10 สิ่งที่ควรหลีกเลี่ยงเมื่อสร้างการนำทางเว็บไซต์ของคุณ
เผยแพร่แล้ว: 2020-02-26เมื่อผู้เยี่ยมชมเยี่ยมชมเว็บไซต์ของคุณเป็นครั้งแรก เป็นการโต้ตอบครั้งแรกกับเว็บไซต์ของคุณ ทันทีที่พวกเขาเข้าสู่เว็บไซต์ พวกเขาจะดูที่โครงสร้างการออกแบบก่อน สิ่งสำคัญต่อไปของเว็บไซต์ที่ดีคือการใช้งานง่าย ข้อมูลที่เกี่ยวข้องทั้งหมดควรเข้าถึงได้ง่ายและกำหนดไว้อย่างชัดเจน หากเป็นหน้าเดียวที่ไม่มีการแบ่งเขตอย่างชัดเจนเกี่ยวกับส่วนต่างๆ ผู้เข้าชมอาจสับสนและรำคาญ สิ่งนี้จะนำไปสู่การเพิ่มขึ้นของอัตราตีกลับ เนื่องจากพวกเขาจะมองหาเว็บไซต์อื่นที่ให้บริการที่คล้ายกันแต่มีการจัดระเบียบ นี่คือเหตุผลที่จำเป็นต้องมีการนำทางเว็บไซต์อย่างเพียงพอ
การนำทางเว็บไซต์ช่วยให้ผู้เยี่ยมชมมีแผนผังเว็บไซต์ที่เหมาะสำหรับพวกเขาในการเข้าถึงทุกส่วนของเว็บไซต์ได้อย่างง่ายดาย นอกจากนี้ยังช่วยเร่งกระบวนการค้นหาสิ่งที่ต้องการ นอกจากนี้ยังช่วยในการเพิ่มระยะเวลาของผู้เข้าชมเว็บไซต์ เว็บไซต์ที่มีการนำทางที่ดีช่วยให้ผู้เยี่ยมชมมั่นใจว่าเว็บไซต์เป็นของแท้และเป็นของแท้ นอกจากนี้ การนำทางเว็บไซต์ยังมีศักยภาพที่จะสร้างผลกระทบต่อการเข้าชมที่เว็บไซต์สามารถดึงดูดได้ มันมีผลต่อการจัดอันดับของเว็บไซต์ ดังนั้นจึงมีประโยชน์ SEO เช่นกัน การมีการนำทางที่มีประสิทธิภาพช่วยเพิ่มโอกาสที่ผู้มีโอกาสเป็นลูกค้าจะกลายเป็นลูกค้าเป้าหมายหรือลูกค้า
เพื่อใช้ประโยชน์จากการนำทางที่มีประโยชน์อย่างมีประสิทธิภาพ เราจำเป็นต้องเข้าใจสิ่งสำคัญที่ควรหลีกเลี่ยงในขณะสร้างการนำทางเว็บไซต์ของเรา –
