14 การผสมสีและจานสีเว็บไซต์ที่ยอดเยี่ยม
เผยแพร่แล้ว: 2019-03-18การเลือกจานสีที่เหมาะสมสำหรับเว็บไซต์ของคุณนั้นค่อนข้างยาก การออกแบบเว็บไซต์ประกอบด้วยองค์ประกอบต่างๆ เช่น ข้อความ ปุ่ม ลิงก์ โลโก้ รูปภาพแบนเนอร์ เป็นต้น กว่า 90% ของการประเมินเว็บไซต์เบื้องต้นของเราใช้สีเพียงอย่างเดียว ดังนั้นจึงควรเลือกชุดสีของคุณอย่างระมัดระวัง ในการสร้างสรรค์จานสีที่น่าสนใจและน่าดึงดูดใจ นักออกแบบใช้เวลาส่วนใหญ่ในการศึกษาทฤษฎีสีและทำตามโครงร่างที่มีแนวโน้มมากกว่าคนอื่นๆ
เพื่อให้คุณเริ่มต้นได้ เราได้รวบรวมชุดสีเว็บไซต์ที่ดีที่สุดบางส่วนที่คุณสามารถใช้แรงบันดาลใจได้ เราได้รวมรหัสสีไว้สำหรับการออกแบบแต่ละแบบ - วิธีนี้ทำให้คุณสามารถเสียบโค้ดและสร้างไซต์ที่กระตุ้นรูปลักษณ์และความรู้สึกแบบเดียวกันของไซต์ดั้งเดิมได้
