10 เคล็ดลับในการทำให้การบำรุงรักษา WordPress ราบรื่น
เผยแพร่แล้ว: 2020-03-16หากคุณคิดว่าเว็บไซต์ที่เคยสร้างมาจะสามารถทำงานได้อย่างมีประสิทธิภาพไปชั่วชีวิต คุณจะไม่ผิดพลาดไปมากกว่านี้ ไซต์ทั้งหมด โดยเฉพาะไซต์ที่ใช้ WordPress จำเป็นต้องมีการบำรุงรักษาเป็นประจำ ไม่ว่าคุณต้องการที่จะเผยแพร่รายงานหนังสือตัวอย่างหรือเขียนบล็อกบนเว็บไซต์ คุณจำเป็นต้องแก้ไขจุดบกพร่อง อัปเดต หรือจัดการกับการแก้ไขเป็นครั้งคราว
คุณต้องจำไว้ว่าคุณมีระบบจัดการเนื้อหาโอเพ่นซอร์สที่ทรงพลังที่สุดระบบหนึ่งอยู่ในมือคุณ หากคุณต้องการใช้ให้เกิดประโยชน์สูงสุด คุณต้องมีเคล็ดลับบางอย่างเพื่อที่คุณจะได้ประหยัดเงินสำหรับการบำรุงรักษา
ฉันจัดการโครงการพัฒนาเว็บไซต์ต่างๆ มาเป็นเวลาหกปีแล้ว ดังนั้น ฉันเชื่อว่าฉันมีประสบการณ์ในด้านการพัฒนา การปรับแต่ง และการบำรุงรักษา WordPress ฉันจะให้ความกระจ่างเกี่ยวกับความจำเป็นบางอย่างในการจัดการระบบที่ยืดหยุ่นอย่างยิ่งนี้
1. ทำการสำรองข้อมูลเป็นประจำ

หากคุณไม่ต้องการให้โชคตัดสินชะตากรรมของคุณ คุณต้องสำรองข้อมูลไซต์ WordPress ของคุณเป็นประจำ นี่เป็นส่วนพื้นฐานที่สำคัญที่สุดที่คุณต้องปฏิบัติตามหากคุณต้องการให้เว็บไซต์ทำงานได้อย่างราบรื่น คุณสามารถสำรองข้อมูลของคุณในตำแหน่งทางกายภาพ เช่น คอมพิวเตอร์หรือฮาร์ดไดรฟ์ภายนอก และยังมีข้อมูลสำรองเพิ่มเติมบนคลาวด์
อย่างไรก็ตาม หากเวลาของคุณมีค่าเกินไปสำหรับคุณ คุณสามารถเลือกใช้ปลั๊กอินสำรองของ WordPress ซึ่งให้การสำรองข้อมูลอัตโนมัติในพื้นที่แยกต่างหากบนคอมพิวเตอร์ของคุณ เมื่อจัดเรียงข้อมูลสำรองแล้ว คุณสามารถดำเนินการรูปแบบอื่นได้ นอกจากนี้ การสำรองข้อมูลยังช่วยดึงข้อมูลเฉพาะเมื่อคุณต้องการในเวลาที่กำหนด
2. แก้ไข 404 หน้าและลิงค์เสีย
