10 สิ่งที่คุณต้องอยู่ห่างจากเมื่อออกแบบส่วนท้ายเว็บไซต์ที่สมบูรณ์แบบ
เผยแพร่แล้ว: 2020-04-20บ่อยครั้ง ส่วนท้ายของเว็บไซต์ไม่ถือว่ามีความสำคัญเท่ากับเนื้อหาอื่นๆ ของเว็บไซต์ โดยทั่วไปถือว่าข้อมูลที่อยู่ในส่วนครึ่งหน้าบนหรือก่อนที่คุณจะเริ่มเลื่อนนั้นมีความสำคัญมากกว่า ความจริงก็คือส่วนท้ายของเว็บไซต์มีข้อมูลสำคัญที่ผู้เยี่ยมชมอาจได้รับประโยชน์ นอกจากนี้ จากการศึกษาพบว่าการออกแบบส่วนท้ายที่นำทางได้ง่ายขึ้นอาจเพิ่มจำนวนลูกค้าและเพิ่มรายได้
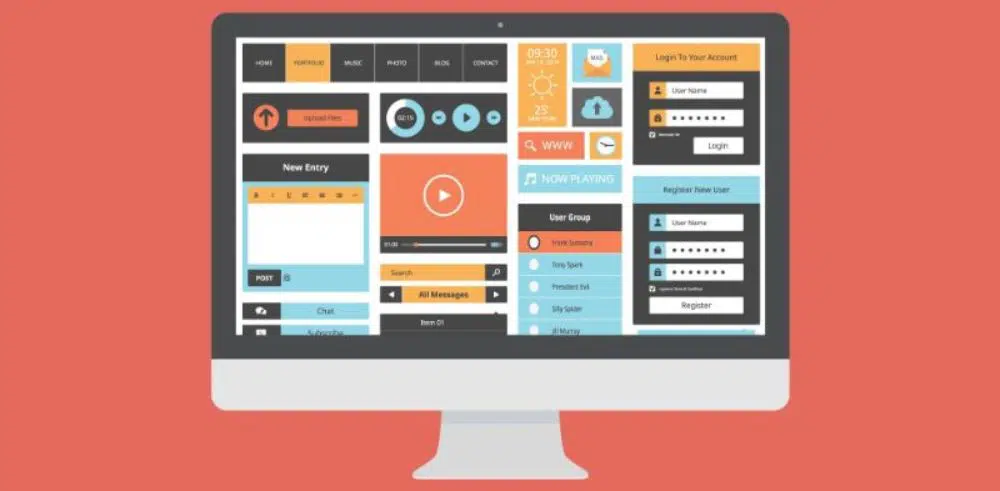
เมื่อใดก็ตามที่คุณออกแบบส่วนท้ายของเว็บไซต์ สิ่งสำคัญที่คุณต้องจำไว้ก็คือการออกแบบจะต้องได้รับการปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ลดความยุ่งเหยิง และออกแบบคอลัมน์สำหรับลิงก์ที่เกี่ยวข้องเสมอ ควรใช้การนำทางอย่างเหมาะสม และคุณควรสังเกตความเปรียบต่างของสีที่เหมาะสม ต่อไปนี้คือ 10 สิ่งที่คุณควรหลีกเลี่ยงเมื่อสร้างการออกแบบส่วนท้ายที่สมบูรณ์แบบสำหรับเว็บไซต์:
1. กลุ่มของการออกแบบ:
ใช่ อย่าโหลดเว็บไซต์ที่มีการออกแบบมากเกินไป การโอเวอร์โหลดเป็นหนึ่งในสิ่งสำคัญที่สุดที่ควรหลีกเลี่ยงในการออกแบบเว็บไซต์ ไม่เพียงแต่ส่วนท้ายเท่านั้น แต่ยังรวมถึงส่วนอื่นๆ ด้วย การเพิ่มการออกแบบมากเกินไปจะทำให้ส่วนท้ายมากเกินไป ส่วนท้ายที่บรรทุกมากเกินไปจะส่งผลให้เกิดการรัด ตามที่กล่าวไว้ ผู้ดูส่วนใหญ่เลื่อนลงไปที่ส่วนท้ายก่อนที่องค์ประกอบจะถูกโหลดในส่วนหัวและส่วนเนื้อหาของเว็บไซต์
