20 แบบอักษร Sans Serif ที่ดีที่สุดสำหรับเว็บไซต์
เผยแพร่แล้ว: 2020-02-04เมื่อพูดถึงการออกแบบเว็บไซต์ จำเป็นต้องใช้ฟอนต์ที่ยอดเยี่ยมแต่ตรงไปตรงมา แบบอักษรทุกตัวมีบุคลิกเฉพาะตัว ซึ่งเป็นลักษณะที่กำหนดการใช้งานและความประทับใจ การใช้แบบอักษรที่เหมาะสมสามารถปรับปรุงรูปลักษณ์ของเว็บไซต์ได้ การเลือกแบบอักษรที่เหมาะสมจึงกลายเป็นข้อกังวลหลักในการบรรลุผลการพิมพ์ที่ยอดเยี่ยม ในบทความนี้ เราจะมาทำความรู้จักกับฟอนต์ sans-serif ที่ดีที่สุดสำหรับเว็บไซต์ แม้ว่า sans-serif เป็นฟอนต์ประเภทที่ไม่มีคุณสมบัติเพิ่มเติมที่เรียกว่า 'serif' ที่ขอบ ส่วนใหญ่จะใช้เพื่อถ่ายทอดภาพที่ค่อนข้างเรียบง่าย ทันสมัย และมินิมอล
เมื่อโลกรู้สึกตกต่ำในขณะที่เลือกแบบอักษรที่ถูกต้องโดยไม่มีปัญหาด้านลิขสิทธิ์ Google ได้ก้าวขึ้นเกมเพื่อเติมช่องว่างด้วยแบบอักษรฟรีหลายแบบสำหรับการใช้งานเชิงพาณิชย์และส่วนบุคคล ด้วยแบบอักษรให้เลือกมากกว่า 600 ตระกูล ห้องสมุด Google Fonts จึงหลีกหนีจากโลกแห่งแบบอักษรที่ใช้งานได้จริงและสวยงาม
นี่คือแบบอักษร sans-serif ที่ดีที่สุด 20 แบบสำหรับเว็บไซต์:
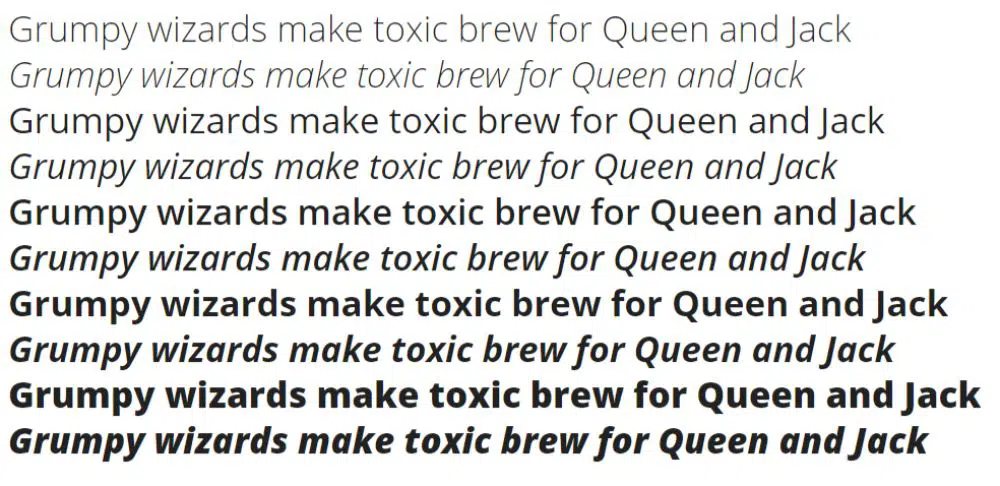
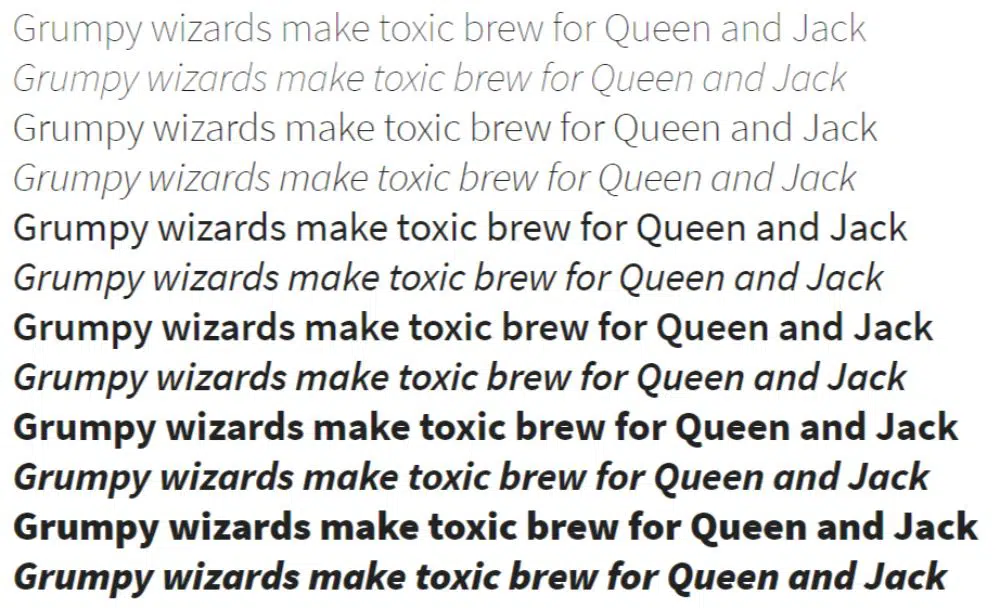
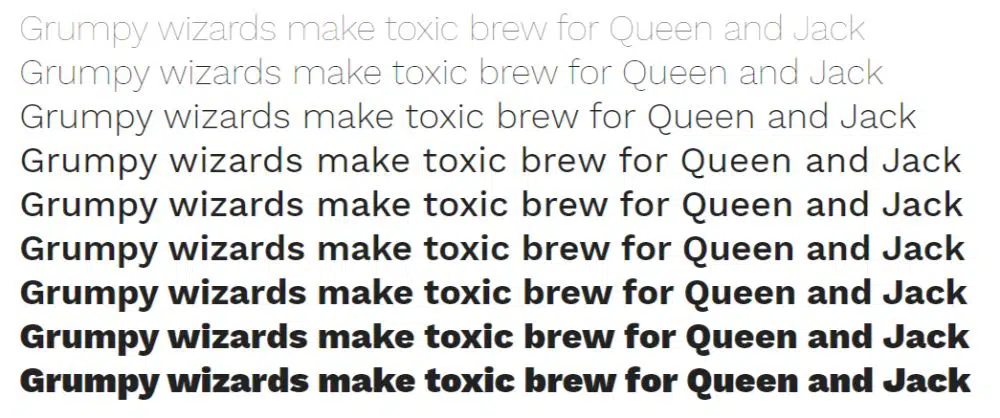
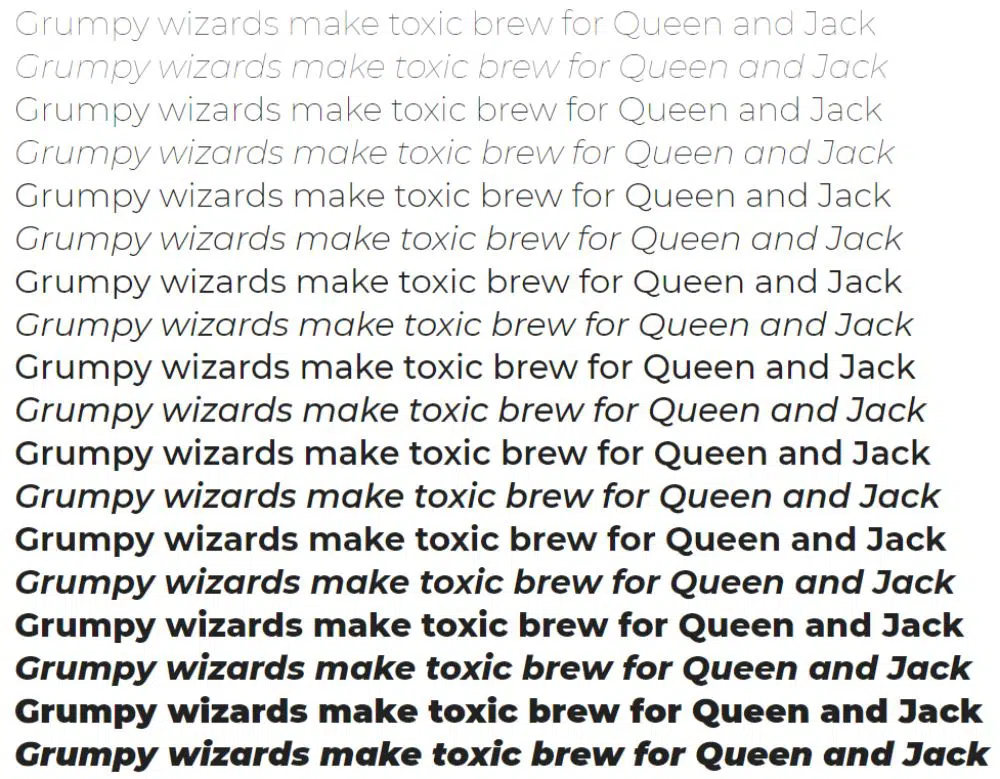
1. เปิด Sans:
