10 วิธีในการปรับปรุง Core Web Vitals ของเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2021-09-17การปรับปรุงคะแนน SEO ของคุณเป็นกระบวนการที่ต่อเนื่อง ด้วยไดนามิกของเว็บไซต์ที่เปลี่ยนแปลงตลอดเวลา Google และเครื่องมือค้นหาอื่น ๆ ยังคงเปลี่ยนอัลกอริทึมการจัดอันดับหน้าของพวกเขา จนถึงขณะนี้ ยังไม่มีใครสามารถถอดรหัสวิธีที่ Google จัดอันดับหน้าเว็บได้อย่างสมบูรณ์ แม้ว่าจะมีหลายพารามิเตอร์ที่ยืนยันแล้วว่า Google ใช้ในการคำนวณคะแนน SEO แต่กระบวนการทั้งหมดนั้นซับซ้อนมาก ทุกครั้งที่ชุมชน SEO เข้าใกล้การถอดรหัสโค้ด Google จะออกการอัปเดตที่กำจัดการแฮ็กหรือทางลัดใดๆ เพื่อการจัดอันดับหน้าที่ดีขึ้น
SEO แบบดั้งเดิมเป็นเรื่องเกี่ยวกับการใช้คำหลักให้มากที่สุดเท่าที่จะเป็นไปได้ในเนื้อหา รูปภาพได้รับการปรับให้เหมาะสมสำหรับขนาด และเพิ่มข้อความแสดงแทน H1, Meta Tags, คำอธิบาย Meta ได้รับการอัปเดตอยู่เสมอ เมื่อเวลาผ่านไป ความสำคัญของลิงก์ย้อนกลับก็เพิ่มขึ้นเช่นกัน ผู้คนเริ่มหันไปใช้ SEO หมวกดำ ซึ่งพวกเขาจะทิ้งลิงก์ย้อนกลับจำนวนมากในแหล่งที่ไม่น่าเชื่อถือ เพื่อลดปัญหานี้ Google เริ่มให้ความสำคัญกับคุณภาพของลิงก์ย้อนกลับมากกว่าปริมาณ สิ่งที่คล้ายกันเกิดขึ้นกับเนื้อหาเช่นกัน มีอยู่ช่วงหนึ่งที่คนเคยเขียนบทความคำ 2,000-3,000 คำโดยมีความคิดว่ายิ่งเนื้อหามากเท่าไหร่ SEO ก็ยิ่งดีเท่านั้น เพื่อลดปัญหานี้ Google เริ่มให้ความสำคัญกับคุณภาพและอำนาจของเนื้อหา
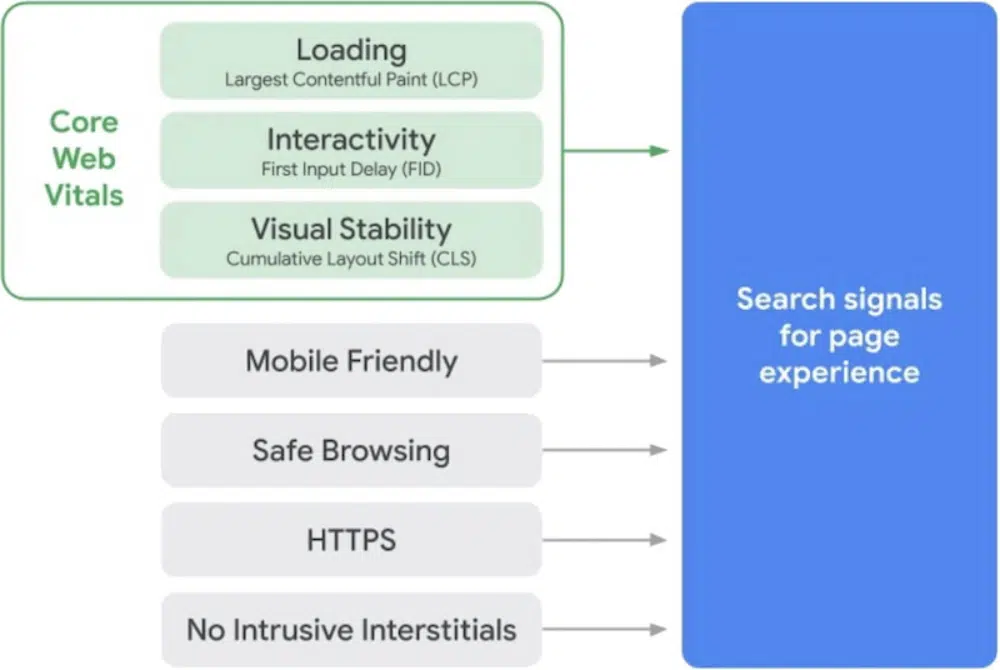