1. หลายตัวเลือก:
คุณไม่ต้องการให้เว็บไซต์ของคุณเป็นจุดนำทางขนาดใหญ่ เมื่อมีตัวชี้นำการนำทางเว็บไซต์มากเกินไป ก็มักจะเอาชนะวัตถุประสงค์ เนื่องจากเว็บไซต์ทั้งหมดเต็มไปด้วยจุดนำทางหลายจุด มันจึงสร้างความสับสนให้ผู้เยี่ยมชมมากกว่าที่จะช่วยได้ มันสามารถรู้สึกล้นหลามและรก การนำทางเว็บไซต์ควรจะครอบคลุมและเข้าใจง่าย หากคุณมีผลิตภัณฑ์ บริการ หรือหน้าภายในที่คุณรู้สึกว่าสำคัญมากเกินไป ให้เลือกสิ่งที่สำคัญที่สุด
หรือคุณอาจรวมผลิตภัณฑ์หรือบริการที่คล้ายคลึงกันในกลุ่มเดียวและใส่กลุ่มนั้นในแถบนำทาง มนุษย์ทั่วไปสามารถจดจำข้อมูลเกี่ยวกับ 7 รายการพร้อมกันได้ นี่ควรเป็นตัวชี้ที่ดีสำหรับการออกแบบการนำทาง รักษาเป้าหมายในการให้ข้อมูลที่สำคัญทั้งหมดโดยใช้เจ็ดรายการหรือน้อยกว่านั้น สำหรับตัวเลือกเมนูการนำทางเพิ่มเติมแต่ละรายการที่คุณเอาออก ตัวเลือกที่ยังคงดูสะดุดตากว่า
2. การใช้รูปแบบการนำทางเว็บไซต์ที่แปลกใหม่:
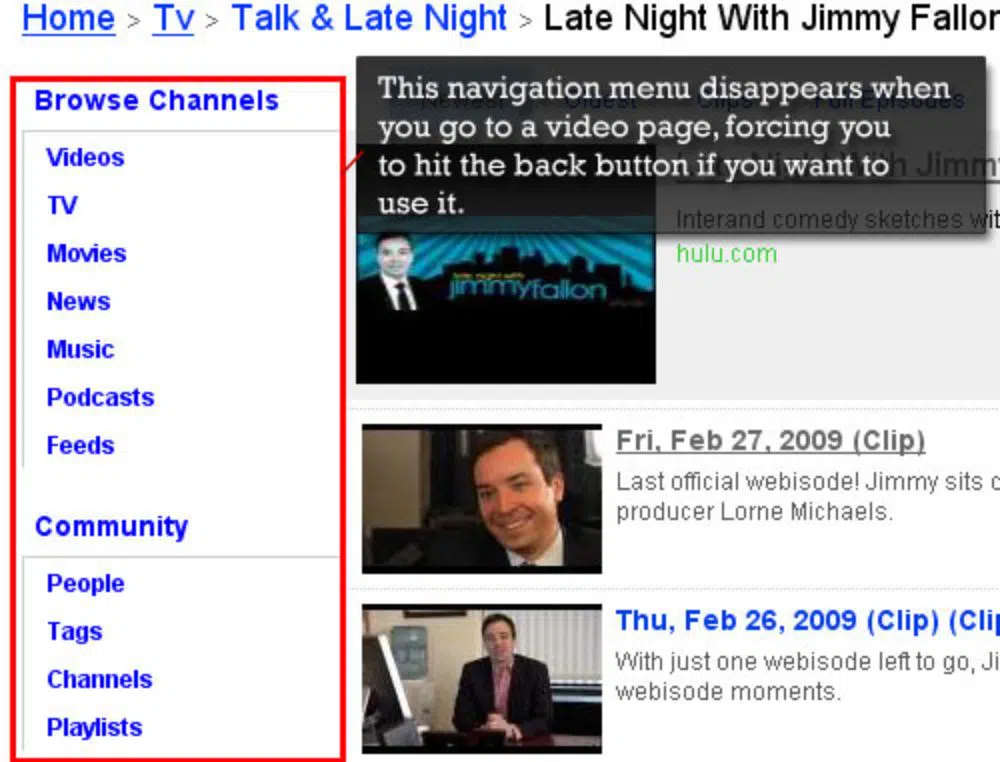
ในฐานะนักออกแบบเว็บไซต์ ความคิดสร้างสรรค์เป็นสิ่งสำคัญ อย่างไรก็ตาม เมนูการนำทางของเว็บไซต์ไม่ใช่ที่ที่ดีที่สุดที่จะสร้างสรรค์มากเกินไป หากคุณใช้ปุ่ม ไอคอน และปุ่มลัดแปลก ๆ ที่วางอยู่ในตำแหน่งที่ไม่ธรรมดาบนเว็บไซต์ ไม่เพียงแต่จะพิสูจน์ได้ว่าทำงานและมีประโยชน์น้อยลงเท่านั้น มันจะทำลายความสวยงามของเว็บไซต์ด้วย มีสัญญาณทั่วไปที่ผู้เยี่ยมชมติดตามเมื่อเยี่ยมชมเว็บไซต์ แถบนำทางของเว็บไซต์เป็นหนึ่งในองค์ประกอบการออกแบบที่หยุดนิ่งซึ่งคาดว่าจะอยู่ที่บางแห่งของเว็บไซต์ หากคุณย้ายไปที่อื่น