100 CSS Libraries, Frameworks and Tools ที่เราโปรดปรานจากปี 2018
เผยแพร่แล้ว: 2019-01-24ด้วยการเปลี่ยนแปลงและความก้าวหน้าอย่างรวดเร็วของ CSS ในช่วงไม่กี่ปีที่ผ่านมา เราไม่ควรแปลกใจกับทรัพยากรและเครื่องมือโอเพนซอร์ซจำนวนมากที่มีการเปิดตัวอย่างต่อเนื่อง
ไลบรารี CSS เฟรมเวิร์ก และเครื่องมือที่ช่วยประหยัดเวลาเหล่านี้ ได้รับการสร้างขึ้นเพื่อทำให้ชีวิตของเราง่ายขึ้นอีกเล็กน้อย และยังมีหน้าต่างการเรียนรู้ในพื้นที่ CSS ที่เราอาจไม่เข้าใจอย่างถ่องแท้
ในคอลเล็กชันนี้ คุณจะได้พบกับไลบรารี CSS, เฟรมเวิร์ก, ทรัพยากรและเครื่องมือที่เราชื่นชอบ 100 รายการที่เปิดตัวในปีนี้ (2018) ไม่ต้องสงสัยเลย คุณจะพบกับสิ่งที่น่าสนใจอย่างแน่นอน!
ข้ามอย่างรวดเร็ว: ไลบรารี CSS, ยูทิลิตี้ CSS, เอฟเฟกต์รูปภาพ CSS, กรอบเค้าโครง CSS, กรอบงาน Flexbox, เครื่องมือ CSS บนเว็บ, ทรัพยากรการเรียนรู้ CSS และตัวอย่าง CSS
ไลบรารี CSS ใหม่
แอนิเมชั่น WickedCSS - ไลบรารีของแอนิเมชั่น CSS ล้วนๆ 
Motus – ไลบรารีแอนิเมชั่นที่เลียนแบบคีย์เฟรม CSS เมื่อเลื่อน 
ScrollOut – ตรวจจับการเปลี่ยนแปลงในการเลื่อนเพื่อดูเอฟเฟกต์ตัวแปรแบบเปิดเผย พารัลแลกซ์ และ CSS 
SimpleBar - สร้างแถบเลื่อนแบบข้ามเบราว์เซอร์ที่กำหนดเองโดยใช้ CSS บริสุทธิ์ 
Repaintless.css - ไลบรารีแอนิเมชั่น CSS น้ำหนักเบา 