แต่ด้วยจำนวนเว็บไซต์ที่เพิ่มขึ้นและจำนวนหน่วยงาน SEO ที่เพิ่มขึ้น Google ได้ตระหนักว่าจำเป็นต้องอยู่ข้างหน้าสองขั้นตอนเพื่อให้ได้ผลลัพธ์ที่ดีที่สุด ในการอัปเดตล่าสุด Google ได้เพิ่ม Page Experience เป็นหนึ่งในเกณฑ์อันดับต้น ๆ สำหรับการจัดอันดับ สิ่งนี้ทำขึ้นเพื่อให้ผู้ใช้ได้รับหน้าเว็บที่ดีที่สุดบนอินเทอร์เน็ตเป็นผลการค้นหา ยิ่งคุณภาพของผลลัพธ์หน้าดีขึ้นเท่าไร คนก็จะยิ่งชอบ Google และพึ่งพามันต่อไป
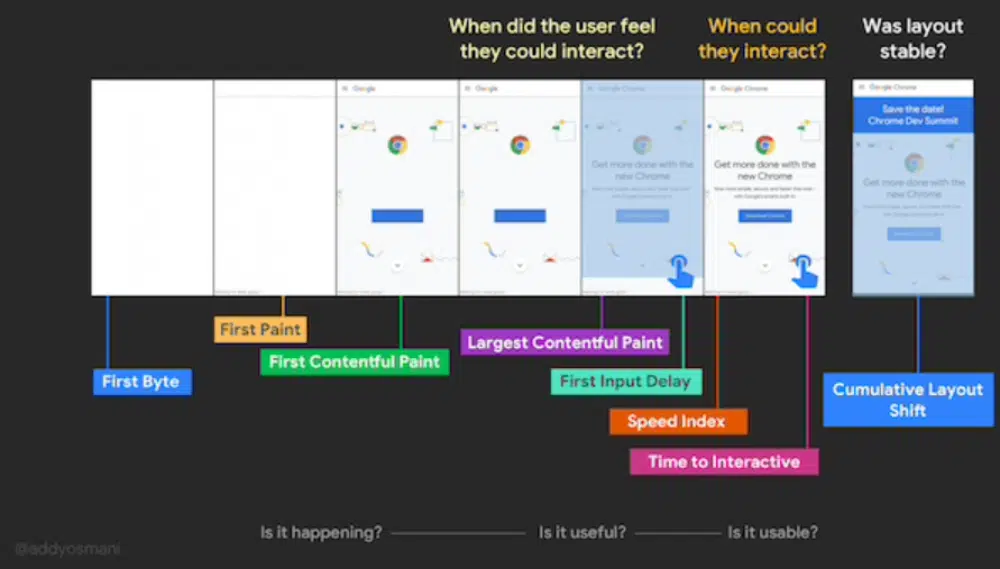
ตามการอัปเดตล่าสุดของ Google นั้นอาศัย Web Vitals ต่อไปนี้เป็นอย่างมากสำหรับอัลกอริธึมอันดับหน้า:
Core Web Vitals:
- Largest Contentful Paint (LCP)
- ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID)
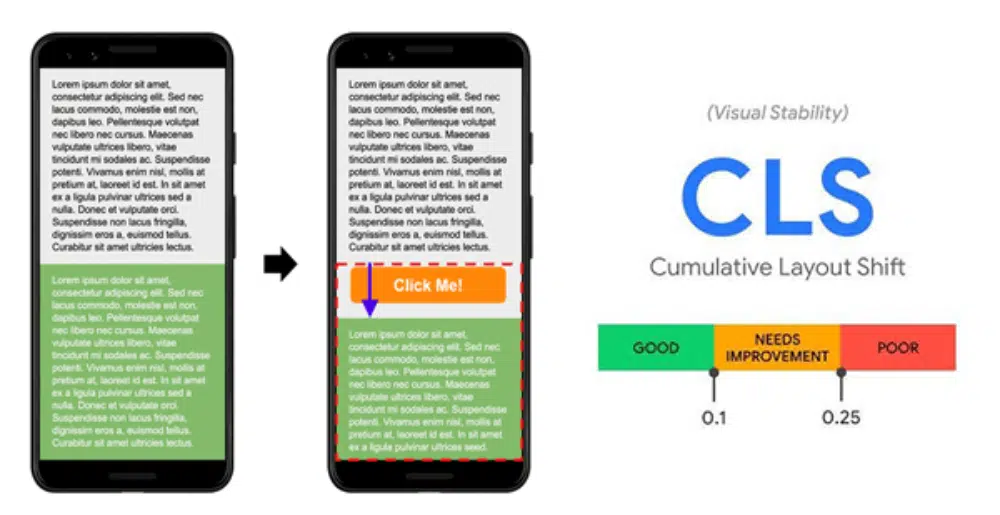
- การเปลี่ยนแปลงเค้าโครงสะสม (CLS)
เว็บไวทัลที่ไม่ใช่คอร์:
- เวลาบล็อกทั้งหมด (TBT)
- First Contentful Paint (FCP)
- ดัชนีความเร็ว (SI)
- เวลาในการโต้ตอบ (TTI)
การถอดรหัส Core Web Vitals:
เพื่ออธิบายในแง่คนธรรมดา Core Web Vitals ถือได้ว่าเป็นตัวชี้วัดปลายทางของผู้ใช้ที่เกี่ยวข้องกับความเร็ว การตอบสนอง และความเสถียรของภาพของเว็บไซต์ Vitals เหล่านี้วัดว่าเว็บไซต์จะมอบประสบการณ์ที่ดีให้กับผู้ใช้ได้ดีเพียงใด
Core Web Vitals มีความสำคัญเนื่องจากเหตุผลดังต่อไปนี้:
- ผู้เยี่ยมชมชอบเว็บไซต์ที่โหลดได้รวดเร็วและราบรื่น
- ผู้เข้าชมต้องการไปยังส่วนที่ตรงกับผลลัพธ์ของคำค้นหาอย่างรวดเร็ว
- การเข้าชมเว็บไซต์จำนวนมากมาจากอุปกรณ์เคลื่อนที่ ซึ่งเพิ่มความสำคัญของไซต์ที่ตอบสนอง
- ผู้ใช้กลายเป็นคนฉลาดพอที่จะเข้าใจว่าพวกเขาถูกหลอกเป็นวงกลมและไม่ชอบสิ่งนั้น
- Google ได้ใช้ทรัพยากรจำนวนมากในการตั้งค่าอัลกอริธึม Core Web Vitals ดังนั้นจึงอยู่ที่นี่และมีบทบาทสำคัญใน SEO