สิ่งแรกคือสิ่งแรก หากคุณกำลังดำเนินการบำรุงรักษาบนเซิร์ฟเวอร์ระยะไกล คุณต้องหยุดการทำงานทันที เนื่องจากความเป็นส่วนตัวมีความสำคัญสูงสุด คุณไม่ต้องการเปิดเผยข้อมูลของคุณต่อบุคคลที่สามที่ไม่ได้รับอนุญาต ต่อไปนี้ คุณต้องแก้ไขหน้า 404 หากคุณไม่ต้องการให้ผู้เข้าชมของคุณมีหน้าเว็บที่ไม่มีอยู่จริง คุณจะต้องตรวจสอบการเข้าชมหน้า 404
มีวิธีแก้ไขปัญหาอย่างง่าย สิ่งที่คุณต้องทำคือเปลี่ยนเส้นทางผู้เยี่ยมชมของคุณไปยังหน้าที่เหมาะสมผ่านการเปลี่ยนเส้นทาง 301 คุณยังสามารถใช้ความช่วยเหลือจาก Google Analytics หรือปลั๊กอิน เช่น ปลั๊กอินการเปลี่ยนเส้นทาง (โดยเฉพาะหากคุณยังใหม่ต่อแนวคิดนี้) ในทำนองเดียวกัน เพื่อเพิ่มปัจจัย SEO คุณต้องแก้ไขลิงก์เสีย คุณสามารถเอซงานแก้ไขของคุณผ่านปลั๊กอินหรือเครื่องมือเช่น Broken Link Checker

3. ลบไฟล์และปลั๊กอินที่ไม่จำเป็น
บ่อยครั้งที่เว็บไซต์ทำงานช้าเนื่องจากมีไฟล์ ปลั๊กอิน หรือโค้ดที่ไม่จำเป็นจำนวนมาก เมื่อเวลาผ่านไป ไฟล์เหล่านี้จะสะสม หากคุณนั่งลงเพื่อลบไฟล์เหล่านี้หลังจาก 6 เดือน การติดตามปลั๊กอินเหล่านั้นเป็นเรื่องยากมาก
ดังนั้นจึงจำเป็นที่คุณจะต้องลบไฟล์ที่ไม่ต้องการออกทันทีที่ดำเนินการเสร็จสิ้น ตรวจสอบให้แน่ใจว่านักพัฒนารายอื่นกำลังใช้ไซต์ของคุณ พวกเขากำลังทำเช่นเดียวกัน ไฟล์ PHP ไฟล์สื่อที่ไม่ได้ใช้จะเติมลงในโฟลเดอร์ 'wp-content' สิ่งนี้ขัดขวางการทำงานปกติเนื่องจากเว็บไซต์ต้องโหลดไฟล์ที่มีอยู่ทั้งหมด ซึ่งจะทำให้เว็บไซต์ช้าลงในที่สุด
หากคุณต้องการทำให้กระบวนการง่ายขึ้น คุณสามารถใช้ปลั๊กอินเช่น Media Cleaner ปลั๊กอินประกอบด้วยถังขยะภายใน ซึ่งคุณสามารถจัดเก็บไฟล์ที่คุณกำลังใช้งานอยู่ เมื่อคุณแน่ใจว่าไม่ต้องการไฟล์บางไฟล์แล้ว ให้ลบออก
4. ทำความคุ้นเคยกับ "Git'ing"
หากคุณหรือสมาชิกในทีมของคุณลังเลที่จะตั้งค่า ทำมัน มันก็คุ้มค่า การควบคุมเวอร์ชันช่วยในการติดตามการเปลี่ยนแปลงที่คุณทำ การแยกสาขาสำหรับงานอิสระ ฯลฯ กระบวนการจะง่ายขึ้นหากคุณใช้ Git