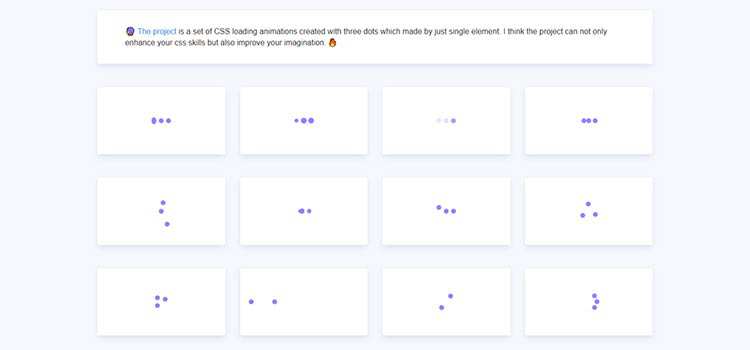
Three Dots – คอลเลกชันของแอนิเมชั่นการโหลด – ทั้งหมดนี้มีจุดเล็ก ๆ เพียง 3 จุด 
การแยก - ไลบรารีสำหรับสร้างภาพเคลื่อนไหวข้อความและกริดด้วยตัวแปร CSS 
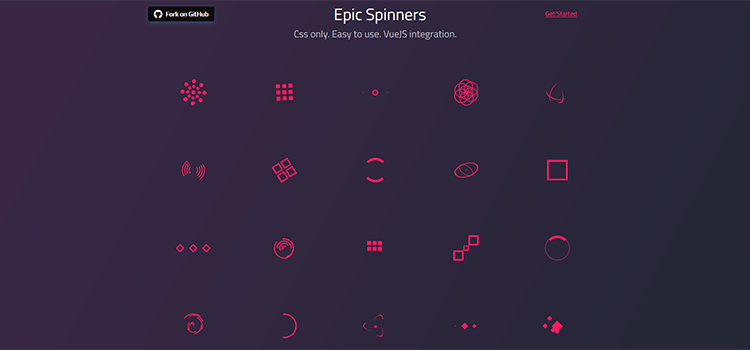
Epic Spinners – ชุดไอคอนหมุนเฉพาะ CSS พร้อมการรวม VueJS 
Boilerform – เทมเพลต HTML และ CSS เพื่อลดความเจ็บปวดจากการทำงานกับแบบฟอร์ม 
Micron.js – ไลบรารีแบบโต้ตอบขนาดเล็กที่สร้างขึ้นบน CSS และ JS 
AnimTrap – เฟรมเวิร์ก CSS และ JavaScript สำหรับแอนิเมชั่น 
Pure HTML5 และ CSS3 SVG Loaders - คอลเลกชันรูปภาพที่โหลดได้ที่น่าสนใจซึ่งคุณสามารถดาวน์โหลดได้ฟรี 
CSS Utilities
basicScroll – เครื่องมือที่ช่วยให้คุณสามารถเปลี่ยนตัวแปร CSS ขึ้นอยู่กับตำแหน่งการเลื่อน 
CSS ที่ไม่ได้ใช้ – เครื่องมือที่สแกนเว็บไซต์ของคุณเพื่อหาตัวเลือก CSS ที่ไม่ได้ใช้ 
Purgecss – เครื่องมือที่จะลบ CSS ที่ไม่ได้ใช้ออกจากเว็บไซต์ของคุณ 
Sanitize.css - ไลบรารี CSS นี้แก้ไขรูปแบบที่เสียหายและขาดหายไป 
CSS Gridish – สร้างไฟล์ Sketch และโค้ด CSS Grid จากข้อกำหนดของโครงการของคุณ 
OptiCSS – เครื่องมือเพิ่มประสิทธิภาพ CSS ที่ทราบเทมเพลต 
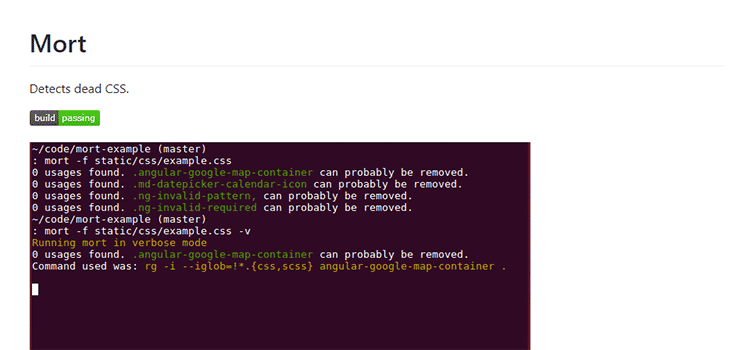
Mort – เครื่องมือสำหรับตรวจจับ CSS ที่ "ตาย" 
เอฟเฟกต์รูปภาพ CSS
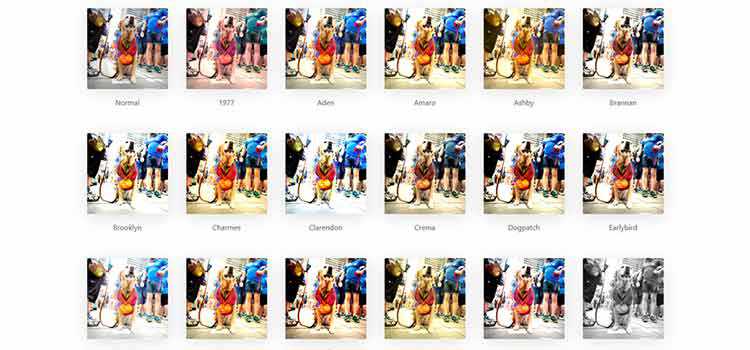