- มีคนไม่มากที่เข้าใจการเปลี่ยนแปลงใหม่นี้ ดังนั้นคุณควรใช้ประโยชน์จากผู้เสนอญัตติคนแรกและปรับปรุงอันดับของคุณด้วยการเพิ่มประสิทธิภาพ Core Web Vitals
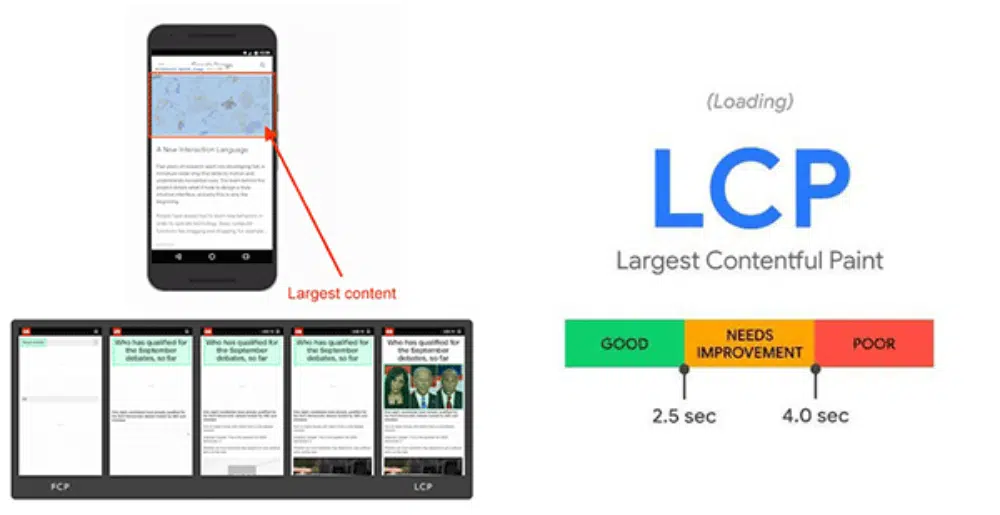
Largest Contentful Paint (LCP):
เมตริกแรกของ Core Web Vitals เป็นตัวบ่งชี้ว่าไซต์โหลดได้เร็วเพียงใด สำหรับสิ่งนี้ Google จะกำหนดส่วนเนื้อหาที่ใหญ่ที่สุดของเว็บไซต์ อาจเป็นภาพฮีโร่ ข้อความส่วนหัว หรือบล็อกวิดีโอ จากนั้นจะวัดว่าหน้าเว็บใช้เวลาเท่าใดในการแสดงเนื้อหาที่ใหญ่ที่สุดบนหน้าจอ LCP ในอุดมคติสำหรับเว็บไซต์ควรน้อยกว่า 2.5 วินาที
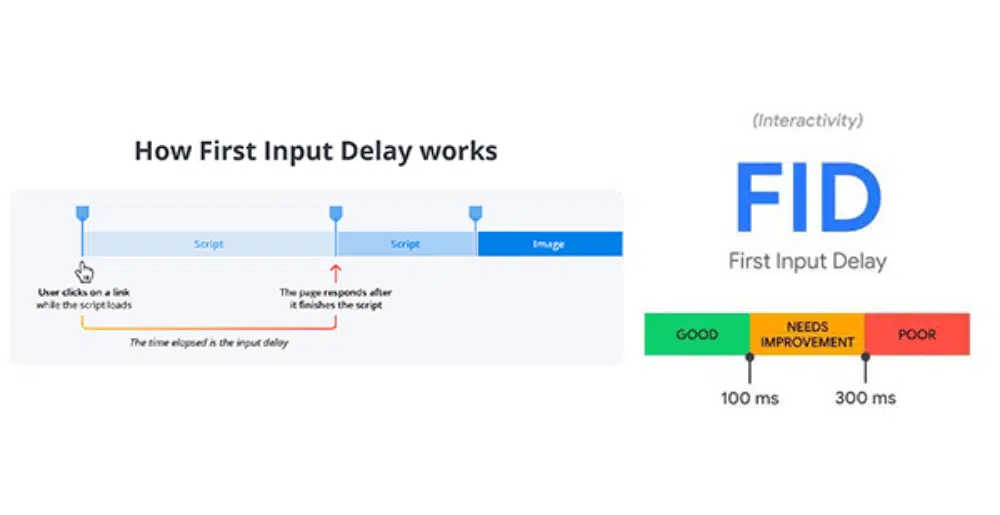
ความล่าช้าในการป้อนข้อมูลครั้งแรก (FID):
ตัววัดที่สองของ Core Web Vitals จะวัดการตอบสนองของเว็บไซต์และความสะดวกในการใช้งาน โดยจะบันทึกเวลาที่เว็บไซต์ใช้ในการตอบสนองต่อการโต้ตอบของผู้ใช้ ตัวอย่างเช่น หากผู้ใช้คลิกปุ่ม "ซื้อเลย" FID จะวัดว่าเว็บไซต์ใช้เวลาเท่าใดในการตอบสนองต่อการกระทำของผู้ใช้นี้ Google ต้องการให้คะแนน FID ของเว็บไซต์ของคุณน้อยกว่า 100 มิลลิวินาที
การเปลี่ยนแปลงเค้าโครงสะสม (CLS):
ตัวชี้วัดที่สามของ Core Web Vitals จะตัดสินความเสถียรของภาพโดยรวมของหน้าเว็บ เนื่องจากเว็บไซต์โหลดเป็นบางส่วน จึงมีบางครั้งที่เนื้อหาหนักๆ เช่น รูปภาพหรือวิดีโอใช้เวลาในการโหลดมากกว่า และเมื่อโหลดขึ้น มันจะกดเนื้อหาอื่นๆ ลง ส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี CLS ไม่ใช่ตัวชี้วัดที่มีขอบเขตเวลา แต่จะคำนวณตามจำนวนองค์ประกอบที่เคลื่อนที่ระหว่างสองเฟรมแทน Google ยืนยันว่าคุณลดองค์ประกอบที่ไม่เสถียรดังกล่าวบนเว็บไซต์และรักษาคะแนน CLS ให้ต่ำกว่า 0.1