ดังนั้น พึงระลึกไว้เสมอว่าไม่มีผู้ดูรายใดต้องการดูเว็บไซต์ที่มีส่วนท้ายซึ่งทำให้ปวดหัว ใช่ หากคุณรกเว็บไซต์ด้วยการออกแบบมากเกินไป อาจทำให้ผู้ดูเจ็บปวดเท่านั้น ดังนั้นในเวลาไม่นานผู้ชมก็จะจากไปและไม่ต้องการกลับมาที่เว็บไซต์อีก ดังนั้น รักษาการออกแบบให้เรียบร้อยและตรงไปตรงมาแต่สร้างสรรค์
2. การเลือกสี:
หลีกเลี่ยงการใช้หลายสีในส่วนท้ายของเว็บไซต์ สีก็มีส่วนสำคัญเช่นกันในขณะที่ออกแบบเว็บไซต์ เนื่องจากส่วนท้ายเป็นส่วนที่มีผู้เข้าชมมากที่สุดส่วนหนึ่งของเว็บไซต์ โปรดอย่าโหลดส่วนท้ายด้วยสีที่หยาบหรือสว่างเกินไปเพื่อดึงดูดความสนใจของผู้ชมมากขึ้น หากคุณรักษาสีสันที่สดใสไว้ อาจทำให้สายตาของผู้ชมดูเคร่งเครียด ดังนั้นพวกเขาจึงไม่ต้องการที่จะดูมันอีก นี้จะนำไปสู่การสูญเสียผู้ชม
เนื่องจากผู้ดูใช้เวลาไปที่ส่วนท้ายมากขึ้น คุณจึงควรระมัดระวังในการเลือกสีในขณะที่ออกแบบส่วนท้าย คุณต้องเลือกสีที่สบายตา ซึ่งลูกค้าจะได้รับความสนใจเช่นกันโดยปล่อยให้พวกเขาเลือก ไม่ใช่ออกจากส่วนนี้เนื่องจากคุณมีข้อมูลสำคัญเกี่ยวกับเว็บไซต์นั้นสำหรับพวกเขา โปรดใช้ความระมัดระวังในขณะที่เลือกสีสำหรับการออกแบบส่วนท้ายของเว็บไซต์
3. โหลดส่วนท้ายด้วยข้อมูลมากเกินไป:
เพียงเพราะส่วนท้ายเป็นส่วนที่ผู้ดูใช้เวลาครั้งแรกในการดูเว็บไซต์ ไม่ได้หมายความว่าคุณควรโหลดส่วนนี้ด้วยข้อมูลมากเกินไป หากคุณใช้ข้อมูลในส่วนนี้มากเกินไป ส่วนท้ายจะเปลี่ยนเป็นส่วนเนื้อหาที่ด้านล่างของเว็บไซต์ และนี่ไม่ใช่จุดประสงค์ของส่วนนี้
ประการแรก อย่าลืมว่าคุณมีเนื้อที่จำกัดในส่วนท้าย และไม่ควรเกะกะข้อมูลมากเกินไป ข้อมูลมากเกินไปจะสร้างคลัสเตอร์ในส่วนท้าย และมีโอกาสสูงที่ผู้ดูจะสับสน ไม่มีใครชอบที่จะสับสน และถ้ามันเกิดขึ้น พวกเขาอาจหมดความสนใจในการดูเว็บไซต์ต่อไป และนี่จะเป็นความล้มเหลวในการออกแบบเว็บไซต์