คุณอาจทำลายการทำงานร่วมกันที่ผู้เยี่ยมชมควรมีขณะเยี่ยมชมเว็บไซต์ของคุณ มีบางแง่มุมของจักรยานที่ไม่เปลี่ยนแปลง ไม่ว่าจะเป็นมอเตอร์ไซค์รุ่นไหน ในทำนองเดียวกัน ในโครงร่างของเว็บไซต์ แถบการนำทางของเว็บไซต์ไม่ควรย้ายไปมาอย่างไม่ระมัดระวัง
หากต้องการใช้ตำแหน่งสำหรับการนำทางเว็บไซต์อย่างมีประสิทธิภาพ ให้เลือกหนึ่งในสถานที่ที่กำหนดไว้ล่วงหน้าซึ่งคุณต้องการให้การนำทางของคุณเป็น สำหรับเว็บไซต์ที่มีหลายหน้า โดยทั่วไปแนะนำให้มีการนำทางเว็บไซต์ที่ด้านบนสุดของเว็บไซต์ สำหรับเว็บไซต์หน้าเดียว ควรมีเมนูนำทางที่ปักหมุดไว้ที่ด้านใดด้านหนึ่งของหน้า เนื่องจากเว็บไซต์แบบหน้าเดียวเป็นเว็บไซต์แบบเลื่อนลง ผู้ใช้จะปักหมุดเมนูการนำทางได้ง่ายขึ้น ดังนั้น ทำความเข้าใจการใช้งานการออกแบบเว็บไซต์และสร้างแถบนำทางให้เหมาะกับสไตล์การออกแบบนั้น
3. ประนีประนอมกับความสามารถในการอ่าน:
แนวปฏิบัติในการออกแบบเว็บไซต์ควรตรวจสอบให้แน่ใจว่าเนื้อหาสามารถอ่านได้ สิ่งสำคัญคือต้องมีการเพิ่มประสิทธิภาพเนื้อหาเว็บไซต์เพื่อให้เว็บไซต์ของคุณอยู่ในอันดับที่สูง และสามารถให้คุณค่าแก่ผู้เยี่ยมชมที่มาที่เว็บไซต์ได้ ตัวอย่างเช่น การใช้แบบอักษรหลายแบบบนเว็บไซต์ที่อาจทำให้เว็บไซต์ดูรก นอกจากนี้ การมีแผ่นเนื้อหาขนาดใหญ่โดยไม่มีการแบ่งเขตที่เหมาะสมยังสามารถทำลายความสวยงามทางภาพของเนื้อหาได้ จะทำให้ผู้เข้าชมอ่านหรือทำความเข้าใจเนื้อหาที่เป็นลายลักษณ์อักษรได้ยาก ผู้เข้าชมไม่อ่านแต่ละคำ พวกเขาอ่านเนื้อหาและซึมซับสาระสำคัญของมัน