Instagram.css – ชุดฟิลเตอร์ Instagram ที่สมบูรณ์ใน CSS ล้วนๆ 
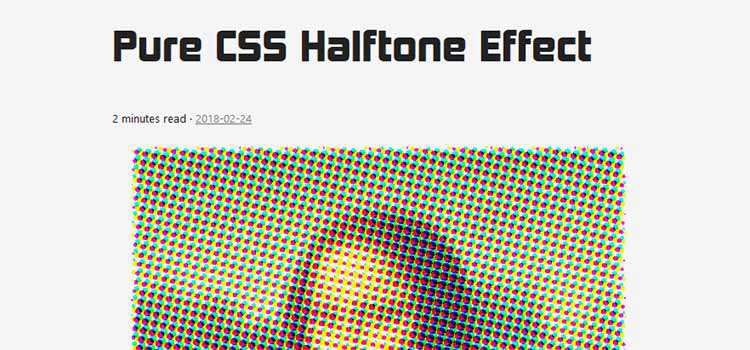
Pure CSS Halftone Effect – วิธีสร้างเอฟเฟกต์ที่ชวนให้หลงใหลด้วย CSS 
เอฟเฟกต์ CSS Glitch – Mary Lou แบ่งปันเอฟเฟกต์ความผิดพลาดแบบทดลองที่ขับเคลื่อนโดยแอนิเมชั่น CSS และคุณสมบัติคลิปพาธ 
Direction Aware Hover Effects – เอฟเฟกต์โฮเวอร์ CSS/JS ที่ดีขึ้นอยู่กับทิศทางที่ผู้ใช้มาจาก 
สำหรับเอฟเฟกต์รูปภาพแบบ CSS เพิ่มเติม ให้ดูที่คอลเล็กชันไลบรารีนี้
CSS Layout Frameworks
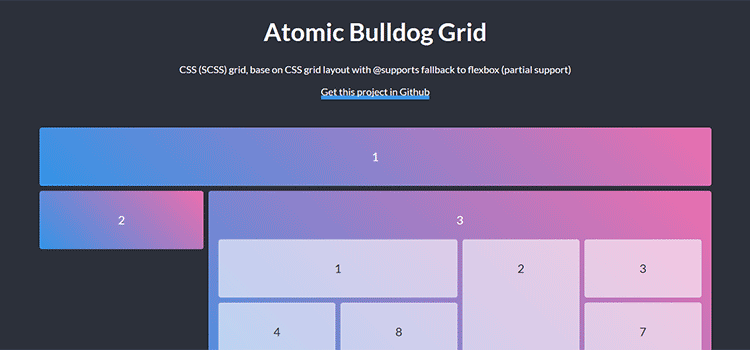
Atomic Bulldog Grid – เลย์เอาต์ CSS Grid พร้อมทางเลือกบางส่วนใน Flexbox 
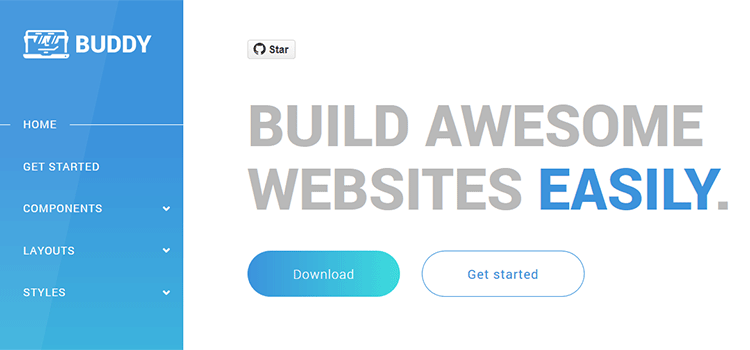
BuddyCSS - เฟรมเวิร์ก CSS แบบง่ายที่มีจุดมุ่งหมายเพื่อให้การพัฒนาง่ายขึ้น 
60GS – ชุดเริ่มต้น CSS Grid 60 คอลัมน์ 
Teutonic CSS – เฟรมเวิร์ก CSS สมัยใหม่ที่มีน้ำหนักเพียง 12KB 
ModestaCSS - เฟรมเวิร์ก CSS ที่สะอาดตาซึ่งมีทั้งมืดและตอบสนอง 
Flat Remix CSS Library – ชุดขององค์ประกอบที่ออกแบบไว้ล่วงหน้าที่ทำให้การพัฒนาเร็วขึ้น 
FICTOAN – กรอบงาน SCSS ที่ใช้งานง่ายซึ่งมีแสงจันทร์เป็นชุด UI 
มัสตาร์ด UI – เรียกว่าเป็นเฟรมเวิร์ก CSS ที่ “ดูดีจริง ๆ” 
วัสดุ – เฟรมเวิร์กนี้รวม Bootstrap 4 เข้ากับดีไซน์ Material ของ Google 