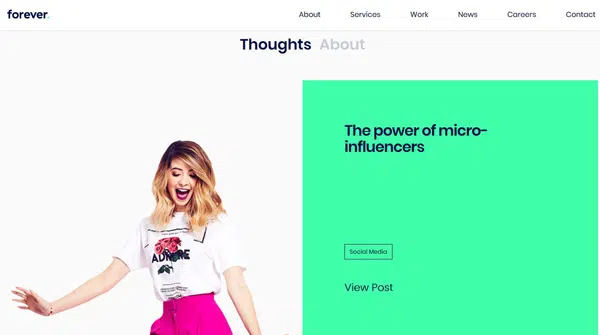
1. เอเจนซี่ตลอดกาล

การใช้สีตัวหนาปรากฏให้เห็นในเว็บไซต์นี้ สีเขียวสดใสยังคงเป็นสีหลัก ในขณะที่มีการเน้นสีที่สว่างกว่าในส่วนอื่นๆ ของหน้าจอ เฉดสีนี้เป็นเทรนด์ที่ได้รับความนิยมอย่างมากในหมู่นักออกแบบเว็บไซต์ สีเขียวที่เห็นในที่นี้แตกต่างจากสีเขียวเล็กน้อย เนื่องจากสว่างกว่ามาก และมองเห็นได้ในตำแหน่งต่างๆ เช่น ส่วนท้าย ไอคอน แถบด้านข้าง และส่วนอื่นๆ ของเว็บไซต์
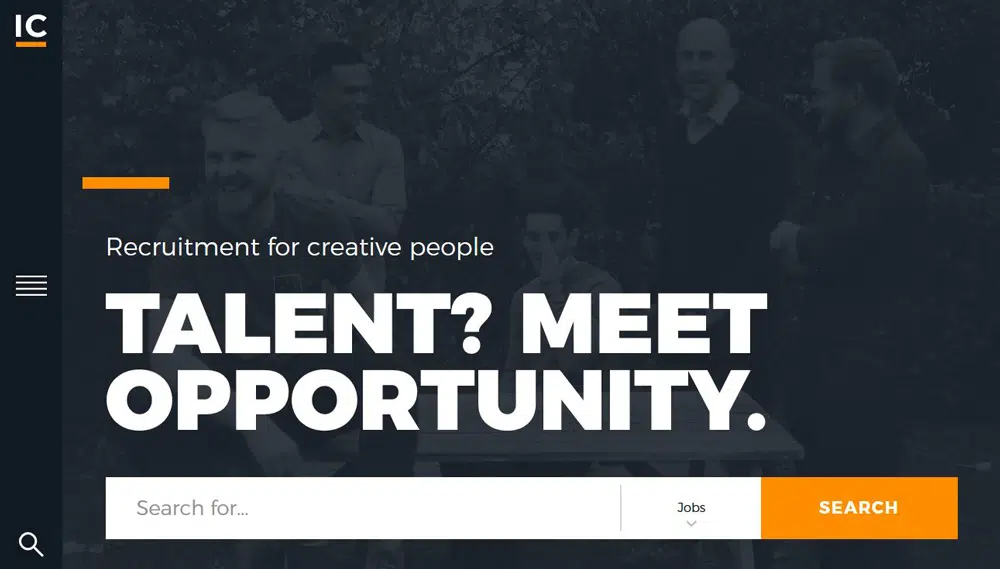
2. ไอซีครีเอทีฟ

การซ้อนทับพื้นหลังและพาดหัวขนาดใหญ่ในสีที่ตัดกันสร้างผลกระทบอย่างมากต่อผู้ดู การซ้อนทับสีเป็นอีกเทรนด์สำคัญที่เราได้เห็นมามากในปีนี้ ด้วยสีเหลืองสดใสบนโอเวอร์เลย์สีเข้มสร้างเอฟเฟกต์อันน่าทึ่งที่ดึงดูดสายตาของผู้ดูมายังหน้าจอ
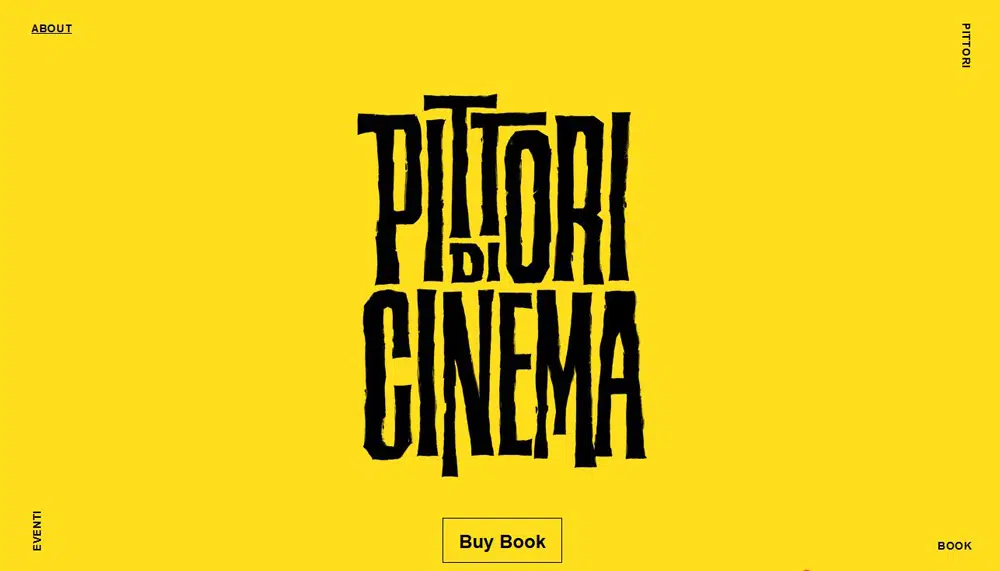
3. พิตโตริ ดิ ซีเนมา

ไซต์นี้เป็นตัวอย่างที่ดีในการแสดงเอฟเฟกต์ของความเรียบง่ายที่มีสีสูงบนตัวแสดง สีเหลืองสดใสกับสีดำเป็นโทนสีที่นิยมใช้กันมากในหมู่นักออกแบบที่ทำงานเกี่ยวกับประเภทนี้ ยิ่งจานสีสว่างเท่าใดก็ยิ่งมีผลกระทบมากขึ้นเท่านั้น
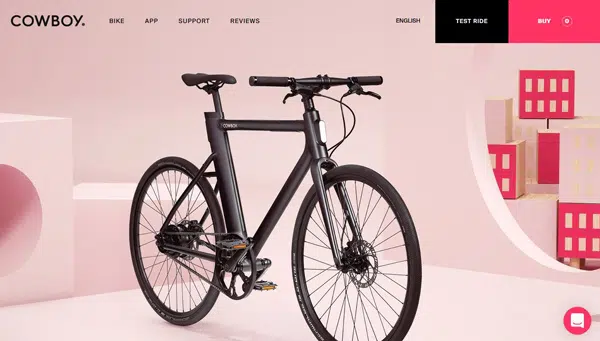
4. คาวบอยไบค์
โทนสีบนเว็บไซต์นี้ดึงดูดผู้ดูไปยังเนื้อหา สีดำที่วางอยู่บนจานสีโมโนโทนสว่างช่วยดันเนื้อหาหลักไปยังพื้นผิว
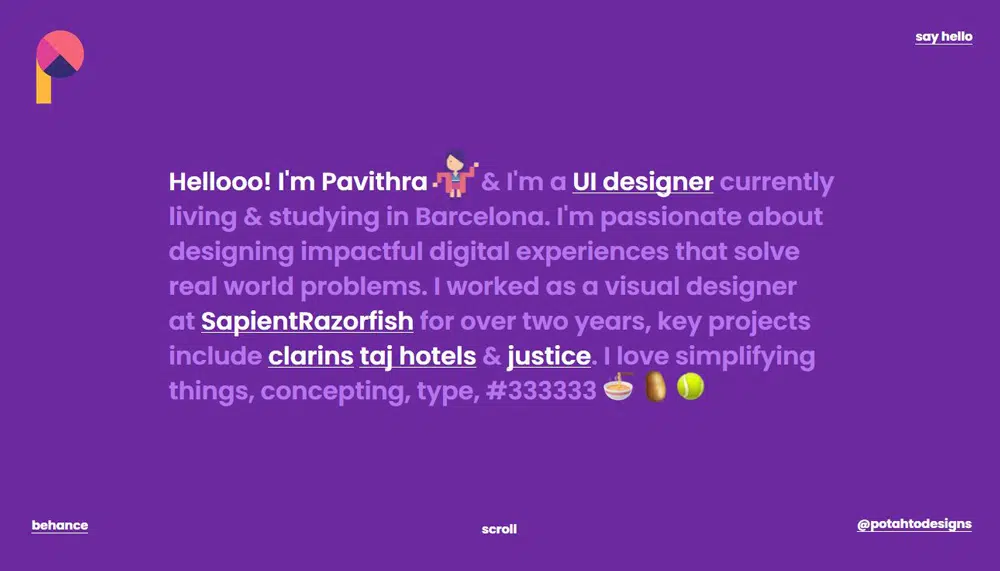
5. Pavithra Portfolio