ดังนั้นการมีการออกแบบเว็บไซต์เมื่อภาพและข้อมูลครอบงำผู้ใช้จะนำไปสู่อัตราตีกลับที่สูงขึ้น เช่นเดียวกับเมนูการนำทาง หากคุณใช้สีฉากหลังที่มีคอนทราสต์สว่างและสีที่คล้ายกันสำหรับข้อความ จะทำให้ด้านความสามารถในการอ่านลดลง ผู้ใช้ทั่วไปเลื่อนดู 50 ถึง 60 เปอร์เซ็นต์ของเว็บไซต์ใดๆ ดังนั้นปัญหาเรื่องความสามารถในการอ่านจึงเป็นสิ่งที่คุณต้องการหลีกเลี่ยง อย่าใช้ชุดสีที่ขัดแย้งกัน ใช้แบบอักษรสองแบบหรือน้อยกว่านั้นได้ และตรวจสอบให้แน่ใจว่าไอคอนการนำทางมีความชัดเจน
4. การออกแบบเว็บไซต์ที่ไม่ตอบสนอง:
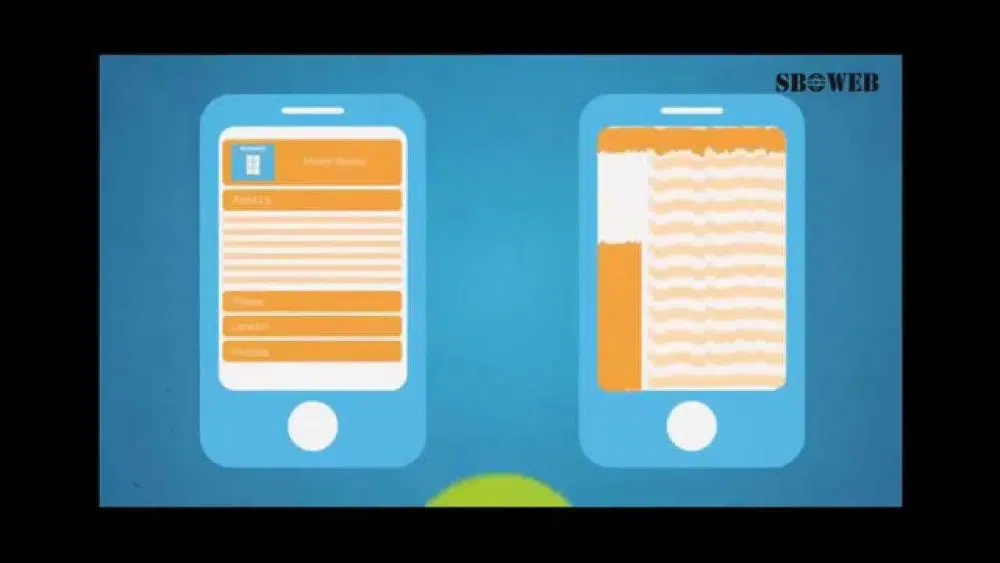
แม้ว่าองค์ประกอบการออกแบบและการออกแบบเว็บไซต์มีความสำคัญ แต่เทคนิคก็มีความสำคัญเช่นกัน การมีเว็บไซต์ที่ไม่ตอบสนองในยุคปัจจุบันทำให้มั่นใจได้ว่าคุณจะตามหลังคู่แข่งถึงสิบเท่า ผู้ใช้อินเทอร์เน็ตมากกว่าครึ่งเรียกดูอินเทอร์เน็ตผ่านสมาร์ทโฟนในปัจจุบัน สิ่งเหล่านี้คือผู้มีโอกาสเป็นลูกค้าและผู้เปลี่ยนใจเลื่อมใสที่คุณจะสูญเสียหากเว็บไซต์ของคุณไม่ตอบสนอง เนื่องจากการออกแบบเว็บไซต์ที่ไม่ตอบสนองจะบิดเบือนรูปลักษณ์ของเว็บไซต์เมื่อดูบนมือถือหรืออุปกรณ์อัจฉริยะอื่นๆ ข้อความมักจะทับซ้อนกัน ช่องค้นหาของรูปภาพหลอมรวมเป็นสิ่งที่ยากต่อการค้นหา ด้วยข้อมูลที่กระจัดกระจายเช่นนี้ ผู้เข้าชมจะเปลี่ยนไปใช้คู่แข่งที่เนื้อหาสามารถเข้าใจได้ง่ายขึ้น
เพื่อหลีกเลี่ยงข้อผิดพลาดนี้ วิธีที่ดีที่สุดคือทำให้เว็บไซต์ของคุณตอบสนอง เว็บไซต์ที่ตอบสนองไม่เสียค่าใช้จ่ายในการรักษาและเพิ่มความน่าเชื่อถือของเว็บไซต์ในหมู่ผู้ใช้ Google เองชอบเว็บไซต์ที่เหมาะกับมือถือ ช่วยให้ผู้มีโอกาสเป็นลูกค้าสามารถเลือกอุปกรณ์ที่ต้องการใช้ในการเข้าถึงเว็บไซต์ของคุณได้อย่างง่ายดาย