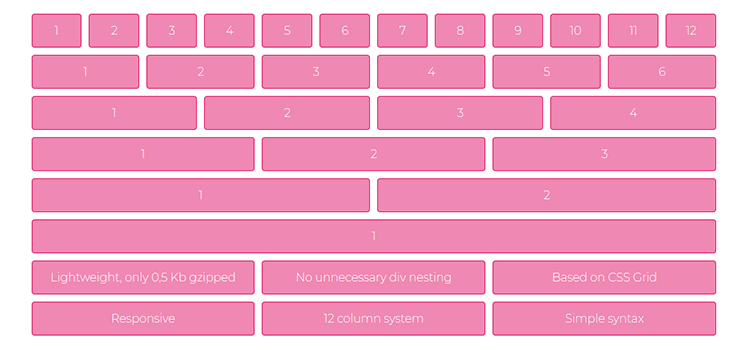
Smart CSS Grid – ระบบ CSS Grid ที่น้อยที่สุดและตอบสนอง 

Biomatic UI – เฟรมเวิร์ก CSS ที่เน้นอะตอมที่ยืดหยุ่น 
Tailwind CSS – เฟรมเวิร์ก CSS ที่เน้นยูทิลิตี้เป็นหลักสำหรับการพัฒนา UI อย่างรวดเร็ว 
PaperCSS – กรอบงาน CSS ที่เป็นทางการน้อยกว่า 
สำหรับเฟรมเวิร์กเค้าโครง CSS เพิ่มเติม โปรดดูที่คอลเล็กชันนี้
CSS Flexbox Frameworks
Frow CSS - เฟรมเวิร์ก HTML และ CSS โอเพ่นซอร์สโดยใช้ Flexbox 
Cirrus – เฟรมเวิร์ก CSS แบบตอบสนองที่ใช้ Flexbox 
Butter Cake – กรอบงาน CSS โอเพ่นซอร์สที่ใช้ Flexbox 
Flexit – ตาราง CSS Flexbox ที่เรียบง่ายและสะอาดตา 
สตรอเบอร์รี่ – เฟรมเวิร์ก CSS Flexbox น้ำหนักเบา 
Katana.scss – ระบบเลย์เอาต์ที่ใช้ CSS Flexbox 
กริดแบบยืดหยุ่น – เฟรมเวิร์กที่จะช่วยให้คุณปรับใช้ CSS Flexbox 
สำหรับแหล่งข้อมูล flexbox เพิ่มเติม โปรดดูที่บทความนี้
เครื่องมือและตัวสร้าง CSS บนเว็บ
FlexBox Parent Attribute Visualizer – วิธีโต้ตอบเพื่อดูผลกระทบของการตั้งค่า CSS Flexbox ต่างๆ 
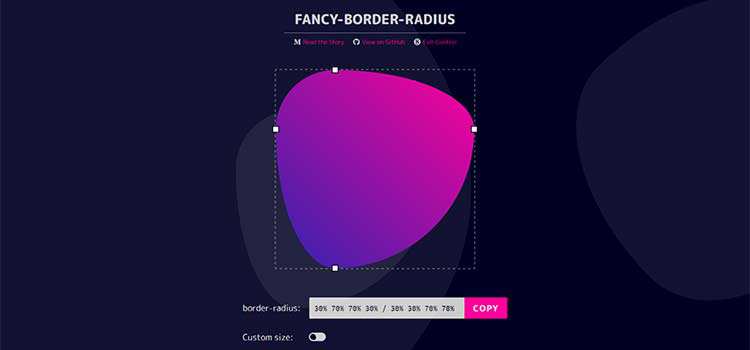
ตัวสร้างรัศมีเส้นขอบแฟนซี – เครื่องมือที่เหนือกว่ามุมโค้งมนพื้นฐาน 
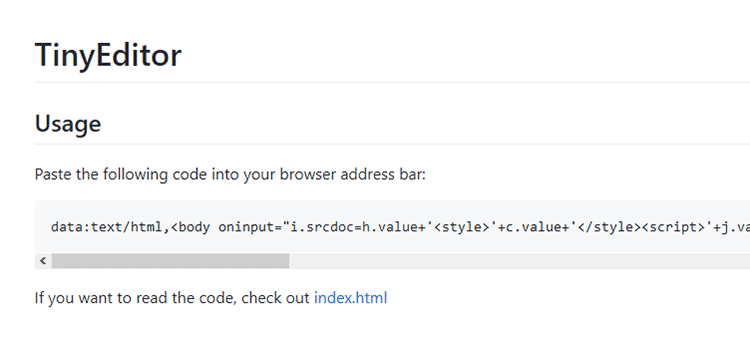
TinyEditor – แก้ไข HTML/CSS/JS ด้วยแอปน้ำหนักเบาพิเศษนี้ 