เว็บไซต์สีสันสดใสนี้ดึงดูดผู้ชมตั้งแต่เริ่มต้น นักออกแบบใช้พื้นหลังสีทึบบนหน้าจอเลื่อนแต่ละหน้าจอซึ่งชวนให้นึกถึงจานสีของดีไซน์ Material แม้ว่าในแวบแรกอาจดูเหมือนเป็นสีสันมากมาย แต่โทนสีที่ลดลงจะสร้างเอฟเฟกต์ที่สงบอย่างน่าประหลาด
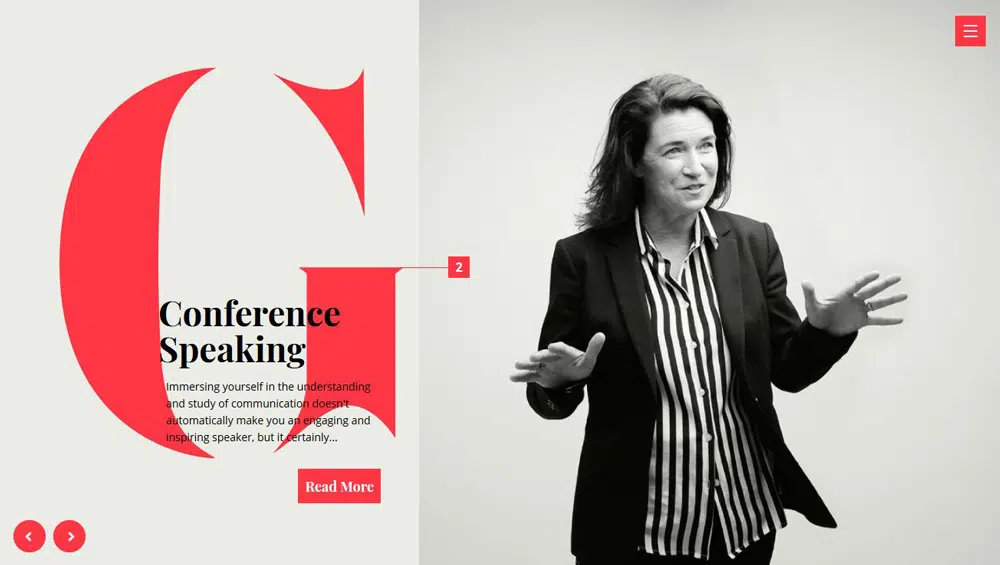
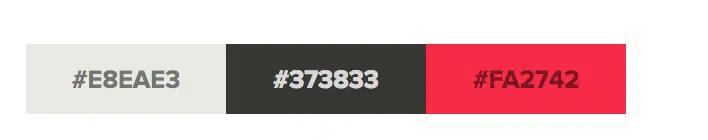
6. Gabrielle Dolan

เว็บไซต์ของ Gabrielle Dolan ใช้สีเทาขาวและแดงรวมกัน การขาดสีอย่างรุนแรงในเว็บไซต์นี้ทำให้สีแดงกระโดดออกจากหน้าจอ ตัวอักษร G สร้างจุดโฟกัสที่สมบูรณ์แบบและคอนทราสต์ในปริมาณที่เหมาะสม
7. Pixel Pantry

ตู้กับข้าวของ Pixel ใช้สีที่แตกต่างกันสองสีเพื่อแสดงแบรนด์ – สีม่วงและสีน้าน ด้วยการผสมผสานของเฉดสี โทนสี และเฉดสีต่างๆ พิกเซลที่สมบูรณ์แบบจะสร้างภาพที่สมดุลอย่างสมบูรณ์แบบซึ่งดึงดูดผู้ใช้ไปยังเนื้อหาหลัก รูปแบบต่างๆ ของชุดสีนี้มีให้เห็นทั่วทั้งเว็บไซต์
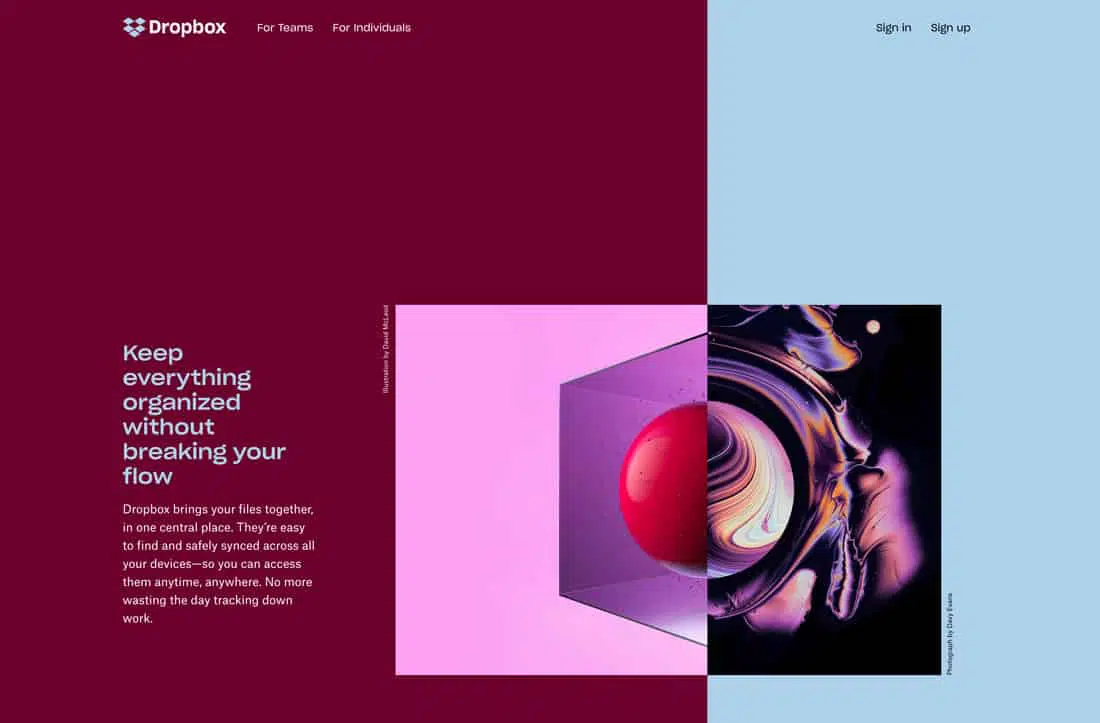
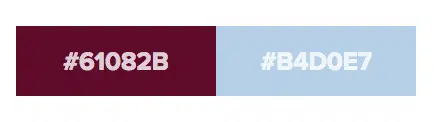
8. Dropbox


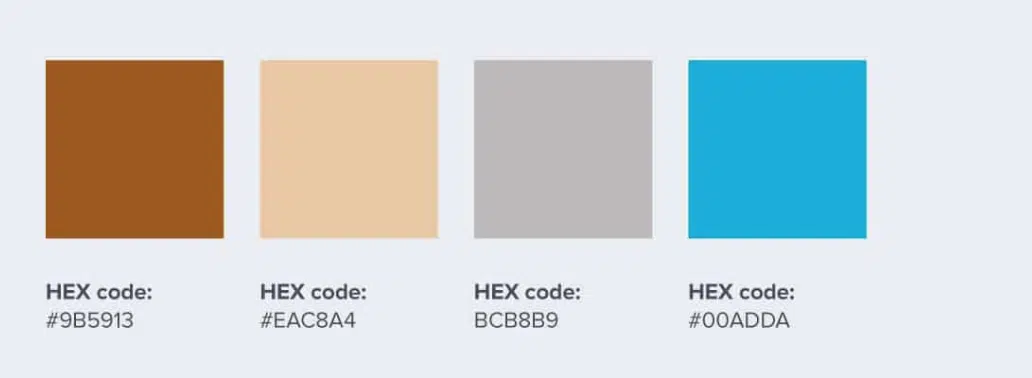
Dropbox ใช้สองสีที่มักจะไม่จับคู่กัน ความแตกต่างระหว่างสีน้ำตาลแดงเข้มกับสีน้ำเงินอ่อนทำให้เกิดการเคลื่อนไหวที่น่าสนใจ การใช้แบบแผนชุดสีที่ตรงกันข้ามกับข้อความจะทำให้ชุดสีโดยรวมและการออกแบบสมดุลกัน บางครั้งคุณต้องลองจับคู่ที่น่าสนใจเพื่อดูว่ามันใช้ได้ไหม
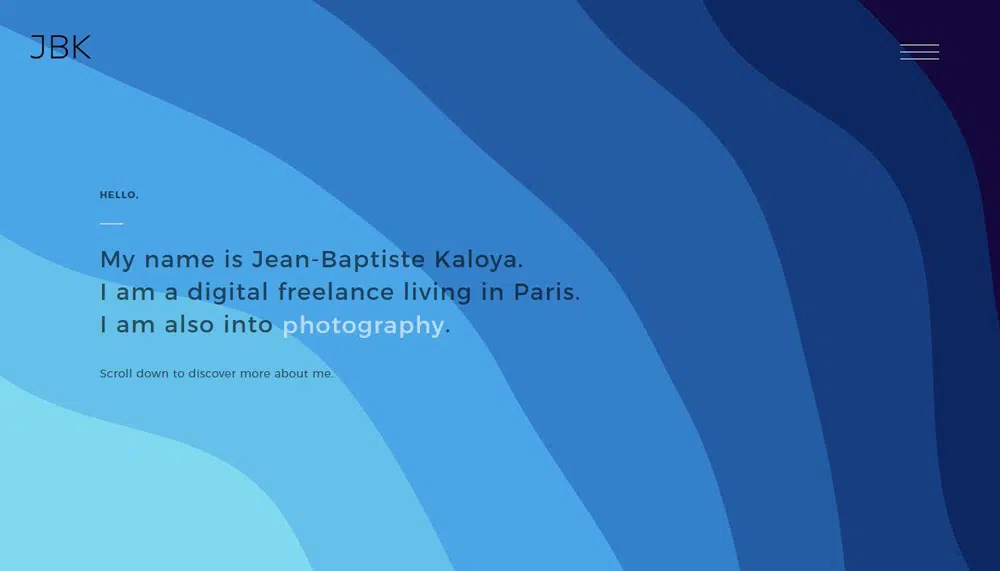
9. ผลงานของ Jean-Baptiste Kaloya