5. ลำดับเวลาของตัวเลือกในเมนูการนำทางเว็บไซต์ไม่ถูกต้อง:
ดังนั้นคุณจึงเข้าใจถึงความจำเป็นที่ต้องมีรายการเมนูการนำทางขั้นต่ำ 7 รายการหรือน้อยกว่าตามช่วงความสนใจของคนปกติ คุณทำการเปลี่ยนแปลงและตัดรายการเมนูที่ไม่จำเป็นออก แต่กระบวนการยังไม่สิ้นสุด สิ่งสำคัญคือต้องจัดเรียงตัวเลือกที่เหลือเหล่านี้ในลำดับที่ถูกต้อง ผู้ที่ไม่ได้รับสิทธิ์นี้มักจะสร้างเมนูการนำทางเว็บไซต์ที่ดูสับสนและเร่งรีบสำหรับผู้เข้าชม ลำดับเหตุการณ์หรือการจัดลำดับของรายการการนำทางสามารถทำได้ในแง่ของการเรียงลำดับตัวอักษร ความเกี่ยวข้อง ลำดับความสำคัญ และปัจจัยอื่นๆ โดยทั่วไป ลำดับความสำคัญควรเป็นวิธีที่ดีที่สุดในการออกแบบและจัดเรียงเมนูการนำทางเว็บไซต์ คุณจะรู้สึกไม่ถูกต้องเกี่ยวกับเว็บไซต์ที่ปุ่มโฮมเพจอยู่ที่สี่หรือห้าของแถบเมนูการนำทาง
เหมาะอย่างยิ่งสำหรับการรักษาลำดับให้แน่นที่สุดเท่าที่เป็นไปได้ เนื่องจากผู้ใช้ทั่วไปมักจะจดจำสิ่งแรกและสิ่งสุดท้ายในลำดับนั้นมากกว่าส่วนที่อยู่ระหว่างกลาง ดังนั้น ตรวจสอบให้แน่ใจว่าคุณวางรายการที่จำเป็นทั้งหมดไว้ด้านหน้าและท้ายแถบเมนูการนำทาง คนที่มีความสำคัญน้อยกว่าสามารถอยู่ตรงกลางได้ อย่างไรก็ตาม หากคุณมี CTA เช่น การลงทะเบียนและการเข้าสู่ระบบ ปุ่มดังกล่าวจะมีตำแหน่งดั้งเดิมในการออกแบบเว็บไซต์ อย่าเปลี่ยนสถานที่ของพวกเขา
6. หลีกเลี่ยงการสร้างรูปแบบการนำทางตาม:

อาจฟังดูเป็นธรรมชาติที่จะมีตัวเลือกการนำทาง เช่น ภาพถ่าย วิดีโอ และอื่นๆ เพื่อนำผู้เยี่ยมชมไปยังวิดีโอรูปภาพและส่วนอื่นๆ ของเว็บไซต์ อย่างไรก็ตาม นี่ไม่ใช่แนวทางปฏิบัติที่เหมาะสมที่สุดสำหรับการออกแบบการนำทางเว็บไซต์ ป้ายกำกับเหล่านี้แสดงให้เห็นถึงรูปแบบของเนื้อหาที่ผู้เข้าชมสามารถคาดหวังได้เมื่อคลิกปุ่มเหล่านั้น ไม่ได้ให้บริบทและความเกี่ยวข้องของหัวข้อ ผู้เข้าชมไม่ได้มองหาวิดีโอหรือรูปภาพเมื่อเข้าชมไซต์ของคุณ พวกเขาต้องการข้อมูลเกี่ยวกับหัวข้อที่ดึงดูดพวกเขามายังเว็บไซต์ของคุณ ดังนั้น การใช้ป้ายกำกับที่อธิบายรูปแบบจึงไม่มีความหมายหรือเป็นประโยชน์ต่อผู้เข้าชม
ตั้งชื่อรายการเมนูการนำทางของคุณให้ดีขึ้น ให้เกี่ยวข้องกับผลิตภัณฑ์และบริการของคุณ และคิดจากมุมมองของผู้เข้าชม ทำความเข้าใจว่าการใช้คำหลักเฉพาะเพื่ออธิบายเนื้อหาของหน้านั้นดูเป็นธรรมชาติและมีประสิทธิภาพจากมุมมองของลูกค้าหรือไม่ เนื้อหาของปุ่มการนำทางควรเป็นคำแรกที่ทุกคนสามารถเชื่อมโยงเนื้อหาของหน้านั้นได้
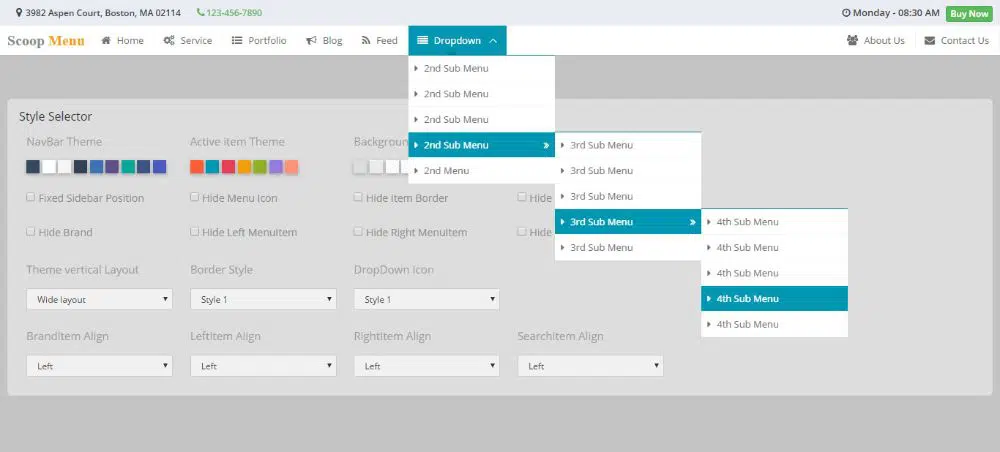
7. เมนูแบบเลื่อนลง:
เมนูแบบเลื่อนลงดูน่าสนใจและเป็นเทรนด์ยอดนิยมในการออกแบบเว็บไซต์ อย่างไรก็ตาม ไม่ใช่ตัวเลือกที่ดีที่สุดสำหรับการออกแบบเว็บไซต์สำหรับการจัดอันดับเว็บไซต์ เมนูแบบเลื่อนลงอาจทำให้เครื่องมือค้นหารวบรวมข้อมูลได้ยาก ซึ่งอาจส่งผลต่อการจัดอันดับ SEO ของคุณ นอกจากนี้ยังเป็นสิ่งที่ผู้เข้าชมไม่ชอบอีกด้วย ดวงตาของพวกเขาขยับได้เร็วกว่าเมาส์ และเมื่อผู้เยี่ยมชมตัดสินใจที่จะเลือกตัวเลือกเมนู พวกเขาก็ตัดสินใจที่จะคลิกมันแล้ว