แบบอักษรนี้เริ่มแรกออกแบบโดย Steve Matteson นักออกแบบแบบอักษรในเมือง Louisville รัฐโคโลราโด Open Sans มาพร้อมกับส่วนขยายเต็มรูปแบบของ 10 สไตล์ที่แตกต่างกันตั้งแต่แบบเบาไปจนถึงแบบหนาพิเศษ มันเป็นฟอนต์ที่เท่ เป็นมืออาชีพ แต่ตรงไปตรงมา พร้อมความแปลกมากมาย แม้ว่าตัว J จะอยู่ต่ำกว่าเส้นฐานเป็นคุณลักษณะที่ละเอียดอ่อน แต่ตัวเอียงที่เป็นตัวหนานั้นดูขี้เล่นและเป็นการทดลองที่ยอดเยี่ยมในแง่ของการพิมพ์
Open Sans ยังมาพร้อมกับเวอร์ชันย่อที่มีสามสไตล์ แต่อาจไม่แนะนำให้ใช้แบบเดียวกันสำหรับข้อความขนาดเล็กหรือเนื้อหา แม้ว่าในบางกรณี อาจยังคงใช้ฟอนต์ sans-serif แบบย่อสำหรับเว็บไซต์ได้อยู่
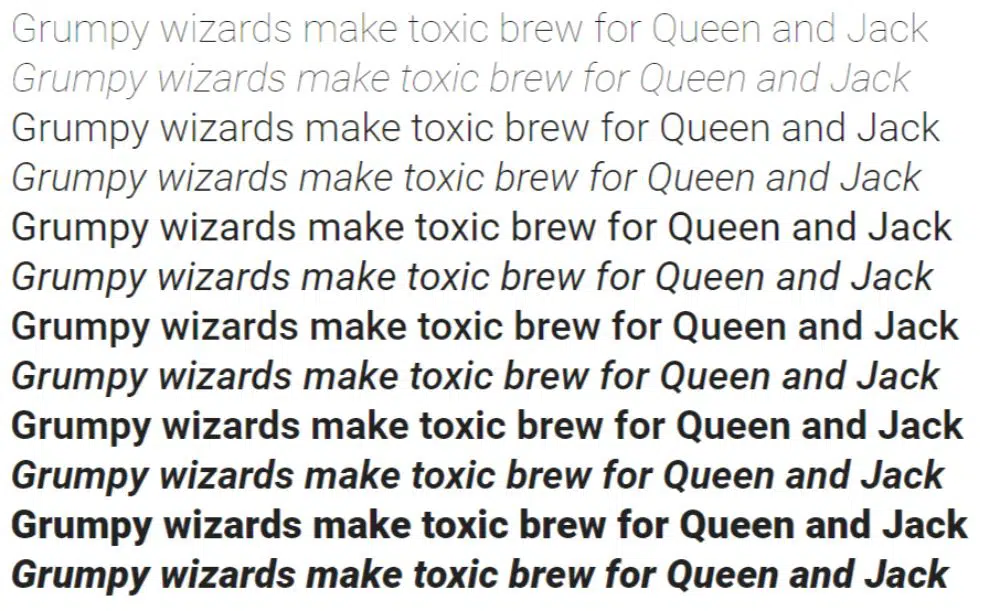
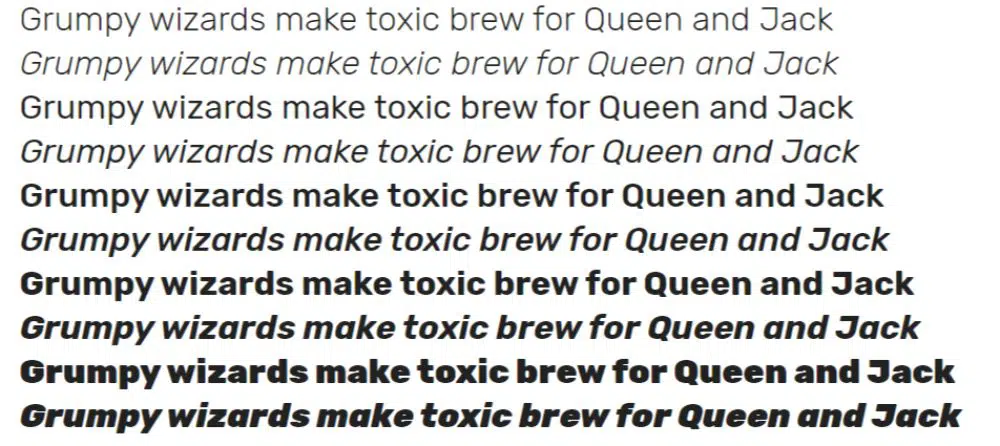
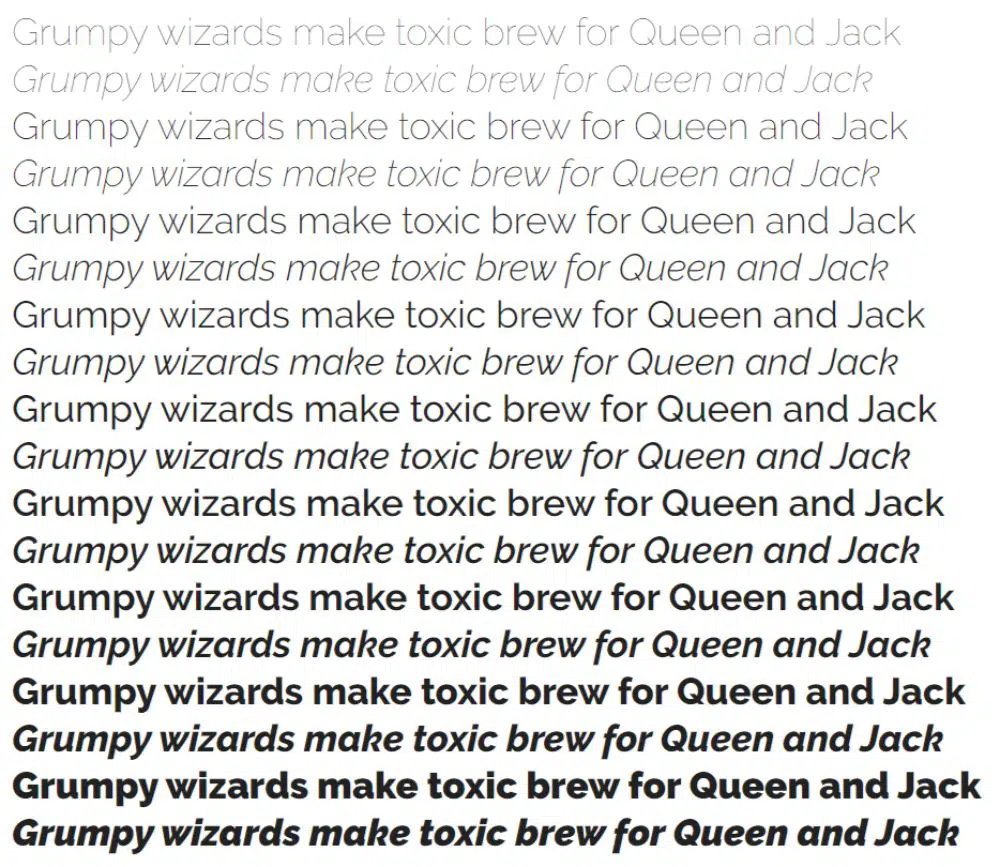
2. โรโบโต:
Roboto เป็นตระกูลแบบอักษรอย่างเป็นทางการสำหรับระบบปฏิบัติการ Android ออกแบบโดย Christian Robertson และมาพร้อมกับสไตล์ประมาณ 12 สไตล์ – ช่วงน้ำหนักที่หลากหลาย ตั้งแต่แบบบางไปจนถึงแบบหนาพิเศษ เป็นฟอนต์ที่ทันสมัยมากที่รวมคุณสมบัติมากมายจากฟอนต์คลาสสิก เช่น Helvetica, Univers และ Arial เนื่องจากแบบอักษรมีการย่อเล็กน้อย จึงอนุญาตให้มีอักขระต่อบรรทัดมากขึ้น ซึ่งทำให้เป็นแบบอักษรที่เหมาะสำหรับข้อความเนื้อหา
นอกเหนือจาก Roboto พื้นฐานแล้ว ฟอนต์ sans-serif สำหรับเว็บไซต์ยังมีอีกสองรูปแบบเช่นกัน – Roboto condensed (มาพร้อมกับหกรูปแบบ) และ Roboto Slab (มาพร้อมกับสี่วิธี)
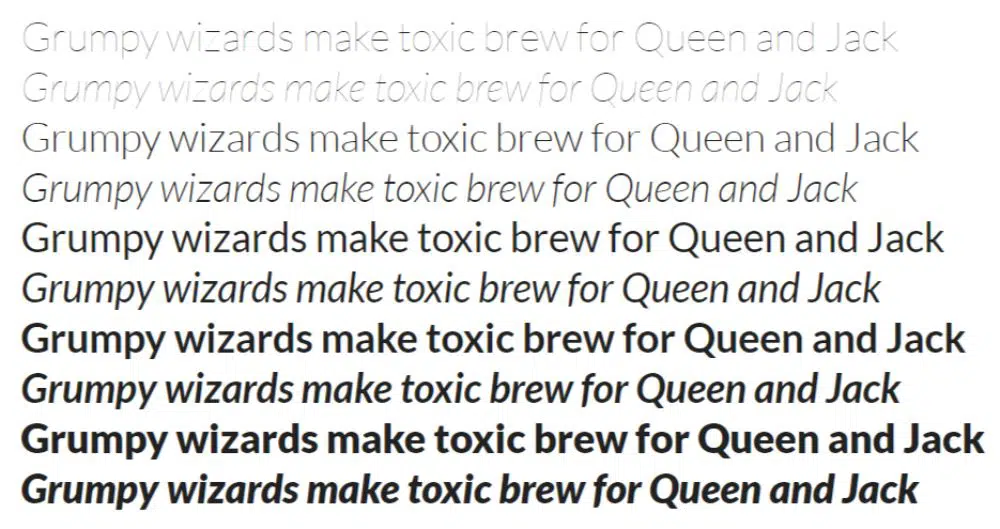