Jean Baptiste Kaloya เล่นกับเฉดสีฟ้าที่แตกต่างกันในไซต์ผลงานนี้ คุณจะเห็นจานสีนี้แสดงในรูปแบบต่างๆ ในขณะที่คุณนำทางผ่านไซต์
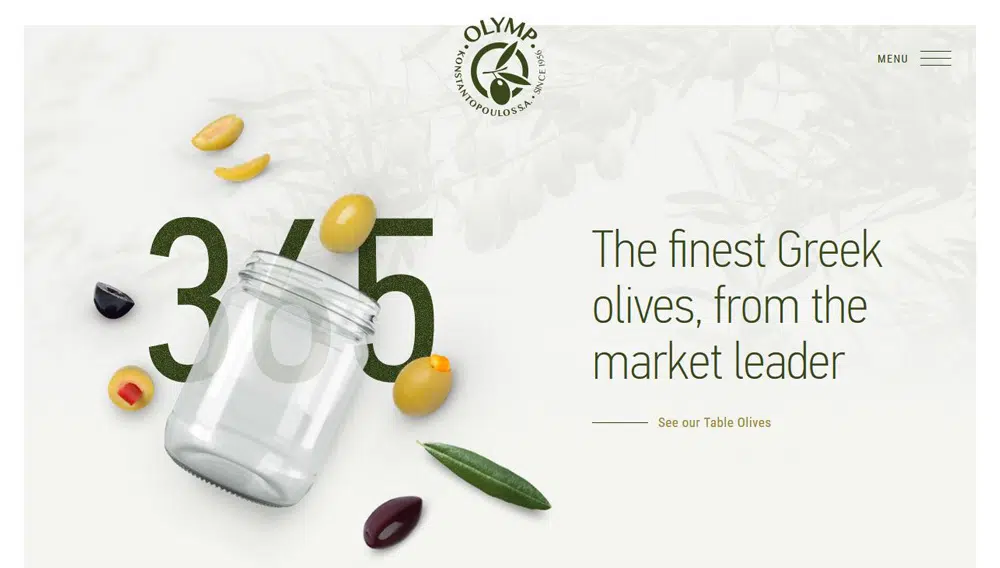
10. คอนสแตนโทปูลอส/โอลิมปิก

ไซต์นี้มีพื้นหลังสีเขียวอ่อนพร้อมโลโก้สีเขียวเข้มที่รวมทุกอย่างเข้าด้วยกัน การใช้สีเหลืองอ่อนกับสีเขียวในระดับต่างๆ ทำให้เกิดการผสมผสานที่น่าสนใจซึ่งเน้นองค์ประกอบหลักของการออกแบบ
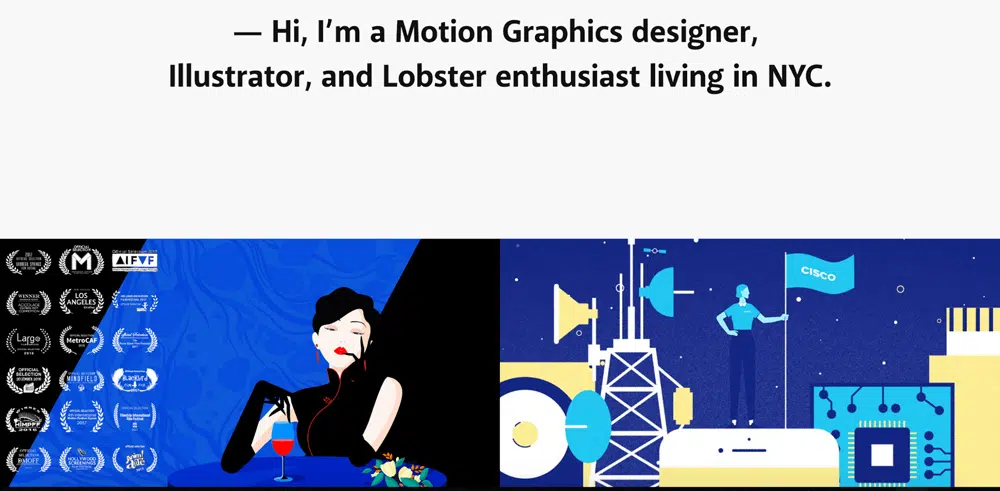
11. แอมเบอร์ซู
Amber Xu เป็นนักออกแบบกราฟิกเคลื่อนไหวและนักวาดภาพประกอบในนิวยอร์ค เธอใช้พื้นหลังสีดำและทึบผสมผสานกันในงานของเธอ คุณจะเห็นว่าสีหลักเป็นสีแดงและสีน้ำเงินเป็นสีหลักในจานสีของเธอ
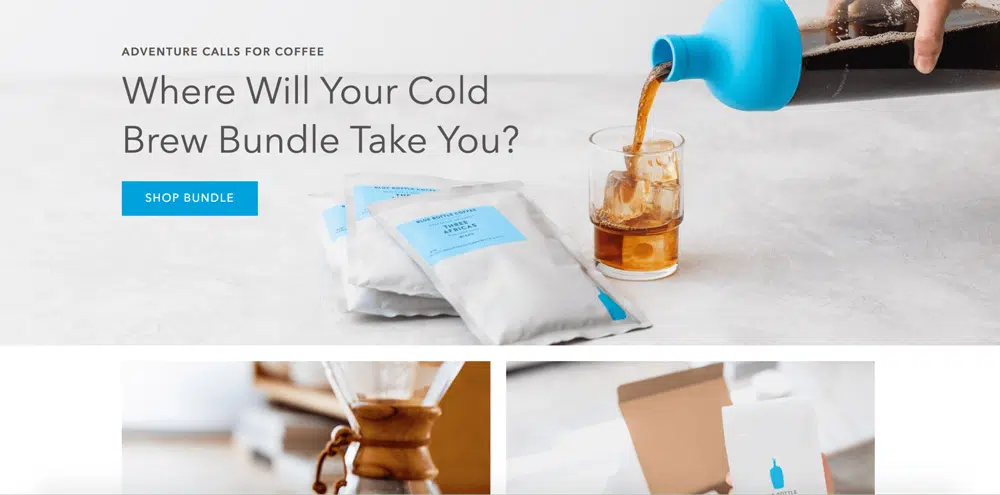
12. ขวดสีฟ้า