ให้เวลากับตัวเองในการตัดสินใจว่าอะไรคือข้อมูลสำคัญที่ทุกคนจะดูได้
นอกจากนี้ ข้อมูลสามารถช่วยให้ผู้ชมสำรวจเว็บไซต์ต่อไปได้อย่างไร ควรกล่าวถึงข้อมูลโดยสังเขปและเป็นรูปธรรม ควรมีพื้นที่ว่างเพียงพอเพื่อให้ผู้ดูตรวจสอบและนำพวกเขาเข้าสู่เว็บไซต์ได้ง่ายขึ้น
ดังนั้นจึงจำเป็นต้องระบุข้อมูลที่ถูกต้องซึ่งต้องมีอยู่ในส่วนท้าย
4. ข้อมูลการติดต่อที่ไม่สมบูรณ์หรือไม่ถูกต้อง:
การเก็บข้อมูลติดต่อไว้ในส่วนท้ายเป็นความคิดที่ดี แต่เนื่องจากคุณมีพื้นที่เพียงเล็กน้อยในส่วนท้ายเพื่อรองรับข้อมูลทั้งหมด จึงมีข้อจำกัดหลายครั้งที่คุณไม่สามารถอัปเดตรายละเอียดในส่วนท้ายทั้งหมดได้ แม้ว่าจะเป็นรายละเอียดการติดต่อก็ตาม ข้อมูลเพิ่มเติมจะนำไปสู่การไม่ใช้พื้นที่หลักของคุณในส่วนท้าย เพียงเพื่อปกปิดพื้นที่ คุณไม่ควรเพิ่มข้อมูลติดต่อที่ไม่สมบูรณ์หรือไม่ถูกต้อง
ส่วนท้ายของเว็บไซต์เป็นส่วนที่สำคัญที่สุดอย่างหนึ่งของเว็บไซต์ ขณะออกแบบส่วนท้าย คุณต้องตรวจสอบให้แน่ใจว่าข้อมูลที่เพิ่มเข้ามานั้นถูกต้องและมีประโยชน์ เมื่อคุณเพิ่มข้อมูลในส่วนท้ายหากพบว่ามีช่องว่างน้อยกว่าที่จะกรอกข้อมูล ให้ย่อข้อความให้สั้นลงเพื่อให้เสร็จสิ้นและไม่ปล่อยให้ข้อมูลไม่สมบูรณ์
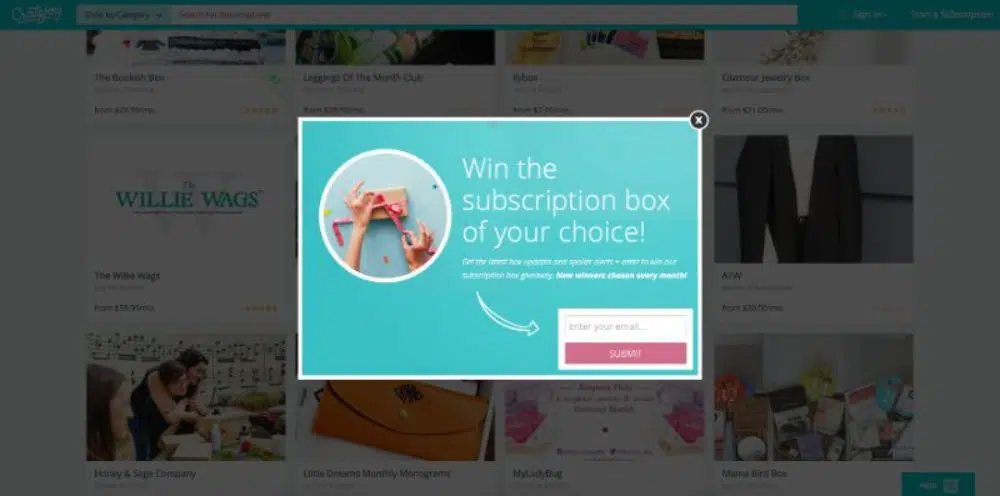
5. กล่องป๊อปอัป:

กล่องป๊อปอัปเป็นส่วนหนึ่งของส่วนท้ายของเว็บไซต์ สิ่งสำคัญอย่างหนึ่งที่คุณต้องพิจารณาคือไม่ควรมีกล่องป๊อปอัปใด ๆ ยกเว้นกล่องแชท
ป๊อปอัปของกล่องแชทเป็นสิ่งจำเป็นสำหรับผู้เยี่ยมชมเพื่อแก้ไขคำถามทันทีและแนะนำพวกเขา กล่องป๊อปอัปอื่น ๆ อาจสร้างความรำคาญให้กับผู้เยี่ยมชมเนื่องจากสามารถขัดขวางความสนใจไปยังเนื้อหาอื่น ๆ ของเว็บไซต์ได้
