10 Parallax Plugins and Tutorials สำหรับนักออกแบบ
เผยแพร่แล้ว: 2018-04-04การเลื่อนแบบพารัลแลกซ์ ใช้เพื่อสร้างภาพลวงตาของความลึกและได้รับความนิยมอย่างมากในการออกแบบเว็บ
เราได้พูดคุยกันมากมายเกี่ยวกับเว็บไซต์การเลื่อนแบบพารัลแลกซ์ เนื่องจากเทรนด์นี้ได้รับความนิยมมากขึ้นทุกวัน Parallax ทำงานโดยให้เลเยอร์ของรูปภาพในภาพพื้นหลังเคลื่อนที่ช้ากว่าเลเยอร์ที่อยู่เบื้องหน้า ส่งผลให้เอฟเฟกต์ 3D สวยงาม
วิดีโอเกมมักใช้เทคนิคการเลื่อนแบบพารัลแลกซ์เพื่อสร้างความลึกโดยการย้ายรูปภาพหลายชั้นด้วยความเร็วที่ต่างกัน เทคนิคนี้ยังใช้ในการออกแบบเว็บเพื่อสร้างเว็บไซต์ที่เคลื่อนไหวได้อย่างน่าอัศจรรย์ซึ่งจะดึงดูดความสนใจของผู้เยี่ยมชม
ต้องการทราบวิธีการบรรลุผลเช่นเดียวกันในการออกแบบของคุณหรือไม่? ปลั๊กอิน Parallax และบทช่วยสอนด้านล่างจะช่วยให้คุณเข้าใจเทคนิคนี้ได้ดีขึ้นอย่างแน่นอน ตรวจสอบและเรียนรู้จากพวกเขา พวกเขาจะช่วยคุณได้มาก!
ปลั๊กอิน jQuery Parallax
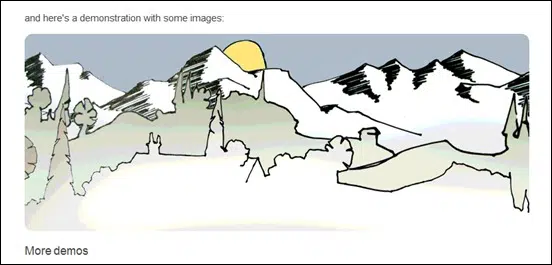
jQuery Parallax นี้เป็นสคริปต์ที่ช่วยให้คุณสร้างเอฟเฟกต์พารัลแลกซ์ที่ยอดเยี่ยม ปลั๊กอิน jQuery Parallax เปลี่ยนโหนดให้เป็นเลเยอร์ที่มีตำแหน่งที่แน่นอนซึ่งเคลื่อนที่เพื่อตอบสนองต่อเมาส์ ดังนั้นจึงให้อิสระแก่คุณในการควบคุมพฤติกรรมของเลเยอร์ คุณยังสามารถตรวจสอบการสาธิตเพื่อรับข้อมูลอ้างอิงที่ยอดเยี่ยมสำหรับเว็บไซต์ที่ใช้ปลั๊กอินนี้และเอฟเฟกต์เจ๋ง ๆ ที่สามารถทำได้โดยใช้มัน วิธีที่ง่ายที่สุดในการใช้ jParallax อย่างมีประสิทธิภาพคือการทำให้เลเยอร์มีขนาดต่างกันโดยใช้ CSS
ลองนึกภาพ – Parallax Scroll Effects และ Parallax Animations
ลองนึกภาพว่าเป็นปลั๊กอินที่ง่ายและน้ำหนักเบามากซึ่งใช้ในการสร้างเอฟเฟกต์พารัลแลกซ์ มันมีเอฟเฟกต์ล่วงหน้ามากมาย คุณยังสามารถปรับแต่งการตั้งค่าได้มากมาย เช่น ความเร็ว ทิศทาง และเป้าหมาย
ตัวเลื่อนเลเยอร์
