17 สุดยอดปลั๊กอิน Sketch สำหรับนักออกแบบ
เผยแพร่แล้ว: 2019-04-01Sketch เป็นเครื่องมือออกแบบอเนกประสงค์ที่สามารถใช้ออกแบบ UI สำหรับอุปกรณ์จำนวนมาก เนื่องจากความเรียบง่ายและอินเทอร์เฟซที่ใช้งานง่าย บางครั้งจึงเป็นตัวเลือกที่ต้องการในหมู่นักออกแบบ UI มีปลั๊กอินมากมายที่สามารถช่วยขยายฟังก์ชันการทำงานของ Sketch ส่วนเสริมเหล่านี้สามารถช่วยร่างภาพของคุณเองและมีประโยชน์อย่างยิ่งหากคุณต้องการปรับปรุงเวิร์กโฟลว์ของคุณ
เมื่อติดตั้งปลั๊กอินเหล่านี้แล้ว Sketch จะจัดการได้อย่างมีประสิทธิภาพ ส่วนเสริมเหล่านี้ได้รับการอัปเดตโดยอัตโนมัติและส่วนเสริมที่ล้าสมัยมักจะถูกปิดใช้งาน ปลั๊กอินและส่วนเสริมสามารถเปลี่ยนวิธีที่เราใช้ Sketch และอินเทอร์เฟซการออกแบบอย่างมาก ในบทความนี้ เราจะช่วยคุณค้นพบปลั๊กอินสเก็ตช์ที่ดีที่สุด ซึ่งไม่เพียงแต่ช่วยให้คุณออกแบบอินเทอร์เฟซที่สวยงาม แต่ยังปรับปรุงเวิร์กโฟลว์ของคุณด้วย
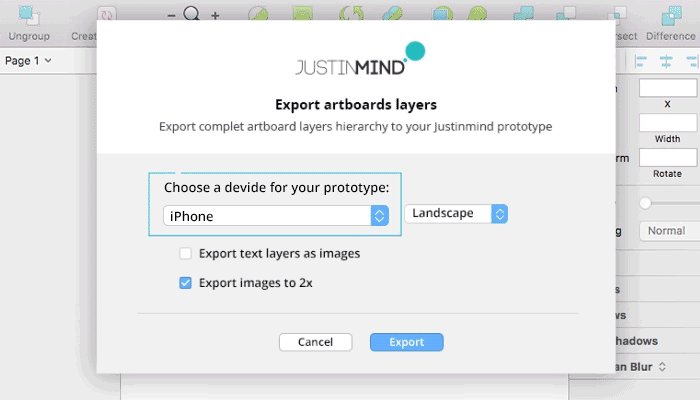
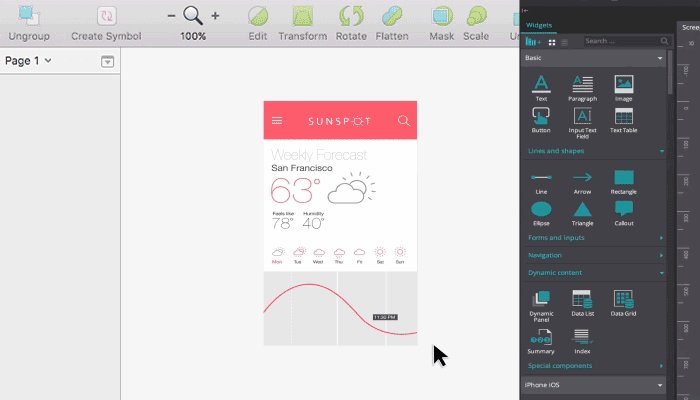
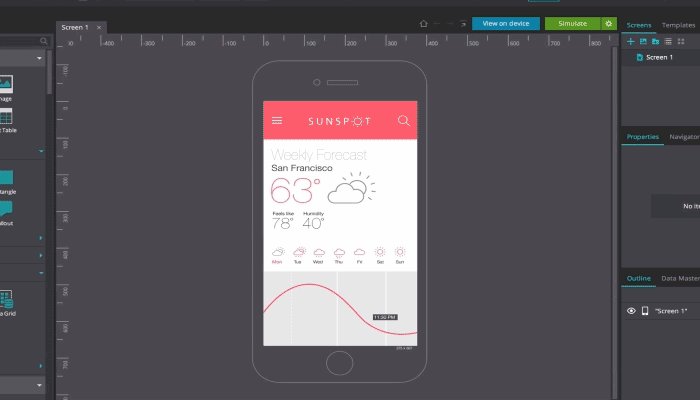
1. Justinmind Sketch
นี่เป็นเครื่องมือที่ยอดเยี่ยมที่ช่วยให้คุณเพิ่มแอนิเมชั่นให้กับงานออกแบบของคุณ เมื่อคุณสร้างไฟล์เลเยอร์ใน Sketch แล้ว เพียงกดส่งออกเพื่อโอนไปยังเครื่องมือสร้างต้นแบบแบบโต้ตอบ การเพิ่มแอนิเมชั่นแบบอินเทอร์แอกทีฟสามารถช่วยแสดงผลงานของคุณในแบบที่สมจริงยิ่งขึ้น และสามารถช่วยปรับปรุงการออกแบบของคุณได้อย่างมาก
2. ค้นหาและแทนที่
คุณต้องแทนที่คำในเอกสารสเก็ตช์กี่ครั้ง? โอกาสที่คุณอาจสะกดชื่อแบรนด์หรือคำผิดเมื่อสร้างเอกสาร ปลั๊กอินนี้เป็นวิธีที่ยอดเยี่ยมในการแก้ไขปัญหานั้น โดยจะสแกนเอกสารทั้งหมดเพื่อค้นหาคำที่คล้ายกัน และช่วยให้คุณแทนที่ด้วยคำที่คุณต้องการ คุณสามารถสแกนอาร์ตบอร์ดหรือจำกัดการค้นหาของคุณให้เหลือเพียงเลเยอร์เดียว
3. ร่างมาตรการ
การวัดร่างเชื่อมช่องว่างระหว่างนักออกแบบและนักพัฒนา โดยจะส่งออกข้อมูลจำเพาะของคุณเป็นโค้ด HTML/CSS ที่ถูกต้อง ซึ่งสามารถนำไปใช้ในการออกแบบได้
