10 สิ่งที่ไม่ควรทำขณะสร้างเค้าโครงเว็บไซต์
เผยแพร่แล้ว: 2020-09-25หนึ่งในสิ่งที่ท้าทายที่สุดที่ต้องทำเมื่อพูดถึงเว็บไซต์คือการสร้างเค้าโครงเว็บไซต์ หลายบริษัทประสบปัญหาในการสร้างเว็บไซต์ที่ดึงดูด Conversion มหาศาลและรายได้จำนวนมาก เว็บไซต์ของคุณควรดึงดูดสายตา แต่จะเสียจุดหากไม่สามารถทำเงินได้ หลายธุรกิจคิดว่าควรเน้นการออกแบบให้ดูดี แต่พวกเขาไม่เข้าใจว่าการออกแบบควรเป็นแบบที่จะให้การแปลงสูงสุดแก่คุณ ข้อผิดพลาดดังกล่าวสร้างความเสียหายให้กับธุรกิจของคุณในระยะยาว ปัญหาดังกล่าวมักจะไล่ผู้เยี่ยมชมเว็บไซต์ออกไปและอาจทำให้ธุรกิจของคุณสูญเสียรายได้นับหมื่นหรือหลายแสนราย
ในการเพิ่มผู้เข้าชมและรายได้ของคุณ คุณต้องหยุดทำข้อผิดพลาดทั่วไปบางอย่างที่ทำโดยเจ้าของธุรกิจในวันนี้ การค้นหาข้อผิดพลาดและแก้ไขข้อผิดพลาดนั้นค่อนข้างยาก แต่ก็ไม่ใช่งานที่เป็นไปไม่ได้ หากคุณใช้ความพยายามอย่างสม่ำเสมอ คุณสามารถเพิ่มการสร้างโอกาสในการขาย การเข้าชมเว็บไซต์ และ Conversion ได้ บล็อกนี้จะนำคุณไปสู่สิ่งที่คุณ ไม่ ควรทำขณะออกแบบเว็บไซต์ ให้เราดู
1. การออกแบบที่ไม่ตอบสนอง:
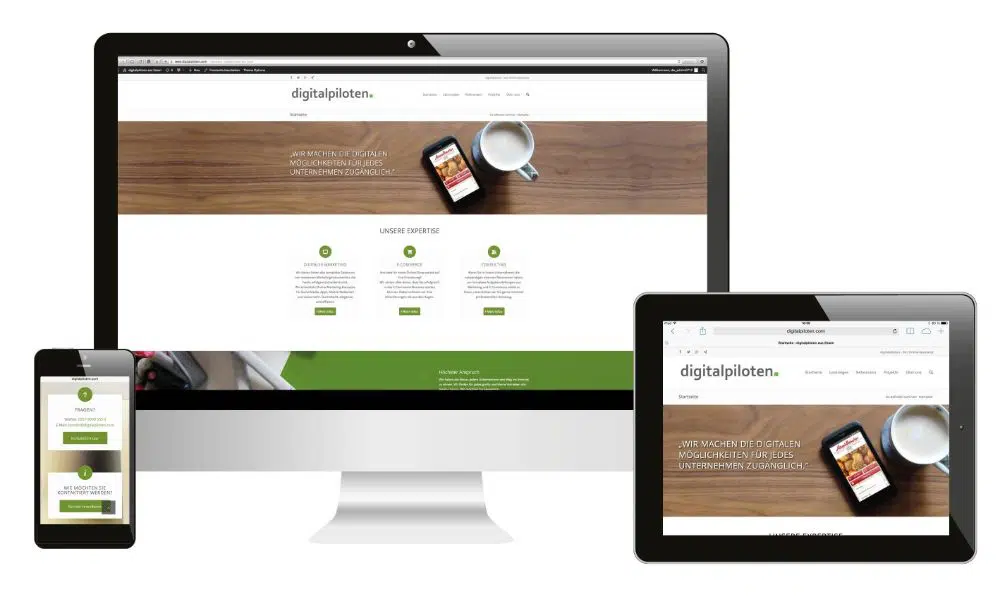
ลักษณะที่สำคัญที่สุดอย่างหนึ่งที่เว็บไซต์ของคุณควรมีคือการออกแบบที่ตอบสนอง การออกแบบที่ปรับเปลี่ยนตามอุปกรณ์คือสิ่งที่การออกแบบเว็บไซต์ของคุณปรับตัวเองตามอุปกรณ์หรือหน้าจอที่ผู้ใช้ใช้ และการออกแบบที่ตอบสนองถูกระบุว่าเป็นหนึ่งในคุณสมบัติที่สำคัญที่สุดของเลย์เอาต์เว็บไซต์ การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์ช่วยให้แน่ใจว่าผู้ใช้ทุกคนบนโลกใบนี้สามารถเข้าถึงเว็บไซต์ของคุณได้ ไม่เกี่ยวข้องกับอุปกรณ์ หรือตำแหน่งของผู้ใช้
จะเป็นการดีที่สุดถ้าคุณมีการออกแบบเว็บไซต์ของคุณให้เหมาะกับอุปกรณ์ต่างๆ อุปกรณ์เหล่านี้มีตั้งแต่แล็ปท็อป เดสก์ท็อป โทรศัพท์มือถือ ไปจนถึงอุปกรณ์ PS4 และนี่คือสิ่งที่ Google ยืนยันว่าจะมี เท่าที่เว็บไซต์ของคุณเกี่ยวข้อง เว็บไซต์ของคุณควรมีการเพิ่มประสิทธิภาพประเภทที่ใช้ URL เดียวกัน แม้ว่าอุปกรณ์จะเปลี่ยนไปก็ตาม และเลย์เอาต์ของเว็บไซต์ก็แตกต่างกันไปตามโค้ดไฟล์ CSS
2. ไม่มี Favicon:
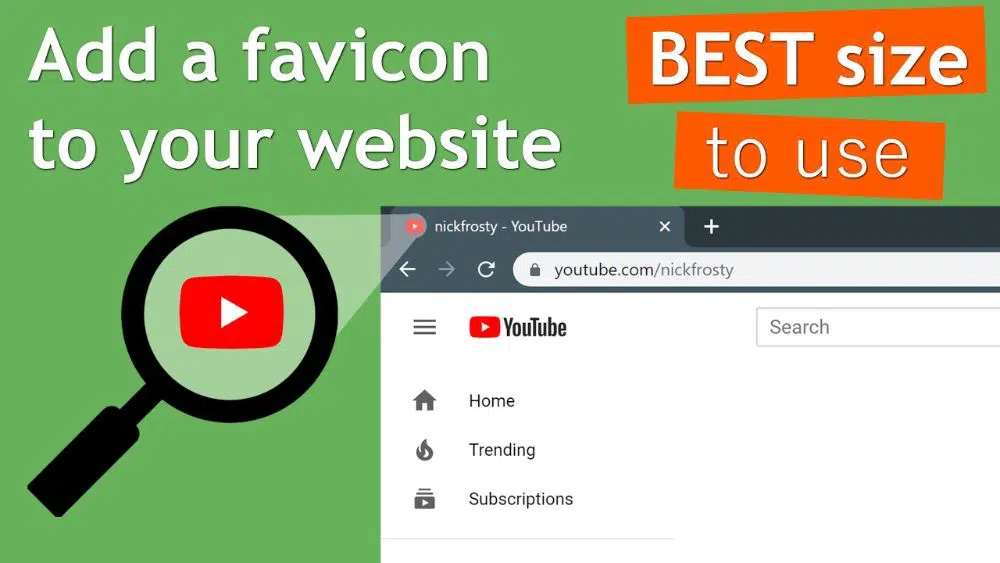
Favicons คือไอคอนที่มุมบนซ้ายของแท็บเบราว์เซอร์ที่บอกผู้ใช้เกี่ยวกับเว็บไซต์ที่เปิดอยู่ในแท็บนั้น จะเป็นการดีที่สุดหากคุณใช้ไอคอน Fav ในขณะที่คุณออกแบบเว็บไซต์ เพื่อให้ง่ายต่อการระบุเว็บไซต์โดยเพียงแค่ดูที่ไอคอน Fav ผู้ใช้จำนวนมากต้องการเปิดแท็บจำนวนมากในเบราว์เซอร์ในขณะที่อ่านบางอย่างบนแท็บอื่น ในกรณีดังกล่าว คุณสามารถดู favicon และดูว่าเว็บไซต์ใดบ้างที่สามารถเข้าถึงได้ในแท็บเฉพาะนั้น favicons เหล่านี้ไม่เพียงมีประโยชน์เมื่อคุณเรียกดูเว็บไซต์ในขณะที่มีเว็บไซต์หลายแห่งอยู่ในแท็บอื่นๆ เมื่อคุณดูบุ๊กมาร์กหรือประวัติการเข้าชม favicons จะช่วยให้คุณเห็นว่าเว็บไซต์ใดเป็นเว็บไซต์เหล่านั้น