วิธีวัด Core Web Vitals ของเว็บไซต์:
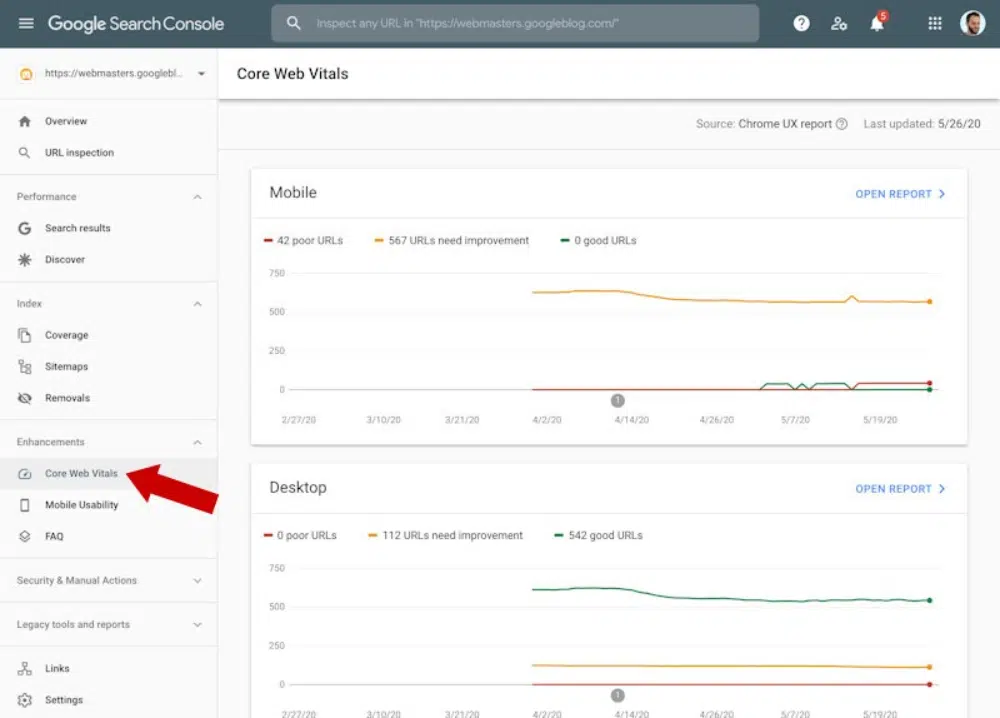
วิธีที่ดีที่สุดในการตรวจสอบ Core Web Vitals ของเว็บไซต์ของคุณคือผ่าน Google Search Console ก่อนอื่น คุณต้องไปที่คอนโซลการค้นหาของเว็บไซต์ของคุณ และในแถบเมนูด้านซ้ายใต้ส่วนการเพิ่มประสิทธิภาพ คุณจะเห็นแท็บสำหรับ Core Web Vitals
รายงานสร้างผลลัพธ์สำหรับเว็บไซต์โดยรวมไม่ใช่หน้าเว็บ แต่มันให้รายละเอียดต่างๆ เกี่ยวกับ Core Web Vitals ทั้งหมดแก่คุณ คุณสามารถทดลองใช้แท็บต่างๆ ได้ และแดชบอร์ดจะให้ผลลัพธ์ที่เกี่ยวข้องกับอุปกรณ์ เว็บไซต์ที่ขาดหายไป และสิ่งที่ต้องทำเพื่อปรับปรุงคะแนน คุณสามารถตรวจสอบคะแนน Core Web Vitals ได้ที่แหล่งข้อมูลต่อไปนี้:
- ประภาคาร
- รายงาน ข้อมูลเชิงลึก PageSpeed
- เครื่องมือพัฒนา Chrome
- web.dev มาตรการ
- ส่วนขยาย Web Vitals ของ Chrome
- API รายงาน UX ของ Chrome
วิธีปรับปรุง Core Web Vitals ของเว็บไซต์ของคุณ:
1. กำจัดเวลาตอบสนองของเซิร์ฟเวอร์ที่ช้า:
หากเซิร์ฟเวอร์ของคุณไม่ดีพอที่จะรองรับภาระของเว็บไซต์ของคุณ คุณจะล้มเหลวอย่างน่าสมเพชในตัวชี้วัด LCP ยิ่งเซิร์ฟเวอร์ใช้เวลาในการให้ข้อมูลโค้ดนานเท่าใด หน้าเว็บก็จะใช้เวลาในการแสดงผลบนหน้าจอมากขึ้นเท่านั้น คุณต้องจับตาดู Time To First Byte ของเซิร์ฟเวอร์ของคุณอย่างใกล้ชิดเพื่อเพิ่มประสิทธิภาพด้วยวิธีต่อไปนี้:
- ปรับเซิร์ฟเวอร์ของคุณให้เหมาะสมโดยการรับรองกรอบงานเว็บที่เหมาะสม
- กำหนดเส้นทางผู้ใช้ไปยังเครือข่ายการจัดส่งเนื้อหา (CDN) ในบริเวณใกล้เคียง
- แคชทรัพย์สินทางฝั่งเซิร์ฟเวอร์เพื่อไม่ให้สร้างหน้าใหม่