เมื่อพวกเขาวางเมาส์เหนือเพื่อทำการคลิก เมนูแบบเลื่อนลงจะให้ตัวเลือกเพิ่มเติมแก่พวกเขา สิ่งนี้สร้างความบาดหมางในใจของผู้เข้าชม และกีดกันพวกเขาจากการนำทางตัวเลือกเพิ่มเติมเช่นกัน อย่างไรก็ตาม หากคุณมีหน้าสำคัญจำนวนมากที่คุณต้องการรวมไว้ในแถบการนำทางของเว็บไซต์ของคุณ ให้ลองใช้เมนูดรอปดาวน์ขนาดใหญ่ พวกมันมีตัวเลือกมากมายซึ่งแสดงให้เห็นถึงความเสียดทาน
8. เมนูการนำทางไม่สอดคล้องกัน:
คุณอาจออกแบบเมนูการนำทางที่ยอดเยี่ยมสำหรับหน้าแรก ผู้เข้าชมอาจพบว่ามีประโยชน์มากและใช้งานง่ายโดยใช้เมนูการนำทางเว็บไซต์ของคุณเช่นกัน อย่าเปลี่ยนสำหรับพวกเขาในหน้าภายในอื่น ๆ ของคุณ อย่าพยายามใส่เมนูการนำทางแนวนอนในหน้าแรกและเปลี่ยนตำแหน่งในหน้าด้านใน เว็บไซต์ที่มีประโยชน์จะมีเมนูนำทางเหมือนกันบนเว็บไซต์ แต่ละรายการ ทำซ้ำการออกแบบการนำทางเว็บไซต์ควรมีความสอดคล้องกัน เว็บไซต์ที่มีเมนูการนำทางที่ไม่สอดคล้องกันมักจะสร้างความรำคาญให้กับผู้เข้าชม และสิ่งนี้นำไปสู่การออกจากเว็บไซต์โดยไม่เข้าใจสิ่งที่เว็บไซต์นำเสนอ
9. น้ำเสียงและเนื้อหาเว็บไซต์ไม่ตรงกัน:
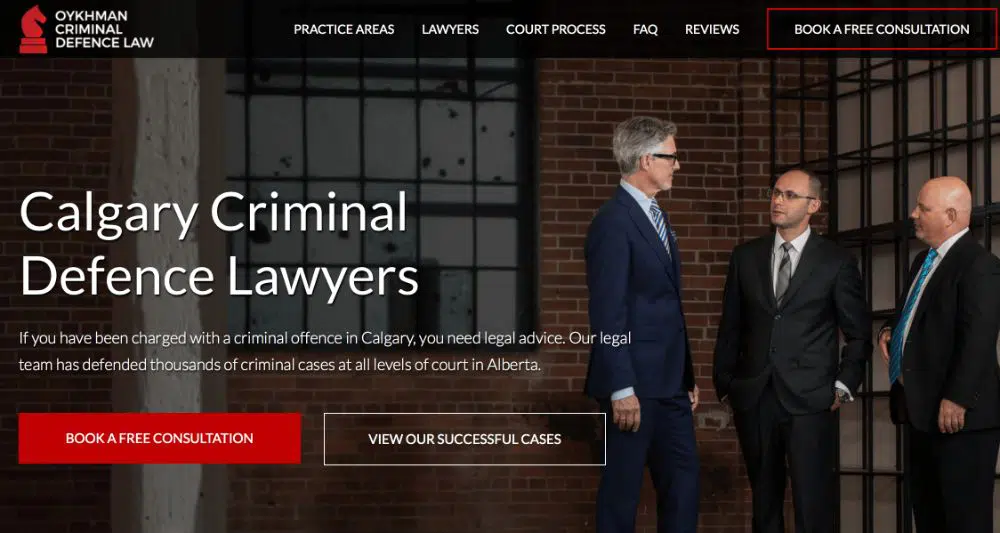
แต่ละเว็บไซต์มีโทนสีที่แตกต่างกัน บางเว็บไซต์รองรับหัวข้อที่เป็นทางการและรุนแรงกว่า ในขณะที่บางเว็บไซต์มีความเป็นมิตรและไม่เป็นทางการ จำเป็นต้องเข้าใจว่าเนื้อหาของเว็บไซต์จะมีน้ำเสียงที่ตรงกับน้ำเสียงของธุรกิจที่สะท้อนออกมา นอกจากนี้ แถบการนำทางของเว็บไซต์ควรสะท้อนและสอดคล้องกับน้ำเสียงของเว็บไซต์โดยรวมด้วย สำหรับเว็บไซต์ที่ดูเป็นกันเองและสนุกสนาน