6. โฆษณา:
โฆษณาในส่วนท้ายของเว็บไซต์ของคุณอาจเป็นผลพลอยได้อย่างแท้จริง เนื่องจากตัวเว็บไซต์เองเป็นภาพสะท้อนเกี่ยวกับแบรนด์ จึงไม่จำเป็นต้องแสดงไฮไลท์เพิ่มเติมของแบรนด์
ในทำนองเดียวกัน ส่วนท้ายจะต้องไม่ถือเป็นพื้นที่สำหรับแสดงโฆษณาของแบรนด์เพื่อให้ได้รับความสนใจมากขึ้น โฆษณาในส่วนท้ายของหน้าไม่จำเป็นเพราะไม่มีประโยชน์ โซเชียลมีเดียเหมาะที่สุดสำหรับการโฆษณาหากจำเป็นต้องทำการตลาด ผู้เยี่ยมชมเข้ามาที่หน้าเพื่อดูข้อมูล และหากพวกเขาต้องการติดต่อหรือดำเนินการใดๆ เพิ่มเติม เว็บไซต์จะนำทางไปตามนั้น โฆษณาเป็นส่วนหนึ่งของการถูกเก็บไว้ที่ส่วนท้ายของเว็บไซต์
7. การซ่อนข้อมูลสำคัญ:
ก่อนที่ข้อมูลใด ๆ จะได้รับการแก้ไขในส่วนท้ายของหน้าหรือที่อื่น ๆ จะต้องให้คะแนนความสำคัญของเนื้อหา ข้อมูลติดต่อเป็นเนื้อหาสำคัญที่ต้องแสดงโดยเฉพาะ และหากเก็บไว้ในส่วนท้ายของหน้า ข้อมูลนั้นอาจไม่ปรากฏให้เห็น
การออกแบบเว็บไซต์และความโดดเด่นของส่วนท้ายจะทำให้แน่ใจได้ว่าเนื้อหาที่แสดงจะได้รับความสนใจอย่างเหมาะสมหรือไม่ ดังนั้น ก่อนที่คุณจะย้ายเนื้อหาไปรอบๆ ให้ทำการทดสอบการใช้งาน การซ่อนข้อมูลที่จำเป็นเนื่องจากพื้นที่ไม่เพียงพอจะเป็นการปฏิบัติที่ผิด ดังนั้นเนื้อหาจึงสั้น เนื้อหาต้องแยกตามความสำคัญในระดับต่างๆ ในหน้า การซ่อนข้อมูลเป็นสิ่งสุดท้ายที่คุณต้องทำในส่วนท้าย
8. เกินกำลัง:
หากคุณต้องการหน้าผลลัพธ์ของเครื่องมือค้นหา (SERP) ที่มีประโยชน์ จำเป็นต้องมีการปรับให้เหมาะสม แต่ไม่แนะนำให้ปรับให้เหมาะสมมากเกินไป เนื่องจากไม่ใช่ทางลัดสำหรับ SERP ที่ดี