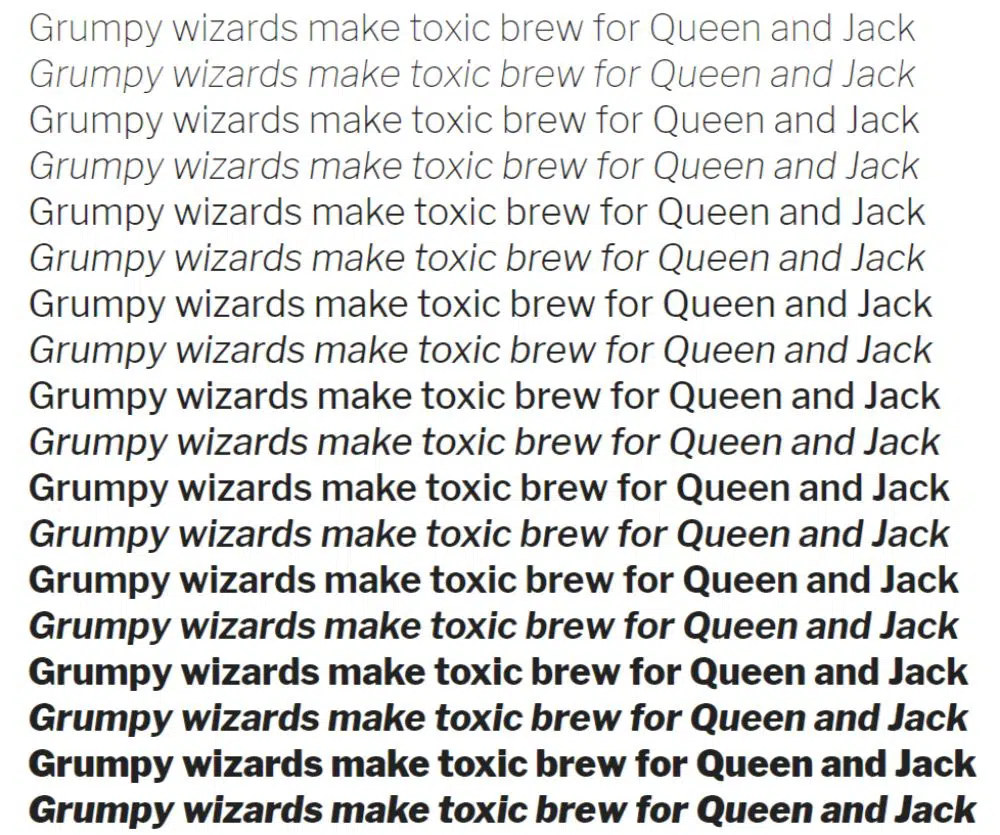
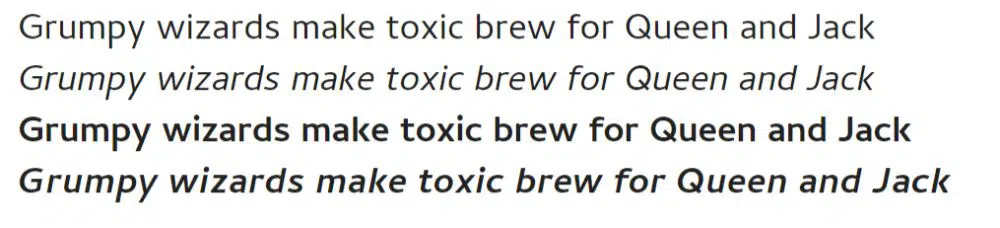
3. ลาโต้:
Lato เป็นหนึ่งในฟอนต์ที่แปลกที่สุดในรายการ ออกแบบโดย ?ukasz Dziedzic และรวมสไตล์ที่แตกต่างกันประมาณ 10 แบบ ตั้งแต่แบบบางไปจนถึงแบบหนาพิเศษ แม้ว่า Lato จะเต็มไปด้วยรายละเอียดเล็กๆ น้อยๆ และส่วนโค้ง แต่ก็มีความสมเหตุสมผลมากกว่าที่จะใช้สำหรับตัวอักษรขนาดกลางถึงหัวเรื่อง แทนที่จะใช้ข้อความเนื้อหา เนื่องจากคุณลักษณะส่วนใหญ่จะสูญหายไปหากแบบอักษรมีขนาดเป็นเวอร์ชันเล็ก
แบบอักษรซานเซอริฟนี้สำหรับเว็บไซต์ได้รับการออกแบบในลักษณะที่ขอบกึ่งมนที่นุ่มนวลกว่าแสดงถึงความรู้สึกอบอุ่น ในขณะที่โครงสร้างที่มั่นคงทำให้การมองข้ามที่รุนแรงและมีเสถียรภาพมากขึ้น หากต้องการใช้แบบอักษรให้เกิดประโยชน์สูงสุด ควรใช้แบบอักษรนี้สำหรับไฮไลต์และข้อความที่โดดเด่น
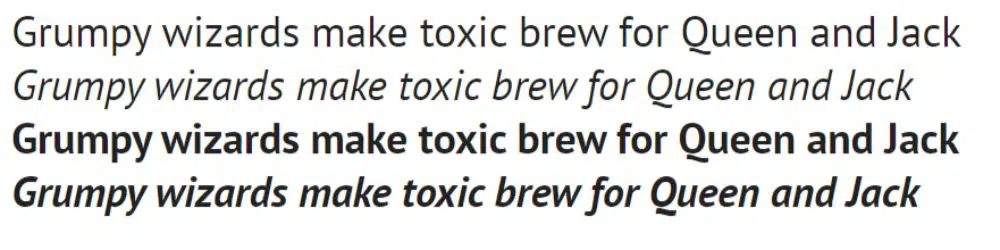
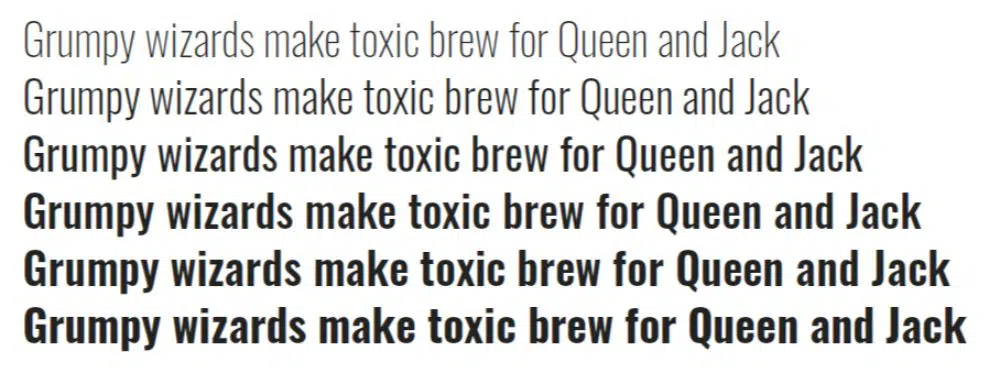
4. PT แซนส์:
PT Sans ได้รับการพัฒนาโดย ParaType และมีเพียงสี่ประเภทเท่านั้น แบบปกติ ตัวหนา และตัวเอียงของแต่ละรายการ แม้ว่าจะเป็นความคิดที่น่าสังเวชเกี่ยวกับประเภทและน้ำหนักเพียงสี่ประเภท แต่ก็เป็นไปได้ที่จะออกแบบเว็บไซต์โดยใช้แบบอักษรจำนวนมากเหล่านี้เท่านั้น ในแง่นี้ Helvetica Neue เป็นสิ่งที่คาดหวังไว้สูงสำหรับพวกเราทุกคน