จำเป็นต้องมี favicon ผ่านมุมมองของ SEO เนื่องจากเป็นการแนะนำว่าไซต์สามารถใช้งานได้และนำไปสู่อันดับที่สูงในหน้าผลลัพธ์ของเครื่องมือค้นหา ช่วยประหยัดเวลาผู้ใช้ได้มากในขณะที่พวกเขากำลังเรียกดูและผ่านเว็บไซต์หลายแห่ง ดังนั้น หากเว็บไซต์ของคุณไม่มี favicon มีโอกาสที่ผู้ใช้อาจพิจารณาหรือไม่เห็นว่าเว็บไซต์ของคุณควรค่าแก่การเยี่ยมชม
3. หน้า 404 ทั่วไป:
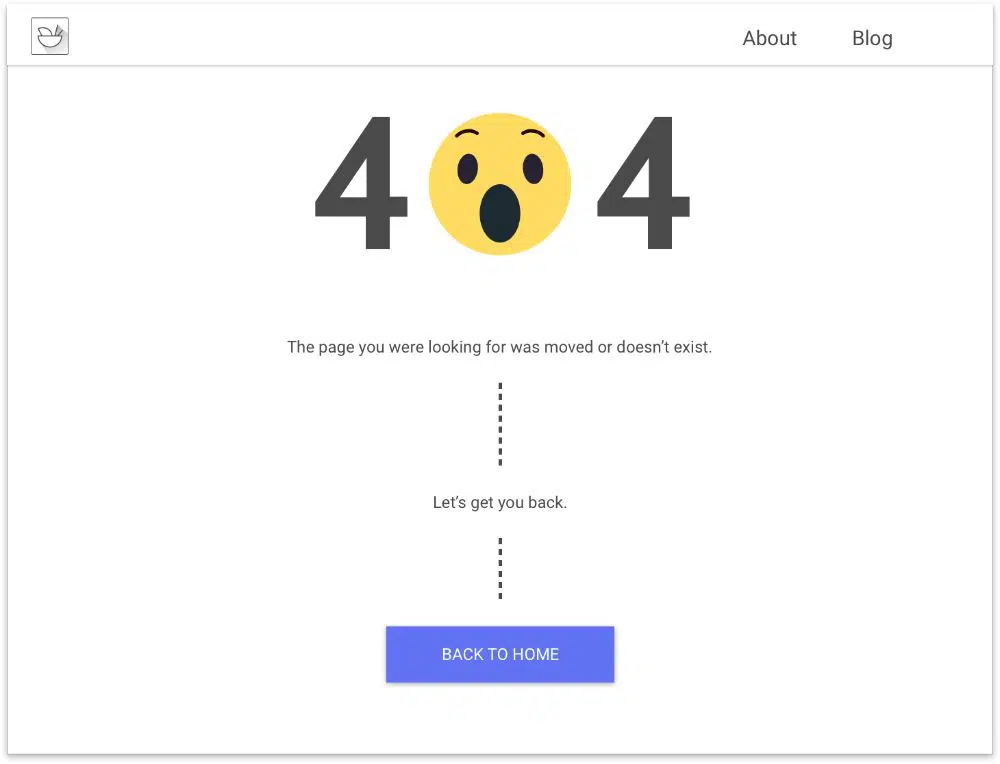
หน้า 404 คือหน้าแสดงข้อผิดพลาดที่เว็บไซต์ของคุณควรแสดงเมื่อมีข้อผิดพลาดในการค้นหาหน้าที่ผู้ใช้กำลังมองหา ข้อผิดพลาด 404 มักถูกแปลเป็นหน้าที่ไม่พบในโลกของการออกแบบและพัฒนาเว็บไซต์ 404 หน้าฆ่าการเข้าชมเว็บไซต์ของคุณอย่างเงียบ ๆ และผู้ใช้ที่เข้าชมหน้านี้มักจะเลือกที่จะตีกลับเว็บไซต์ของคุณ นอกจากนี้ ผู้ใช้เหล่านี้ไม่มีความคิดริเริ่มในการแก้ไขปัญหา
ดังนั้น หากคุณมี 404 หน้าบนเว็บไซต์ของคุณ คุณควรดำเนินการตามที่ผู้ใช้สามารถทำได้ ตัวอย่างเช่น คุณสามารถบอกให้ผู้ใช้รายงานลิงก์ที่เสียหรือนำผู้ใช้ไปยังหน้าเว็บจากตำแหน่งที่เขามาถึงหน้านี้ คุณยังสามารถเลือกให้ผู้ใช้กลับมายังหน้าแรกจากหน้า 404 ได้อีกด้วย หากคุณรวม 404 หน้าบนเว็บไซต์ของคุณ อย่าลืมใส่ CTA ที่เหมาะสมเพื่อนำทางผู้ใช้
4. การใช้ Carousels ในหน้าแรกของคุณ:
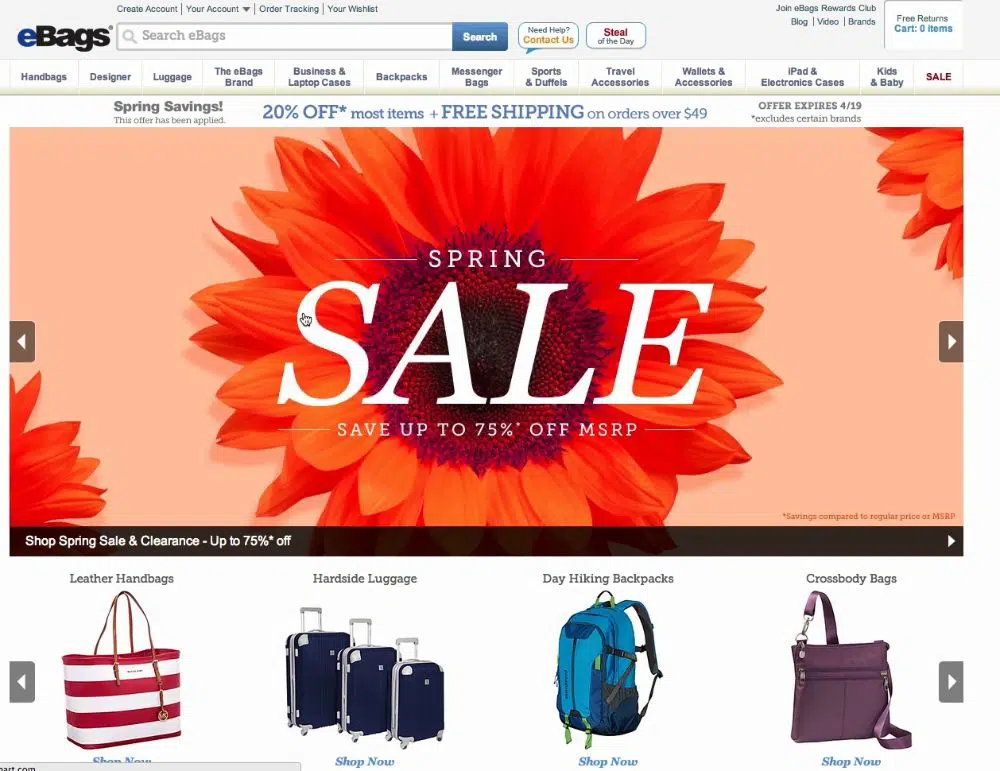
แถบเลื่อนแบบหมุนเรียกว่าม้าหมุน ซึ่งเว็บไซต์ใช้เพื่อแสดงผลิตภัณฑ์ที่ขายดีที่สุดหรือผลงานระดับมืออาชีพ คุณสามารถเลือกใช้ภาพหมุนบนเว็บไซต์ของคุณได้ แต่จำเป็นต้องแสดงข้อมูลที่เกี่ยวข้องในภาพหมุน เมื่อคุณผ่านสิ่งต่างๆ ในแบบหมุน คุณสามารถเลือกหมุนภาพหมุนได้เมื่อต้องการเห็นบางอย่างในอีกด้านหนึ่งของภาพหมุน เท่าที่คุณสามารถย้ายรายการในม้าหมุน สิ่งต่างๆ ก็ดูดี
แต่ปัญหาเริ่มต้นเมื่อวงล้อเริ่มเคลื่อนที่โดยอัตโนมัติ การทำเช่นนี้ไม่ได้ทำให้ผู้ใช้ของคุณมีโอกาสเห็นผลิตภัณฑ์หรือรายการอย่างถูกต้อง นอกจากนี้ โฆษณาในทุกวันนี้ยังดูคล้ายกับภาพหมุนที่หมุนอยู่มาก ทำให้แบนเนอร์ตาบอด และผู้ใช้อาจคิดว่าภาพหมุนเป็นโฆษณา ดังนั้น สิ่งที่สำคัญที่สุดที่ผู้ใช้ควรสังเกตมักจะไม่มีใครสังเกตเห็น เป็นที่ทราบกันดีว่าภาพหมุนสามารถเบี่ยงเบนความสนใจหรือรบกวนผู้ใช้ และอาจส่งผลให้ลูกค้าทำ Conversion บนเว็บไซต์ของคุณโดยไม่ทำ Conversion ดังนั้น คุณควรใช้ม้าหมุนเฉพาะเมื่อจำเป็นเท่านั้น
5. เว็บไซต์ที่ช้า:

ไม่มีอะไรที่จะปิดผู้ใช้ได้มากไปกว่าเว็บไซต์ที่ใช้เวลานานในการโหลดหน้าเว็บและองค์ประกอบของหน้าเว็บ ในอินเทอร์เน็ตที่รวดเร็ว หากเว็บไซต์ใช้เวลาโหลดนานกว่า 4 วินาที ถือว่าช้า ในการศึกษา Google พบว่าเว็บไซต์ใช้เวลาโหลดสูงสุดเจ็ดวินาทีขึ้นไป คุณจะทำอย่างไรเมื่อพบเว็บไซต์ที่ช้า? คุณออกจากเว็บไซต์และไปที่เว็บไซต์อื่นที่ดูเหมือนเร็วกว่า