css-doodle – เครื่องมือบนเว็บสำหรับการวาดรูปแบบด้วย CSS 
Fonty – เครื่องมือสำหรับทดสอบแบบอักษรของเว็บโดยตรงบนเว็บไซต์จริง 
CSS Duotone Generator – สร้างภาพ duotone ที่ยอดเยี่ยมและปรับแต่งเองด้วย HTML และ CSS 
StyleURL – เครื่องมือที่ช่วยให้สามารถทำการเปลี่ยนแปลง CSS ร่วมกันได้ 
Gradient Joy – ใช้การไล่ระดับสีเป็นภาพที่พัก 
Font Playground – ที่สำหรับเล่นกับฟอนต์แบบแปรผัน 
Keyframes.app – เว็บแอปและส่วนขยายของ Chrome สำหรับสร้างภาพเคลื่อนไหว CSS 
สร้างเลย์เอาต์ที่ตอบสนองด้วยสายตาด้วย CSS Grid – เครื่องมือที่จะช่วยคุณสร้างกริด CSS ที่ตอบสนองได้ 
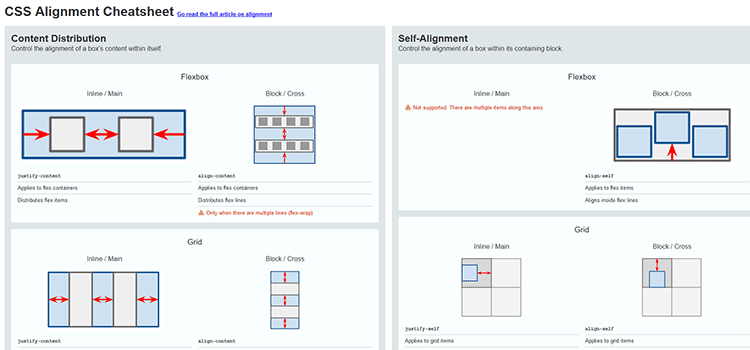
CSS Alignment Cheatsheet - คู่มือที่มีภาพประกอบสวยงามเพื่อจัดตำแหน่งทุกสิ่ง 
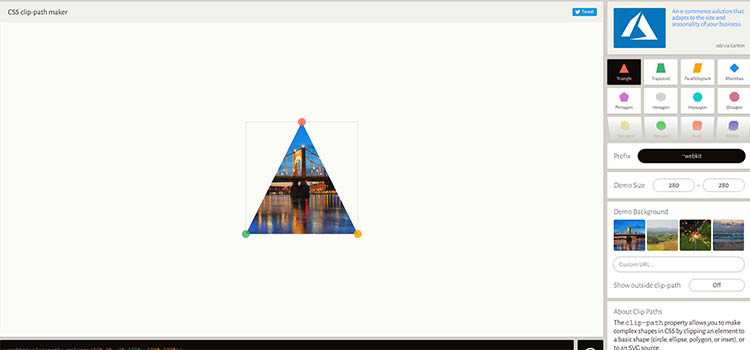
Clippy – เครื่องมือออนไลน์ที่คุณสามารถใช้สร้าง CSS clip-path 
GradPad - ออนไลน์เพื่อสร้างการไล่ระดับสี CSS 
Trianglify.io – สร้างรูปแบบโพลีต่ำแบบกำหนดเองในรูปแบบ PNG หรือ SVG 
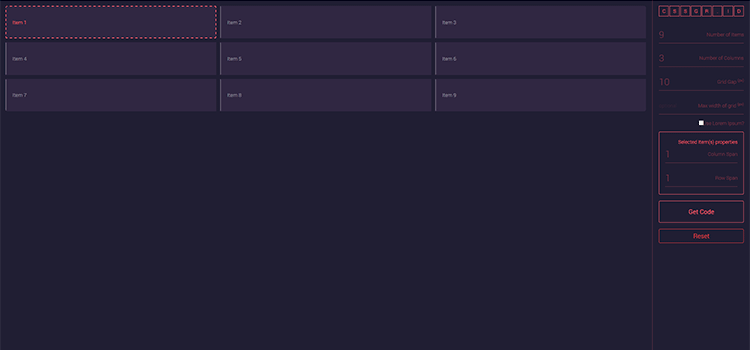
cssgr.id – ตัวสร้าง CSS Grid แบบโต้ตอบ 
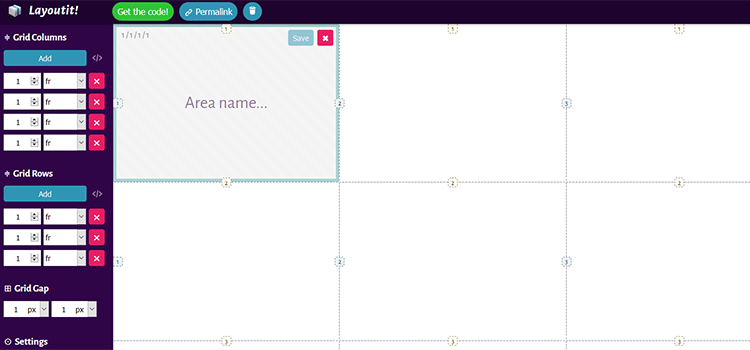
เลย์เอาต์! – เครื่องมือสร้าง CSS Grid แบบโต้ตอบ 
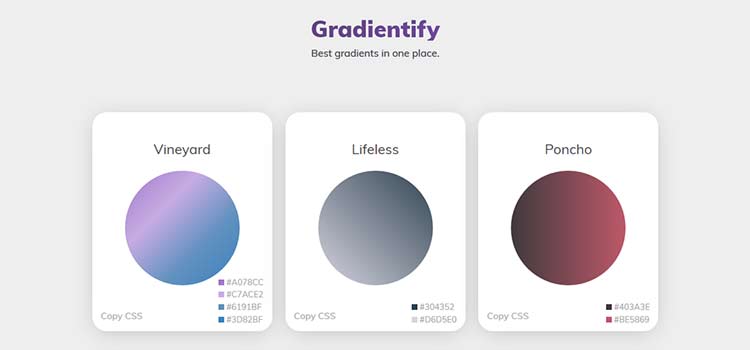
Gradientify – ชุดของการไล่ระดับสีบนสุดพร้อมคัดลอกและวางโค้ด CSS 