LayerSlider เป็นตัวเลื่อนเอฟเฟกต์พารัลแลกซ์ที่ยอดเยี่ยม ปรับแต่งได้สูงและมีส่วนต่อประสานผู้ใช้ของผู้ดูแลระบบที่น่าทึ่ง อีกทั้งมัน เป็นปลั๊กอิน WordPress Slider ที่ตอบสนองที่ทันสมัยที่สุดพร้อม Parallax Effect ที่มีชื่อเสียงและทรานสิชั่นนับร้อย! คุณสามารถใช้มันเพื่อวัตถุประสงค์มากมาย และคุณยังสามารถสร้างสไลด์โชว์และแกลเลอรี่ภาพที่ยอดเยี่ยมได้อีกด้วย เป็นการดีที่สุดที่จะใช้ปลั๊กอินนี้สำหรับหน้า Landing Page แบบเคลื่อนไหวเพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะมีผลกระทบอย่างมากต่อลูกค้าของคุณ! คุณสามารถใช้ Layers Slider กับเว็บไซต์ใดก็ได้
Parallax Slider พร้อม jQuery Tutorial
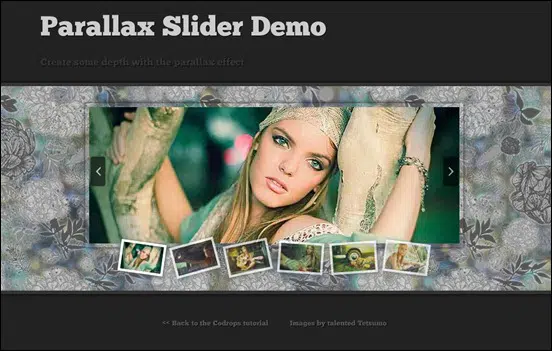
หลักการพารัลแลกซ์ในการย้ายพื้นหลังต่างๆ เมื่อเราเลื่อนไปที่รูปภาพเพื่อสร้างมุมมองที่ดี นี่คือบทช่วยสอนที่ยอดเยี่ยมสำหรับนักพัฒนาเว็บที่ต้องการทำความเข้าใจวิธีสร้างเว็บไซต์ด้วยเอฟเฟกต์พารัลแลกซ์ ก่อนเริ่มต้น คุณสามารถดูการสาธิตเพื่อให้เข้าใจถึงความหมายของพารัลแลกซ์ได้ดีขึ้น เมื่อมันเคลื่อนไหว เอฟเฟกต์นี้จะช่วยเพิ่มความลึกให้กับตัวเลื่อนของเว็บไซต์ของคุณ คุณสามารถบรรลุผลลัพธ์ที่ยอดเยี่ยมได้โดยทำตามบทช่วยสอนทีละขั้นตอน
กวดวิชาเลื่อนพารัลแลกซ์อย่างง่าย

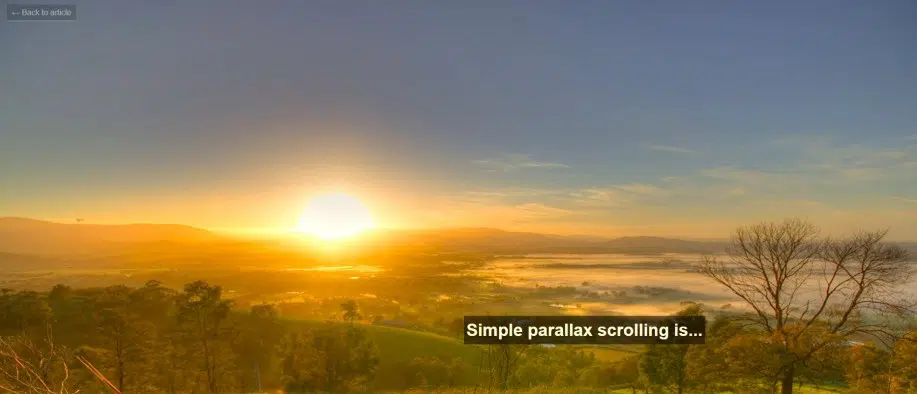
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเอฟเฟกต์การเลื่อนพารัลแลกซ์อย่างง่าย บทช่วยสอนนี้มีไว้สำหรับนักพัฒนาระดับเริ่มต้นและระดับกลางเป็นส่วนใหญ่ ดังนั้นคุณไม่จำเป็นต้องมีทักษะการเขียนโค้ดมากนักเพื่อให้ได้ผลลัพธ์นี้! มีหลายวิธีที่สามารถช่วยให้คุณบรรลุผลนี้ได้ แต่ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธี ตั้งค่า HTML ของคุณสำหรับเว็บไซต์พารัลแลกซ์ วิธีทำให้พื้นหลังเคลื่อนไหวด้วยความเร็วต่างกัน และวิธีการกำหนดระยะเวลาและระยะเวลาของแอนิเมชั่นอย่างแม่นยำ แม้ว่าจะฟังดูซับซ้อน แต่บทช่วยสอนนี้ทำให้ทุกอย่างเป็นเรื่องง่าย