หากคุณต้องการให้ผู้เยี่ยมชมอยู่ในเว็บไซต์ของคุณ คุณควรพัฒนาเว็บไซต์ที่ใช้เวลาสูงสุด 3 ถึง 4 วินาทีในการโหลดทุกอย่างที่คุณมี หากคุณไม่ได้ให้บริการผู้ใช้ในหน้าต่างนี้ ผู้ใช้ของคุณอาจถือว่าเว็บไซต์ของคุณช้า เขาอาจเลือกที่จะออกจากเว็บไซต์ของคุณ ซึ่งเรียกว่าอัตราตีกลับ เช่นเดียวกับอัตราตีกลับของเว็บไซต์ของคุณที่เพิ่มขึ้น การเข้าชมเว็บไซต์ของคุณก็ลดลง นอกจากนี้ หากเว็บไซต์ของคุณมีอัตราตีกลับสูง อาจส่งผลเสียต่ออันดับของคุณในเครื่องมือค้นหา ด้วยอัตราตีกลับที่เพิ่มขึ้น เครื่องมือค้นหาคิดว่าเว็บไซต์ของคุณช้าเกินไปและอาจจัดอันดับเว็บไซต์ของคุณต่ำกว่าที่ควรจะเป็น
6. เวลาตอบสนองของเซิร์ฟเวอร์ต่ำ:
เซิร์ฟเวอร์เป็นสถานที่ที่เบราว์เซอร์ร้องขอหรือเรียกหน้าเว็บที่ผู้ใช้ขอ URL เวลาที่ใช้ในการแสดงหน้าเว็บของเบราว์เซอร์เมื่อผู้ใช้ร้องขอหน้าเว็บเป็นเวลาตอบสนองของเซิร์ฟเวอร์ เมื่อเวลาตอบสนองของเซิร์ฟเวอร์เพิ่มขึ้น เว็บไซต์ก็สร้างช้า เวลาตอบสนองของเซิร์ฟเวอร์ที่ช้าบ่งบอกถึงปัญหาพื้นฐานที่เกี่ยวข้องกับประสิทธิภาพ
ตามหลักการแล้ว เวลาตอบสนองควรเป็น 200 ms หรือน้อยกว่าเมื่อมีการร้องขอเว็บไซต์จากเซิร์ฟเวอร์ อาจมีปัญหาต่อไปนี้อย่างน้อยหนึ่งข้อที่ทำให้เวลาตอบสนองของเซิร์ฟเวอร์ช้า:
- ตรรกะของแอปพลิเคชันที่ทำงานช้าลงเบื้องหลังเว็บไซต์
- การสืบค้นฐานข้อมูลช้าลง
- ปัญหาเกี่ยวกับเฟรมเวิร์กและไลบรารี
- ปัญหาความอดอยากของทรัพยากร CPU
- ปัญหาความจำเสื่อม