4. กระจกวิเศษ
ปลั๊กอินนี้ช่วยให้คุณสร้างม็อคอัพเปอร์สเปคทีฟใน Sketch โดยไม่ต้องใช้ Photoshop ซึ่งสามารถทำได้โดยการปรับแต่งอาร์ตบอร์ดของคุณให้เป็นรูปร่างใหม่เพื่อสร้างม็อคอัพที่สมบูรณ์แบบพิกเซล ซึ่งบางครั้งอาจใช้เวลาหลายชั่วโมงในการสร้างใน Photoshop
5. ลอเรม อิปซัม
เครื่องมือสร้าง lorem ipsum อย่างง่ายนี้สร้างและเพิ่มข้อความในการออกแบบของคุณ สิ่งนี้มีประโยชน์อย่างเหลือเชื่อเมื่อสร้างการออกแบบจำลองเพื่อแสดงผลงานของคุณ
6. เครื่องมือสร้างเนื้อหา
ปลั๊กอินนี้ทำงานเหมือนกับตัวสร้าง lorem ipsum มันสร้างข้อมูลที่หลากหลาย เช่น ตำแหน่ง ชื่ออวาตาร์ อาชีพ เป็นต้น
7. แอนิมา
ปลั๊กอินนี้ช่วยให้คุณสร้างเลย์เอาต์ที่ตอบสนองอย่างรวดเร็วและเปลี่ยนเป็นไฟล์ HTML/CSS สิ่งนี้ทำได้เมื่อรวมปลั๊กอิน Autolayout และ Launchpad และใช้กับซอฟต์แวร์ Sketch มันอัดแน่นไปด้วยเครื่องมือที่มีประโยชน์อย่างเหลือเชื่อในการตั้งค่าระยะขอบ ระยะห่าง ตั้งค่าตัวเลือกเค้าโครง เพื่อให้อาร์ตบอร์ดมีลักษณะและตอบสนองในลักษณะเดียวกันเมื่อปรับขนาด เมื่อคุณมีการออกแบบที่เสร็จสมบูรณ์แล้ว คุณสามารถส่งออกไปยังไฟล์โค้ดที่ถูกต้องและส่งต่อไฟล์ไปยังนักพัฒนาได้อย่างง่ายดาย

8. Lingo
ปลั๊กอินอเนกประสงค์นี้ให้คุณตั้งค่า สร้าง และจัดการระบบการออกแบบ คุณสามารถรับประกันความสอดคล้องของแบรนด์ตั้งแต่ต้นจนจบเมื่อทำงานออกแบบและแชร์ไลบรารีแอสเซทที่สอดคล้องกันกับทั้งทีม ทำให้ไม่จำเป็นต้องจัดการไลบรารี UI แยกต่างหาก
9. สลิงกี้
ปลั๊กอินนี้แปลงไฟล์การออกแบบของคุณเป็นเทมเพลตอีเมล HTML นี่เป็นเครื่องมือที่มีประโยชน์สำหรับนักออกแบบกราฟิกที่ต้องการเปลี่ยนการออกแบบเป็นเทมเพลต HTML โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
10. กระแสของผู้ใช้
กำลังมองหาการสร้างไดอะแกรมโฟลว์ผู้ใช้บนสเก็ตช์ได้อย่างง่ายดายใช่หรือไม่ ขั้นตอนของผู้ใช้ช่วยให้คุณสร้างลิงก์ เพิ่มตรรกะตามเงื่อนไข แสดงหรือซ่อนการเชื่อมต่อได้อย่างง่ายดาย นี่เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับใช้ในการสร้างมือถือหรือเว็บแอป