สร้างอินเทอร์เฟซเว็บไซต์ Parallax Scrolling ด้วย jQuery และ CSS
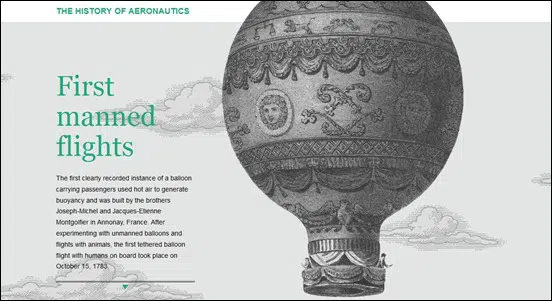
อินเทอร์เฟซเว็บไซต์การเลื่อนแบบพารัลแลกซ์ได้ปรากฏขึ้นทุกที่เมื่อเร็วๆ นี้ และในบทความนี้ คุณจะเห็นตัวอย่างการเลื่อนพารัลแลกซ์ที่สร้างโดยใช้ jQuery และ CSS คุณสามารถบรรลุผลอันยอดเยี่ยมของการเลื่อนภาพเคลื่อนไหวแบบพารัลแลกซ์ 2 มิติโดยกำหนดตำแหน่งบางตำแหน่งให้กับบทความและพื้นหลังของคุณ อินเทอร์เฟซนี้ทำได้ง่ายมาก คุณเพียงแค่แทรกโค้ดสองสามบรรทัด ซึ่งคุณจะพบได้ในบทแนะนำที่เรียบง่ายและสะอาดตานี้
พื้นหลังส่วนหัวเคลื่อนไหว
ในบทช่วยสอนนี้ คุณจะได้เรียนรู้วิธีสร้างเอฟเฟกต์พื้นหลังพารัลแลกซ์ของคุณเองโดยใช้ jQuery เพื่อจัดการลักษณะแอนิเมชั่นของแบนเนอร์ซึ่งคุณสามารถใช้สำหรับพื้นหลังส่วนหัวของคุณ หากใช้อย่างถูกต้อง เอฟเฟกต์พารัลแลกซ์สามารถทำให้เว็บไซต์ของคุณมีความพิเศษและมอบเอฟเฟกต์ WOW ให้กับทุกคนที่เข้าชมเว็บไซต์ บทช่วยสอนง่ายๆ นี้ยังมีตัวเลือกของเว็บไซต์ที่คุณสามารถรับภาพพื้นหลังแบบเวกเตอร์ได้ฟรี คุณเพียงแค่ต้องรับปลั๊กอิน เพิ่มรูปภาพ โค้ด เท่านี้ก็เรียบร้อย!
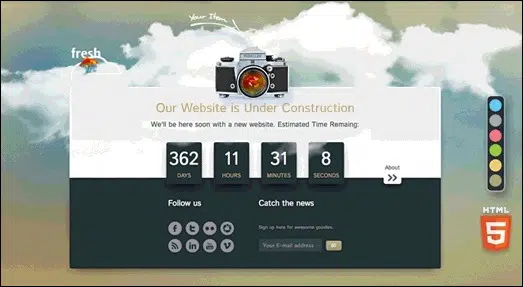
Parallax อยู่ระหว่างการก่อสร้าง Countdown
นี่คือ Parallax Under Construction Countdown ที่อัปเดตหน้า "เร็วๆ นี้" ของคุณด้วยท้องฟ้าเมฆ 3 มิติแบบไดนามิกที่มีโลโก้หรือรายการที่คุณเลือกอยู่ในโฟกัส เอฟเฟกต์พารัลแลกซ์นี้ใช้ได้กับทุกเบราว์เซอร์ (Chrome, Firefox, Safari, Opera, IE) คุณเพียงแค่ต้องปฏิบัติตามบทช่วยสอนนี้และอ่านเอกสารประกอบ จากนั้นคุณจะสามารถบรรลุผลลัพธ์ขั้นสุดท้ายได้อย่างรวดเร็วและไม่ต้องใช้ความพยายามใดๆ คุณยังสามารถเลือกเลย์เอาต์สีต่างๆ ได้ถึง 6 แบบเพื่อสร้างดีไซน์ที่ไม่เหมือนใคร บทช่วยสอนนี้ยอดเยี่ยมสำหรับเว็บไซต์ที่อยู่ระหว่างการก่อสร้าง แต่ยังต้องการเข้าถึงโลก!