แม้ว่าเพื่อชดเชยในเรื่องปริมาณ แบบอักษรนี้มาพร้อมกับอักขระที่เล่นโวหาร เช่น ส่วนท้ายของ Q ที่ยื่นออกมาเพื่อให้มีลักษณะกราฟิกและไดนามิกมากขึ้น แบบอักษร sans-serif นี้สำหรับเว็บไซต์สามารถเป็นตัวเร่งปฏิกิริยาที่เหมาะสมสำหรับเกมตัวพิมพ์
5. ที่มา Sans Pro:
Source Sans Pro เป็นฟอนต์ sans-serif สำหรับเว็บไซต์ที่ออกแบบโดย Paul D. Hunt ซึ่งกลายเป็นฟอนต์ตระกูลแบบอักษรโอเพนซอร์สตัวแรกของ Adobe เป็นฟอนต์ระดับมืออาชีพที่เหมาะกับการใช้งาน UI/UX ทุกประเภท พร้อมเอกสารประกอบที่เป็นทางการเช่นกัน อาจไม่ใช่แบบอักษรที่น่าตื่นเต้นที่สุดรูปแบบหนึ่ง แต่มาพร้อมกับใบหน้า 12 แบบ ตั้งแต่แบบบางพิเศษไปจนถึงแบบหนาพิเศษ ซึ่งทำให้ใช้งานได้หลากหลายและเป็นมืออาชีพมากขึ้น
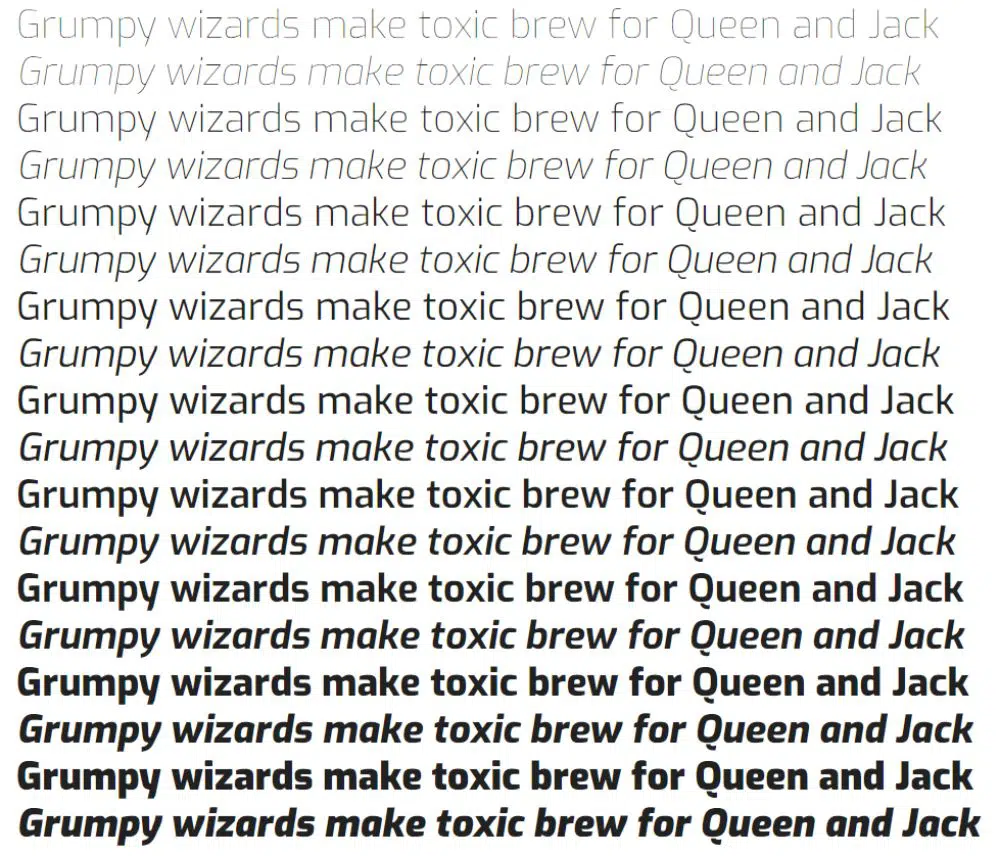
6. เอ็กโซ:
Exo เป็นฟอนต์ sans-serif ร่วมสมัยสำหรับเว็บไซต์ที่มีความอ่อนไหวทางเรขาคณิตที่พัฒนาโดยนักออกแบบ Natanael Gama แบบอักษรเป็นขุมทรัพย์ของน้ำหนักและประเภท โดยมีน้ำหนักที่แตกต่างกันประมาณเก้าแบบโดยแต่ละตัวเอียง ซึ่งอาจหมายความว่าคุณจะไม่มีวันหมดไอเดียสำหรับฟอนต์นี้! ใช้งานได้หลากหลายและใช้งานได้ดีกับหน้าจอแสดงผลที่ไม่มีปัญหาเรื่องขนาดเช่นกัน รูปร่างและส่วนโค้งในรูปแบบตัวอักษรช่วยเพิ่มลักษณะของแบบอักษรที่เพิ่มขอบเหนือแบบอักษรซานเซอริฟอื่นๆ
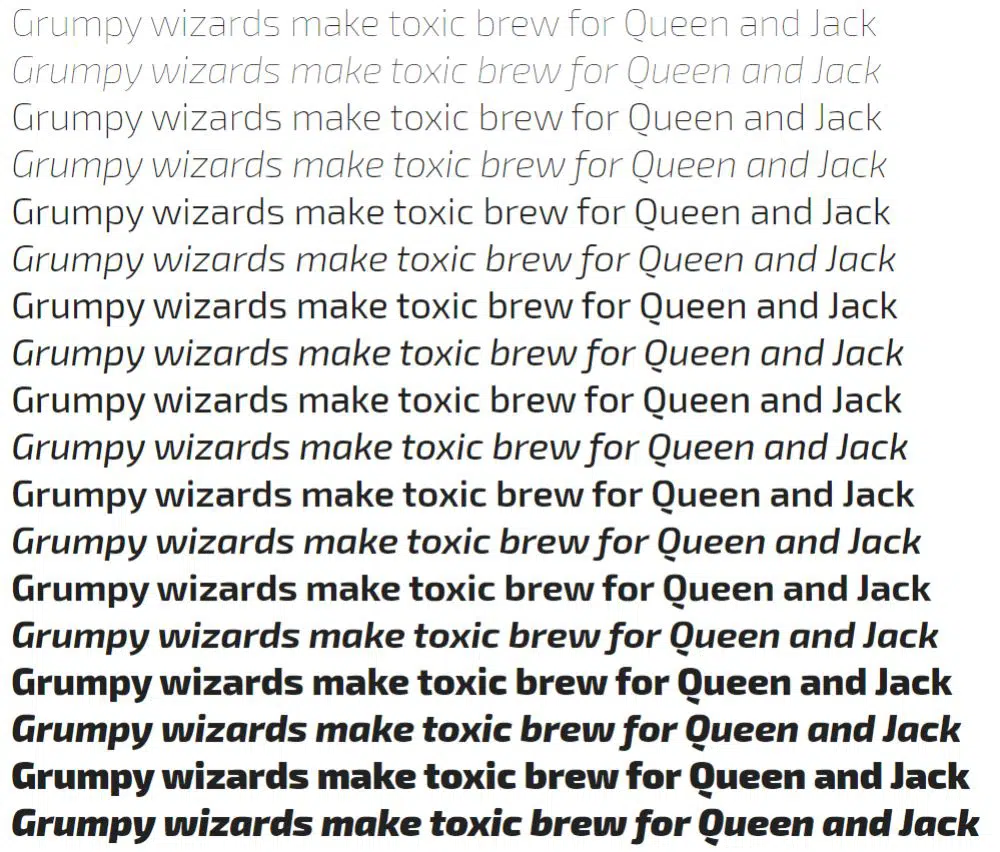
7. เอ็กโซ-2:
ตามชื่อของมัน Exo-2 เป็นเวอร์ชันถัดไปของ Exo ได้รับการออกแบบโดยคำนึงถึงแนวทางที่ค่อนข้างล้ำสมัย/เทคโนโลยี เวอร์ชันนี้ล้ำหน้ากว่าและเป็นธรรมชาติกว่ามาก ในแง่ที่ว่ามันใช้งานได้ดีกว่าสำหรับขนาดตัวอักษรที่เล็กกว่า Exo ดั้งเดิม มันกำจัดส่วนโค้งและรูปร่างเล็กๆ น้อยๆ จำนวนมากจาก Exo ดั้งเดิม ซึ่งทำให้อ่านง่ายและสะดวกยิ่งขึ้นสำหรับการใช้งานเว็บ
8. อูบุนตู:
ออกแบบโดย Dalton Maag - และโรงหล่อฟอนต์ระดับสากล - Ubuntu มีไว้สำหรับใช้ในระบบปฏิบัติการ Ubuntu เป็นหลัก กล่าวคือ เป็นฟอนต์ sans-serif สไตล์มนุษยนิยมสำหรับเว็บไซต์ที่มีมุมมนซึ่งทำให้เป็นองค์ประกอบที่แปลก ขอบโค้งมนตรงกับก้านโดยตรง ซึ่งไม่จำเป็นต้องใช้เซริฟหรือหู
แบบอักษรนี้มาพร้อมกับรูปแบบแปดแบบและน้ำหนักเบาจนถึงน้ำหนักตัวหนา อูบุนตูยังมาพร้อมกับฟอนต์โมโนสเปซ - Ubuntu Mono และเวอร์ชันย่อ - Ubuntu Condensed
9. ไอสตอค:
Istok Web ออกแบบโดย Andrey V. Panov และรวมเฉพาะรูปแบบปกติถึงตัวหนาด้วยตัวเอียงของแต่ละรายการ แม้ว่าแบบอักษรนี้อาจมีสไตล์เพียงเล็กน้อย แต่ก็ใช้งานได้ดีกับเอกสารระดับมืออาชีพที่มีโทนเสียงที่รุนแรง สามารถอ่านได้ทุกขนาดและยังคงความอ่านง่าย กล่าวคือ เป็นฟอนต์ sans-serif ที่ใช้งานได้หลากหลายสำหรับเว็บไซต์หากใช้อย่างชาญฉลาด

10. โนบิล:
Nobile ได้รับการออกแบบโดย Vernon Adams และเป็นหนึ่งในแบบอักษร sans-serif สำหรับเว็บไซต์ที่มีน้ำหนักเพียงสามแบบเท่านั้น ได้แก่ ปกติ ปานกลาง และหนา มีค่า x สูงซึ่งทำให้สะดวกต่อการใช้งานสำหรับข้อความขนาดเล็ก แบบอักษรนี้ได้รับการออกแบบโดยคำนึงถึงหน้าจอดิจิทัลโดยไม่สูญเสียรูปลักษณ์ที่โดดเด่นที่พบในแบบอักษรการพิมพ์ แนวคิดพื้นฐานคือการทำให้แบบอักษรอ่านง่ายและตรงไปตรงมาในลักษณะที่สามารถเข้าถึงได้ด้วยสายตาหากมีขนาดตัวอักษรที่เล็กที่สุด