Bluebottle เป็นห่วงโซ่กาแฟยอดนิยม แบบแผนสีของเว็บไซต์มีลักษณะที่สำคัญที่สุดของแบรนด์ – ความจริงที่ว่าพวกเขาให้บริการกาแฟและสีหลักคือสีน้ำเงิน เฉดสีอื่น ๆ ใช้เป็นสีเน้นทั่วทั้งไซต์
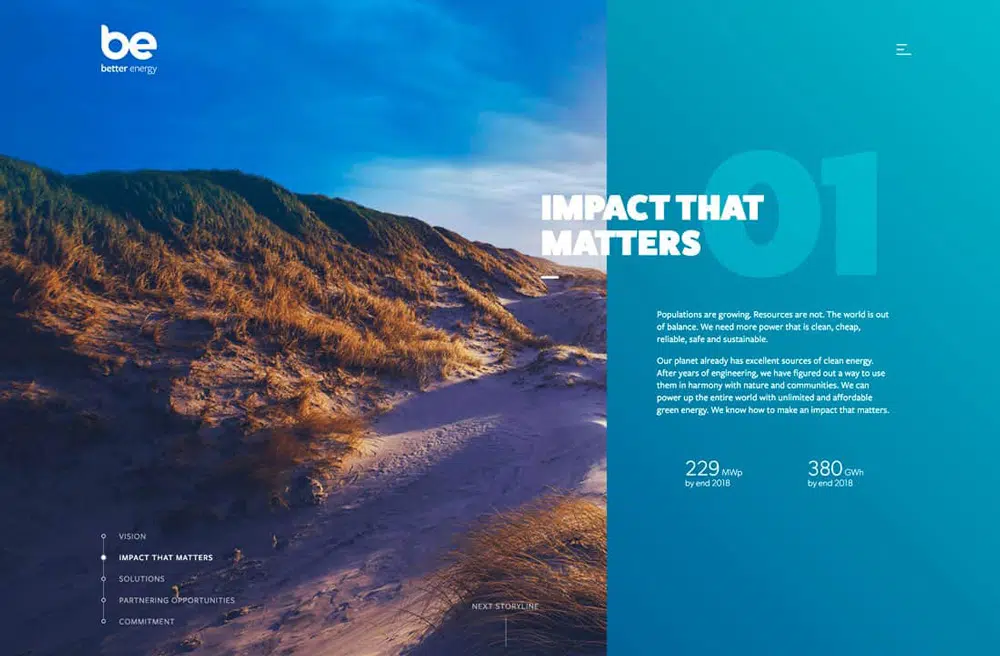
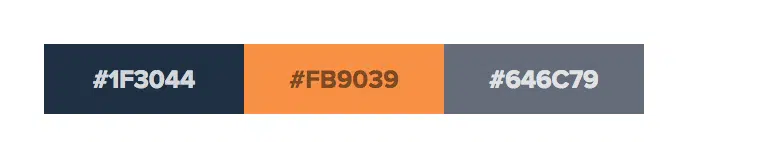
13. พลังงานที่ดีกว่า

พลังงานที่ดีกว่าใช้สีและภาพที่สว่างกว่าซึ่งสัมพันธ์กับธรรมชาติ พวกเขาสามารถใช้การผสมสีและภาพที่น่าสนใจพร้อมกับการจับคู่ข้อความเพื่อบอกเล่าเรื่องราวที่คอยให้ความบันเทิงแก่ผู้ใช้
14. ภูมิใจและฉีกขาด

เว็บไซต์นี้แสดงการผสมผสานโทนสีอัญมณีที่ไม่ออกเสียง จานสีแบบจำกัดนี้ช่วยเน้นภาพที่ไม่มีสีและนำกราฟิกและองค์ประกอบอื่นๆ มาสู่พื้นผิว
บทสรุป:
สิ่งสำคัญคือต้องเลือกสีอย่างชาญฉลาดเมื่อสร้างเว็บไซต์ของคุณ เนื่องจากสามารถสร้างหรือทำลายการออกแบบของคุณได้ การมีแนวคิดว่าคุณต้องการถ่ายทอดอารมณ์ใดจะช่วยคุณในกระบวนการเลือกสี การศึกษาแนวโน้มยังสามารถช่วยคุณสร้างเว็บไซต์ที่สามารถดึงดูดความสนใจของผู้ใช้ได้ คุณรู้หรือไม่ว่าสีเชื่อมโยงกับจิตวิทยา? สีที่ต่างกันมีความหมายต่างกันและสามารถช่วยกระตุ้นความรู้สึกที่แตกต่างอย่างสิ้นเชิงจากสีอื่น ตัวอย่างเช่น สีแดง หมายถึง ความมั่นใจ สีเหลือง หมายถึง ความสนุกสนาน และ สีเขียว หมายถึง ความสงบ ใช้สีเหล่านี้อย่างมีประสิทธิภาพเพื่อกำหนดโทนสีของเว็บไซต์ของคุณ หากคุณใช้คำแนะนำและรหัสสีเหล่านี้อย่างถูกวิธี คุณจะสามารถสร้างไซต์ที่ไม่เพียงแต่ดูดีเท่านั้น แต่ยังแปลงได้ดีอีกด้วย