เวลาตอบสนองที่เร็วขึ้นเป็นกุญแจสำคัญในการเพิ่มความเร็วของเว็บไซต์และปรับปรุงประสิทธิภาพของเว็บไซต์ จะเป็นการดีที่สุดหากคุณดูปัญหาที่ระบุข้างต้นเสมอก่อนที่จะโฮสต์เว็บไซต์ของคุณบนเซิร์ฟเวอร์ หากละเลยปัญหาเหล่านี้ เว็บไซต์ของคุณอาจสูญเสียการเข้าชม และในทางกลับกัน คุณอาจสูญเสียการแปลง
7. การใช้แบบอักษรที่แตกต่างกันมากเกินไป:
การเลือกแบบอักษรเป็นสิ่งสำคัญเมื่อต้องใส่ข้อความบนเว็บไซต์ของคุณ แบบอักษรควรเป็นแบบที่ข้อความควรอ่านได้ ไม่ควรเล็กหรือใหญ่เกินไปสำหรับการตั้งค่าการอ่านของผู้ใช้ เป็นเรื่องปกติที่จะใช้แบบอักษรที่คล้ายกันเพื่อจุดประสงค์ที่คล้ายคลึงกัน ตัวอย่างเช่น ส่วนหัวทั้งหมดควรเขียนด้วยฟอนต์ Times New Roman แต่ส่วนหัวย่อยสามารถอยู่ในฟอนต์ Arial เนื้อหาที่เป็นข้อความบนเว็บไซต์ควรจำกัดไว้เฉพาะแบบอักษรบางรูปแบบ
การใช้แบบอักษรหลากหลายรูปแบบอาจทำให้ผู้ใช้สับสนเมื่ออยู่ในเว็บไซต์ของคุณเพื่ออ่านเนื้อหา หากคุณใช้แบบอักษรจำนวนมาก ผู้ใช้อาจฟุ้งซ่านและอาจสูญเสียความเข้าใจในลำดับชั้นของเนื้อหา นอกจากนี้ยังช่วยลดหรือลดความคล่องแคล่วทางปัญญาของผู้ใช้ การใช้แบบอักษรที่แตกต่างกันอาจทำให้ผู้ใช้เสียสมาธิขณะอ่านเนื้อหาของเว็บไซต์ ดังนั้น หลีกเลี่ยงการใช้แบบอักษรประเภทต่างๆ มากเกินไปบนเว็บไซต์ของคุณ
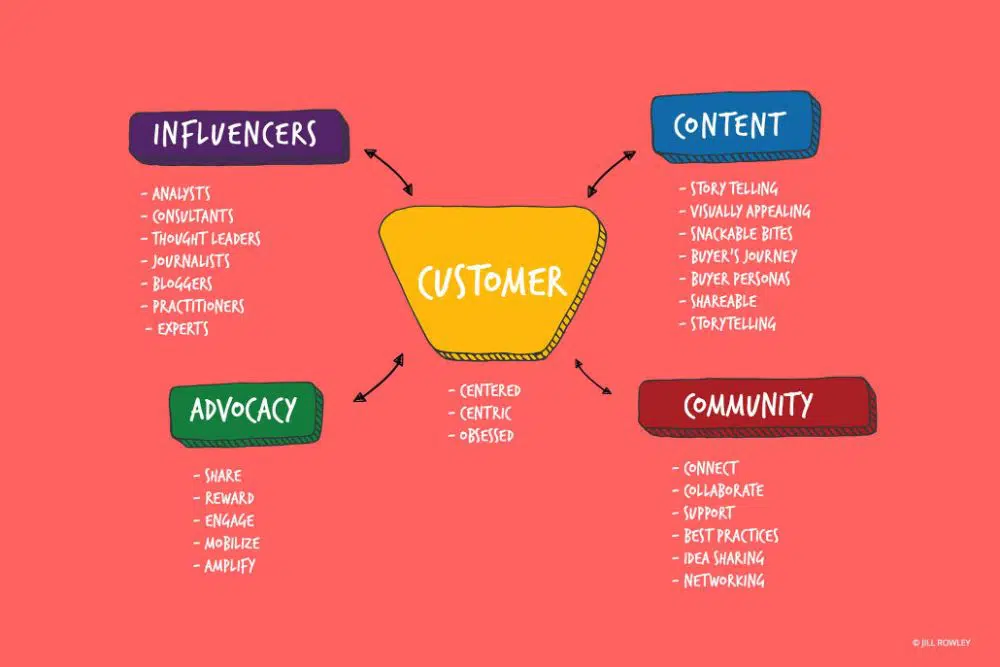
8. เนื้อหาไม่เน้นที่ผู้เข้าชม:
เนื้อหาคือหัวใจของเว็บไซต์ ผู้อ่านชอบอ่านเนื้อหาที่เป็นข้อความบนเว็บไซต์มากกว่าที่จะเน้นที่รูปภาพบนหน้าเว็บ เนื้อหาส่วนหนึ่งเป็นส่วนเล็กๆ ของข้อความที่อธิบายผู้ใช้เกี่ยวกับเว็บไซต์ ตัวอย่างเช่น หากเว็บไซต์ของคุณเกี่ยวข้องกับผลิตภัณฑ์กาแฟ จำเป็นต้องเขียนเกี่ยวกับประเภทกาแฟที่ธุรกิจของคุณสามารถนำเสนอให้กับลูกค้าได้
ดังนั้น เนื้อหาที่เป็นข้อความควรเน้นที่ผู้เข้าชมเป็นศูนย์กลาง ซึ่งคุณจะต้องดูแลสิ่งที่ผู้เยี่ยมชมต้องเข้าใจเกี่ยวกับผลิตภัณฑ์ หากผู้มาเยี่ยมชมเข้าใจสิ่งที่คุณเสนออย่างสมบูรณ์ ก็จะเปิดโอกาสให้เขาเปลี่ยนใจเลื่อมใส คำพูดจากปากต่อปากทำให้คุณสามารถเพิ่มการเข้าชมเว็บไซต์ของคุณได้ คุณควรมีเนื้อหาที่อธิบายว่าเว็บไซต์ของคุณมีประโยชน์ต่อผู้ใช้อย่างไร
9. การใช้ช่องว่างไม่ดี:
พื้นที่สีขาวคือช่องว่างระหว่างส่วนต่างๆ ของเนื้อหาและรูปภาพบนหน้าเว็บใดๆ ให้ผู้ใช้โฟกัสที่ข้อความได้เนื่องจากการมีอยู่ของช่องว่างสีขาว พื้นที่สีขาวช่วยเพิ่มความสามารถในการอ่าน ความเข้าใจข้อความ เพิ่มความสนใจของผู้ใช้ และเพิ่มความคมชัด ด้วยพื้นที่สีขาว คุณจึงสามารถแยกเนื้อหาประเภทต่างๆ ได้
หากเว็บไซต์ของคุณไม่มีพื้นที่สีขาวเพียงพอ แสดงว่าเนื้อหาของคุณใช้พื้นที่บนหน้าเว็บมากเกินไป หากไม่มีพื้นที่สีขาวเพียงพอ หน้าเว็บของคุณอาจดูรก และไม่มีใครชอบมองสิ่งที่มีระเบียบไม่ดี คุณควรใส่ใจกับการจัดการเนื้อหาอย่างชาญฉลาด ยิ่งไปกว่านั้น หากคุณซาร์ดีนหน้าที่มีองค์ประกอบมากเกินไปบนหน้า ผู้ใช้อาจไม่สามารถหาชิ้นส่วนที่เขากำลังมองหาได้ ดังนั้น ด้วยพื้นที่สีขาวจำนวนมาก จึงมีประโยชน์มากมายสำหรับผู้ใช้เว็บไซต์ของคุณ