เมื่อคุณตั้งค่า Git บนเซิร์ฟเวอร์ภายนอกแล้ว ให้ใช้สาขา ตามหลักการแล้วสองสาขานั้นเพียงพอที่จะรักษากระบวนการพัฒนาและการผลิตได้ คุณต้องทำงานทั้งหมดในสาขาการพัฒนา และเมื่องานสำเร็จแล้ว คุณไปยังสาขาการผลิต ตรวจสอบให้แน่ใจว่าทุกอย่างบนไซต์สดทำงานอย่างเหมาะสม
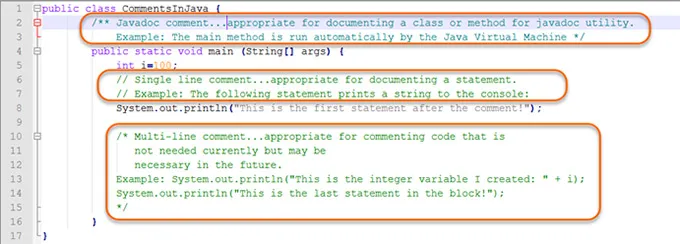
5. รวมความคิดเห็น
คุณรู้หรือไม่ว่าคุณสามารถลดภาระงานระหว่างการแก้ไขได้โดยเพียงแค่ผสมผสานนิสัยที่ดีในการ "แสดงความคิดเห็น" หากคุณและทีมของคุณเพิ่มความคิดเห็นข้างบล็อคโค้ด จะช่วยคุณในภายหลังเมื่อคุณพยายามหาจุดประสงค์ของโค้ด ตัวอย่างเช่น คุณสามารถเขียนฟังก์ชันที่มีข้อมูลจำเพาะโดยละเอียดเพื่อทำความเข้าใจบทบาทของฟังก์ชัน เช่น
function heapsorting (int) {
return int;
}
บล็อกนี้หมายความว่าคุณกำลังจะเรียงลำดับข้อมูลจำนวนมาก ในทำนองเดียวกันคุณสามารถแสดงความคิดเห็นเช่น:

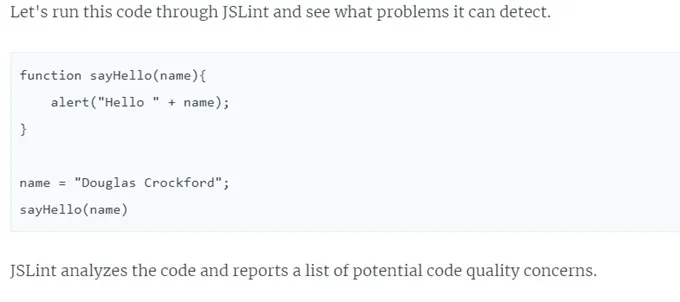
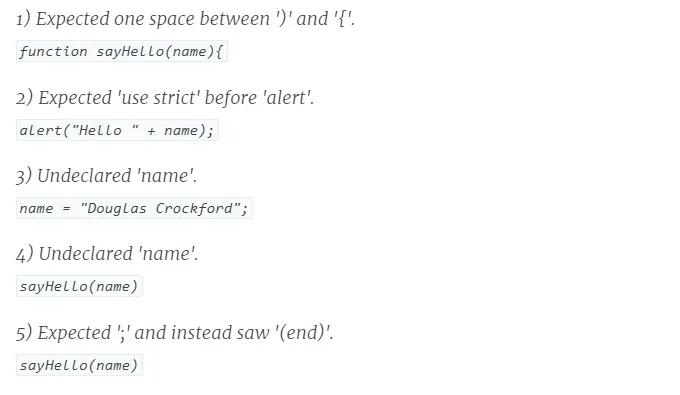
6. ใช้ Linting เพื่อจัดรูปแบบโค้ด
หากคุณกำลังตั้งเป้าที่จะเรียกใช้ไซต์ WordPress ของคุณอย่างราบรื่น ทำไมไม่ลองใช้มาตรการที่เหมาะสมในขณะที่คุณเขียนโค้ดล่ะ หากคุณไม่คุ้นเคยกับ Linting คุณควรทำความคุ้นเคยกับมัน เป็นคุณลักษณะแบบไดนามิกที่วางกฎเกณฑ์บางอย่าง (WordPress Coding Standards) สำหรับวิธีที่เราเขียนโค้ด นอกจากนี้ยังช่วยในการจัดรูปแบบโค้ดด้วย

เราได้รับอนุญาตให้ตั้งค่า Linting สำหรับ PHP, HTML, CSS และ JavaScript ดังนั้น คุณจึงสามารถเขียนโค้ดที่แม่นยำเพื่อผลลัพธ์ที่มีประสิทธิภาพบนแพลตฟอร์มเหล่านี้ได้ ตัวอย่างเช่น หากคุณใช้ JavaScript คุณสามารถใช้ Linters เช่น JSHint หรือ JSlint เพื่อตรวจหาจุดบกพร่องในการเข้ารหัส ตรวจสอบรหัสด้านล่าง