11. โดซิส:
ออกแบบโดย Impallari Type Dosis เป็นฟอนต์ sans-serif ที่ละเอียดอ่อนมากสำหรับเว็บไซต์ มันมาพร้อมกับชุดตุ้มน้ำหนักที่เล่นโวหารอย่างไม่น่าเชื่อและในเวลาเดียวกันก็ค่อนข้างบอบบางในสายตา สไตล์บางพิเศษสามารถใช้ได้กับขนาดตัวอักษร 36px ขึ้นไปเท่านั้น เนื่องจากมีน้ำหนักเบา มิฉะนั้น ฟอนต์จะถูกย่อเล็กน้อย และเป็นหนึ่งในไฮไลท์ของตระกูลฟอนต์ sans-serif ที่โค้งมนที่สุด เหมาะที่สุดที่จะใช้ในการออกแบบงานศิลปะ โฆษณา ภาพยนตร์ และไซต์ที่สร้างสรรค์ ซึ่งเหลือขอบเขตสำหรับสัมผัสทางศิลปะ มากกว่าแค่ธีมขององค์กร
12. ป๊อปปิ้นส์:
Poppins เป็นฟอนต์ sans-serif ทรงเรขาคณิตสำหรับเว็บไซต์ที่ออกแบบโดย Indian Type Foundry ซึ่งทำงานได้อย่างยอดเยี่ยมด้วยฟอนต์นี้โดยเฉพาะ แม้ว่ามันจะมาในชุดตุ้มน้ำหนักและตัวเอียง 9 อันที่น่าตื่นตาตื่นใจ ไม่เพียงแต่ใช้งานได้หลากหลาย แต่ยังให้ภาพที่สวยงามอีกด้วย มันมาพร้อมกับแบบอักษร Devnagari เช่นกัน ตัวอักษรทุกรูปแบบเป็นแบบโมโนลิเนียร์พร้อมการแก้ไขด้วยแสงบนรอยต่อแบบสโตรกเพื่อให้อ่านง่ายขึ้นและมีสีเท่ากันตลอดทั้งรูปแบบตัวอักษร นี่เป็นแบบอักษรที่สมบูรณ์แบบสำหรับการพิมพ์และสื่อดิจิทัล
13. ทำงานแซนส์:
