยงาม เป็นบทช่วยสอนที่ทำตามได้ง่าย และยังสอนลูกเล่นต่างๆ ใน Adobe Photoshop อีกด้วย
วิธีสร้างปุ่ม UI พลังไฮเทคที่มีรายละเอียดสูงใน Photoshop Tutorial
ในบทช่วยสอนนี้ ผู้ออกแบบจะแสดงให้คุณเห็นทีละขั้นตอนถึงวิธีการสร้างปุ่ม power UI ที่มีรายละเอียดสูงนี้ คุณจะทำงานร่วมกับทั้ง Illustrator และ Adobe Photoshop
ออกแบบปุ่ม UI ของ Shining Circle Play (เว็บ) ใน Photoshop
นี่คือบทช่วยสอนที่ยอดเยี่ยมที่ให้คำแนะนำที่ดีแก่คุณเกี่ยวกับวิธีออกแบบปุ่ม Play UI วงกลมที่เปล่งประกายนี้โดยใช้ Adobe Photoshop มีข้อมูลที่ติดตามได้ง่ายและเหมาะสำหรับนักออกแบบทุกคน