7. ยึดมาตรฐานเดียวสำหรับการตั้งชื่อไฟล์
เรามองหาทางลัดและวิธีลดปริมาณงานอยู่เสมอ เพื่อให้ขั้นตอนการบำรุงรักษาง่ายขึ้น คุณสามารถสร้างระบบการตั้งชื่อที่มีประสิทธิภาพเพื่อหลีกเลี่ยงความสับสนขณะจัดการกับไฟล์หรือรหัส จะดีกว่าถ้าคุณยึดติดกับระบบการตั้งชื่อมาตรฐานระบบเดียว
ตามข้อตกลง คุณควรรักษาไฟล์ ฟังก์ชัน ชื่อสื่อให้ชัดเจนและแม่นยำ อีกวิธีที่มีประโยชน์ในการตั้งชื่อไฟล์คือการใช้ประเภทของไฟล์ ตัวอย่างเช่น หากไฟล์ประกอบด้วยภาพหน้าจอของบล็อกชื่อ 'Gene Editing' คุณสามารถตั้งชื่อไฟล์ว่า 'geneeditsrceen png.' วิธีนี้จะช่วยให้คุณเรียกดูโฟลเดอร์และค้นหาไฟล์ได้ เวิร์กโฟลว์จะราบรื่นและยังช่วยในเวลาของการบำรุงรักษา
8. ตรวจสอบว่าแบบฟอร์มใดทำงานได้ดี
ในโลกที่ใช้งานได้จริง การเปลี่ยนแปลงเพียงเล็กน้อยทำให้เกิดความแตกต่าง หากคุณต้องการให้มีการมีส่วนร่วมมากขึ้นในไซต์ WordPress ของคุณ คุณต้องตรวจสอบแบบฟอร์มการติดต่อ แบบฟอร์มการสมัครอีเมล ฯลฯ แบบฟอร์มต้องมีความน่าสนใจ โดยเฉพาะอย่างยิ่งหากคุณดำเนินธุรกิจผ่านไซต์ของคุณ
นอกจากนี้ คุณต้องตรวจสอบว่าแบบฟอร์มทำงานถูกต้องหรือไม่ ตัวอย่างเช่น คุณและทีมของคุณสามารถลองส่งอีเมลถึงกันเพื่อดูว่าทำงานได้อย่างถูกต้องหรือไม่ คุณอาจต้องปรับเปลี่ยนหลายครั้ง แต่ก็ไม่เป็นไร เป็นการดีกว่าที่จะใช้เวลากับการทดสอบมากกว่าที่จะแบ่งปันรูปแบบการทำงานที่ผิดปกติ
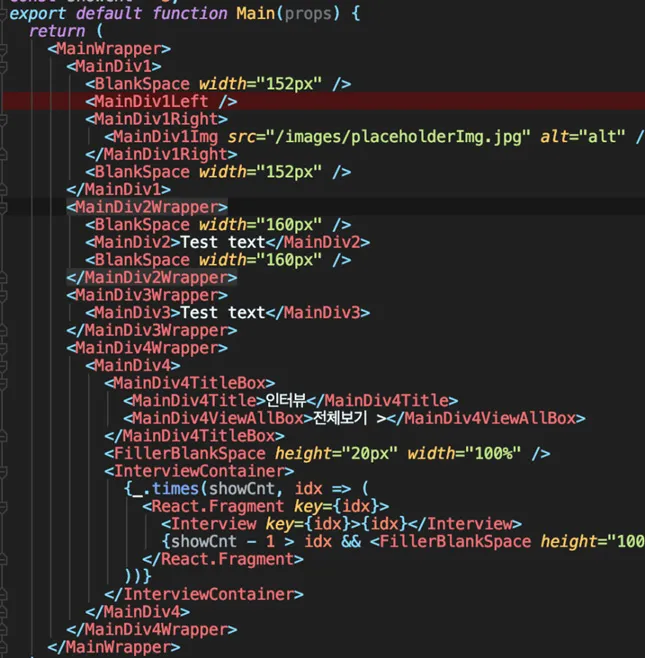
9. โครงสร้างอย่างมีประสิทธิภาพในการแก้ไขทันที
การแก้ไขที่ได้ผลจะขึ้นอยู่กับสไตล์และการเยื้องของบล็อคโค้ด ช่วยในการระบุบล็อกที่คุณต้องการแก้ไขอย่างรวดเร็วหลังจากที่คุณเขียนโค้ดทั้งหมดแล้ว ดังนั้น คุณต้องใส่ใจกับ CSS มากกว่าที่จะผูกติดกับ JS, PHP ตลอดเวลา ฉันสามารถพูดได้จากประสบการณ์ของตัวเองว่า CSS สามารถสร้างปัญหาได้มากมายถ้าคุณไม่ระวังตั้งแต่เริ่มต้น