หลายแบรนด์มักจะใส่คีย์เวิร์ดลงในเนื้อหาและใช้คีย์เวิร์ดที่ตรงทั้งหมดเป็น anchor text ในส่วนท้าย Google จับตาดูแนวทางปฏิบัติดังกล่าว และหน้าเว็บหรือแบรนด์ดังกล่าวอาจเห็นว่าอันดับของพวกเขาลดลงตามไปด้วย ส่วนสำคัญคือการรักษาคุณภาพและเนื้อหาที่ตรงเป้าหมายไว้สำหรับส่วนท้ายและไม่ใส่คำหลักโดยไม่จำเป็น
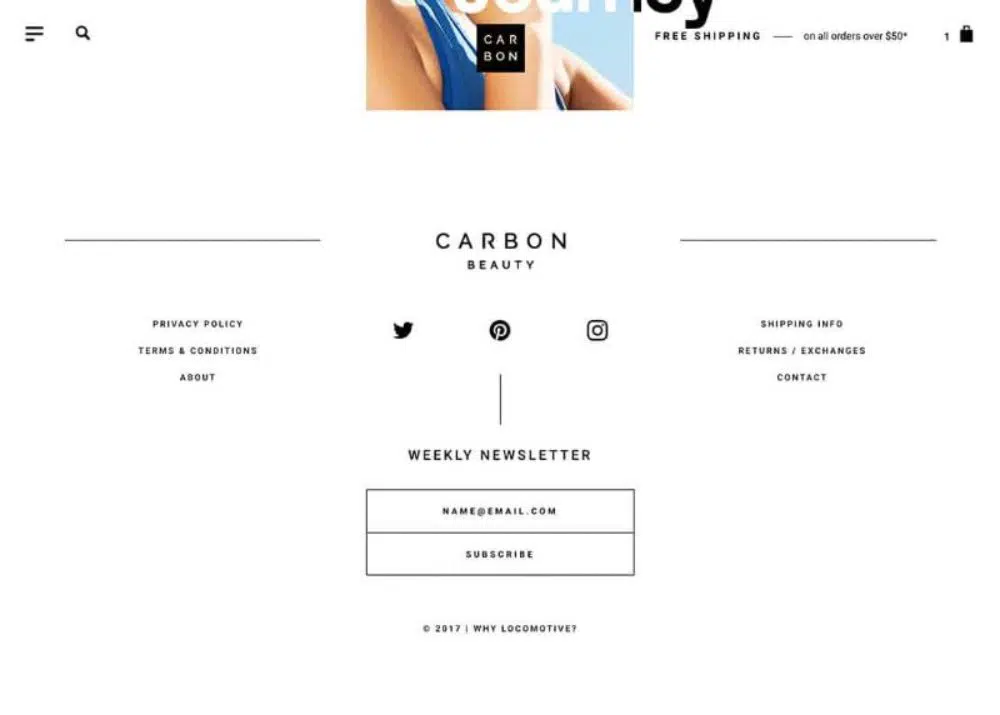
9. ลิงค์เบ็ดเตล็ด:
ส่วนท้ายของหน้ามักจะประกอบด้วย 'เกี่ยวกับ' 'ติดต่อ' และ 'ความช่วยเหลือ' ซึ่งตกลงกันอย่างดีที่ส่วนท้ายของหน้า ส่วนท้ายที่ใช้เป็นการนำทางรองสามารถช่วยนำทางผู้เยี่ยมชมได้ ลิงก์ไปยังบริการที่จำเป็น ประเภทผลิตภัณฑ์ สามารถตั้งค่าได้ในส่วนท้าย
สิ่งสำคัญที่คุณต้องคำนึงถึงคืออย่ากองสิ่งของไว้ในส่วนท้ายและถือว่ามันเป็นลิ้นชักด้านล่างของโต๊ะทำงานของคุณ หากคุณคิดว่าเว็บไซต์ไม่ตรงกับส่วนท้ายของคุณและมีการดำเนินการที่ไม่จำเป็น คุณสามารถพิจารณาได้ว่าจำเป็นหรือไม่
มีโอกาสที่เมื่อแบรนด์พัฒนาขึ้น เนื้อหาที่ใช้ในการจัดตำแหน่งอาจไม่สอดคล้องกับเว็บไซต์ในขณะนี้ เมื่อใดก็ตามที่ลิงก์ตามหน้าไม่มีที่ไป อย่าวางที่ส่วนท้าย เพียงแค่ใช้เวลาในการประเมินว่าควรจะมีอยู่หรือไม่ การพิจารณาเนื้อหาที่จำเป็นต้องมีในส่วนท้ายของเว็บไซต์จะช่วยให้ส่วนท้ายดูดี
10. กลัวพื้นที่:
ส่วนท้ายในเว็บไซต์ของคุณเป็นองค์ประกอบที่สำคัญ หน้าเว็บทั้งหมดต้องเป็นระบบ และส่วนท้ายจะต้องเหมือนกัน การสมัครรับจดหมายข่าว ลิงก์ และปุ่มโซเชียลต้องไม่เกะกะพื้นที่ในส่วนท้าย คุณไม่ควรกลัวพื้นที่ว่าง เพราะจะทำให้องค์ประกอบสำคัญดูโดดเด่น ด้วยพื้นที่ที่เหมาะสม ส่วนท้ายอาจดูสำคัญพอๆ กับที่อยู่บนเว็บเพจ