Work Sans เป็นหนึ่งในฟอนต์ sans-serif ที่มีโครงสร้างมากที่สุดสำหรับเว็บไซต์ ออกแบบโดย Wei Huang โปรดทราบว่าทั้งสื่อดิจิทัลและสื่อสิ่งพิมพ์ สามารถใช้กันอย่างแพร่หลายสำหรับข้อความขนาดกลาง (14px-42px) ได้รับการปรับให้เหมาะสมสำหรับการใช้งานบนหน้าจอมากกว่าการพิมพ์ให้ชัดเจนยิ่งขึ้น สามารถใช้ได้ทั้งเอกสารทางการและสำหรับการสร้างแบนเนอร์และสิ่งที่ชอบ เวอร์ชันที่บางและเบาเป็นพิเศษไม่สามารถใช้กับข้อความขนาดเล็กได้ (ต่ำกว่า 10px) เนื่องจากข้อความอาจบิดเบี้ยวและทำให้ไม่สามารถอ่านได้
14. รูบิค:
Rubik เป็นฟอนต์ sans-serif สำหรับเว็บไซต์ที่มีมุมโค้งมนเล็กน้อย ออกแบบโดย Philip Hubert และ Sebastian Fischer แห่ง Hubert and Fischer และต่อมาออกแบบใหม่โดย Meir Sadan เป็นตระกูลน้ำหนักห้าตัวที่มีตัวเอียงของน้ำหนักแต่ละตัว แบบอักษรนี้เหมาะสำหรับขนาดที่เล็กที่สุด แม้ว่าตัวหนาพิเศษอาจเป็นวิธีที่ดีในการทดลองกับการออกแบบตัวอักษรและส่วนหัวของเว็บไซต์ที่สร้างสรรค์
15. เสรีแฟรงคลิน:
โรงหล่อฟอนต์ Impallari Type ได้พัฒนาเป็นชื่อแฟรงคลิน เป็นการรวมกันของตุ้มน้ำหนัก 8 ชุด โดยแต่ละชุดมีตัวเอียง แม้ว่า Libre Franklin เป็นฟอนต์ซานเซอริฟที่มีโครงสร้างมากกว่าสำหรับเว็บไซต์ แต่รูปแบบที่หนาเป็นพิเศษนั้นทำให้การเน้นและไฮไลท์ที่สมบูรณ์แบบในทุกจุดที่ต้องการ เพื่อทำให้ความสวยงามของภาพง่ายขึ้น ทั้งไซต์สามารถสร้างได้ด้วยฟอนต์ตระกูลนี้เท่านั้น เนื่องจากมีน้ำหนักและสไตล์ที่หลากหลาย!