การมีปุ่มที่มีข้อความว่า “เราจะช่วยคุณได้อย่างไร” จะดูน่าดึงดูดใจกว่า “บริการ” ในทางกลับกัน CTA เช่น "มาเริ่มการผจญภัยของเรากันเถอะ" จะดูไม่เหมาะสมในเว็บไซต์ที่เป็นทางการเช่นเว็บไซต์สำนักงานกฎหมาย ที่นั่น CTA ควรมีลักษณะเช่น "Inquire Now"
10. ยาวเกินความจำเป็น:
ข้อความของป้ายกำกับของแถบนำทางมีความสำคัญมาก ต้องสั้นและกระชับ นี่ไม่ได้หมายความว่าความยาวของป้ายกำกับต้องต่ำกว่าจำนวนอักขระที่กำหนด เพื่อให้แน่ใจว่าคุณได้ใส่สิ่งที่คุณต้องการจะพูดโดยไม่มีคำคุณศัพท์เพิ่มเติมหากพวกเขาไม่ได้ให้คุณค่ามากนัก ตัวอย่างเช่น ปุ่มที่ระบุว่า "เกี่ยวกับบริษัทของเรา" มีความยาวเกินความจำเป็น
ทางเลือกที่ดีกว่าคือ “บริษัทของเรา” ซึ่งนำเสนอข้อความเดียวกันแต่ใช้ตัวอักษรที่กระชับและสั้นกว่า การลบอักขระสองถึงสี่ตัวอาจดูไม่สำคัญ แต่อาจช่วยให้การนำทางเว็บไซต์ดูแม่นยำและแม่นยำยิ่งขึ้น อย่างไรก็ตาม นี่ไม่ได้หมายความว่าคุณควรตัดคำในลักษณะที่ป้ายกำกับไม่สมเหตุสมผล อย่าพยายามใช้คำเช่น จำนวนพนักงาน ถ้าด้วยเหตุผลบางอย่างที่เป็นหนึ่งในรายการเมนูการนำทางของคุณ อย่าใช้ตัวย่อเพื่อย่อจำนวนคำ
สิ่งเหล่านี้คือ 10 สิ่งที่ควรหลีกเลี่ยงเมื่อสร้างการนำทางเว็บไซต์ของคุณ การนำทางเว็บไซต์เป็นเข็มทิศของเว็บไซต์และคู่มือผู้เยี่ยมชม ช่วยให้พวกเขาสำรวจเนื้อหาในเว็บไซต์ของคุณอย่างมีประสิทธิภาพและประสิทธิผล ตรวจสอบให้แน่ใจว่าคุณไม่ได้ทำข้อผิดพลาดทั่วไปแบบเดียวกันขณะออกแบบเมนูการนำทาง เนื่องจากอาจขัดขวางประสบการณ์ของผู้ใช้และการเข้าชมเว็บไซต์ของคุณ และอื่นๆ