คงเป็นเรื่องที่น่าแปลกใจสำหรับพวกคุณหลายคนว่าทำไมความคิดอย่างมากในการออกแบบส่วนท้ายของเว็บไซต์ที่สมบูรณ์แบบจึงคุ้มค่าที่จะพูดคุยกัน เหตุผลที่อยู่เบื้องหลังการมีข้อมูลทางเทคนิคและกฎหมายของเว็บไซต์ การนำทางเว็บไซต์ SEO และความปลอดภัยและความน่าเชื่อถือรวมอยู่ในส่วนท้ายของหน้า
นอกจากนี้ ในขณะที่ออกแบบส่วนท้ายของเว็บไซต์ มีข้อควรพิจารณาหลักสามประการ ได้แก่ เนื้อหา ความสวยงาม และโครงสร้าง นอกจากนี้ ประเด็นที่สำคัญที่สุดประการหนึ่งคือข้อมูลลิขสิทธิ์ วิธีง่ายๆ ในการปกป้องเว็บไซต์ของคุณจากการลอกเลียนแบบคือการรักษาลิขสิทธิ์ไว้ในส่วนท้ายของคุณ ด้วยการเข้ารหัสเพียงเล็กน้อย คุณสามารถเปลี่ยนปีลิขสิทธิ์เป็นปีปัจจุบันได้
อาจมีองค์ประกอบหลายอย่างที่ต้องพิจารณาขณะออกแบบส่วนท้ายของเว็บไซต์ อย่าสับสนกับเนื้อหาที่จะใช้ในส่วนท้าย ยิ่งกว่านั้นอย่าเพียงแค่กองข้อมูลทั้งหมด ส่วนท้ายของเว็บไซต์เป็นจุดโฟกัสหลักสำหรับผู้เยี่ยมชมเว็บไซต์ จึงไม่เกะกะเหมือนตู้เก่าของคุณ ก่อนวางเนื้อหาในส่วนท้าย ให้กำจัดลิงก์ที่ไม่จำเป็นโดยเน้นที่ข้อมูลที่เกี่ยวข้อง
ขั้นแรก จัดเรียงหมวดหมู่ และใส่ข้อมูลภายใต้หมวดหมู่เหล่านั้น หากคุณพบข้อมูลที่ไม่ได้อยู่ภายใต้หัวใดๆ แสดงว่าอาจไม่จำเป็น ข้อมูลสำคัญต้องไม่ซ่อนไว้ในส่วนท้าย ความสนใจของผู้ใช้มักจะไม่ไปที่นั่น ส่วนท้ายเป็นภาพสะท้อนของข้อมูลที่คุณอาจไม่พบที่อื่นในหน้า ละทิ้งแนวทางการเพิ่มประสิทธิภาพส่วนท้ายของเว็บไซต์ให้เหมาะสมสำหรับ SEO เสมอ เนื่องจากไม่คุ้มที่จะแนะนำ Google กำลังติดตามการบรรจุคำหลักในส่วนท้าย และในระยะเวลาอันสั้น คุณจะเห็นการจัดอันดับหน้าเว็บของคุณค่อยๆ ลดลง