ลองอ่านบทความนี้เพื่อดูชุดเครื่องมือและตัวสร้าง CSS บนเว็บฟรีจำนวนมาก
CSS ทรัพยากรการเรียนรู้
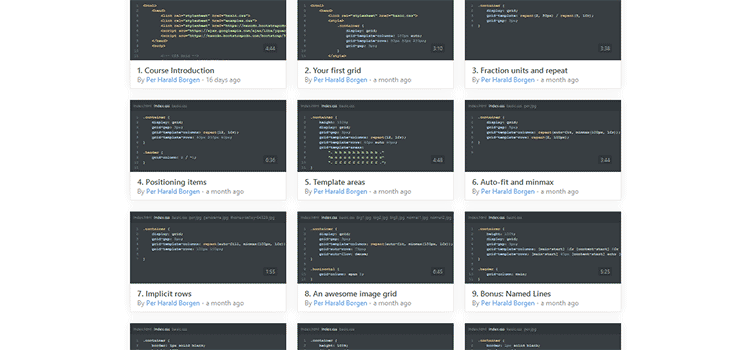
เรียนรู้ CSS Grid ฟรี - ชุด screencast แบบโต้ตอบ 14 ชุดที่จะพาคุณตั้งแต่เริ่มต้นจนถึงขั้นสูง 
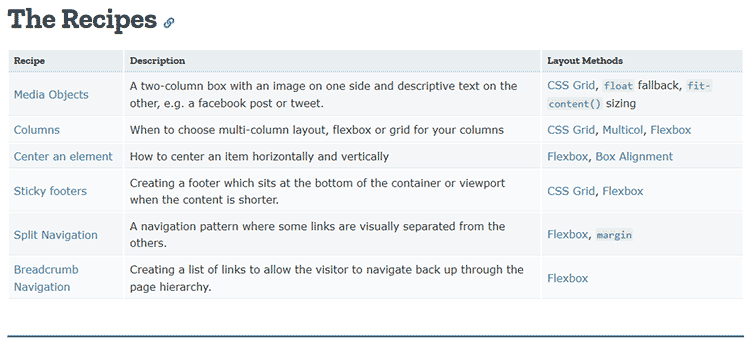
ตำราเค้าโครง CSS – เข้าถึง "สูตร" สำหรับการสร้างเค้าโครงทั่วไป 
แนวทางสำหรับการออกแบบเว็บ Brutalist – การใช้การออกแบบที่โหดร้ายอย่างถูกวิธี 
เอกสารข้อมูลการช่วยสำหรับการเข้าถึง – รายการตรวจสอบที่มีประโยชน์เพื่อให้มั่นใจว่าการออกแบบของคุณจะเข้าถึงได้สำหรับทุกคน 
MODALZ MODALZ MODALZ – คำแนะนำว่าเมื่อใดควรใช้ modals (และเมื่อไม่) 
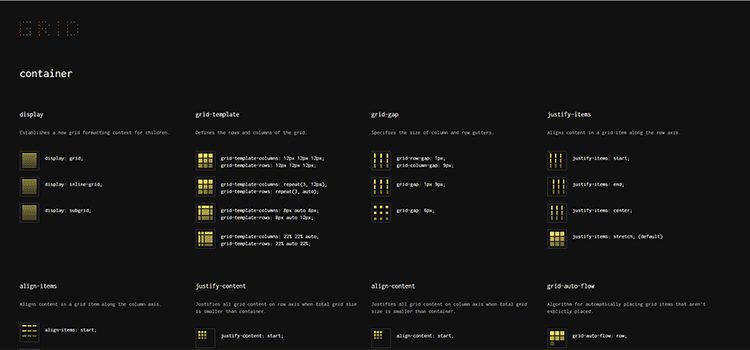
GRID – ชีตภาพสำหรับ CSS Grid 
A11Y Style Guide – ห้องสมุดรูปแบบการใช้ชีวิตที่คำนึงถึงการเข้าถึงได้ง่าย 
รายการตรวจสอบการโหลดแบบอักษร – รายการที่จะช่วยให้คุณเพิ่มประสิทธิภาพและประสบการณ์ของผู้ใช้ได้สูงสุด 
Modular CSS คืออะไร? – คำแนะนำโดยละเอียดในการเขียน CSS ในระดับต่างๆ 
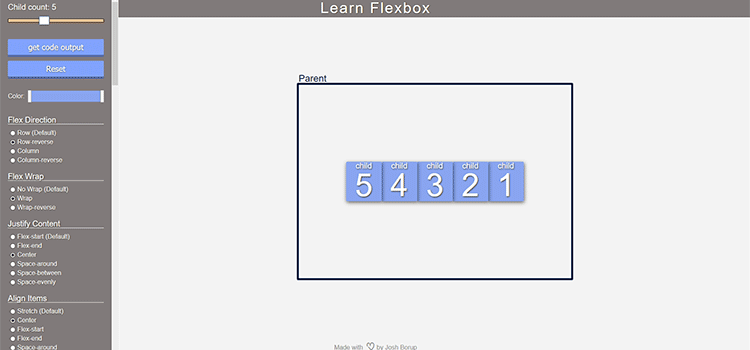
เรียนรู้ Flexbox – เครื่องมือออนไลน์ที่แสดงคุณสมบัติต่างๆ ของ CSS Flexbox 
Hot Tips CSS – การเลือก CSS snippets ที่คัดสรรมาเพื่อเพิ่มประสิทธิภาพโครงการของคุณ 
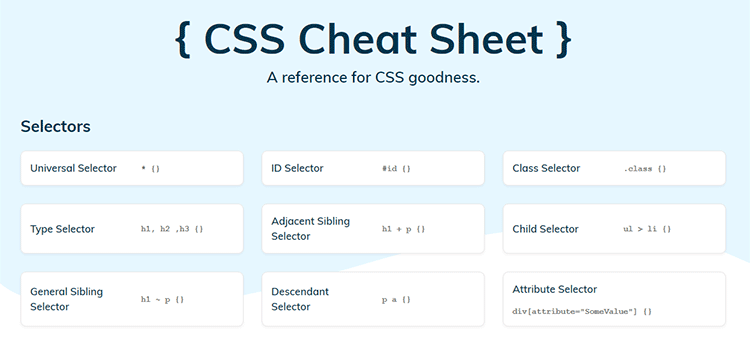