- ให้บริการหน้า HTML แบบแคชก่อน เนื่องจากโหลดง่ายและรวดเร็วขึ้น
- ลดการเชื่อมต่อจากบุคคลที่สามและเริ่มต้นก่อน
- ใช้การแลกเปลี่ยนที่ลงนามเพื่อคะแนน Google ที่ดีขึ้น
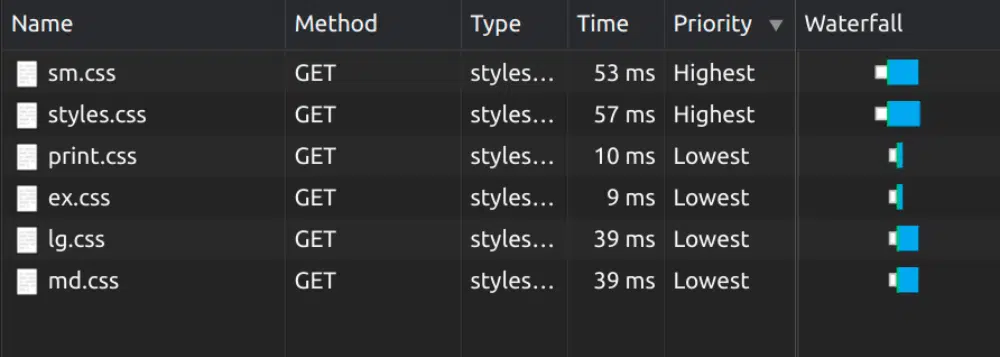
2. ลดเวลาการบล็อก CSS:

นักพัฒนาซอฟต์แวร์จำนวนมากชอบที่จะควบคุมลักษณะที่ปรากฏของเว็บไซต์ผ่าน CSS แต่สิ่งนี้อาจเป็นผลเสียได้ โดยเฉพาะอย่างยิ่งหาก CSS กำลังบล็อกการแสดงหน้าเว็บและเพิ่มเวลาในการโหลด คุณควรสแกนไฟล์ CSS ของคุณและปรับให้เหมาะสมด้วยขั้นตอนต่อไปนี้:
- ลดขนาด CSS โดยใช้ปลั๊กอินเพื่อลบอักขระที่ไม่จำเป็นในโค้ด
- ค้นหาและลบองค์ประกอบ CSS ที่ไม่ได้ใช้ออกจากสไตล์ชีต
- ย้ายสคริปต์ CSS ที่สำคัญไปยังโค้ดโดยตรงเพื่อให้ใช้เวลาโหลดน้อยลง
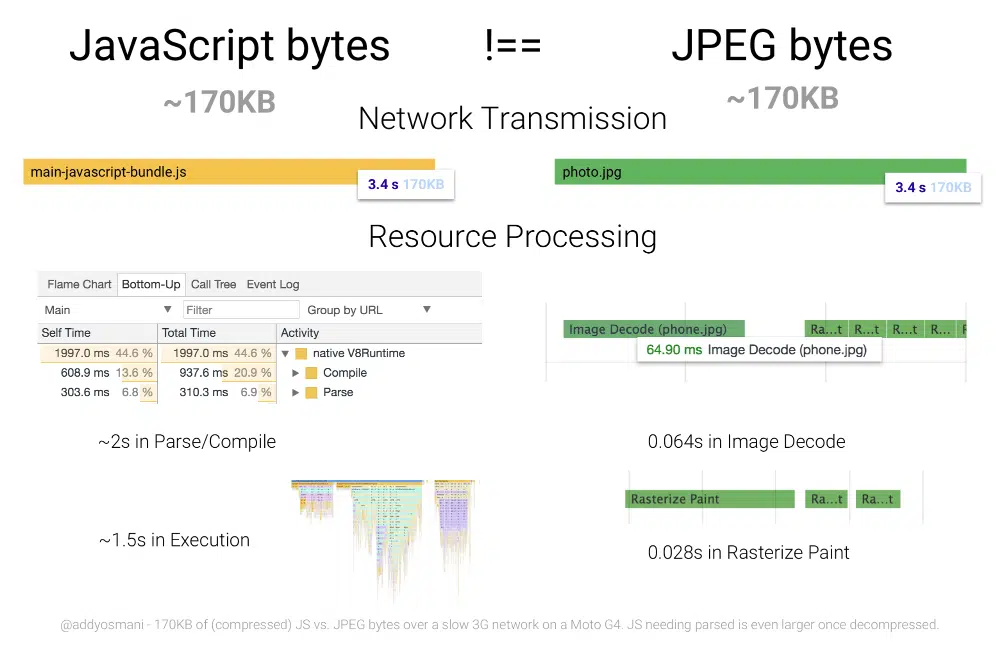
3. ลดเวลาบล็อก JavaScript:
เช่นเดียวกับ CSS แม้แต่จาวาสคริปต์ก็สามารถขัดขวางการโหลดเว็บไซต์ได้อย่างรวดเร็ว มีบางครั้งที่นักพัฒนาใช้จาวาสคริปต์ของบุคคลที่สามสำหรับคุณสมบัติบางอย่างบนเว็บไซต์ของพวกเขา ดังนั้นจึงไม่สามารถเข้าใจซอร์สโค้ดได้อย่างสมบูรณ์ จะช่วยได้หากคุณปรับเวลาในการโหลด JavaScript ให้เหมาะสมในลักษณะต่อไปนี้:
- ลดขนาดและบีบอัดไฟล์ JavaScript ทั้งหมด
- ตรวจสอบ Javascript ทั้งหมดในโค้ดและลบสคริปต์หรือรหัสที่ไม่จำเป็นออก
- พยายามหลีกเลี่ยงจาวาสคริปต์ที่ใช้เวลาในการโหลดมากหรือมีผลกระทบอย่างมากต่อเนื้อหาเว็บไซต์
4. เพิ่มประสิทธิภาพและบีบอัดรูปภาพ:
องค์ประกอบที่ใหญ่ที่สุดในเว็บไซต์ส่วนใหญ่มักจะเป็นรูปภาพ สิ่งสำคัญคือต้องปรับรูปภาพเหล่านี้ให้เหมาะสม ไม่ว่าจะเป็นรูปภาพฮีโร่หรือรูปภาพส่วนหัว หรือแม้แต่รูปภาพพื้นหลังของพารัลแลกซ์ ในขณะที่กฎ SEO พื้นฐานแนะนำว่าคุณควรลดขนาดของรูปภาพให้มากที่สุดและใช้รูปภาพในขนาดที่ต้องการของหน้าเว็บด้วย วิธีอื่นๆ ในการเพิ่มประสิทธิภาพภาพคือ:
- ใช้รูปภาพเฉพาะเมื่อจำเป็นเท่านั้น ลองแทนที่ด้วยเนื้อหาข้อความถ้าเป็นไปได้
- ใช้เครื่องมือของบุคคลที่สามเพื่อบีบอัดรูปภาพให้มากที่สุด
- พิจารณารูปแบบภาพที่เหมาะสมเพื่อใช้และใช้กับรูปแบบที่ทันสมัย (JPEG 2000, JPEG XR หรือ WebP)
- ทำความเข้าใจว่ารูปภาพที่ตอบสนองทำงานอย่างไรและใช้งานให้มากที่สุด
5. บีบอัดไฟล์ข้อความ:
เช่นเดียวกับแหล่งข้อมูลอื่นๆ แม้แต่ไฟล์ข้อความก็ถูกถ่ายโอนจากเซิร์ฟเวอร์หนึ่งไปยังอีกเซิร์ฟเวอร์หนึ่งขณะโหลดเว็บไซต์ แม้ว่าจะมีขนาดที่เล็กมาก แต่ก็ยังช่วยบีบอัดไฟล์ข้อความได้ มีเครื่องมือของบุคคลที่สามที่ดีมากมายสำหรับสิ่งนี้ สำหรับเว็บไซต์มาตรฐานใดๆ ก็ตาม สังเกตว่าการบีบอัดไฟล์ข้อความสามารถประหยัดเวลาได้มากถึง 0.8 ถึง 0.9 วินาที
6. การแสดงผลฝั่งไคลเอ็นต์:
การปรับปรุงที่สำคัญที่คุณสามารถทำได้คือส่วนเซิร์ฟเวอร์ของเว็บไซต์เสมอ ไม่ว่าจะเป็นการบีบอัดโค้ดและสื่อ หรือการปรับสคริปต์ให้เหมาะสม แม้ว่าคุณจะสามารถควบคุมส่วนการแสดงผลฝั่งไคลเอ็นต์ได้ไม่มาก แต่ก็ยังมีประโยชน์ในการดำเนินการขั้นตอนต่อไปนี้:
- ลดขนาดบันเดิล JavaScript ที่สำคัญให้น้อยที่สุด
- เพิ่มประสิทธิภาพการเรนเดอร์และการแคชฝั่งเซิร์ฟเวอร์
- ใช้เครื่องมือแสดงผลล่วงหน้า
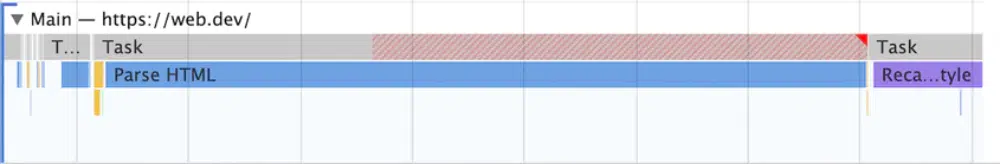
7. การแบ่งงานที่ยาวนานและจัดลำดับความสำคัญ:
นี่อาจฟังดูเหมือนคำแนะนำในการจัดการธุรกิจ แต่ก็ใช้ได้ดีในบริบทของการโหลดหน้าเว็บด้วย การแบ่งโค้ดที่ใช้เวลานานเป็นงานย่อยและงานอะซิงโครนัสจะช่วยได้เสมอ โค้ดเว็บไซต์ใดๆ ที่ใช้เวลาดำเนินการมากกว่า 50 มิลลิวินาทีสามารถเรียกได้ว่าเป็นงานที่ยาวและส่งผลให้ FID เพิ่มขึ้น คุณต้องตรวจสอบงานดังกล่าวและปรับให้เหมาะสมเพื่อให้ใช้เวลาน้อยลงหรือแยกย่อยเป็นชิ้นเล็กชิ้นน้อย
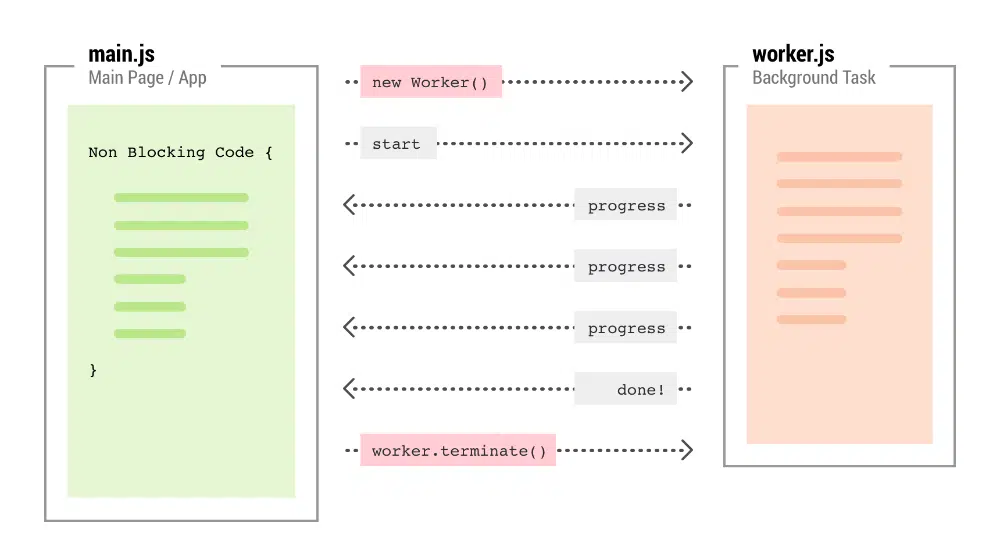
8. ใช้ Web Worker:
สาเหตุหลักประการหนึ่งของความล่าช้าในการป้อนข้อมูลและคะแนน FID ที่ไม่ดีคือเธรดหลักที่ถูกบล็อก โดยส่วนใหญ่แล้ว โค้ด Javascript จำนวนมากจะรับผิดชอบในเรื่องนี้ เพื่อบรรเทาปัญหานี้ คุณสามารถใช้ Web Workers ที่เรียกใช้ Javascript เหล่านี้บนเธรดพื้นหลังแยกต่างหากและไม่อุดตันเธรดหลัก นอกจากนี้ ขอแนะนำให้คุณย้ายการดำเนินการส่วนต่อประสานที่ไม่ใช่ผู้ใช้ไปยังเธรดอื่น เนื่องจากจะทำให้เธรดหลักว่าง และจะโหลดเร็วขึ้น และปรับปรุงดัชนี FID คุณสามารถพิจารณาใช้ Web Workers เช่น Comlink , Workway และ Workerize
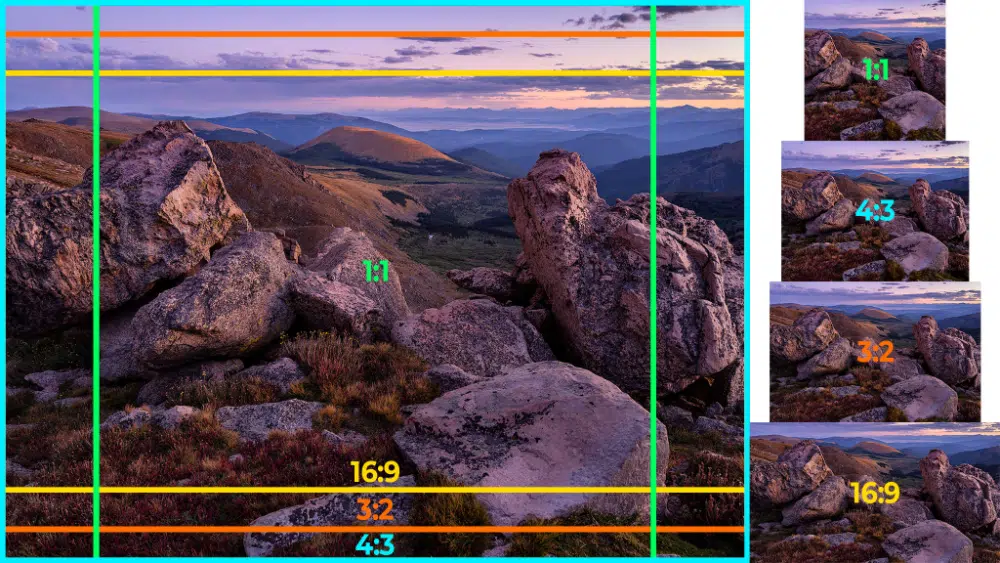
9. ใช้อัตราส่วนภาพในรูปภาพ:
ในตอนแรกนักพัฒนาเว็บไม่ได้ให้ความสนใจกับไฟล์สื่อที่พวกเขาจัดการมากนัก โดยเฉพาะวิธีจัดการรูปภาพ ตอนนี้พวกเขาระมัดระวังอย่างมากเกี่ยวกับการใช้ขนาดภาพที่เหมาะสมและในรูปแบบที่ถูกต้อง แต่สิ่งที่ยังต้องปรับปรุงคือการเพิ่มมิติข้อมูลที่เหมาะสม นักพัฒนาจำนวนมากยังคงใช้แท็กมิติความสูงและความกว้างเพื่อกำหนดขนาดของภาพ ต่อมาถูกแทนที่ด้วย % คำจำกัดความของขนาดรูปภาพ ซึ่งช่วยในการตอบสนองของเว็บไซต์ แต่ถ้าคุณต้องการปรับปรุงคะแนน CLS ของคุณ ให้เริ่มใช้อัตราส่วนกว้างยาวสำหรับการตั้งค่าภาพ ข้อมูลนี้จะให้ข้อมูลที่ถูกต้องแก่เบราว์เซอร์ และจะจัดสรรพื้นที่ที่กำหนดไว้สำหรับรูปภาพขณะโหลด