16. ออสวัลด์:
Oswald ฟอนต์ sans-serif สำหรับเว็บไซต์ออกแบบโดย Vernon Adams ฟอนต์นี้เป็นโครงการปรับปรุงฟอนต์ตระกูล sans-serif สไตล์โกธิกคลาสสิก เนื่องจากเป็นแบบอักษรที่ใช้งานได้หลากหลาย Oswald จึงเพรียวบาง ย่อ และมีลักษณะกราฟิกทั้งหมด สามารถใช้กับชุดเอกสารต่างๆ เช่น PPT และเอกสารคำ สิ่งพิมพ์ และพื้นที่ดิจิทัลเพื่อยกระดับข้อความที่น่าเบื่อและทำให้ดูน่าตื่นเต้นและเป็นภาพกราฟิก
17. มอนต์เซอร์รัต:
Montserrat เป็นฟอนต์ sans-serif สำหรับเว็บไซต์ที่ออกแบบโดย Julieta Ulanovsky โดยได้รับแรงบันดาลใจจากย่านแรกและเก่าแก่ที่สุดของบัวโนสไอเรสที่มีชื่อเดียวกัน ด้วยชุดตุ้มน้ำหนักและตัวเอียง 9 ชุดสำหรับแต่ละสไตล์ มอนต์เซอร์รัตมีอีกสองตระกูล – ทางเลือกและ Subrayada Alternates มีรูปแบบตัวอักษรที่โดดเด่นซึ่งได้รับแรงบันดาลใจจากย่าน Montserrat ในขณะที่ Subrayada (หมายถึง 'ขีดเส้นใต้' ในภาษาสเปน) เป็นแบบอักษรที่มีรูปแบบตัวอักษรที่ขีดเส้นใต้
แบบอักษรนี้เก๋ไก๋ ขี้เล่นเล็กน้อย และในขณะเดียวกันก็สามารถนำมาใช้เพื่อวัตถุประสงค์ทางอาชีพได้ เวอร์ชันตัวหนามีสิทธิ์และแถลงการณ์
18. ราลเวย์:
แบบอักษรซานเซอริฟสำหรับเว็บไซต์ Raleway ได้รับการออกแบบโดยนักออกแบบหลายคน อย่างไรก็ตาม นอกเหนือจากนั้น ยังมีตุ้มน้ำหนักและสไตล์ที่หลากหลายอีกด้วย แบบอักษรตระกูล sans serif นี้มีไว้สำหรับหัวเรื่องและบทความที่เป็นข้อความขนาดใหญ่ ในขั้นต้น แบบอักษรนี้ได้รับการออกแบบให้มีน้ำหนักเบา โดย Matt McInerney อย่างไรก็ตาม จากนั้น โรดริโก ฟูเอนซาลิดา และปาโบล อิมปัลลารีก็ขยายและทำให้เป็นตระกูลน้ำหนักเก้าตัวในปี 2555 ในโลกปัจจุบันนี้ Raleway ได้รับการแนะนำในเว็บไซต์ประมาณ 5 ล้านแห่ง
19. ฟยาลล่า:

Fjalla One เป็นฟอนต์ sans-serif สำหรับเว็บไซต์ที่ออกแบบโดยโรงหล่อฟอนต์ Sorkin Type เป็นฟอนต์ที่แสดง sans serif ที่มีคอนทราสต์ปานกลาง แบบอักษรได้รับการจัดการอย่างระมัดระวังเพื่อให้พอดีกับข้อจำกัดของหน้าจอ แม้จะมีคุณสมบัติการแสดงผล Fjalla สามารถใช้ได้กับขนาดที่หลากหลายเพื่อสร้างผลกระทบ มีรูปแบบการแสดงผลเพียงรูปแบบเดียว นอกจากนี้ยังสามารถเล่นได้อย่างง่ายดายเพื่อสำรวจการออกแบบตัวอักษรแบบไดนามิกใหม่รวมถึงส่วนหัวของเว็บไซต์
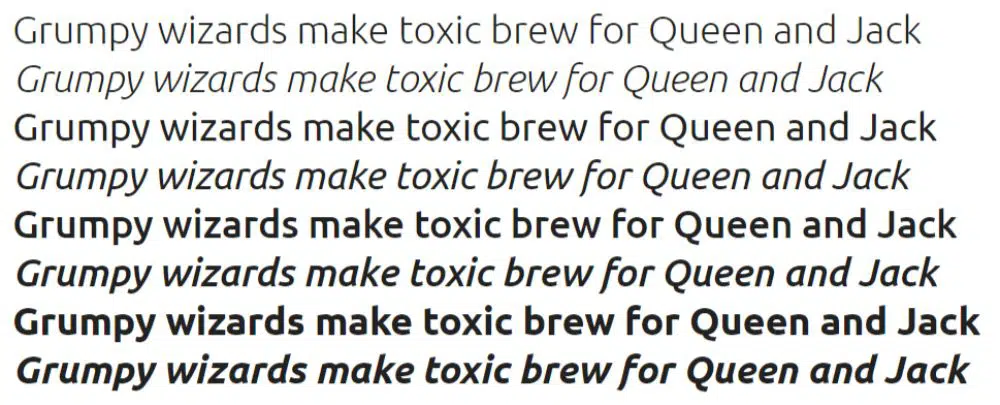
20. แคมเบย์:
Cambay เป็นฟอนต์ sans-serif สำหรับเว็บไซต์ที่ออกแบบโดย Pooja Saxena และเป็นฟอนต์ตระกูล Devnagari ฟรี ตอนแรกตั้งใจให้เข้ากับภาษาละติน Cantarell แบบอักษรมีน้ำหนักสองแบบ คือ Regular และ Bold โดยมีตัวเอียงของแต่ละรายการ เป็นคุณลักษณะเด่นของแบบอักษรที่ตัวเอียงเอียงด้วยองค์ประกอบออปติคัลที่จำเป็นเท่านั้น ได้รับการออกแบบมาเพื่อให้เหมาะกับขนาดแบบอักษรทั้งหมด ตั้งแต่ส่วนหัวไปจนถึงเนื้อหาสำหรับสื่อดิจิทัลและสื่อสิ่งพิมพ์
นี่คือฟอนต์ sans-serif ที่ดีที่สุดสำหรับเว็บไซต์ สามารถใช้เพื่อสร้างเค้าโครงและกราฟิกที่ดีที่สุดสำหรับหน้าเว็บ ในขณะออกแบบหน้าเว็บ จำเป็นต้องเลือกประเภทฟอนต์ที่เหมาะสม เพื่อให้แน่ใจว่าหน้านั้นสอดคล้องกับส่วนอื่นๆ ของเว็บไซต์ ยิ่งไปกว่านั้น เพื่อเพิ่มความสวยงามของหน้าเพจและทิ้งร่องรอยไว้ในใจของผู้ชม
ด้วยรายการฟอนต์เหล่านี้ เป็นที่ชัดเจนว่าฟอนต์ sans-serif สามารถใช้เพื่อให้ดูเป็นมืออาชีพน้อยที่สุด มีโครงสร้าง และทว่าเรียบง่าย หากคุณต้องการสร้างแถลงการณ์กับเพจของคุณ การเลือกฟอนต์ serif เป็นสิ่งสำคัญ เนื่องจาก 'serif' พิเศษมักจะดูแข็งแกร่งและประกอบเข้าด้วยกัน อย่างไรก็ตาม ขึ้นอยู่กับคุณอย่างแน่นอนว่าคุณต้องการรวมเซอริฟมากกว่าหนึ่งชุดหรือผสมกับแซนส์ – สิ่งที่สำคัญคือการออกแบบจะต้องทิ้งร่องรอยไว้!