CSS Cheat Sheet - การอ้างอิงคุณสมบัติ CSS ที่รวบรวมไว้อย่างดี 
รายการตรวจสอบการออกแบบส่วนหน้า – รายการองค์ประกอบที่ครบถ้วนสมบูรณ์เพื่อช่วยให้คุณมั่นใจในคุณภาพในการออกแบบ 
Grid to Flex – CSS Flexbox ทางเลือกสำหรับโครงการที่ใช้ CSS Grid 
ระบบการออกแบบตามส่วนประกอบด้วย Tachyons – บทนำสู่เฟรมเวิร์ก CSS / ระบบการออกแบบที่ใช้งานได้ 
30 วินาทีของ CSS – ชุดข้อมูลโค้ด CSS ที่มีประโยชน์ซึ่งรวบรวมไว้ซึ่งคุณเข้าใจได้ภายใน 30 วินาทีหรือน้อยกว่า 
100 Days CSS Challenge – สร้างสิ่งที่ไม่เหมือนใครและฝึกฝนทักษะของคุณ 
วิธีทำงานของ CSS: ทำความเข้าใจเกี่ยวกับคาสเคด – เรียนรู้หนึ่งในพื้นฐานที่แท้จริงของ CSS สำหรับโค้ดที่มีประสิทธิภาพยิ่งขึ้น 
ระบบยูทิลิตี้ที่สามารถจัดการได้ด้วยตัวแปร CSS – ดูความแตกต่างระหว่างตัวแปร Sass และตัวแปร CSS ใหม่ 
Cool CSS Creations
คีย์บอร์ดเปียโน – ด้วยไซต์ CSS/JS นี้ คุณสามารถเล่นเปียโนบนคีย์บอร์ดหรือเมาส์ได้ 
CSS Snake & Ladders - เกมสำหรับผู้เล่นหลายคนที่พัฒนาด้วย HTML และ CSS 
Solar System Explorer ใน CSS – ดูการจำลองนี้ สร้างขึ้นโดยไม่มี JavaScript แม้แต่บิตเดียว 
Pure CSS Francine – การเรนเดอร์ HTML/CSS ของภาพสีน้ำมันสมัยศตวรรษที่ 18 
Air Bomb – เกมสนุก ๆ ที่เขียนด้วย CSS ล้วนๆ (ไม่ต้องใช้ JS) 
คอลเล็กชันตัวอย่าง CSS ของเรา (2018)