10. การฝังองค์ประกอบของบุคคลที่สาม:
เมื่อเราสร้างเว็บไซต์ เราจำเป็นต้องฝังองค์ประกอบของบุคคลที่สามบางอย่างในเว็บไซต์ ซึ่งอาจอยู่ในรูปแบบของวิดีโอ YouTube หรือ Google Ads ปัญหาคือรายการที่ฝังตัวเหล่านี้มีผลกระทบอย่างมากต่อดัชนี Cumulative Layout Shift ของเว็บไซต์ ดังนั้น คุณต้องปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดเหล่านี้เพื่อให้แน่ใจว่าจะไม่ส่งผลเสียต่อ CLS:
- สำรองพื้นที่ที่ใหญ่ที่สุดเท่าที่เป็นไปได้สำหรับโฆษณา / วิดีโอบนหน้าเว็บ
- หลีกเลี่ยงหรือระมัดระวังเป็นพิเศษเมื่อวางโฆษณาที่ไม่เหนียวเหนอะหนะใกล้กับส่วนหัวของเว็บไซต์
- อย่ายุบคอนเทนเนอร์โฆษณาหากไม่มีการแสดงโฆษณา ค่อนข้างปล่อยให้มันเป็นพื้นที่สีขาว
- เสร็จสิ้นการจัดวาง iFrame และกำหนดขนาดคอนเทนเนอร์โดยใช้สแตติกโค้ด
- พยายามหลีกเลี่ยงการเลื่อนแบบไม่สิ้นสุดแทนที่จะโหลดเนื้อหาแบบออฟไลน์และให้ปุ่มอ่านเพิ่มเติม
ความเข้าใจเกี่ยวกับ Core Web Vitals และผลกระทบต่อการจัดอันดับ SEO ยังคงพัฒนาอยู่ อย่างไรก็ตาม ประเด็นต่อไปนี้ดูเหมือนจะส่งผลกระทบมากที่สุดต่อ PageRank ขอแนะนำให้คุณเรียกใช้การดำเนินการตามปกติเพื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณก่อน จากนั้นใช้เครื่องมือติดตาม Core Web Vitals ที่กล่าวถึงข้างต้น คุณสามารถตรวจสอบคะแนนสำหรับแต่ละดัชนีได้ จากข้อมูลเหล่านี้ คุณสามารถปรับปรุงเว็บไซต์ให้เหมาะสมเพิ่มเติมและทำคะแนนให้ดีขึ้นได้ เช่นเดียวกับ SEO ผลลัพธ์จะไม่เกิดขึ้นทันที ดังนั้นคุณจะต้องพยายามปรับปรุง Core Web Vitals ของคุณต่อไปอย่างอดทน