10. ไวยากรณ์แย่:
ส่วนที่สำคัญที่สุดของข้อความคือไวยากรณ์ หากข้อความของคุณมีข้อผิดพลาดทางไวยากรณ์ ข้อความนั้นจะปิดผู้ใช้ทันที และไม่มีอะไรสามารถฟื้นความประทับใจที่ผิดพลาดได้เมื่อสร้างขึ้น ไวยากรณ์ที่ไม่ดีจะทำลายภาพลักษณ์ของธุรกิจของคุณทันทีที่สร้างขึ้น นอกจากนี้ จำเป็นต้องใช้ภาษาอังกฤษที่ดีเสมอเมื่อคุณกำหนดเป้าหมายภาคธุรกิจทั่วโลก
จำเป็นต้องมีเนื้อหาที่เป็นภาษาอังกฤษที่ดีที่มีการสะกดคำที่ถูกต้องโดยไม่มีข้อผิดพลาดทางไวยากรณ์ ดังนั้น คุณควรตรวจสอบให้แน่ใจเสมอว่าเนื้อหาที่คุณเขียนบนเว็บไซต์ของคุณปราศจากปัญหาด้านไวยากรณ์
บทสรุป:
การออกแบบเว็บไซต์มีความสำคัญเท่ากับส่วนหลังที่คุณใช้เพื่อดึงข้อมูลจากฐานข้อมูล เว็บไซต์เป็นส่วนเสริมของธุรกิจของคุณและช่วยให้คุณสร้างรอยเท้าดิจิทัล คุณสามารถขยายหรือขยายงานพิมพ์ดิจิทัลด้วยวิธีการออกแบบและพัฒนาเว็บไซต์ของคุณ เว็บไซต์จะประสบความสำเร็จก็ต่อเมื่อสร้างโดยใช้มาตรฐานเฉพาะในระหว่างการสร้าง ในฐานะนักออกแบบเว็บไซต์ คุณต้องเข้าใจการออกแบบเว็บไซต์จากมุมมองของผู้ใช้ และการออกแบบหลังจากเข้าใจรูปแบบจิตใจของผู้ใช้แล้ว จะช่วยคุณในการสร้างเว็บไซต์ที่ตรงใจผู้ใช้ สิ่งนี้จะเป็นประโยชน์ต่อธุรกิจของคุณในระยะยาวและสามารถนำ Conversion มาให้คุณได้มากมาย