- ตัวอย่างเอฟเฟกต์ข้อความขีดเส้นใต้ CSS เคลื่อนไหว 10
- ตัวอย่างเอฟเฟกต์โฮเวอร์รูปภาพขั้นสูง 10 รายการ
- 8 เคล็ดลับสลับบน CSS Snippets
- การออกแบบตัวละคร 10 แบบที่สร้างขึ้นทั้งหมดด้วย HTML & CSS
- 10 ตัวอย่างที่น่าทึ่งของการออกแบบโลโก้ CSS, JS & SVG
- 10 ตัวอย่างรูปร่างนอกรีตที่สร้างด้วย CSS
- ปลั๊กอิน JavaScript แถบความคืบหน้าฟรี 9 รายการสำหรับนักออกแบบเว็บไซต์
- 8 ตัวอย่างโค้ดที่แสดงให้เห็นถึงพลังของ CSS Grid
- ตัวอย่างช่องเลือก CSS & JavaScript ฟรี 10 รายการ
- 8 วิธีในการทำให้ฟิลด์การค้นหาดูเซ็กซี่ด้วย CSS
- 9 ตัวอย่างฟิลด์อัปโหลดไฟล์โอเพ่นซอร์สที่กำหนดเอง
- 10 เอฟเฟกต์การเปลี่ยนหน้า CSS และ JavaScript ที่น่าตื่นเต้น
- 8 ข้อมูลโค้ด CSS และ JavaScript ที่น่าทึ่งสำหรับการปรับปรุงภาพประกอบ
- 10 ตัวอย่างสำหรับการสร้างเค้าโครงหน้าจอแยก
- 10 ตัวอย่างภาพเคลื่อนไหวข้อความ CSS และ JavaScript ที่น่าทึ่ง
- 10 ไลบรารีและคอลเล็กชันปุ่ม CSS ที่น่าทึ่ง
- https://speckyboy.com/free-modal-window-libraries-plugins/
ทรัพยากร CSS เพิ่มเติม
คุณอาจต้องการดูคอลเล็กชัน CSS ก่อนหน้าของเรา: 2017, 2016, 2015, 2014 หรือ 2013
และหากคุณกำลังมองหาเฟรมเวิร์ก เครื่องมือ ข้อมูลโค้ด หรือเทมเพลต CSS เพิ่มเติม คุณควรเรียกดูคลังข้อมูล CSS ที่กว้างขวางและอัปเดตอย่างต่อเนื่องของเรา