คุณต้องหลีกเลี่ยงการใช้การจัดรูปแบบอินไลน์และใช้แนวปฏิบัติในการตั้งชื่อที่ดี เช่น BEM (Block Element Modifier) นอกจากนี้ การใช้รูปแบบทั่วไปเป็นวิธีที่มีประสิทธิภาพในการจัดรูปแบบ CSS อย่างไรก็ตาม หากคุณกังวลเกี่ยวกับประสิทธิภาพในการโหลด คุณสามารถแก้ไขปัญหาได้อย่างง่ายดายโดยใช้ปลั๊กอินแคช ซึ่งจะรองรับไฟล์หลายไฟล์เป็นไฟล์เดียว ดูตัวอย่างด้านล่าง

10. ตรวจสอบการจัดทำดัชนีเว็บไซต์และ SEO
คำแนะนำสุดท้ายของฉันเกี่ยวข้องกับการเข้าชมเว็บไซต์และ SEO เกณฑ์ทั้งสองนี้เป็นส่วนสำคัญของกระบวนการบำรุงรักษา คุณต้องตรวจสอบว่าเว็บไซต์ของคุณได้รับการจัดทำดัชนีในเครื่องมือค้นหาเช่น Google หรือ Yahoo คุณสามารถทำได้โดยพิมพ์ 'site:mysite.com' โดยที่ 'mysite' หมายถึงชื่อเว็บไซต์ของคุณ

นอกจากนี้ คุณต้องตรวจสอบการจัดอันดับเว็บไซต์ของคุณในเครื่องมือค้นหาหลังจากช่วงเวลาปกติ หากเว็บไซต์ปรากฏที่ด้านบนของผลการค้นหา คุณก็ไม่มีอะไรต้องกังวล หากไม่เป็นเช่นนั้น คุณต้องตรวจสอบ SEO การรวมคำหลักที่สมบูรณ์แบบ PPC (จ่ายต่อคลิก) บนหน้าช่วยให้คุณปรับปรุงการมองเห็น คุณยังสามารถใช้ปลั๊กอิน WordPress เช่น Yoast SEO เพื่อสแกนเนื้อหาของคุณได้อย่างรวดเร็ว
การบำรุงรักษา WordPress ใช้เวลาไม่นาน หากคุณมีเครื่องมือและกลยุทธ์ที่จำเป็นทั้งหมด คุณต้องกำหนดตารางการบำรุงรักษาเป็นประจำ ซึ่งคุณจะต้องทำกิจกรรมที่จำเป็นทั้งหมด เช่น การแก้ไขข้อมูล สำรองข้อมูล การตรวจสอบ SEO เป็นต้น ในกรณีที่มีปัญหา ขอความช่วยเหลือจากนักพัฒนารายอื่นที่มีประสบการณ์ในด้านนี้พอสมควร
ใช้เคล็ดลับที่แนะนำข้างต้นเพื่อให้เว็บไซต์ของคุณทำงานและมีส่วนร่วมกับผู้เข้าชมมากขึ้น เมื่อเวลาผ่านไป คุณจะปรับปรุงและใช้ WordPress อย่างเต็มศักยภาพ หากคุณต้องการแบ่งปันข้อเสนอแนะหรือประสบการณ์การบำรุงรักษา โปรดแสดงความคิดเห็นด้านล่าง