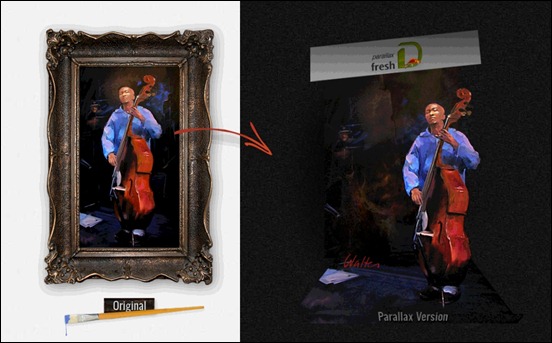
ปลั๊กอิน 3D Parallax jQuery พร้อมตัวแก้ไข
ปลั๊กอิน jQuery 3D Parallax นี้ทำให้วัตถุของคุณเคลื่อนไหวอย่างน่าอัศจรรย์ในโลก 3 มิติที่สร้างขึ้นแบบไดนามิก ปลั๊กอินนี้ไม่เพียงแต่เคลื่อนที่ไปด้านข้างเท่านั้น แต่ยังมีความลึกจริงด้วย คุณสามารถลองใช้การแสดงตัวอย่างแบบสดเพื่อดูว่าเอฟเฟกต์พารัลแลกซ์ 3 มิติมีความหมายอย่างไร คุณเพียงแค่ต้องเปิดปลั๊กอินในเบราว์เซอร์ของคุณ ปรับแต่งมัน จากนั้นคัดลอกและวางผลลัพธ์ของคุณลงในเว็บไซต์ HTML ของคุณ มันง่ายและมีประสิทธิภาพ และช่วยให้คุณสามารถแทรกวัตถุ 3 มิติได้ไม่จำกัดจำนวน
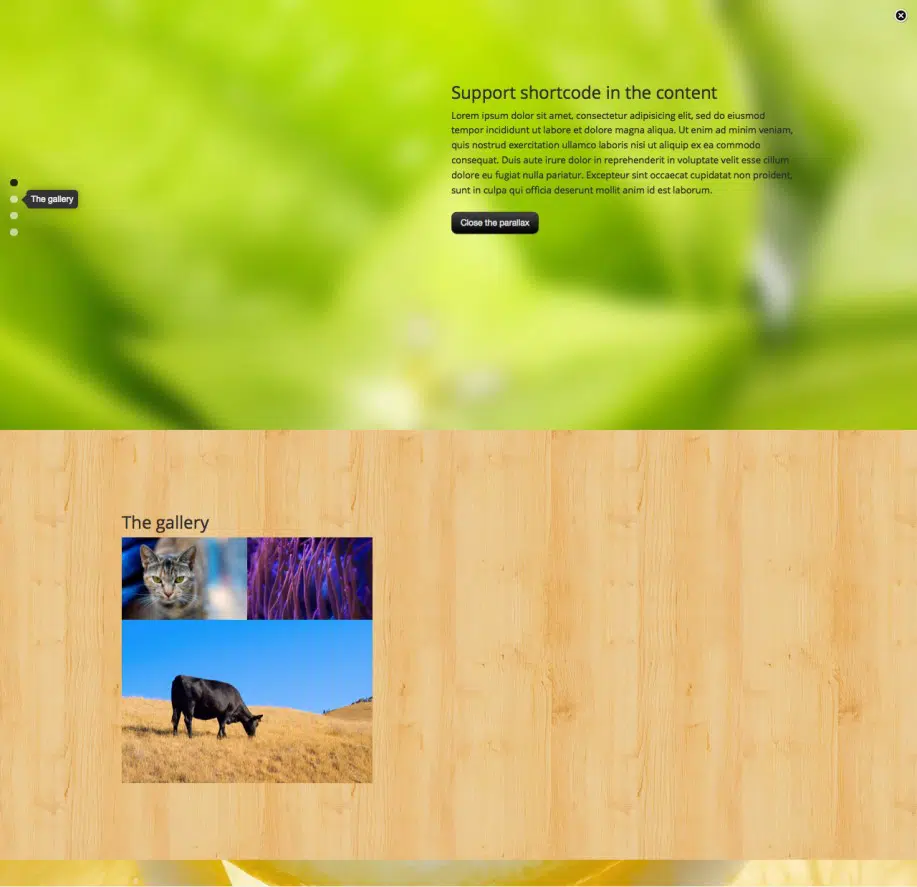
ปลั๊กอิน WordPress Parallax แบบเต็มหน้าจอ
ปลั๊กอินพารัลแลกซ์นี้เหมาะอย่างยิ่งสำหรับการเพิ่มพารัลแลกซ์แบบเต็มหน้าจอไปยังเว็บไซต์ WordPress ของคุณ คุณสามารถเลือกได้ว่าต้องการแสดงทั่วโลกหรือในบางหน้า และเลือกสีที่คุณชื่นชอบด้วยตัวเลือกสีในตัว ปลั๊กอินนี้เข้ากันได้กับ jQuery ล่าสุดและ WordPress ล่าสุด เหนือสิ่งอื่นใด: คุณสามารถดูตัวอย่างเอฟเฟกต์ที่คุณสร้างในแบ็กเอนด์ได้!