11. จัดเรียงฉัน
การต้องผ่านทุกชั้นและทุกหน้าในเอกสารสเก็ตช์อาจเป็นฝันร้ายสำหรับนักออกแบบ ปลั๊กอิน Sort me ช่วยให้คุณจัดระเบียบและตั้งชื่อไฟล์ได้อย่างง่ายดาย ซึ่งจะช่วยประหยัดเวลาได้มากและปรับปรุงขั้นตอนการทำงานโดยรวมของคุณ
12. สินค้าคงคลังสไตล์ร่าง
นักออกแบบต้องผ่านการทำซ้ำหลายครั้งเพื่อจำกัดให้แคบลงถึงสไตล์ที่ต้องการใช้ คลังภาพร่างรวมการสำรวจและการทดลองของคุณ และรวมสไตล์ของกลุ่มที่คล้ายกันเข้าเป็นหนึ่งเดียว นี่เป็นเครื่องมือที่มีประโยชน์มากหากคุณกำลังออกแบบตั้งแต่เริ่มต้น
13. ปริซึม
ปลั๊กอิน Prism ช่วยให้คุณสามารถรวบรวมสีในเอกสารของคุณลงในจานสีเฉพาะ สิ่งที่คุณต้องทำคือเพิ่มแถบสีใหม่ให้กับเอกสารที่มีอยู่ แล้วกด control +command + C เพื่อสร้างจานสีจากอาร์ตบอร์ดของคุณ
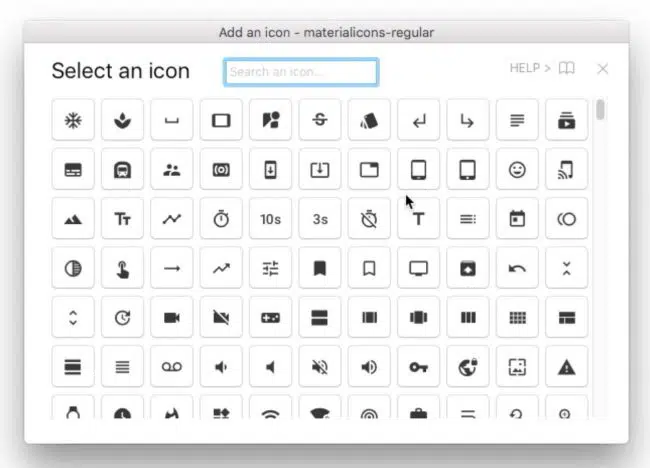
14. IconFont
ง่ายต่อการค้นหาและเสียบไอคอนโดยใช้ปลั๊กอินนี้ แทนที่จะต้องนำเข้าเนื้อหารูปภาพ ให้ค้นหาและใช้ไอคอนอย่างมีประสิทธิภาพในการออกแบบเว็บของคุณ หลังการติดตั้ง ให้ดาวน์โหลดชุดฟอนต์นี้และนำเข้าไฟล์ SVG ทั้งหมดลงในเอกสารสเก็ตช์ของคุณ
15. ลูปเปอร์
Looper ทำซ้ำเลเยอร์และกลุ่มเพื่อสร้างรูปแบบอินทรีย์ที่สวยงาม คุณสามารถควบคุมการหมุน ขนาด และความทึบได้ตามต้องการ
16. Pixel Perfector
ปลั๊กอินนี้ช่วยให้คุณสร้างรูปแบบและรูปร่างที่สมบูรณ์แบบของพิกเซลได้อย่างง่ายดาย ทั้งหมดที่คุณต้องทำ คลิกบนวัตถุที่คุณต้องการเปลี่ยน แล้วกด Shift+ Control+Option+Commd+P เพื่อแปลงองค์ประกอบ
17. สัดส่วน
ปลั๊กอินนี้ช่วยให้คุณตรวจสอบการออกแบบของคุณกับระบบแบบกริดตามอัตราส่วนทองคำ หากต้องการใช้อย่างถูกต้อง ให้คลิกที่เลเยอร์แล้วคลิกตัวเลือกสัดส่วน โครงร่างแบบตารางจะถูกวาดขึ้นภายในส่วนที่เลือกเพื่อให้คุณตรวจสอบองค์ประกอบของคุณกับอัตราส่วนมาตรฐาน
บทสรุป
ต้องการขยายชุดเครื่องมือการออกแบบของคุณหรือไม่? ให้ปลั๊กอินเหล่านี้แล้วลองแจ้งให้เราทราบว่าอันไหนดีที่สุดสำหรับคุณและเพราะเหตุใด!